В новом редакторе Unisender продвинутые пользователи, которые хорошо знают HTML и CSS, могут выбрать редактор кода и сверстать письмо самостоятельно.
Режим кода также подойдет для работы с письмами, скачанными из другого сервиса или полученными от верстальщика. Загрузите готовый код и продолжите работу любым удобным способом. Редактор автоматически распознает блоки в письме, поэтому вы сможете редактировать макет, не погружаясь в код.
Рассказываем, как работать с редактором в режиме кода и загрузить готовый HTML-код.
Как попасть в редактор кода
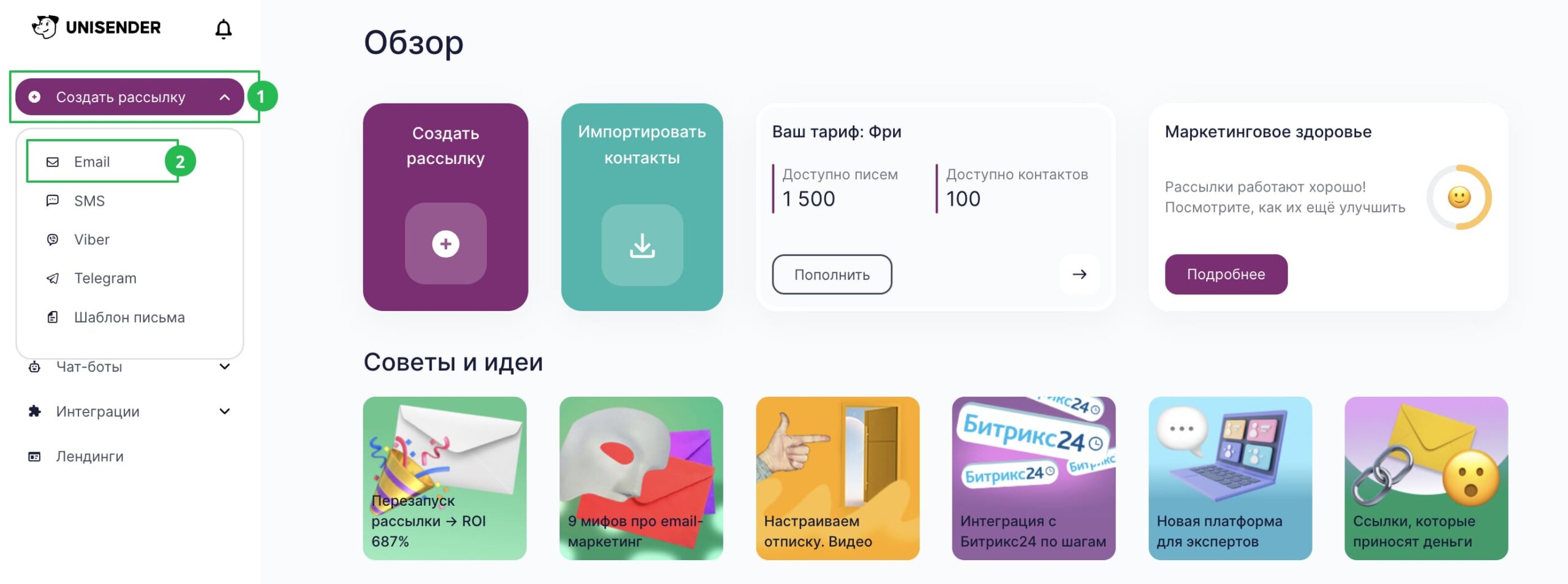
В личном кабинете нажмите «Создать рассылку» — «Email».

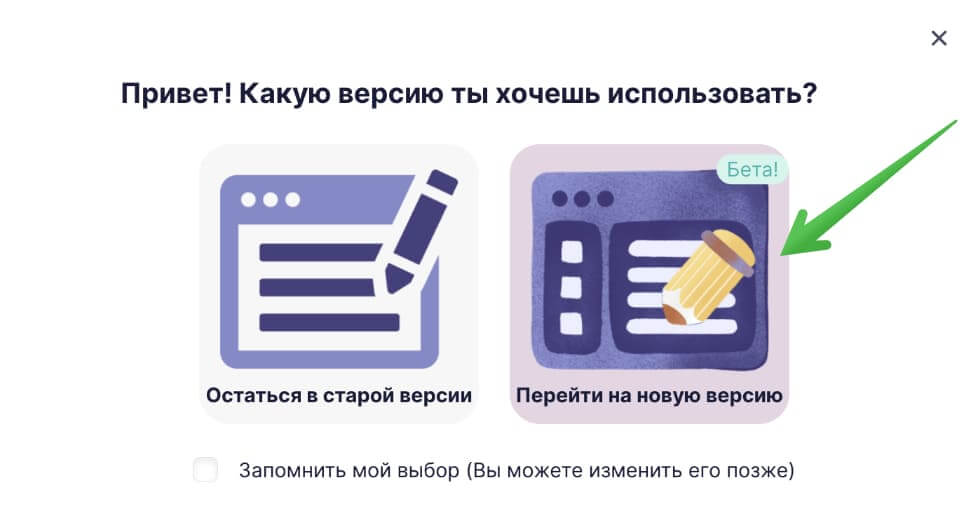
Выберите «Перейти на новую версию».

При необходимости вы можете сохранить выбор, чтобы каждый раз не выбирать версию редактора, а сразу переходить к созданию письма
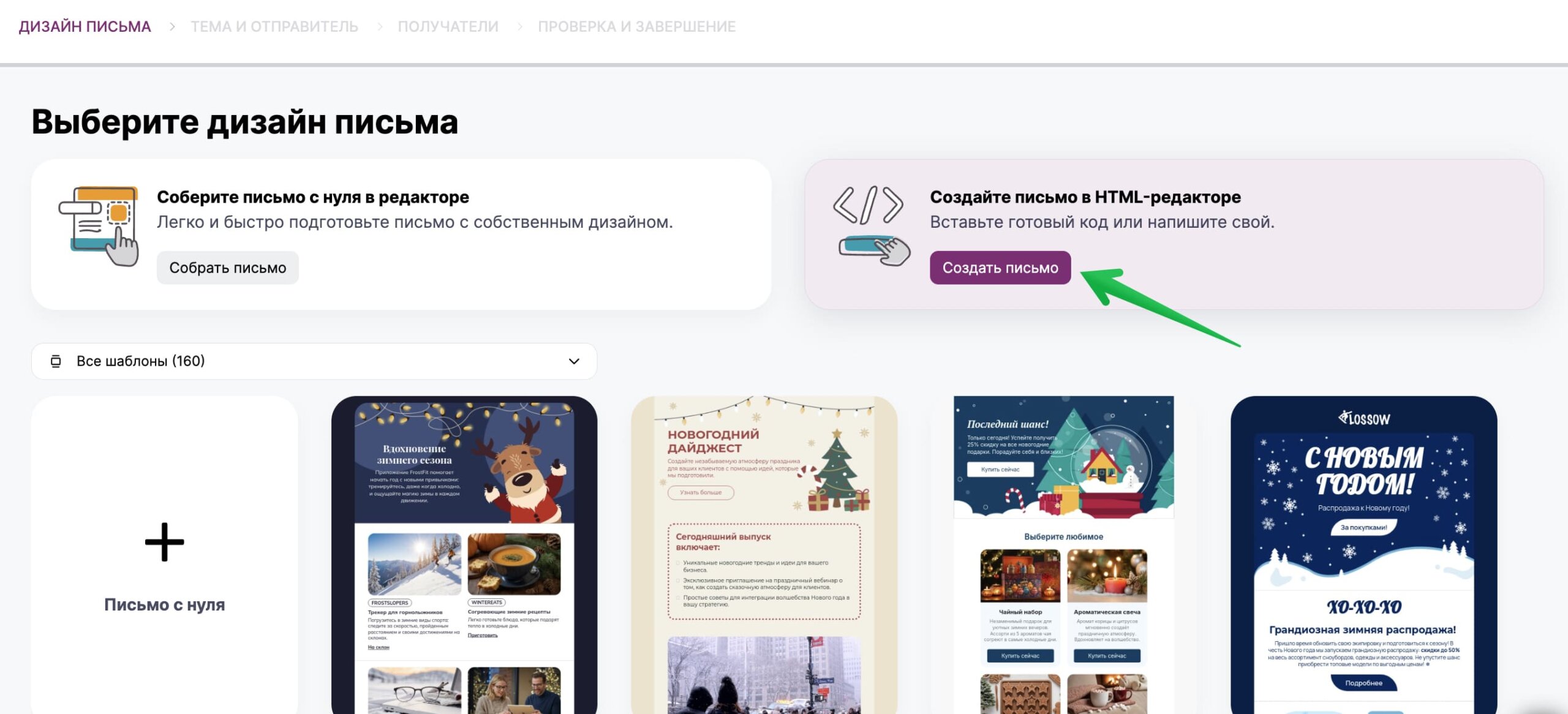
Далее выберите вариант создания письма в HTML-редакторе.

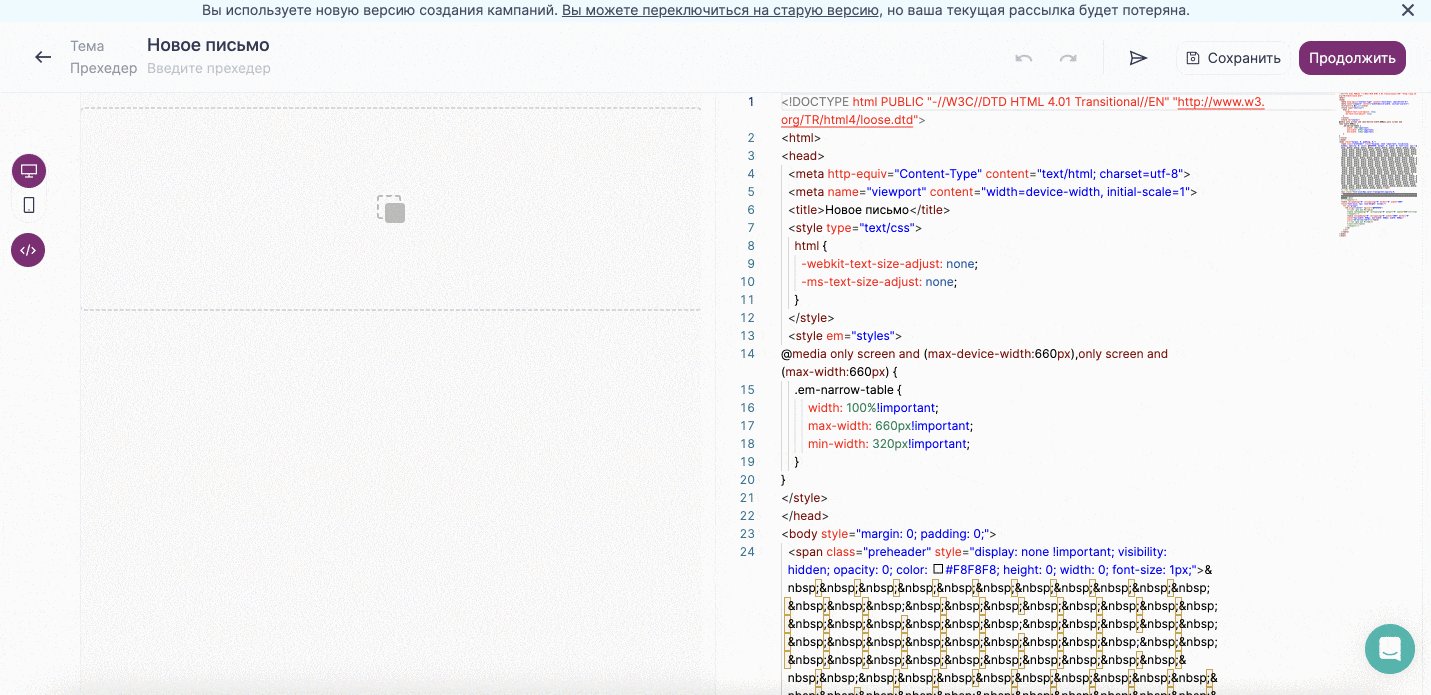
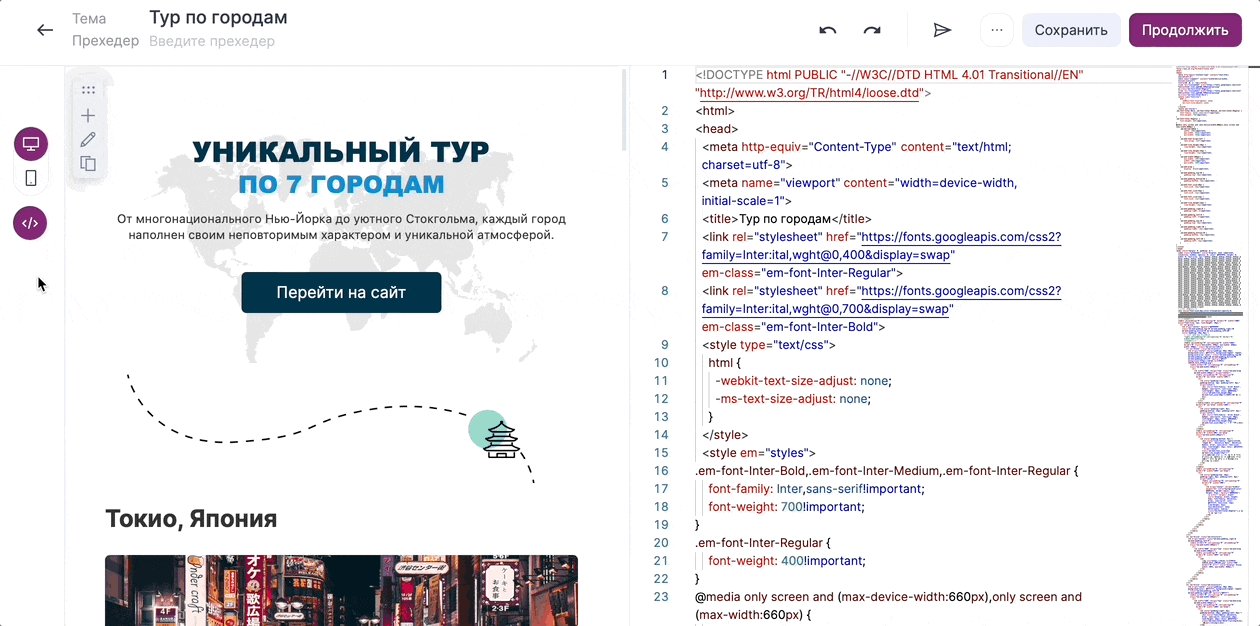
Редактор откроется в режиме кода.

Как работать в режиме кода
В новом редакторе нет строгих ограничений и требований к верстке, если она соответствует общепринятым правилам верстки писем, приведенным в статье «Как сверстать письмо: инструкция для чайников».
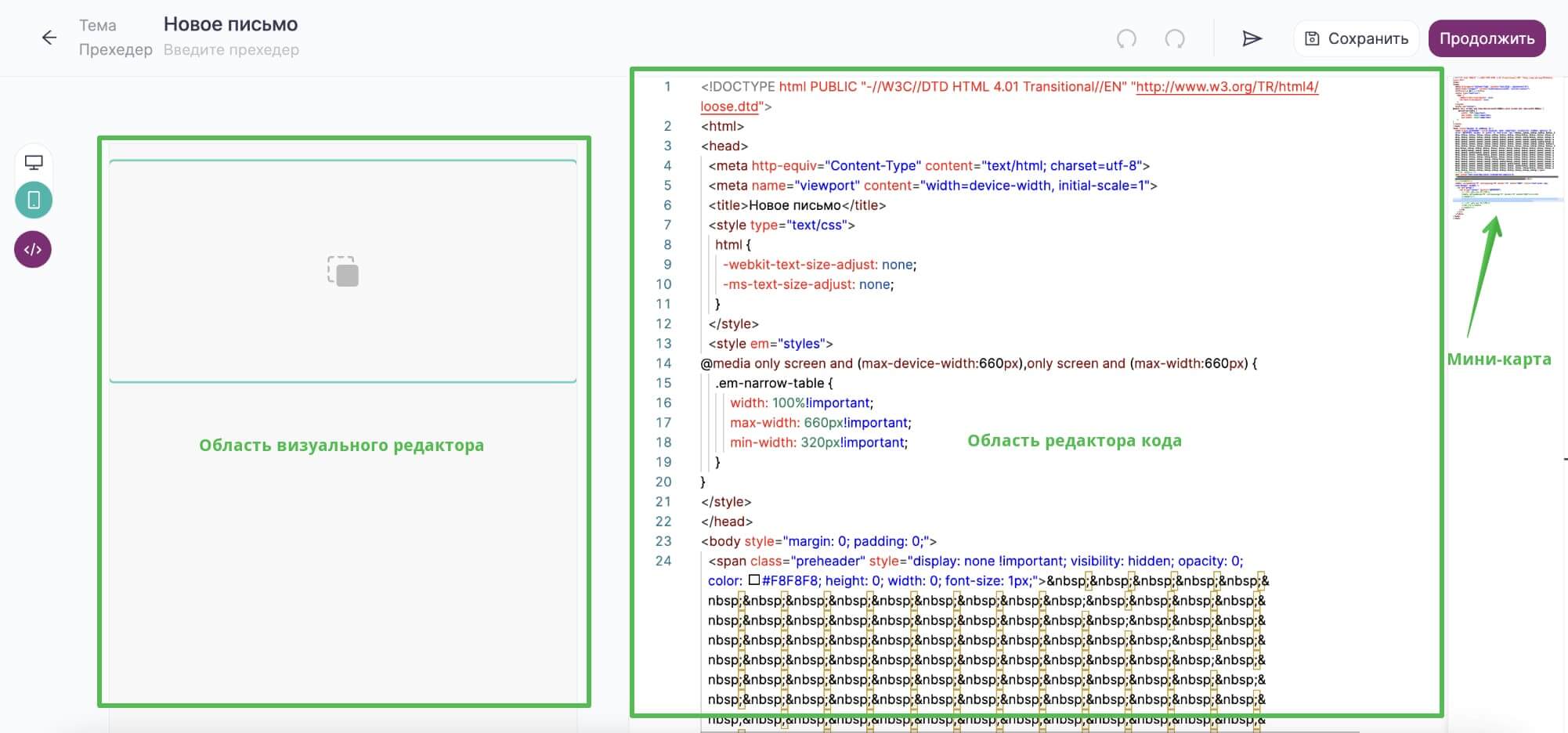
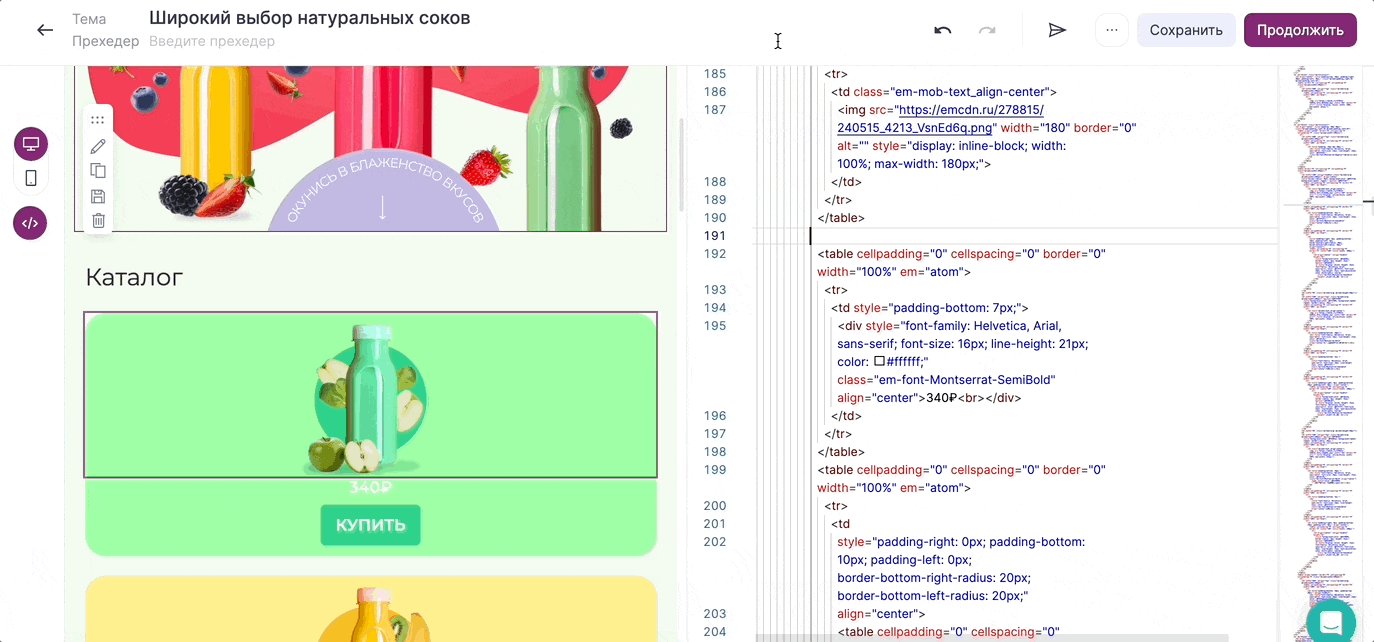
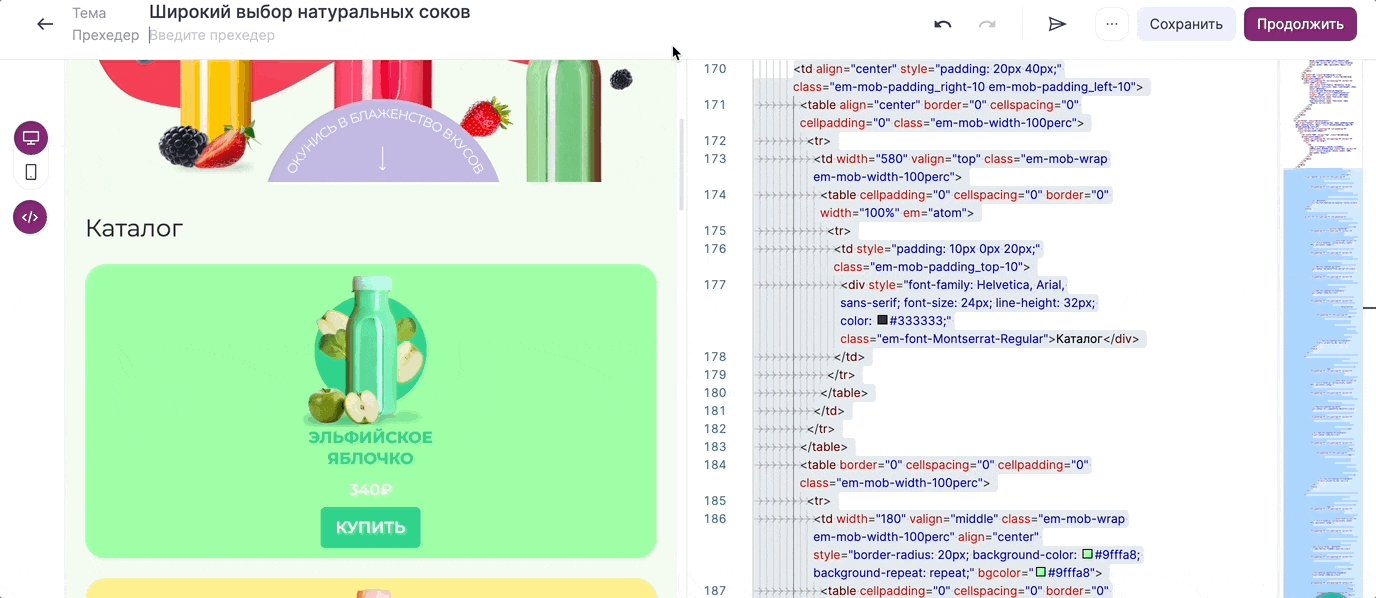
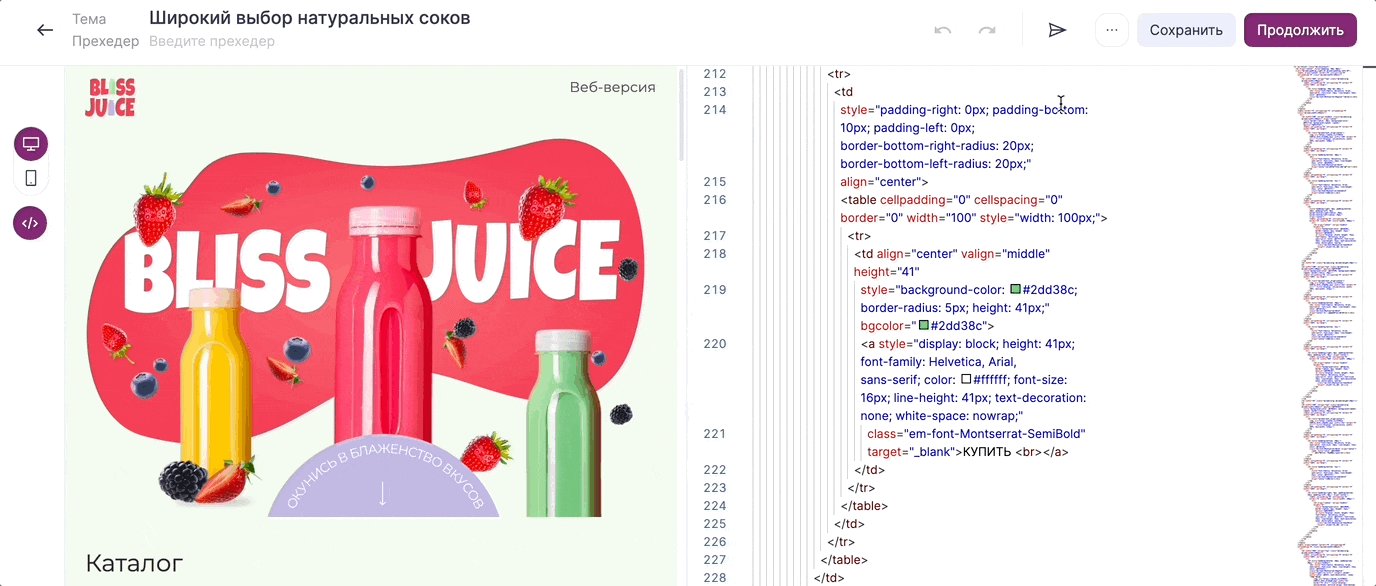
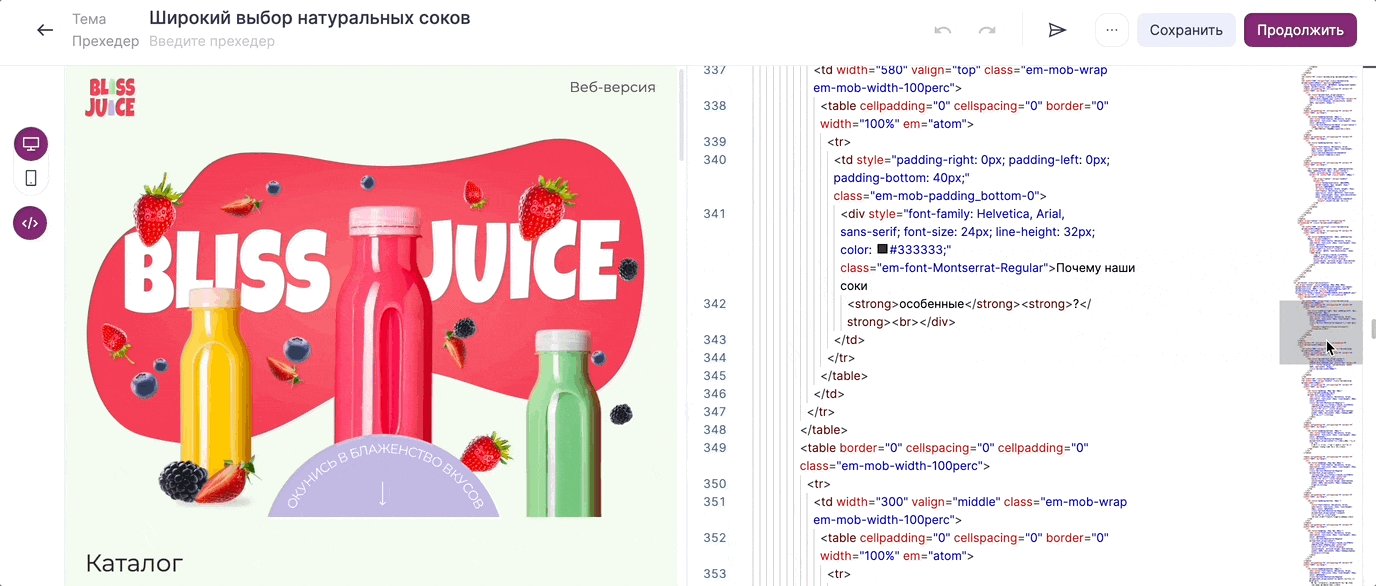
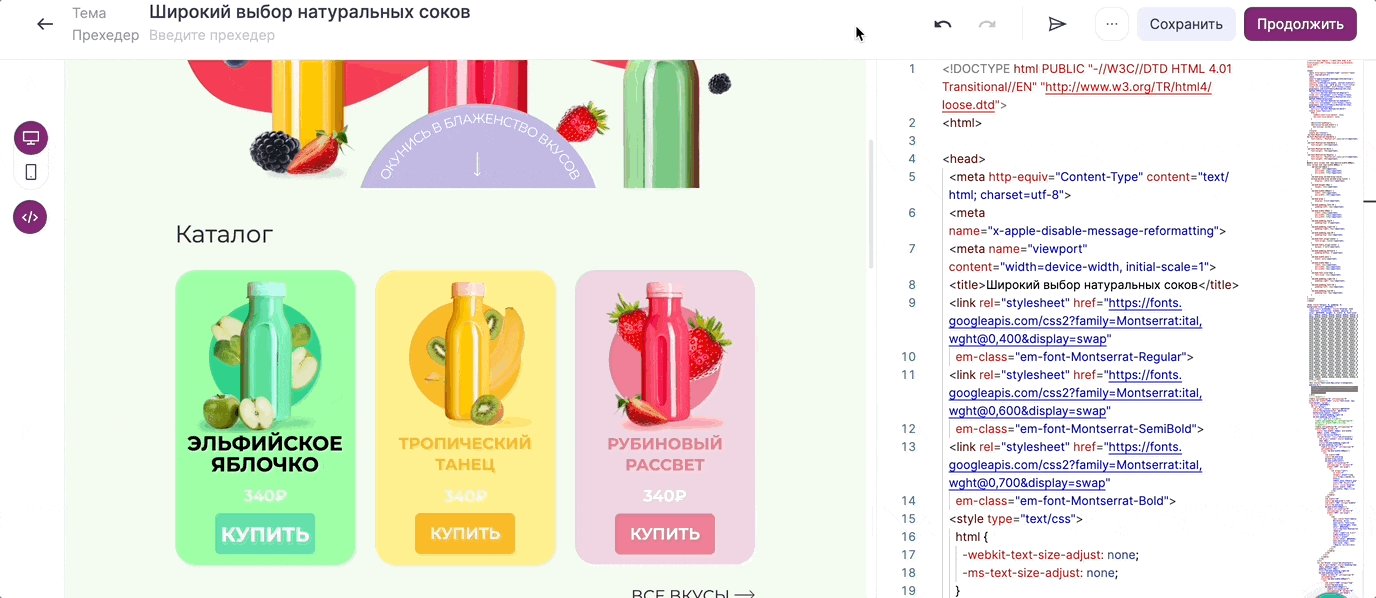
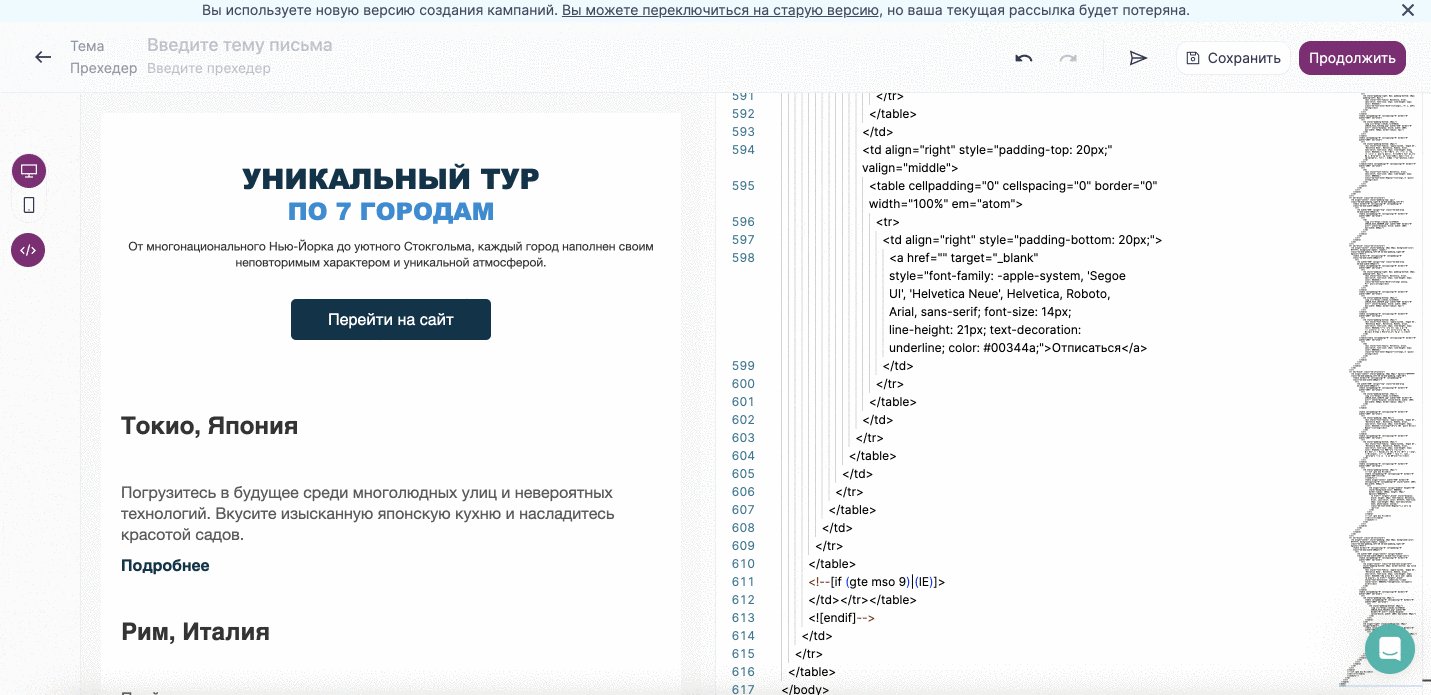
В режиме кода в левой части экрана находится визуальный редактор письма, справа — редактор кода и мини-карта.

Визуальный редактор
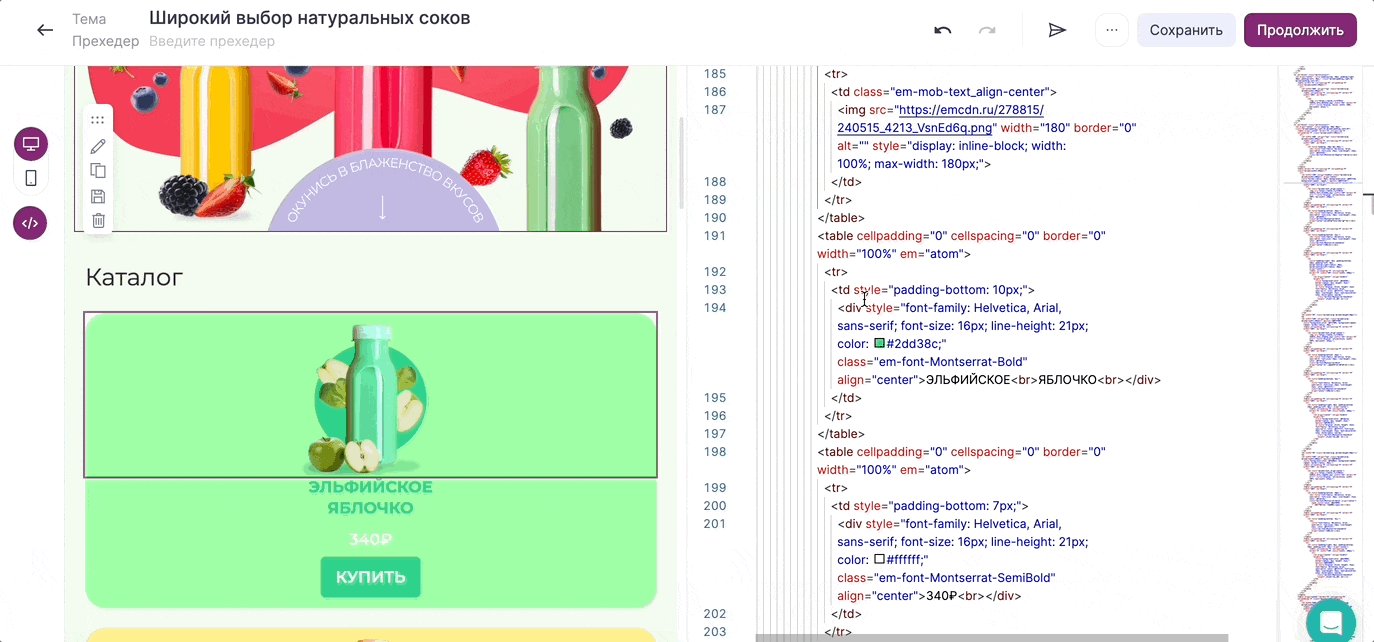
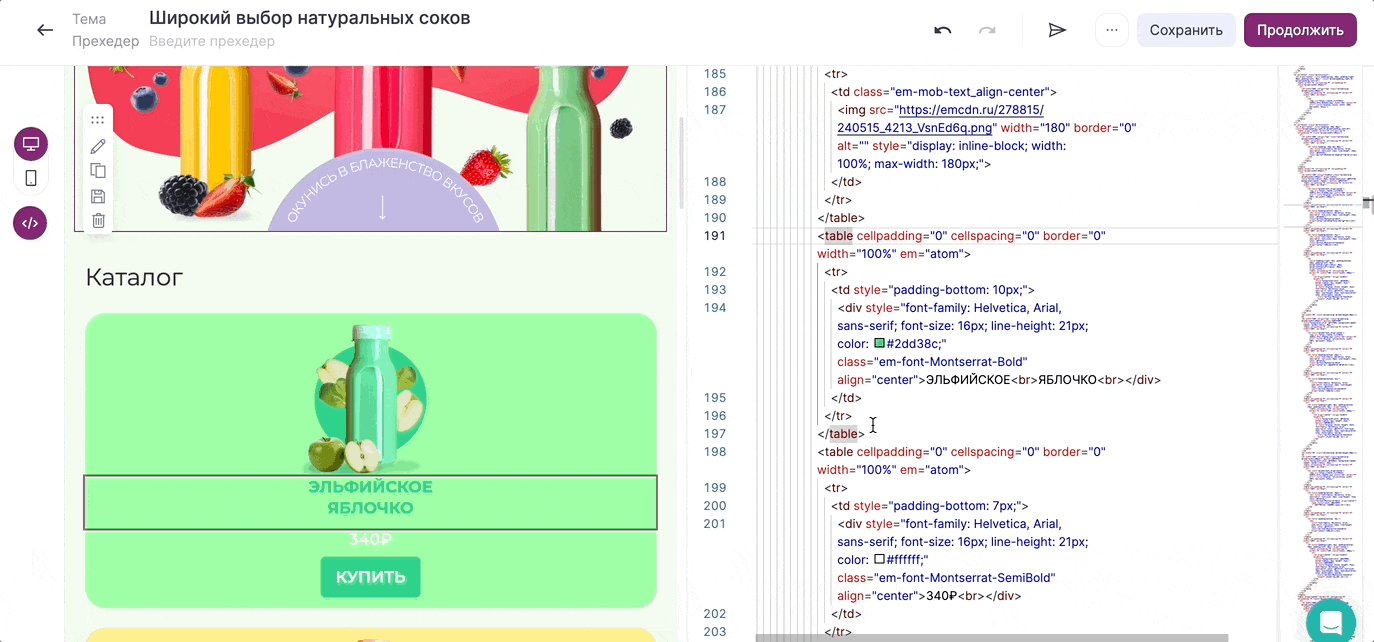
Отображает результат верстки в реальном времени. Любые изменения, внесенные в код, мгновенно отображаются в визуальном редакторе. Поэтому вы сразу видите, как эти изменения влияют на внешний вид письма.

При необходимости вы можете отменить изменения, кликнув в правом углу редактора кнопку «Отменить» или воспользовавшись сочетаниями клавиш Ctrl/⌘ + Z.
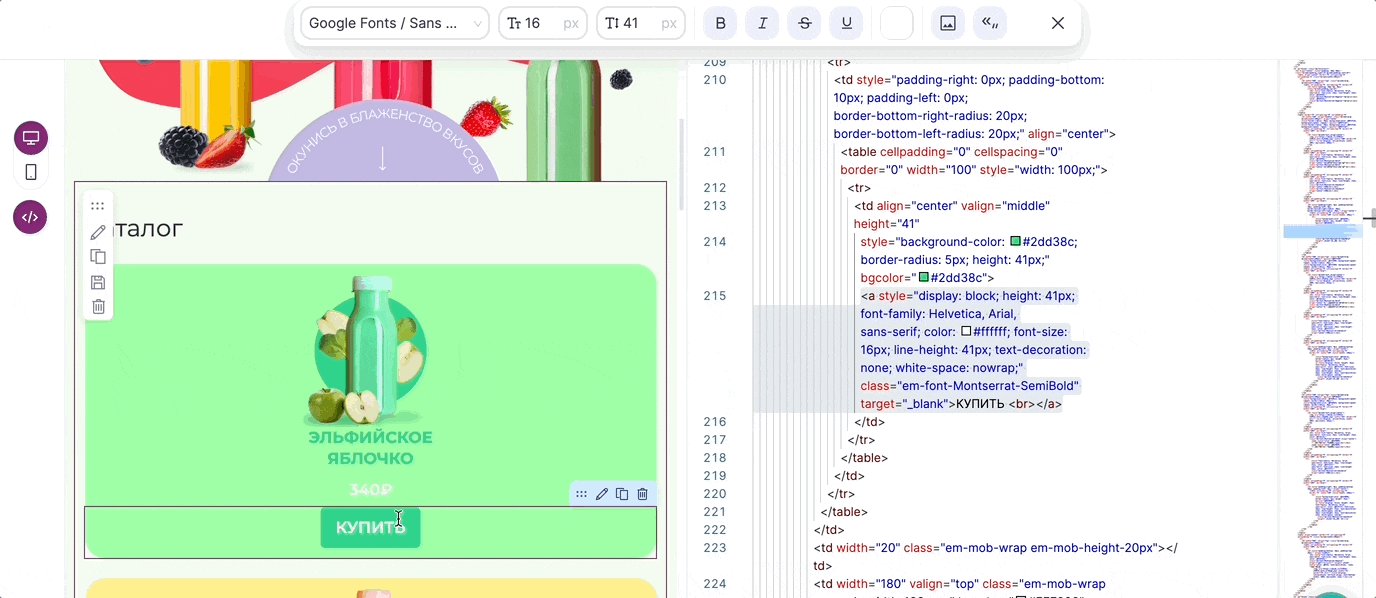
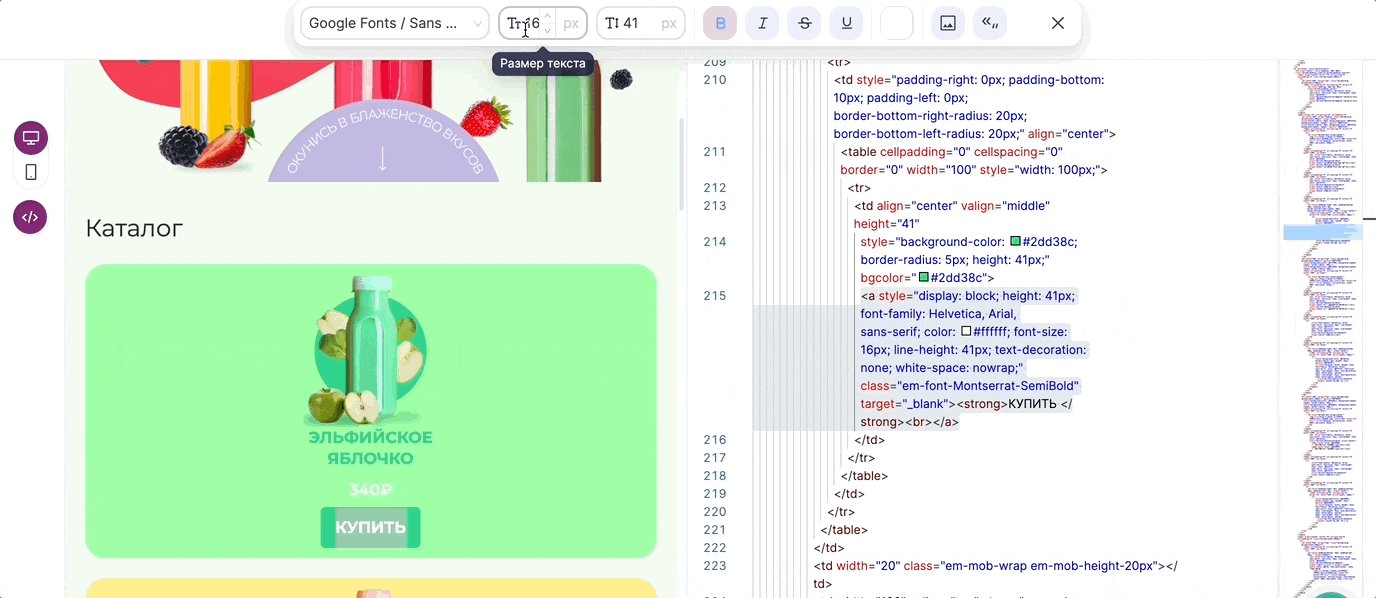
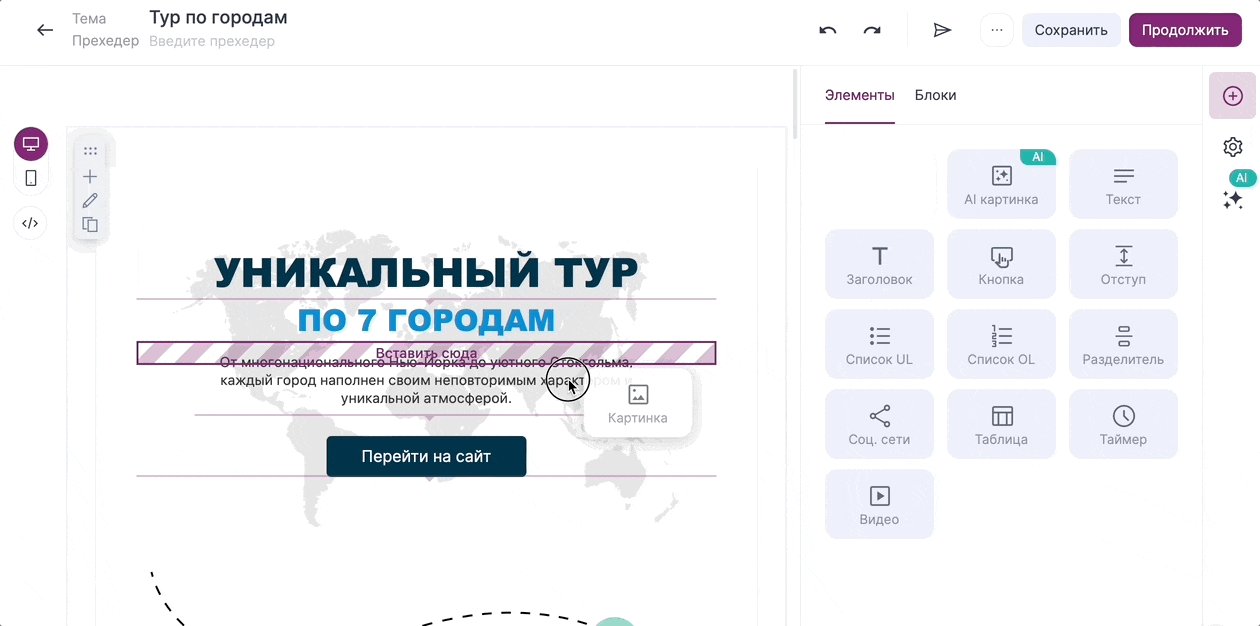
В режиме кода вы также можете отредактировать письмо в визуальном редакторе. Например, изменить текст или картинку. Кликните на нужный элемент и выполните соответствующее действие. Все внесенные изменения автоматически отразятся в коде.

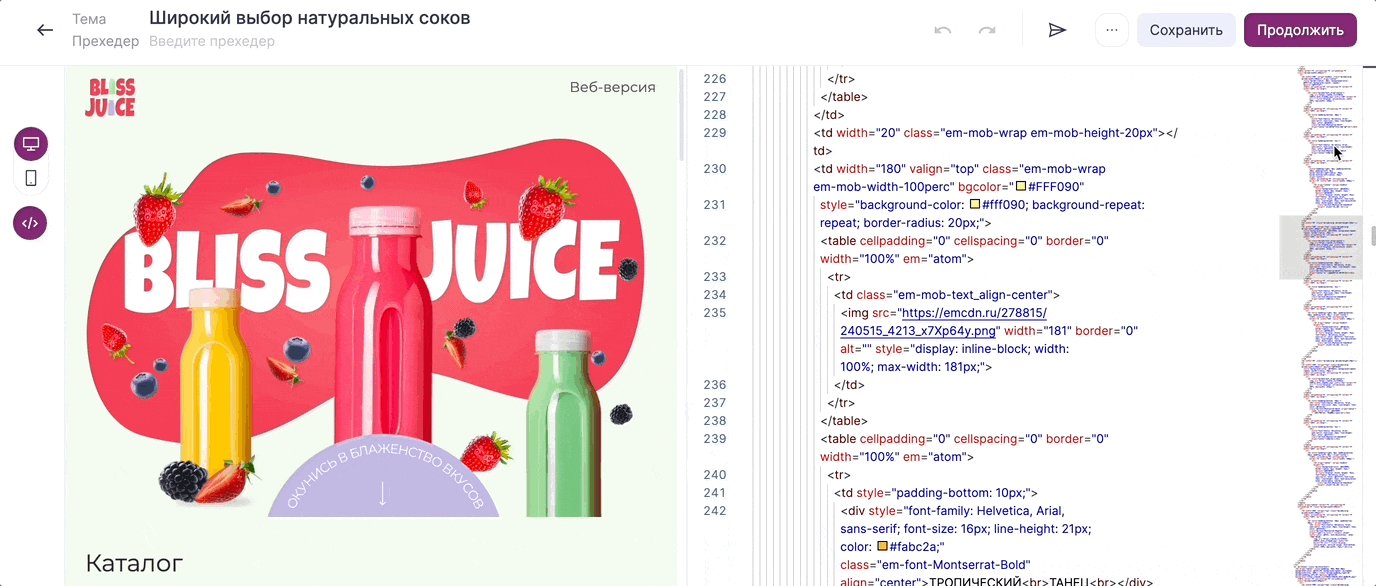
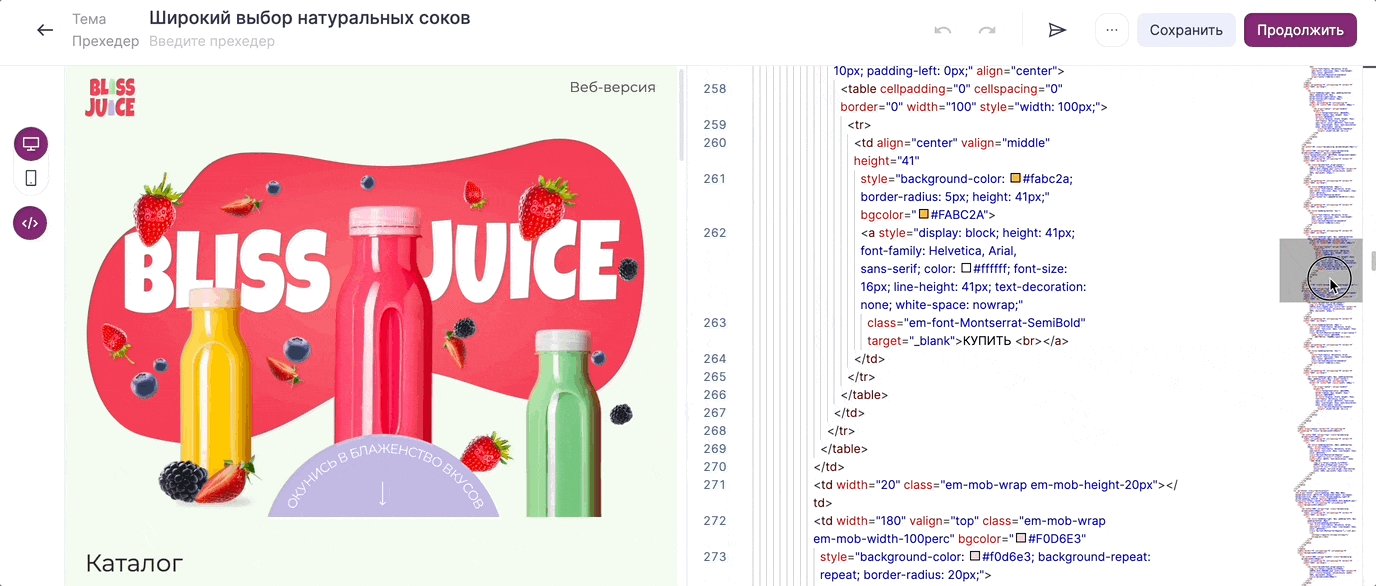
Мини-карта кода
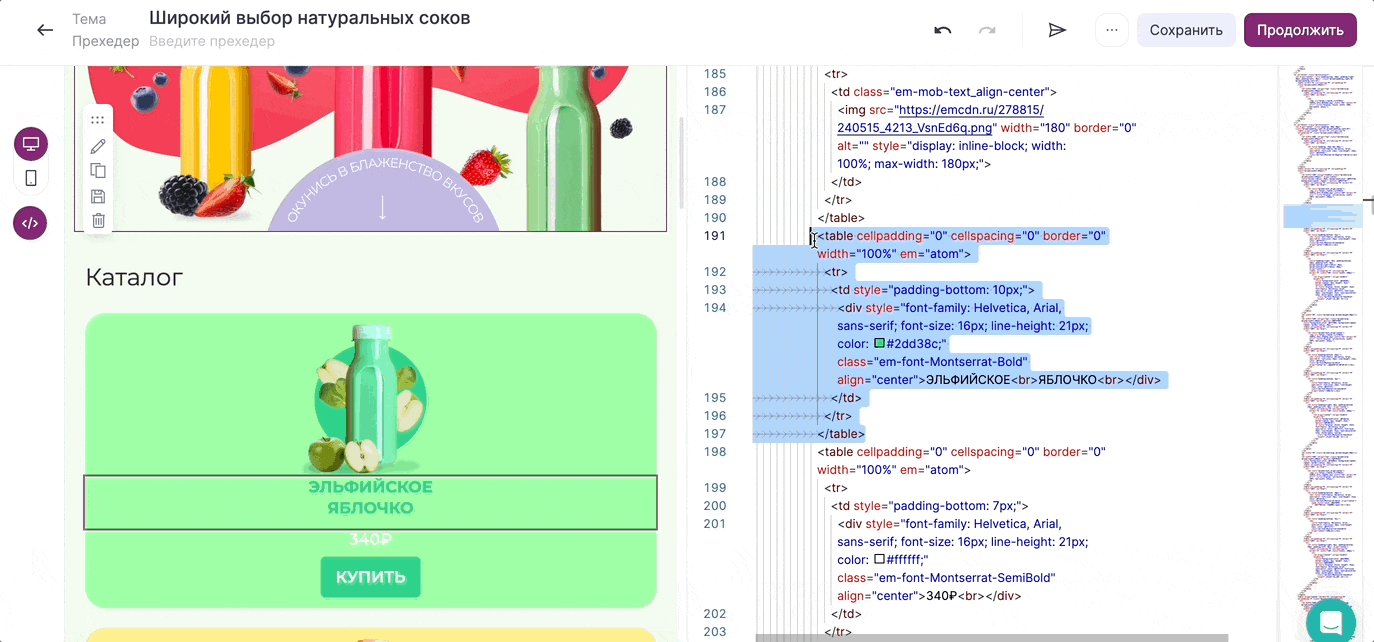
Предоставляет общий обзор исходного кода. С ее помощью можно быстро переходить к различным разделам, прокручивая или перетаскивая затемненную область в нужное место.

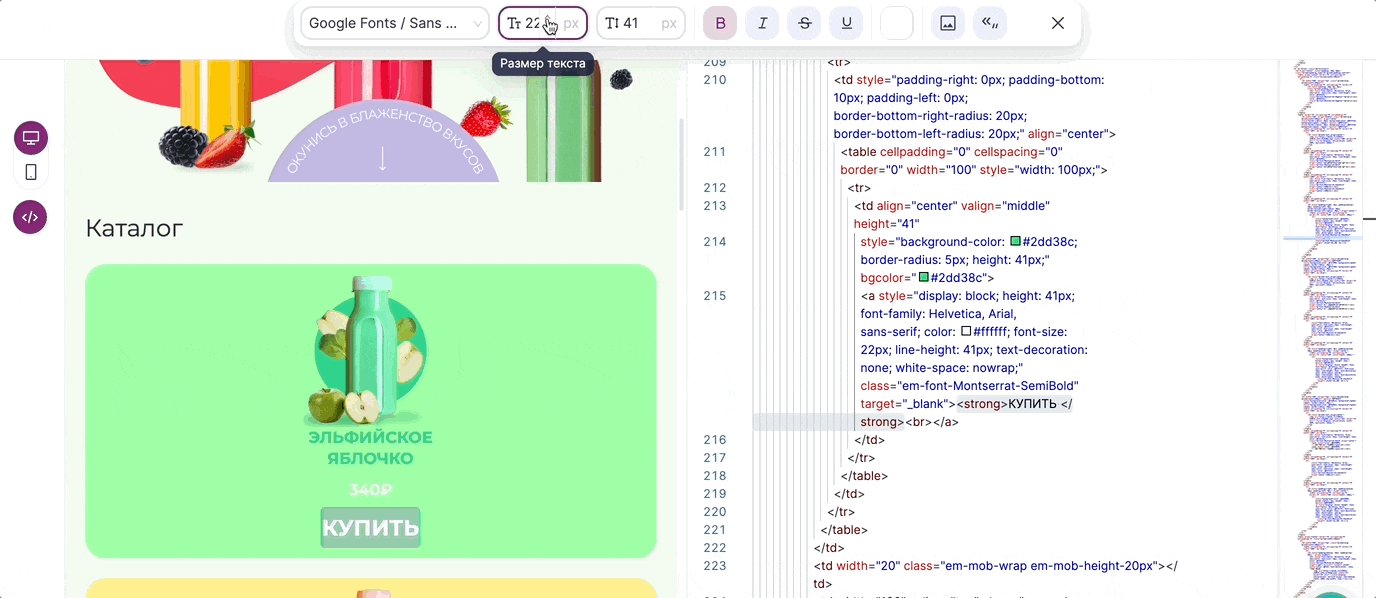
Редактор кода
Основная рабочая область для написания и редактирования кода. Для комфортной и эффективной работы в редактор встроены следующие инструменты:
- Подсветка синтаксиса, которая помогает различать разные элементы кода и делает его более читаемым.
- Подсказки и автодополнения, которые ускоряют процесс написания кода. Редактор будет предлагать варианты для дополнения вашего кода на основе контекста и доступных опций. Например, при работе с CSS предложит список доступных цветов или закроет тег </table> при создании таблиц в HTML.
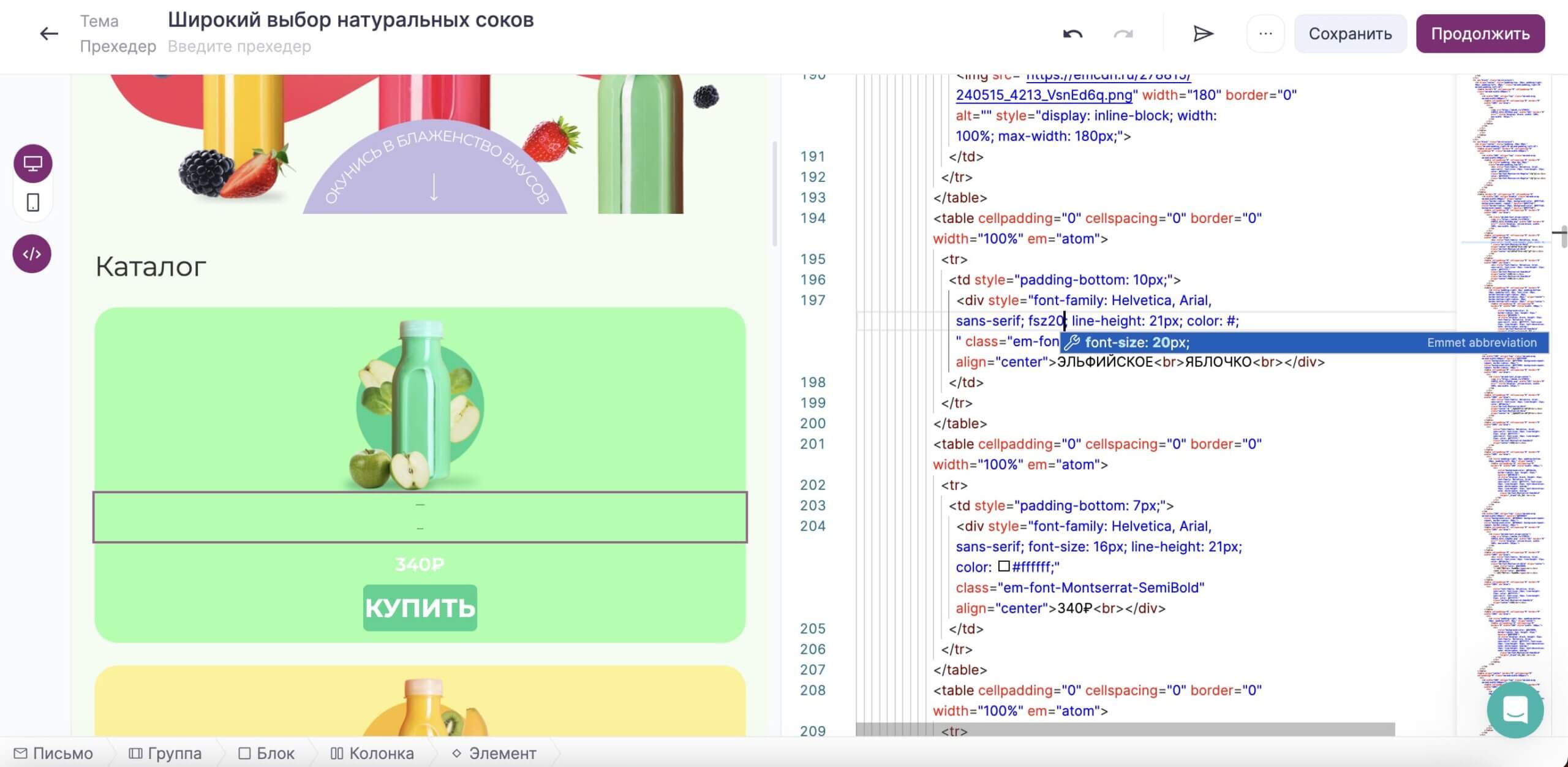
- Преобразование сокращений в полноценный код. Вам не придется вручную полностью набирать код. Пропишите нужное сокращение, нажмите клавишу Tab, чтобы редактор самостоятельно дописал остальной код. Например, сокращение «fsz20» для CSS редактор преобразует в полную запись «font-size: 20px».
- Автоматическое исправление ошибок в коде. Если вы забыли закрыть тег или написали его неправильно, редактор исправит эту ошибку, чтобы избежать проблем с версткой и предотвратить поломку письма.

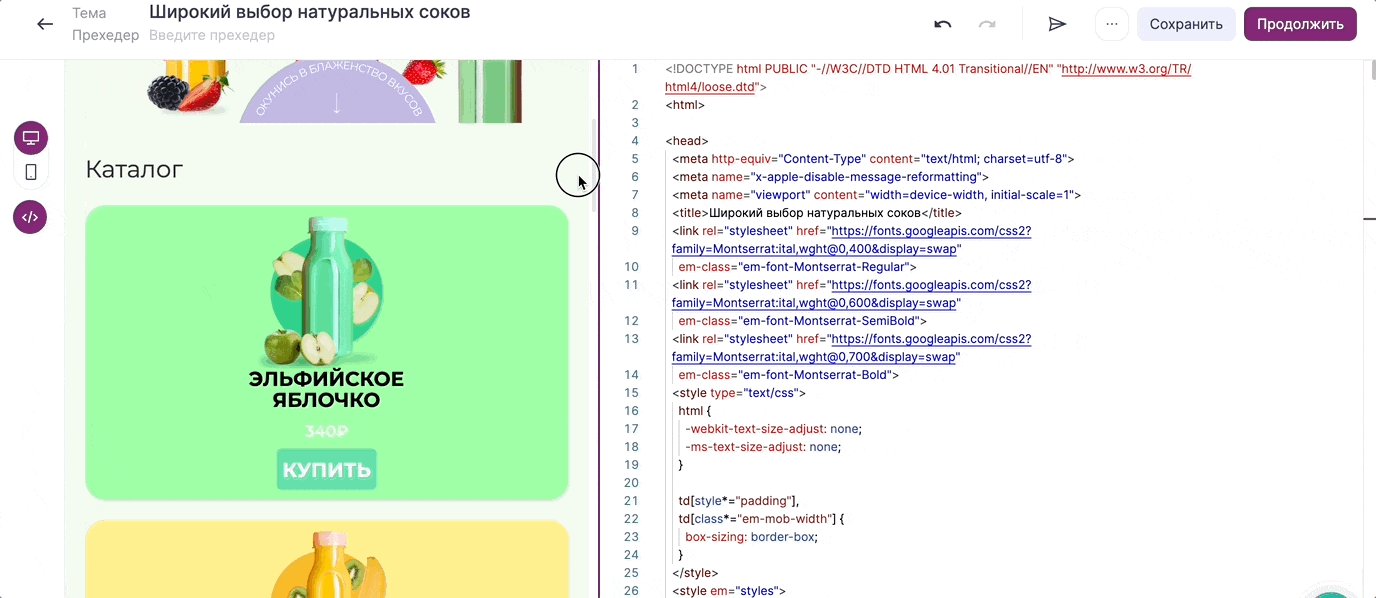
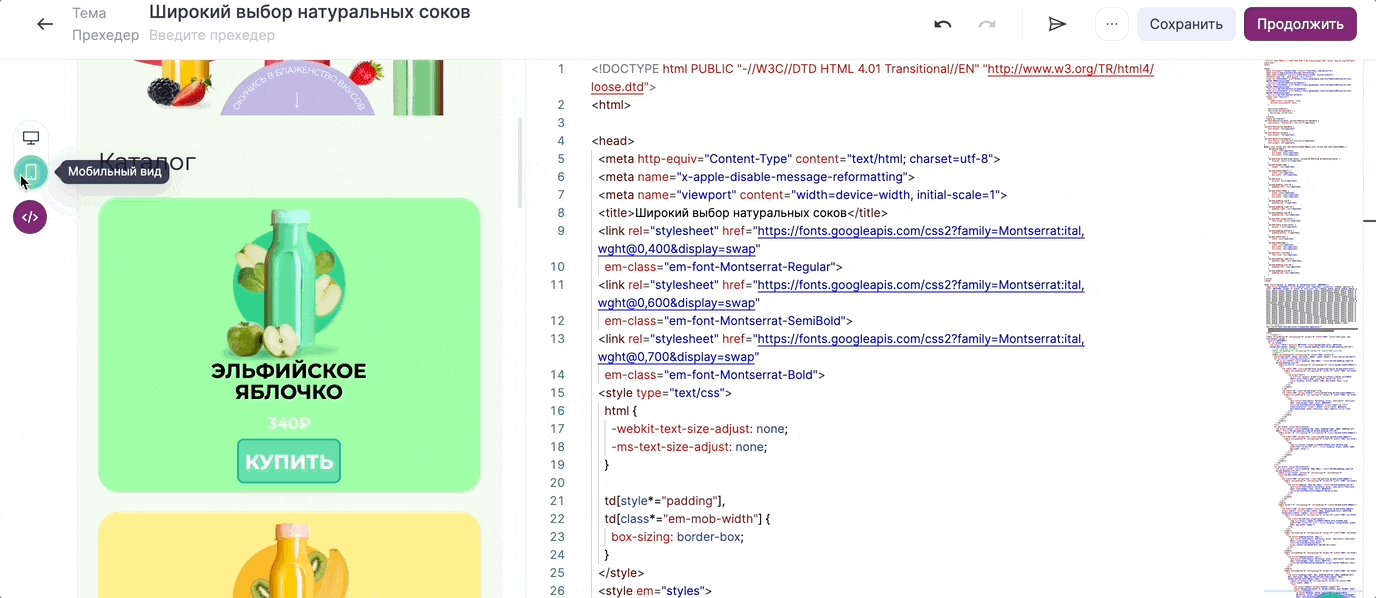
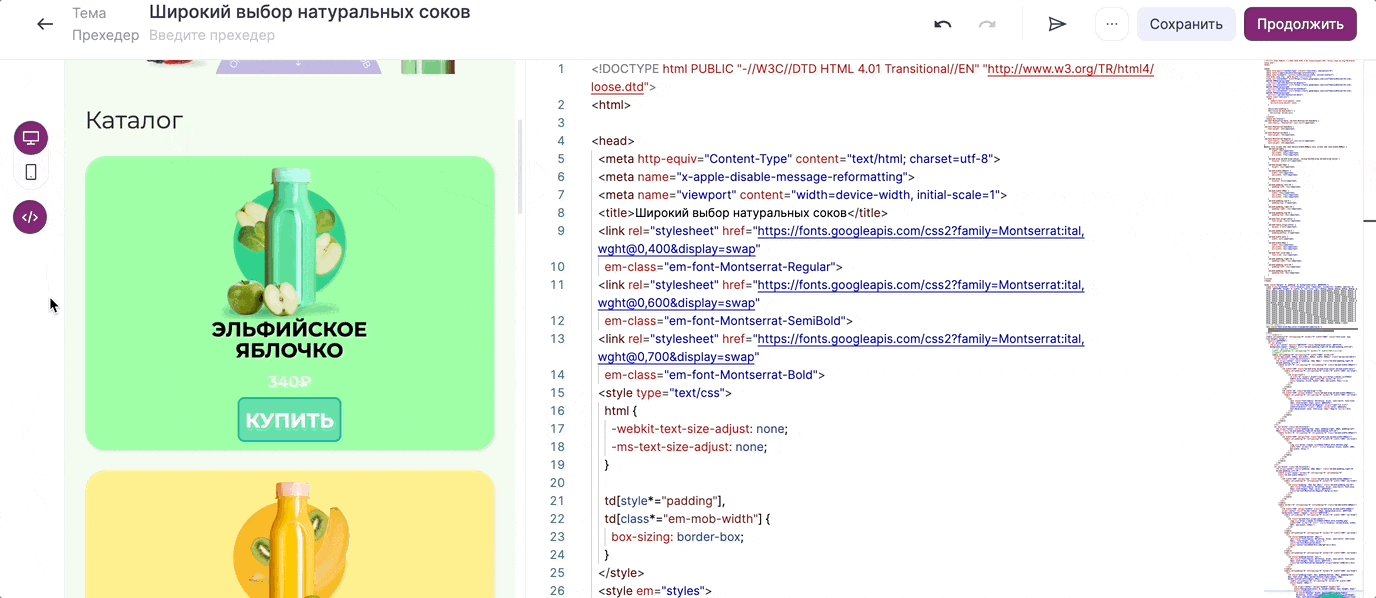
В редакторе кода можно переключаться между десктопной и мобильной версиями письма, чтобы посмотреть, как оно будет выглядеть на различных устройствах.
Для перехода к мобильной версии, кликните на иконку телефона в левой части редактора или с помощью специальных ползунков измените ширину области предпросмотра.
Чтобы вернуться к десктопной версии, кликните на иконку компьютера.

Как загрузить готовый код
Чтобы загрузить в сервис готовый код, очистите окно редактора, скопируйте HTML-код и вставить его в рабочую область. Внешний вид письма вы сможете проверить в визуальном редакторе.

При необходимости вы можете не только отредактировать письмо в визуальном редакторе, но и переключиться на блочный редактор, чтобы добавить новые компоненты в письмо. Для этого кликните на значок кода в левой части редактора.

Также вы можете импортировать письмо в формате eml, html, zip-архив.
Если у вас нет времени разбираться или что-то не получается, можно заказать дизайн шаблона письма у специалистов Unisender. В результате вы получите готовый шаблон, который будет соответствовать вашему корпоративному стилю и пожеланиям.
Полезные ссылки
Новый конструктор писем: основные возможности и особенности
Как импортировать письмо
Как создать и отправить рассылку в новом редакторе
Как сверстать письмо: инструкция для чайников