Сайдбар — боковая колонка веб-страницы с дополнительной информацией, ссылками и кнопками.
Обычно в сайдбаре размещают такие элементы: навигационное меню, каталог интернет-магазина, блок с рекламой, рекомендации, фильтры, форму для связи или социокнопки.
Важное условие при размещении боковых панелей — не занимать слишком много места. Точной цифры для того, какой может быть площадь боковой панели, — нет. Но её всегда создают визуально меньше, чем поле с основной информацией.

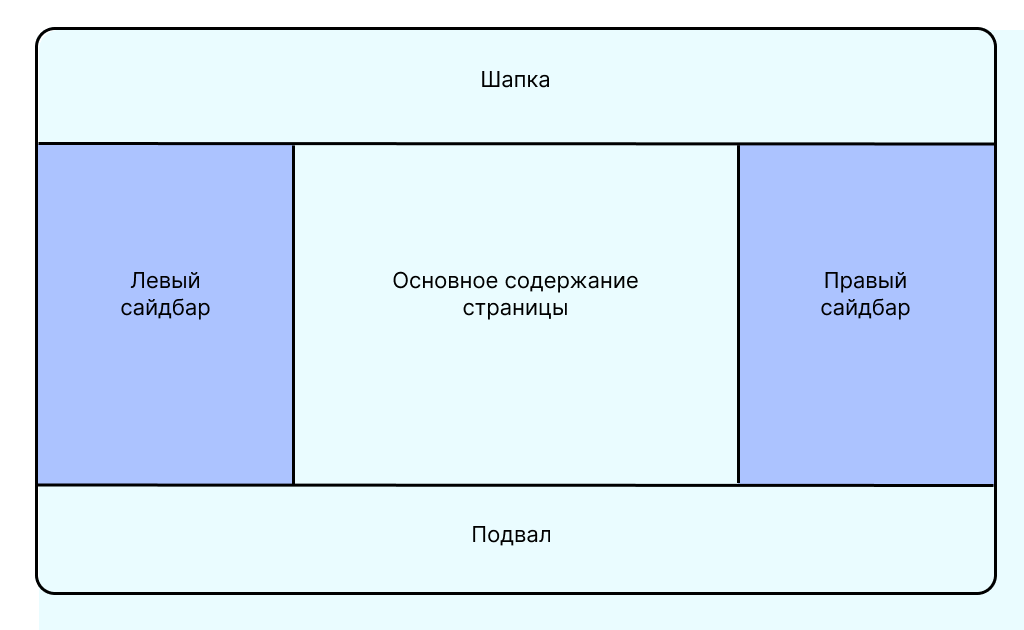
Варианты расположения сайдбаров на веб-странице
Какими бывают сайдбары
Боковые панели делятся на три типа по месту расположения на странице: левые, правые и двусторонние.
Левые. В большинстве стран люди читают слева направо — так же просматривают и сайты. Поэтому с левой стороны обычно размещают каталоги интернет-магазинов и фильтры для поиска. Посетитель сразу натыкается взглядом на каталог или фильтр и скорее находит нужный товар.
Правые. Менее предпочтительное положение для сайдбара, потому что большинство сайтов справа размещают рекламу. Пользователи научились игнорировать правую колонку, чтобы не отвлекаться.
С двух сторон. Размещать две панели на одной странице не очень удачное решение. Колонки с посторонним контентом «сдавливают» основной, ради которого читатель пришел на сайт. Узкая колонка по центру вынуждает постоянно скроллить, а картинки и плашки по бокам мешают изучать нужную информацию.

Дополнительная информация в боковых колонках заняла почти половину экрана. А сверху место отнимает меню
Какую информацию размещают в сайдбаре
Меню и рубрификация
Боковая колонка может состоять из каталога или набора ссылок. Оттуда пользователи переходят в другие разделы, рубрики или категории товаров.

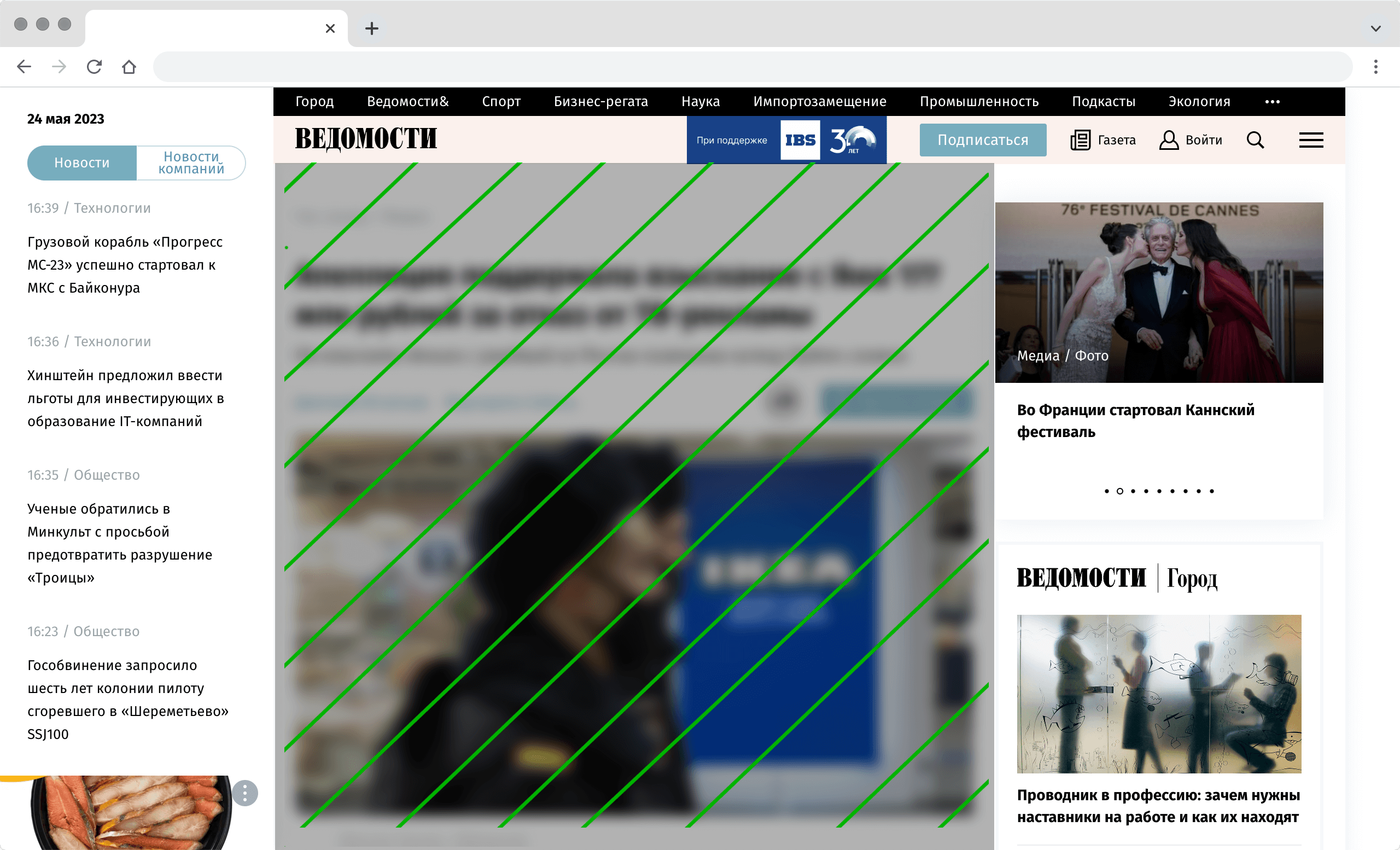
Интернет-магазин «Окей» указывает в сайдбаре категории продуктов
Рекомендую в сайдбаре размещать только самые важные ссылки, которые относятся к текущему разделу. Некоторые компании, в основном интернет-магазины, на десктопных версиях сайта пытаются разместить в левом сайдбаре весь каталог товаров, что выглядит очень громоздко и неудобно. Из-за этого приходится придумывать другое место для фильтров (справа или сверху страницы), забирая тем самым полезное пространство у товаров.
Но самое опасное при таком размещении всех разделов каталога — это смещение фокуса внимания пользователя с товаров текущего раздела. Из-за этого пользователь начинает метаться между разделами, и конверсия в заказ сильно падает.
Лучше оставлять в левом сайдбаре только подразделы текущей страницы, для того чтобы пользователю было проще разобраться в контенте и товарах именно этого раздела, или фильтры по характеристикам товара, чтобы он быстрее принял решение о покупке.
Анонсы
Сайдбар может включать в себя прокручивающуюся или зафиксированную ленту новостей. Такой формат часто используют СМИ.

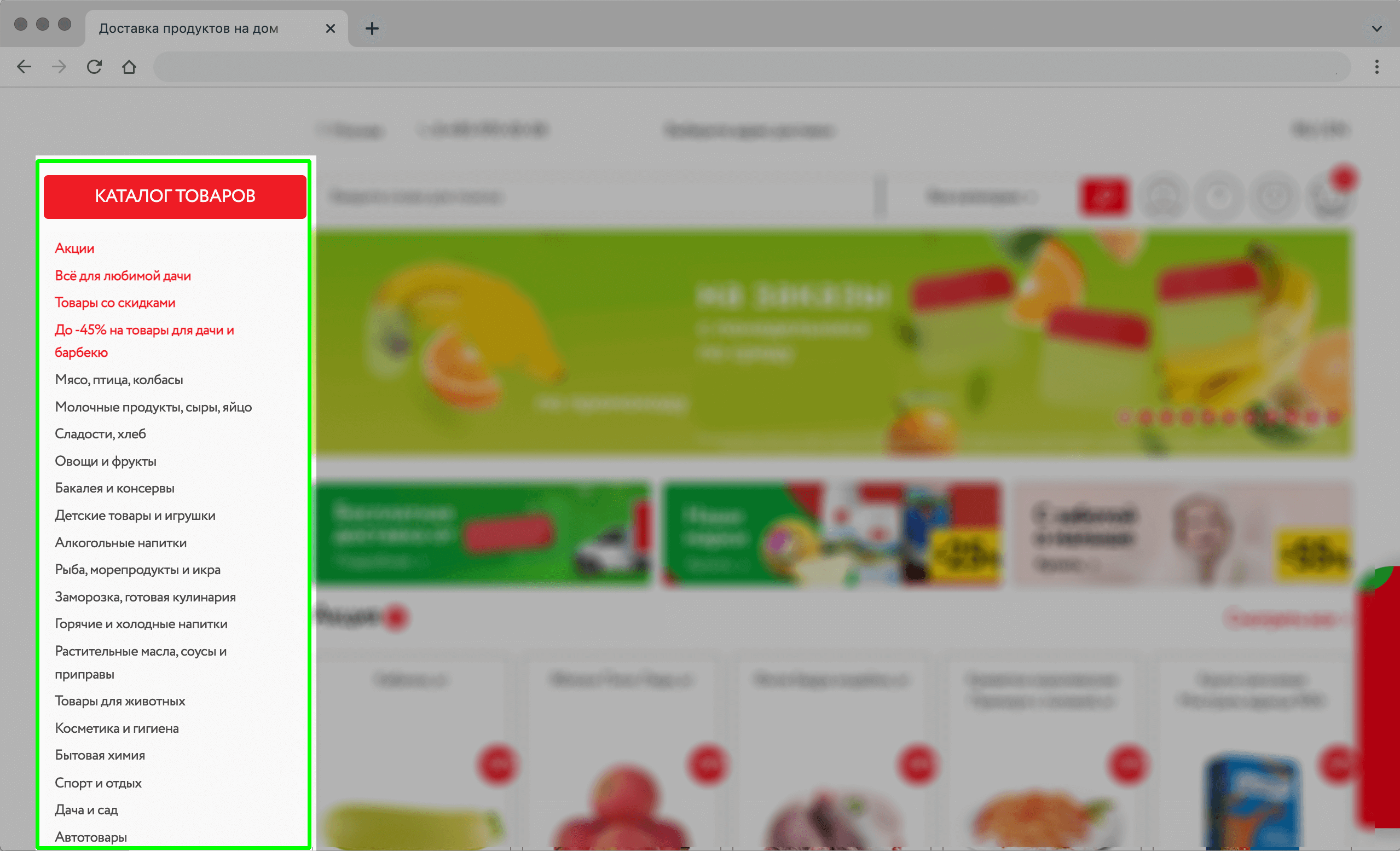
В сайдбар с новостями обычно выносят основной смысл сообщения, чтобы читатель мог узнать о случившемся, даже не переходя по ссылке
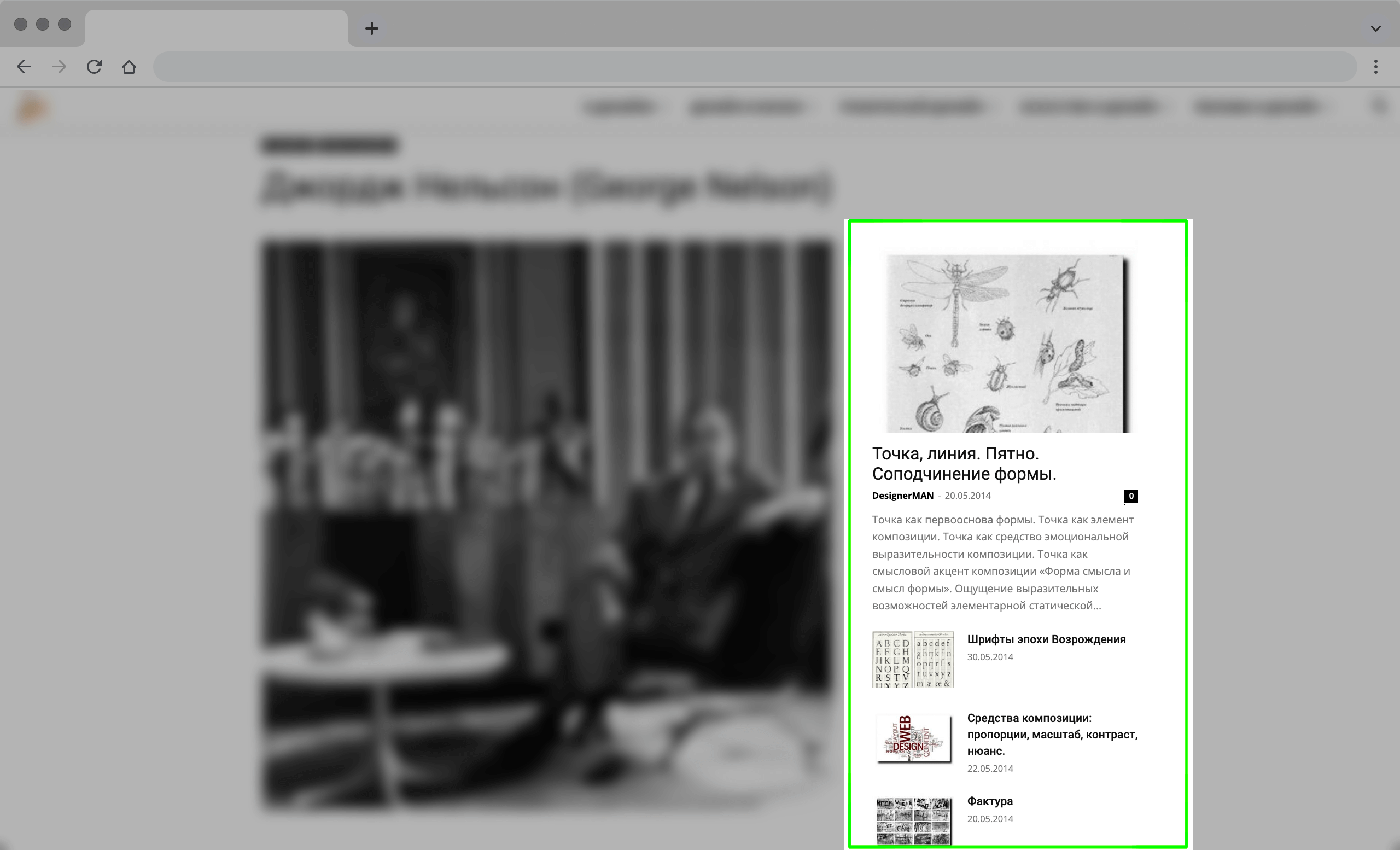
Развлекательные сайты и медиа часто используют виджеты публикаций и анонсы статей.

Внутри сайдбара тоже можно выстроить иерархию: например, показать основную статью вместе с развернутым анонсом, а остальные — только заголовками
Реклама
Сбоку от основного контента размещают блоки с рекламой или партнерские материалы.
Рекламу чаще размещают в правом сайдбаре, поэтому некоторые пользователи игнорируют эту часть экрана.

Четыре сайта с правым сайдбаром — в каждом помещено рекламное объявление
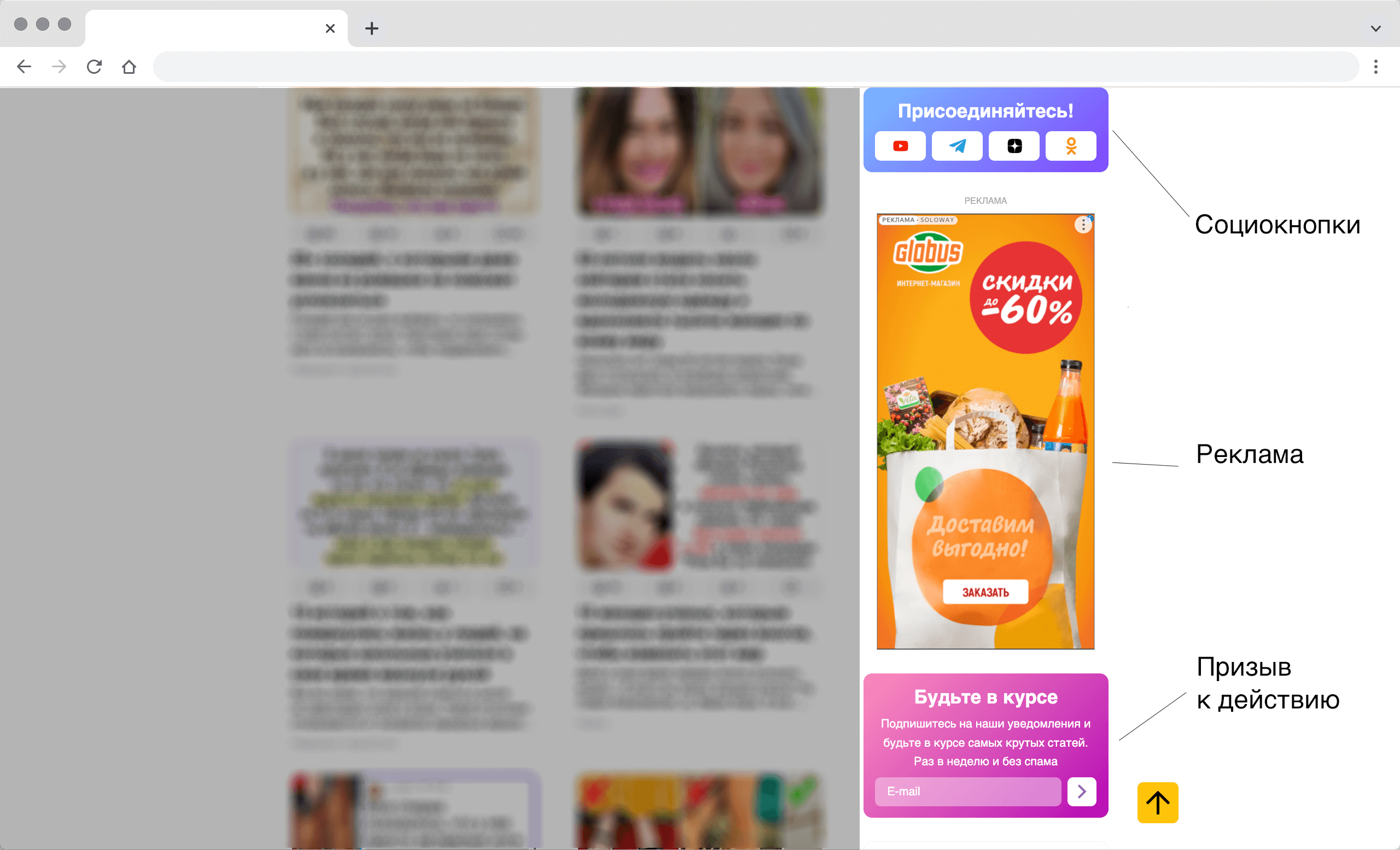
Call to action и социокнопки
Call to action — это призыв пользователя к мгновенному действию. Например, оставить почту для рассылки или заказать обратный звонок. Такой блок часто размещают в сайдбаре. Сюда же заносят социокнопки, побуждающие подписаться на компанию в соцсетях.

Трехколоночная страница, где третью колонку занял сайдбар. Тут поместились социокнопки, призыв к действию в виде приглашения подписаться на рассылку и рекламный блок
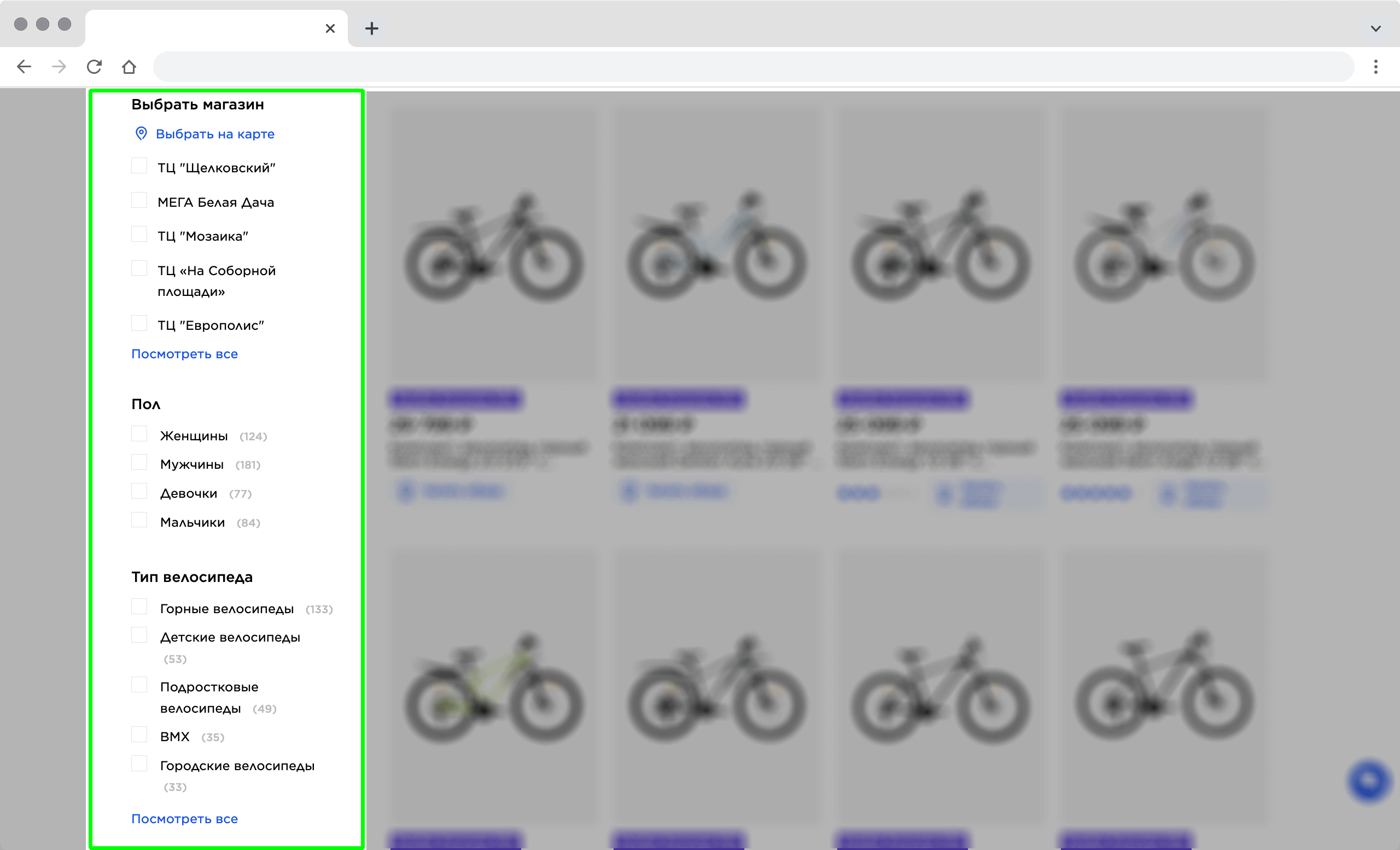
Фильтр
Чтобы выбирать товары было удобнее, в сайдбаре часто располагают фильтры для поиска. Панель размещают слева, чтобы взгляд читателя не пропустил удобный инструмент.

Сайдбар с фильтрами для подбора велосипеда
Существуют и другие способы использования сайдбара, но они встречаются редко.
Кроме того, можно придумать и сверстать собственную уникальную боковую панель.
Где можно и нельзя использовать сайдбар
Боковая колонка подойдет почти любому сайту, который открывают с десктопа.
Если страницу открыть на смартфоне, то сайдбар изменит свою форму и уедет вниз или вверх. Боковая колонка превратится в стандартный «бутерброд» или в несколько кнопок.
Часто часть информации сокращают или прячут за кнопкой «ещё».

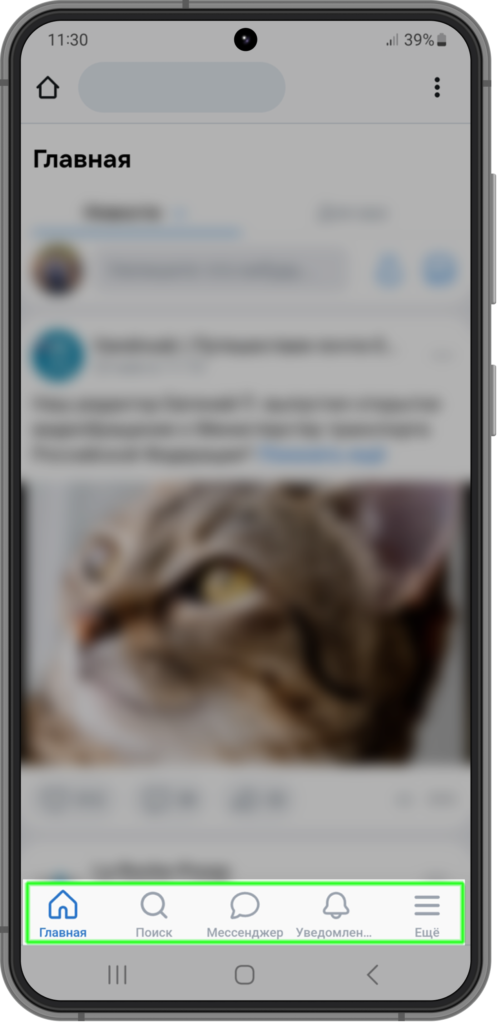
Так выглядит сайдбар в десктопной версии VK

В мобильной версии сайдбар переехал вниз экрана. Часть функций видно сразу, а некоторые прячутся под кнопкой «ещё»
Единственный вариант, где лучше не применять сайдбары совсем, это лендинг. Посадочные страницы предполагают последовательное изучение материала в строго определенном порядке. Колонка со ссылками может спровоцировать читателя изучать страницу хаотично.
В то же время, некоторые лендинги имеют довольно большую наполненность, состоят из более десятка блоков. В таких случаях, как раз наоборот, можно разместить на странице «залипающий» сайдбар с навигацией по основным блокам лендинга, чтобы пользователь не скролил для возврата к нужной информации.
Как поместить сайдбар на страницу
Сайты создают двумя способами: с помощью веб-программирования и CMS.
Если страница написана вручную, для сайдбара придется написать код. Это отдельная тема для тех, кто владеет языками веб-программирования или хочет им научиться.
Если страница собрана в CMS, боковая колонка добавляется инструментами конструктора. Например, в WordPress есть четыре способа добавления сайдбара:
- написать на HTML тему с боковой панелью и загрузить ее,
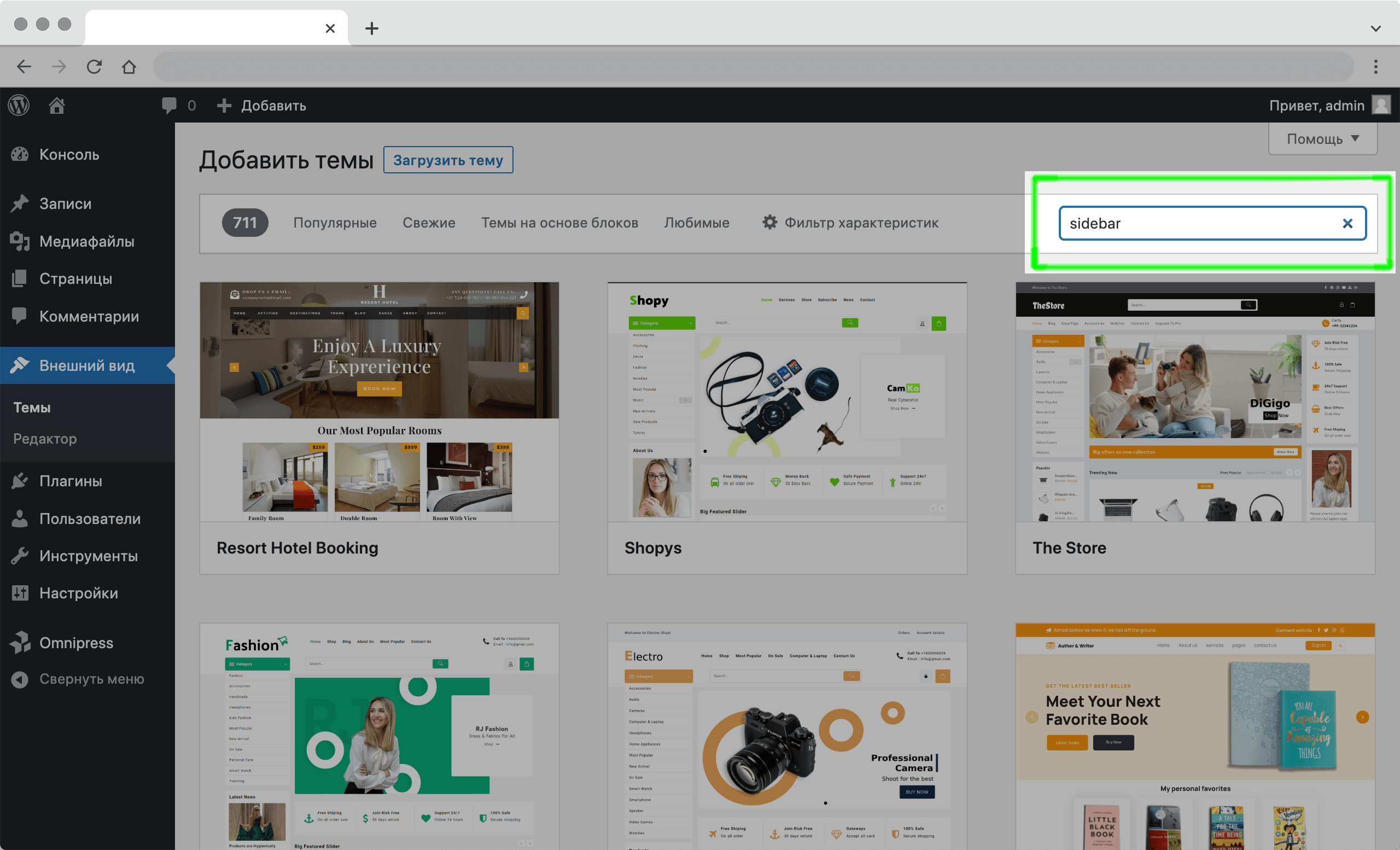
- выбрать в каталоге готовую тему,
- установить плагин боковой панели,
- воспользоваться плагином Elementor.

Готовые темы WordPress со встроенным сайдбаром
Главные мысли