Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Чтобы добавить картинку в письмо, перетащите блок «Картинка» на рабочую область и нажмите на кнопку «Обзор» в этом блоке.

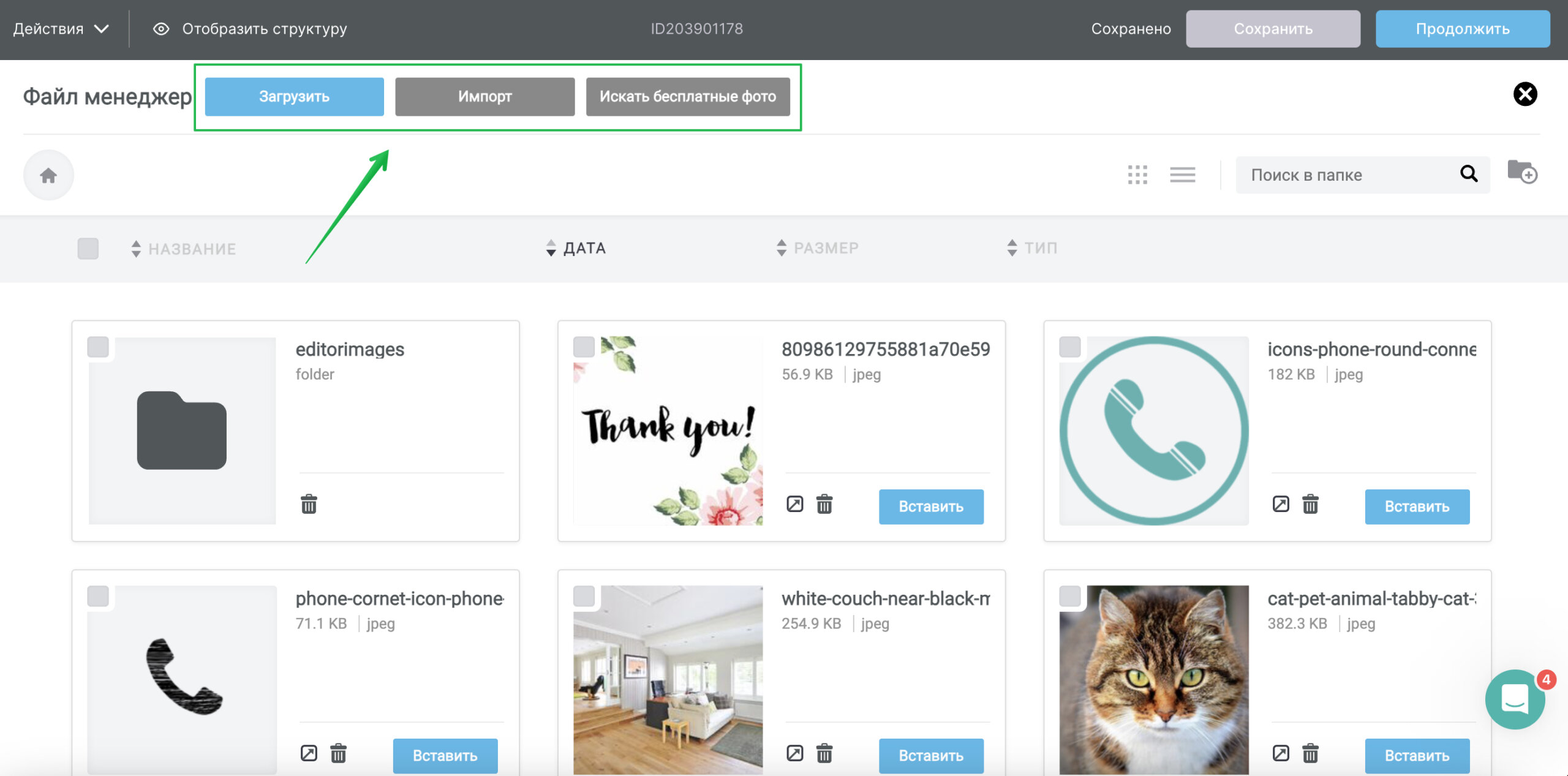
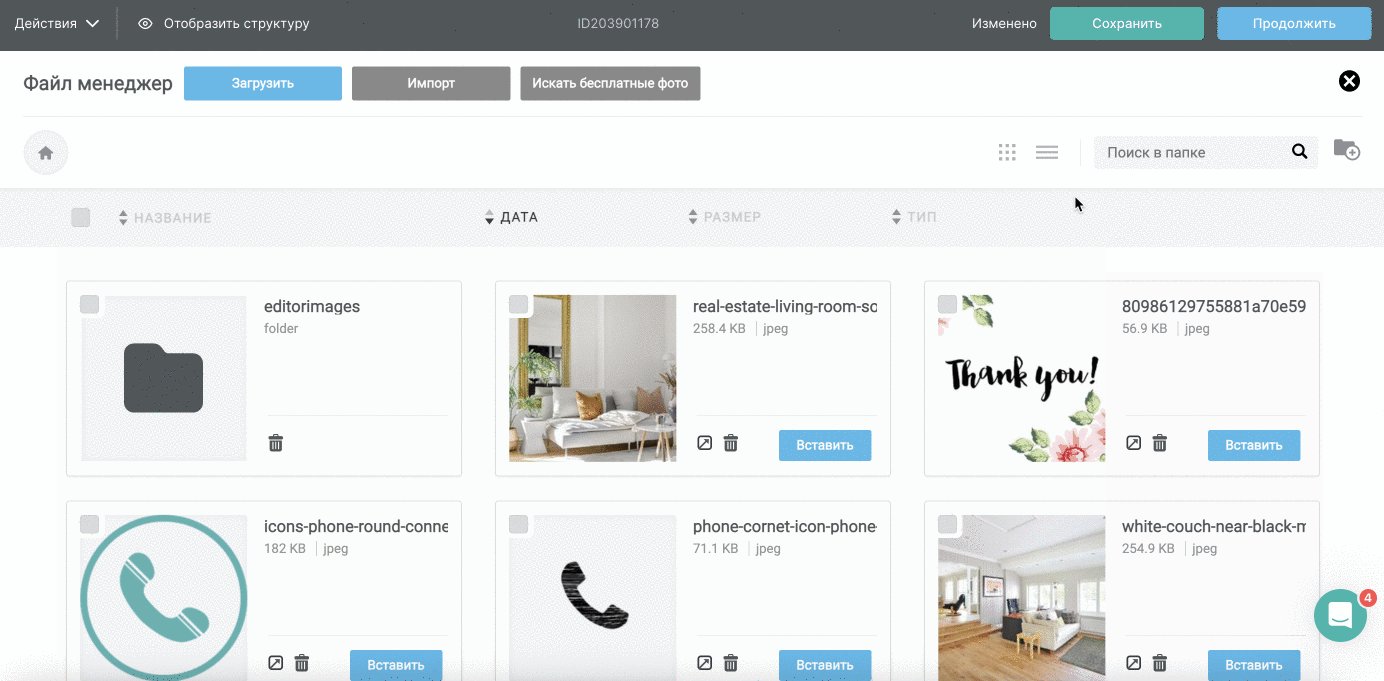
Откроется файл менеджер конструктора. В нем вы можете:
- Загрузить картинку со своего устройства. Нажмите кнопку «Загрузить» и выберите нужное изображение.
Размер изображения должен быть не более 500 КБ, а разрешение не должно превышать 1600х2000.
Доступные форматы: jpeg, jpg, png, gif.
Имя файла должно быть указано на латинице.
Каждую картинку, которую добавляете в письмо, называйте уникальным именем. Если вы добавите картинку с названием 1.jpg, удалите ее и добавите новую с таким же названием, в письмо может подтянуться та картинка, которую вы добавили последней.
- Импортировать файл. Нажмите кнопку «Импорт», чтобы добавить ссылку на картинку или настроить подключение с сервисом из которого необходимо загрузить изображение.
- Найти и загрузить картинку из бесплатной базы изображений. Нажмите кнопку «Искать бесплатные фото», введите в строке поиска нужный запрос и выберите изображение для импорта.

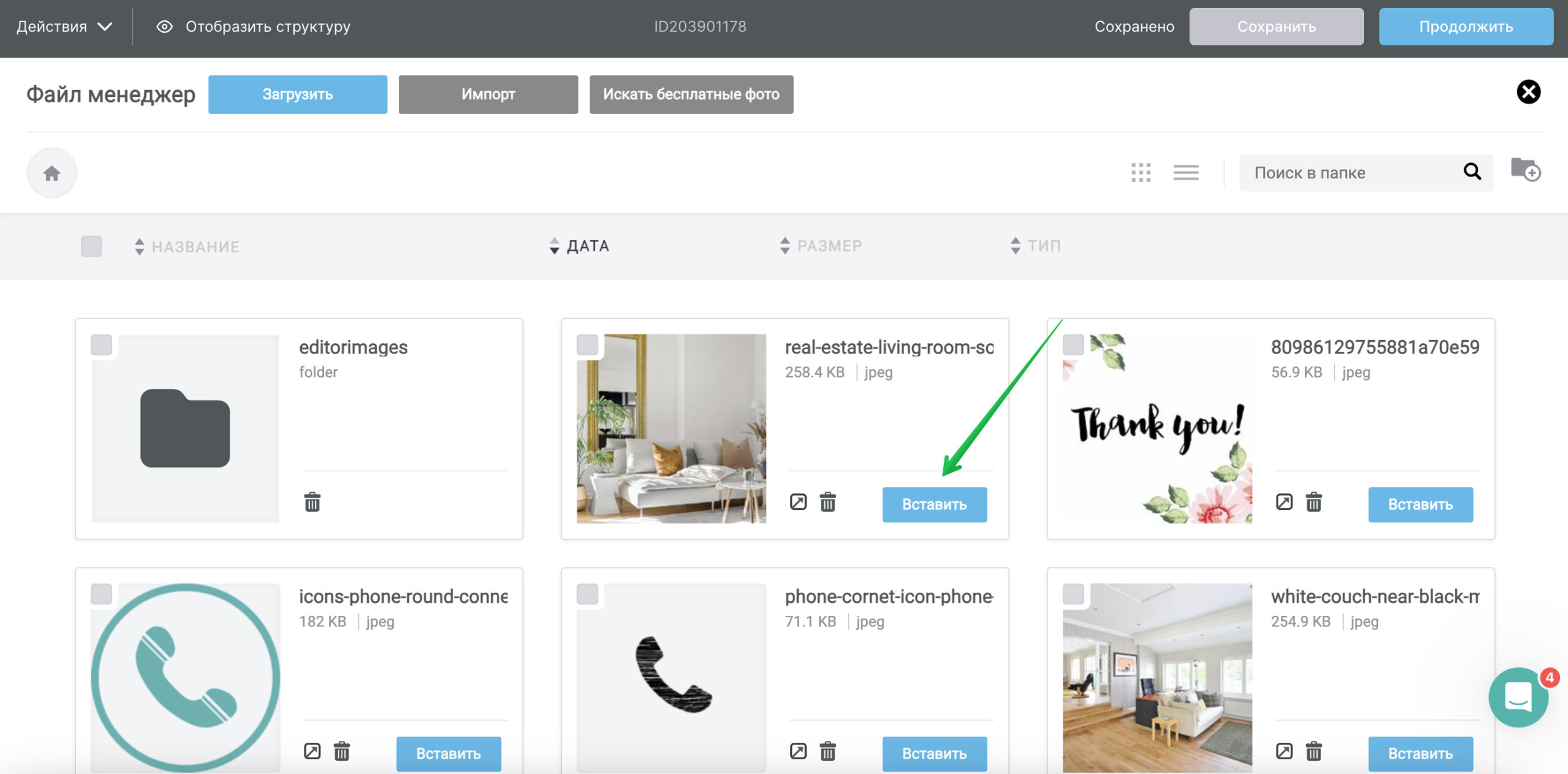
Затем нажмите на кнопку «Вставить» возле картинки.

Картинка добавится в макет письма.
Обязательно пропишите alt-текст к каждой картинке. Если у пользователя картинки отключены по умолчанию, alt-текст позволит ему понять, что на них изображено. А еще письма с alt-текстами реже попадают в спам.
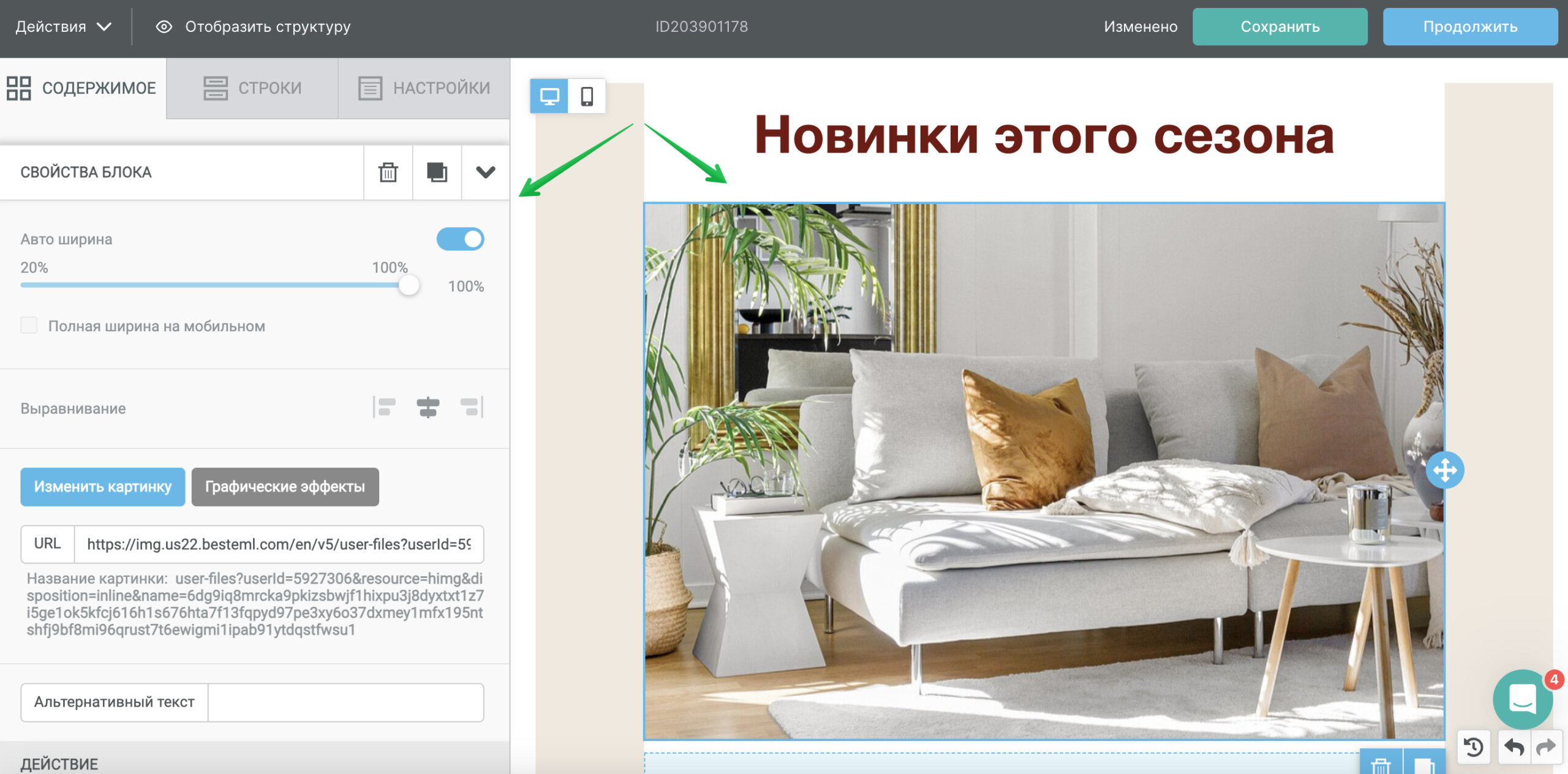
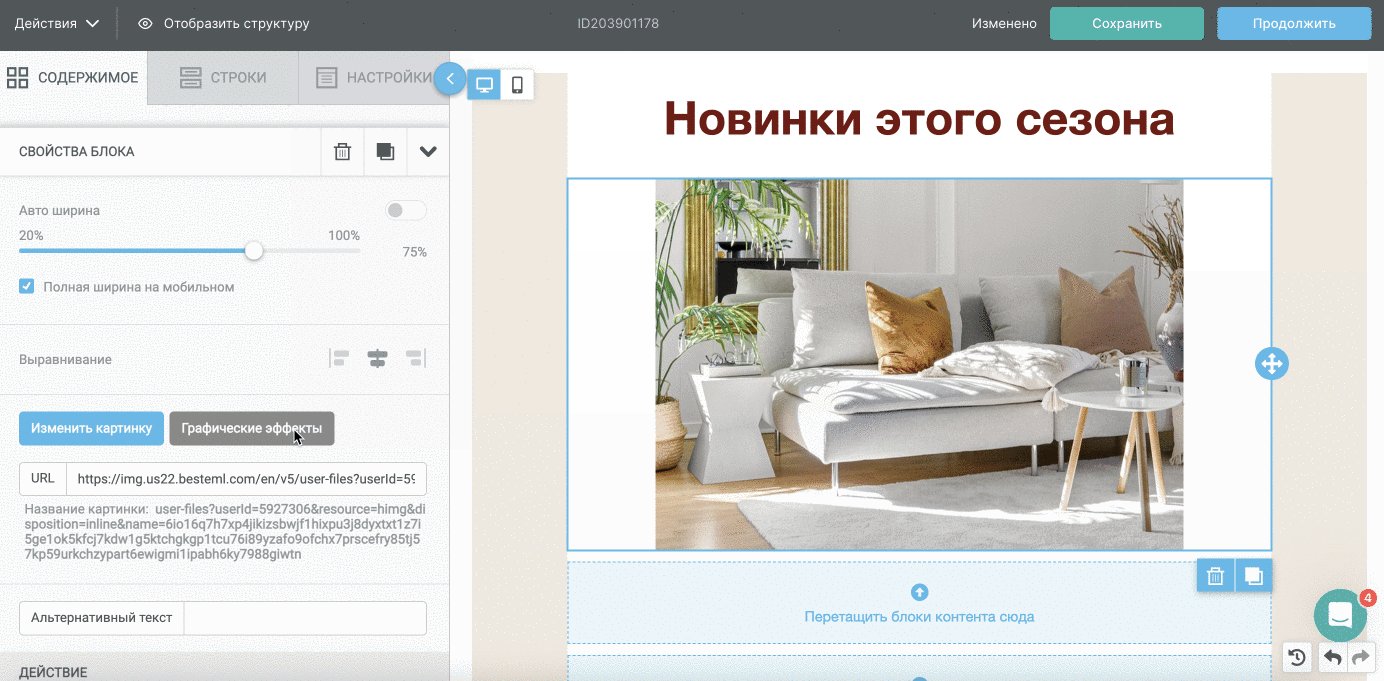
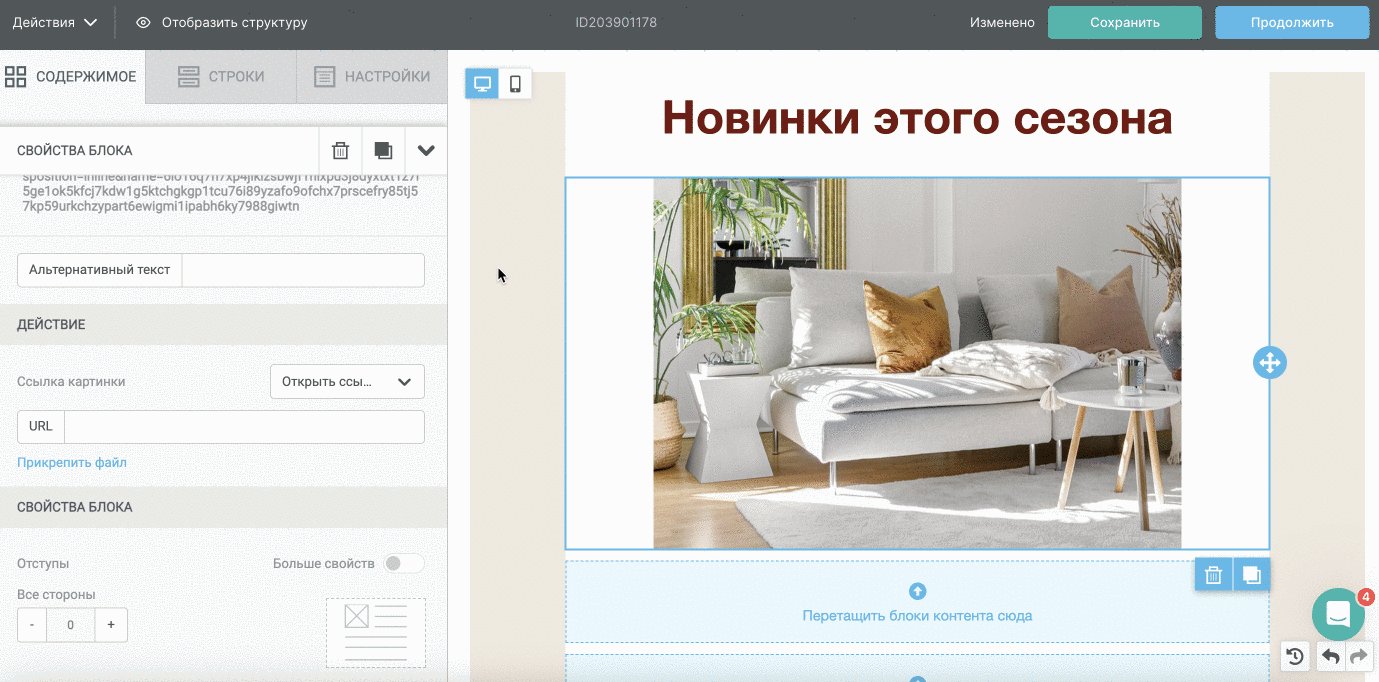
Прописать alt-текст к картинке и изменить ее параметры вы можете на вкладке «Свойства блока».

Рассмотрим настройки блока более подробно.
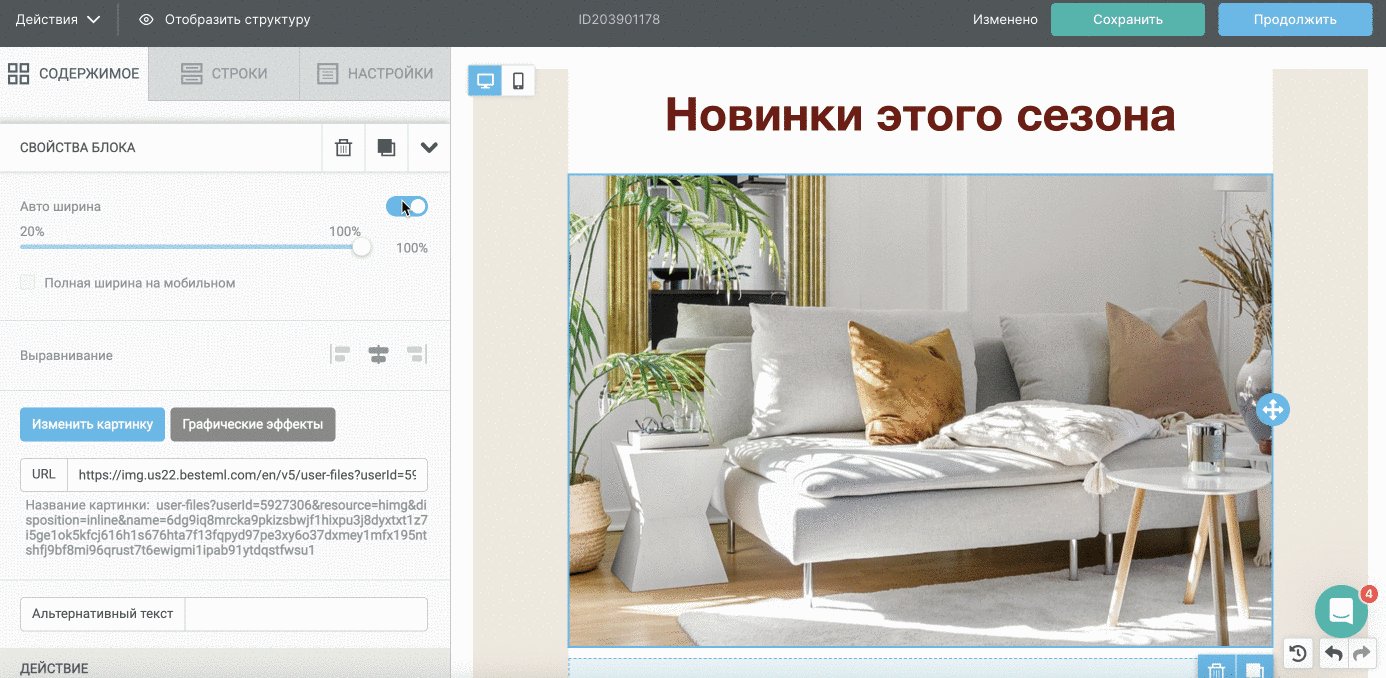
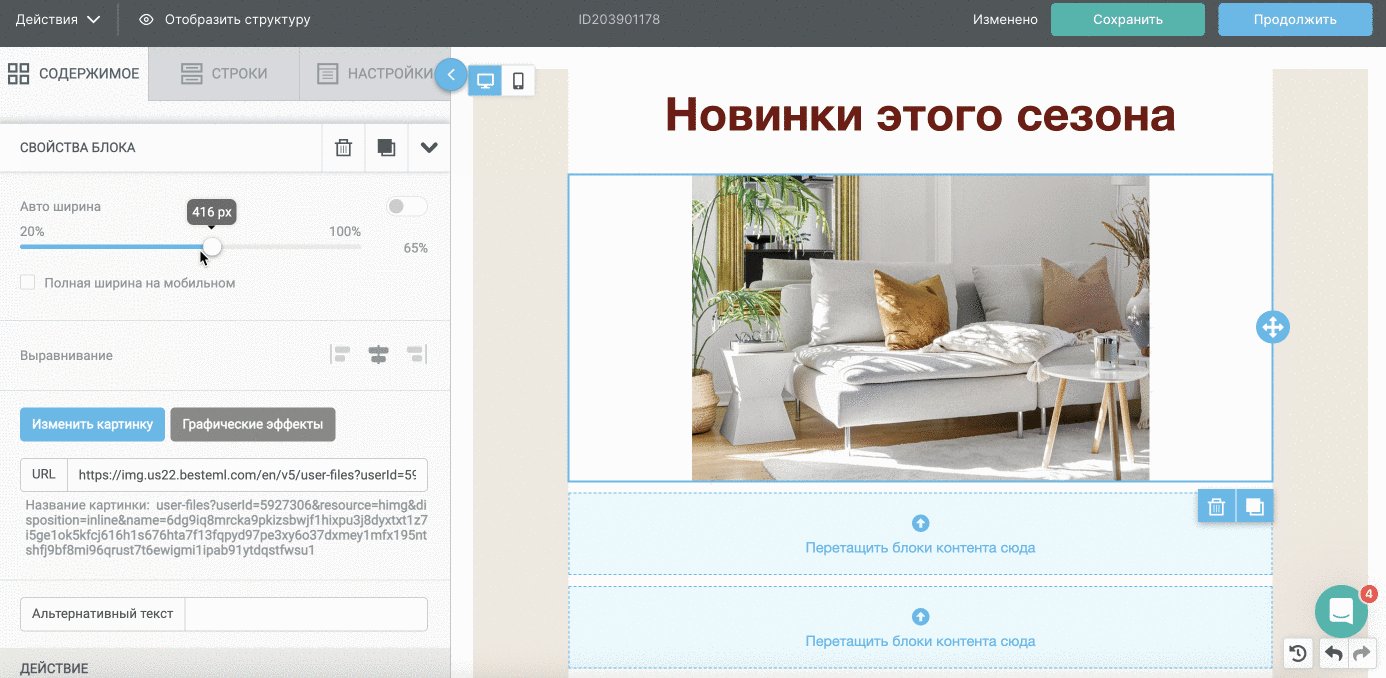
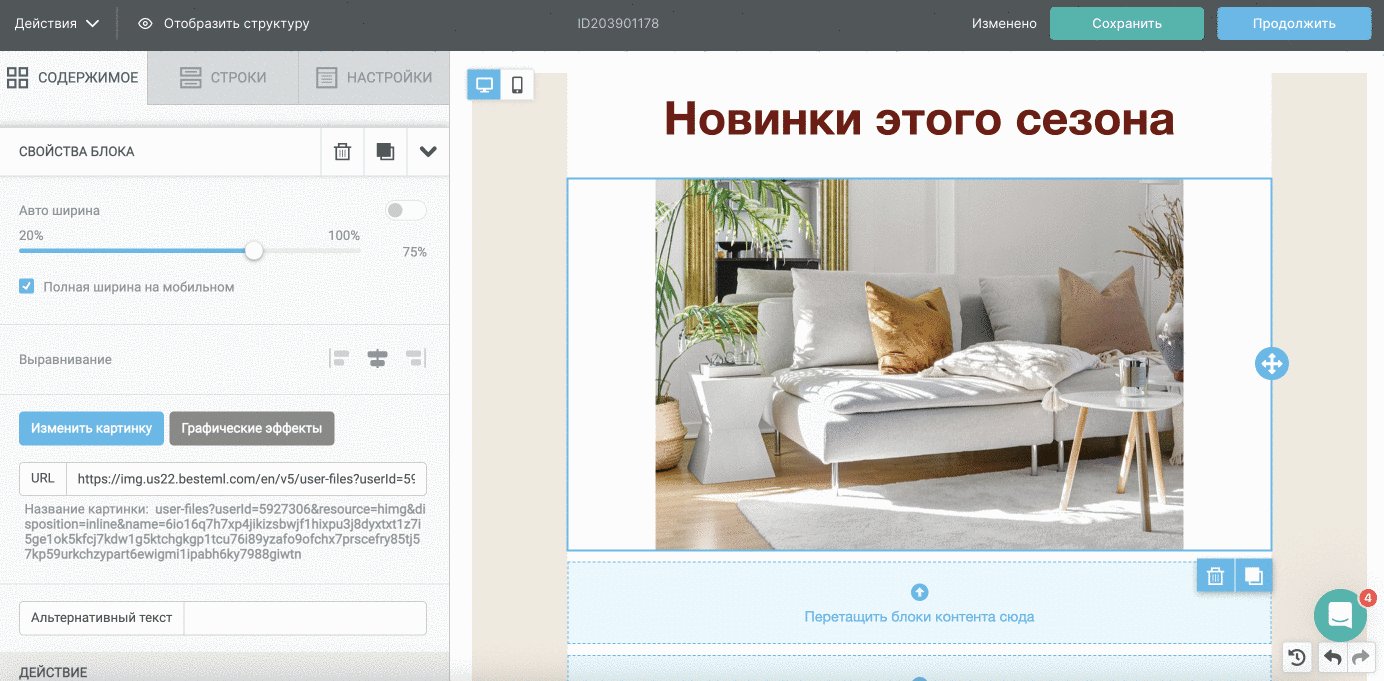
Настройка ширины картинки. По умолчанию у всех картинок включен переключатель «Авто ширина». С этой настройкой картинка по ширине всегда будет соответствовать размеру колонки. Эта настройка применяется одновременно и для десктопа, и для телефона, чтобы картинка автоматически адаптировалась к разным экранам.
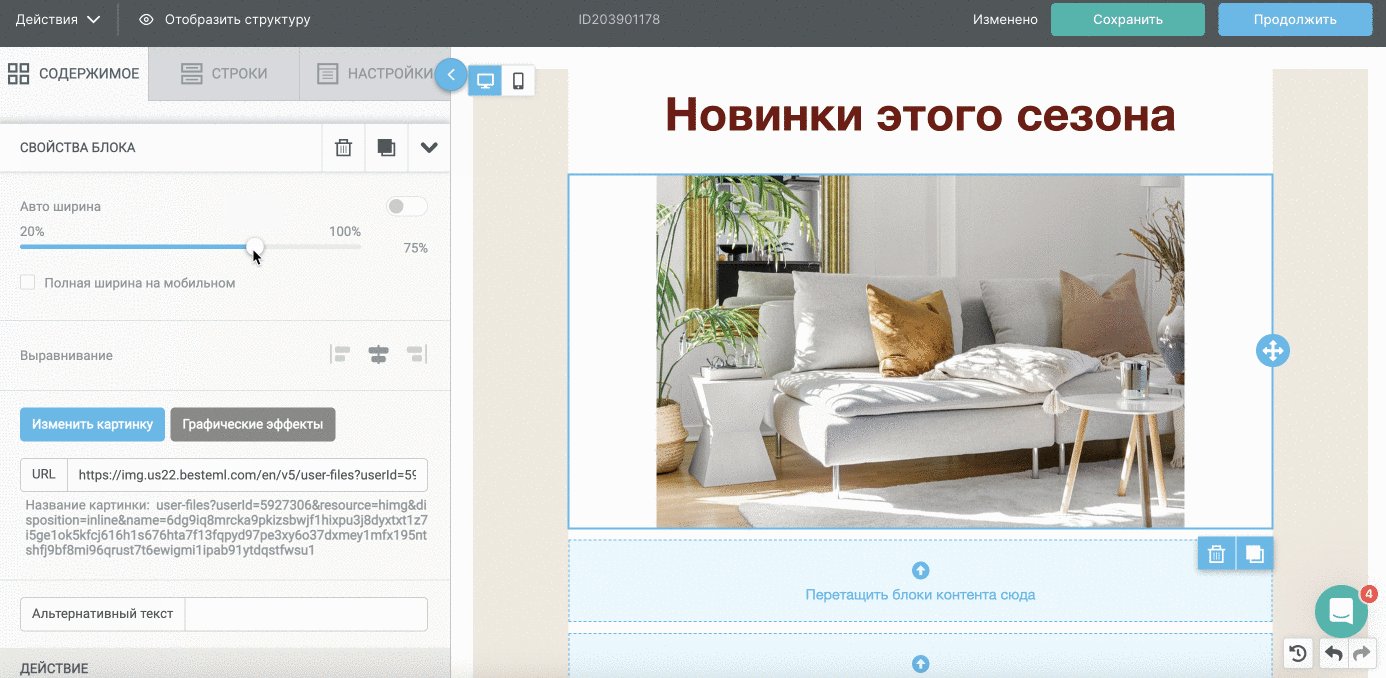
Вы можете отключить переключатель «Авто ширина» и изменить размеры картинки с помощью ползунка.Разрешение картинки будет меняться для десктопа и мобильного устройства.
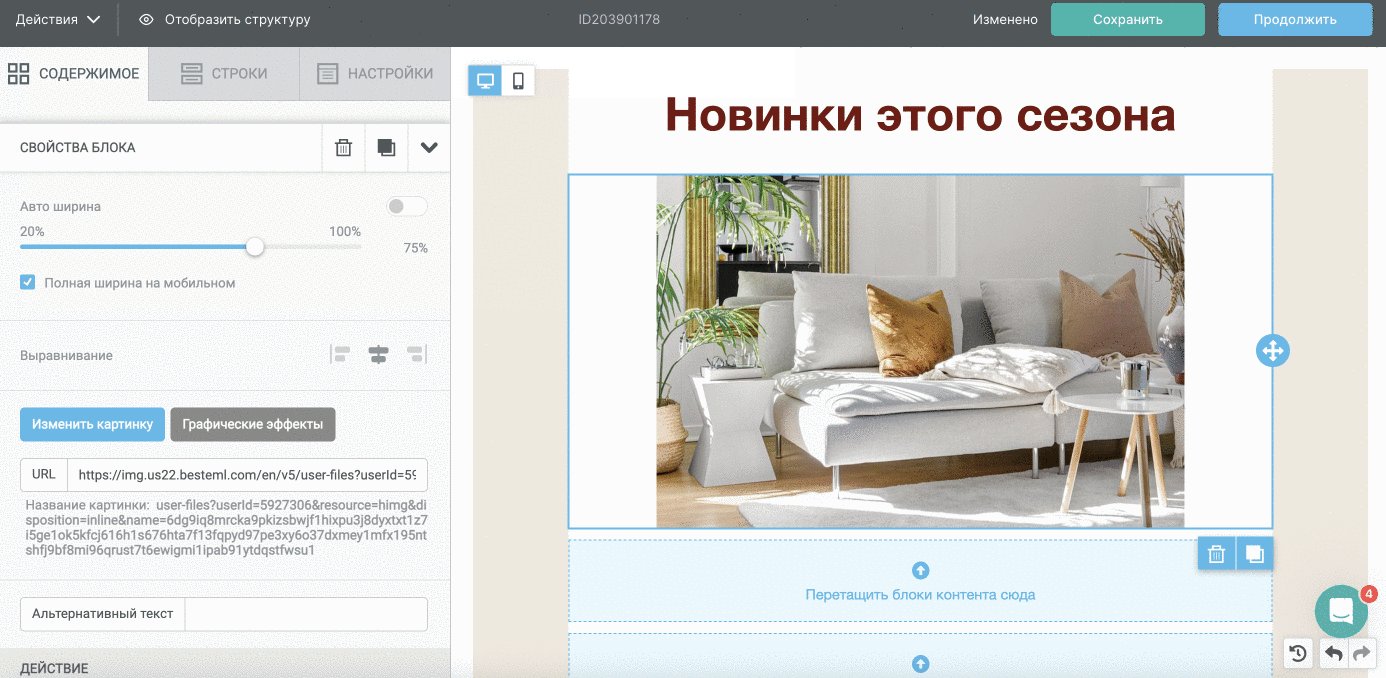
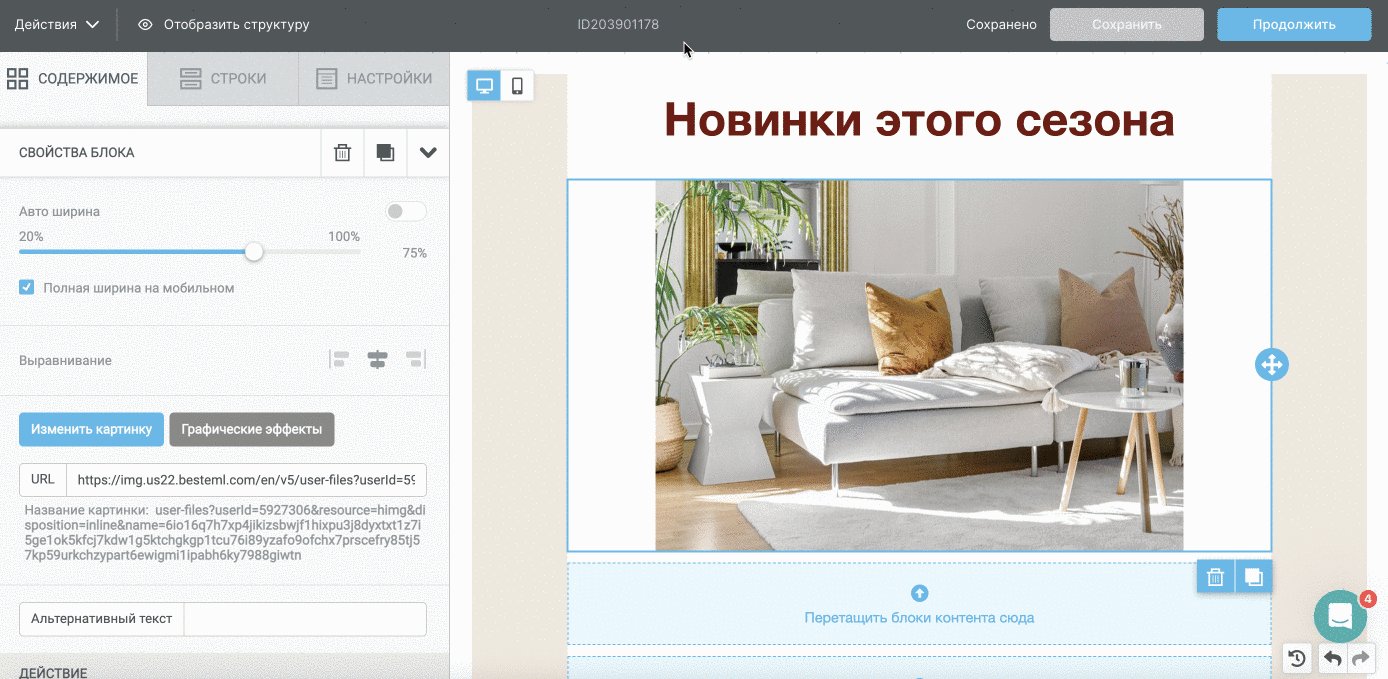
Если поставить галочку для «Полная ширина на мобильном», настройки ползунка будут применяться только для десктопа, на мобильных устройствах картинка будет занимать всю ширину экрана.

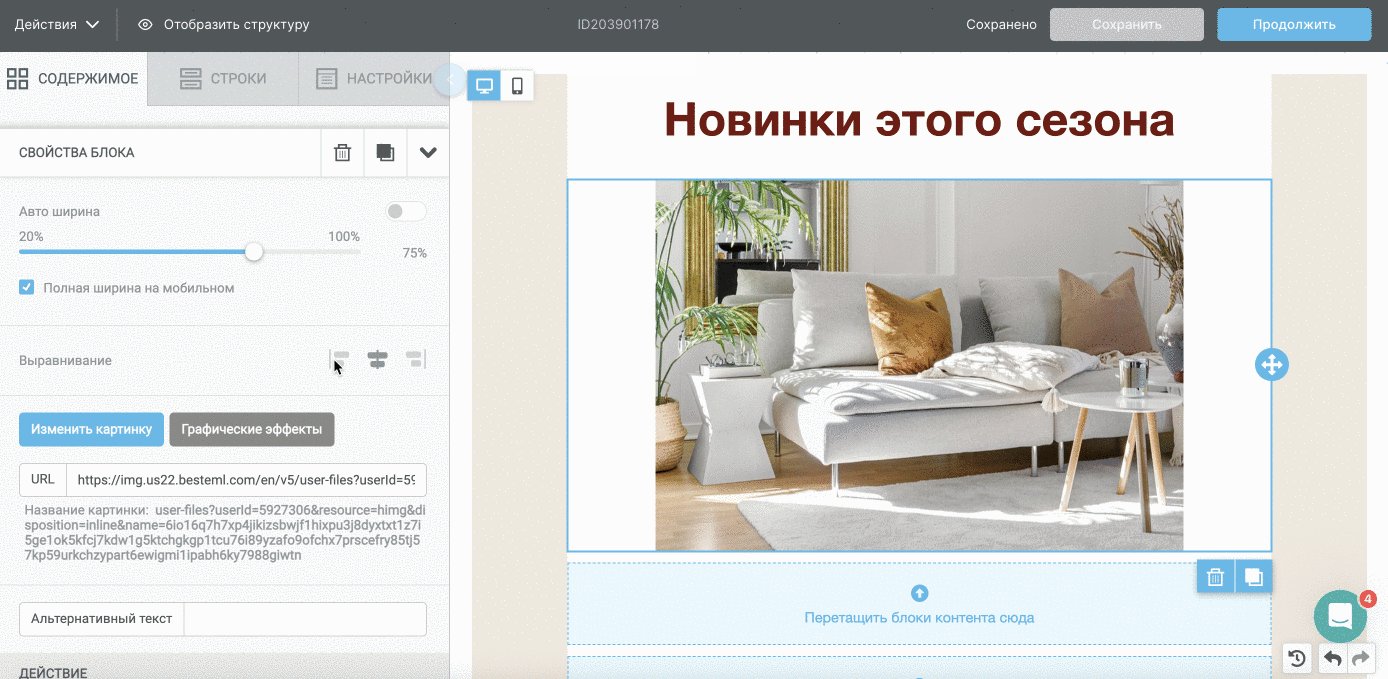
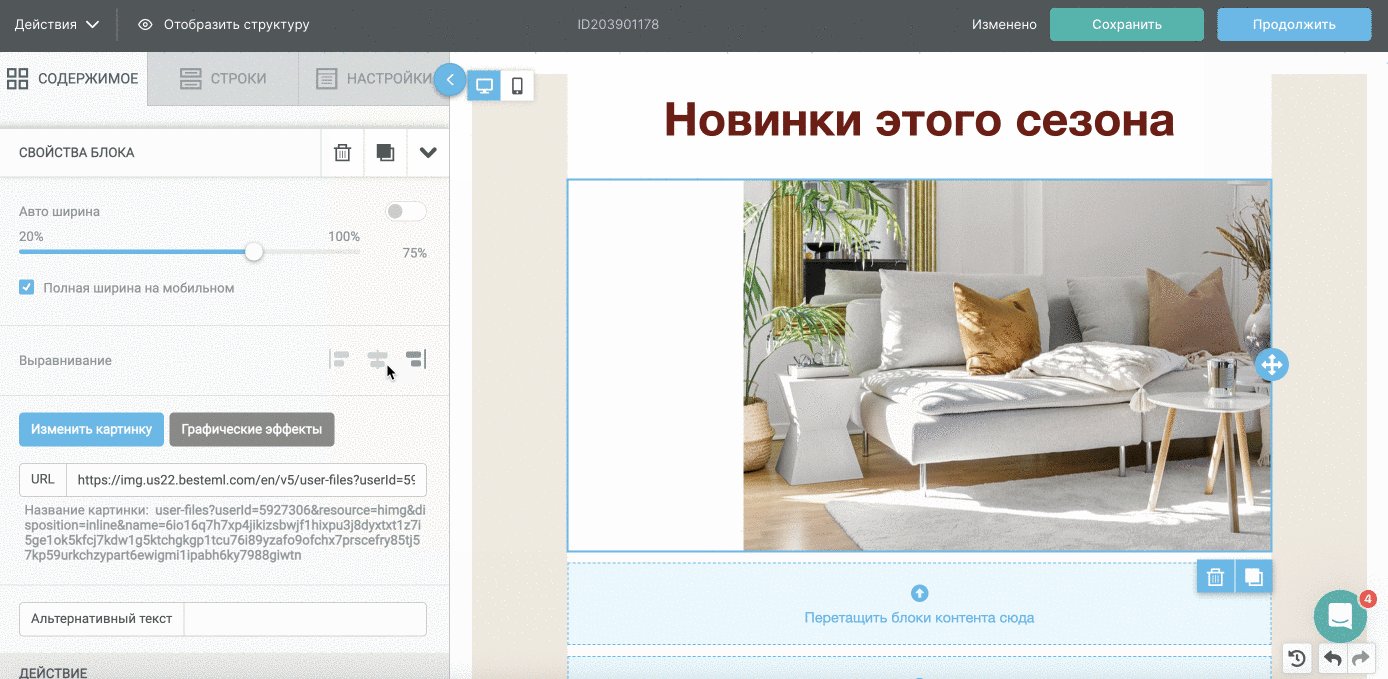
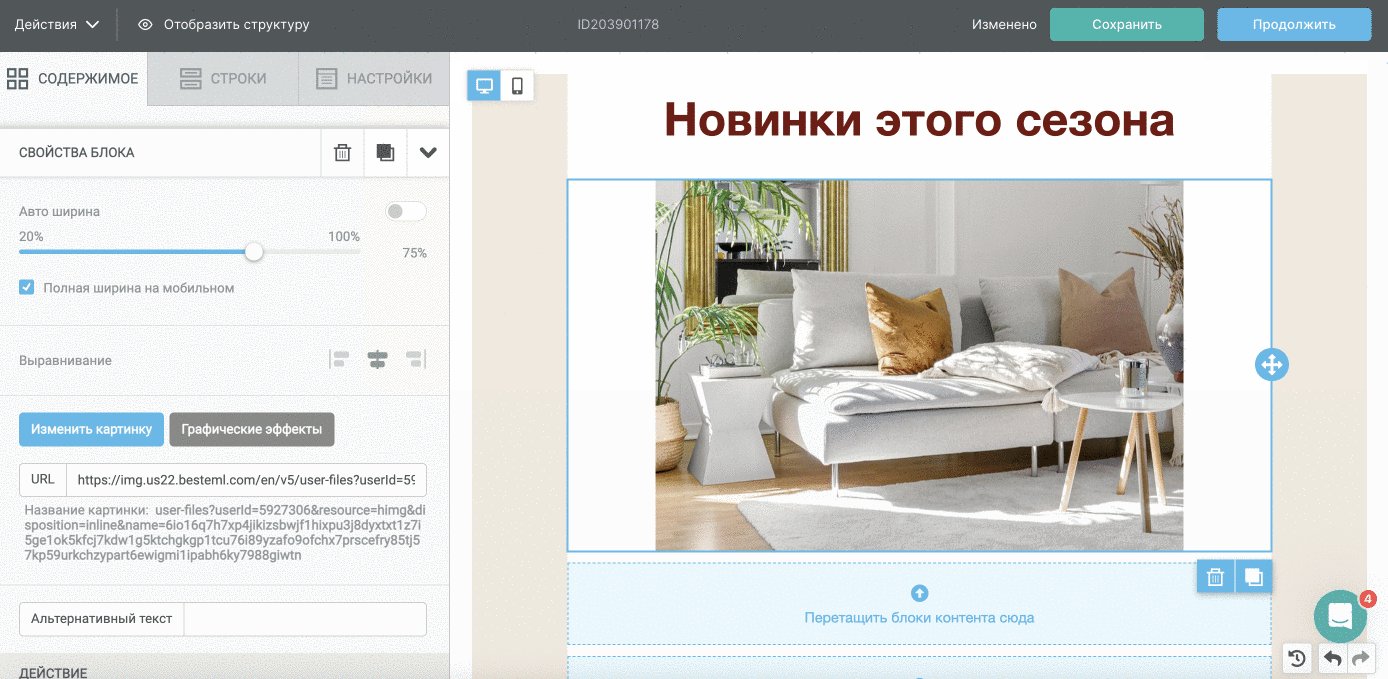
Выравнивание. При помощи этой настройки можно выровнять картинку по левому/правому краю макета или оставить в центре.

Изменение картинки. Вы можете отредактировать добавленную картинку или заменить ее на другую.
При нажатии кнопки «Изменить картинку», откроется файловый менеджер, где вы сможете выбрать другую картинку и добавить ее в макет.
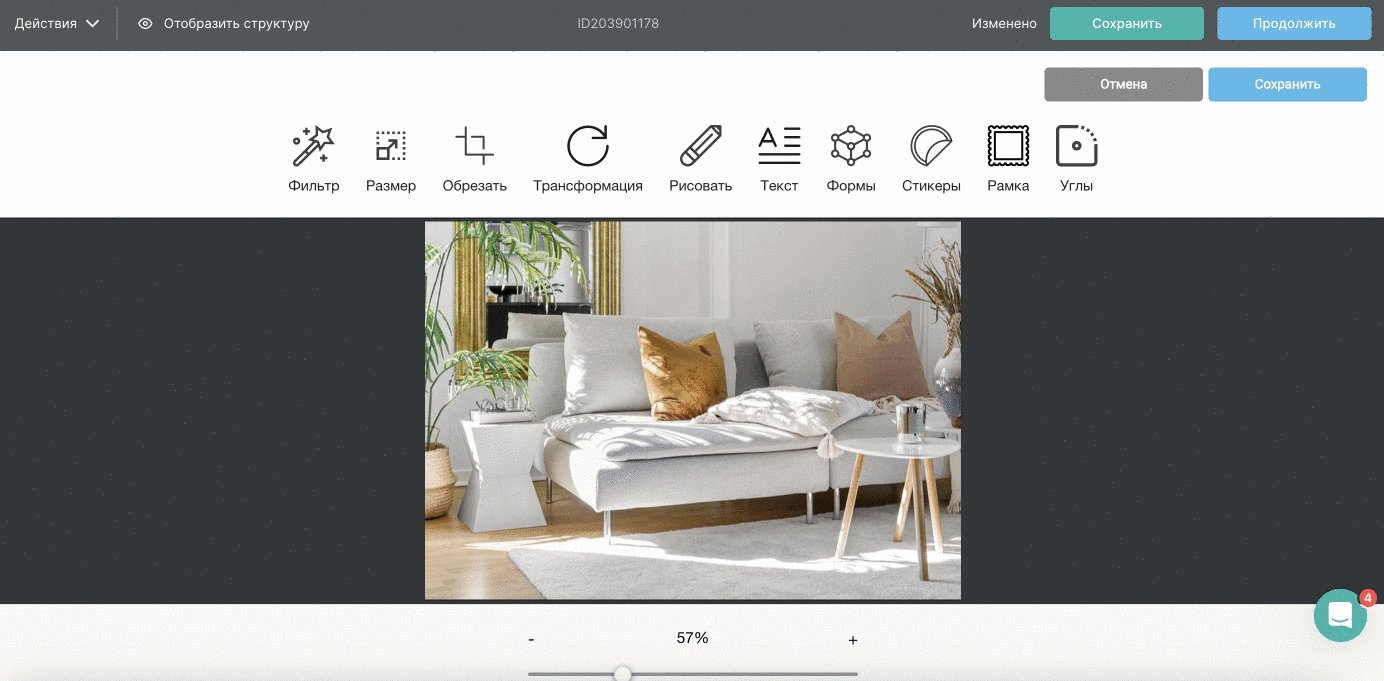
Для перехода к редактору изображения, нажмите «Графические эффекты». В редакторе вы сможете изменить размер картинки, добавить к ней фильтр, текст или стикеры.

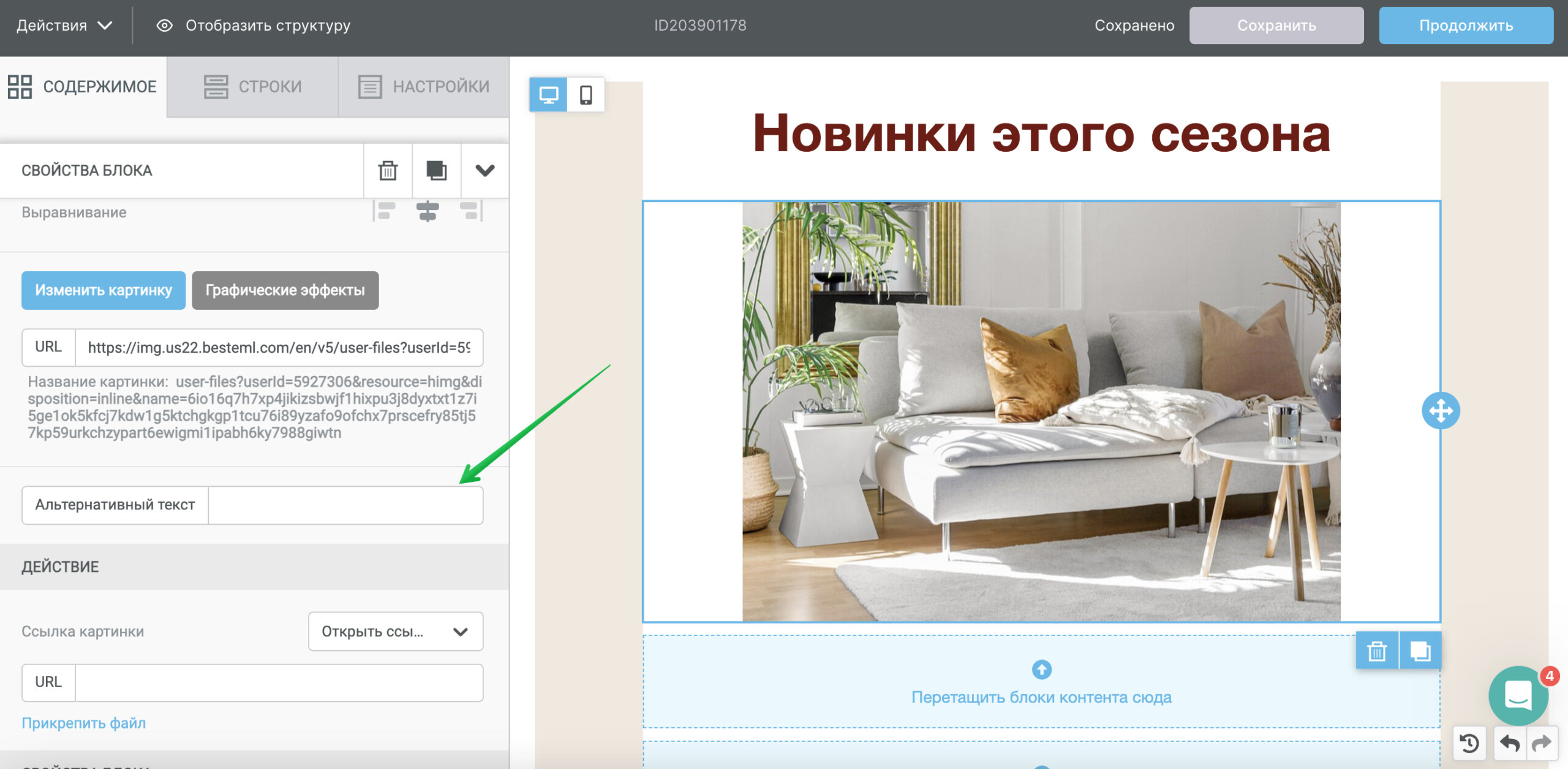
Альтернативный текст. Вы можете описать словами то, что изображено на картинке, тогда смысл письма не пострадает, даже если картинка не прогрузится или пользователь отключил их отображение.

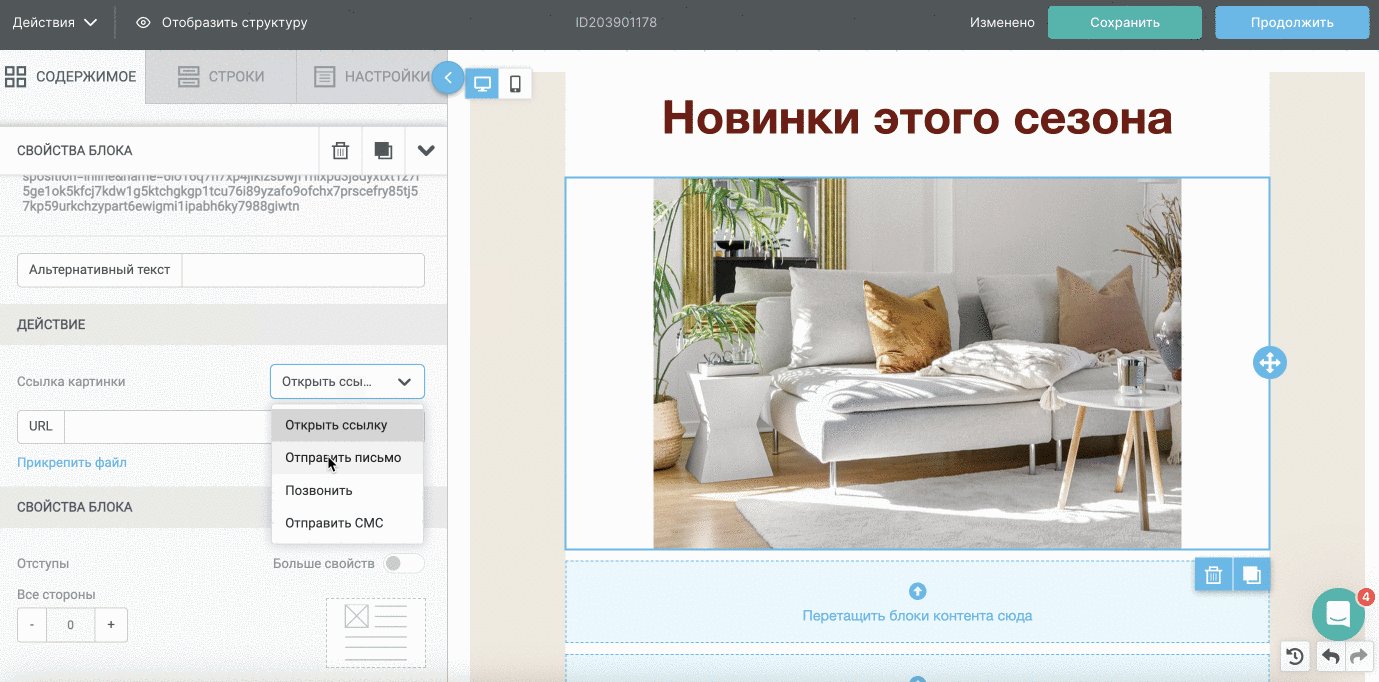
Ссылка картинки. При помощи этой настройки вы можете:
- добавить к картинке ссылку, чтобы при нажатии на нее пользователь мог перейти на сайт;
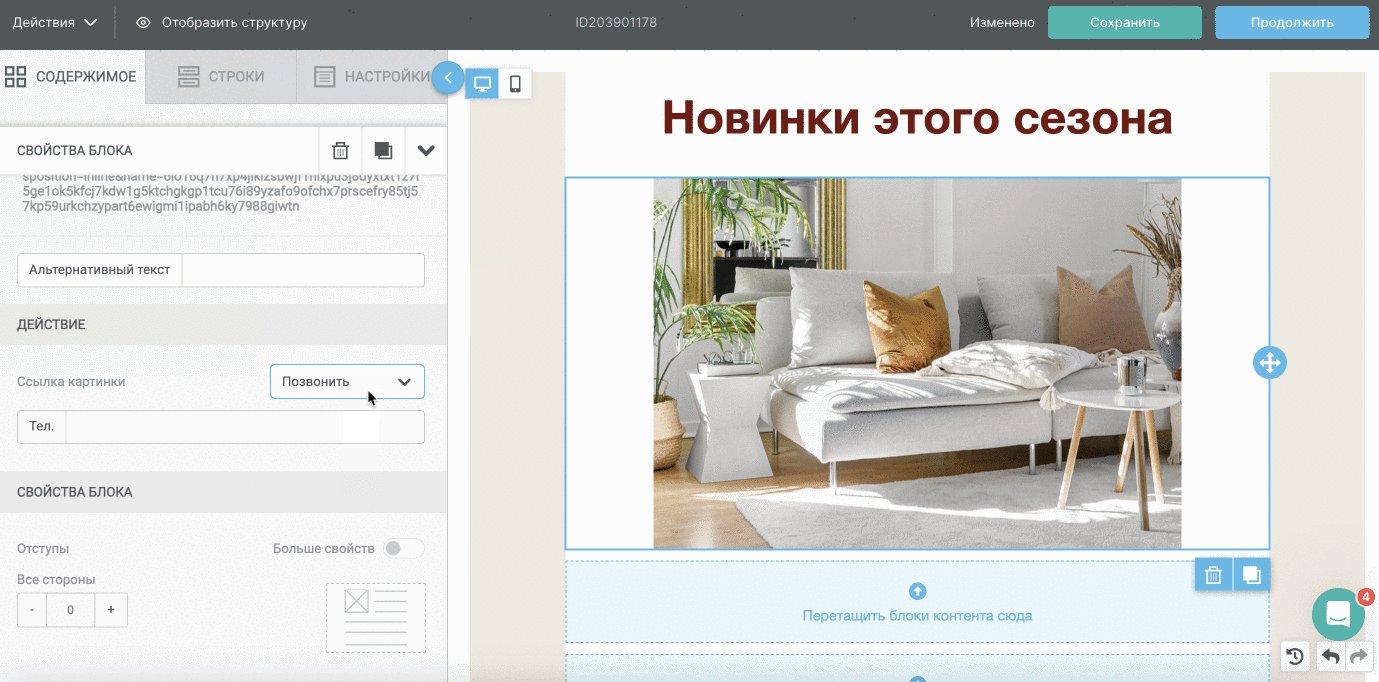
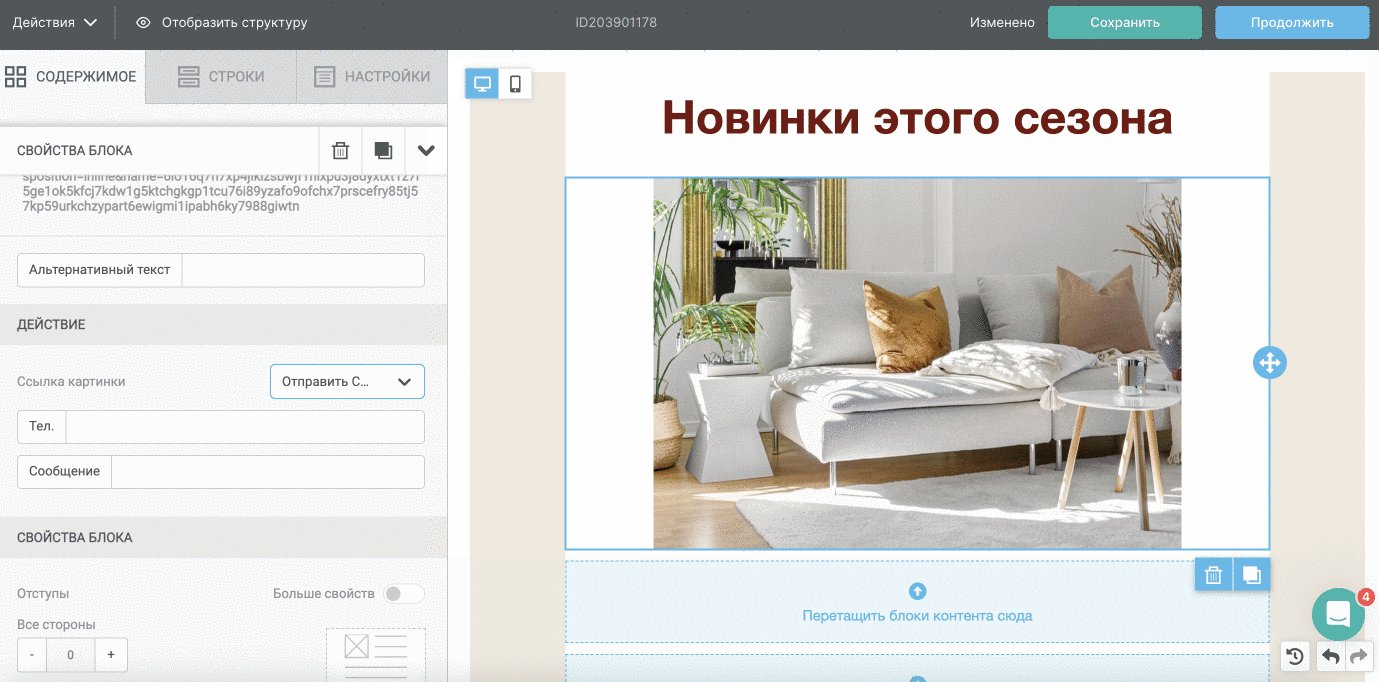
- настроить действие, чтобы при нажатии на картинку пользователь смог позвонить вам, отправить письмо или SMS.
Выберите из выпадающего списка нужное действие и заполните соответствующие поля.

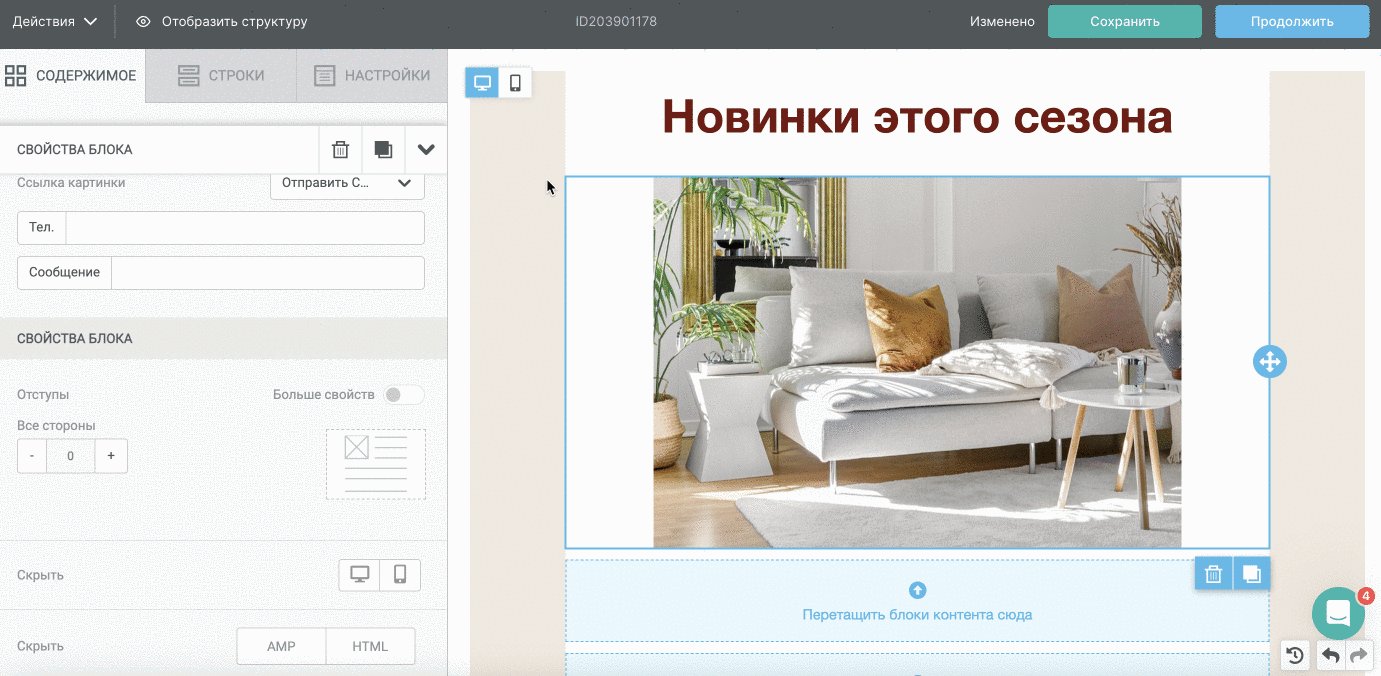
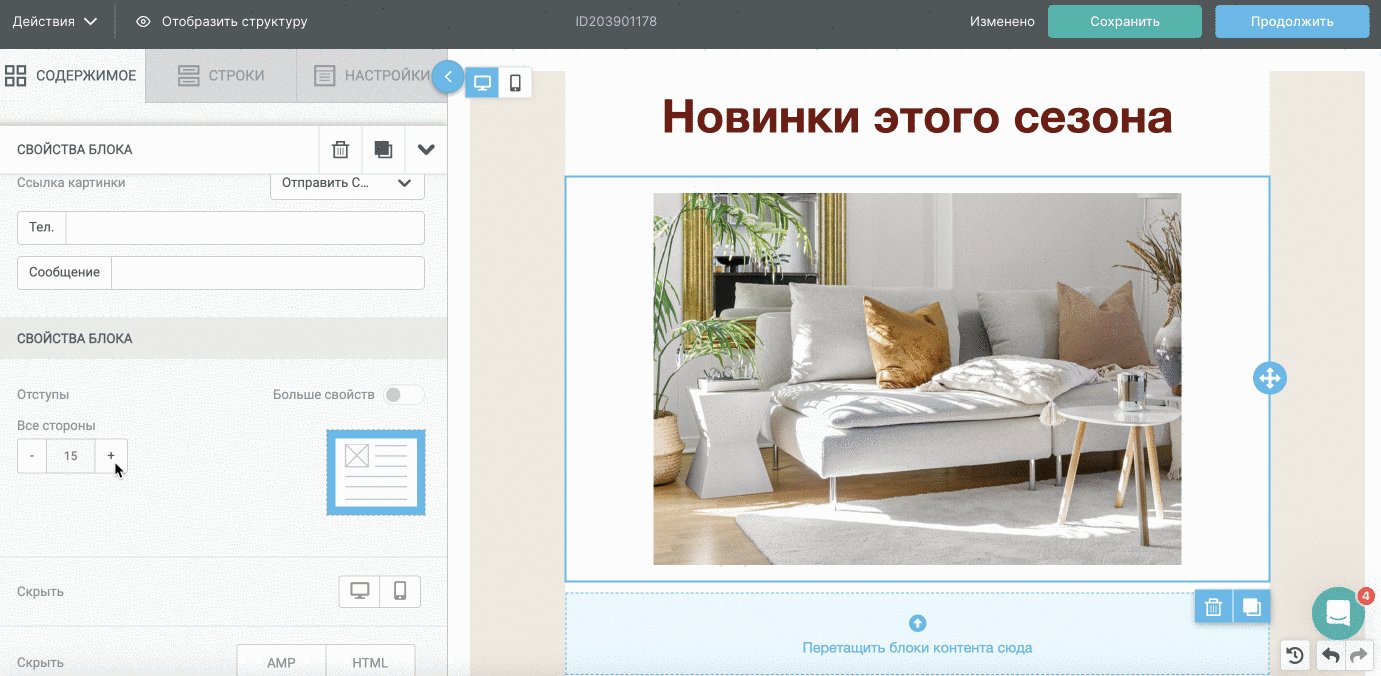
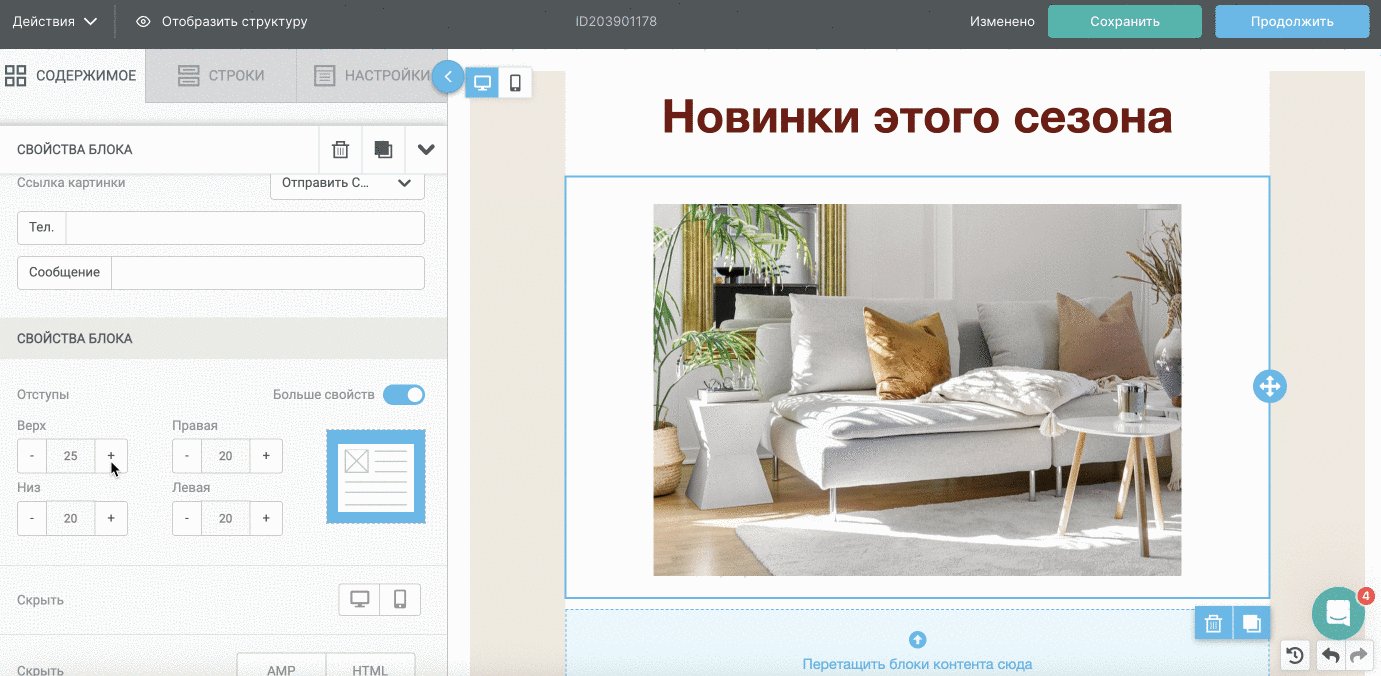
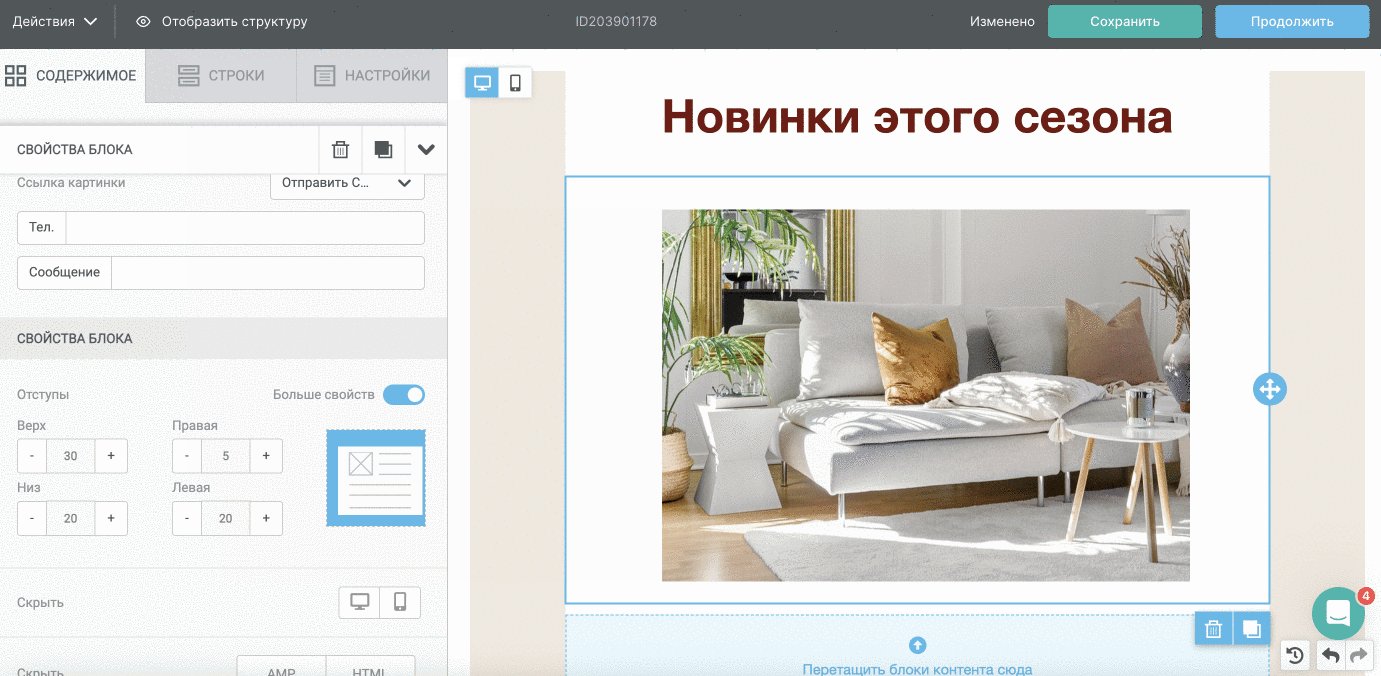
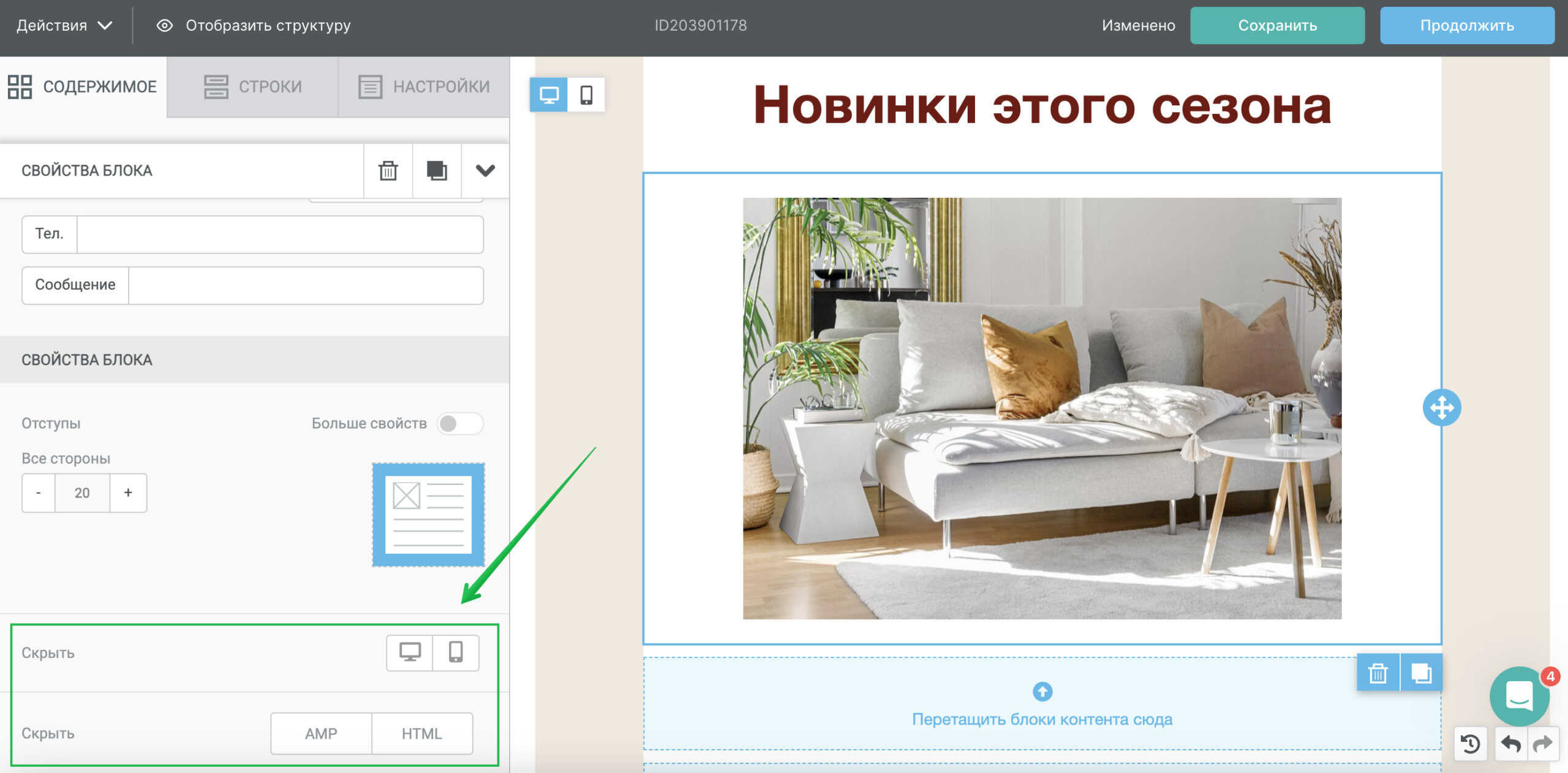
Отступы. Используя отступы, можно более точно выровнять картинку, чтобы шаблон выглядел красиво. Чтобы настроить каждый отступ по отдельности, включите переключатель «Больше свойств».

Скрыть блок. При помощи данных настроек вы сможете скрыть отображение блока для различных устройств или в AMP/HTML-письме.

Полезные ссылки
Основные возможности конструктора
Как настроить шрифты и цвета шаблона
Как собрать макет
Как отредактировать текст
Как вставить кнопку
Как вставить соцсети
Как вставить видео
Как вставить GIF
Как сделать прехедер
Как посмотреть письмо перед отправкой