Архитектура сайта — это система организации веб-ресурса. Она показывает, как на сайте расположены компоненты и как они взаимосвязаны между собой.
В архитектуру входят:
- структура ресурса — иерархия страниц, разделов и подразделов, их взаимосвязь;
- система навигации — меню, указатели, кнопки, ссылки, перелинковка, внутренний поиск, «хлебные крошки», карта сайта;
- URL-адреса страниц.

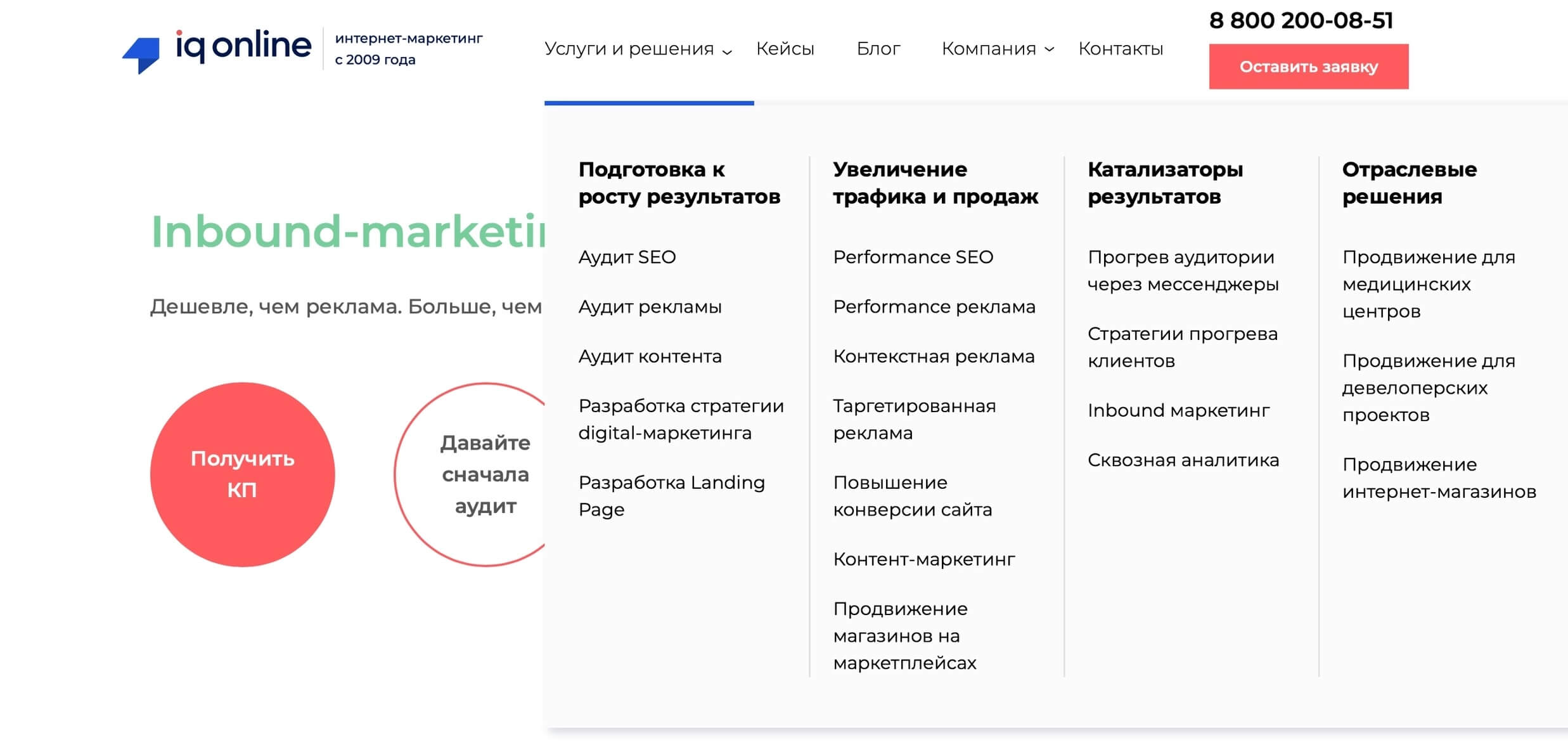
Один из элементов архитектуры — навигация. На сайте маркетингового агентства она представляет собой панель со списком разделов и подразделов. Благодаря этому пользователям легко находить нужную информацию: список услуг, кейсы, контакты компании
Для чего нужна архитектура сайта
Архитектура позволяет:
Улучшить юзабилити сайта и пользовательский опыт. Правильная организация всех компонентов делает ресурс интуитивно понятным, удобным и простым в использовании. Посетителям легко ориентироваться на сайте, искать нужную информацию и совершать целевые действия: формировать корзину, покупать товары, оставлять заявки на услуги.
Это увеличивает конверсии: чем комфортнее человеку пользоваться сайтом, тем больше вероятность, что он превратится из обычного посетителя в лида или клиента.

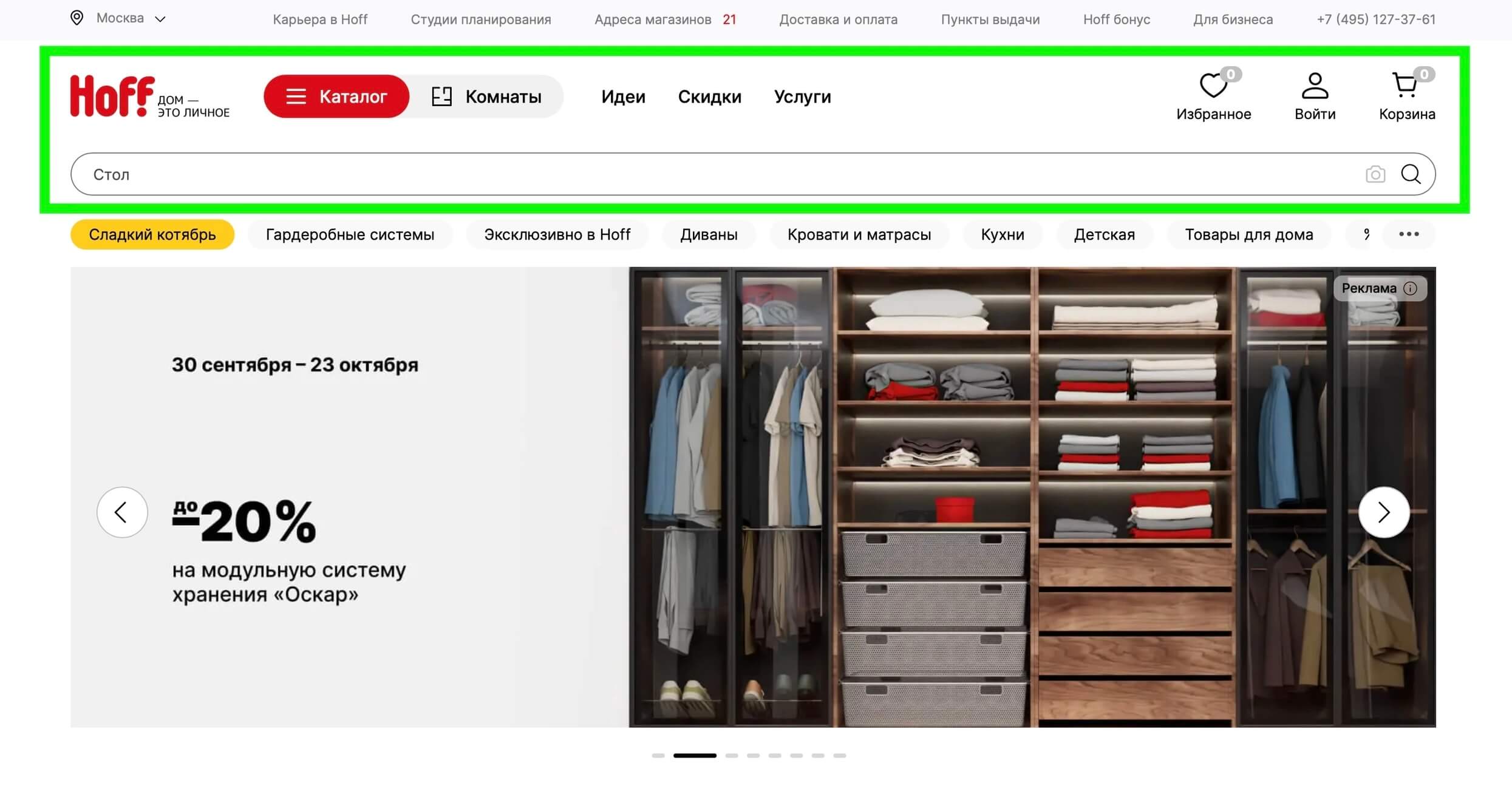
На сайте интернет-магазина Hoff есть не только каталог, но и поисковая строка. Пользователь может сам решить, каким способом ему удобнее искать товары
Улучшить ранжирование в поисковиках и увеличить трафик. Сайт посещают не только настоящие люди, но и поисковые роботы. Если у ресурса хорошая архитектура, боты лучше его воспринимают и поднимают в поисковой выдаче. Так увеличивается видимость сайта и, соответственно, растет трафик.
Сайт с плохой архитектурой (или вообще без нее) напоминает лабиринт. Пользователи и поисковые роботы теряются и путаются в контенте и навигации, что плохо отражается на бизнесе:
- Посетители уходят к конкурентам, потому что не хотят пользоваться неудобным сайтом. В результате компания теряет лидов и покупателей, падают продажи и прибыль.
- Поисковые роботы не могут найти, проанализировать и проиндексировать страницы сайта, из-за чего ухудшается его ранжирование и падает трафик.
Как выстраивают архитектуру сайта
Существует несколько стандартных структур, которые берут за основу будущего сайта. Специалисты выбирают только один вариант или комбинируют разные.
Основные виды:
Иерархическая. Сначала посетителя знакомят с самыми важными сведениями, а потом продвигают к более детальному и подробному контенту, который разбит по тематикам («веткам»). Пользователь выбирает, по какой «ветке» ему пойти, и быстро получает доступ к нужным данным. Внутри «ветки» могут быть дополнительные «ответвления».
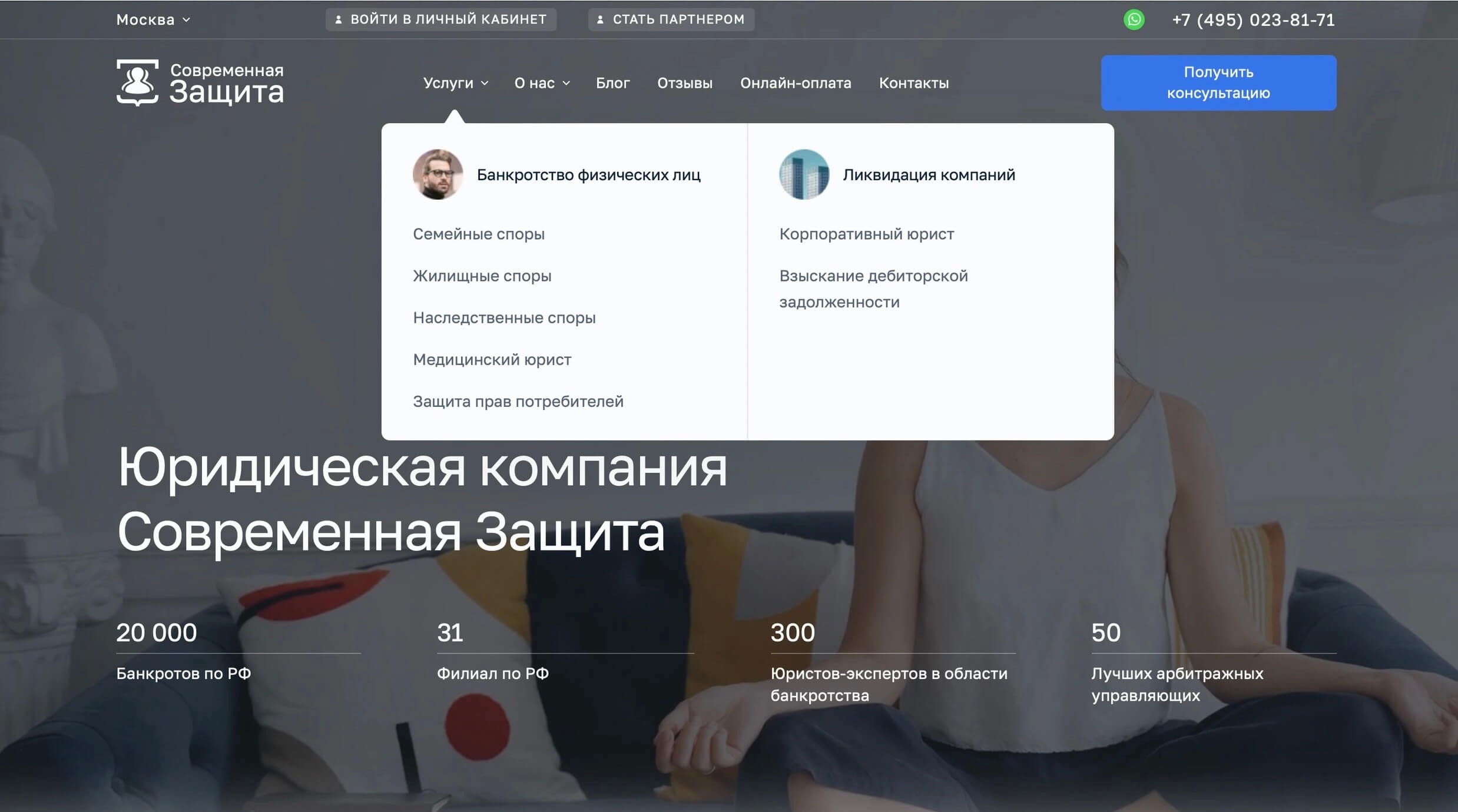
Например, на главной странице сайта юридической компании размещают меню с кнопками «О нас», «Услуги», «Цены», «Контакты», «Отзывы». А внутри раздела «О нас» есть подразделы «Наши юристы» и «Наши кейсы».

Верхняя панель включает список разделов. Если навести курсор на раздел «Услуги», откроются подразделы со списком конкретных услуг: семейные конфликты, жилищные споры, банкротство физлиц
Такая структура подходит для ресурсов с небольшим числом страниц: сайтов-визиток, мелких интернет-магазинов. Для крупных многостраничников это не самый оптимальный вариант: информация может оказаться слишком глубоко, пользователям и поисковым ботам будет сложно ее найти.
Последовательная. Человек идет из пункта «А» в пункт «Б» и проходит весь путь, который задумали создатели сайта.
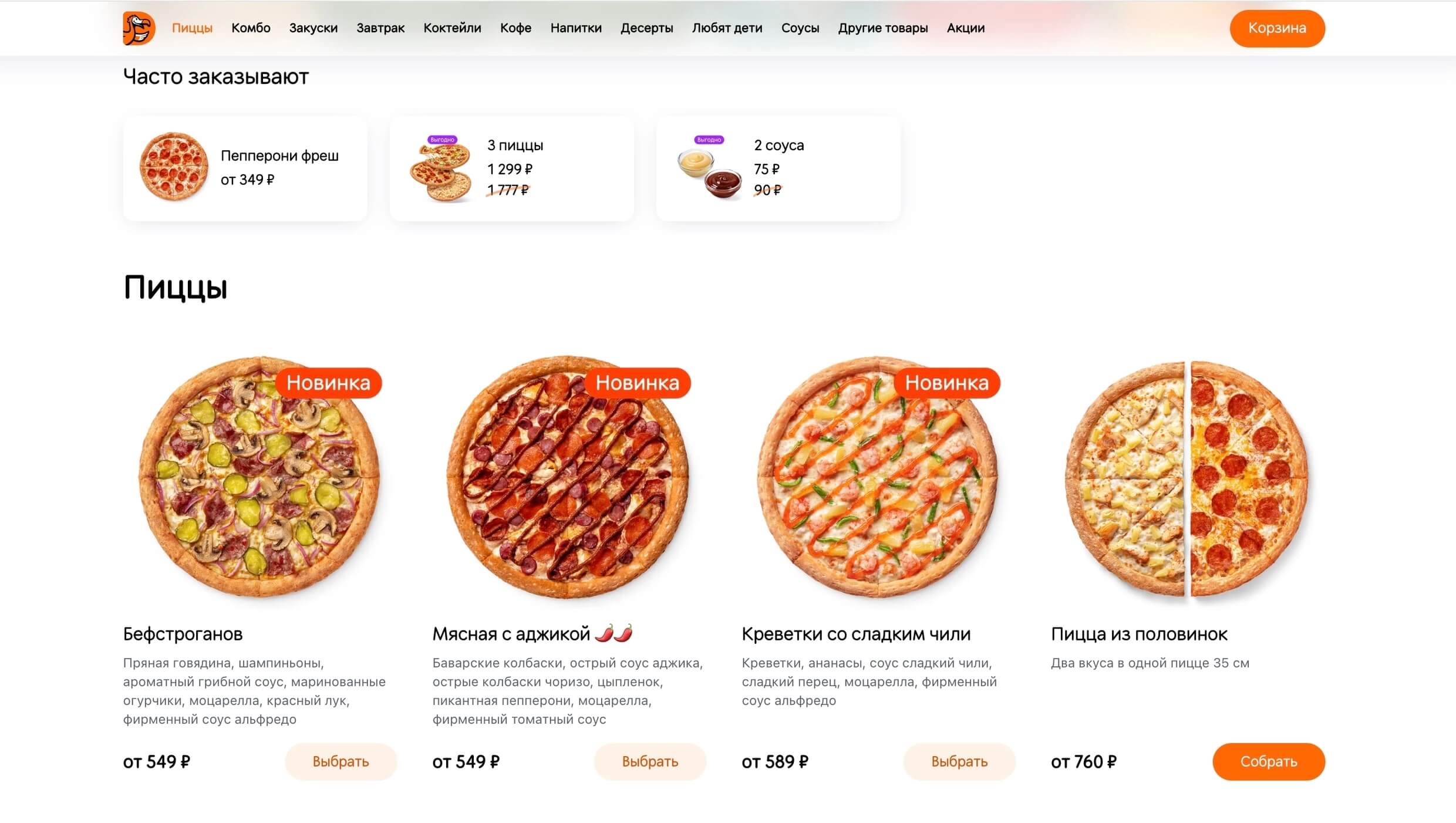
Это типично для интернет-магазинов и сервисов доставки еды. Там предусмотрен сценарий: пользователь просматривает карточку товара, нажимает на кнопку «Добавить в корзину» и переходит в нее, кликает на «Купить», вводит личные и платежные данные, подтверждает заказ.

«Додо Пицца» размещает товары прямо на главной странице сайта. Рядом с каждой позицией есть кнопка «Выбрать»: она переводит на страницу, где можно определиться с размером пиццы и добавками, а также добавить товар в корзину
Матричная. Пользователям дают возможность самостоятельно выбирать, как перемещаться по сайту. Для этого создатели связывают и упорядочивают контент сразу несколькими способами. Такой вариант подходит для крупных многостраничных ресурсов.
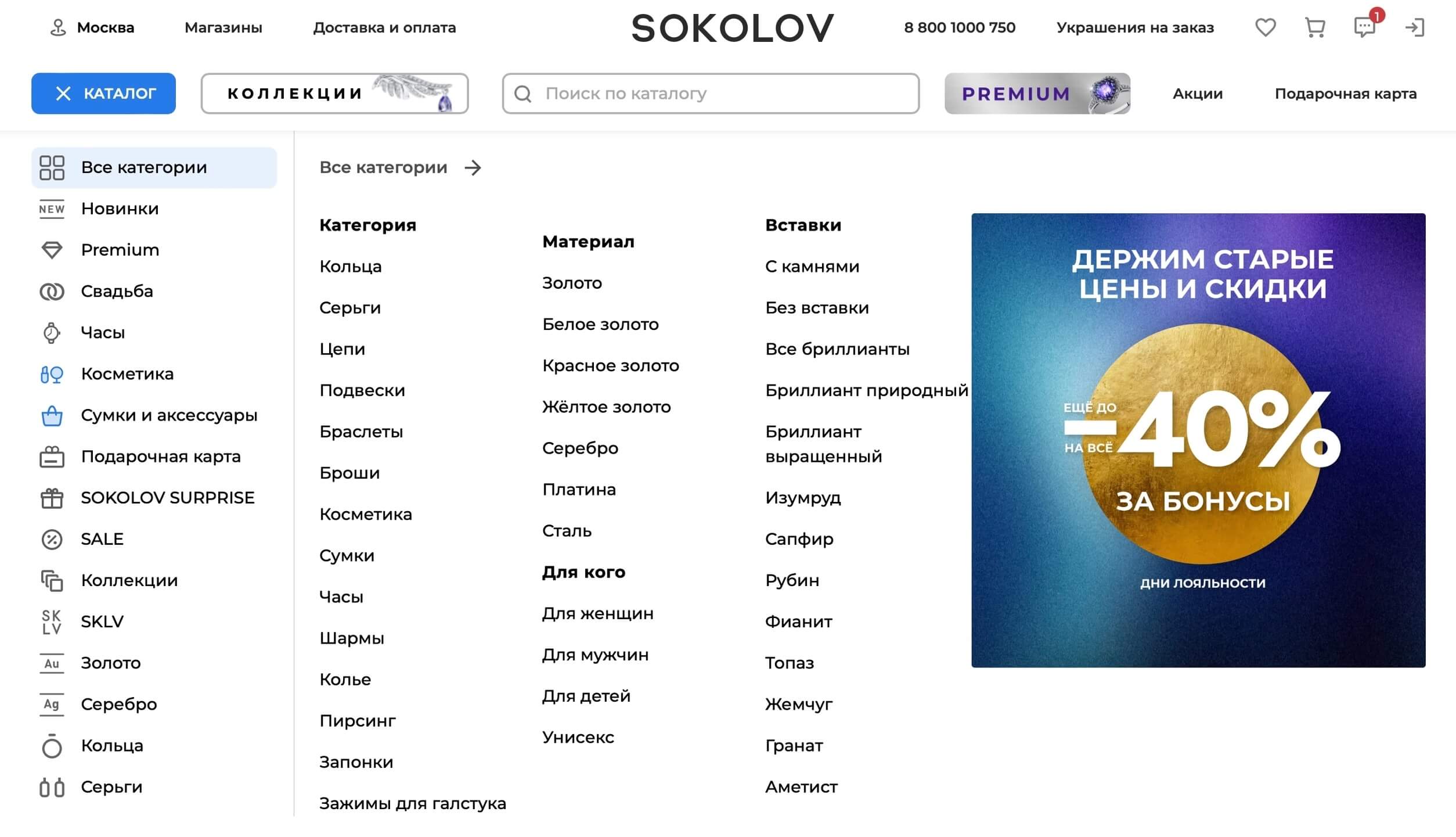
Например, интернет-магазин может сортировать продукцию одновременно по типу товара, бренду, новизне поступления и назначению. А пользователь сам решит, каким способом ему искать нужную вещь.

Товары ювелирного бренда SOKOLOV можно искать по категории, материалу, вставкам, а также через поисковую строку
SILO. Здесь есть хабы — обзорные страницы, которые объединяют контент по тематике и SEO-семантике (ключевым словам и фразам).

Часто хабами выступают страницы с товарными категориями
Внутри хабов страницы структурируются по иерархии: каждая из них перелинкована с выше- и нижестоящей («от общей к частной и обратно»). То есть весь контент распределен по замкнутым тематическим узлам.

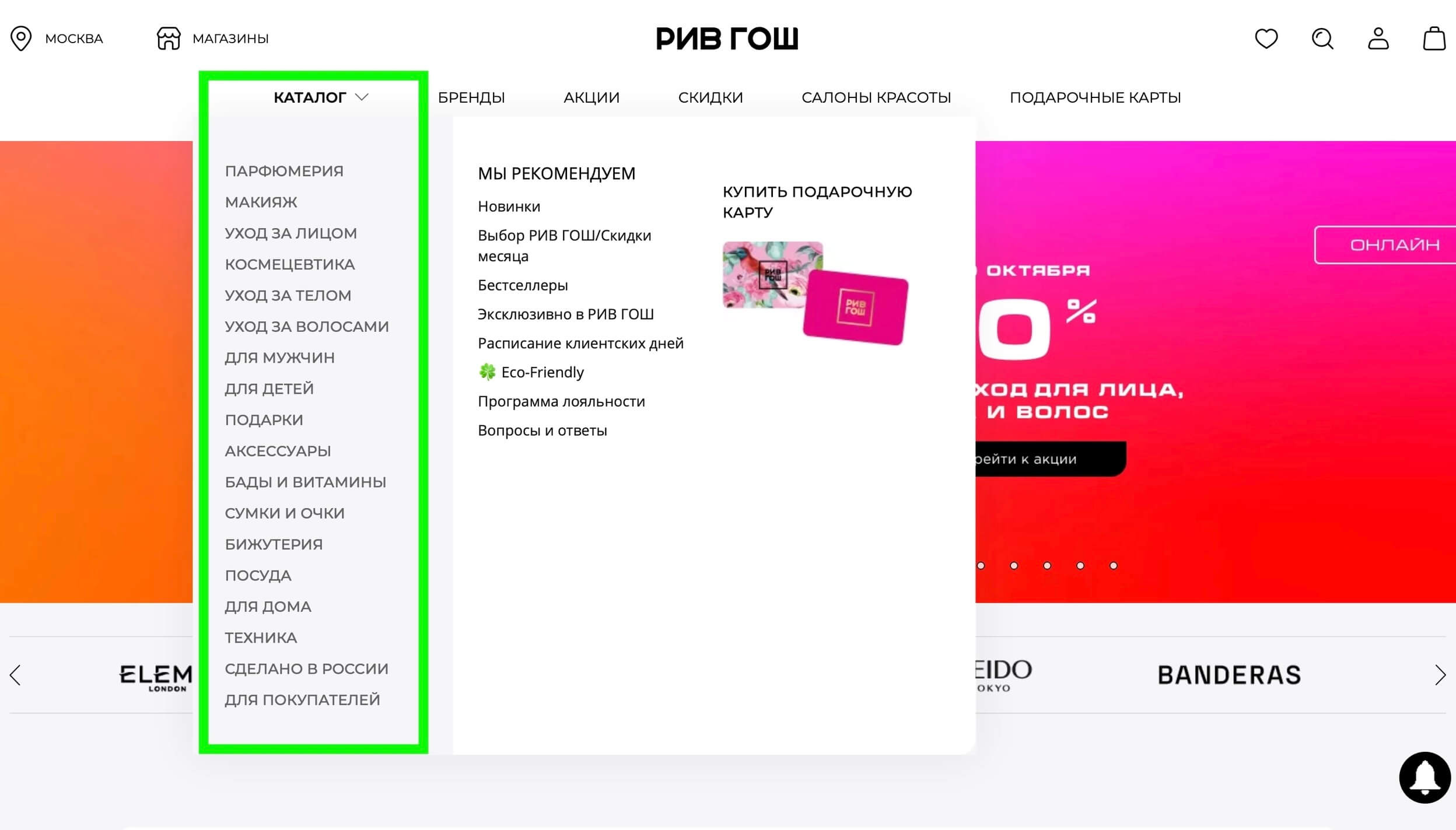
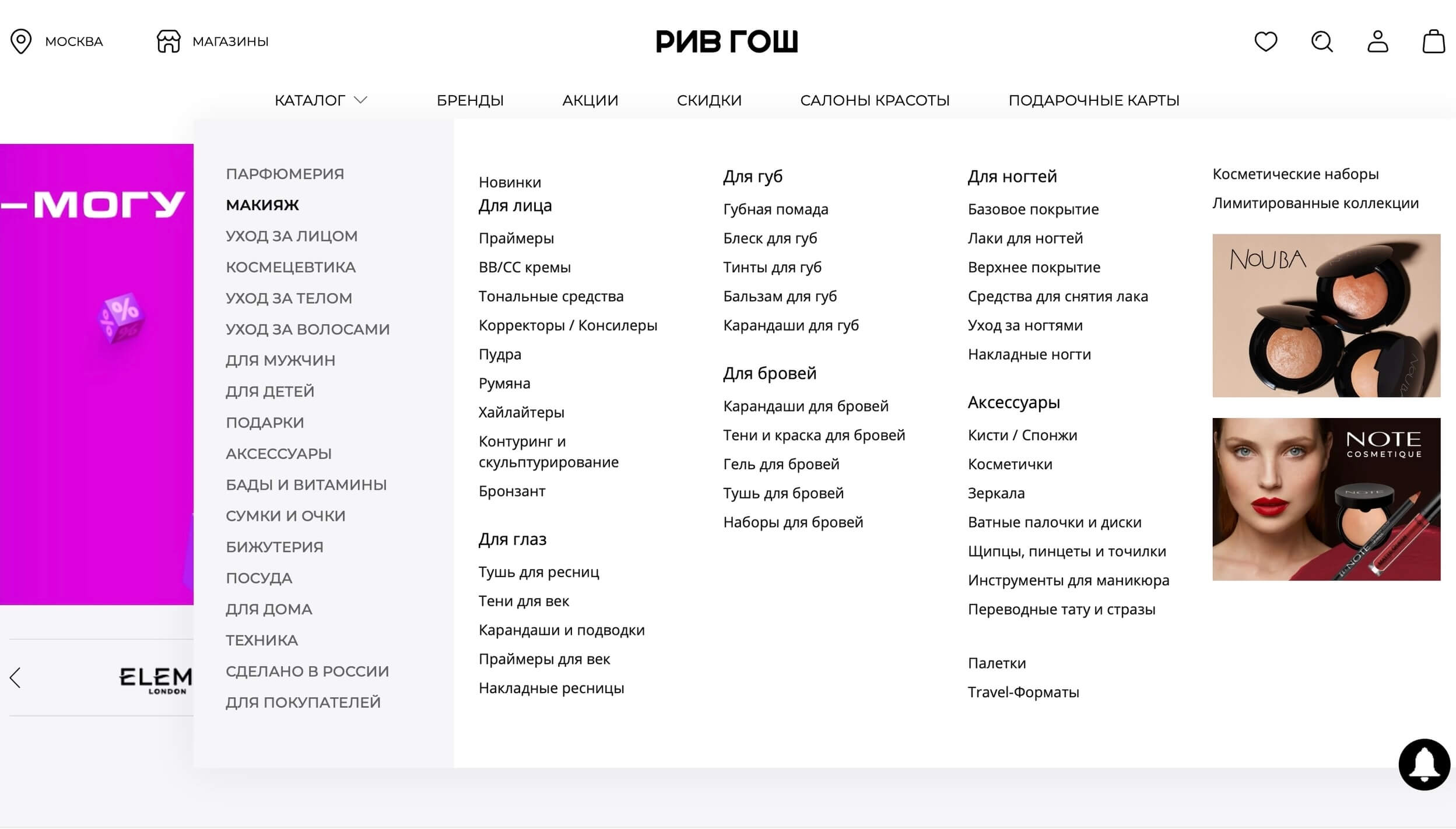
Внутри каталога товары структурируются по иерархии. Например, «макияж» — «для губ» — «губная помада». Со страницы помад можно по ссылкам вернуться обратно к товарам для губ и общей продукции для макияжа
Больше всего такая структура подходит крупным ресурсам с сотнями и тысячами страниц, где очень много разделов и подразделов.
Рекомендации по разработке архитектуры сайта
Обычно архитектуру разрабатывают на этапе проектирования самого сайта. Когда ресурс уже готов и наполнен, переделывать его сложно, долго и трудозатратно.
Компания может создать архитектуру самостоятельно, с помощью собственных сотрудников или воспользоваться услугами подрядчиков: специализированной веб-студии, агентства, фрилансера.
С технической точки зрения архитектура сайта — это схемы, таблицы и диаграммы, которые создает IT-архитектор. Затем он передает результат дизайнерам — они готовят макеты, продумывают визуальное оформление. Потом макеты передают разработчикам — они пишут код сайта.
Рассмотрим основные правила создания архитектуры веб-ресурса.
Учитывайте потребности пользователей
Ресурс должен быть удобен для целевой аудитории, отвечать ее интересам, потребностям, запросам и ожиданиям. Поэтому важно изучить ЦА с помощью интервью, опросов, фокус-групп и понять:
- кто будет заходить на сайт;
- что ищут посетители, что для них важно;
- какой контент им предложить;
- что еще им может пригодиться.
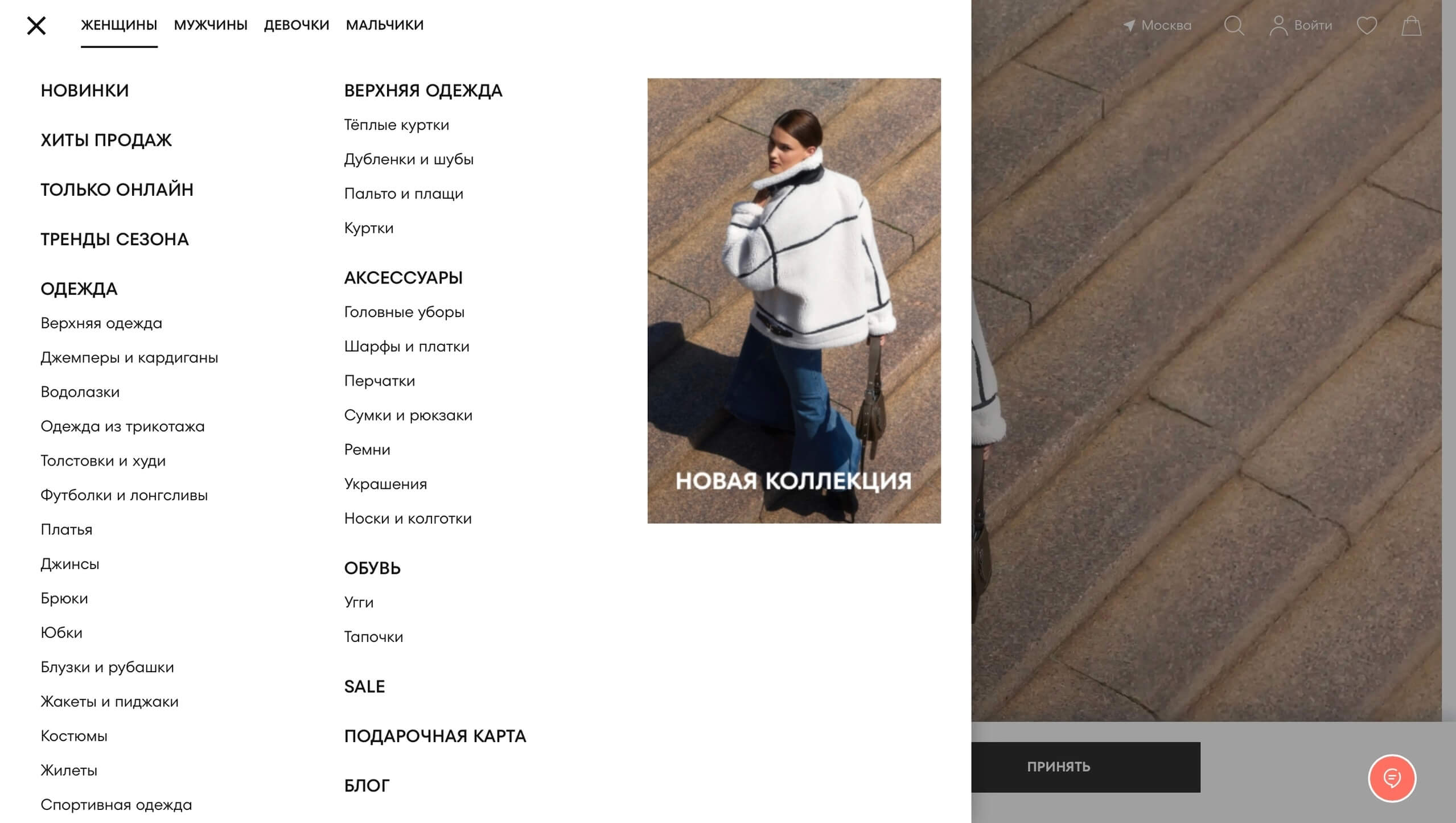
На основе этой информации можно продумать подходящую организацию сайта. Так, клиентам интернет-магазина одежды важно быстро находить нужную категорию вещей. Поэтому уместно сделать каталог с разбивкой по виду товара: «для мужчин / женщин / детей», «футболки и топы / блузки и рубашки / свитеры и толстовки / пиджаки и жакеты / платья и сарафаны / брюки / шорты».

В каталоге интернет-магазина O'STIN товары разбиты по виду и половой принадлежности. Также можно посмотреть новинки, хиты продаж, тренды сезона и продукцию, которая продается только онлайн
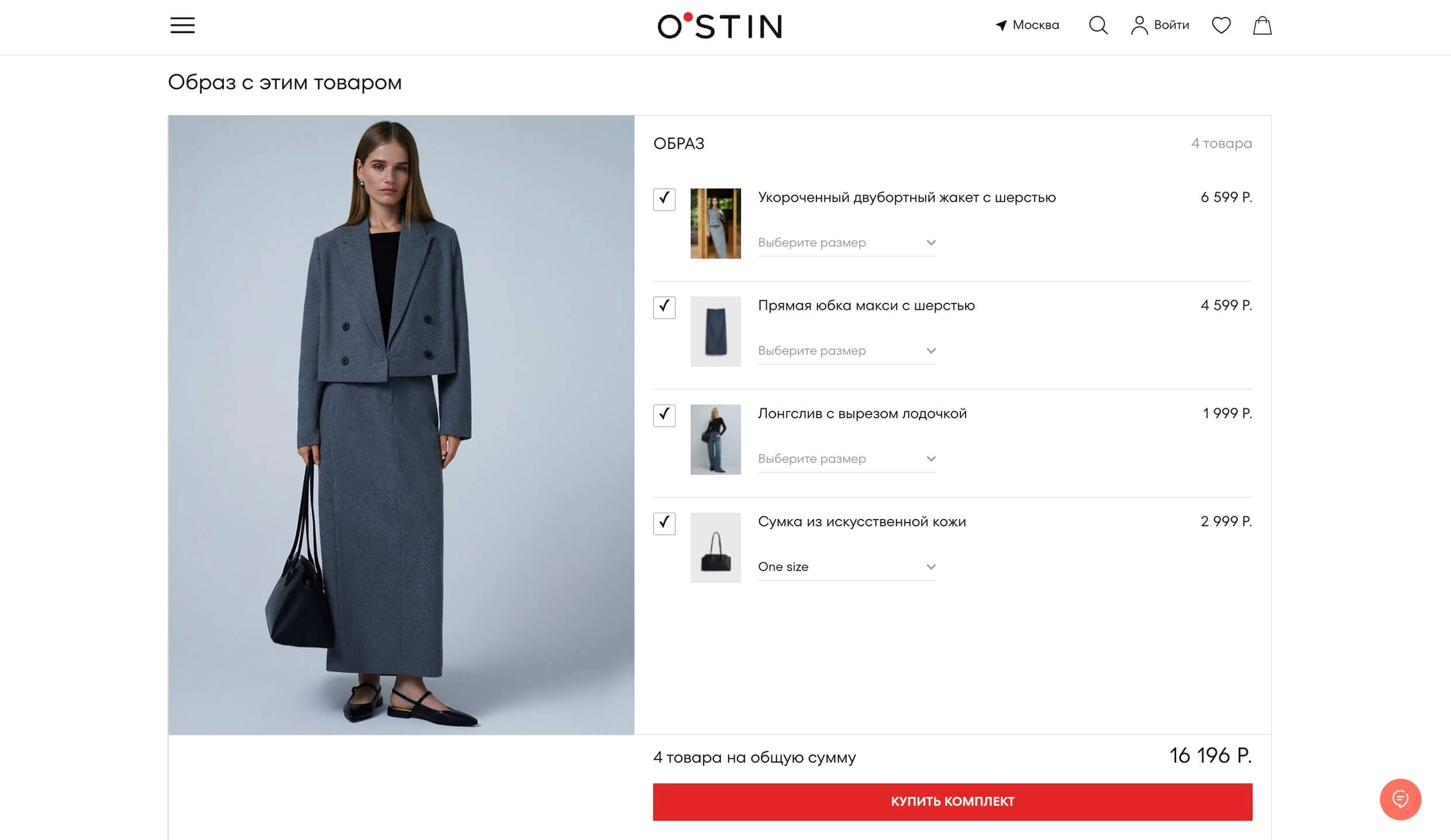
К вещи может понадобиться аксессуар (ремень к брюкам, брошь к блузке). Поэтому стоит связать между собой страницы с карточками этих товаров. Например, с помощью блока «Вам может пригодиться» или «С этим товаром покупают».

В карточке товара O'STIN предлагает дополнения к образу: юбку, лонгслив и сумку к жакету
Если компания меняет архитектуру уже запущенного сайта, важно проанализировать данные веб-аналитики:
- какие страницы чаще всего посещают, какой контент просматривают;
- где пользователи проводят больше всего времени;
- откуда посетители быстро уходят;
- какие страницы становятся конвертирующими.
Чтобы увеличить поисковый трафик сервиса авиа- и ж/д-билетов, компания MediaNation изменила структуру сайта заказчика: доработала страницы и сделала удобную перелинковку, добавила полезные блоки, обновила дизайн и карту ресурса. В результате сайт попал в топ-10 поисковой выдачи Google.
Упрощайте доступ к контенту
Независимо от выбранной структуры ресурс должен быть устроен так, чтобы пользователи попадали на нужную страницу (с главной или любой другой) за минимальное количество кликов. В идеале — не более 3-4.
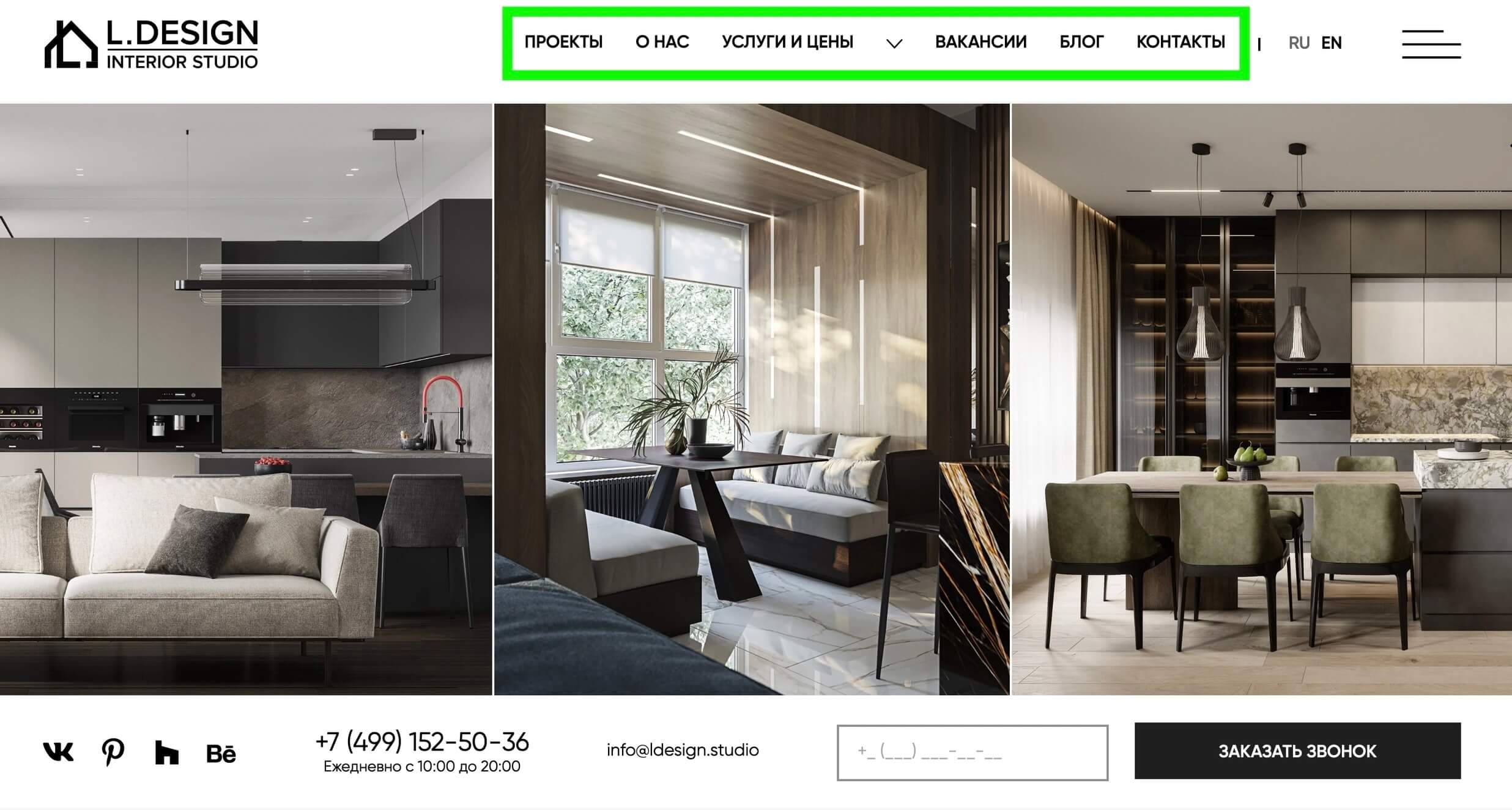
Приоритетные страницы нужно располагать максимально близко к главной. Самыми важными считаются те, которые потенциально могут дать наибольшую пользу (трафик, прибыль). Часто это не обособленные страницы, а их связки, например карточка товара + корзина.

В одном клике от главной расположены страницы с проектами компании, списком услуг и ценами, контактами
Делайте понятную навигацию
Основные составляющие навигации:
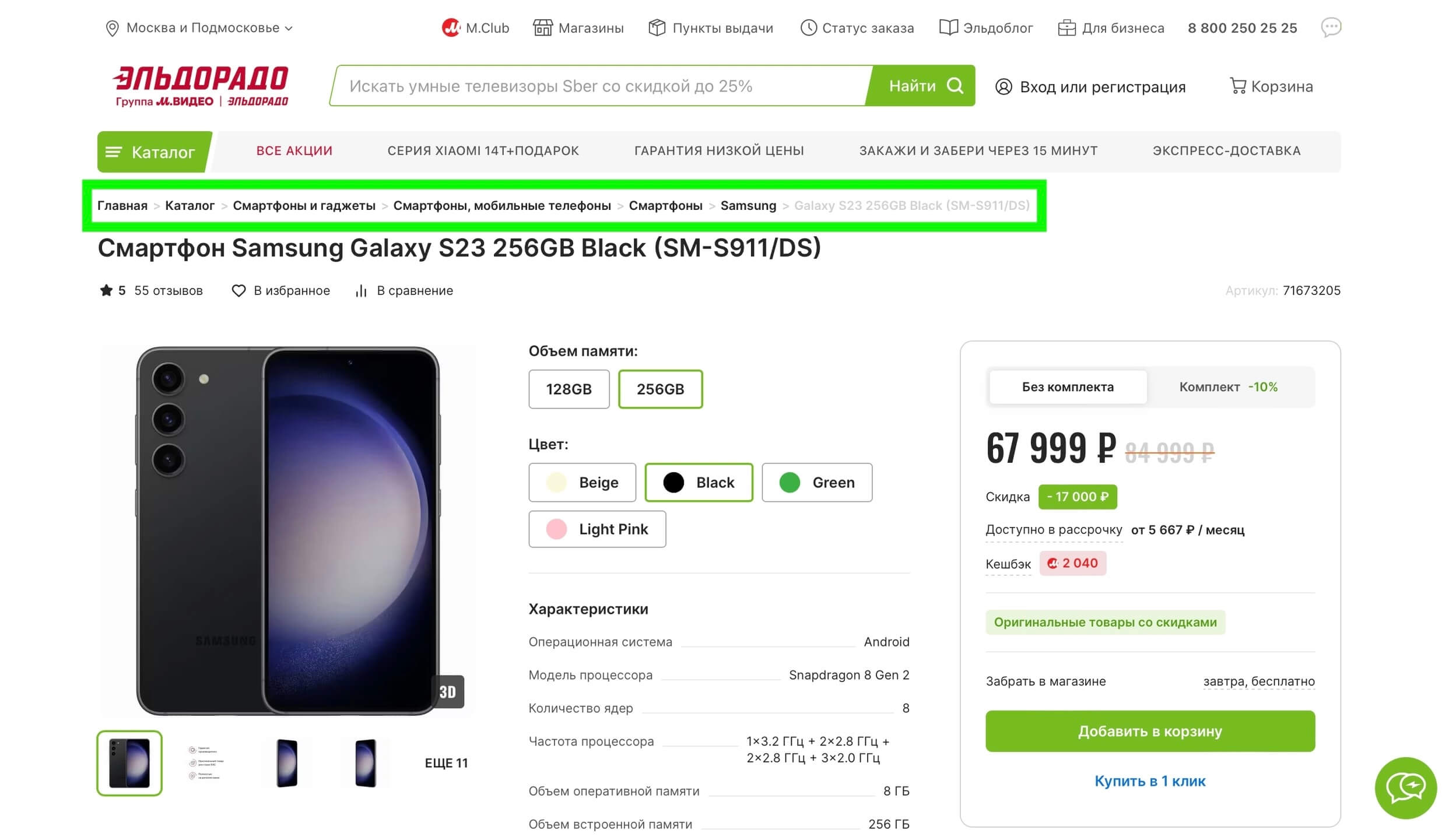
«Хлебные крошки». Это горизонтальная цепочка текстовых ссылок, которая отражает путь посетителя от исходной страницы к текущей. Она показывает пользователю, где он сейчас находится, а также помогает быстро вернуться к предыдущим страницам.

«Хлебные крошки» показывают путь к карточке товара: с главной страницы в каталог, потом через категории смартфонов и гаджетов к бренду Samsung, а оттуда к конкретной модели телефона
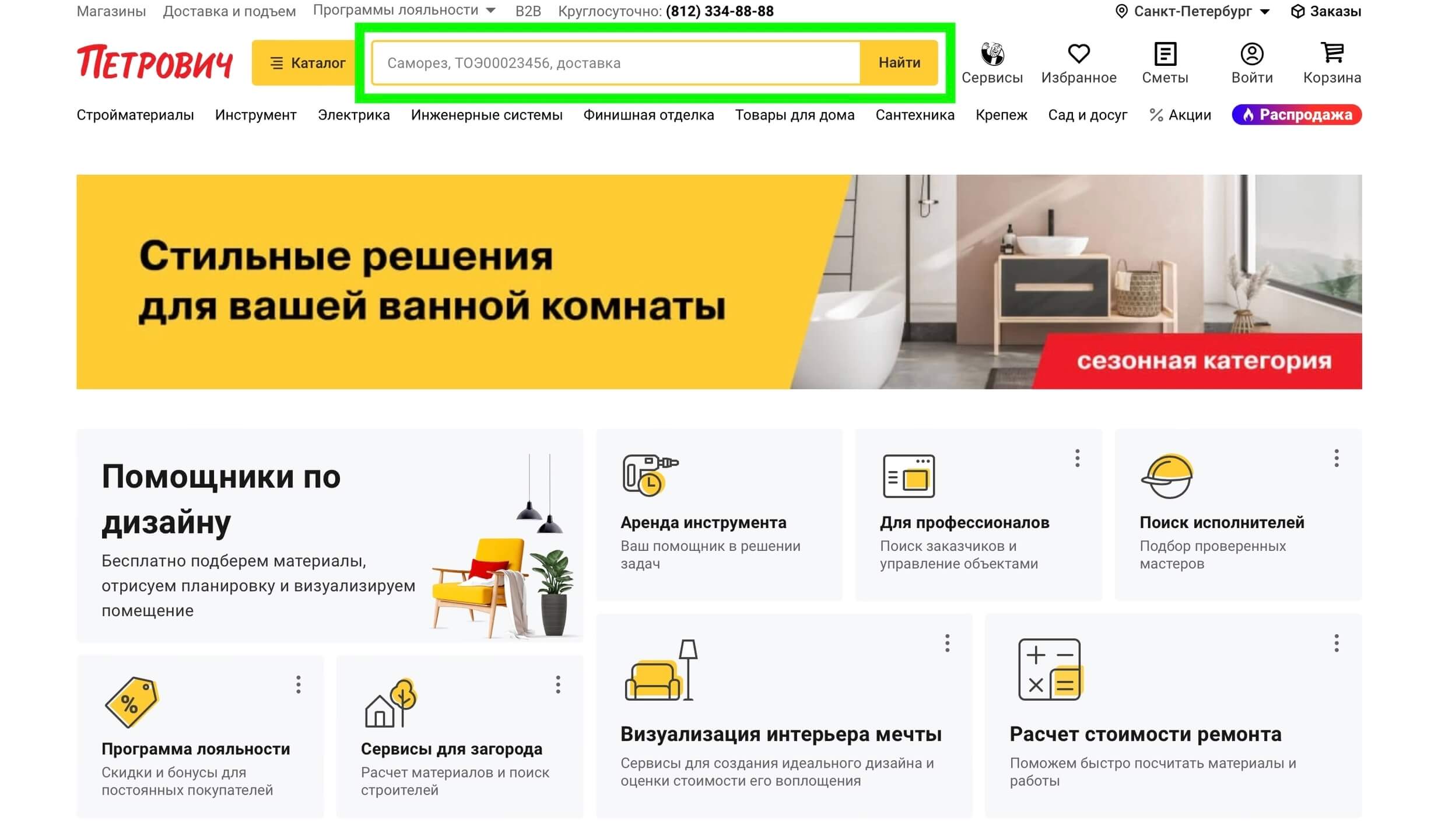
Поиск по сайту. Пользователи вводят в поисковую строку нужный запрос (ключевое слово или фразу), и ресурс выдает релевантные материалы. Это особенно актуально для многостраничников: интернет-магазинов с большим ассортиментом, информационных статейных ресурсов.

На главной странице интернет-магазина «Петрович» есть поисковая строка
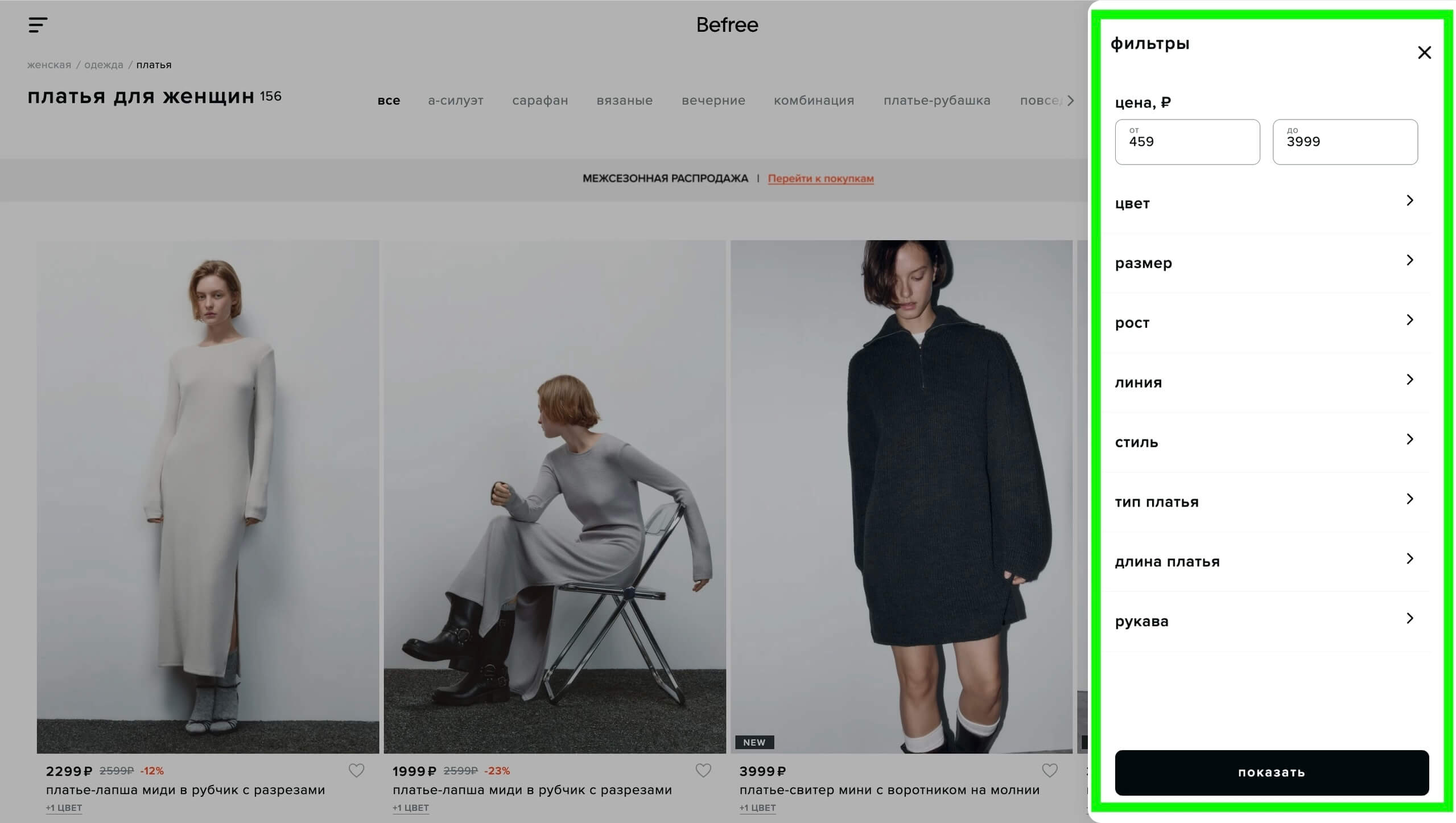
Фильтры (фасетная навигация). Больше всего этот элемент нужен онлайн-магазинам. С помощью фильтров пользователи сортируют товары по разным признакам, что позволяет сузить поиск и максимально конкретизировать запрос. Например, найти не все летние платья, а только с длиной «мини» и одного определенного размера.

На сайте онлайн-магазина Befree платья можно отфильтровать по цене, цвету, размеру, длине, стилю и другим параметрам
Хедер, футер, панели. Хедер — это верхняя часть ресурса, «шапка». Сюда включают горизонтальную панель со ссылками на самые важные разделы сайта (каталог, портфолио, прайс-лист, контакты). Этот вариант часто используют для лендингов, он уместен, если навигационных ссылок не очень много.

Хедер сайта консалтинговой компании содержит ссылки на список услуг, цены, базу знаний, общую информацию об организации, форму для запроса звонка
Футер — нижний раздел сайта, «подвал». Здесь размещают политику конфиденциальности, форму подписки на email-рассылку, а также часто дублируют содержание хедера.

Футер включает ссылки на услуги, интервью, блог, контакты, площадки компании в интернете, пользовательское соглашение, а также форму email-подписки
На многих ресурсах есть боковые панели навигации — блоки интерфейса со ссылками на разделы. Они расположены в левой части экрана. Такой формат подходит крупным сайтам с множеством страниц разной иерархии.

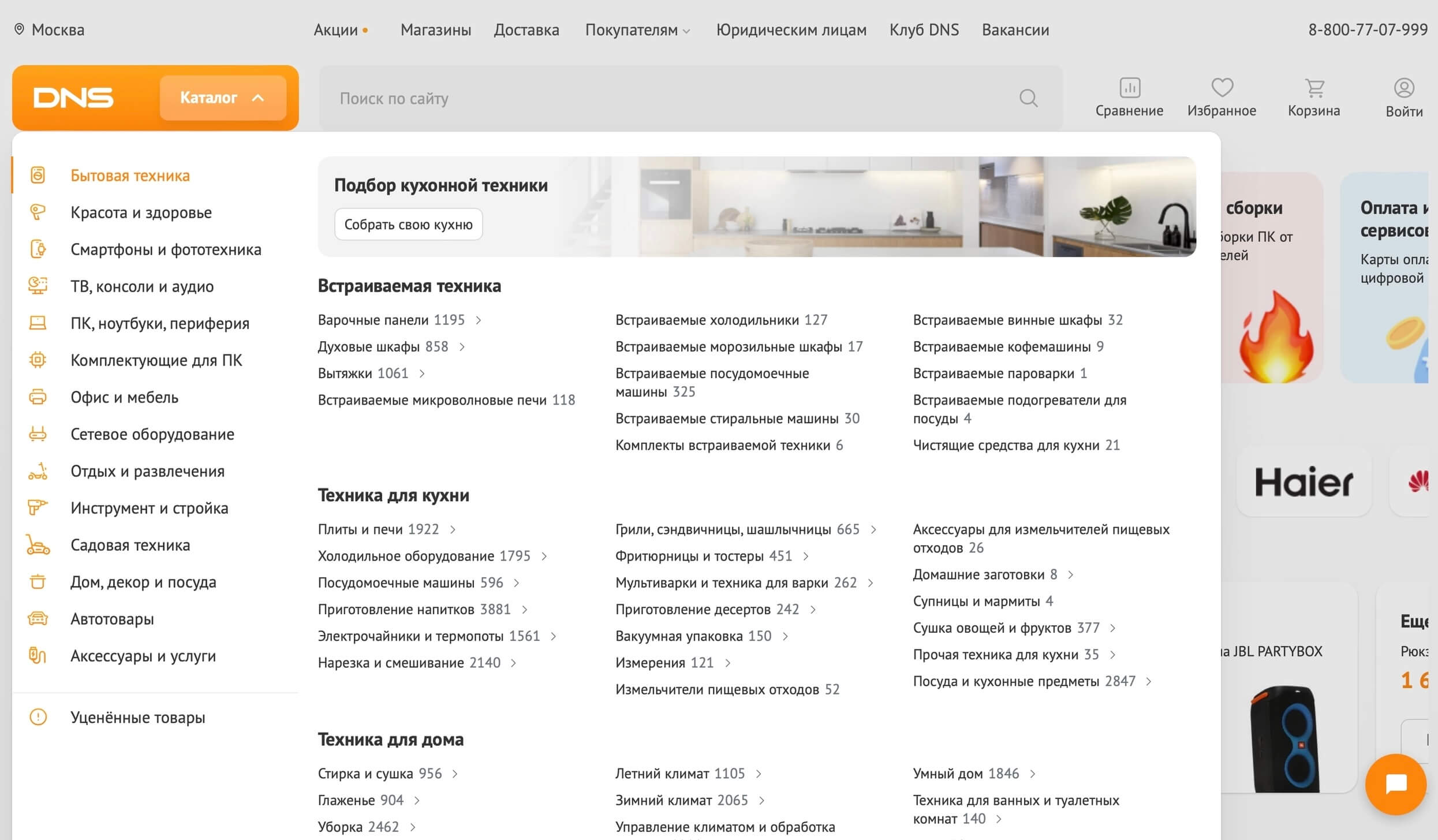
На сайте DNS каталог оформлен в виде боковой панели
Внутренняя перелинковка. Это связь разных страниц сайта ссылками. В идеале все страницы должны быть перелинкованы, чтобы не появлялось «страниц-сирот» — таких, на которые не ведет ни одна внутренняя ссылка.

В блоге маркетингового агентства TexTerra статью о профессии программиста перелинковали с близкими по смыслу статьями о карьере. Источник
Карта сайта. Это путеводитель по ресурсу: он содержит ссылки на все страницы с учетом иерархии. Карта бывает двух форматов:
- HTML — страница, которая помогает пользователям в навигации;
- XML — файл для поисковых ботов.
Для качественной архитектуры лучше сделать обе эти карты. Они особенно нужны многостраничникам с обширной разветвленной структурой.

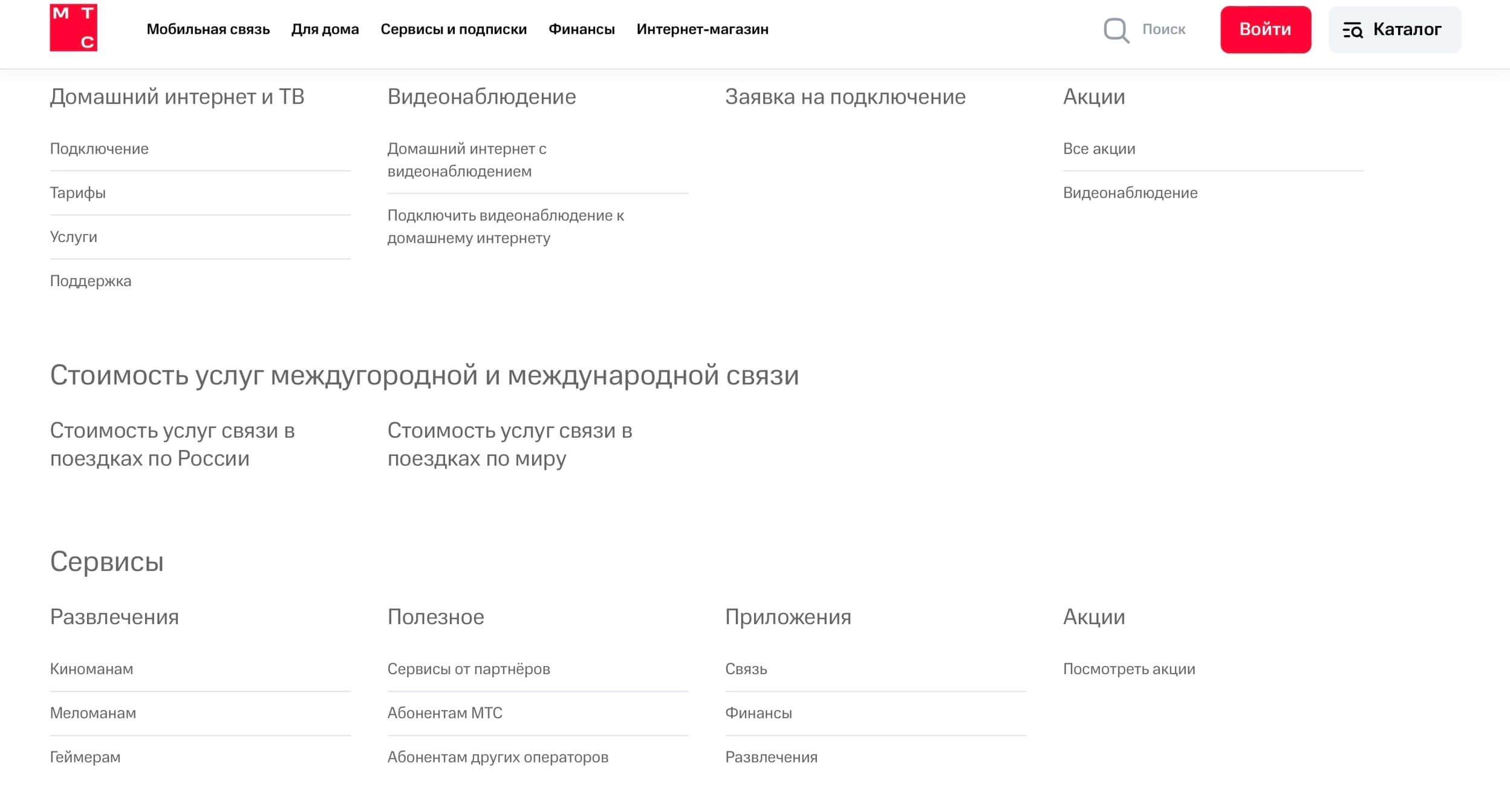
Карта сайта «МТС» включает ссылки на страницы ресурса: сервисы, приложения, акции, тарифы и так далее
Работайте с URL-адресами
Критерии хорошего URL-адреса:
- информативный, человекопонятный, легко читается;
- соответствует структуре сайта (родительским и дочерним страницам, разделам, подразделам);
- отражает суть контента на текущей странице.
Чтобы создать человекопонятный URL, используйте сервисы транслитерации. Они прописывают русские слова латинскими буквами и формируют текст адреса по правилам поисковиков:
Главные мысли