Блок меню — это мини-содержание сайта с активными ссылками. Чаще всего меню размещают на самом верху.
При нажатии на каждый из пунктов пользователь сразу переходит в нужный блок лендинга. Это облегчает навигацию и экономит время. Используйте эту опцию.
Чтобы сделать меню, вам нужно точно знать, какие блоки будут в вашем лендинге. Поэтому настраивайте меню, когда работа над сайтом полностью завершена.
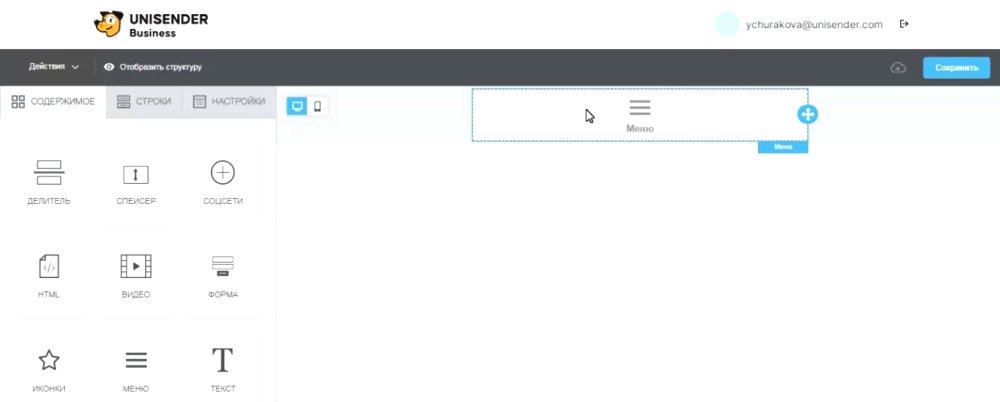
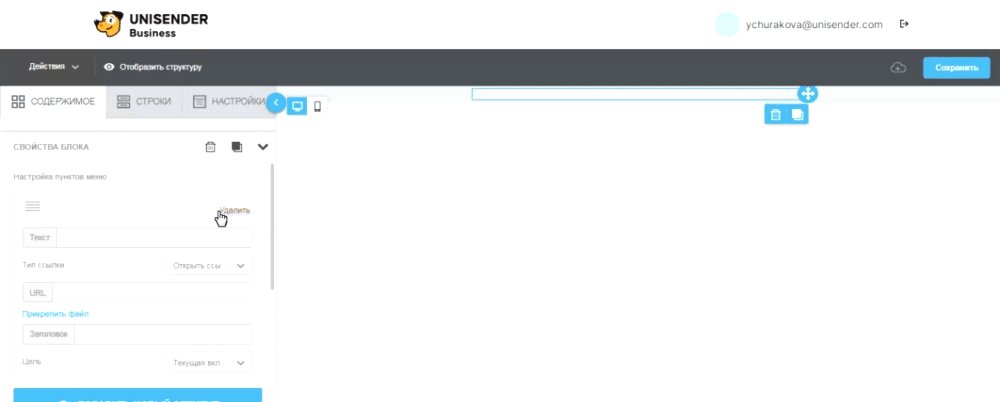
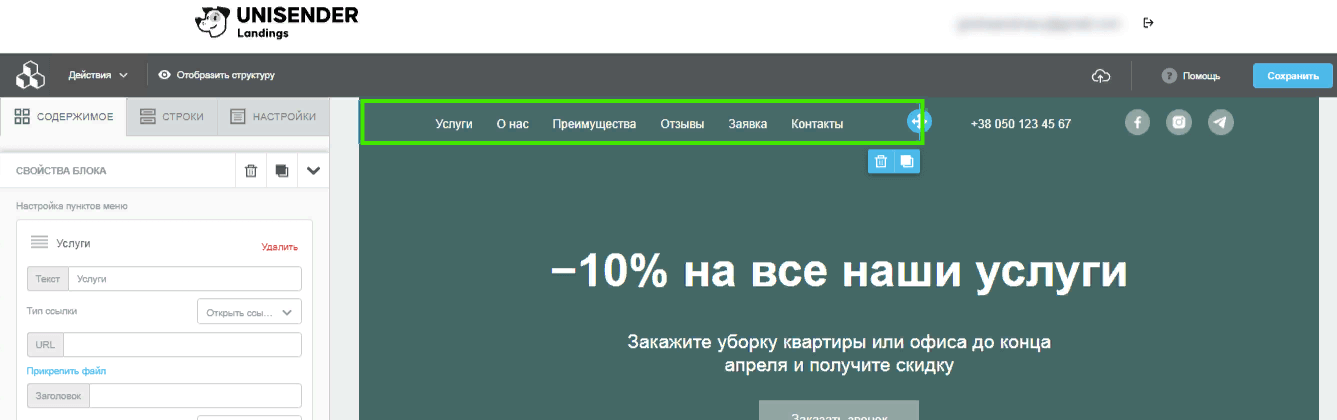
Чтобы добавить меню в лендинг, перетащите готовый блок «Меню» в макет. Далее щелкните на блок меню и нажмите кнопку «Добавить новый элемент».
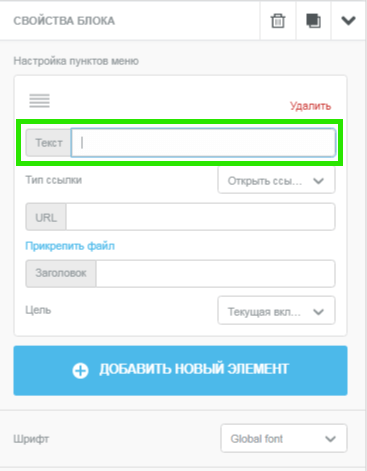
В графе «Текст» введите название для ссылки. Обычно это тематические разделы лендинга. Например, услуги, портфолио, обо мне, сертификаты.
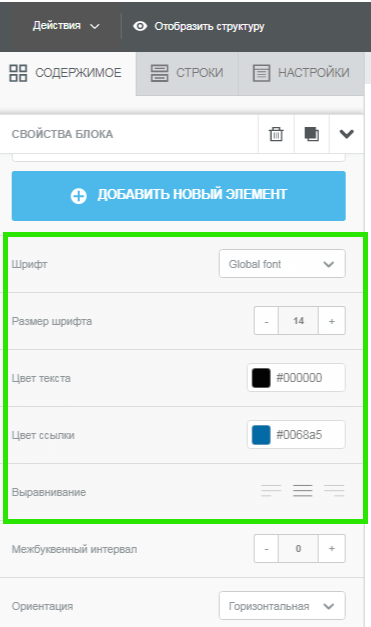
Чтобы изменить размер, цвет и тип шрифта, прокрутите вниз. Настройте шрифт.
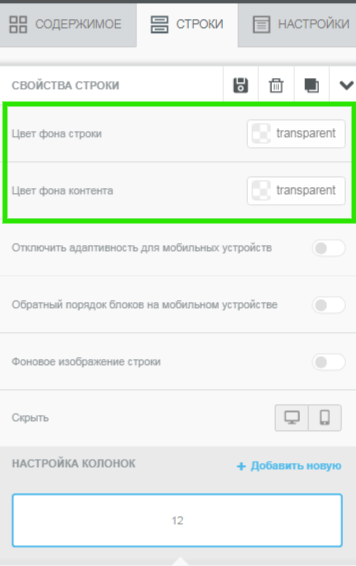
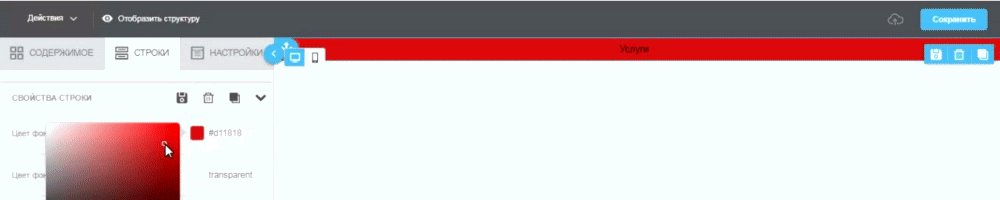
Вы можете изменить цвет меню, подстроив его под общую стилистику вашего лендинга. Для этого щелкните на блок «Меню», перейдите во вкладку «Строки».
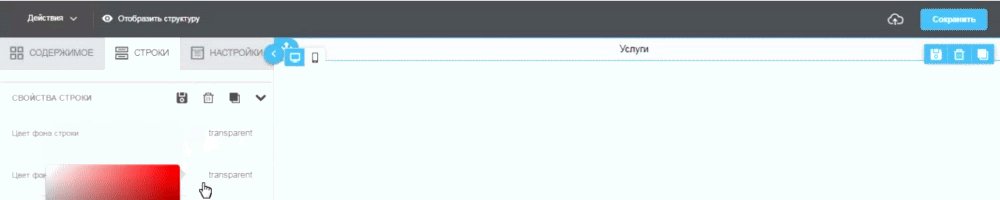
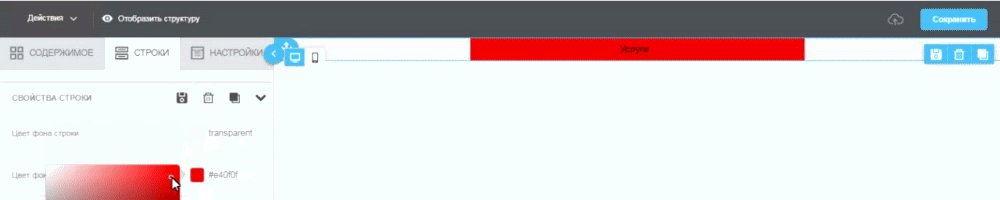
При изменении цвета фона контента изменится только цвет меню. При изменении фона строки изменится цвет всей строки.
Как изменить цветовое решение лендинга
Далее вам нужно настроить внутренние (якорные) ссылки на пункты меню. Они работают как кнопки быстрого доступа внутри одного сайта. Настроим первый пункт меню «Услуги» на примере готового лендинга.
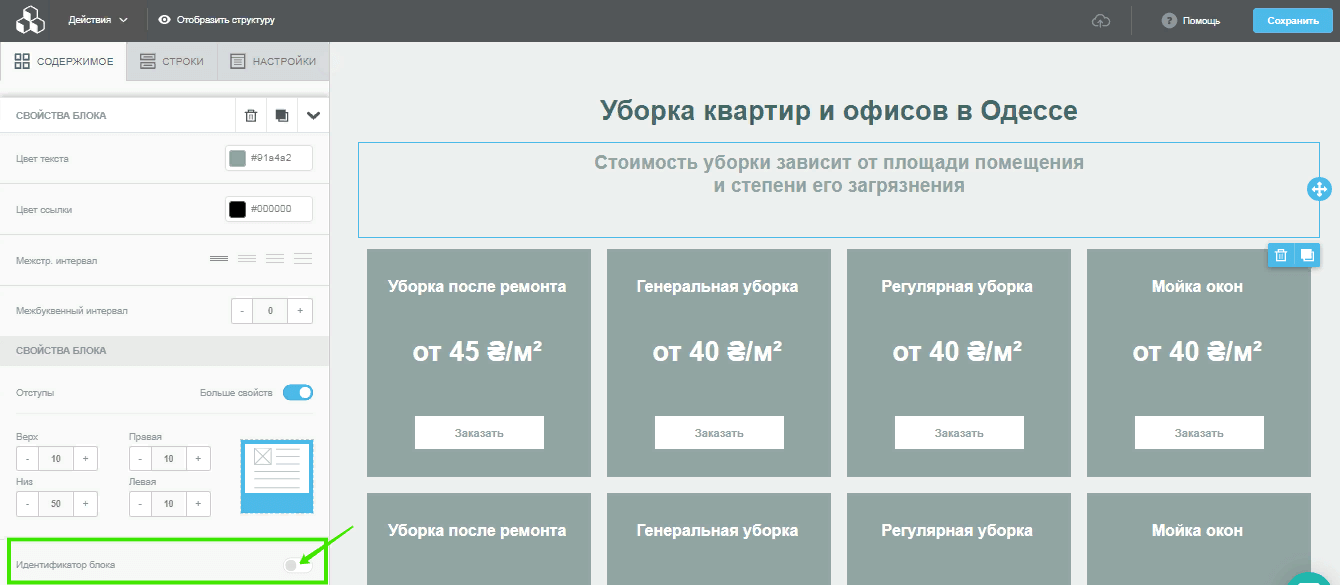
Найдите блок лендинга про услуги. Именно туда нужно будет направить пользователя при нажатии на ссылку.
Щелкните на блок. Во вкладке «Содержимое» найдите строку «Идентификатор блока». Она находится в самом низу.
Назовите этот блок. Например, «uslugi». Скопируйте это слово и вернитесь в блок «Меню».
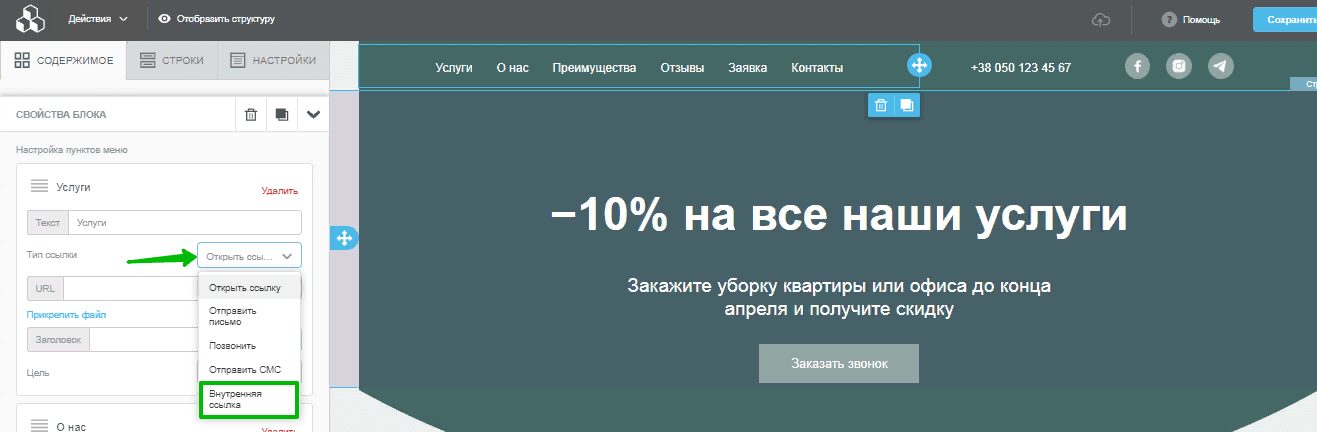
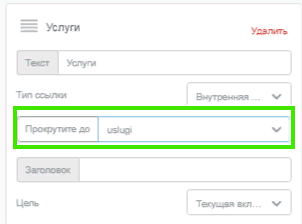
Найдите нужный пункт меню «Услуги» во вкладке «Содержимое». В графе «Тип ссылки» выберите пункт «Внутренняя ссылка». Появится строка с текстом «Прокрутите до» . Вставьте в эту строку название идентификатора нужного блока.
Аналогично настройте все нужные якорные ссылки. Теперь пользователи лендинга смогут быстро найти нужный блок.