7 шагов, как сделать дизайн-систему для своей компании
1. Анализ рассылок за последний год. Важно просмотреть все рассылки, которые компания отправляла из разных систем и департаментов. Это нужно, чтобы выявить будущие блоки мастер-шаблона и проследить паттерны, которых стоит (и не стоит) придерживаться.
2. Сбор пожеланий команды. Пообщайтесь со стейкхолдерами и расспросите, что им нравится или не нравится в текущих рассылках. Часто у людей нет сформулированного понимания, что хочется видеть в письмах, но есть референсы по другим проектам.
Сформулируйте 5–7 принципов, которых будете придерживаться при написании рассылок. Ориентируйтесь на прошлые рассылки и другой контент компании, на ToV и редполитику. При описании визуала в дизайн-системе используйте что уже есть — референсы, которые прислала команда, брендбук и прочее.
3. Определение блоков мастер-шаблона. Вы с командой уже проанализировали рассылки за последний год и собрали пожелания — время приступать к аналитике.
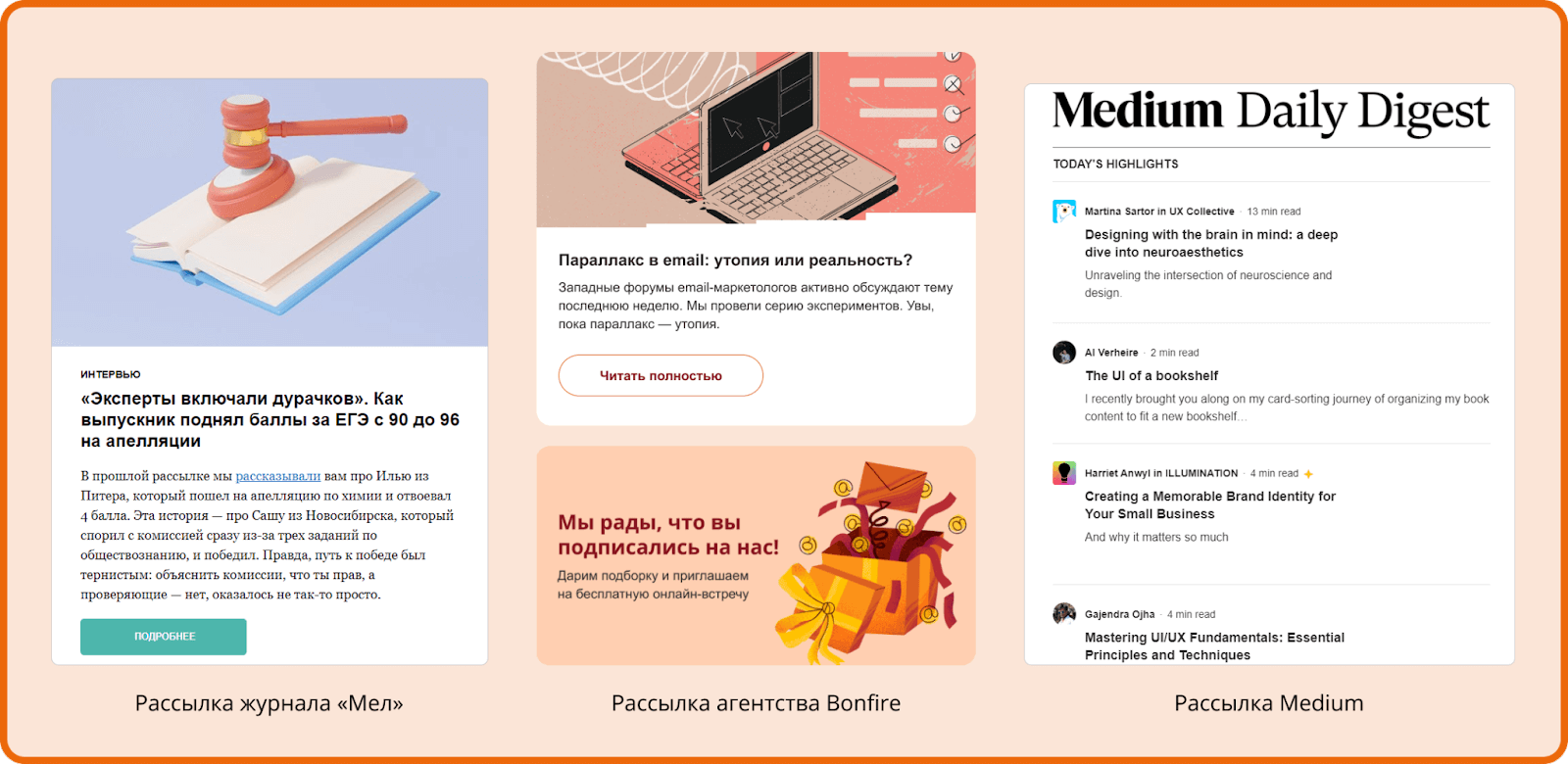
Письма вашей компании наверняка имеют что-то общее — списки преимуществ продукта, карточки товаров, блоки «товар + скидка», «баннер + список» и подобные. Проанализируйте, какие элементы встречаются в ваших письмах, и подготовьте для каждого такого элемента блок мастер-шаблона.
4. Дизайн каждого блока. Отрисуйте каждый блок мастер-шаблона, чтобы в дальнейшем быстро собирать письма и не заниматься визуалом с нуля.
Важно: делайте дизайн с реальным контентом, а не с lorem ipsum (текстом-рыбой) и случайными иллюстрациями или фотографиями. Каждый блок мастер-шаблона должен выглядеть как блок из настоящей рассылки.
5. Выбор платформы для верстки блоков мастер-шаблона. Есть разные варианты — решение зависит от того, кто в команде и какие платформы вы используете для рассылок.
Верстать можно в блочном редакторе ESP (например, в Unisender). Можно на сторонней платформе типа Stripo, а можно в HTML-коде — при наличии верстальщика. Верстка в ESP не подойдет, если вы отправляете рассылки с нескольких платформ.
Важно: оставляйте текстовые поля редактируемыми. Если сверстать их картинкой, ради простого изменения текста придется привлекать дизайнера — это лишние ресурсы.
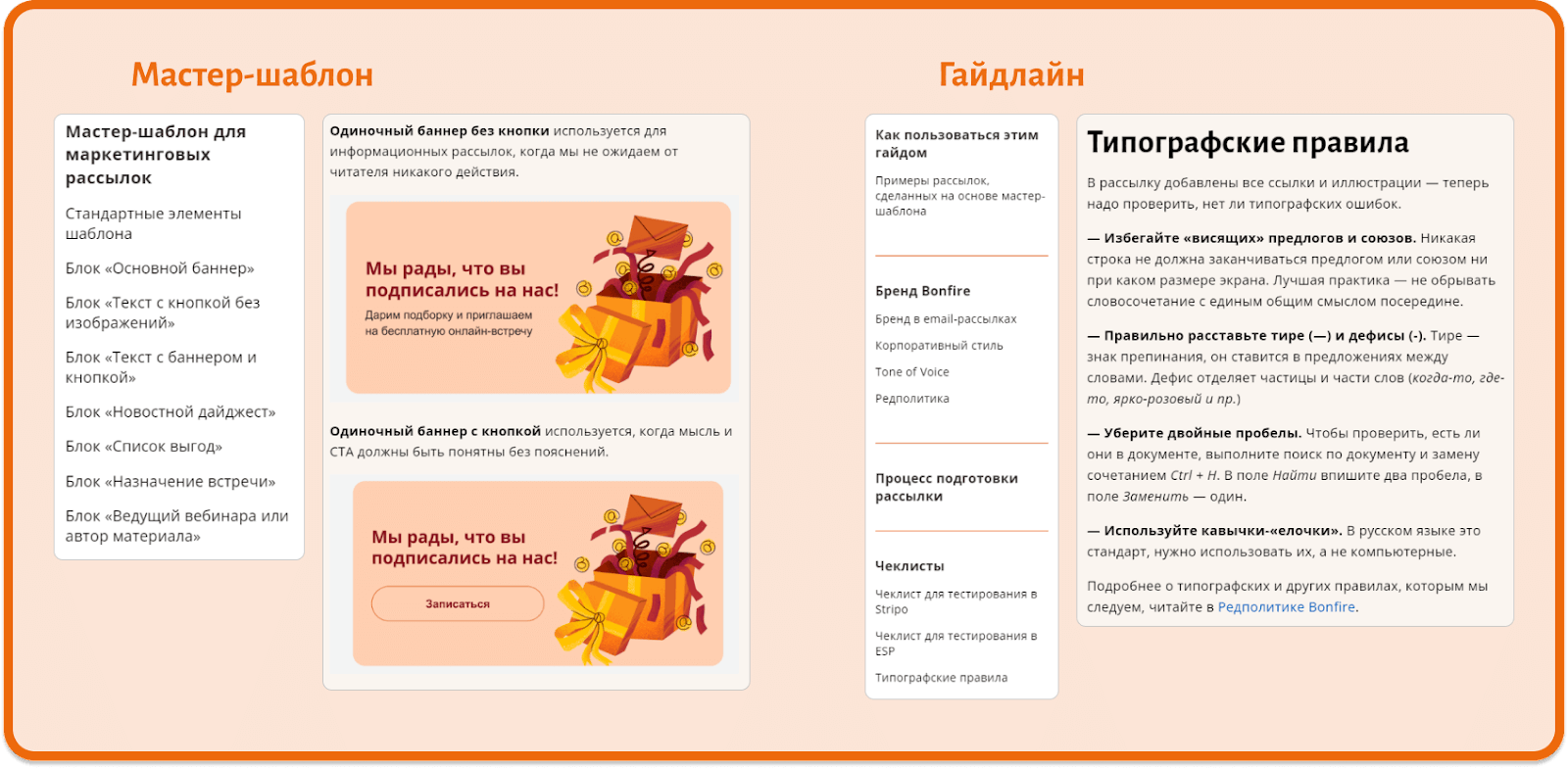
6. Написание гайдлайна. Создайте инструкцию по использованию мастер-шаблона. Пропишите названия блоков и ситуации, в которых их необходимо использовать.
Также в гайдлайне могут быть любые другие инструкции, которые помогут сотрудникам делать рассылки: ToV, чек-листы для проверки писем в ESP или для тестирования, типографские правила и многое другое.
7. Запуск дизайн-системы, обучение сотрудников. Приступайте к созданию рассылок с помощью дизайн-системы. Возможно, придется вносить изменения, что-то добавлять, отвечать на вопросы и просто привыкать — это нормально.