AJAX — это веб-технология, которая позволяет обмениваться запросами с сервером, отправлять и получать от него данные без перезагрузки страницы. Пользователю не нужно переходить на новую страницу, чтобы отправить сообщение или подгрузить новый контент.
Аббревиатура AJAX расшифровывается как Asynchronous Javascript and XML, или «Асинхронный JavaScript и XML». Асинхронность означает, что данные подгружаются динамически: новая информация появляется на странице в зависимости от действий пользователя.

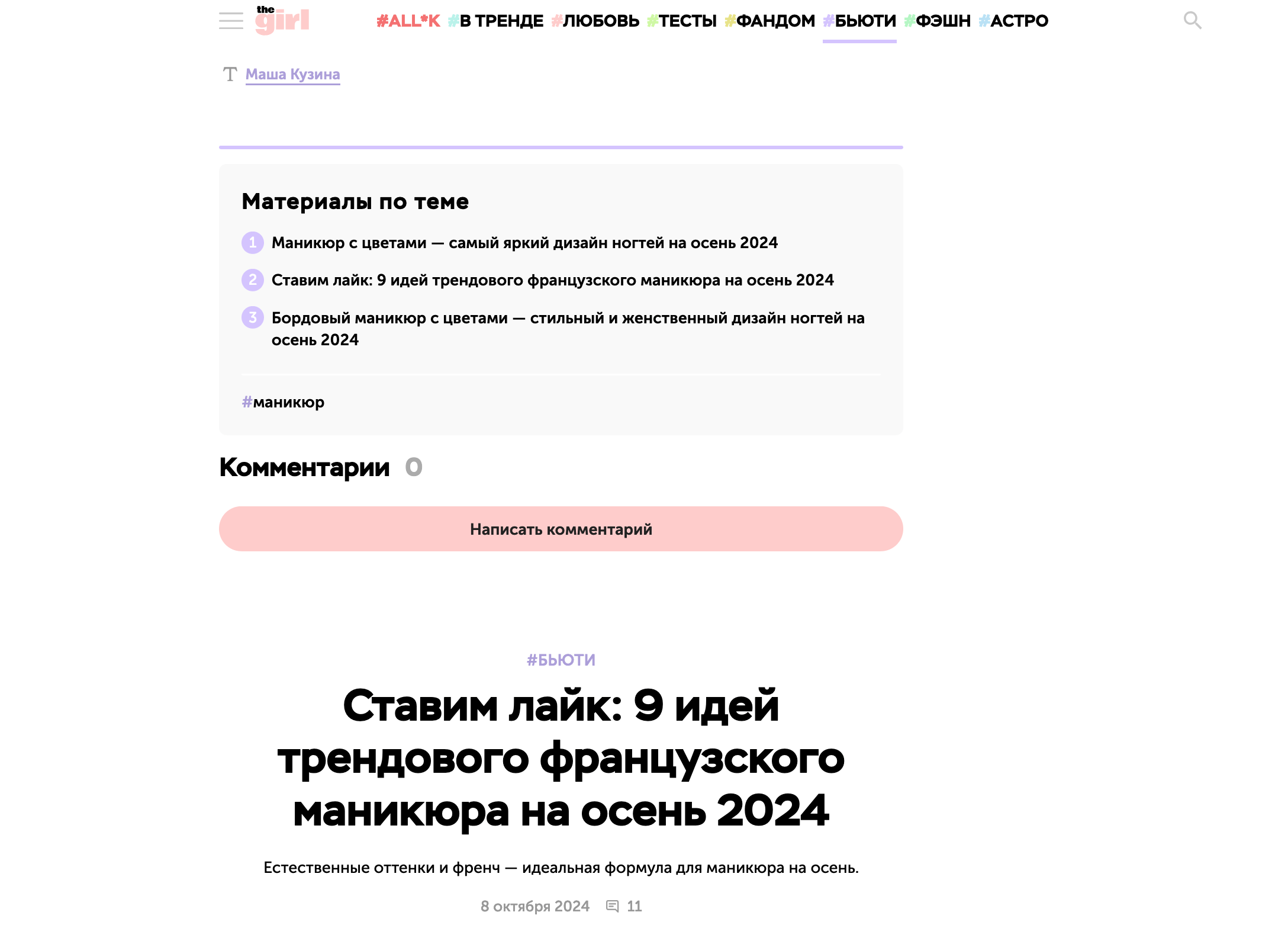
Например, во многих интернет-изданиях следующая статья подгружается на странице прямо под предыдущей. Пользователь дочитывает материал, листает ниже и после блока комментариев сразу видит следующую статью. И всё это без перезагрузки страницы. Источник
Как работает AJAX
Обычная загрузка контента работает синхронно. Когда пользователь выполняет какое-то действие, клиентская часть сайта отправляет запрос на сервер и получает ответ — фактически новую веб-страницу с измененным содержанием. Поэтому страница загружается заново. Пока она обновляется, пользователь не может взаимодействовать с сайтом.
В случае с AJAX всё выглядит иначе:
- Пользователь выполняет какое-то действие, например листает ленту или отправляет комментарий.
- Технология AJAX в реальном времени считывает действия пользователя и обменивается данными с сервером. Это происходит в фоновом режиме, поэтому пользователь может продолжать работать с сайтом.
- Если выполняется условие для подгрузки нового контента — сервер отправляет не страницу целиком, а только нужную информацию. Поэтому обновляется только та часть страницы, которую нужно изменить. Например, в ленте соцсети подгружаются новые посты.
- В результате страница не перезагружается целиком, а пользователь может взаимодействовать с сайтом, даже пока грузится новая информация.

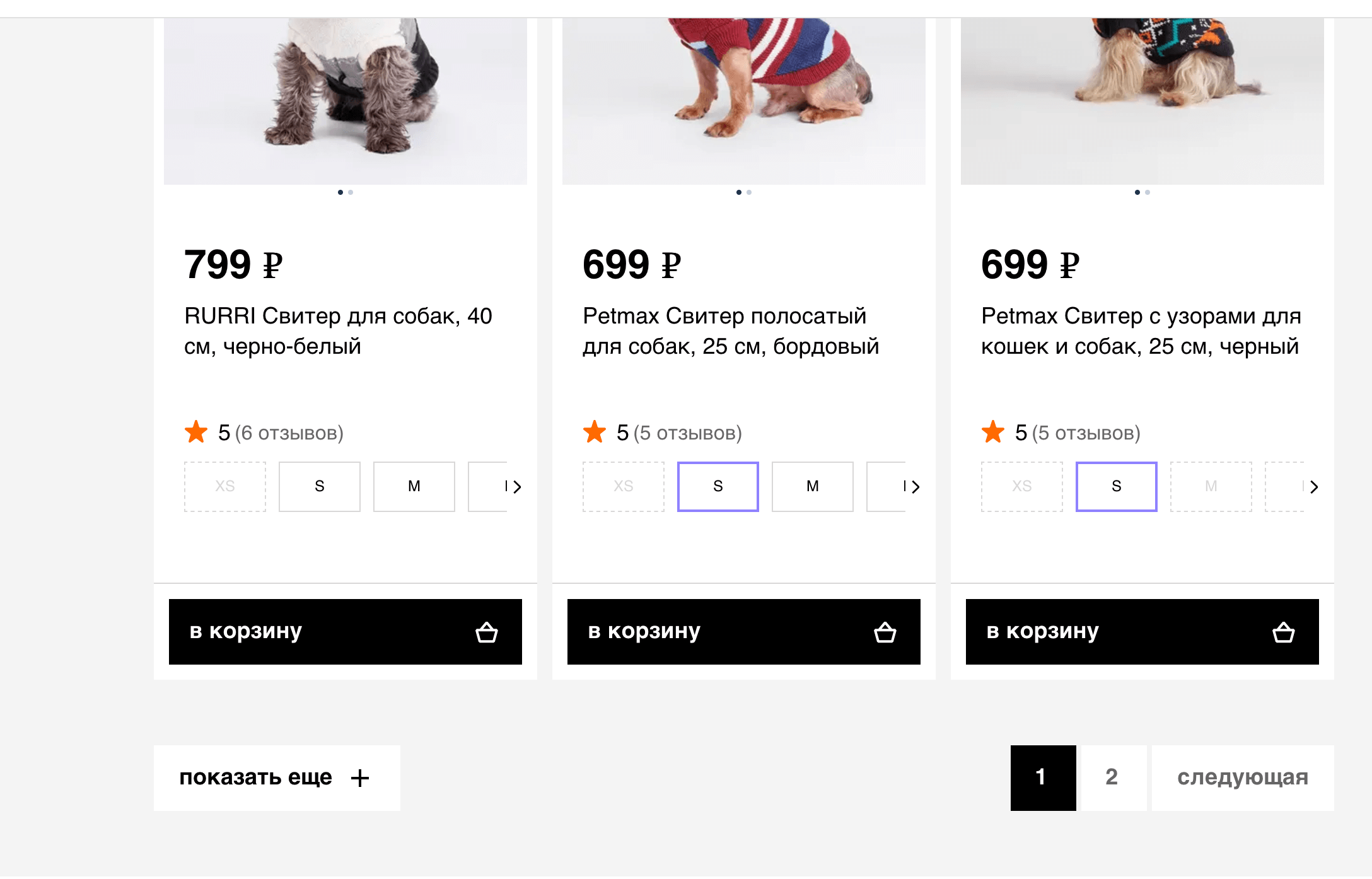
Условия для подгрузки новых данных могут быть разными. Например, можно загружать новый контент, если пользователь долистает страницу до самого низа. Или — если нажмет на кнопку «Показать еще». Источник
Какие технологии используются в AJAX
AJAX построен на нескольких инструментах: языке программирования JavaScript, API XMLHttpRequest и подходе DHTML.
JavaScript используется в клиентской, браузерной части сайта. В коде страницы есть скрипты на этом языке. Они считывают действия пользователя и формируют на их основе запросы, которые затем отправляются на сервер. Кроме того, в JavaScript есть возможность обращаться к каждому элементу страницы по отдельности.
XMLHttpRequest позволяет динамически обращаться к серверу с помощью JavaScript. Этот API поддерживают все современные браузеры. Ответ сервера приходит напрямую в скрипт, который отправил запрос, поэтому не возникает необходимости перезагружать страницу целиком.
DHTML, или динамический HTML, позволяет моментально изменять содержимое страницы после получения ответа от сервера. Для этого также не нужна перезагрузка.
Информация, которую сервер присылает в рамках AJAX, обычно упакована в виде документов в формате XML, JSON или HTML.
Для чего используют асинхронные запросы
Подгрузка контента. Чаще всего AJAX используют, чтобы дать человеку возможность увидеть больше статей, постов или карточек товаров и не перезагружать при этом страницу.

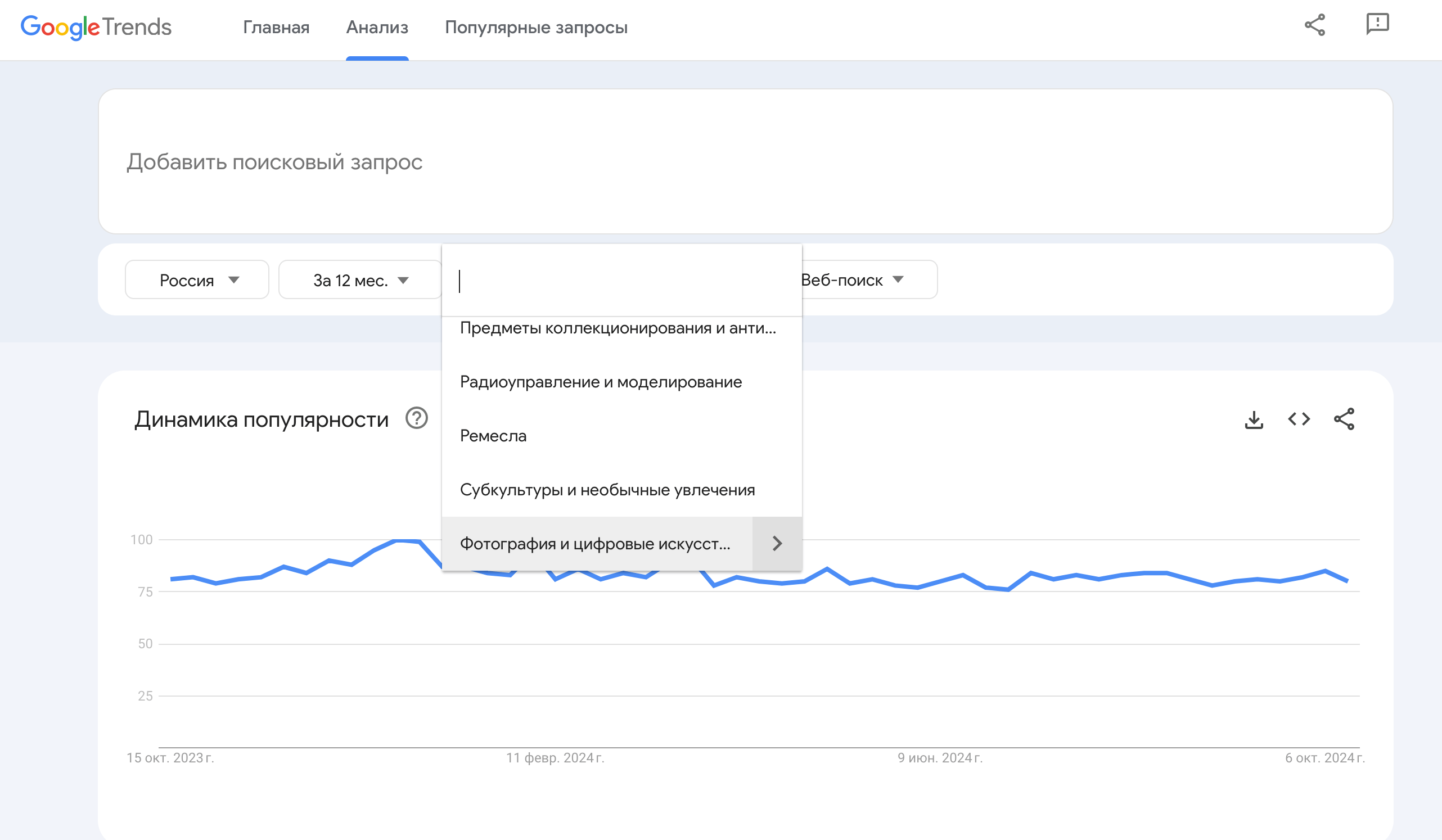
Динамическая подгрузка ленты — не единственный вариант. Например, в Google Trends можно в реальном времени подгрузить график популярности запросов по какой-то теме. Пользователь настраивает фильтр и получает результат на той же странице. Источник
Создание форм. Асинхронные запросы применяют при разработке интерактивных элементов, например форм для отправки персональных данных. С помощью AJAX можно реализовать автозаполнение формы, проверить корректность введенных данных и отправить их на сервер без перезагрузки страницы.


Вот пример — подписка на рассылку магазина. После того как пользователь введет свой e-mail и нажмет кнопку «Подписаться», страница не перезагрузится, и человек сможет продолжить пользоваться сайтом без задержек. Это возможно благодаря AJAX. Источник
Проведение голосований. Формы — не единственный интерактивный элемент, который можно использовать динамически. Кроме них, AJAX используется, например, при проведении онлайн-тестов, голосований и опросов. Пользователь может выбрать вариант ответа, и его голос будет учтен сразу, без перезагрузок.

Скажем, при прохождении онлайн-тестирований, как только пользователь нажмет на выбранный вариант ответа, на той же странице загрузится новый вопрос. Источник
Онлайн-общение. AJAX позволяет быстрее публиковать комментарии, посты и сообщения. На старых сайтах после отправки комментария страница перезагружалась. Но теперь такое — редкость.

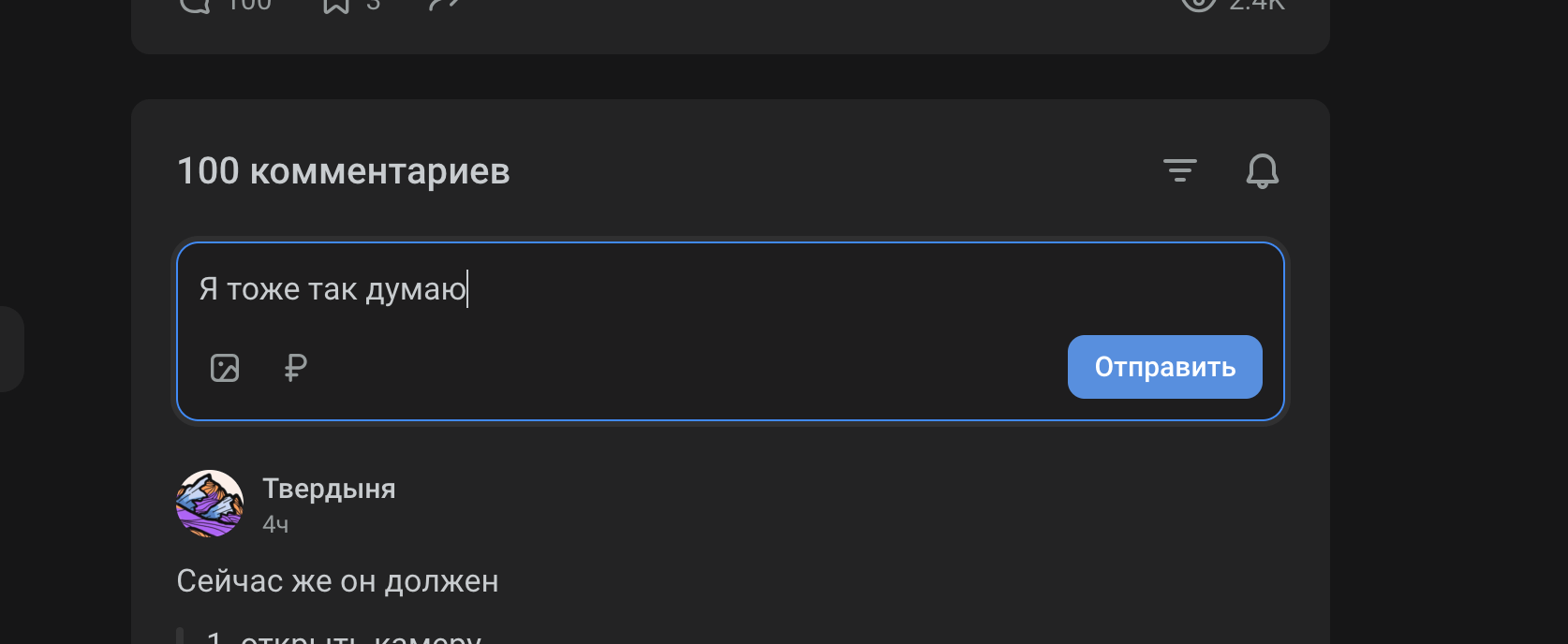
Комментарий появляется в ленте сразу же, как только пользователь нажмет на кнопку «Отправить». Источник
Как AJAX влияет на SEO
При использовании асинхронных запросов новый контент подгружается динамически по мере просмотра страницы. Когда страница только-только загрузилась, его еще не видно. Поэтому поисковые роботы, которые заходят на страницу для ее индексирования, не видят его сразу — и не могут прочитать. В итоге поисковик может как бы потерять часть информации, которая на самом деле есть на сайте. Это способно помешать продвижению с помощью SEO:
- поисковик не учитывает потенциально релевантный контент, который есть на сайте, и не добавляет сайт в выдачу по нужному запросу;
- пользователь не видит сайт в поисковой выдаче, хотя интересующий его результат на странице есть — просто загружается не сразу;
- сайт теряет потенциальных посетителей и клиентов.
Чтобы избежать такого исхода, большинство сайтов дублирует функциональность AJAX. Например, дополняет бесшовную подгрузку стандартной пагинацией и показывает поисковым роботам версию сайта без динамических запросов. В этой версии весь контент на странице подгружается сразу — и робот видит всё, что нужно.
Преимущества AJAX
Удобство для пользователя. Пользователю не приходится каждый раз перезагружать страницу. Пока контент обновляется, человек по-прежнему спокойно пользуется сайтом. Он не теряет введенные данные из-за перезагрузки и не ждет, пока обновится контент.
Быстрая работа сайта. На полную перезагрузку большой страницы может уходить несколько секунд. Если она обновляется при каждом действии пользователя, работа с сайтом становится очень медленной. AJAX решает эту проблему: информация бесшовно грузится в фоне, и пользователь не теряет время.
Меньшая трата трафика. Благодаря AJAX пользователю не приходится расходовать трафик на обновление тех элементов страницы, которые не изменились. Если человек заходит на сайт с помощью мобильного интернета, он не потеряет лишний гигабайт из-за перезагрузок.
Снижение нагрузки на сайт. В асинхронных запросах меньше информации, чем в тех, которые передают полноценную веб-страницу. Поэтому они быстрее передаются с сервера в клиентскую часть сайта, а для их отправки нужно не так много ресурсов.
Недостатки AJAX
Сейчас асинхронные запросы используют в большинстве веб-сервисов: от Ozon до Google Docs. Но при работе с ними стоит учитывать несколько особенностей.
- Контент, который загружается с помощью AJAX, невидим для поисковых роботов. Это может повлиять на эффективность SEO-продвижения.
- Для выполнения AJAX-запросов обязателен включенный в браузере JavaScript. Если у пользователя отключено выполнение скриптов на странице — подгрузка не сработает.
- Если соединение нестабильное, AJAX тоже может не сработать. Сервер не сможет прислать данные, и они не подгрузятся.
Эти особенности — еще одна причина, по которой многие сайты дополняют динамическую подгрузку контента страницами пагинации. Тогда, даже если у посетителя сайта не сработают AJAX-запросы, он всё равно сможет посмотреть новый контент.
Главные мысли