Блочный редактор позволяет создавать красивые письма с нуля, не привлекая дизайнеров и верстальщиков.
Процесс создания письма можно разделить на три шага:
- Создание структуры. Соберите макет письма и наполните его нужным контентом.
- Настройка внешнего вида. Замените цвета, настройте шрифты и добавьте фоновое изображение, чтобы придать письму желаемый стиль.
- Адаптация под мобильные. Настройте мобильную версию письма, чтобы письмо корректно отображалось на разных экранах.
Далее подробно рассмотрим каждый шаг.
Как создать структуру
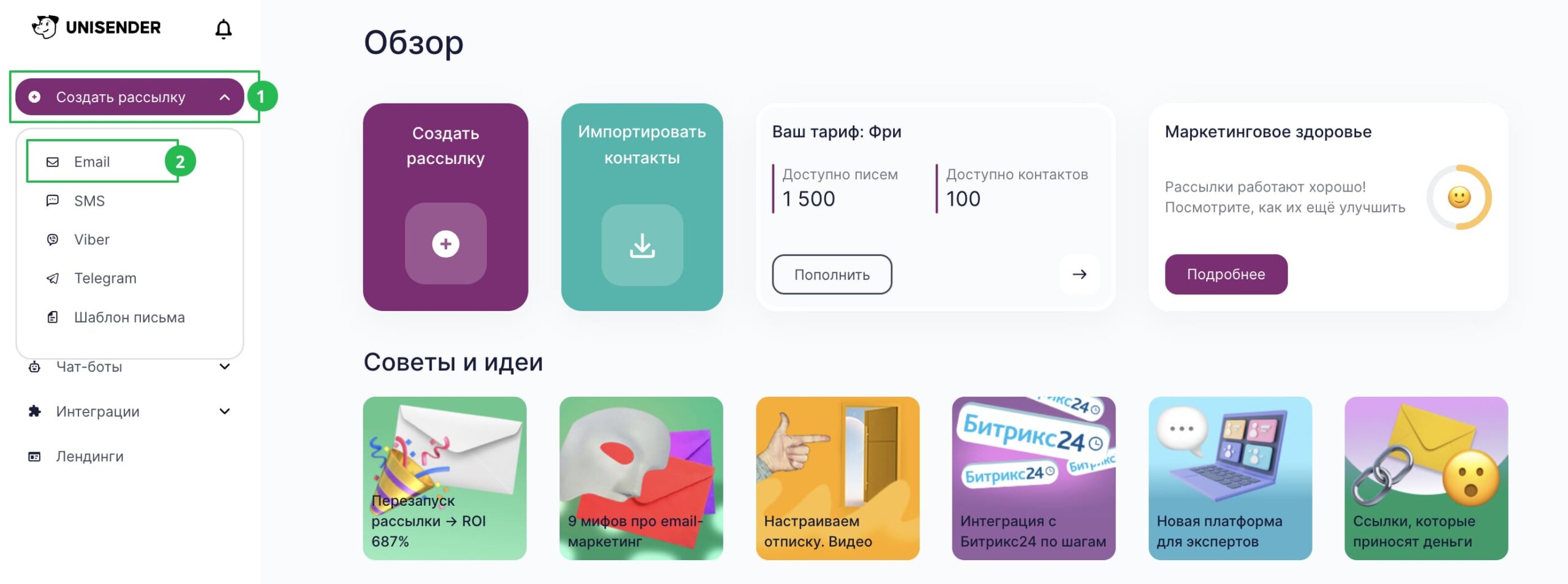
В личном кабинете нажмите «Создать рассылку» — «Email», чтобы перейти к созданию письма.

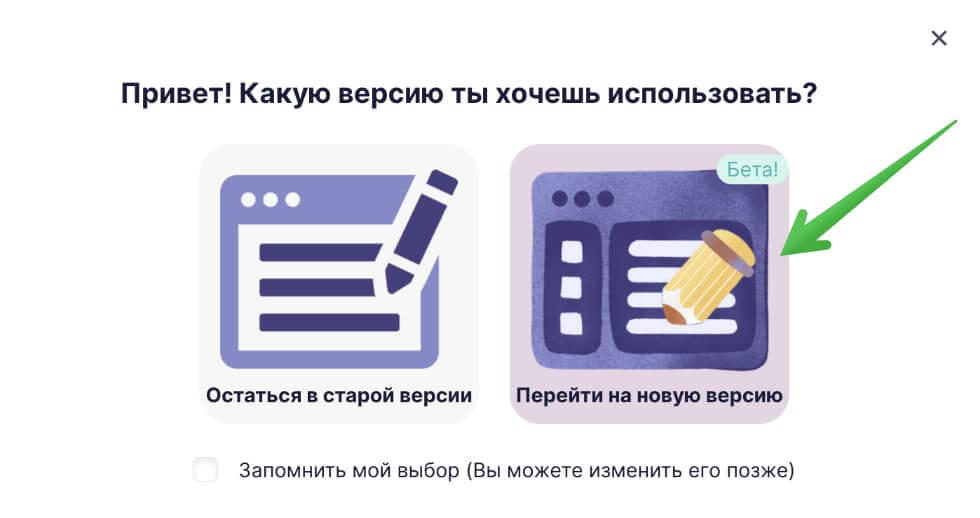
Выберите «Перейти на новую версию».

При необходимости вы можете сохранить выбор, чтобы каждый раз не выбирать версию редактора, а сразу переходить к созданию письма
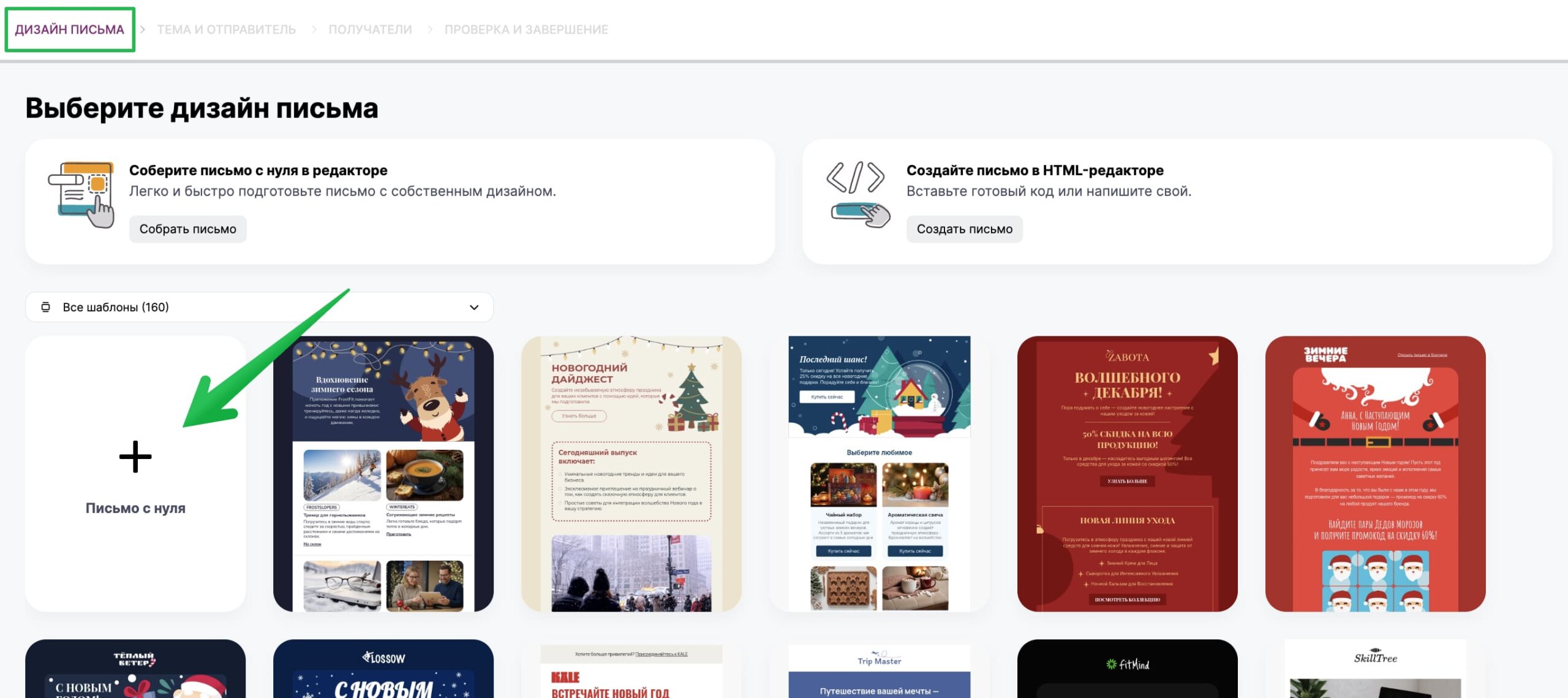
На первом этапе создания рассылки нажмите «Письмо с нуля».

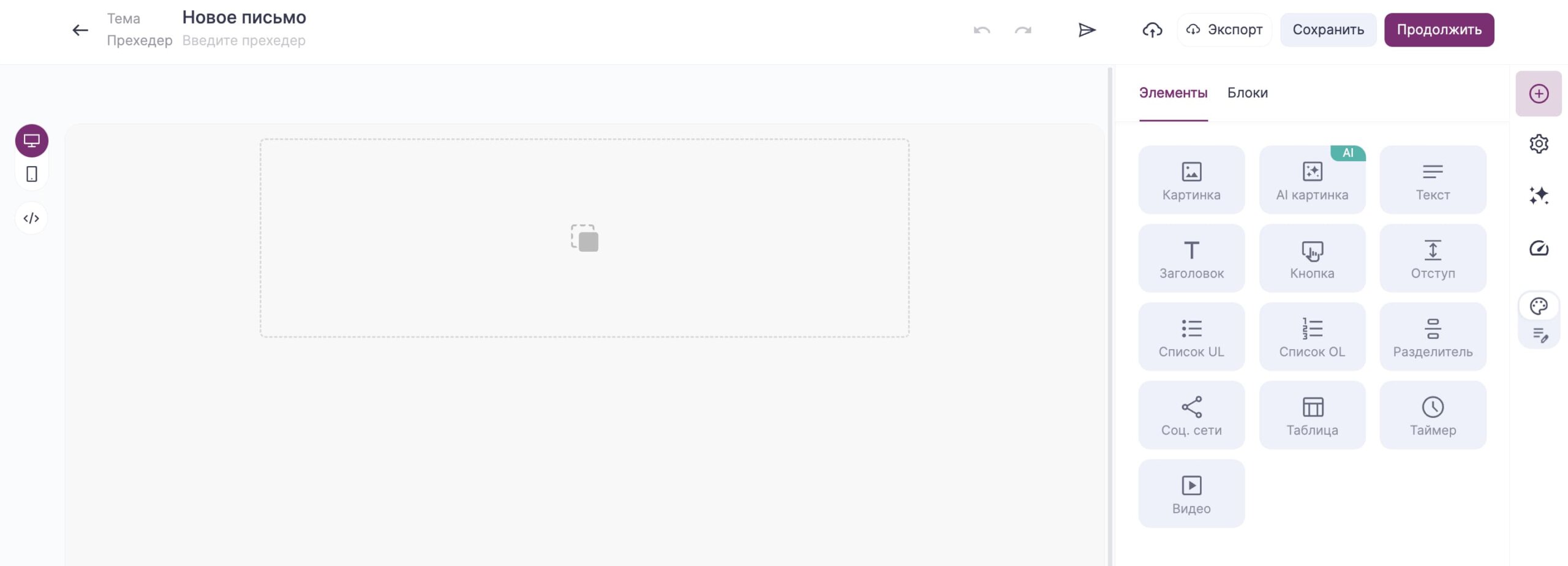
Откроется новый редактор писем.

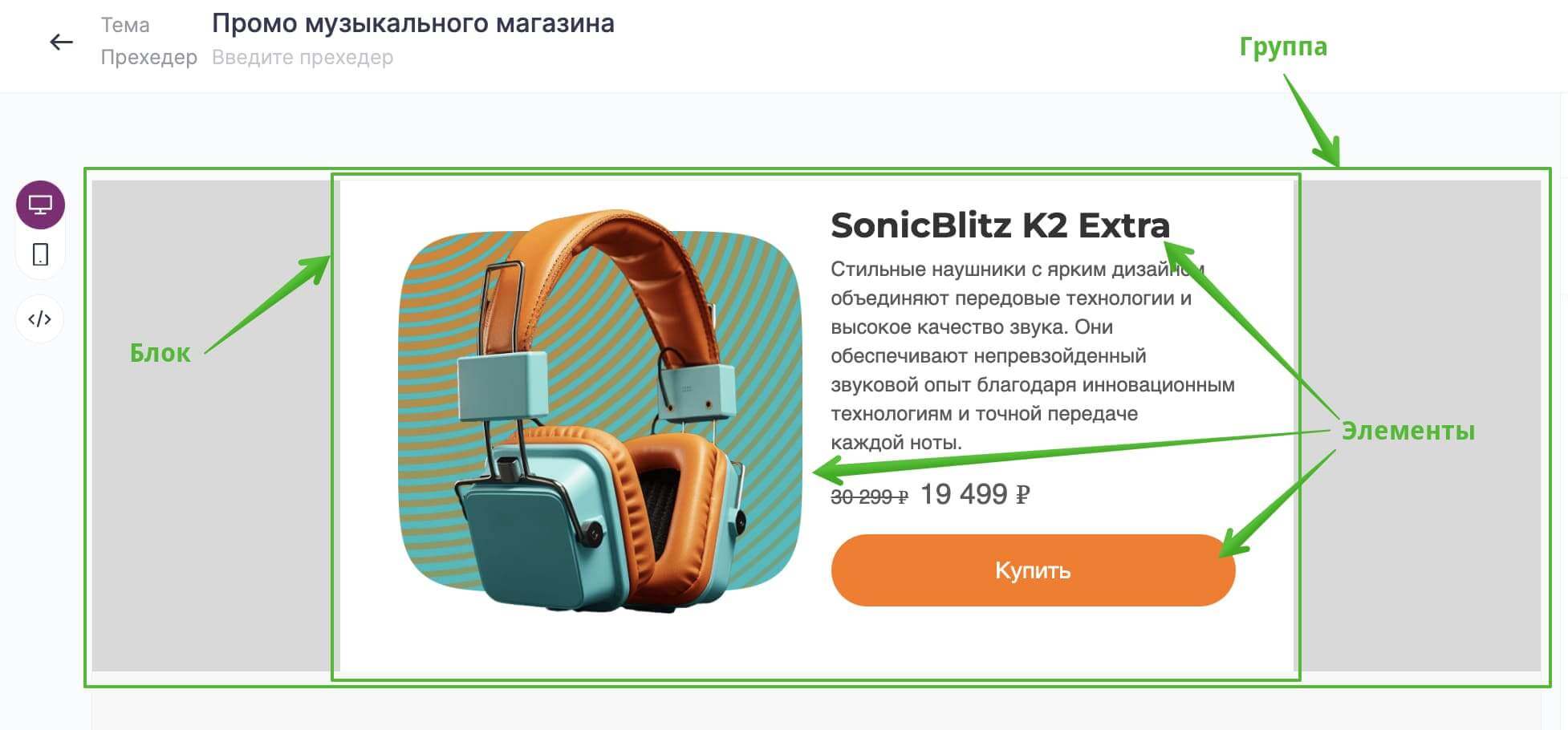
Для создания письма существует три основных компонента:
- Группа — главный компонент, который представляет собой контейнер. В него нужно добавлять блоки.
- Блок — компонент, который отвечает за структуру письма. В него нужно добавлять элементы.
- Элемент — компонент, который отвечает за наполнение письма контентом. С его помощью можно добавить в макет кнопку, картинку, таймер, текст или иконки социальных сетей.

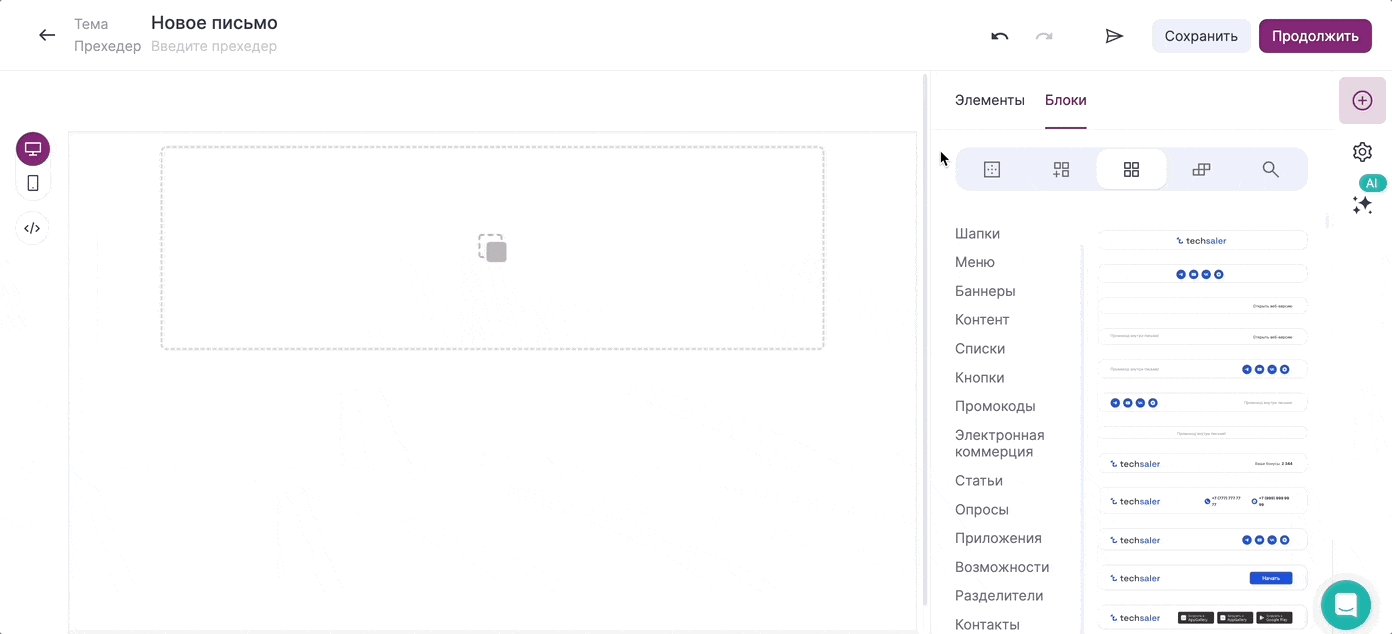
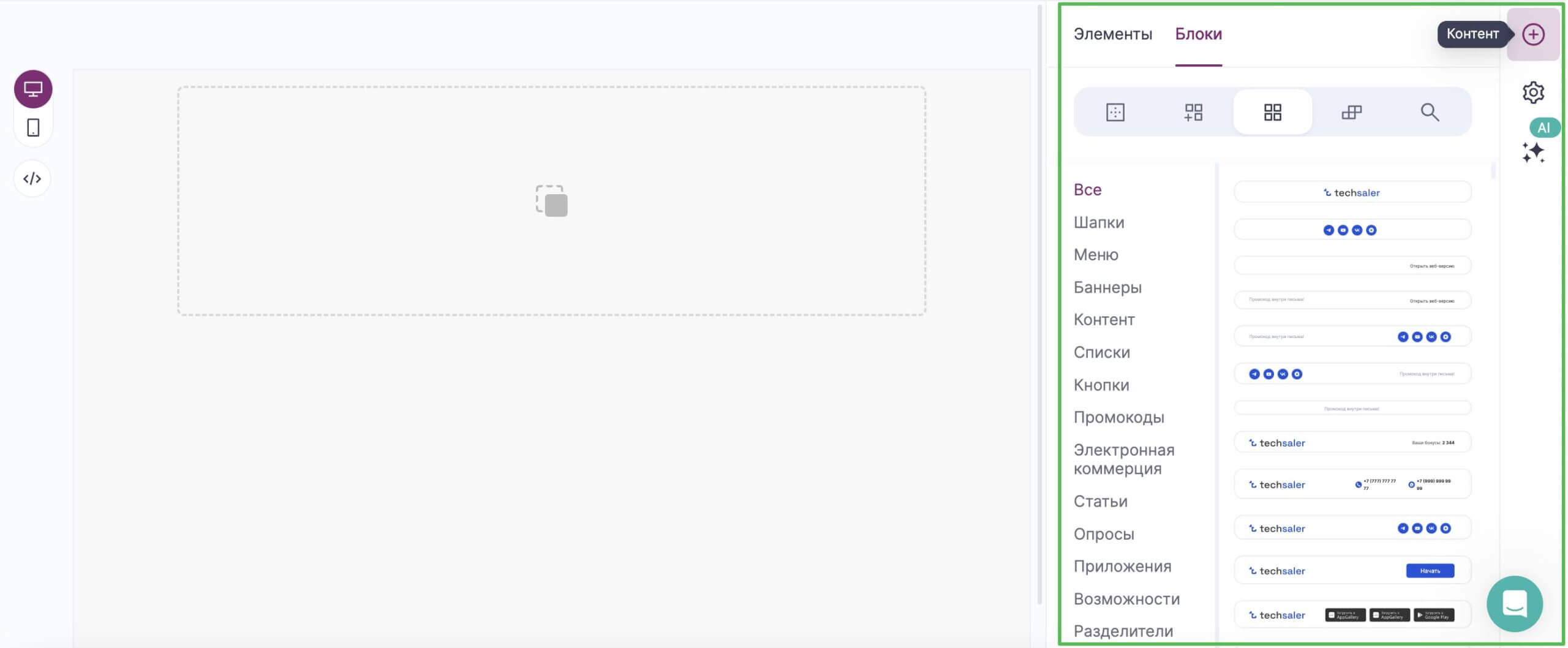
По умолчанию на рабочей области редактора уже присутствует группа. В нее нужно добавлять блоки и элементы из вкладки «Контент».

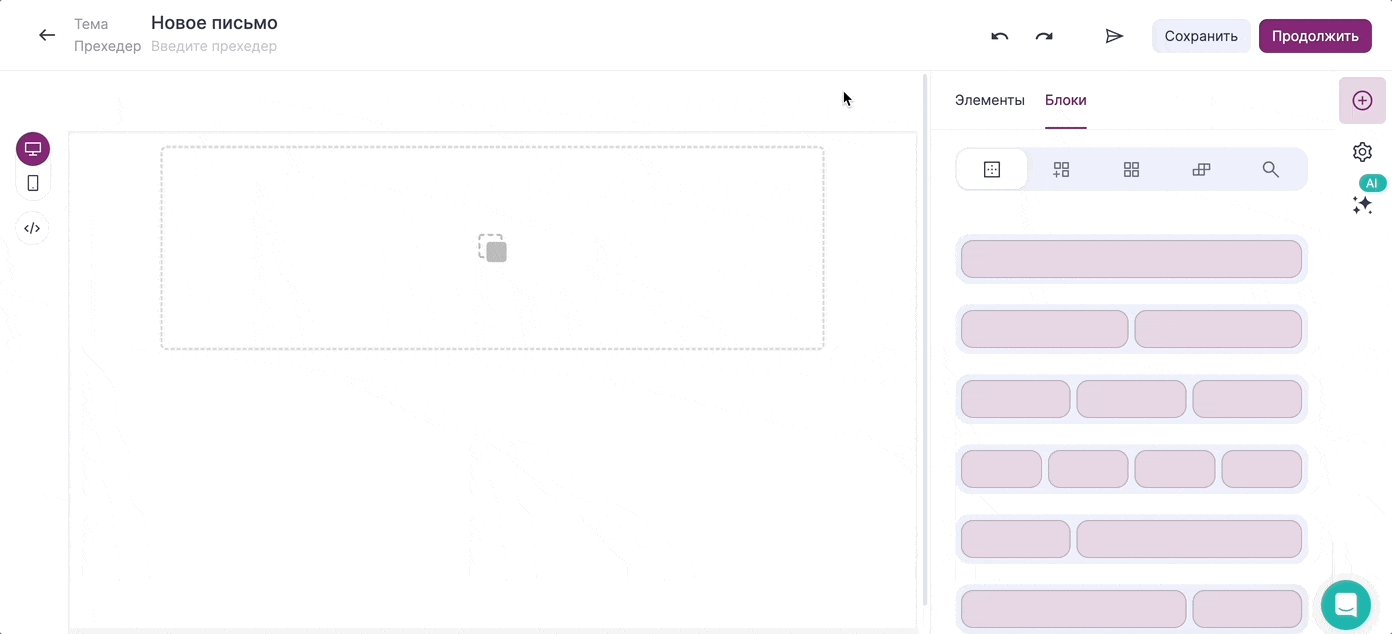
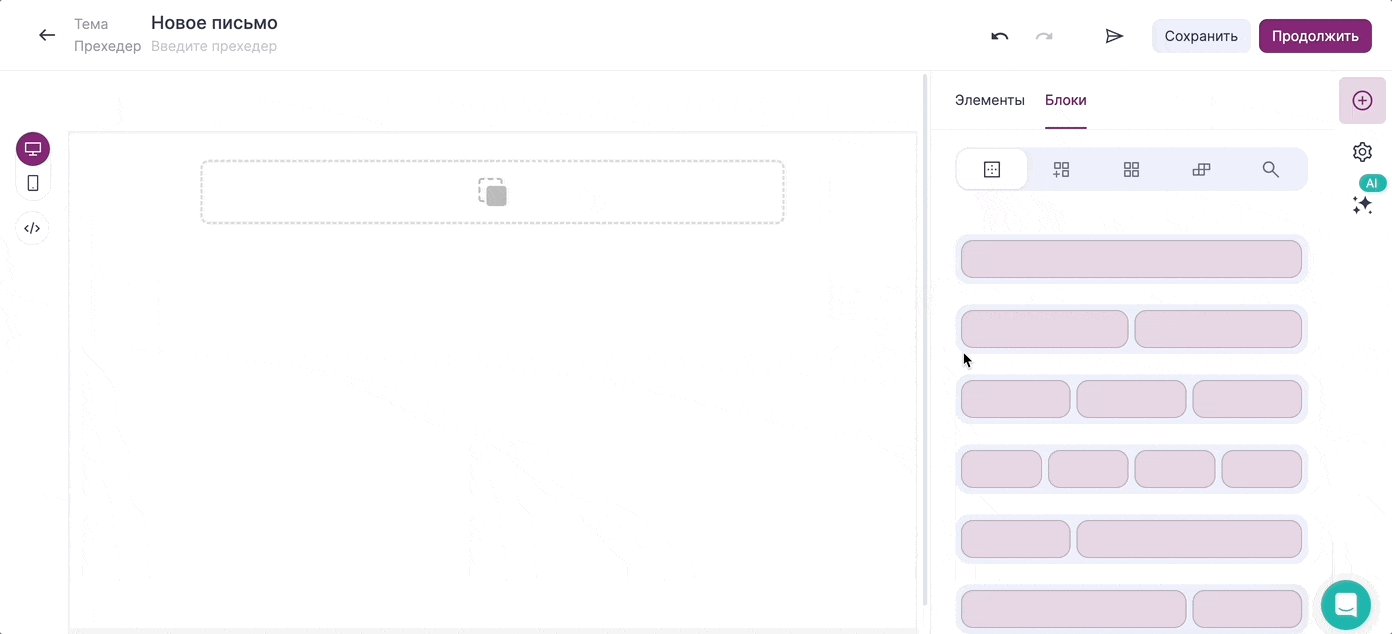
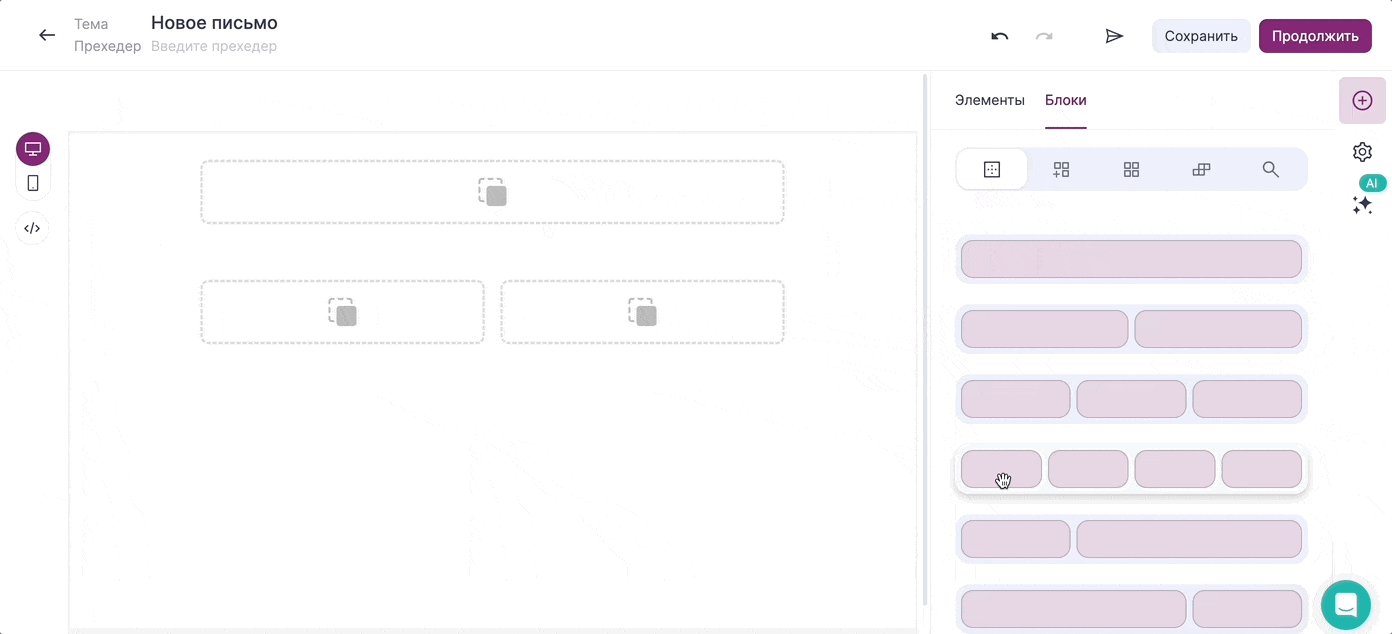
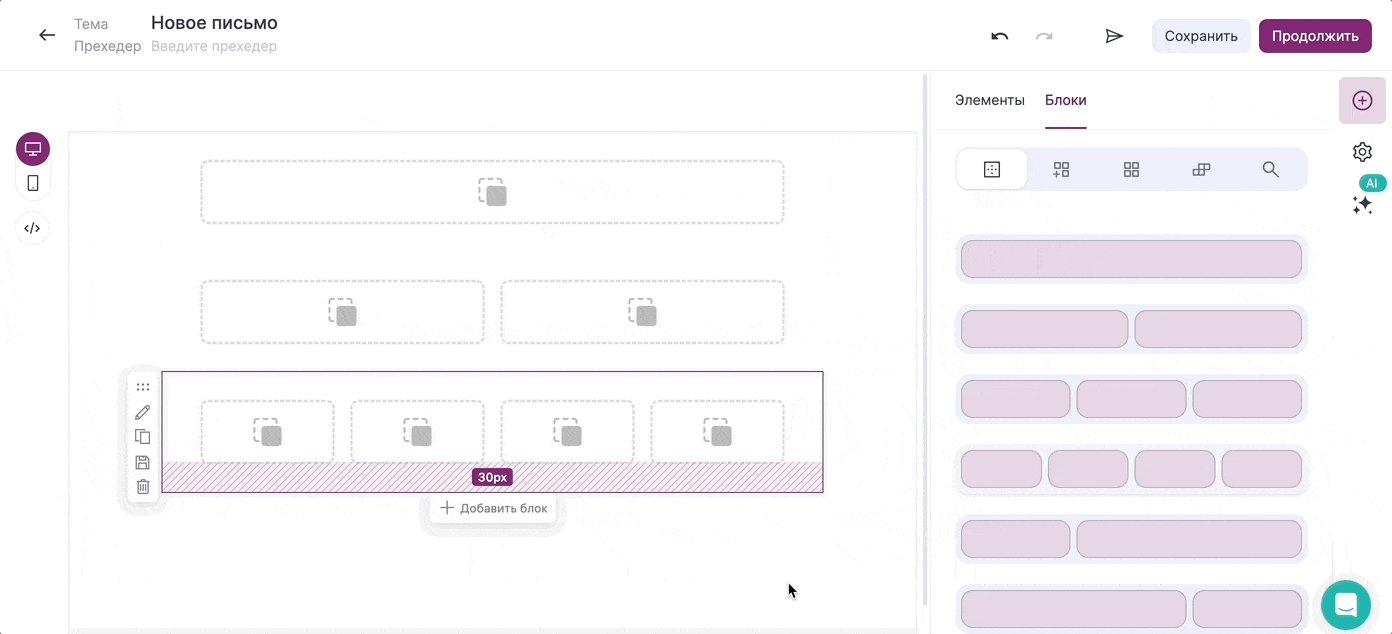
Чтобы создать структуру письма, выбирайте на вкладке «Контент» нужные блоки и перетаскивайте их на рабочую область.

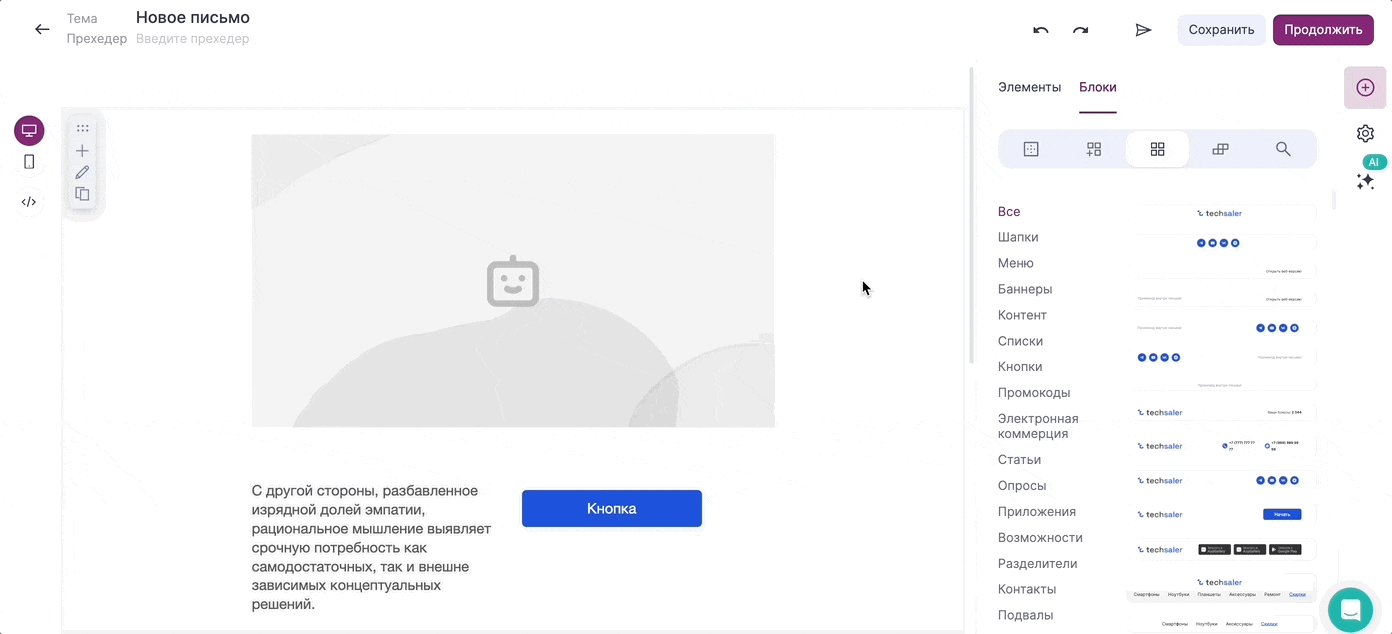
Чтобы не создавать структуру с нуля, воспользуйтесь готовыми блоками, в которые уже добавлен нужный контент. Из таких блоков можно создать полноценное письмо или добавить в него готовые карточки товаров, меню и опросы.
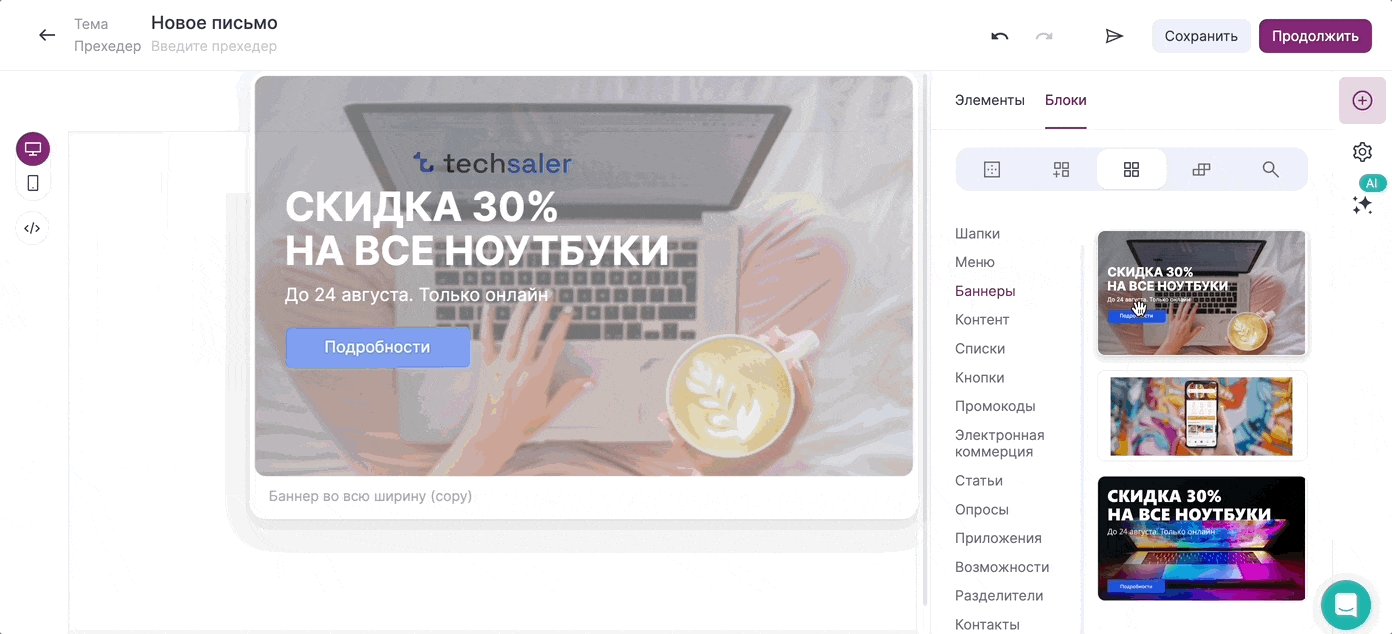
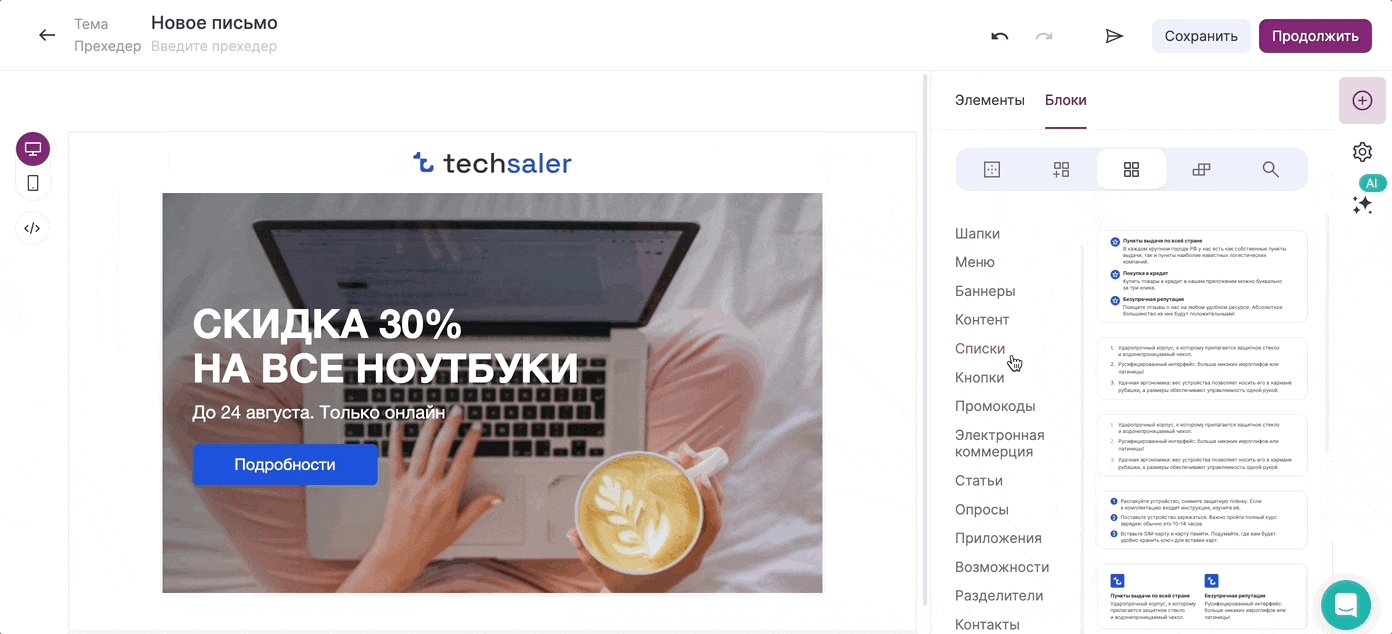
Выберите из категории «Общие блоки» нужный блок, перетащите его на рабочую область и отредактируйте под себя.
При наведении курсора на блок можно посмотреть его превью
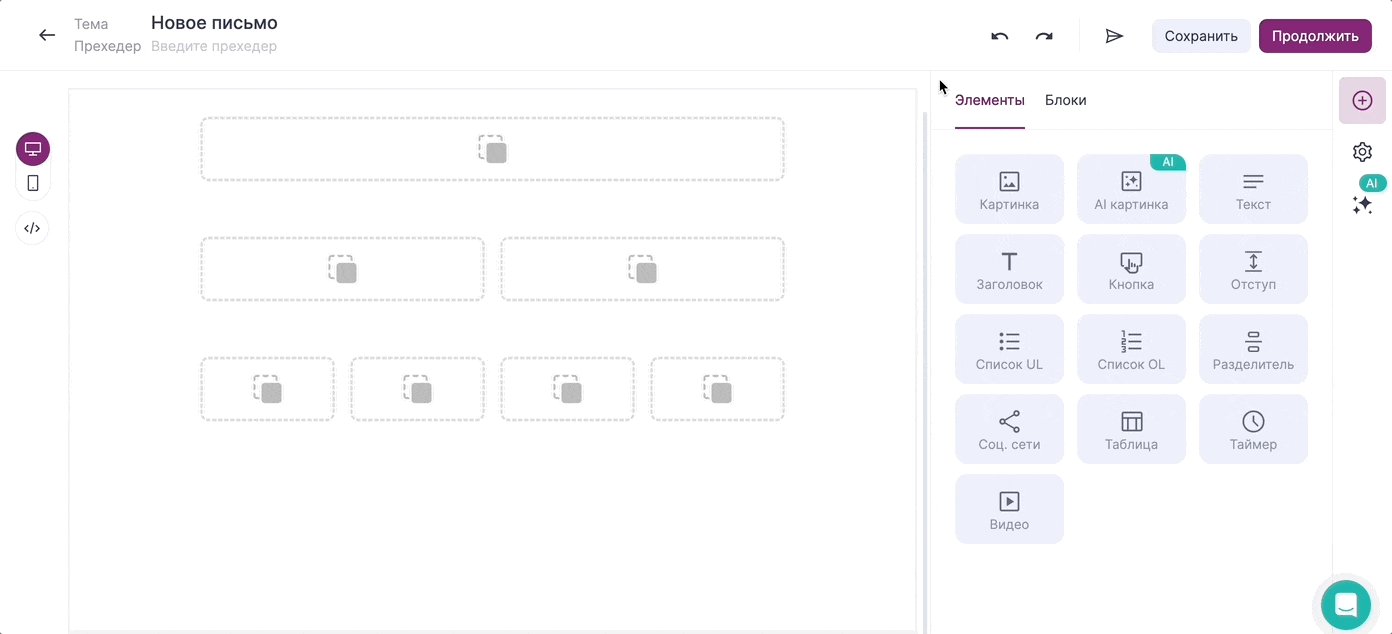
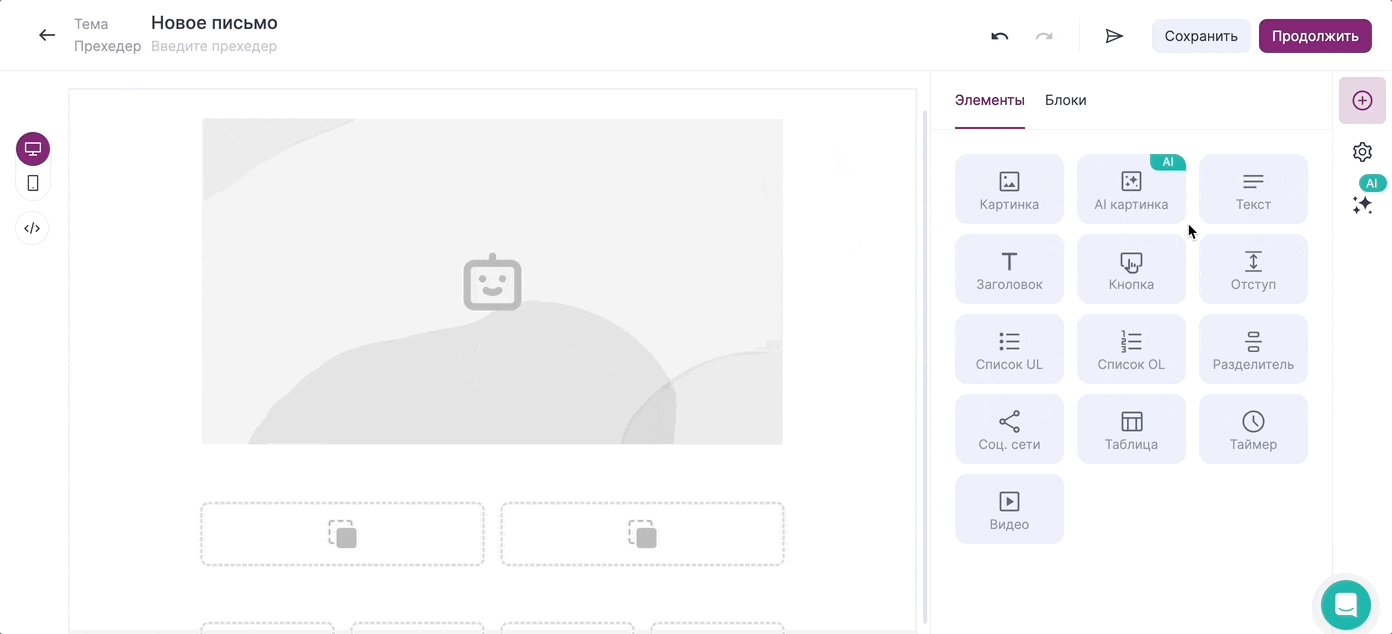
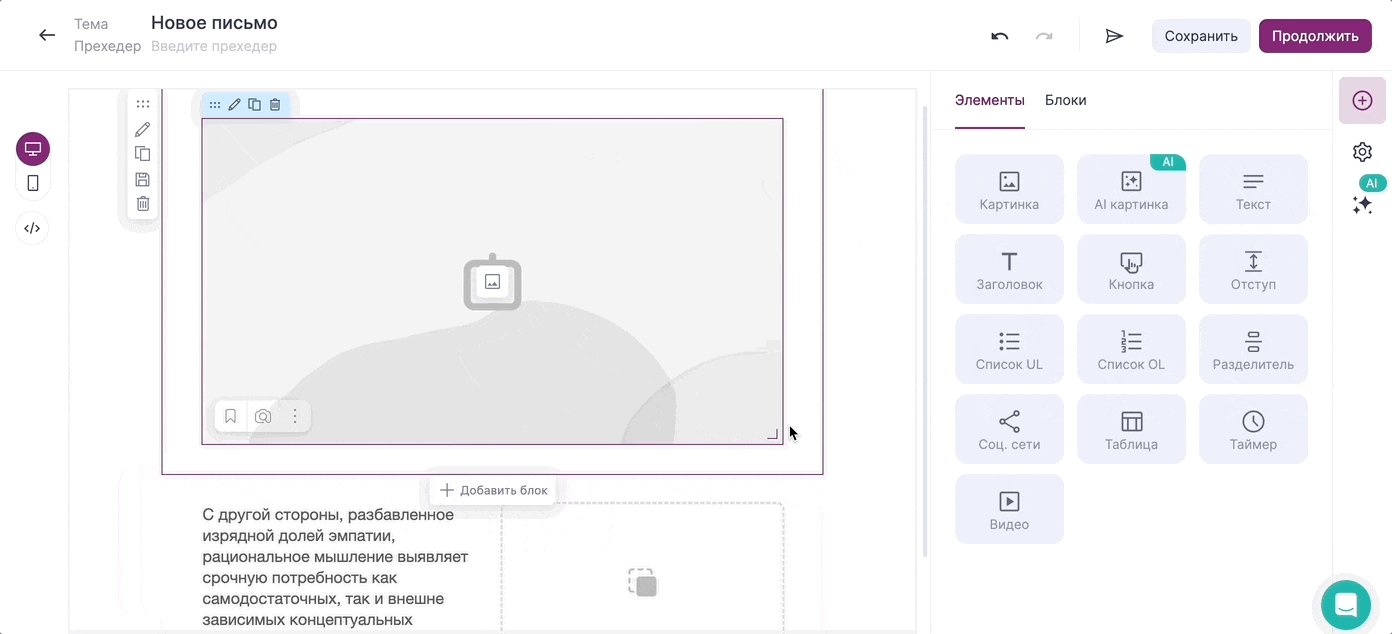
Пустой блок необходимо самостоятельно наполнить нужным контентом. Для этого перейдите на вкладку «Элементы» и добавьте в письмо текст, кнопку, таймер или изображение, которое для вас сгенерирует нейросеть.
Чтобы сгенерировать картинку с помощью нейросети, добавьте на рабочую область элемент «AI картинка», введите ваш запрос (промт) и дождитесь результата.
Создание изображения может занять несколько минут. Вы можете продолжить работу с редактором и вернуться к элементу позже.

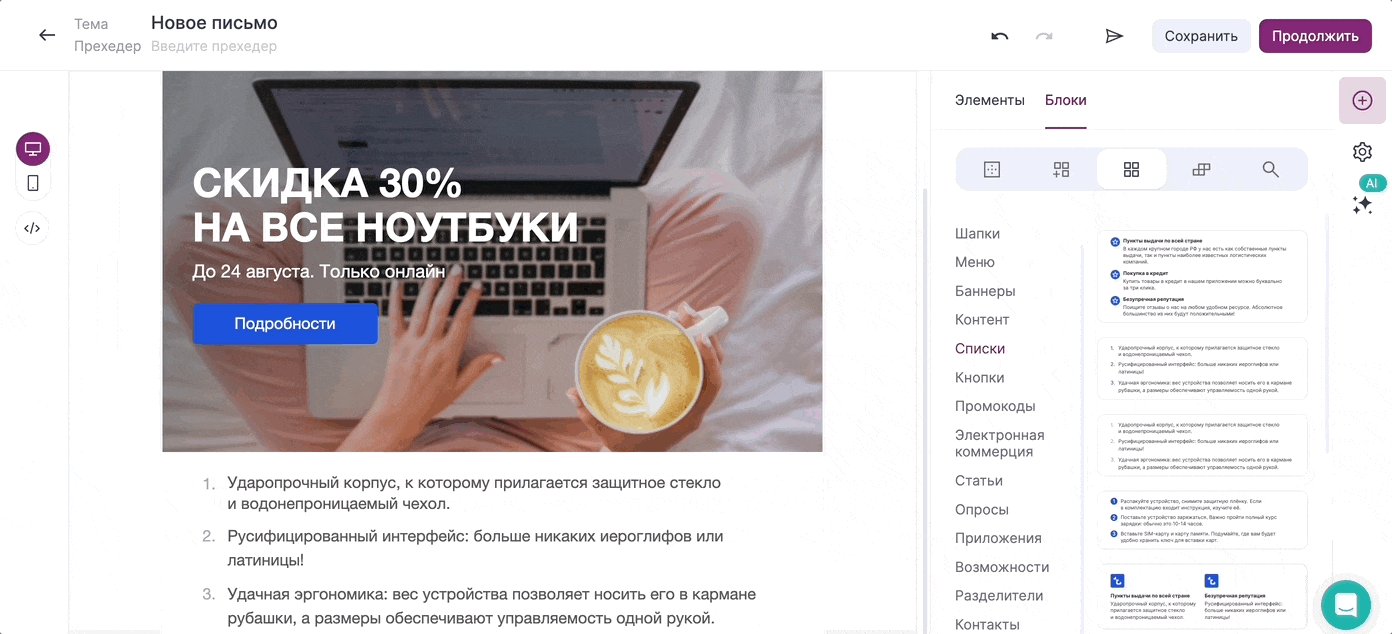
Отредактируйте получившуюся структуру:
- добавьте изображения;
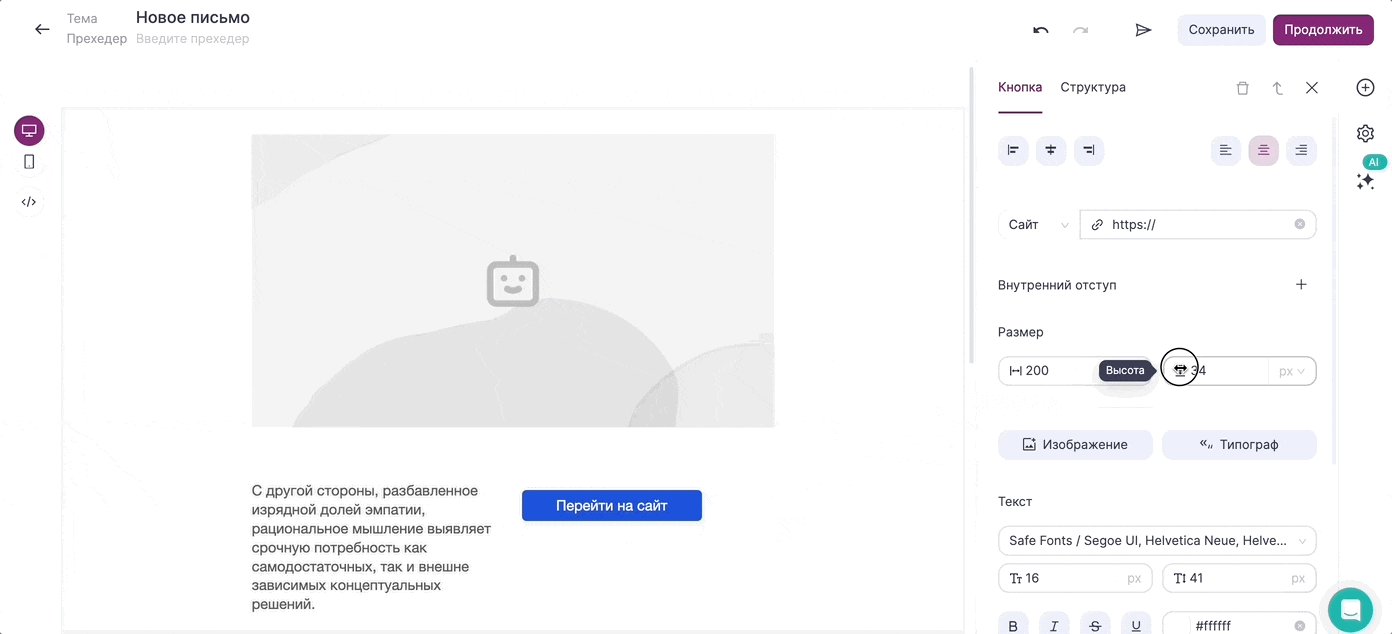
- замените текст и ссылки;
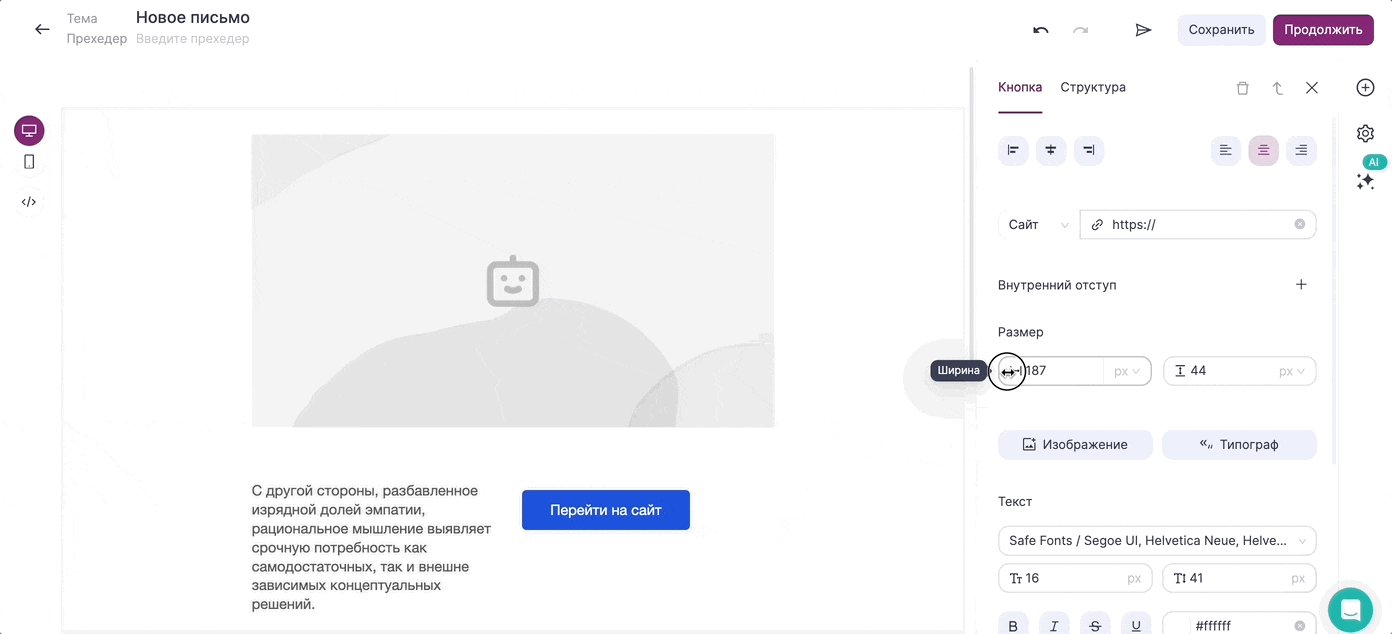
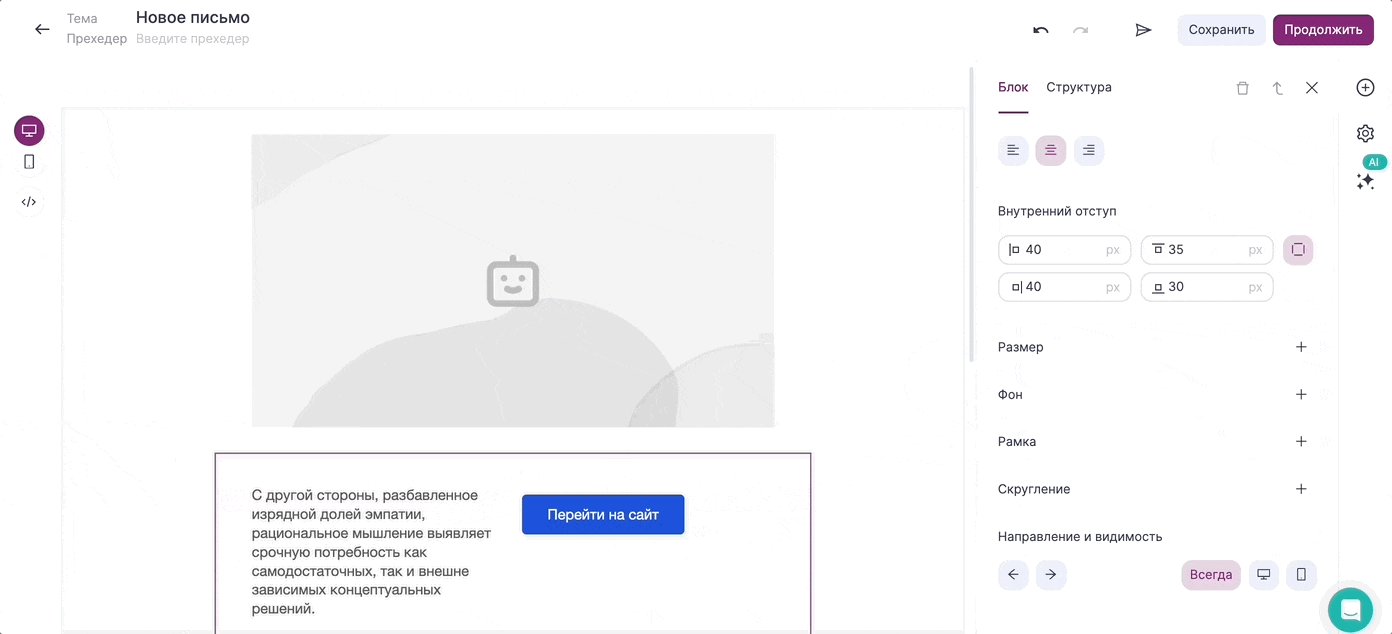
- настройте размеры компонентов и отступы.
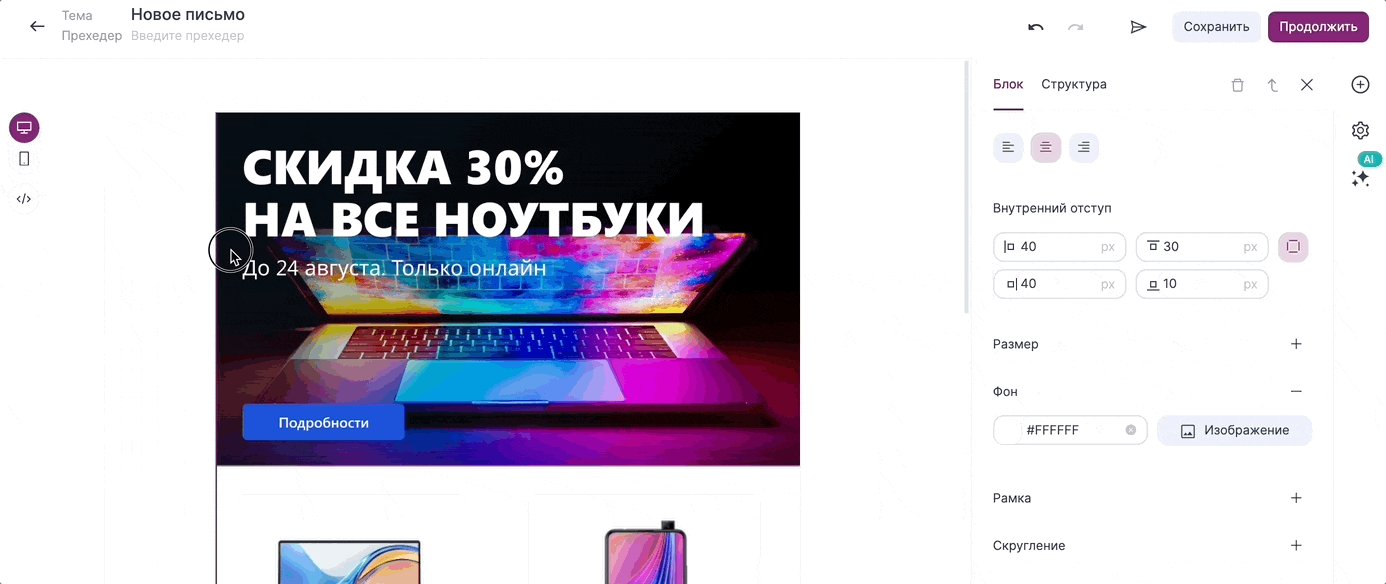
Для этого кликните на нужный компонент и измените его параметры на рабочей области или на панели настроек.

Чтобы облегчить и ускорить процесс создания письма, можно использовать в редакторе горячие клавиши:
- Ctrl + Z — отменить действие.
- Ctrl + Shift + Z — повторить отмененное действие.
- Ctrl + S — сохранить письмо.
Как настроить внешний вид
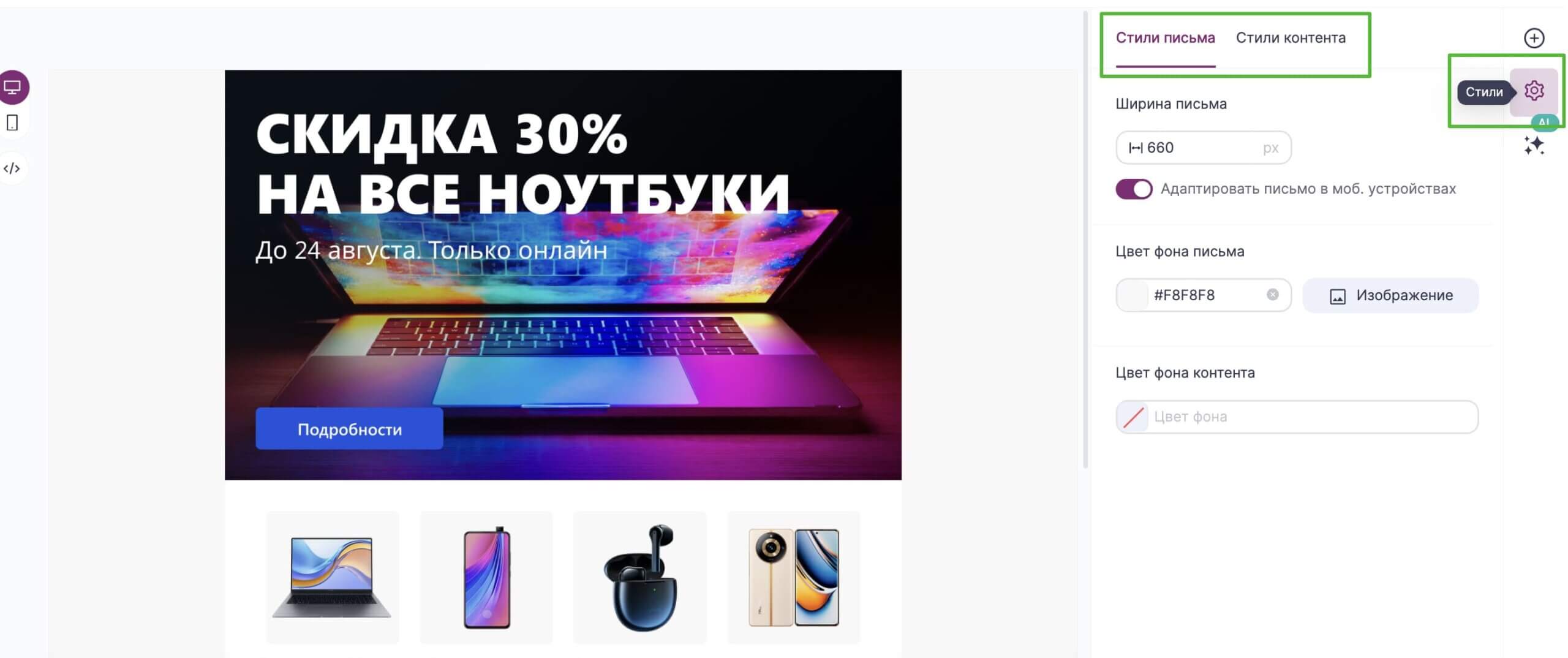
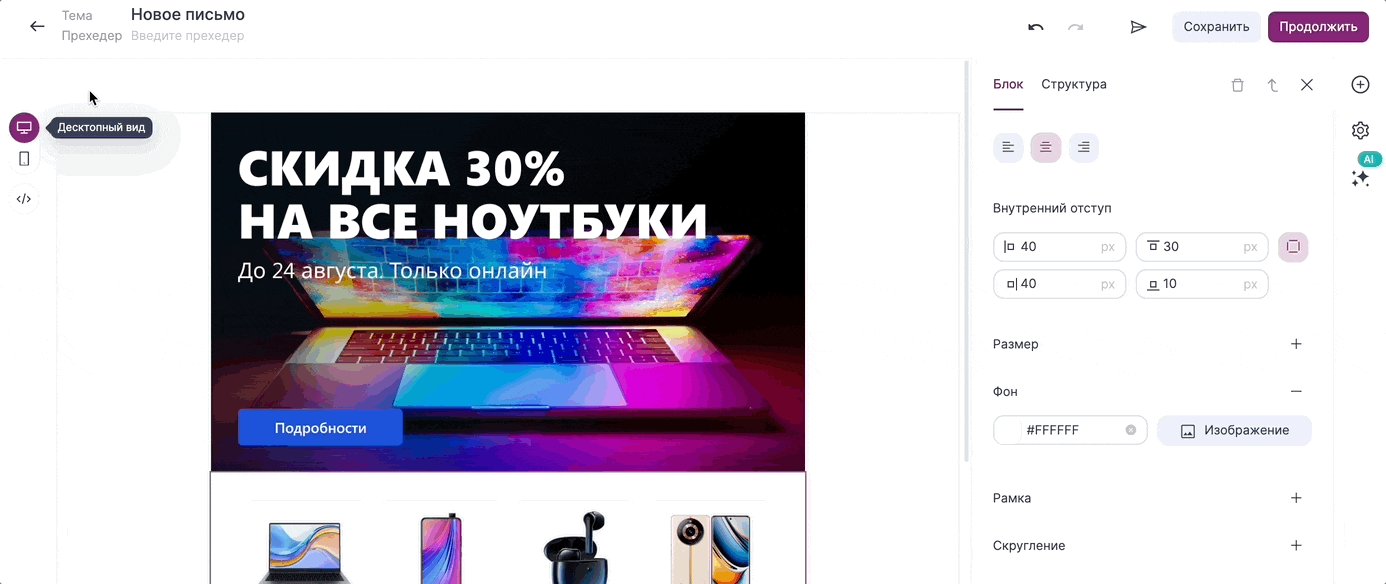
Настроить внешний вид письма можно на вкладке «Стили». Чтобы в нее попасть, кликните в правой части редактора на значок шестеренки.
Откроется панель с настройками стилей письма и контента.

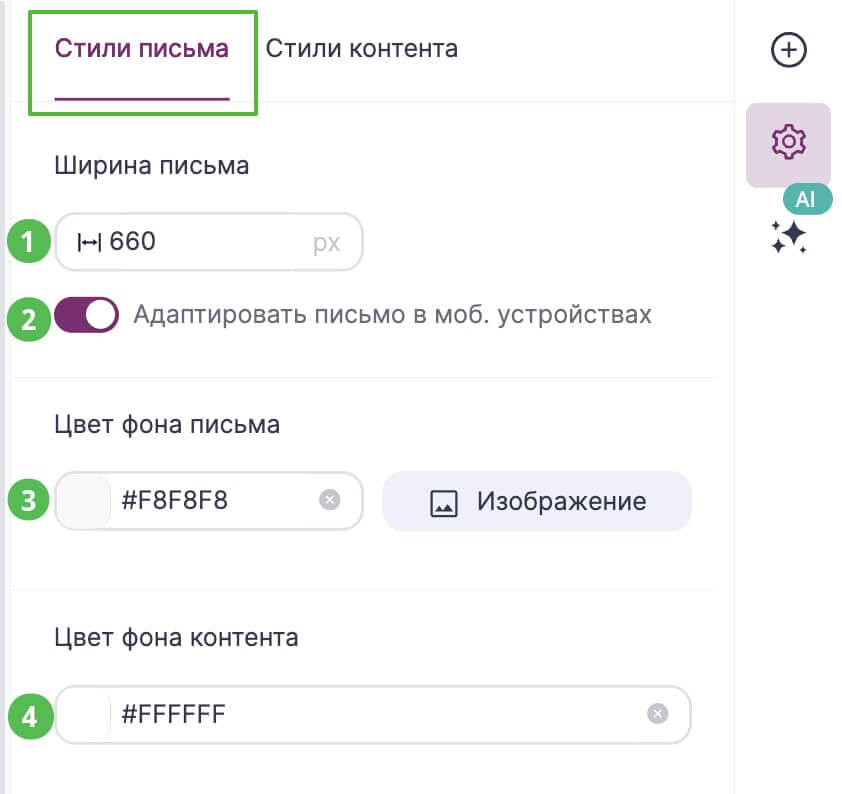
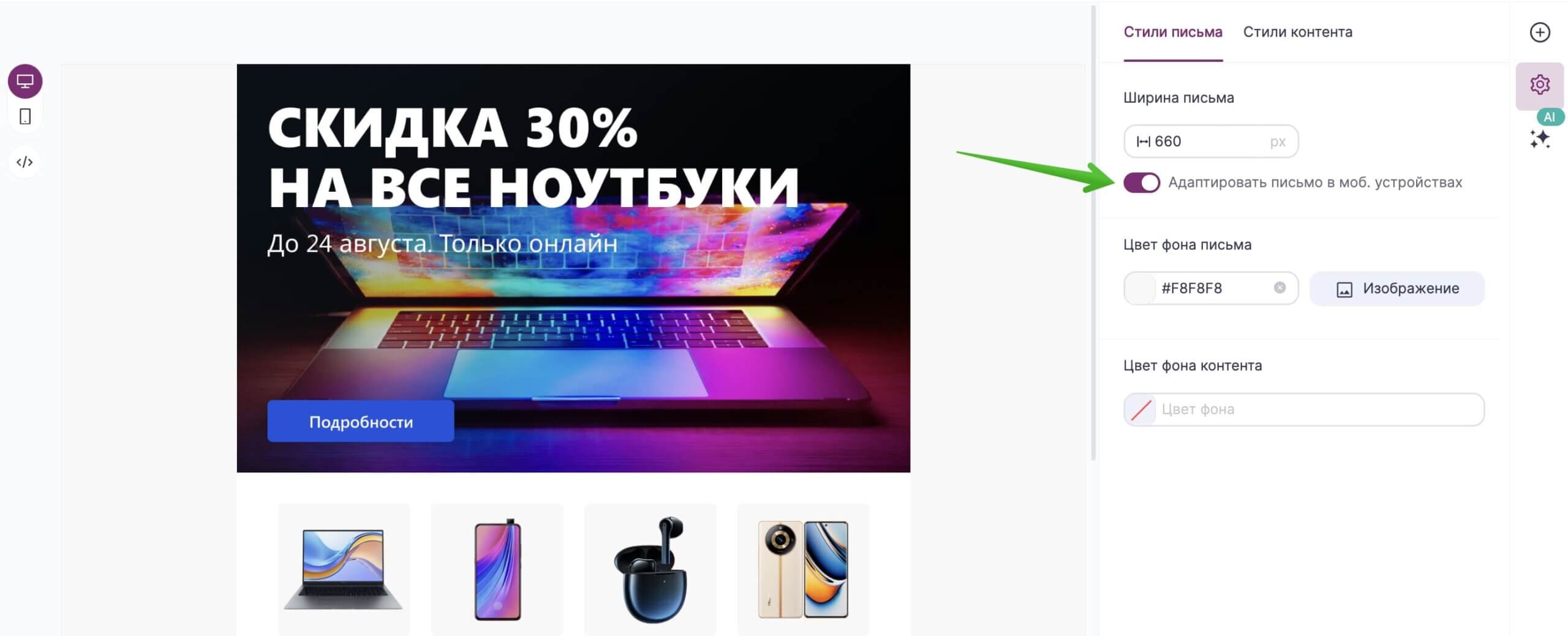
В стилях письма можно:
- Задать ширину письма в пикселях. По умолчанию ширина письма составляет 660 пикселей.
- Настроить адаптивность письма.
- Установить цвет фона письма или фоновое изображение.
- Установить цвет фона контента.

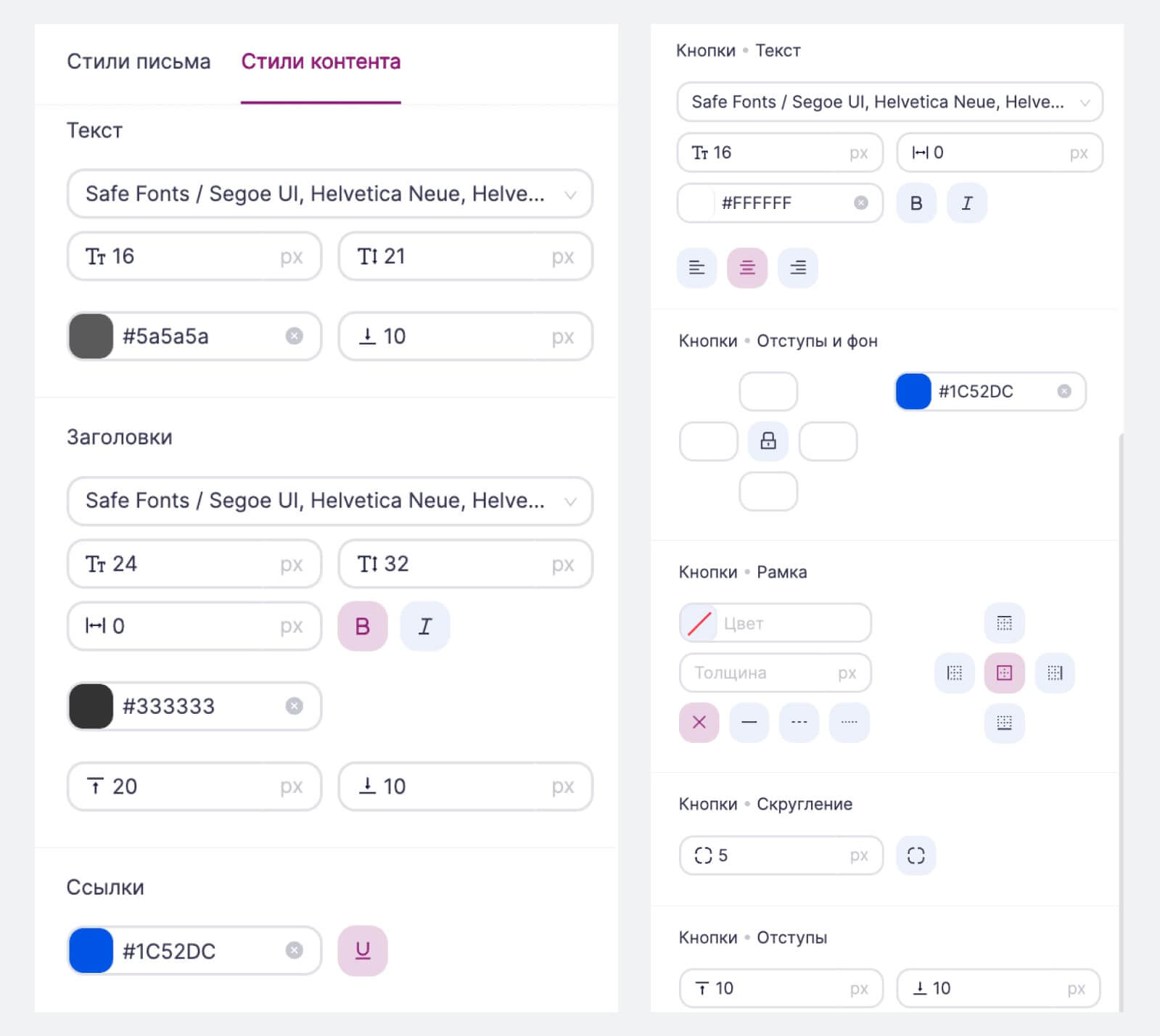
В стилях контента можно настроить:
- Стиль текста письма: шрифт, размер, цвет и отступы.
- Стиль заголовков: шрифт, размер, цвет и отступы.
- Цвет ссылок.
- Стиль текста кнопок: шрифт, размер, цвет и выравнивание.
- Стиль кнопок: цвет, отступы, рамку и скругление краев.

Как адаптировать под мобильные
Письма, созданные в редакторе, автоматически адаптируются под мобильные устройства, если на вкладке «Стили» — «Стили письма» включен переключатель «Адаптировать письмо в моб. устройствах».

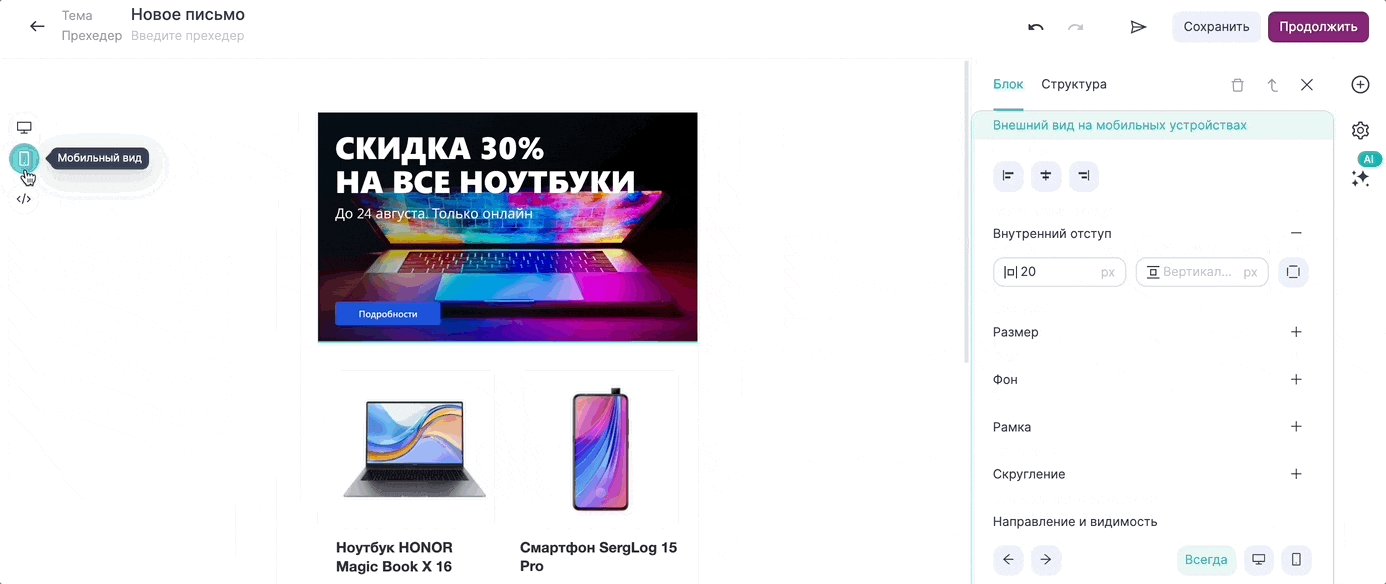
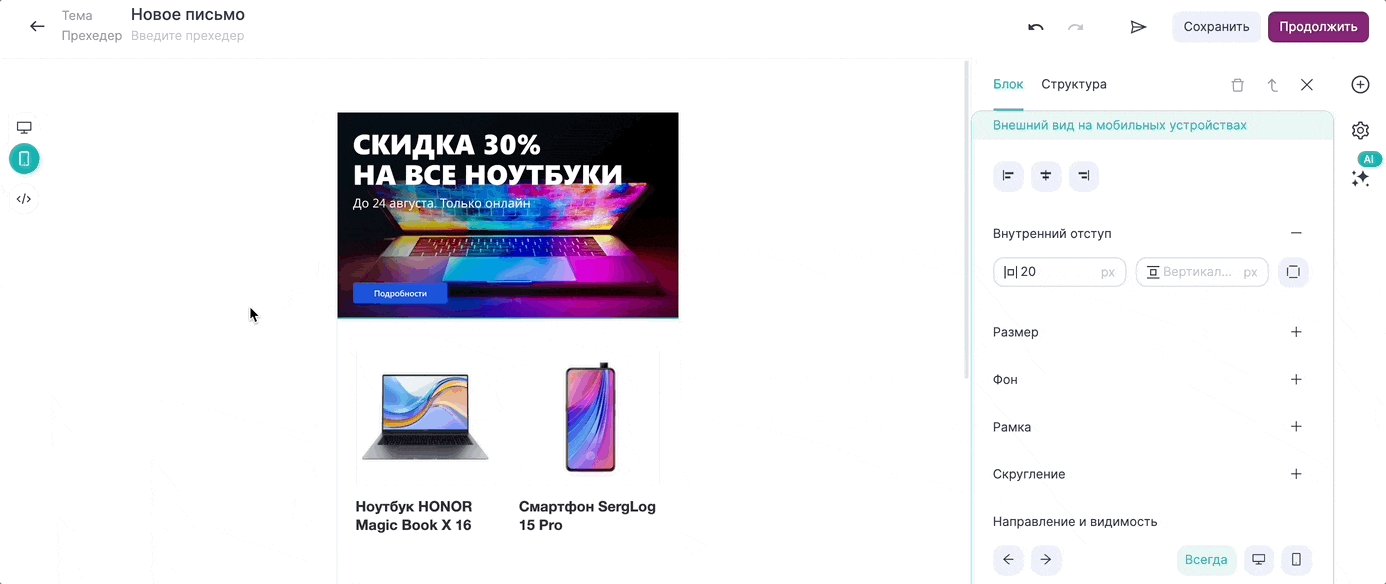
Но при необходимости вы можете самостоятельно адаптировать письмо под мобильные устройства. Для этого нажмите в левой части редактора на иконку телефона или измените размер рабочей области с помощью специальных ползунков.

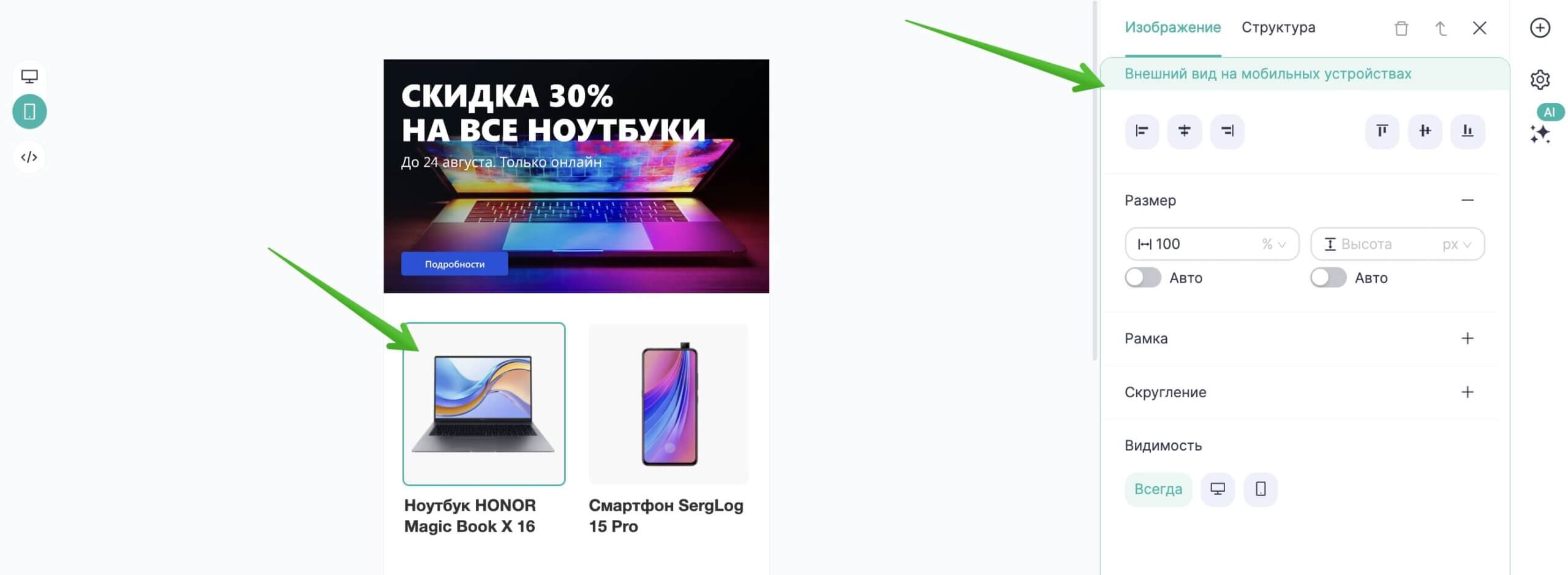
Чтобы настроить внешний вид компонента в мобильной версии, кликните на него и измените нужные параметры на панели редактирования. В мобильной версии настройки будут подсвечиваться зеленым цветом.

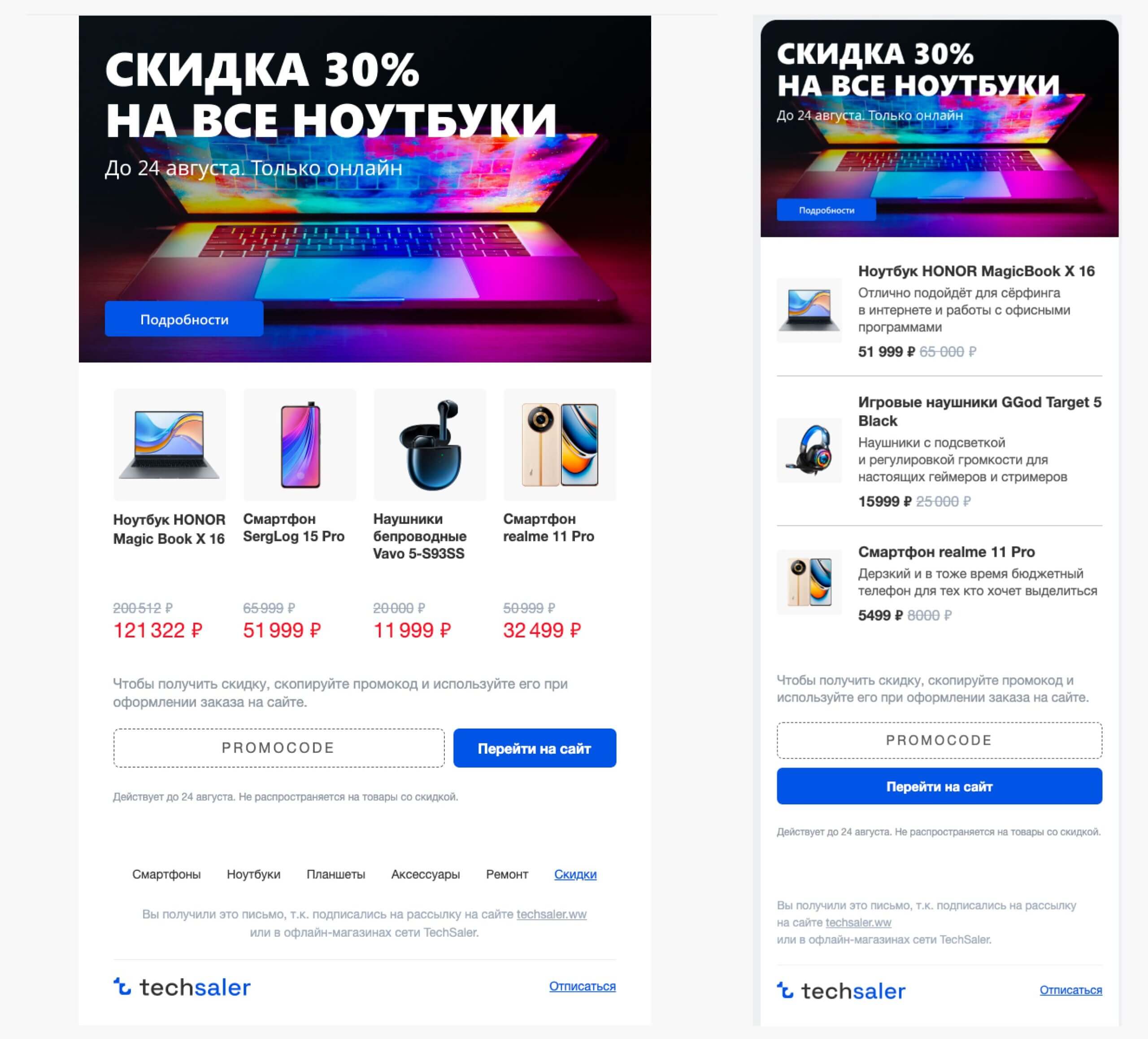
С помощью настроек также можно скрыть компоненты в определенной версии письма или добавить в мобильную версию новые блоки. Тогда у вас получится две версии письма, которые будут отображаться по-разному на экранах различных размеров.
Подробно про адаптацию писем рассказали в статье «Как адаптировать письмо под мобильные устройства».

Слева — письмо для получателей, которые откроют его на ПК, справа — на мобильном
Если у вас нет времени разбираться или что-то не получается, можно заказать дизайн шаблона письма у специалистов Unisender. В результате вы получите готовый шаблон, который будет соответствовать вашему корпоративному стилю и пожеланиям.
Полезные ссылки
Новый конструктор писем: основные возможности и особенности
Как создать и отправить рассылку в новом редакторе
Как работать в новом редакторе писем
Как создать письмо с помощью нейросети