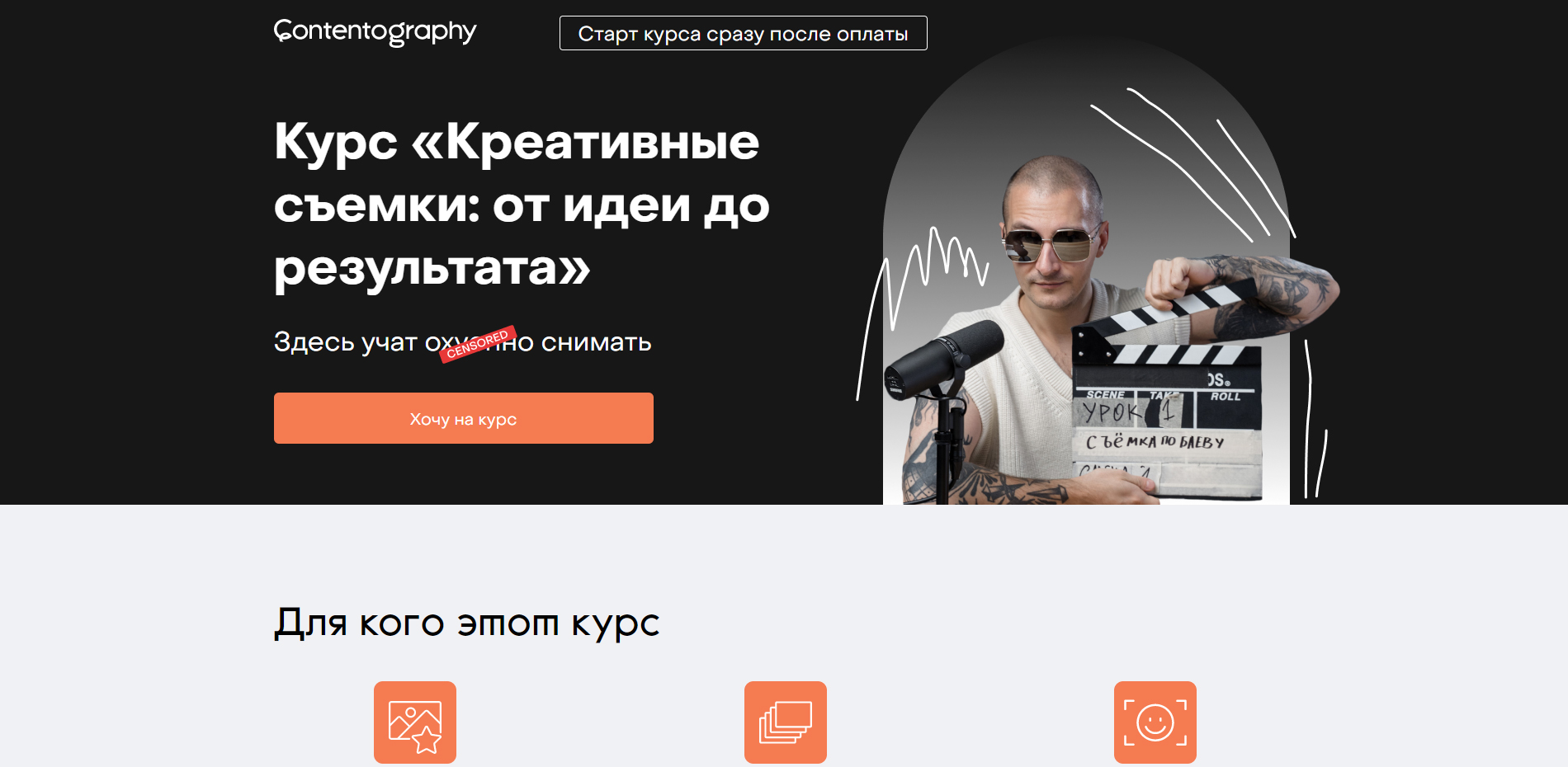
Маркетинг. Очевидно, лендинг ориентирован на молодёжь: в текстах к пользователю обращаются на «ты», даже используют мат под табличкой «censored». В остальном этот пример чем-то похож на продающий лендинг гоночного симулятора, который мы рассматривали.
Курс описан очень подробно — со сравнением двух тарифных планов, разделом FAQ, видеоразборами работ студентов. Но CTA-кнопок тут целых 8 штук, и каждая ведёт к форме для ввода контактных данных. Схема такая: дают несколько аргументов в пользу курса и ставят CTA, потом ещё аргументы и CTA, и ещё.
Пользователя последовательно погружают в продукт: возможно, кто-то примет решение уже на середине страницы, а кому-то важно прочесть всё до конца. Поскольку лендинг длинный и информации там много, большое число похожих кнопок не бросается в глаза и не раздражает.
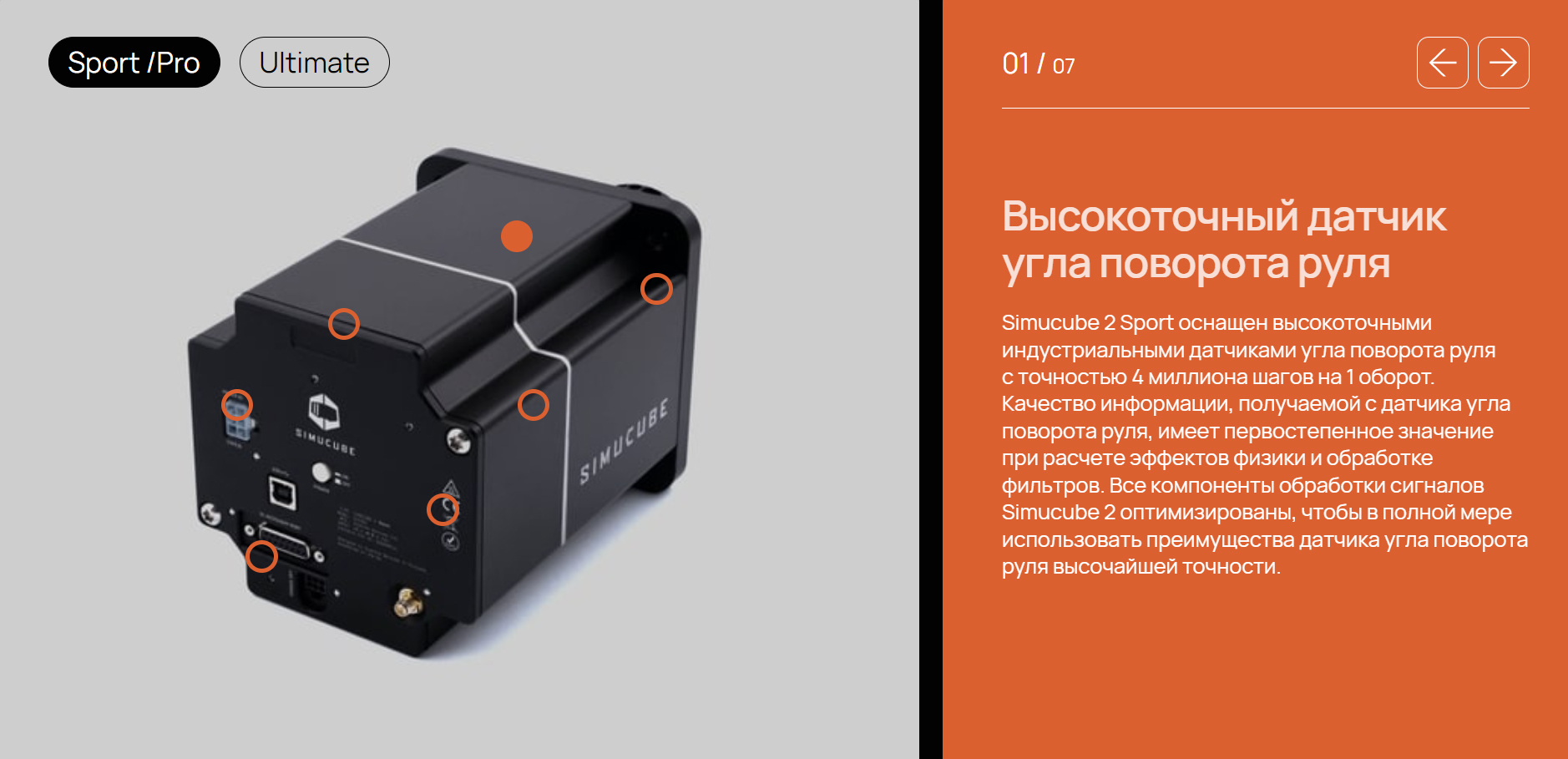
Дизайн. Оформление лендинга довольно лаконичное: используют четыре основных цвета — черный, белый, серый и оранжевый. Смысловые разделы показаны на разном фоне, чтобы проще было ориентироваться. Поскольку демонстрируют много фотографий, акцент сделан именно на них: в интерфейсе много «воздуха», простые шрифты и минимум декоративных элементов.
Юзабилити. Информация подана логично и последовательно: описание курса, примеры фидбека, тарифные планы, отработка возражений и ответы на популярные вопросы. Разве что некоторые кнопки могут ввести в заблуждение. Вероятно, авторы не хотели повторять слово «Записаться» 8 раз — текст на всех CTA разный, и не всегда понятно, что произойдёт после клика.
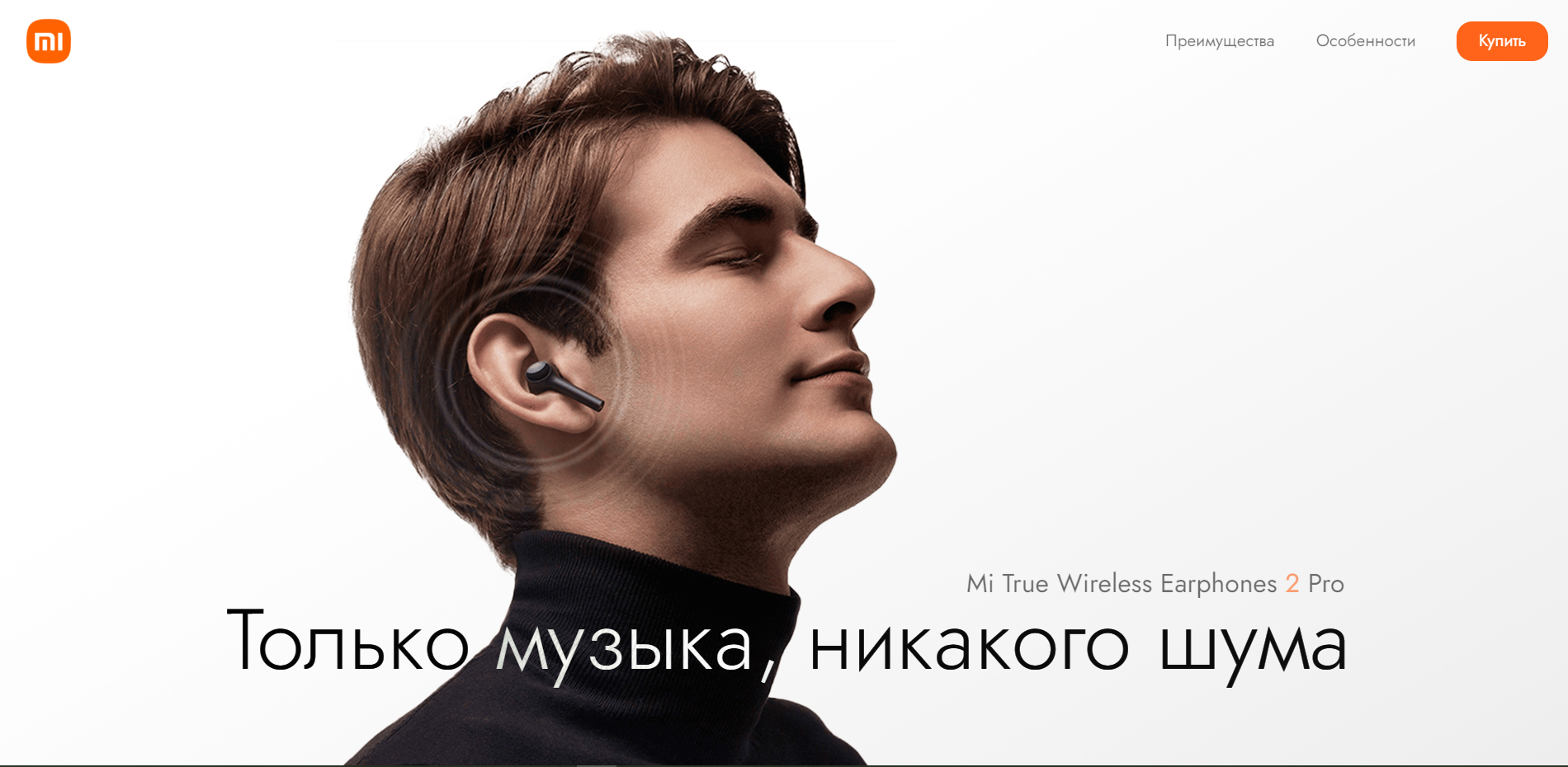
Лендинг бренда техники Mi
Страница посвящена презентации наушников, для предзаказа пользователям предлагают оставить email и номер телефона.