Перенести шаблон в Unisender можно несколькими способами. Расскажем о каждом способе подробно.
Перенос HTML-кода и загрузка из файла
Самый популярный способ. Почти любой конструктор писем позволяет сохранить email как HTML-шаблон или скопировать HTML-код из редактора.
В Unisender можно просто вставить скопированный код или загрузить шаблон из файла. Подробнее здесь:
- Как создать письмо на основе вашего HTML-шаблона — если нужно загрузить шаблон из файла или веб-страницы, отредактировать код, посмотреть на визуальное отображение письма.
- Как вставить ваш HTML-код — если нужно просто вставить готовый HTML-код без редактирования.
Готовая интеграция
Этот вариант подходит, если у сервиса, в котором вы создали шаблон, есть интеграция для переноса шаблонов в Unisender через API.
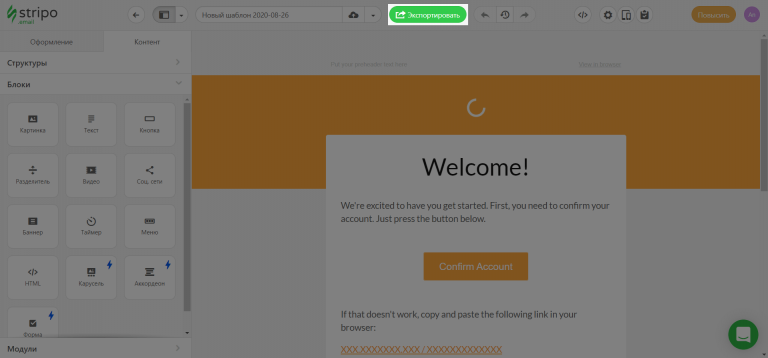
Рассмотрим на примере сервиса Stripo.
В редакторе Stripo нажимаем кнопку экспорта.

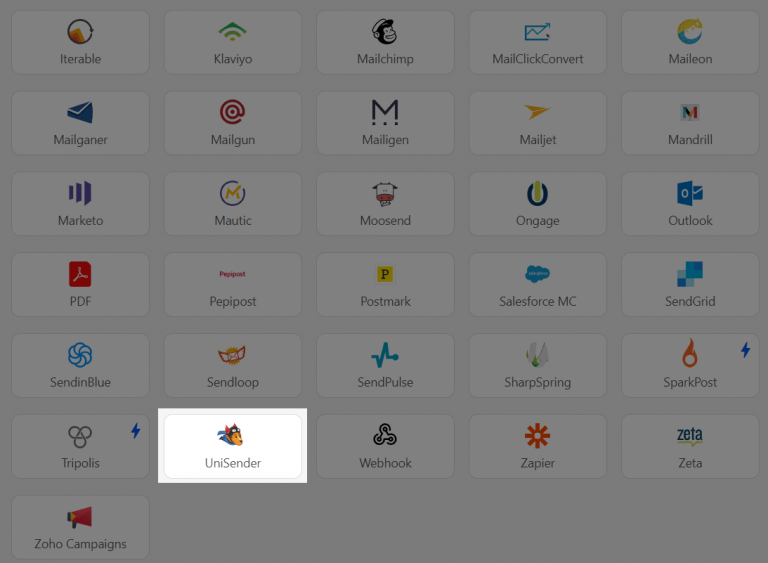
Находим интеграцию «Unisender» и кликаем на неё.

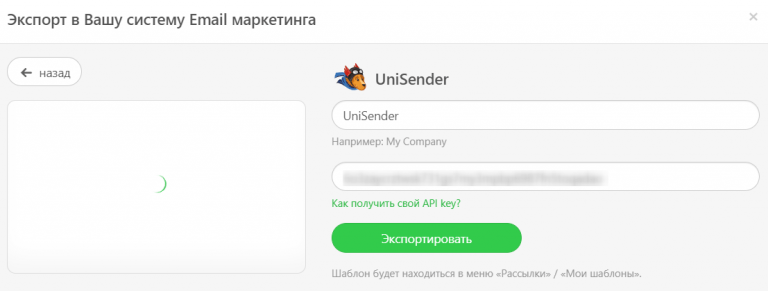
Далее вводим название интеграции (можно ввести любое) и ключ API.
Нажимаем «Экспортировать».

Теперь проверяем шаблон в личном кабинете Unisender.
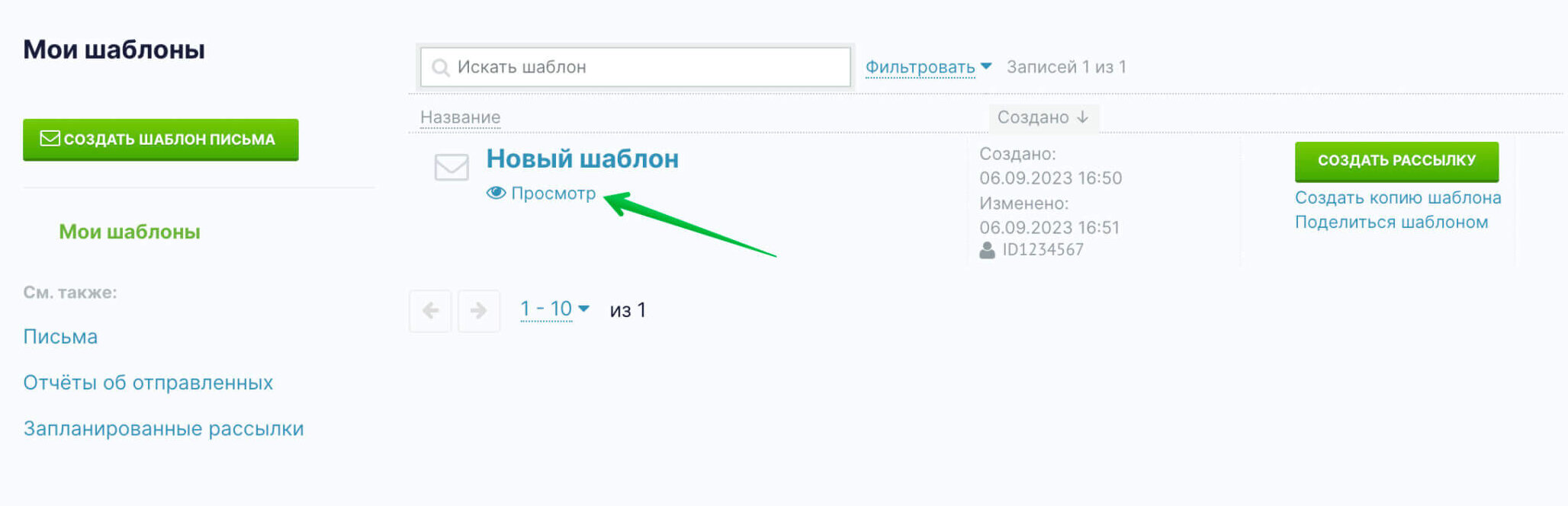
Заходим в раздел «Рассылки» — «Мои шаблоны».
Шаблон появился в списке. Чтобы убедиться, что это он, нажимаем «Просмотр».

Это тот шаблон, который мы перенесли.

Если в сервисе нет интеграции с Unisender или по какой-то причине перенос шаблона недоступен, перенесите HTML-код вручную или сохраните шаблон в файл, а затем импортируйте в Unisender.
Интеграция через API
Для создания интеграции понадобится помощь разработчиков, но такой вариант позволит переносить шаблоны автоматически, без копирования кода и импорта файлов. Интеграция создаётся с помощью методов API.
Документация по методам API для работы с шаблонами
Полезные ссылки
Как создать письмо на основе вашего HTML-шаблона
Как вставить ваш HTML-код
Где взять API-ключ Unisender
API методы для работы с шаблонами