Дизайн сайта — это разработка структуры и визуального оформления сайта. Включает выбор цветовой палитры, шрифтов, типографики, композиции, проектирование структуры и пути клиента.
Раньше при создании сайта большое внимание уделяли его внешнему виду. Главной задачей было придумать красивое и гармоничное оформление. Позднее маркетологи изучили поведение пользователей и поняли, что удобство интерфейса влияет на принятие решений. Поэтому современный веб-дизайнер не только выбирает визуальное оформление. Он разрабатывает структуру, решает, как сделать сайт наглядным и понятным для пользователя.

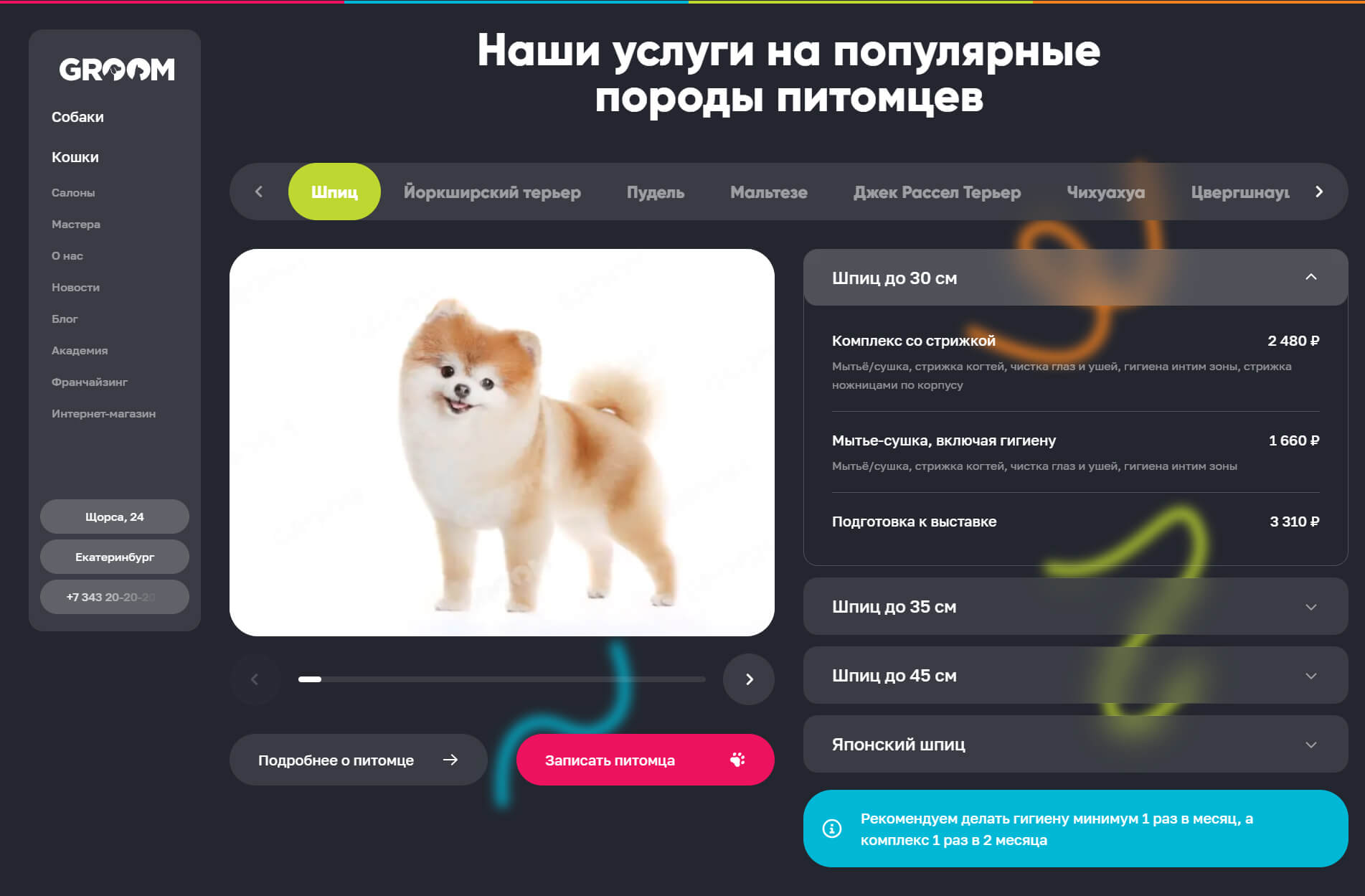
Этот сайт груминг-салона в 2023 году занял первое место в конкурсе «Рейтинг рунета» в категории сайтов B2C. Он отличается гармоничным дизайном и понятной структурой
Что входит в дизайн сайта
Существуют разные виды сайтов: корпоративный, новостной, интернет-магазин, лендинг, блог, портфолио. Они отличаются содержанием, но, с точки зрения дизайна, состоят из одинаковых элементов.
В дизайн сайта входит:
- Визуальный стиль: цветовую палитру, шрифты, типографику. Если у компании есть фирменный стиль, то именно его берут за основу. Если полноценного брендбука нет, то часто отталкиваются от логотипа и фирменных цветов.
- Композиция: тип сетки, правила размещения контента, расстановки визуальных акцентов на странице.
- Дизайн компонентов сайта: кнопки, ссылки, меню, формы обратной связи, регистрации, карточки товаров, шапка (хедер) и подвал (футер) сайта.
- Структура: перечень и иерархия разделов, сценарии поведения пользователей.
- Контент: тексты, изображения, видео. В небольших командах дизайнер сайта часто самостоятельно пишет тексты и готовят иллюстрации. В крупных компаниях ему помогают редакторы, копирайтеры, контент-маркетологи. Фотографии продуктов и иллюстрации должны соответствовать общему визуалу сайта, а тексты — поддерживать по стилю и тону визуальное повествование.
Адаптивный дизайн и мобильная версия сайта
Пользователи заходят на сайт компании с разных устройств: с ноутбуков, планшетов, смартфонов или с рабочих компьютеров с широкоформатными мониторами. Поэтому дизайнер должен предусмотреть, как сайт отображается на экранах разного размера.
Адаптивный дизайн сайта — это интерфейс, который автоматически подстраивается под размер экрана пользователя. Он позволяет сделать сайт удобным для всех пользователей независимо от типа устройств.

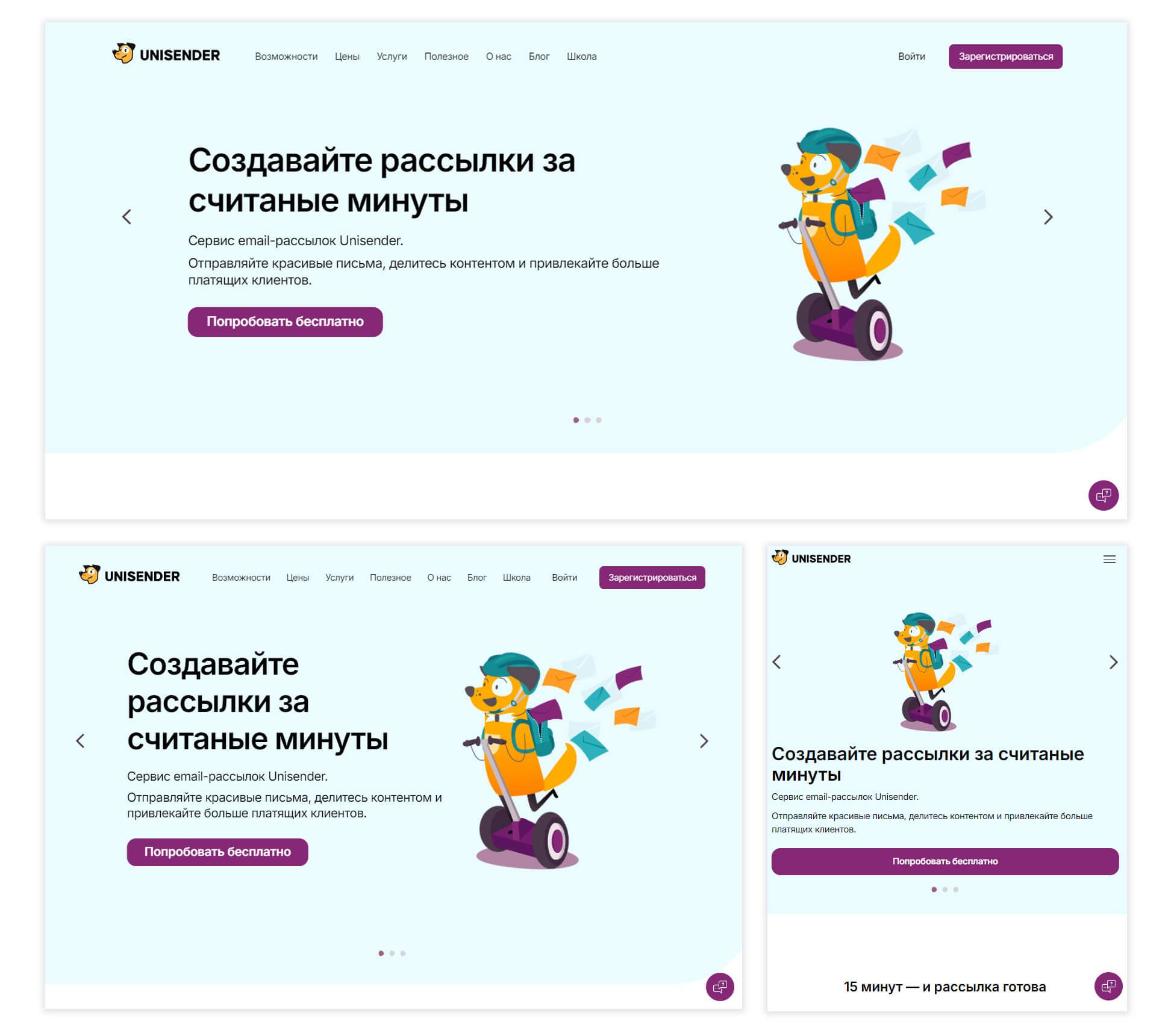
Так выглядит первая страница сайта Unisender на экранах разного размера. Проверьте опцию: измените размер окна браузера и посмотрите, как меняется верстка
Адаптивный дизайн повышает эффективность SEO-продвижения, так как поисковые системы учитывают этот фактор при ранжировании страниц.
Мобильная версия сайта — это вариант сайта, созданный специально для смартфонов и планшетов. Он имеет отдельный адрес и дублирует ключевые функции основной версии.
Сайты для мобильных устройств делают минималистичными и простыми, чтобы они быстро грузились и хорошо выглядели на небольших экранах.

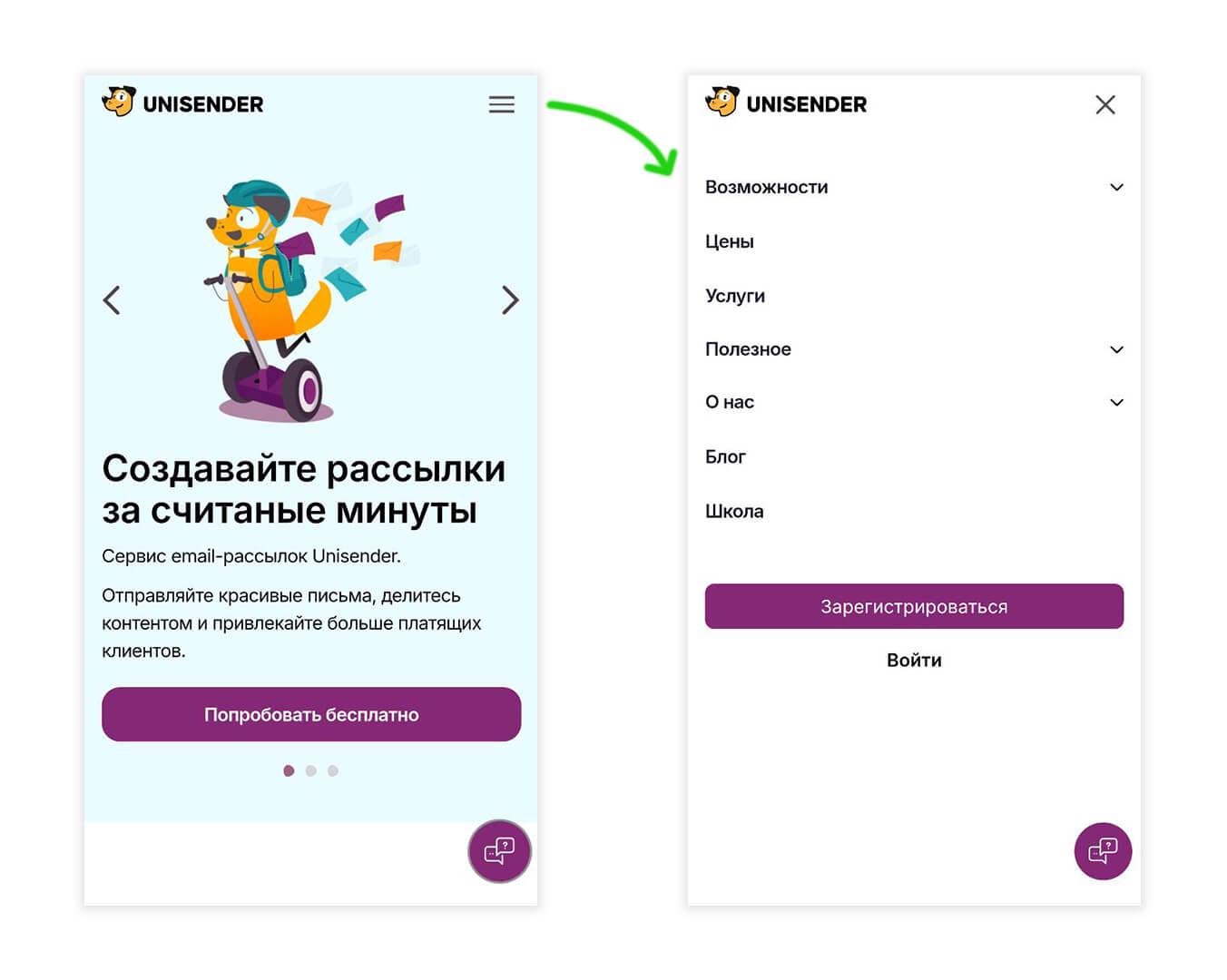
В мобильной версии сайта Unisender основное меню спрятано под специальную иконку. На первом экране остается только главное: логотип, баннер и кнопка обратной связи
Основные принципы хорошего дизайна сайта
Если у сайта хороший дизайн, им удобно пользоваться. На странице правильно расставлены акценты, продуман путь пользователя с момента входа на страницу до целевого действия. Плохой дизайн сбивает с толку. Пользователь не понимает, где он и что ему нужно сделать.
Рассказываем, какие принципы помогут сделать хороший дизайн сайта.
Функциональность и минималистичность. Сайт делают для определенной задачи. Поэтому он не должен содержать лишней информации или визуальных эффектов, которые будут отвлекать пользователя от задачи. Это не означает, что нужно убрать любой декор. Важно помнить, что все элементы дизайна должны помогать пользователю достичь цели: сделать покупку, оформить заявку, посмотреть контент.

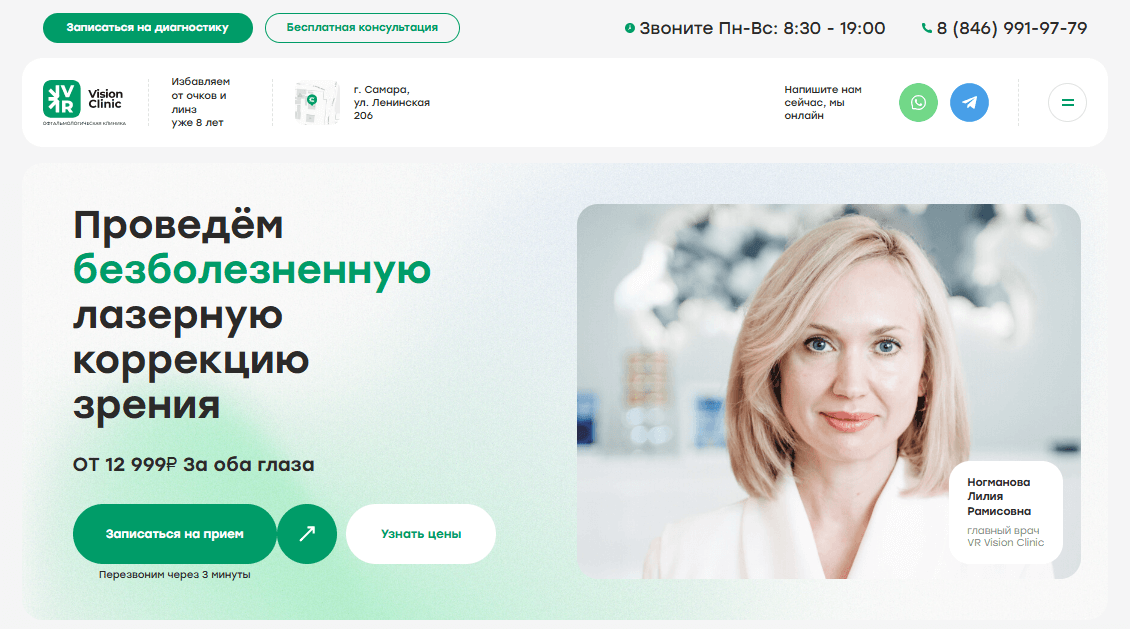
На первом экране сайта Vision Clinic пользователь видит только важную информацию: описание услуги, стоимость, фотографию врача, кнопки с призывом записаться на прием или диагностику. Отсутствие лишних деталей, минималистичный дизайн и зеленый цвет успокаивают и создают доверительное пространство
Единообразие стиля. Все страницы и компоненты сайта создают в одном стиле. Кнопки или карточки товаров похожи друг на друга, текст и заголовки одного уровня всегда имеют одинаковый цвет и размер. Таким образом, при переходе со страницы на страницу, пользователь понимает, что он все еще на вашем сайте.
Это правило касается не только элементов интерфейса. Фотографии, иллюстрации, тексты должны поддерживать единый стиль повествования.

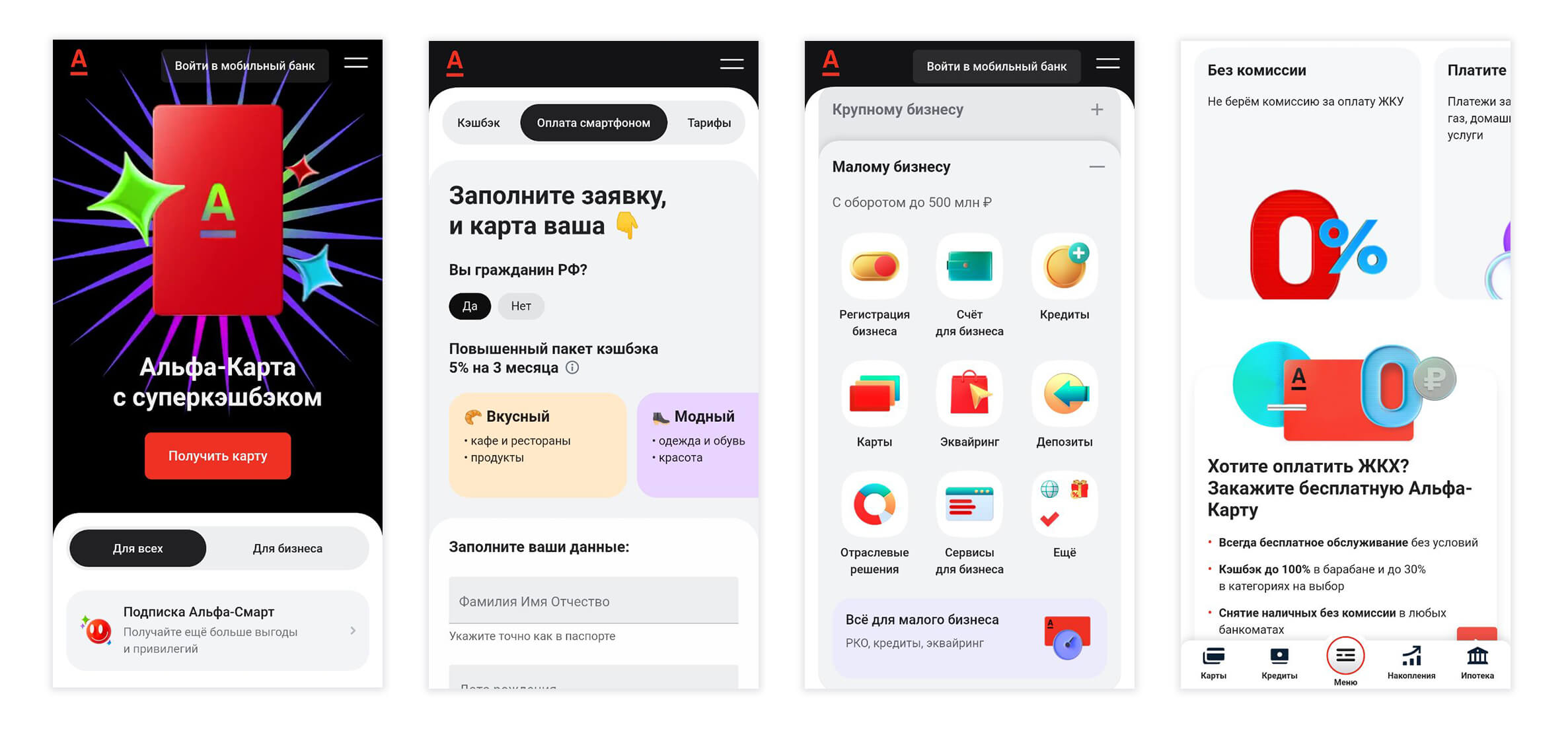
Страницы разных продуктов и для разной целевой аудитории на сайте «Альфа-банка» выполнены в едином стиле. Дизайнер использует идентичные кнопки, элементы управления, цвета, формы, размеры текста
Соответствие стандартам веб-дизайна. Есть определенные устоявшиеся правила. Например, логотип компании располагается сверху слева, а кнопка авторизации сверху справа. Если пользователь видит небольшой цветной прямоугольник с текстом, он ожидает, что это кликабельная кнопка. При разработке дизайна важно учитывать сложившиеся стандарты, чтобы не запутать пользователя.
Наличие обратной связи в интерфейсе. Пользователь должен понимать, что сейчас происходит и какой следующий шаг. Хороший дизайн помогает сориентироваться, в каком разделе человек находится, на каком этапе сейчас процесс, что будет дальше. Обратная связь происходит с помощью изменения цвета элементов, анимации, прогресс-бара или всплывающих окон.

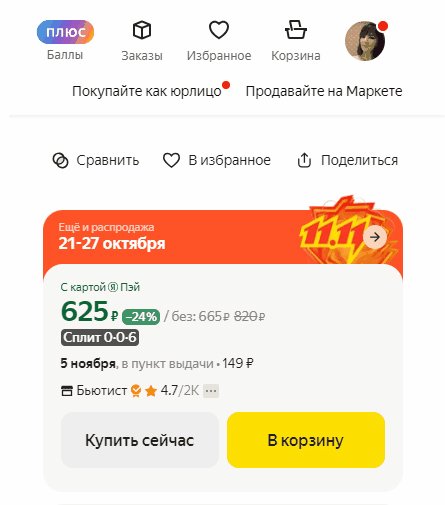
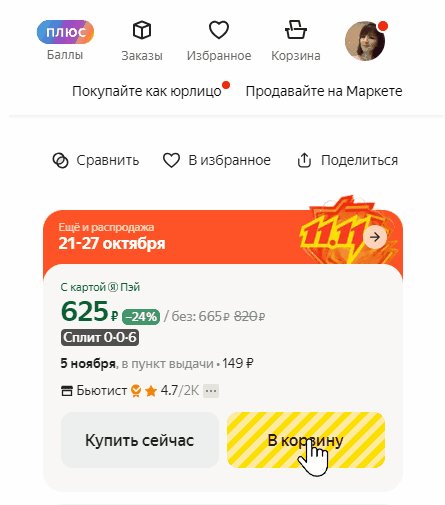
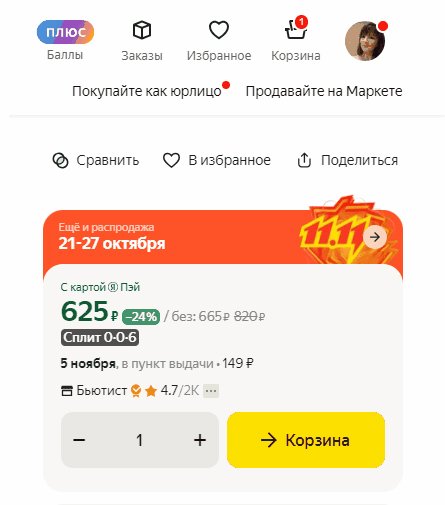
Если человек нажал на карточке товара кнопку «Положить в корзину», то изменится цвет элемента, а возле значка корзины появится цифра «1». Пользователю не нужно переходить на страницу корзины, чтобы проверить сработала ли кнопка
Этапы разработки дизайна сайта
Дизайн сайта разрабатывает UХ\UI-дизайнер. В работе он ориентируется на техническое задание, которое составляет маркетолог или менеджер.
Рассказываем, из каких этапов состоит разработка дизайна сайта.
Определите цели и задачи. Сформулируйте, для чего нужен сайт: собирать заявки, продавать товары онлайн, повысить лояльность. Выделите ключевые функции, которые нужно добавить: форма сбора контактов, онлайн-запись, оплата товаров, личный кабинет, интеграции с другими сервисами.
Проанализируйте сайты конкурентов. Изучите общую структуру, выделите ключевые приемы и элементы дизайна. Посмотрите, какие функции и возможности доступны пользователям.
Проанализируйте целевую аудиторию. Изучите вкусы и привычки аудитории. Как они делают покупки, какие стили предпочитают, что ожидают увидеть или узнать на сайте.
Разработайте визуальную концепцию. Соберите референсы. Определите общий стиль, цветовую палитру, подберите шрифты. Сформулируйте требования к иллюстрациям и фотографиям.
Ищите вдохновение на специальных ресурсах, например, Behance или Dribbble, а также блогах и медиа.
Подготовьте контент. Соберите все фотографии, тексты, видео, которые нужно разместить на сайте. Рассортируйте и структурируйте информацию. Возможно, вы поймете, что существующий контент не подходит и нужно провести фотосъемку продукта, переписать тексты, подготовить иллюстрации.
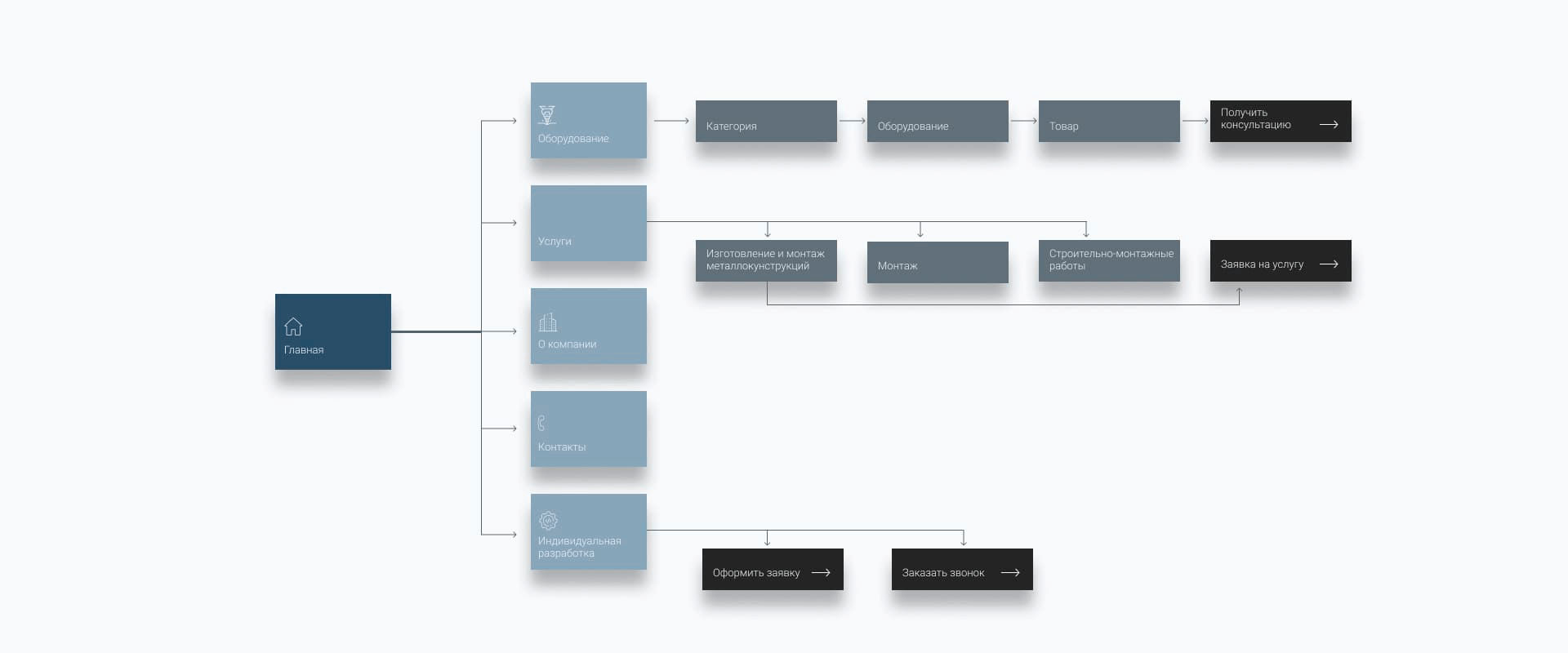
Продумайте структуру сайта. Определите необходимые разделы, их расположение и иерархию. Ключевая задача на этом этапе — выстроить путь клиента. То есть продумать все действия пользователя с момента попадания на сайт до выполнения ключевого действия.

Структура сайта отражает путь клиента
Customer journey map или карта пути клиента поможет разработать более эффективную структуру и повысить конверсии на сайте. Инструмент используют, чтобы улучшить опыт пользователя, изучить потребности и проблемы, убрать со страницы все лишнее и упростить путь до цели.
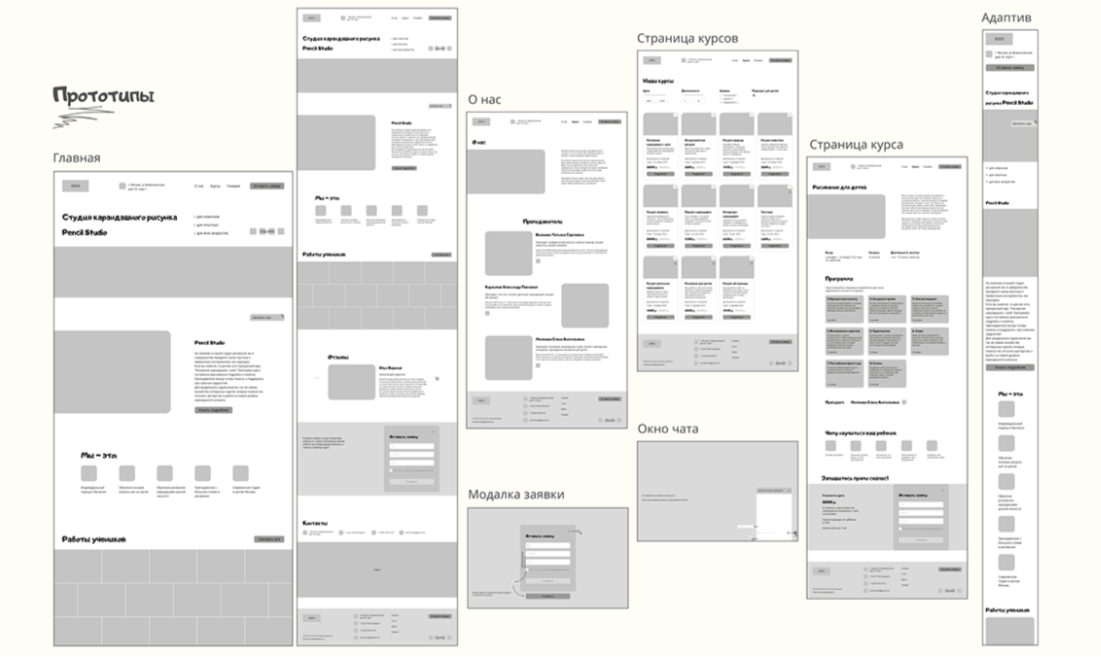
Разработайте прототип. Это упрощенная версия страницы, которая показывает расположение ключевых элементов: меню, кнопок, заголовков, текста, фотографий. Такой черновик еще называют «вайрфрейм» от английского «wireframes».
Это максимально простая схема, которая представляет собой набор блоков. Его главная задача — презентовать композицию страниц, основные функциональные и смысловые блоки, заголовки.
На этапе прототипа большое внимание уделяют UX — user experience, то есть проработке пользовательского опыта. Создают понятное меню и навигацию, продумывают расположение и размер ключевых элементов, оформляют подсказки и формы. Это помогает улучшить UX сайта.

Обычно вайрфрейм делают черно-белым, чтобы цвета не отвлекали от содержания страницы. Вместо изображений рисуют пустые блоки. Источник
Иногда прототипом называют более детализированный цветной макет с графикой, изображениями. Он может быть как статичным, так и интерактивным — показывать анимацию и переходы между страницами.
Разработайте дизайн основных страниц. Отрисуйте ключевые страницы сайта: главную, личный кабинет, карточку товара, форму заявки. Какие именно страницы рисовать первыми, зависит от сути проекта. На этом этапе не нужно делать дизайн всех страниц. Основная задача — показать, как выглядит готовый дизайн сайта.
Отрисуйте остальные страницы. После того, как дизайн-концепция согласована, приступайте к созданию других страниц.
Подготовьте адаптивную и мобильную версии. Основной вариант дизайна проектируется под стандартный монитор с соотношением сторон 16:10. Когда основная версия готова, дизайнер отрисовывает макеты для других размеров.
Адаптивным сайт делают на этапе верстки. Задача дизайнера — показать верстальщику правила, по которым меняется композиция страницы на разных экранах.
Передайте дизайн разработчикам. Чтобы фронтенд-разработчик и верстальщик сайта сделали сайт в точности таким, как задумал дизайнер, важно подготовить макеты. Нарисовать UI-kit, то есть набор готовых элементов интерфейса, включая заголовки, иконки, карточки, форма и другие компоненты. Затем навести порядок в слоях, сгруппировать и назвать элементы, при необходимости добавить комментарии.
Главные мысли