Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
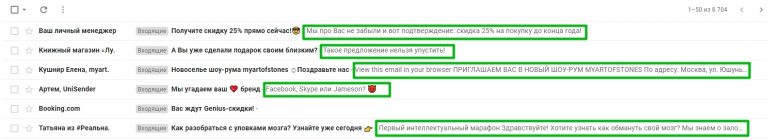
Прехедер (предзаголовок) — это текст, который отображается почтовой программой сразу после темы письма.

Разные почтовые сервисы и почтовые клиенты могут подтягивать в прехедер разный текст. Как правило, это первые 150 символов с пробелами, включая альтернативный текст для картинок.
Прехедер — важная часть оформления, которая помогает увеличить процент открытий. С помощью прехедера вы можете раскрыть основную тему письма, заинтересовать получателя заглянуть в рассылку.
В конструкторе Unisender вы можете добавить в свое письмо прехедер с помощью:
При этом в самом письме текст прехедера отображаться не будет.
Рассмотрим каждый способ подробней.
Как использовать начальный текст письма в качестве прехедера
Постройте структуру письма таким образом, чтобы начальный текст соответствовал желаемому прехедеру.
Разместите в начале письма блок «Текст», в котором и напишите прехедер.

Можно разместить рядом прехедер и ссылку на веб-версию письма, выбрав строку с двумя колонками. В левую добавьте блок с прехедером, в правую — ссылку на веб-версию.
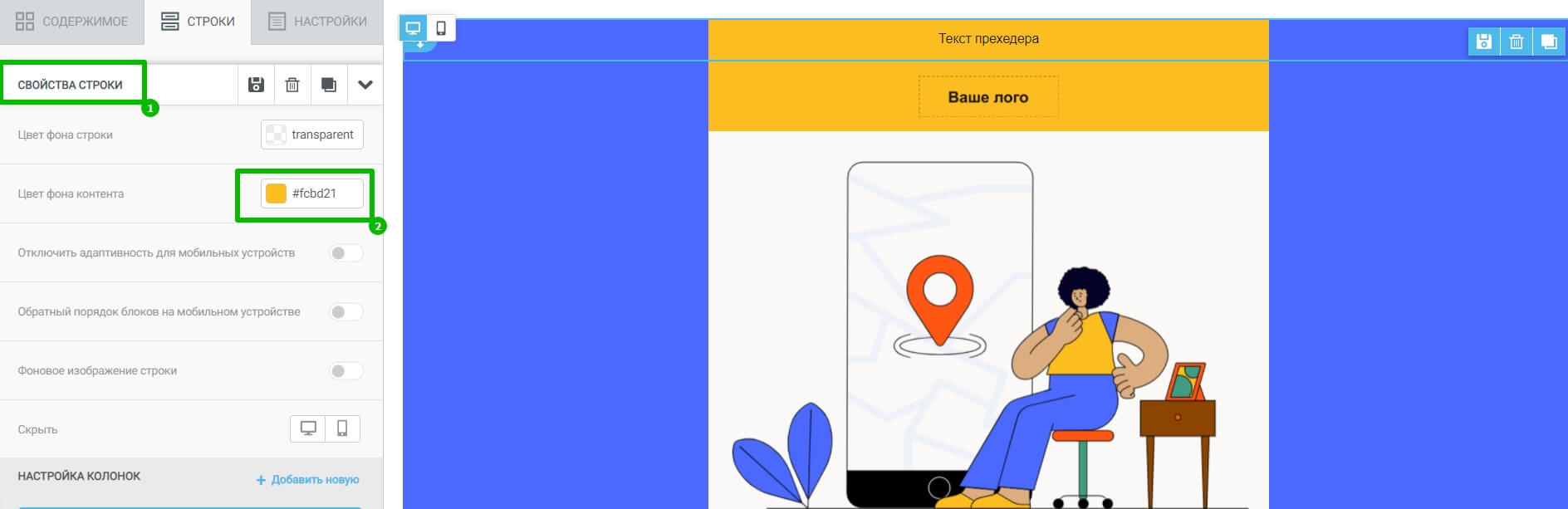
Чтобы сделать прехедер невидимым, задайте тексту минимальный размер и выберите цвет, совпадающий с цветом фона строки.
Для этого сначала выделите строку с прехедером и скопируйте код цвета фона контента слева в свойствах.

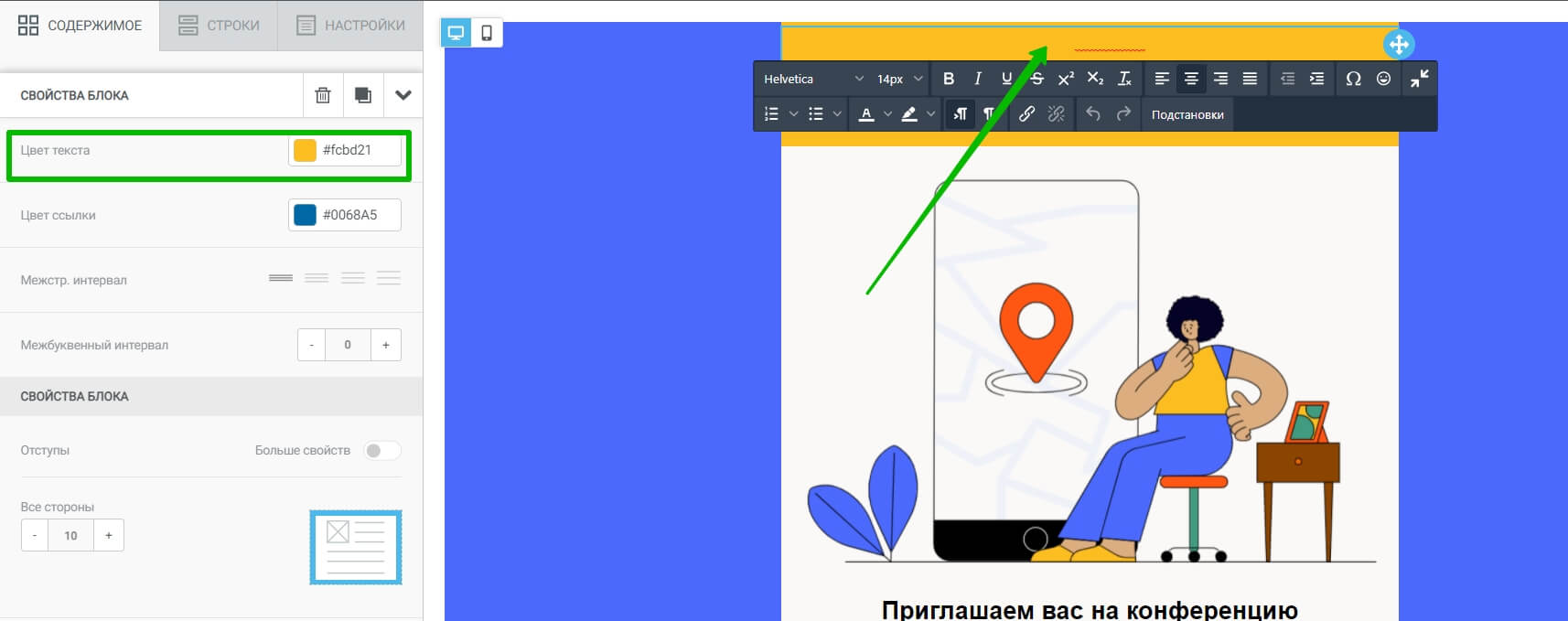
Затем выделите текстовый блок с прехедером и слева в свойствах вставьте скопированный код цвета в поле «Цвет текста».

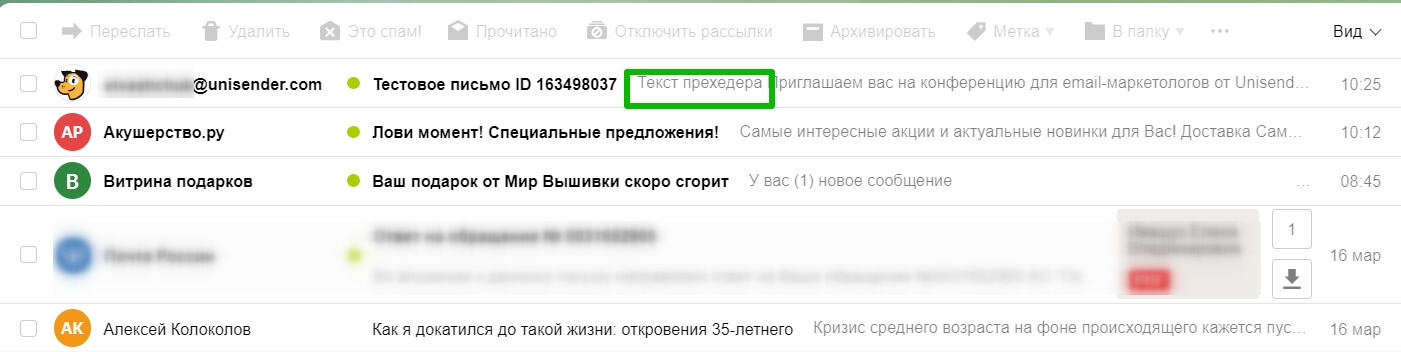
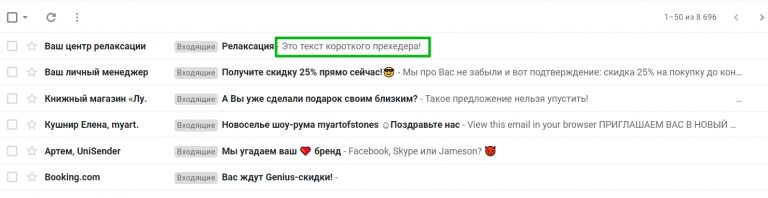
В результате, когда вы отправите эту рассылку, получатель в списке входящих сможет прочитать ваш прехедер, а в самом письме его будет незаметно.


Как добавить прехедер с помощью HTML-кода
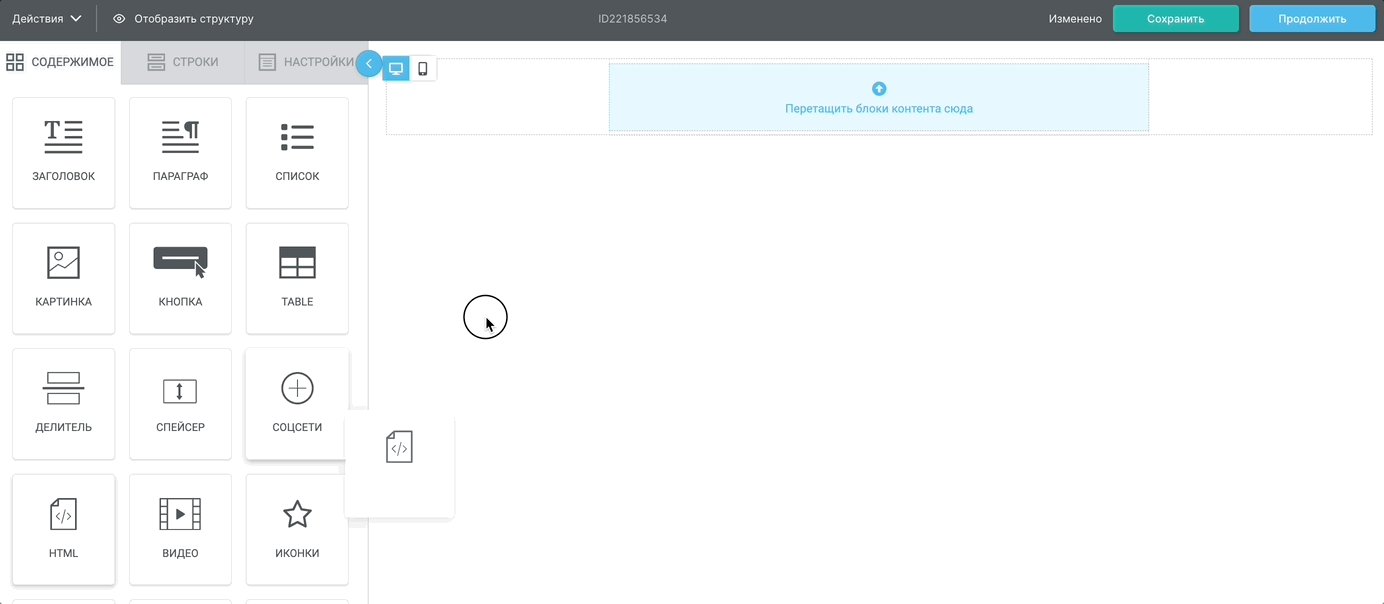
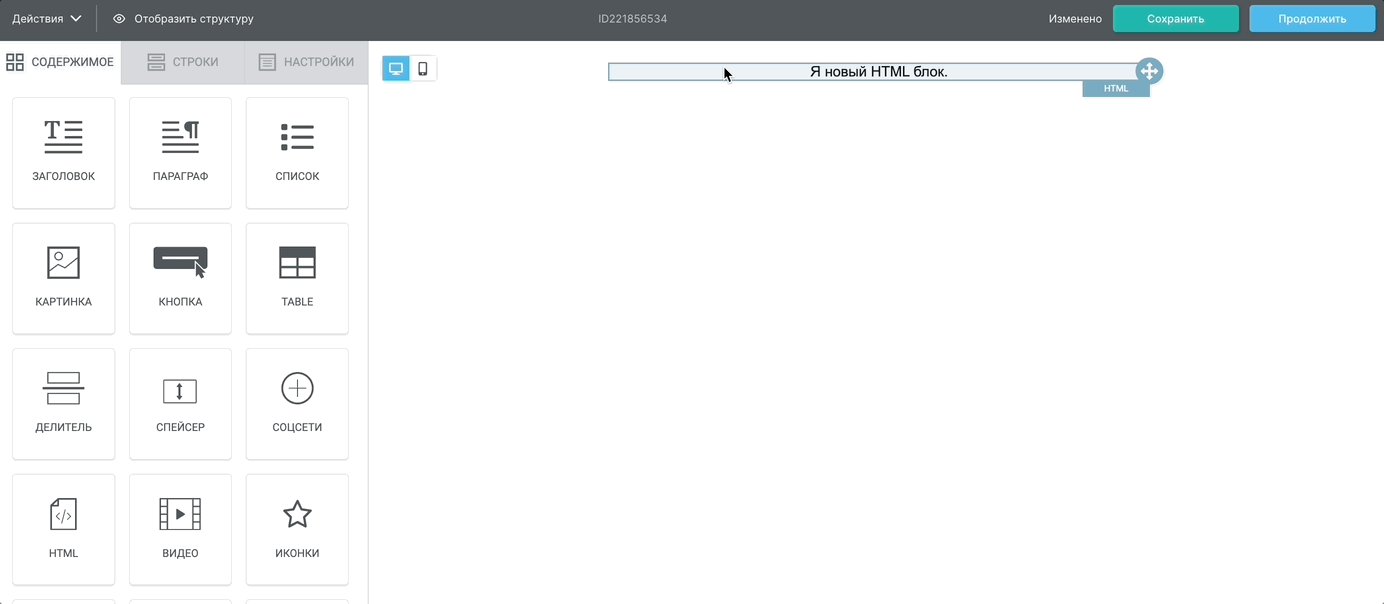
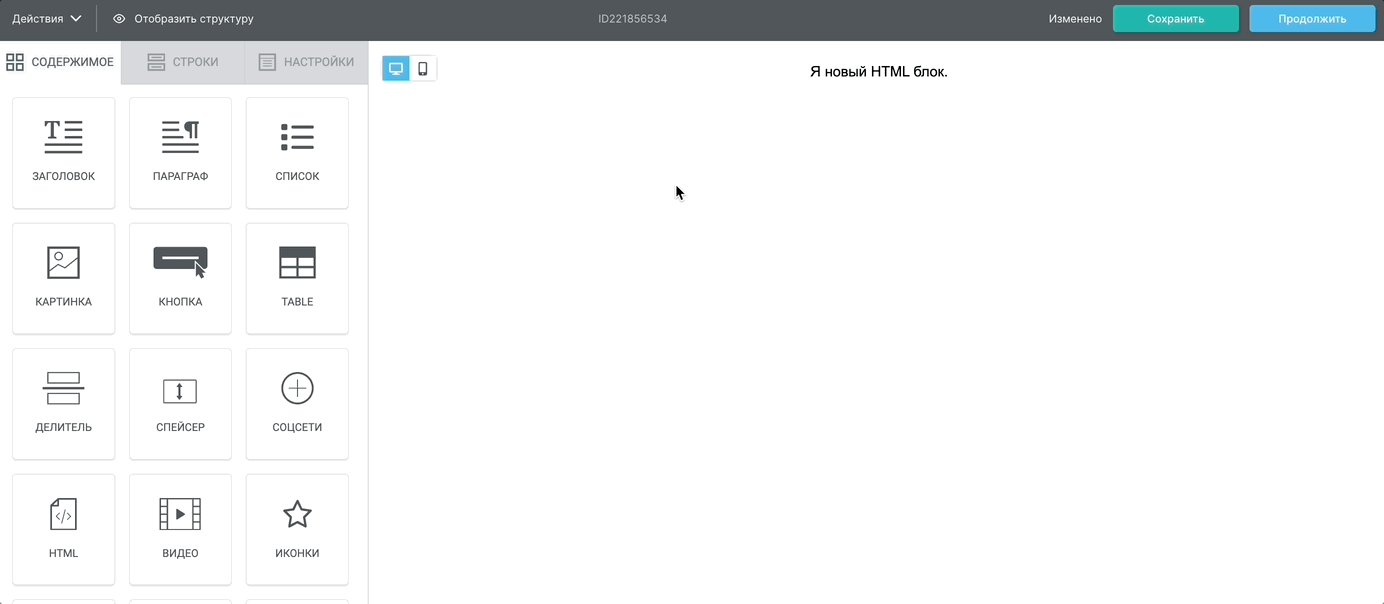
В конструкторе писем на вкладке «Содержимое» выберите блок «HTML» и перетащите его в начало письма.

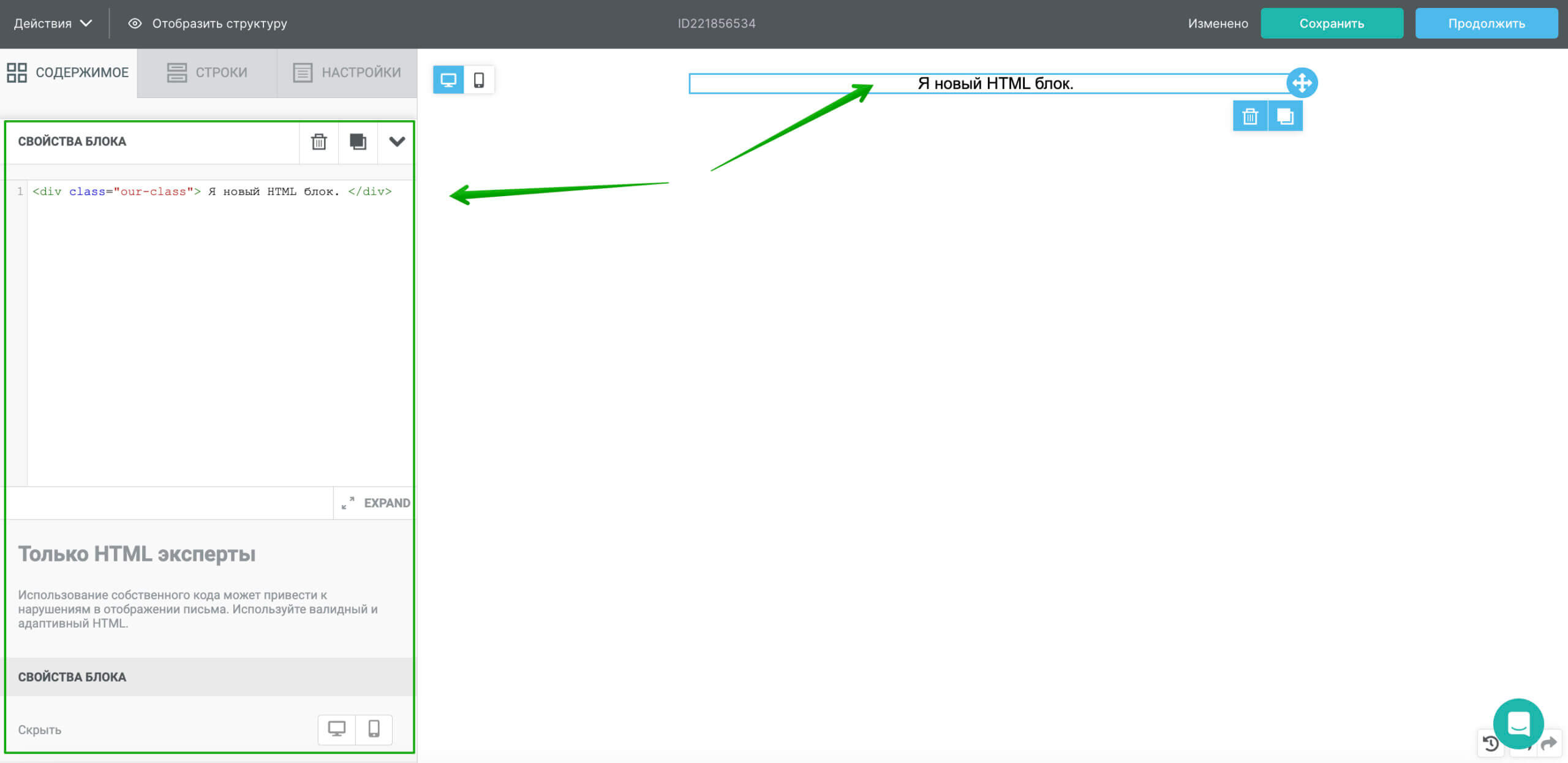
Нажмите на блок. В левой части редактора появится панель с настройками.

Пропишите в соответствующем поле следующий код:
<div style="display:none;font-size:1px;color:#333333;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">
Текст для прехедера
</div>
Так вы добавите прехедер, который будет виден только при получении письма. В самом письме он отображаться не будет.
Поскольку почтовые сервисы задают для прехедера определенную длину в символах, может получиться так, что после указанного вами прехедера будет подтягиваться начальный текст письма.

Чтобы этого избежать, укажите в блоке «HTML» следующий код:
<table>
<tbody>
<tr>
<td>
<div style="display: none; max-height: 0px; overflow: hidden;">Текст для прехедера</div>
<div style="display: none; max-height: 0px; overflow: hidden;"> ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ </div>
</td>
</tr>
</tbody>
</table>
Связка ‌ — неразрывный пробел, который будет отображаться после прехедера вместо постороннего текста из письма. В этом случае в качестве прехедера будет указан только тот текст, который вы ввели в блоке «HTML».

Некоторые почтовые сервисы не распознают неразрывные пробелы  , поэтому рекомендуем вместо предыдущего кода использовать в блоке «HTML» код:
<table>
<tbody>
<tr>
<td>
<div style="display: none; max-height: 0px; overflow: hidden;">Текст для прехедера</div>
<div style="display: none; max-height: 0px; overflow: hidden;">⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀</div>
</td>
</tr>
</tbody>
</table>
Если хотите, чтобы в письме вообще не было прехедера, удалите первый блок <div> и оставьте только второй с неразрывными пробелами.
Полезные ссылки
Главный после темы: как правильно настроить прехедер письма
Что такое прехедер
Как сохранять элементы письма и использовать их в следующих рассылках
Как посмотреть письмо перед отправкой