Адаптивная верстка обеспечивает корректное отображение писем на экранах разных размеров. Для этого используются медиазапросы — специальные команды, которые меняют значения атрибутов верстки в зависимости от размера экрана.
Большинство почтовых клиентов, таких как Mail.ru, Gmail, Outlook и Yahoo, обрабатывают медиазапросы корректно. Но «Яндекс Почта» пока не поддерживает их.
Поэтому перед отправкой основной рассылки рекомендуем сначала отправить тестовое письмо и убедиться, что оно корректно выглядит на мобильных.
Новый редактор Unisender автоматически создает адаптивную верстку для ваших писем, если на вкладке «Стили» — «Стили письма» включен переключатель «Адаптировать письмо в моб. устройствах».
Важно! Данная настройка доступна только для писем, созданных в визуальном редакторе с помощью готовых блоков и элементов. Если письмо было создано в стороннем редакторе или с помощью HTML-кода, опция будет недоступна.

Как изменить параметры отдельных элементов и блоков
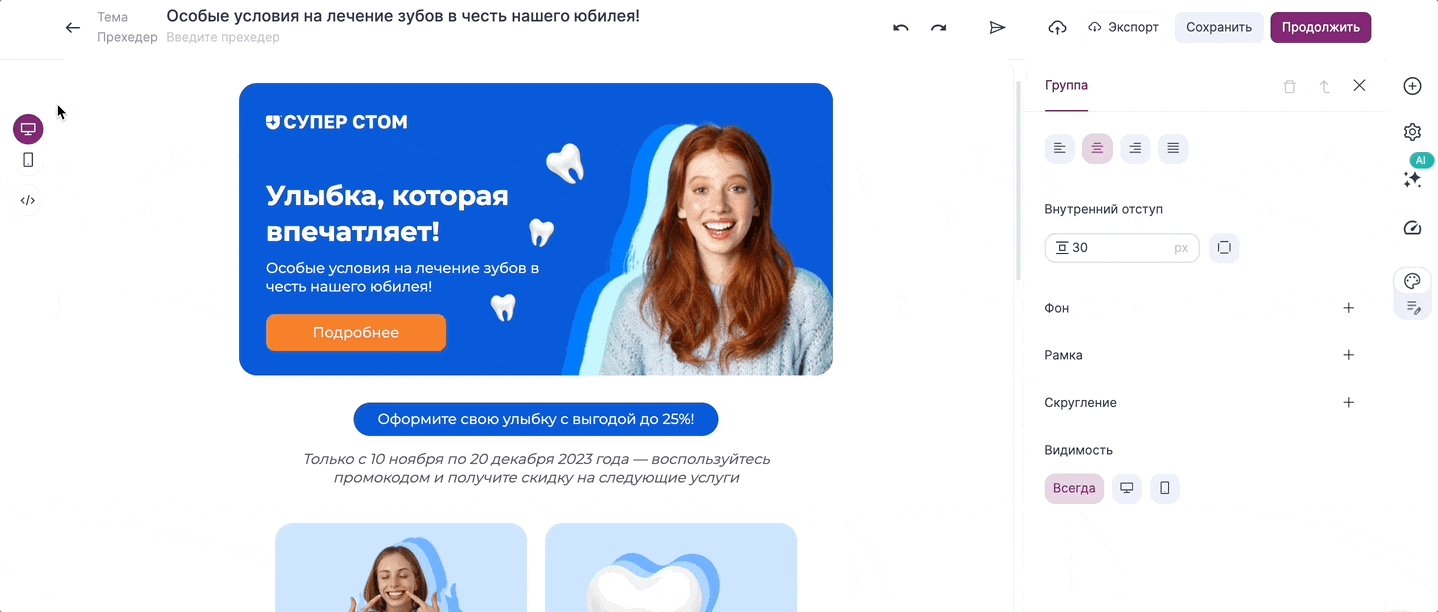
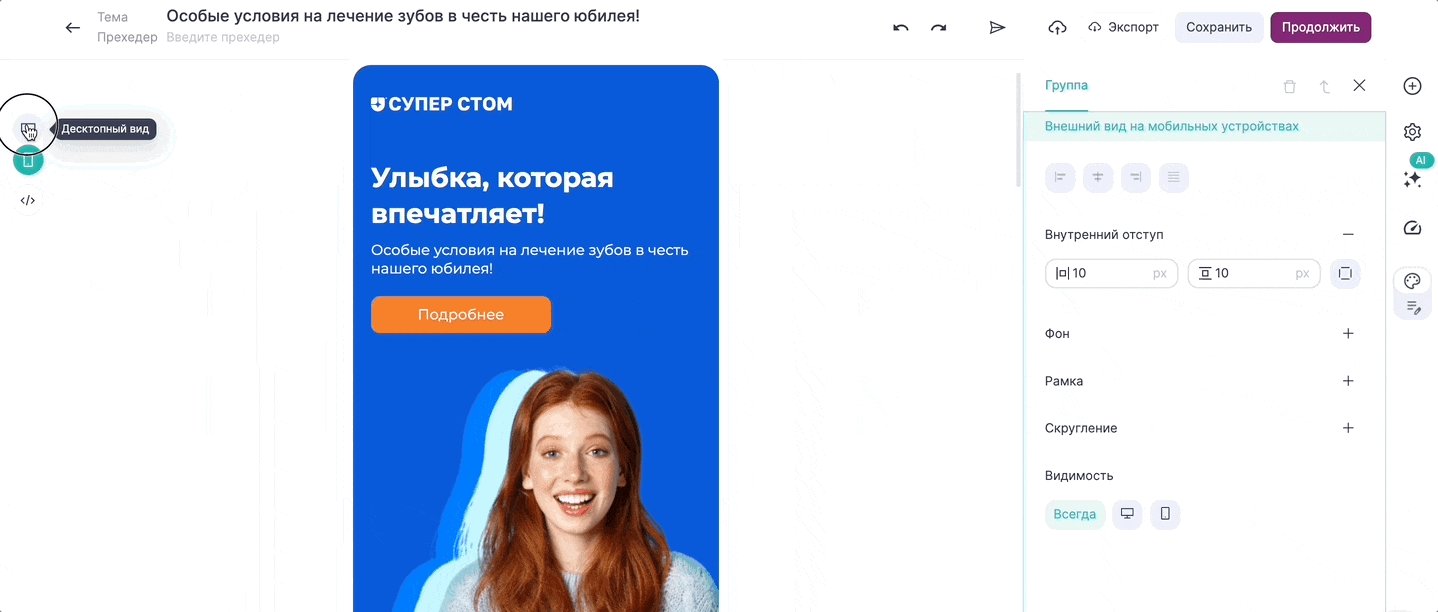
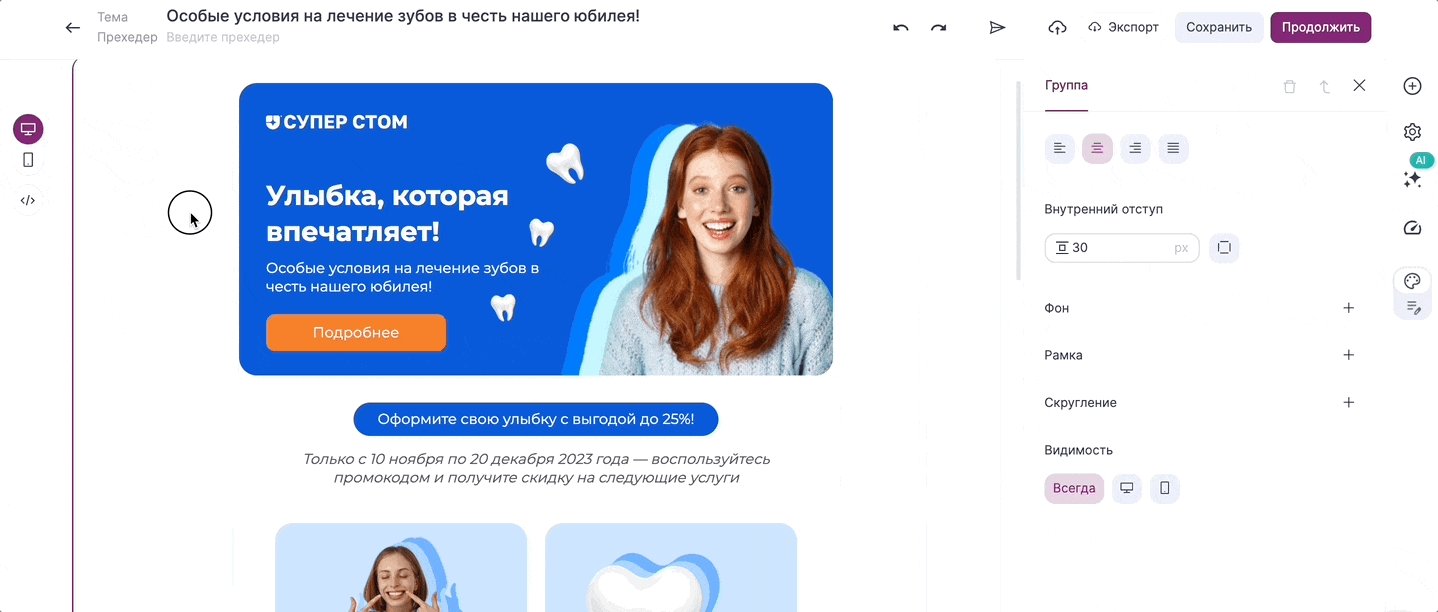
Чтобы изменить параметры отображения отдельных компонентов письма, необходимо перейти к его мобильной версии. Для этого нажмите в левой части редактора на иконку телефона или с помощью специальных ползунков измените размер рабочей области.
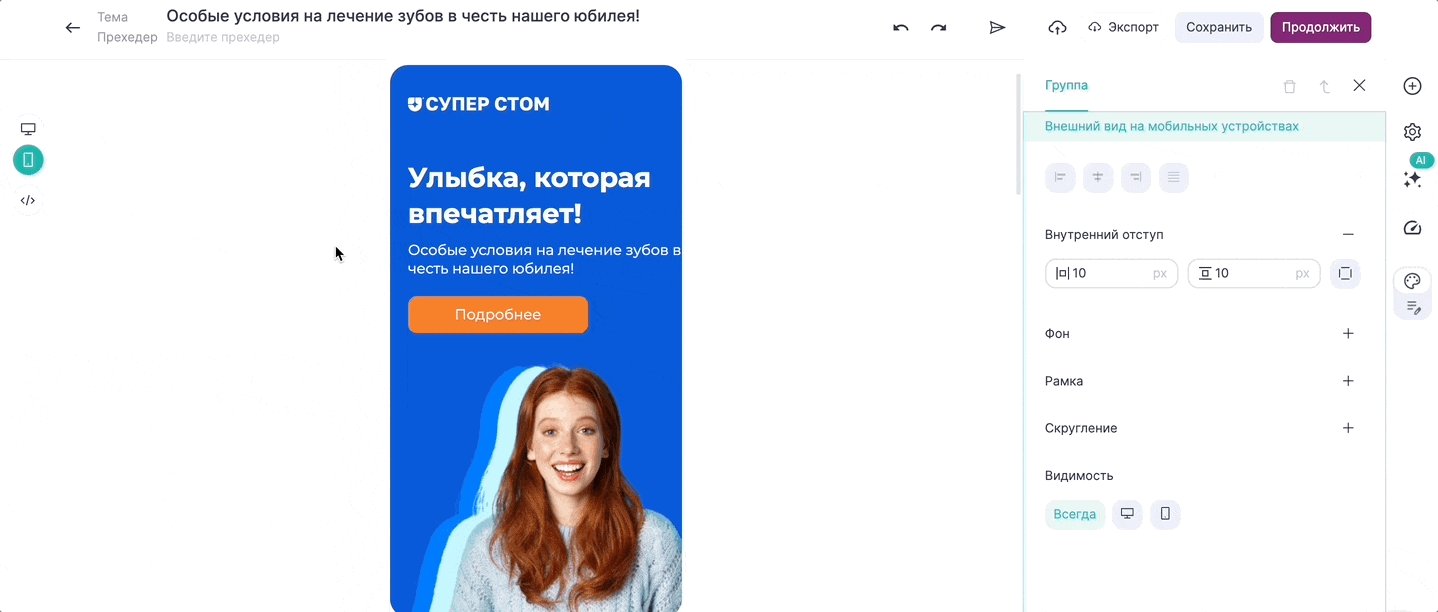
При переходе к мобильной версии область сузится до стандартной ширины мобильных экранов (425 пикселей) и вы увидите, как ваше письмо будет отображаться на телефоне.

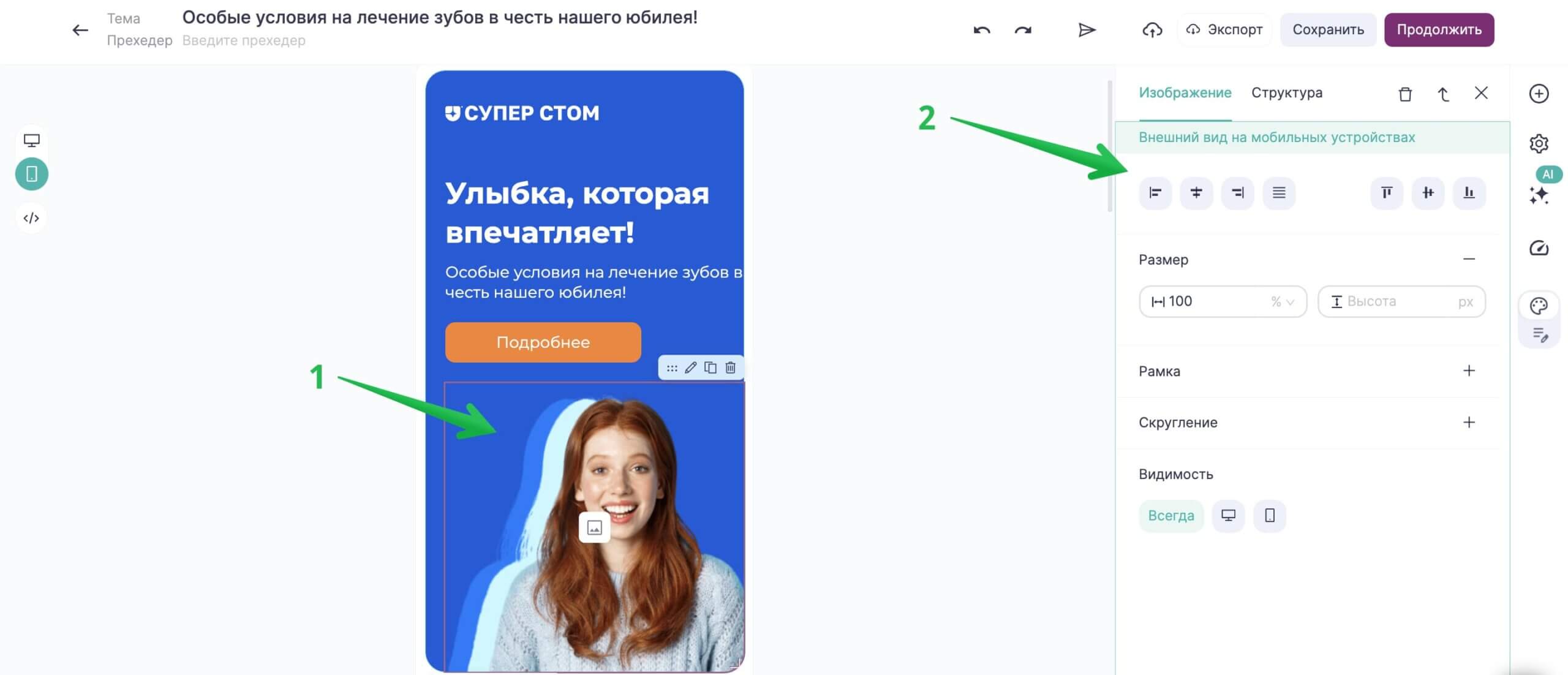
Чтобы настроить внешний вид компонента в мобильной версии, кликните на него и измените нужные параметры на панели редактирования.
В мобильной версии настройки компонентов будут подсвечиваться зеленым цветом. Внесенные изменения будут применяться только к мобильной версии письма и не затронут десктопную.

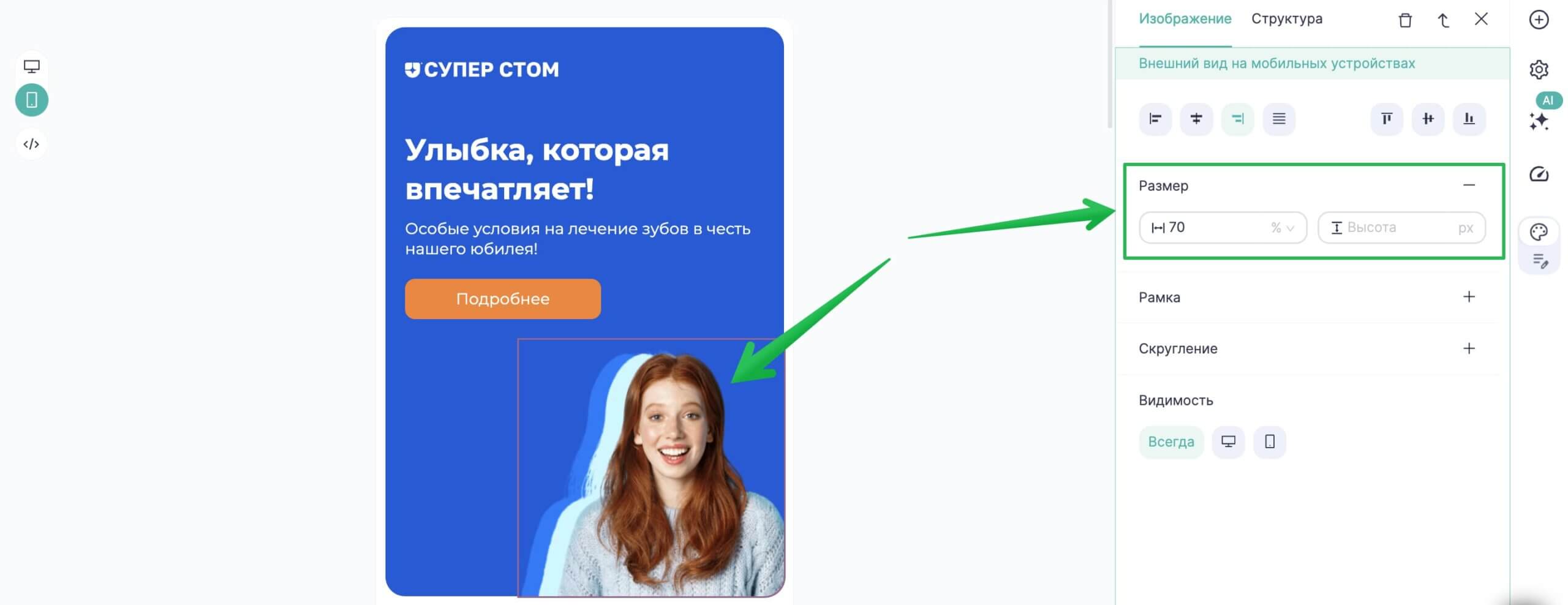
Так вы сможете отрегулировать по размеру картинки на мобильной версии письма, чтобы они отображались корректно — не были слишком большими и помещались в один экран. Задайте нужный размер на панели настроек.

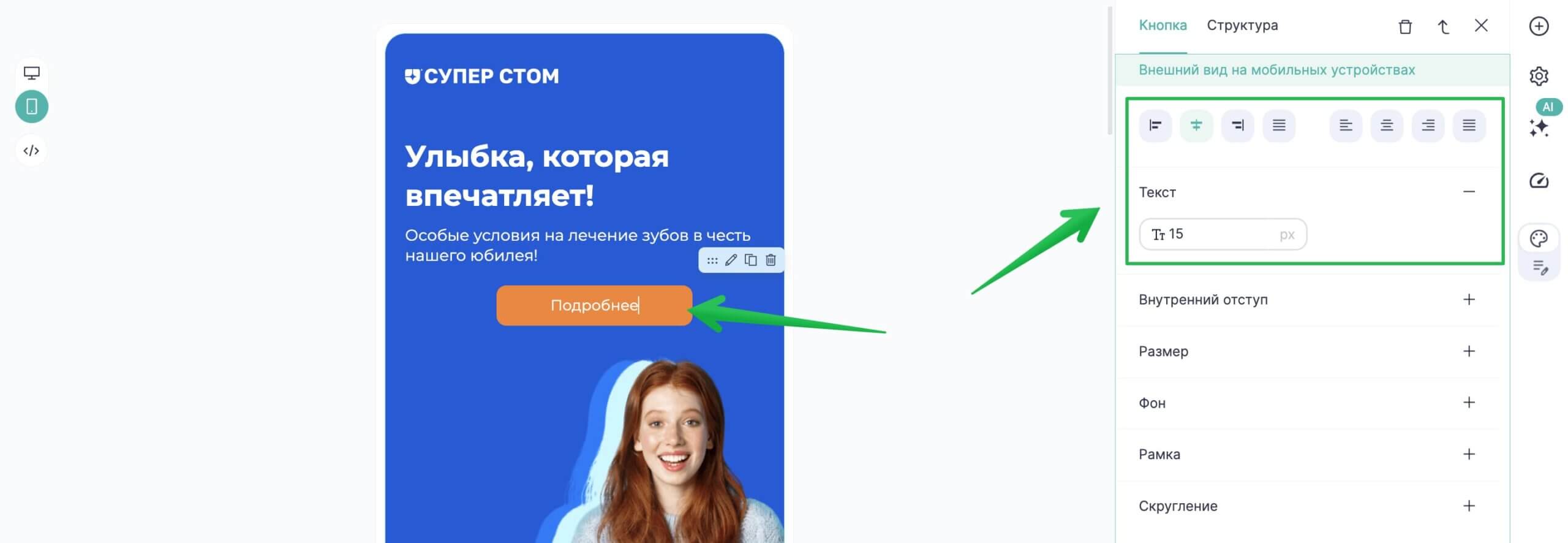
Аналогичным образом можно настроить внешний вид других компонентов. Например, сделать кнопки по центру письма или увеличить/уменьшить размер шрифта.

Как скрыть блоки или элементы
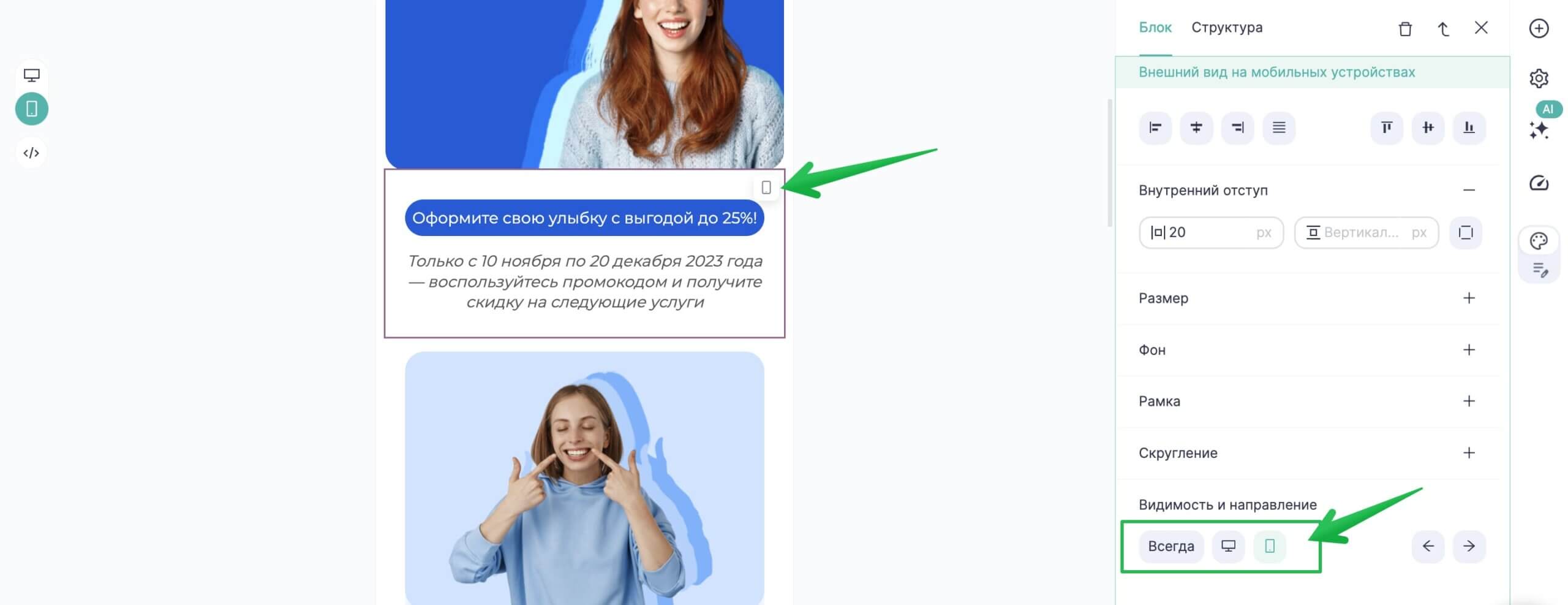
Скрыть компонент в определенной версии письма можно с помощью параметра видимости. Доступны следующие значения:
- Всегда. Компонент будет показываться на мобильных и десктопных устройствах.
- Десктоп. Компонент будет доступен для получателей, которые откроют письмо на компьютере.
- На мобильном. Компонент будет отображаться только на мобильных устройствах.
При этом на рабочей области редактора появится иконка, информирующая, что компонент будет отображаться только в мобильной версии.

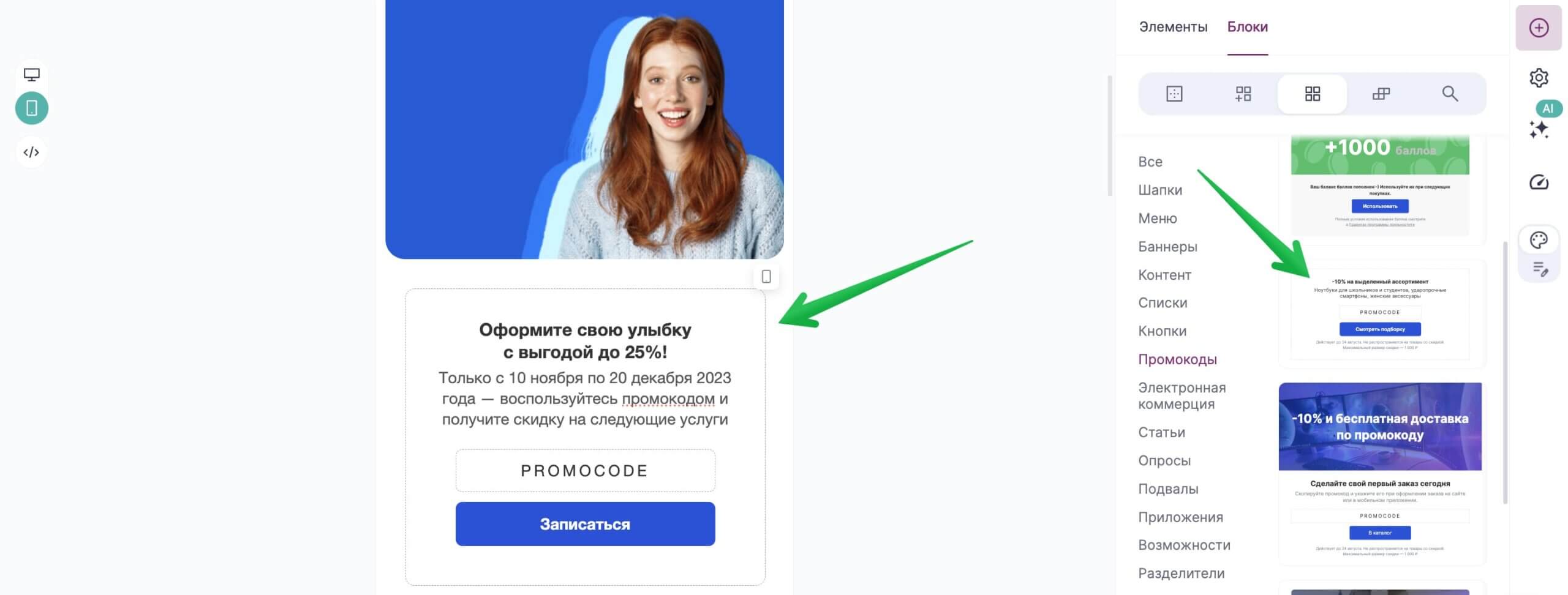
В мобильной версии вы также можете добавить в письмо новые элементы и блоки из вкладки «Контент», а затем настроить их видимость.

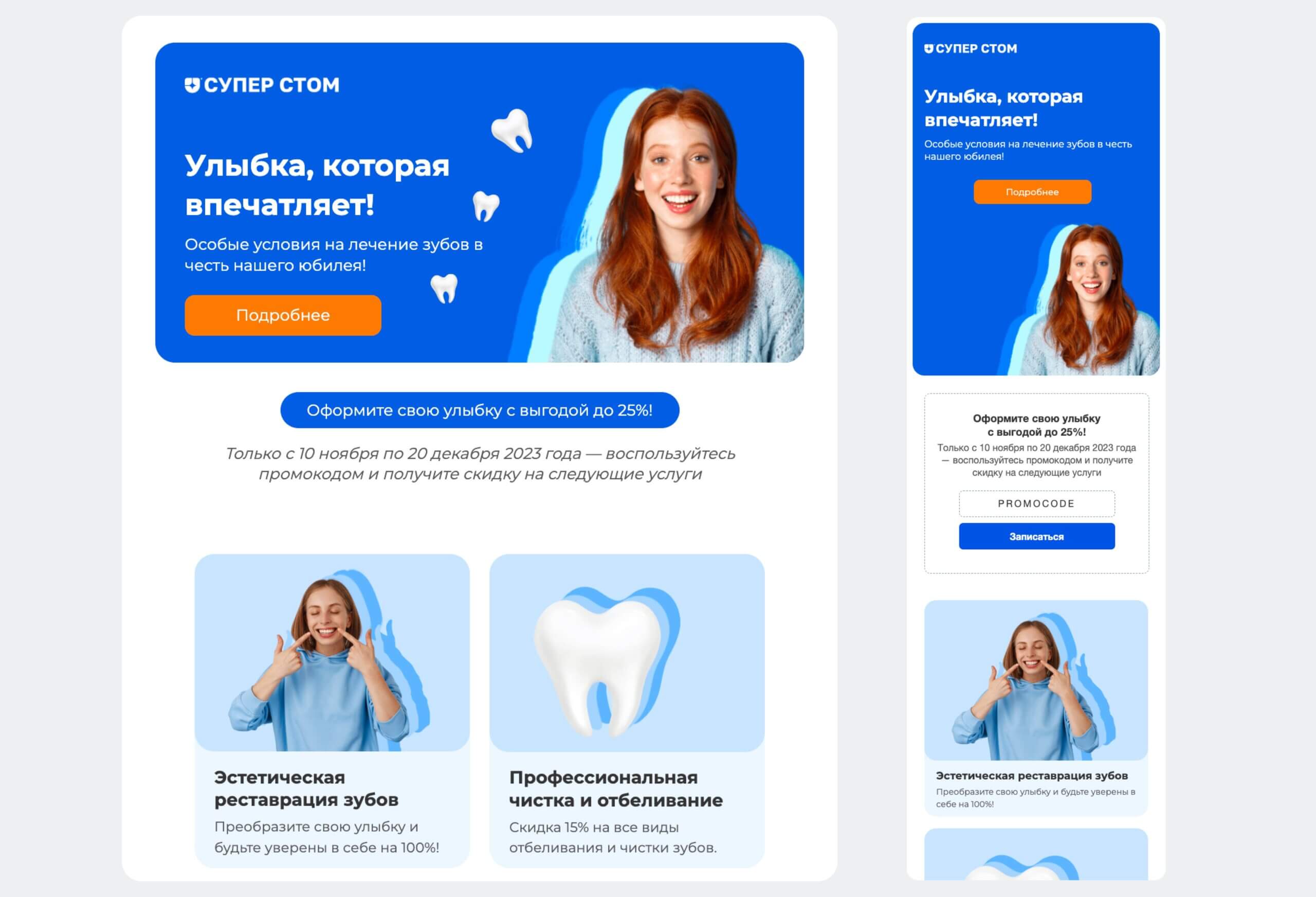
Таким образом, у вас получится две версии письма, которые будут отображаться по-разному на экранах различных размеров.

Слева — версия письма для ПК, справа — для мобильного
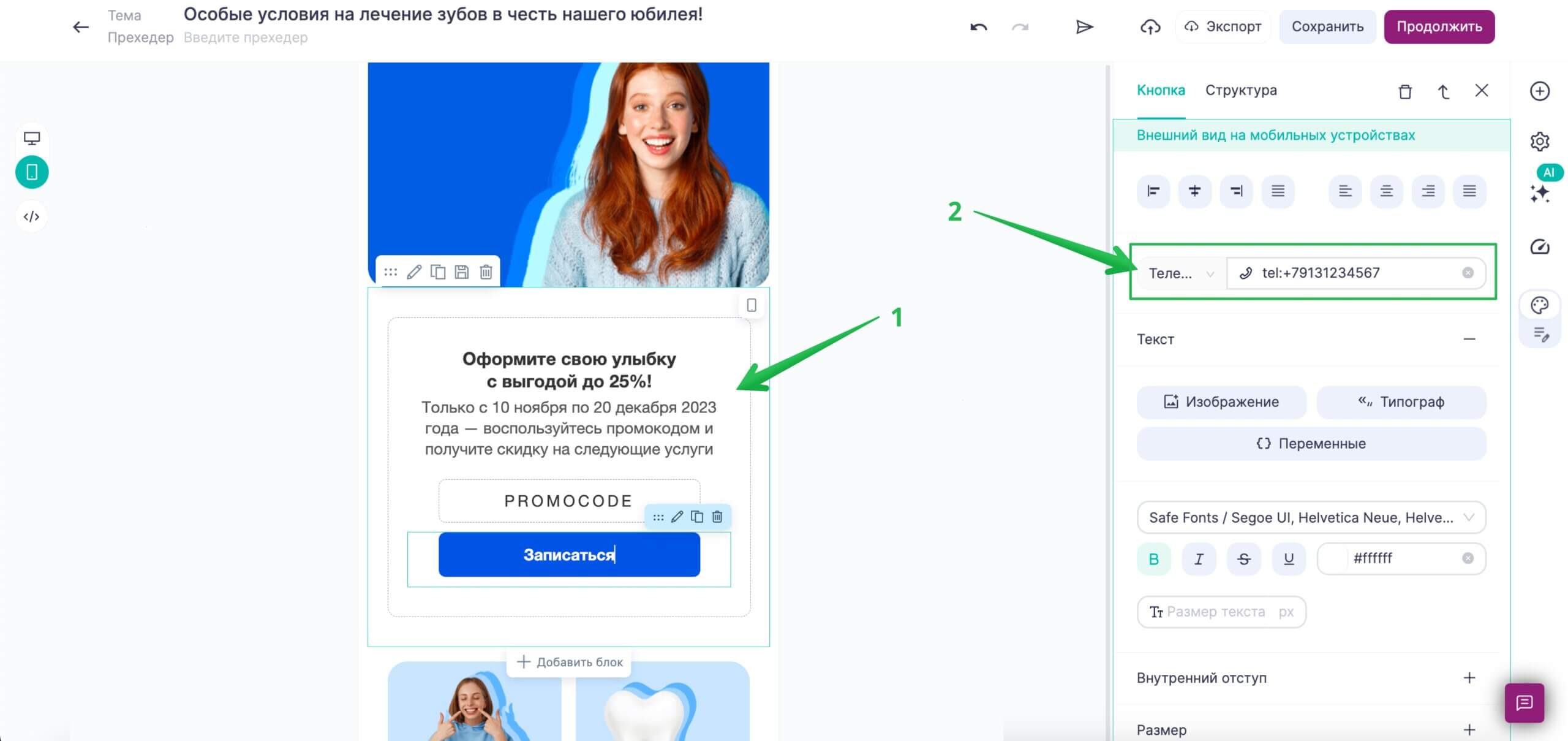
Как настроить кнопку «Позвонить»
В мобильную версию письма можно добавить кнопку для звонка, чтобы подписчики, которые откроют его с телефона, могли сразу связаться с менеджером.
Для этого в настройках видимости блока установить параметр «На мобильном» и перейдите к мобильной версии письма. В настройках кнопки выберите пункт «Телефон» и укажите нужный номер без пробелов и дефисов.

Для десктопной версии создайте отдельный блок, установите параметр видимости «Десктоп» и добавьте в кнопку ссылку на сайт или мессенджер. Так вы сможете предоставить подписчикам разных устройств удобный способ связи.
Как настроить порядок отображения колонок
Для мобильной версии письма можно также настроить отображение блоков, которые состоят из нескольких картинок в ряд или товарных рекомендаций. По умолчанию такие блоки уже являются адаптивными, контент в них будет автоматически располагаться друг под другом.
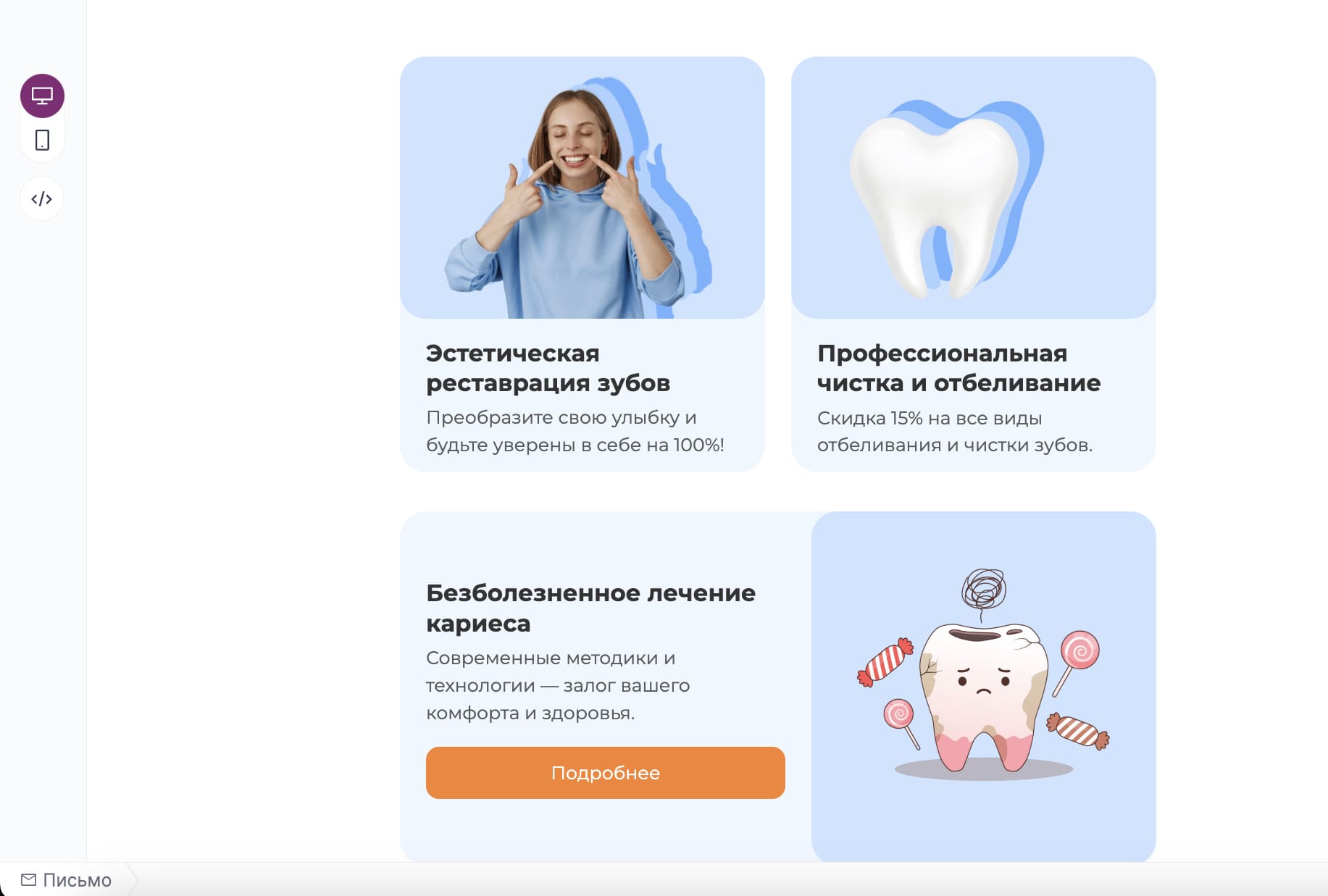
Например, в десктопной версии письма блоки с описанием услуг будут выглядеть следующим образом:

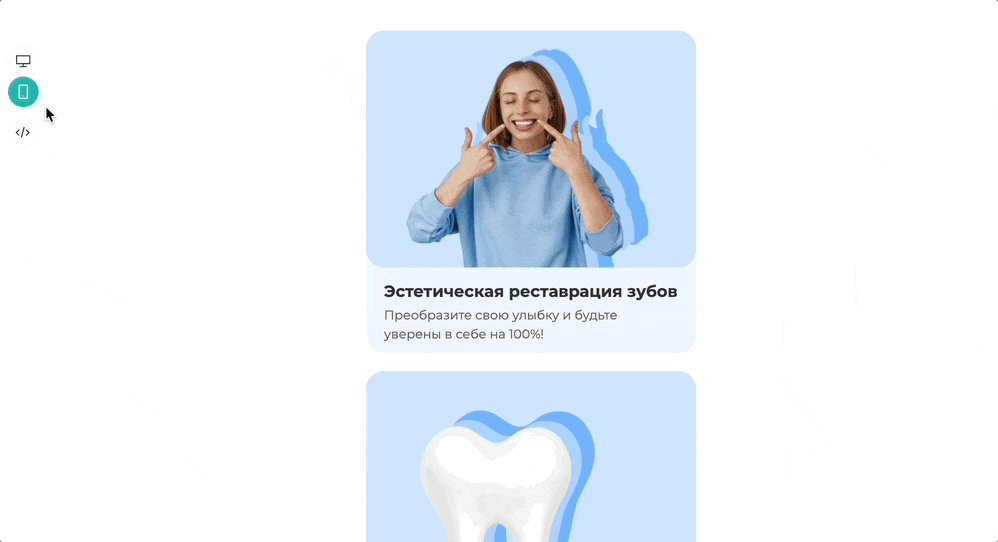
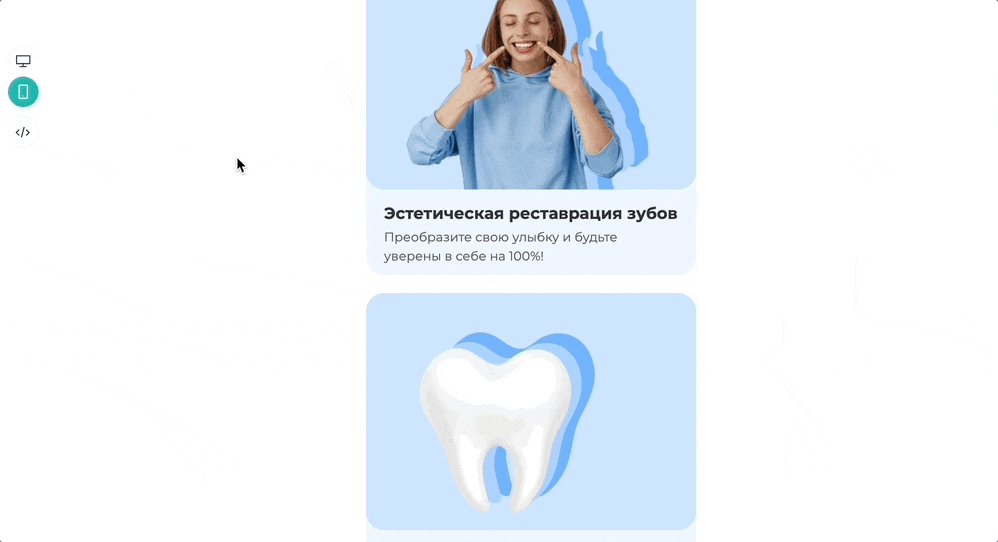
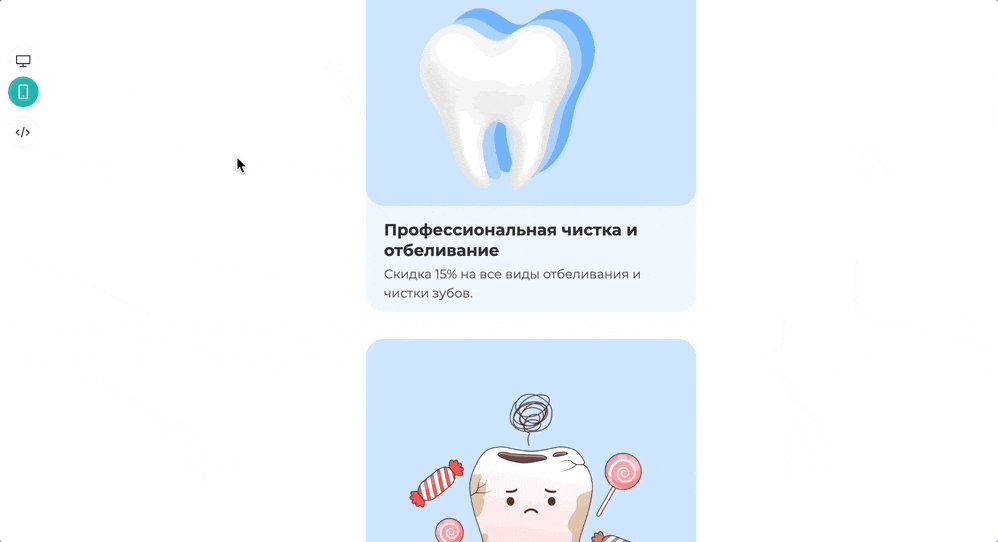
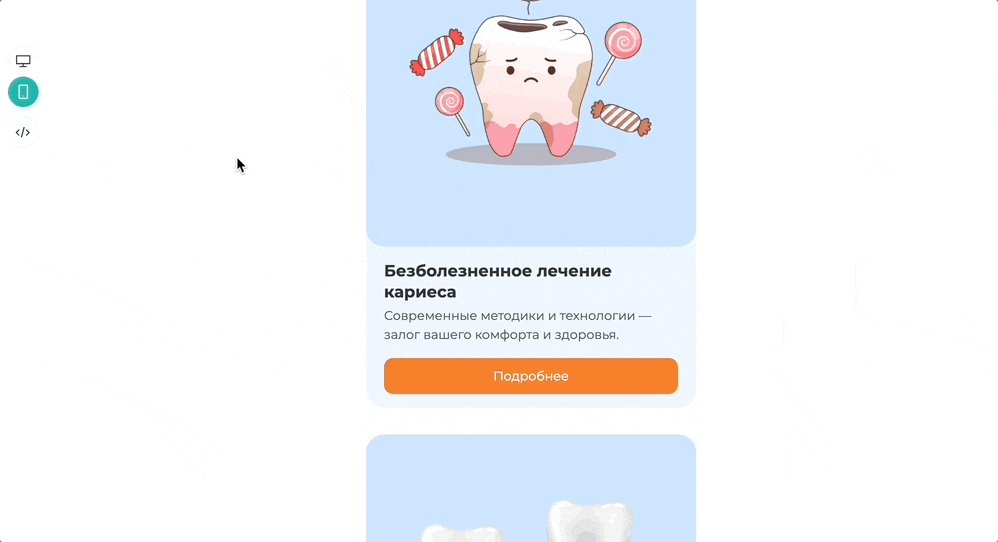
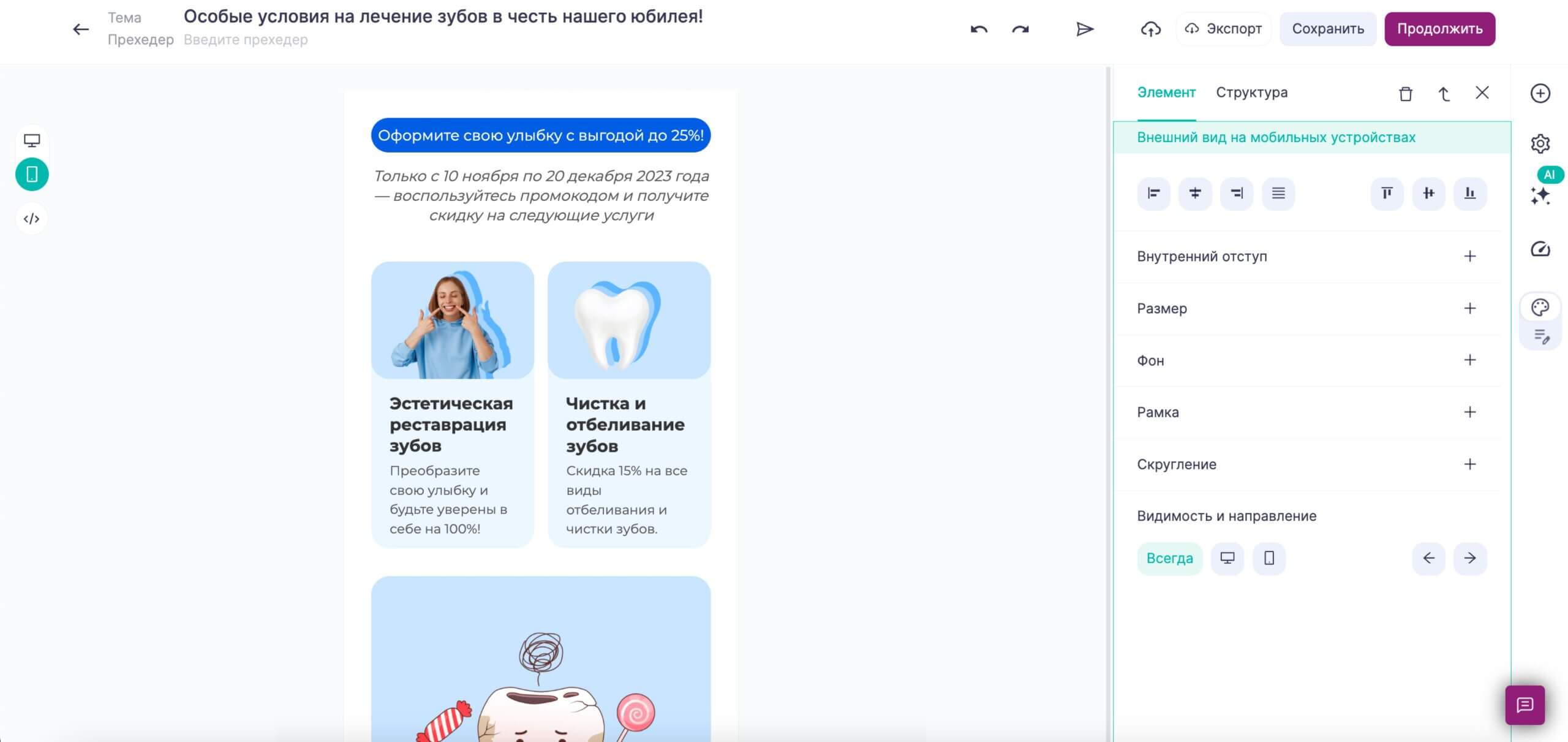
А в мобильной версии так:

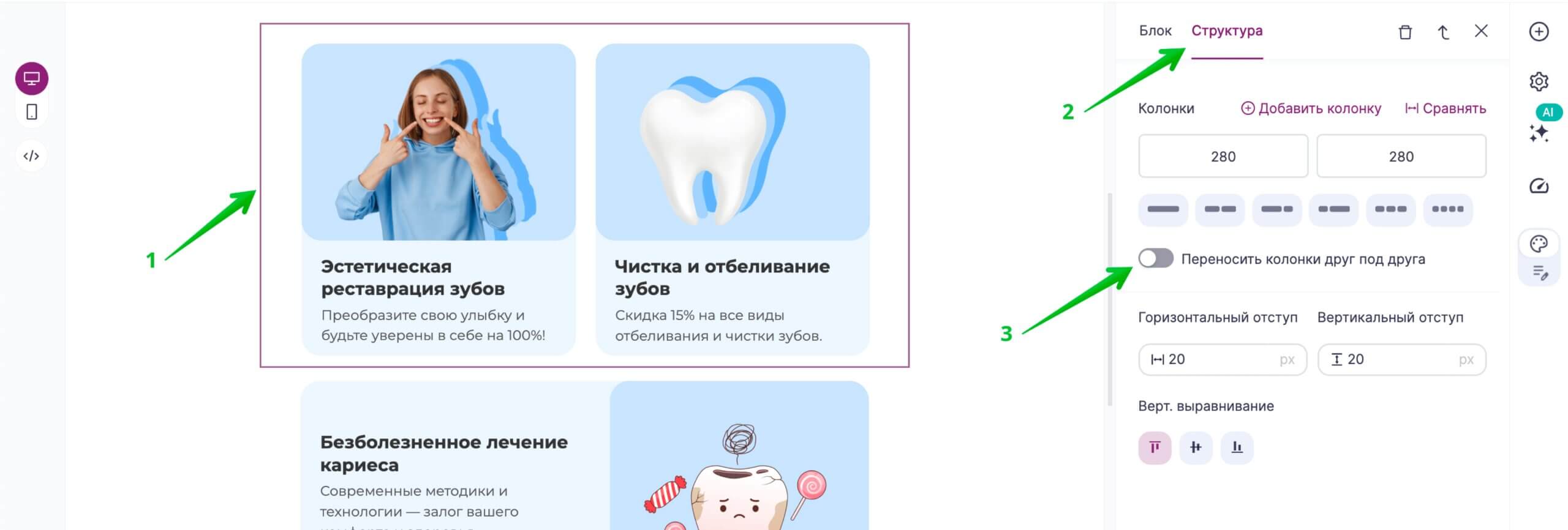
При необходимости вы можете отключить автоматический перенос колонок, тогда в мобильной версии письма компоненты не будут переноситься. Для этого нажмите на нужный блок, перейдите в его настройках на вкладку «Структура» и выключите параметр «Переносить колонки друг под друга».

Тогда в мобильной версии этот блок будет выглядеть так:

Этот функционал будет полезен для писем, где нужно показать сравнение нескольких товаров или разместить акционные предложения в одном ряду. В остальных случаях лучше оставить адаптивность, которая включена по умолчанию.
Полезные ссылки
Гид по адаптивной верстке email-писем
Новый конструктор писем: основные возможности и особенности
Как создать и отправить рассылку в новом редакторе
Как создать или улучшить письмо с помощью AI-ассистента
Как импортировать письмо