Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
В новом конструкторе можно добавить меню — блок для навигации по разделам сайта. Как и на сайте, меню в письме можно сделать адаптивным. На десктопе пункты меню будут отображаться в горизонтальный ряд, а на телефоне — вертикально, в столбце.
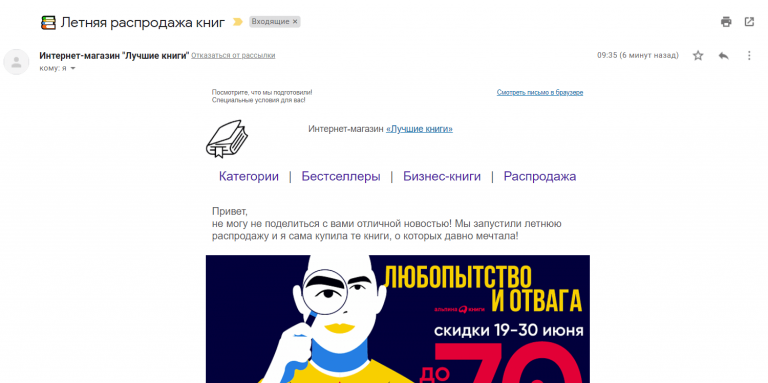
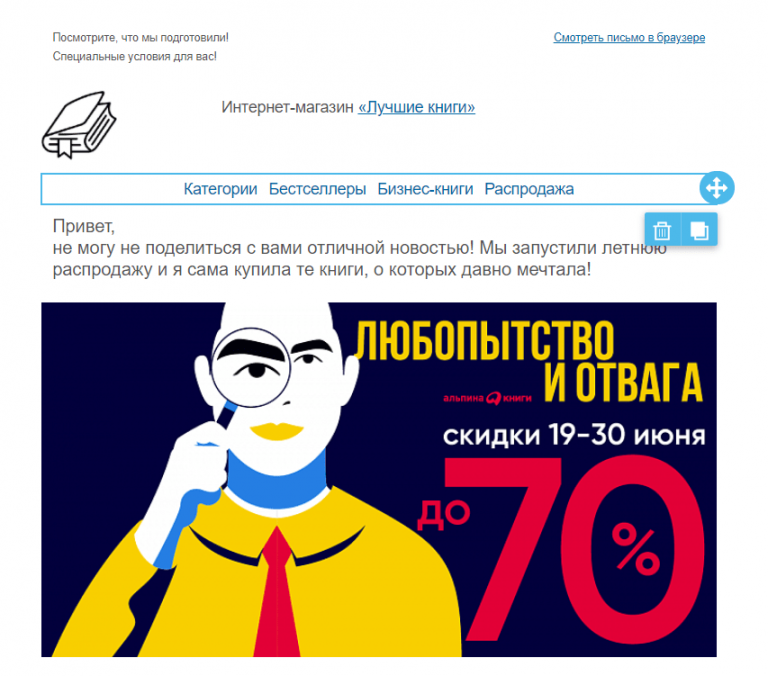
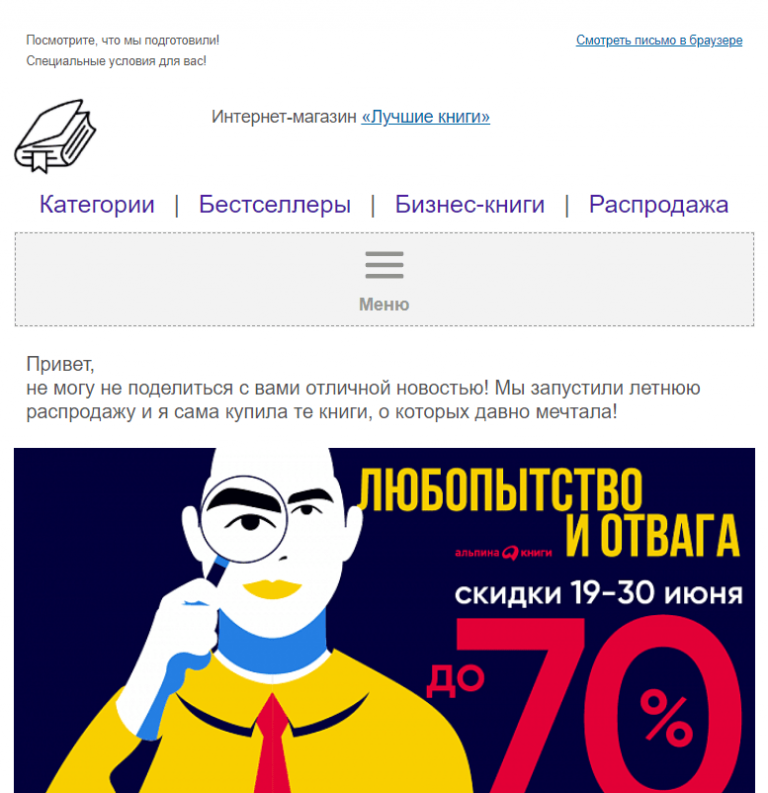
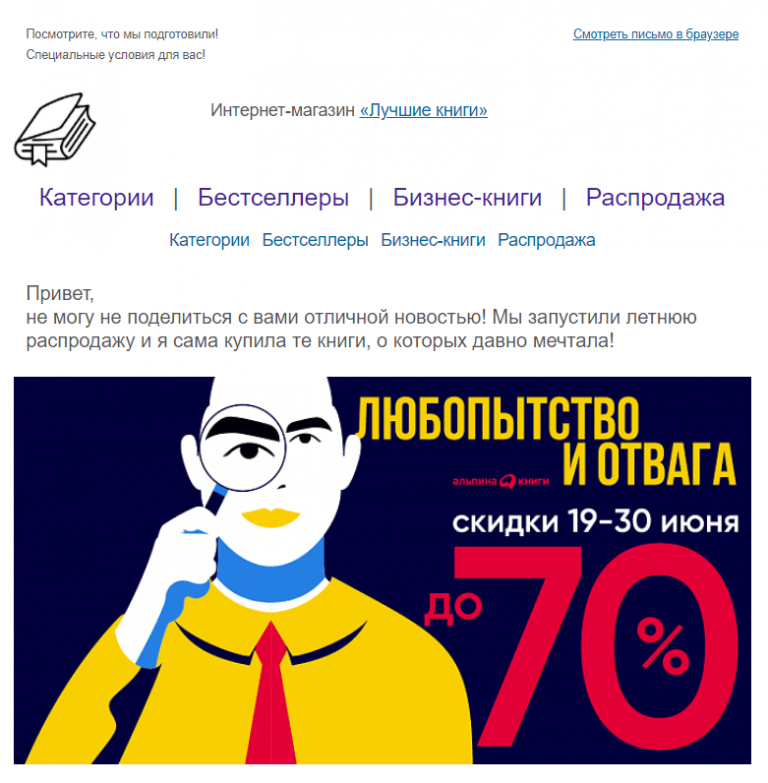
Вот так это выглядит в письме:

Меню в десктопной версии

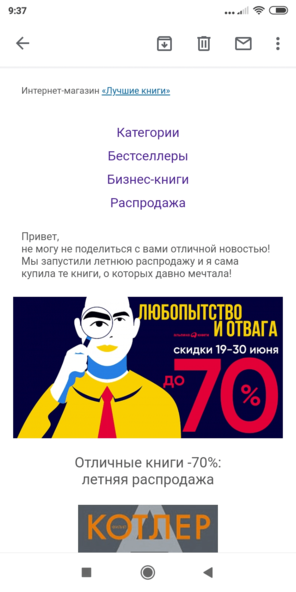
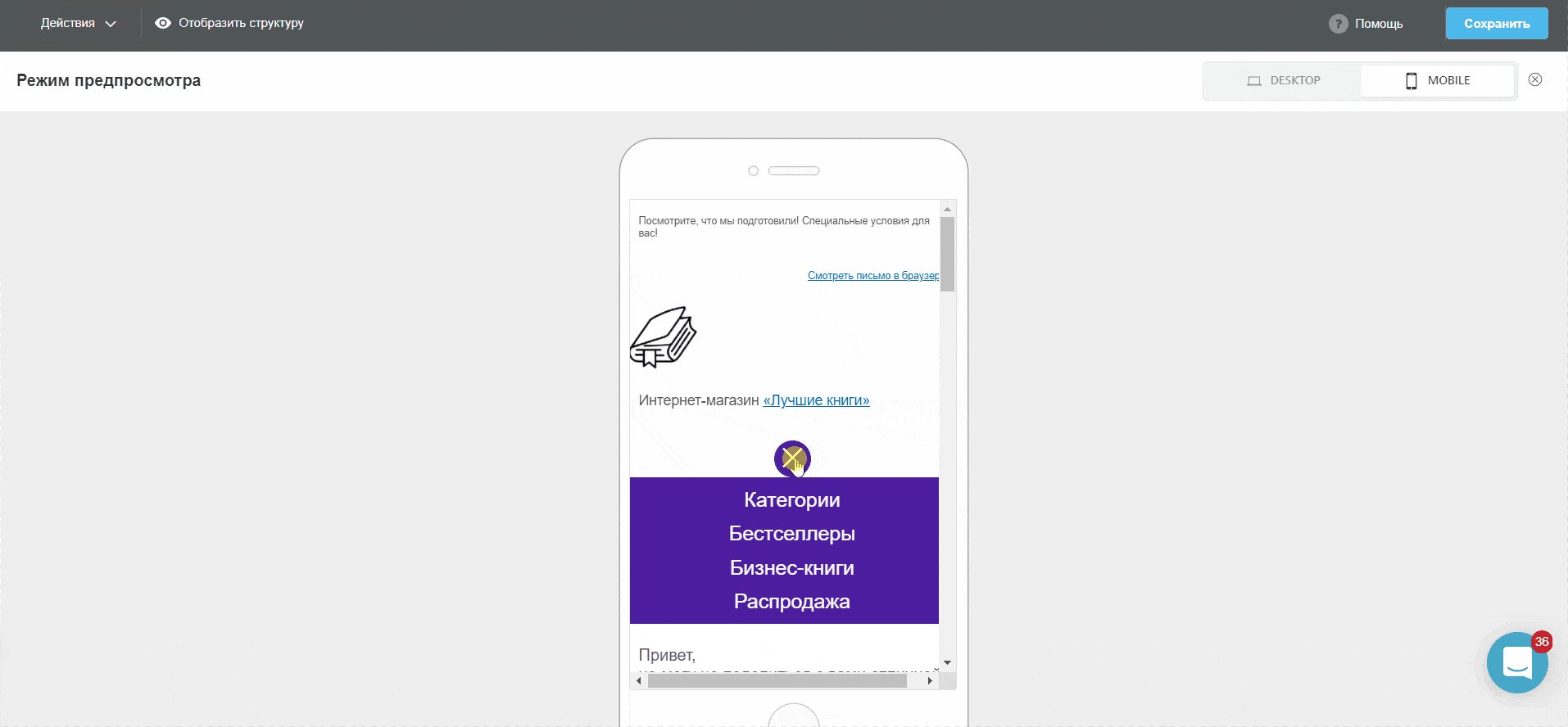
Меню в мобильной версии
Мы покажем, как создать две версии меню.
Получатель будет видеть только один вариант, в зависимости от устройства, на котором он открыл письмо.
Версия для ПК
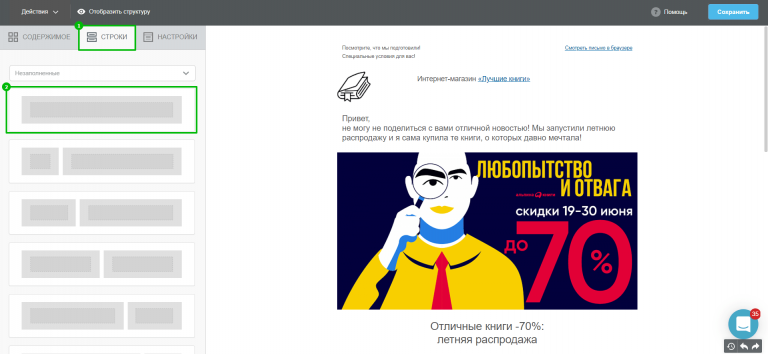
Переходим на вкладку «Строки» и перетаскиваем строку в письмо.

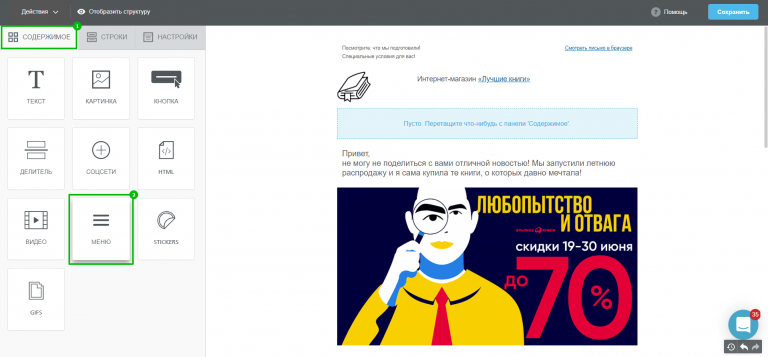
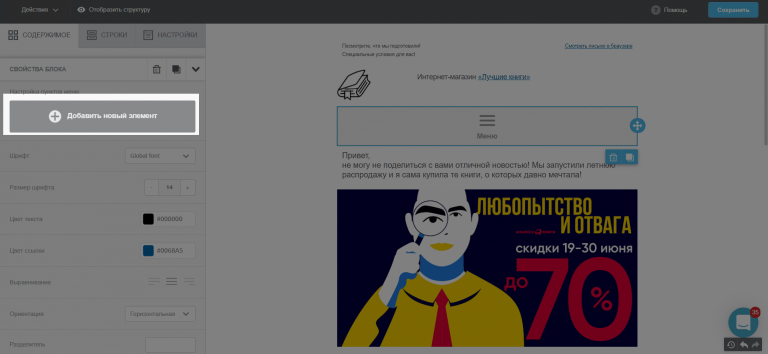
Теперь идём на вкладку «Содержимое» и перетаскиваем оттуда в строку блок «Меню».

Чтобы создать пункт меню, выделяем добавленное меню в письме и на панели слева нажимаем «Добавить новый элемент».

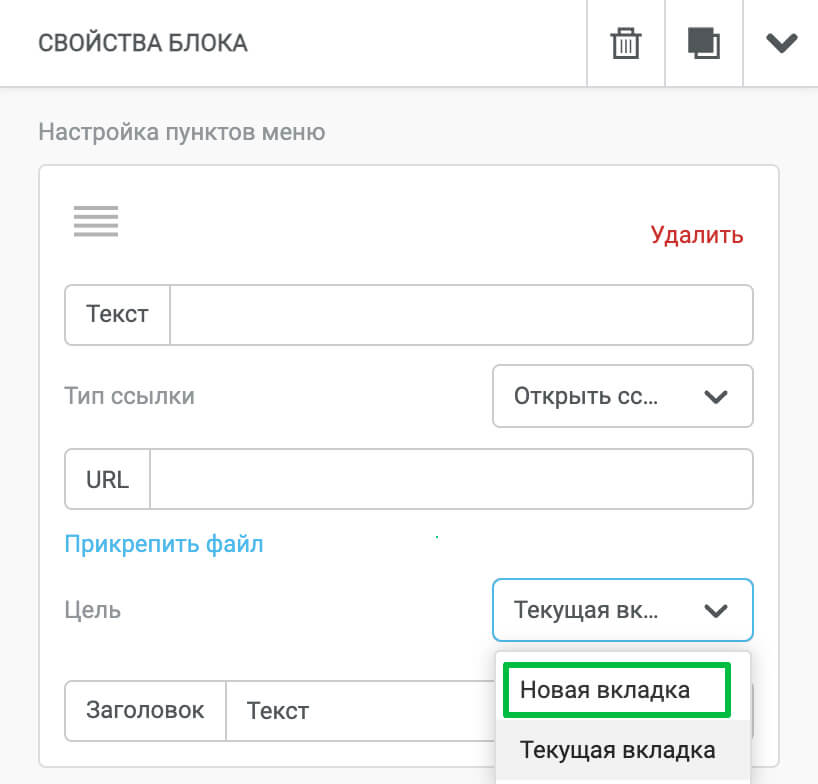
Вводим текст пункта меню, URL и заголовок. В поле «Тип ссылки» оставляем «Открыть ссылку», а в выпадающем списке напротив «Цель» выбираем «Новая вкладка».

Таким же образом добавляем ещё три пункта меню.

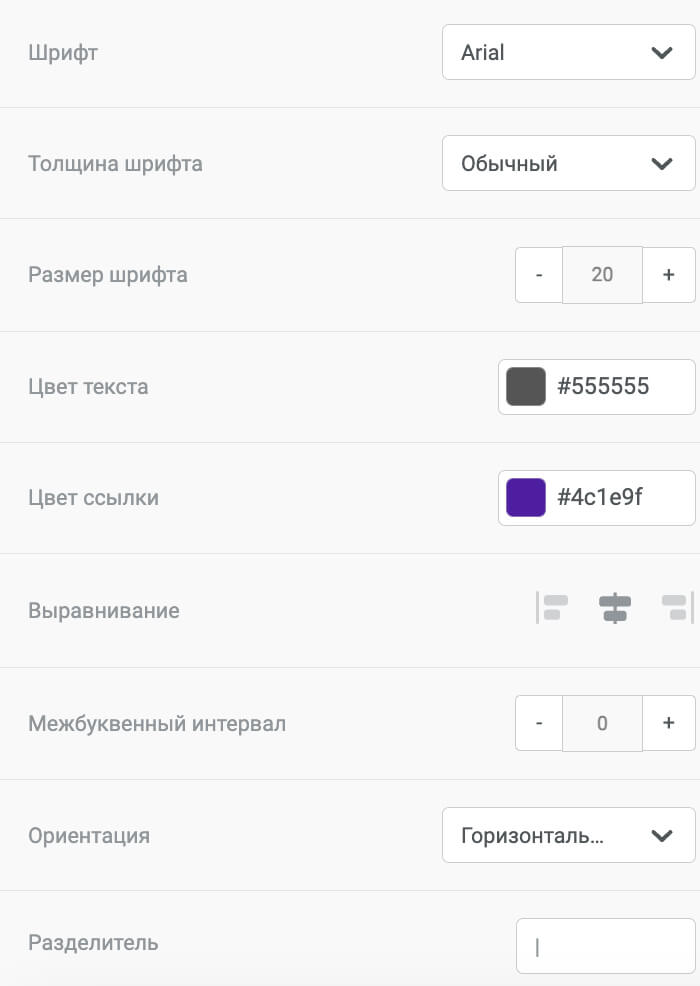
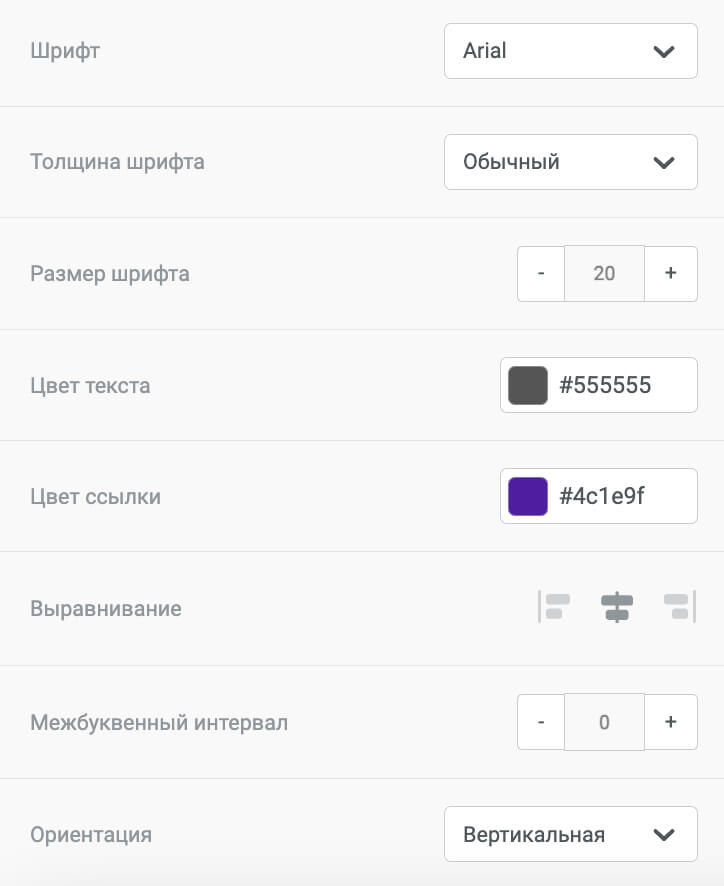
Теперь переходим к настройкам внешнего вида меню. Для этого нажимаем на блок с меню в письме и на вкладке «Свойства блока» редактируем следующие свойства:
- Шрифт.
- Размер шрифта.
- Цвет текста.
- Цвет ссылки. Так как все пункты меню — это ссылки, их цвет мы указываем здесь.
- Выравнивание. Можно выровнять по левому краю, по правому или по центру.
- Ориентация. Для десктопной версии выберем «Горизонтальная» — пункты меню в один ряд.
- Разделитель. Тут указываем «|». Можно указать другой или оставить поле пустым. Цвет разделителя мы задаём в пункте «Цвет текста».

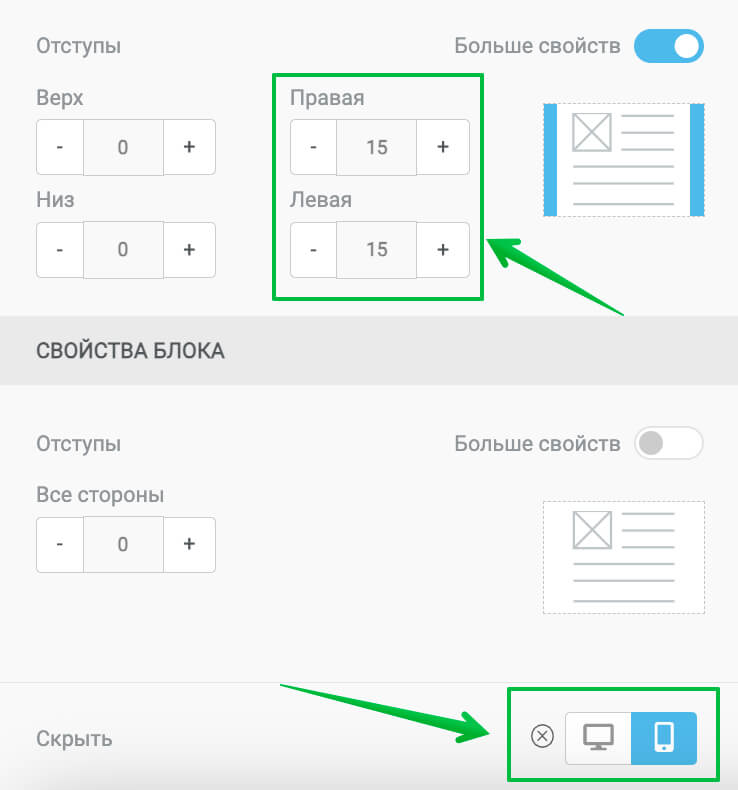
Добавляем отступы справа и слева от каждого пункта меню, а в самом низу скрываем блок в мобильной версии.

Мобильная версия
Добавляем в письмо ещё одну строку и блок «Меню» внутри неё. Теперь в редакторе у нас два блока с меню, но это нормально. Каждый из блоков будет отображаться только на своём устройстве, они не будет отображаться вместе.

Нажимаем на добавленный блок. На панели слева с помощью кнопки «Добавить новый элемент» добавляем те же пункты, что и в версии меню для ПК.

Далее прописываем свойства.
Здесь в поле «Ориентация» выбираем «Вертикальная» — пункты меню разместятся в один столбец.

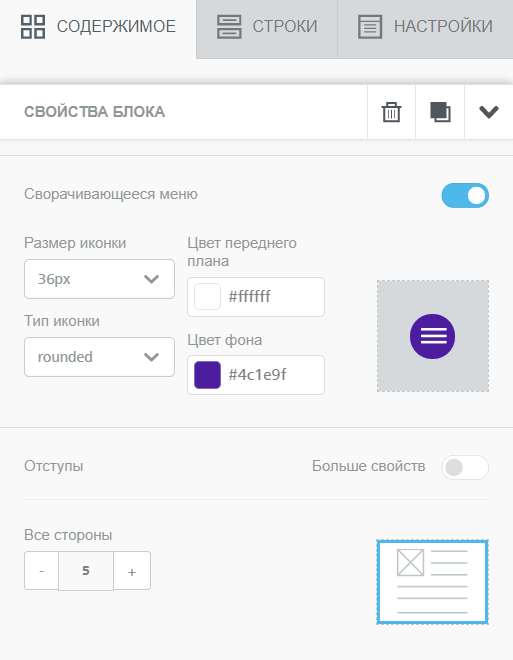
Далее включаем «Сворачивающееся меню» (ещё его называют «Гамбургер»). Это иконка, которая будет появляться вместо меню. По нажатию на иконку меню будет раскрываться и сворачиваться. Указываем свойства:
- Размер иконки.
- Тип иконки. «Normal» — иконка в виде квадрата, «rounded» - круглая иконка.
- Цвет переднего плана. Здесь задаём цвет горизонтальных линий в иконке и текста в развёрнутом меню.
- Цвет фона. Здесь — цвет фона иконки и развёрнутого меню.

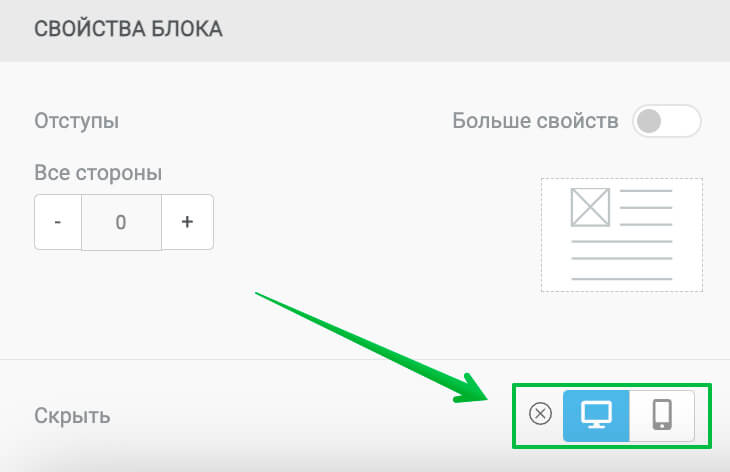
Скрываем меню на ПК.

Отображение меню на разных устройствах
Предпросмотр в редакторе
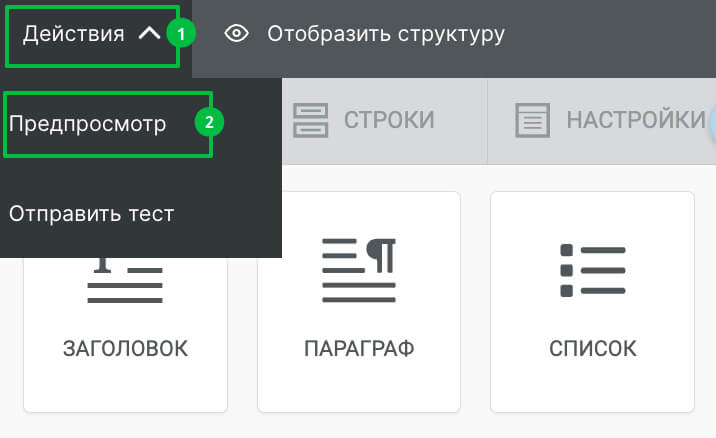
В левом верхнем углу выбираем «Действия» — «Предпросмотр».

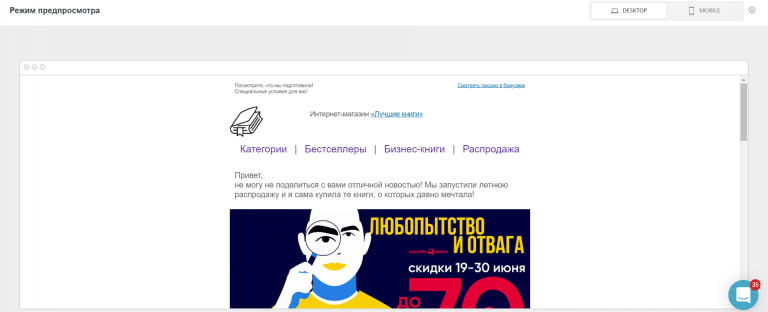
Так письмо выглядит в версии для ПК.

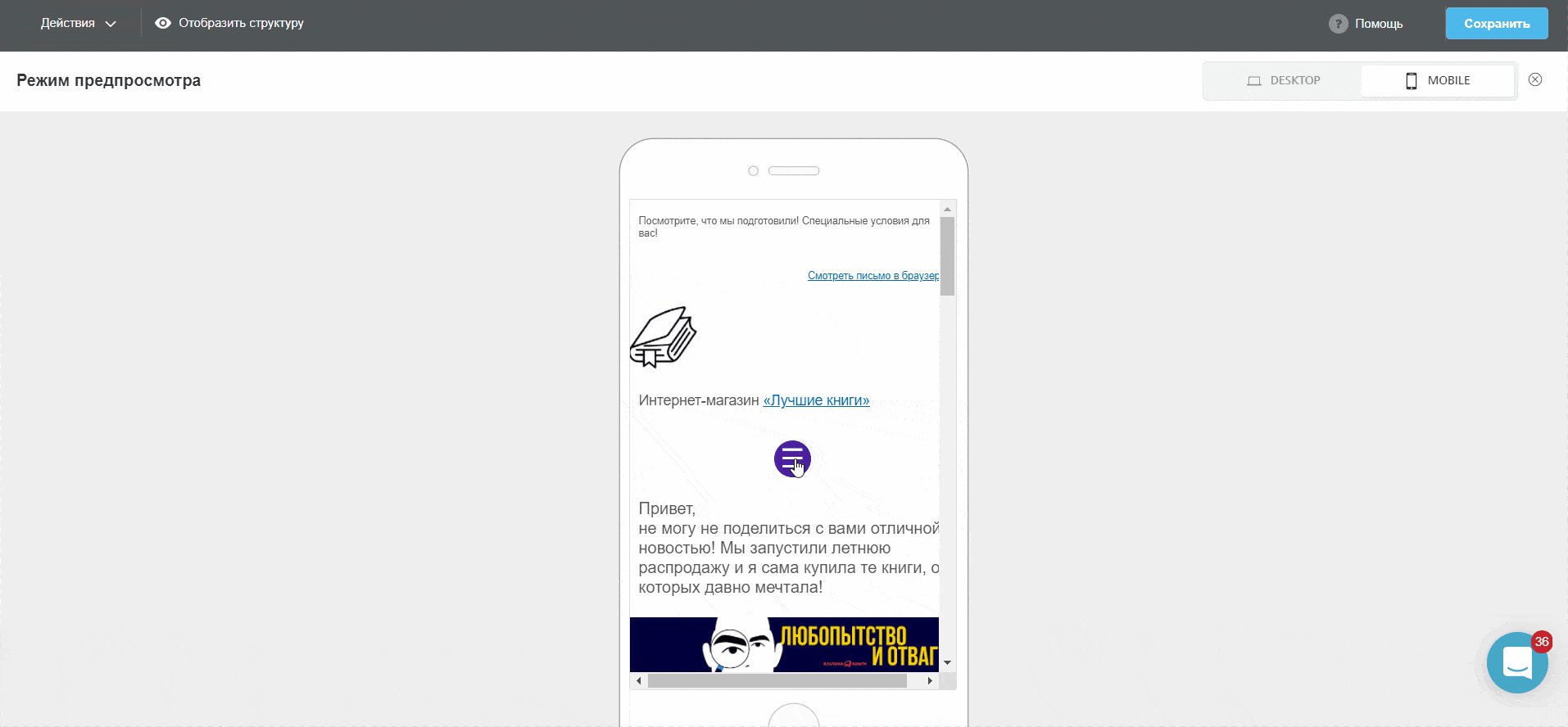
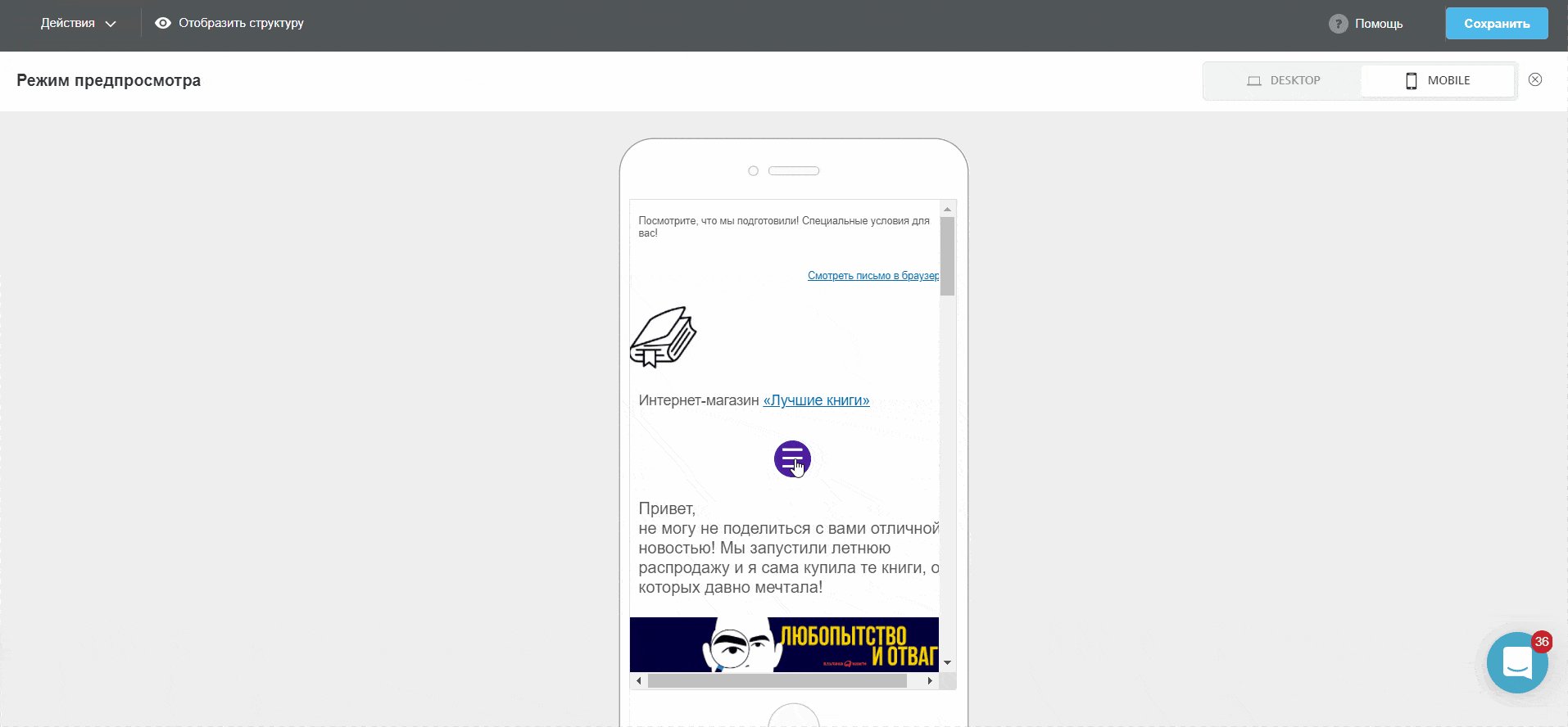
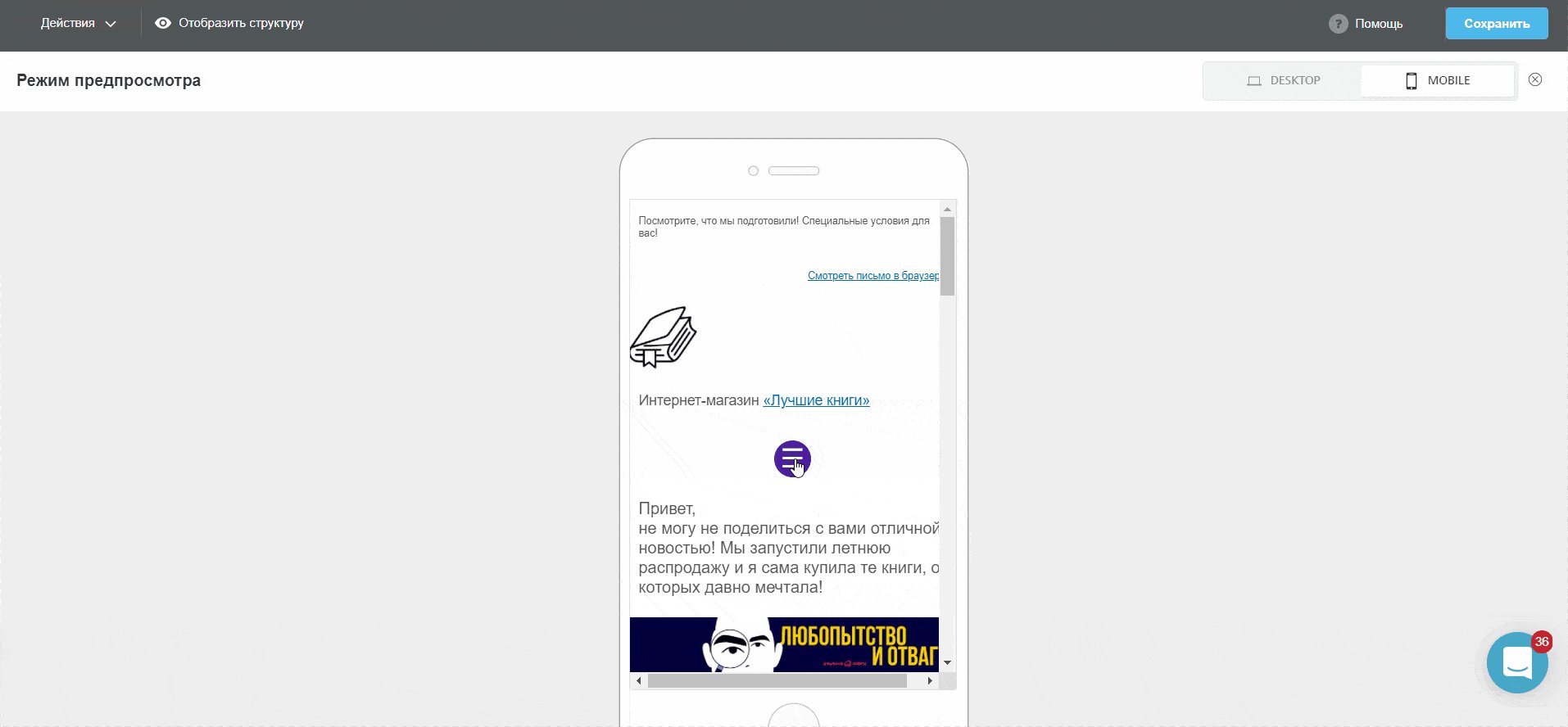
Так — в версии для мобильных.

Иконка гамбургер-меню
Важно!
Иконка для сворачивания меню может отображаться не на всех мобильных телефонах. Это зависит от модели телефона, операционной системы, приложения, в котором вы просматриваете письмо. Лучше всего этот функционал поддерживают устройства Apple (iPhone, iPad).
Перед отправкой массовой рассылки рекомендуем протестировать письмо на разных устройствах.
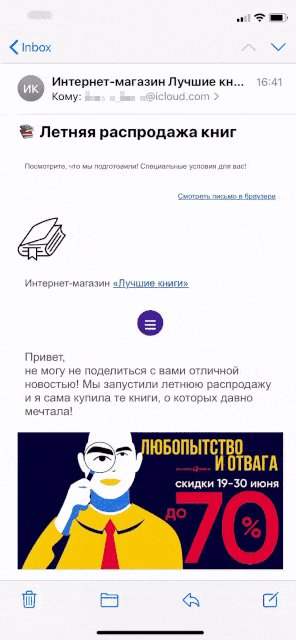
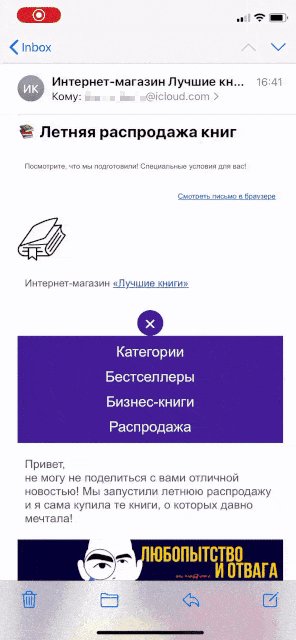
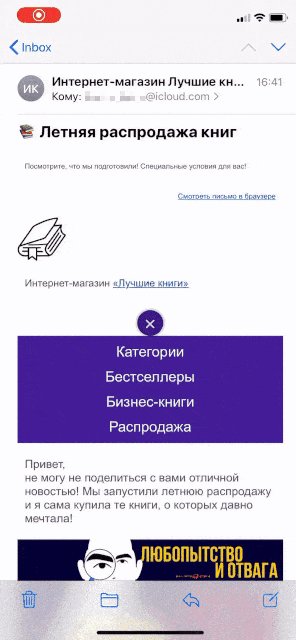
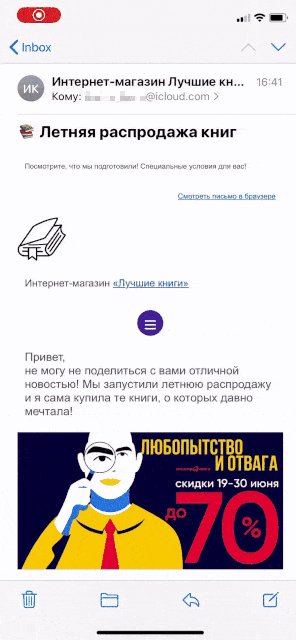
Так выглядит письмо в стандартном приложении «Почта» на iOS, iPhone XR.

Иконка «гамбургер-меню» работает
А вот так — в приложении «Gmail» на Android, Xiaomi Redmi 5.

Здесь нет иконки «гамбургер-меню». Пункты меню просто отображаются в столбце
Полезные ссылки
Основные возможности конструктора
Как настроить шрифты и цвета шаблона
Как собрать макет
Как отредактировать текст
Как вставить кнопку
Как вставить картинку
Как посмотреть письмо перед отправкой
Адаптировать письмо под мобильные устройства
Как отправить тестовое письмо