Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Мобильные телефоны прочно закрепились в статусе основного средства для приема и передачи информации. Согласно исследованию Hootsuite, 50,1% трафика приходится на мобильные устройства, и их доля продолжает расти. Это значит, что адаптация контента под мобильные — обязательное условие высоких конверсий.
По данным eMailmonday, примерно 3 из 5 пользователей проверяют электронную почту на ходу с помощью смартфонов. В целом, на мобильные устройства приходится от 26 до 78% всех открытий писем. Все зависит от целевой аудитории, сферы деятельности и продукта, который вы предлагаете.
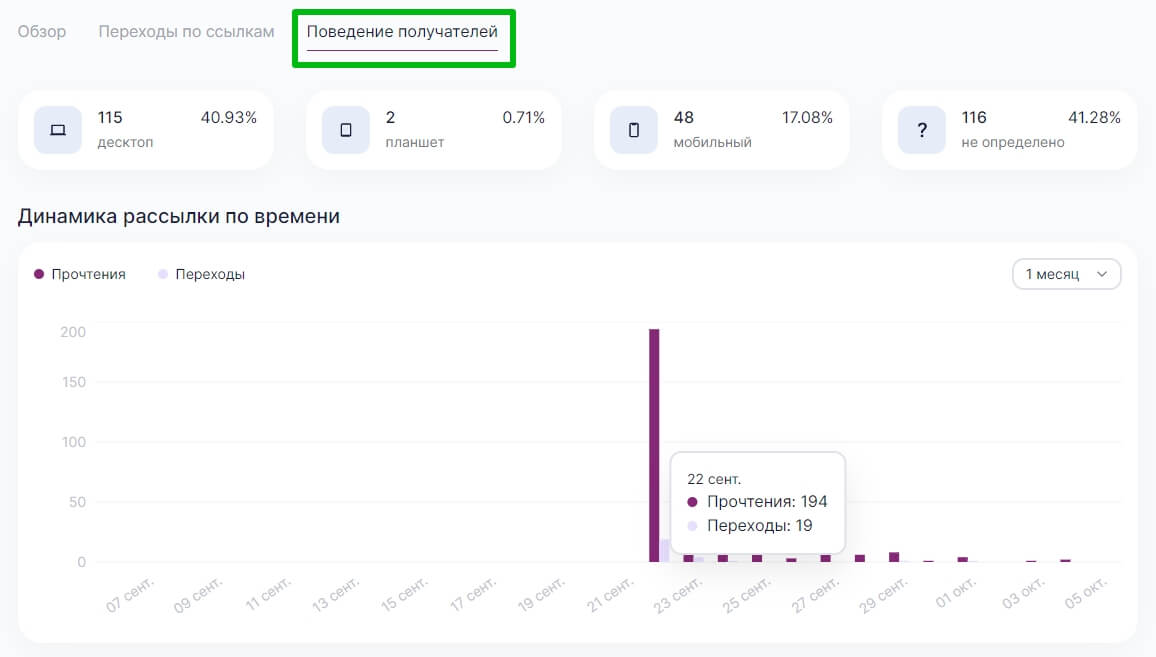
В Unisender вы можете посмотреть, сколько ваших подписчиков читают письма с мобильных устройств. Для этого нужно открыть отчет о рассылке и перейти в раздел «Поведение получателей».

Email-маркетологам важно успеть перестроиться под потребности рынка и не просто формально подходить к адаптивности писем, но и сделать этот вопрос приоритетным. Такой подход к созданию рассылок называется mobile first.
Mobile First — это принцип, который подразумевает изначальное создание именно мобильной версии письма. Ей отдается предпочтение перед desktop-версией.
В этой статье мы дадим рекомендации по созданию mobile first рассылок.
Роль адаптивности в email-маркетинге
Согласно опросу Нила Пателя, соучредителя NP Digital, 89% получателей удаляют плохо адаптированное письмо при просмотре на мобильном телефоне, а 27% и вовсе отписываются от рассылки.
Если значительная часть подписчиков читает ваши письма на смартфонах, нужно уделять особое внимание мобильной версии рассылки.
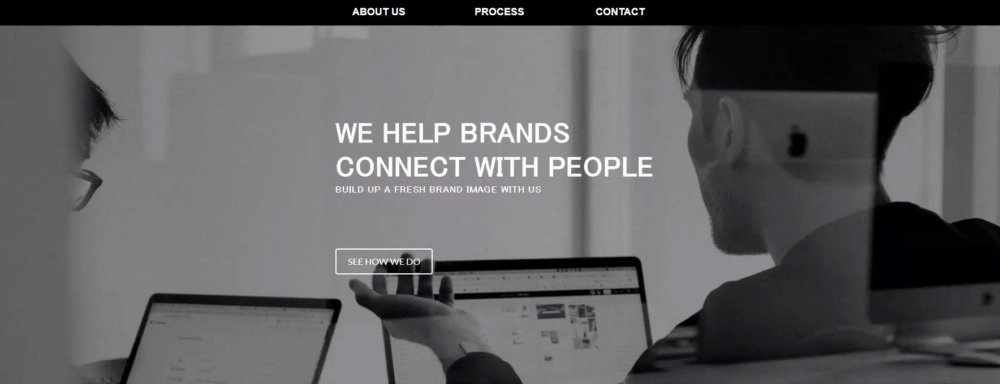
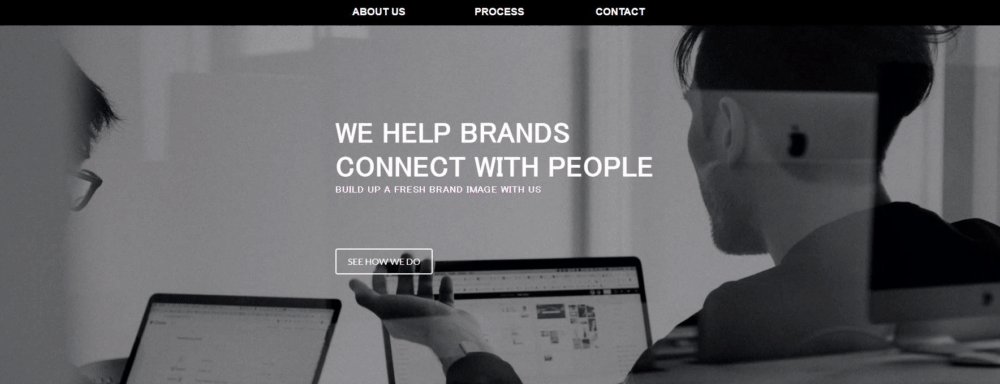
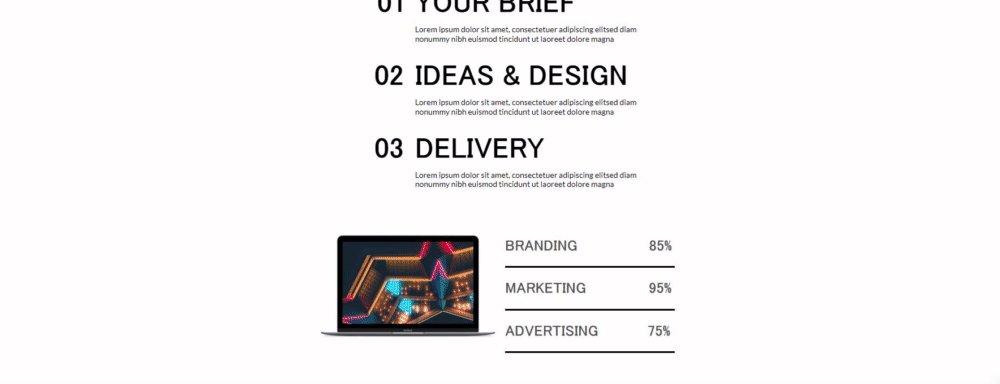
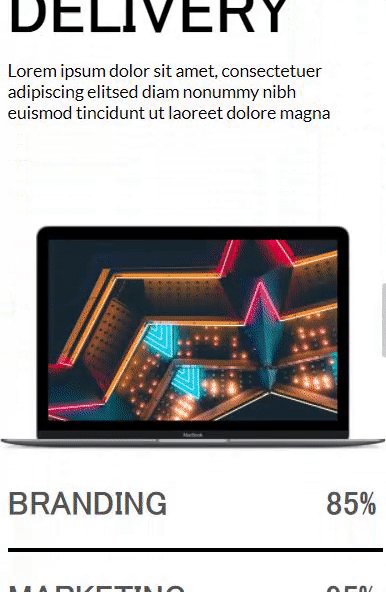
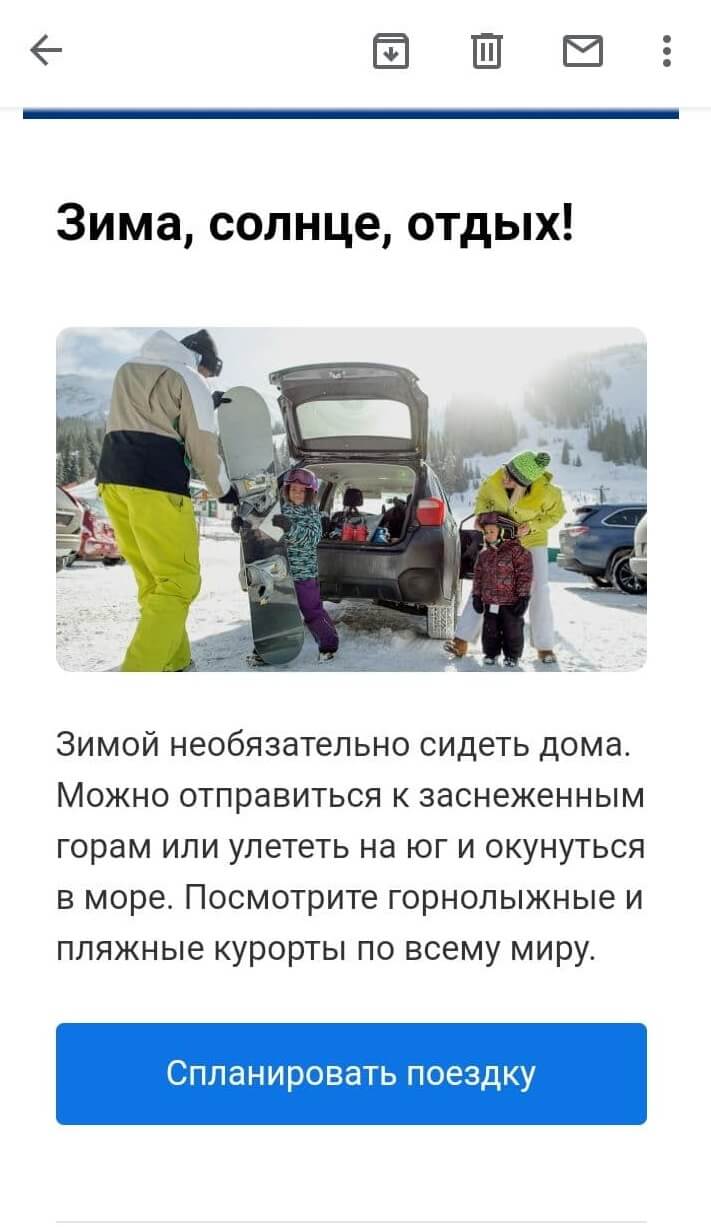
Для примера создадим письмо, ориентируясь на ПК версию. Вот так оно выглядит на компьютере.

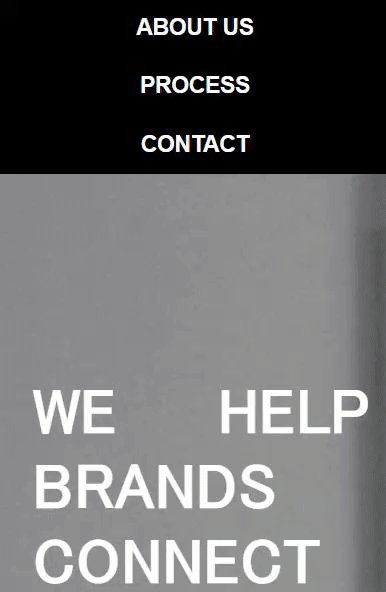
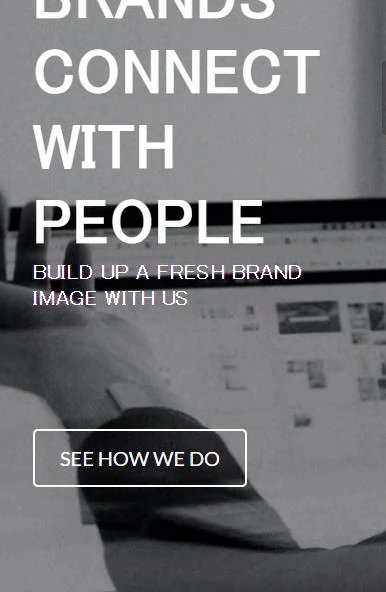
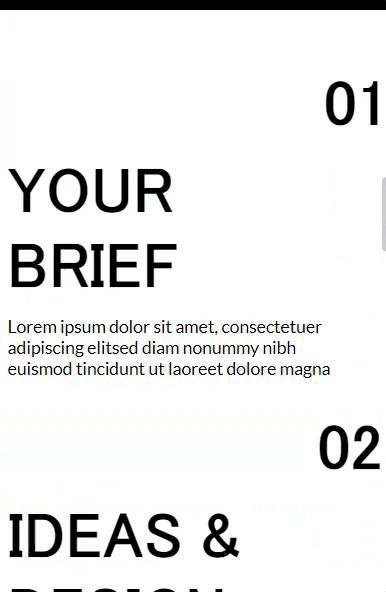
А вот как это же письмо выглядит на мобильном телефоне.

Такое письмо не располагает к взаимодействию: отступы кажутся слишком большими, видна лишь часть фонового изображения, съехал текст. Это может повлиять как на лояльность клиентов, так и сказаться на результатах рассылки. Поэтому важно обращать внимание на мобильную версию письма при верстке.
Как создать mobile-версию письма в конструкторе Unisender
В конструкторе писем рабочая зона, в которой расположено письмо, имеет два режима отображения: ПК и мобильный. По умолчанию стоит версия для ПК, поэтому при создании письма вы видите вариант его отображения на компьютерах.
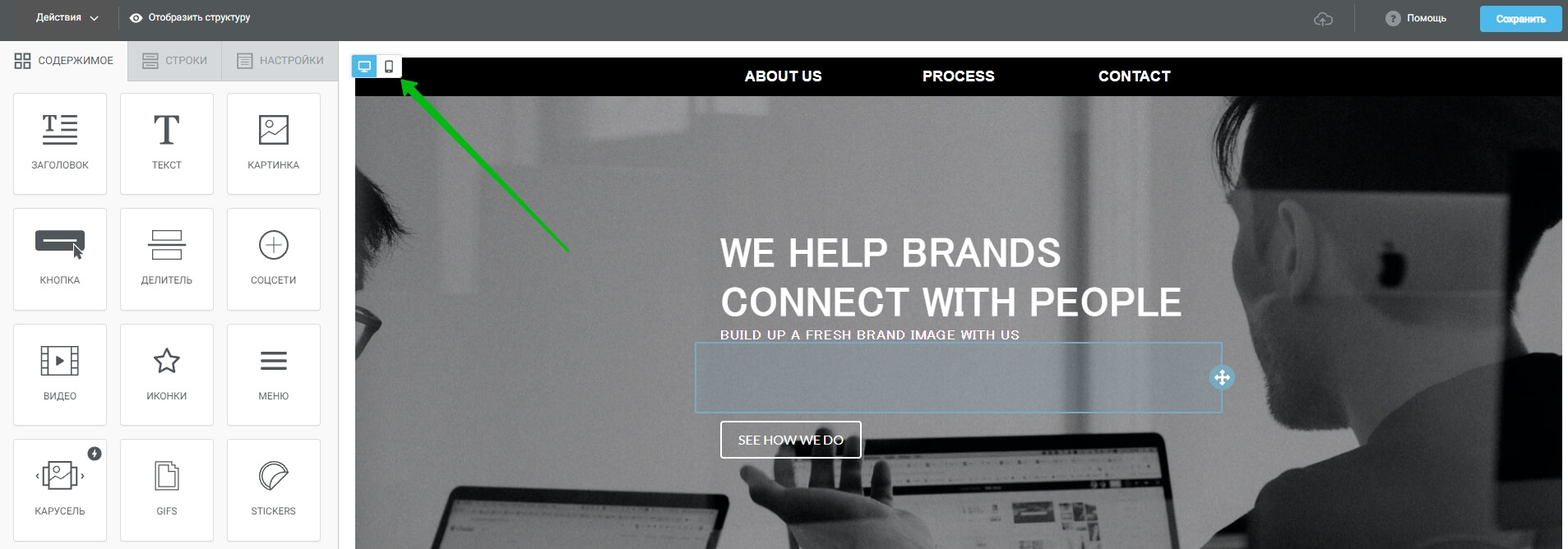
Чтобы переключиться на мобильный режим, нажмите на значок телефона в левом верхнем углу рабочей зоны.

Теперь можно создавать письмо, изначально опираясь на его мобильную версию.
Рекомендации по верстке мобильной версии письма
При создании письма для мобильных устройств нужно учитывать их особенности и требования к контенту. У телефона дисплей значительно меньше, чем у компьютера. Поэтому важно следить, чтобы все значимые элементы письма были легко различимы, читаемы и доступны для взаимодействия даже с небольших экранов.
Рассмотрим основные правила верстки мобильной версии письма.
Не делайте письмо слишком длинным
Контент на мобильных устройствах ограничен небольшим размером экрана, из-за чего его отображаемая часть будет меньше, чем на компьютерах.
Если в ваших письмах есть объемный текст или большое количество категорий товаров, создайте для мобильной версии сокращенный вариант этих блоков со ссылками на нужные разделы сайта (лишние блоки можно скрыть для мобильной версии письма). Это избавит получателей от необходимости бесконечно прокручивать перечень товаров в поисках нужной информации.

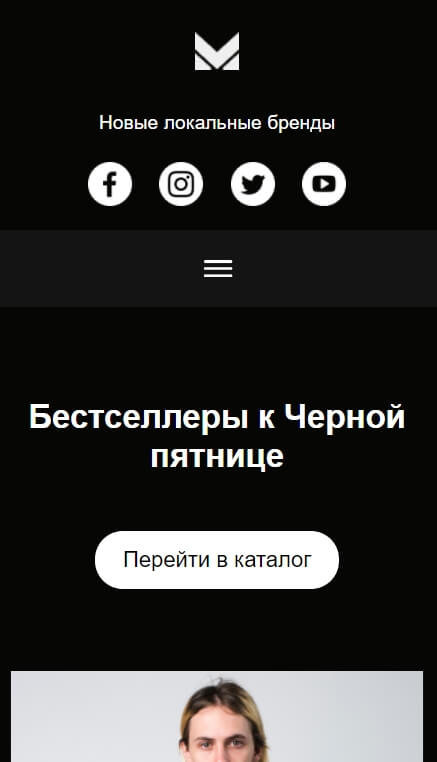
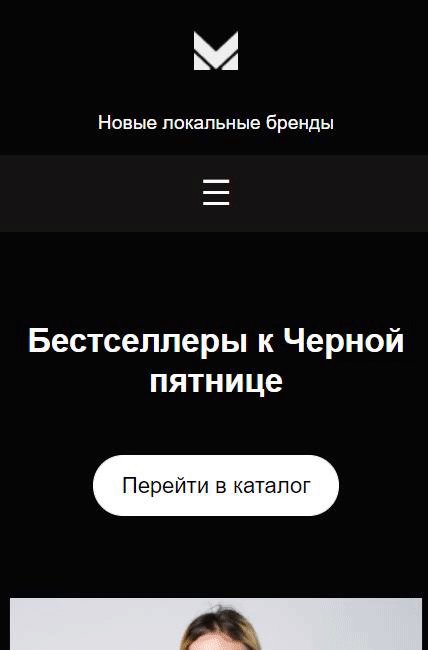
В письме всего несколько примеров товаров, но вначале есть кнопка, которая ведет в каталог на сайте
Как добавить кнопку в конструкторе
Расположите кнопки и заголовки по центру
Одна из особенностей мобильной верстки — центрирование контента. Владельцы смартфонов чаще всего используют их одной рукой, из-за чего активный контент письма должен быть равно доступен с любой стороны устройства.
Небольшие части текста и заголовки в письме также желательно центрировать, поскольку это положительно сказывается на визуальном восприятии письма из-за симметричности интерфейса мобильных устройств. Заголовки, списки и кнопки в конструкторе Unisender можно расположить по центру только для мобильной версии письма. При этом на декстопе они могут быть выровнены по-другому.
Абзацы и объемный текст центрировать необязательно.
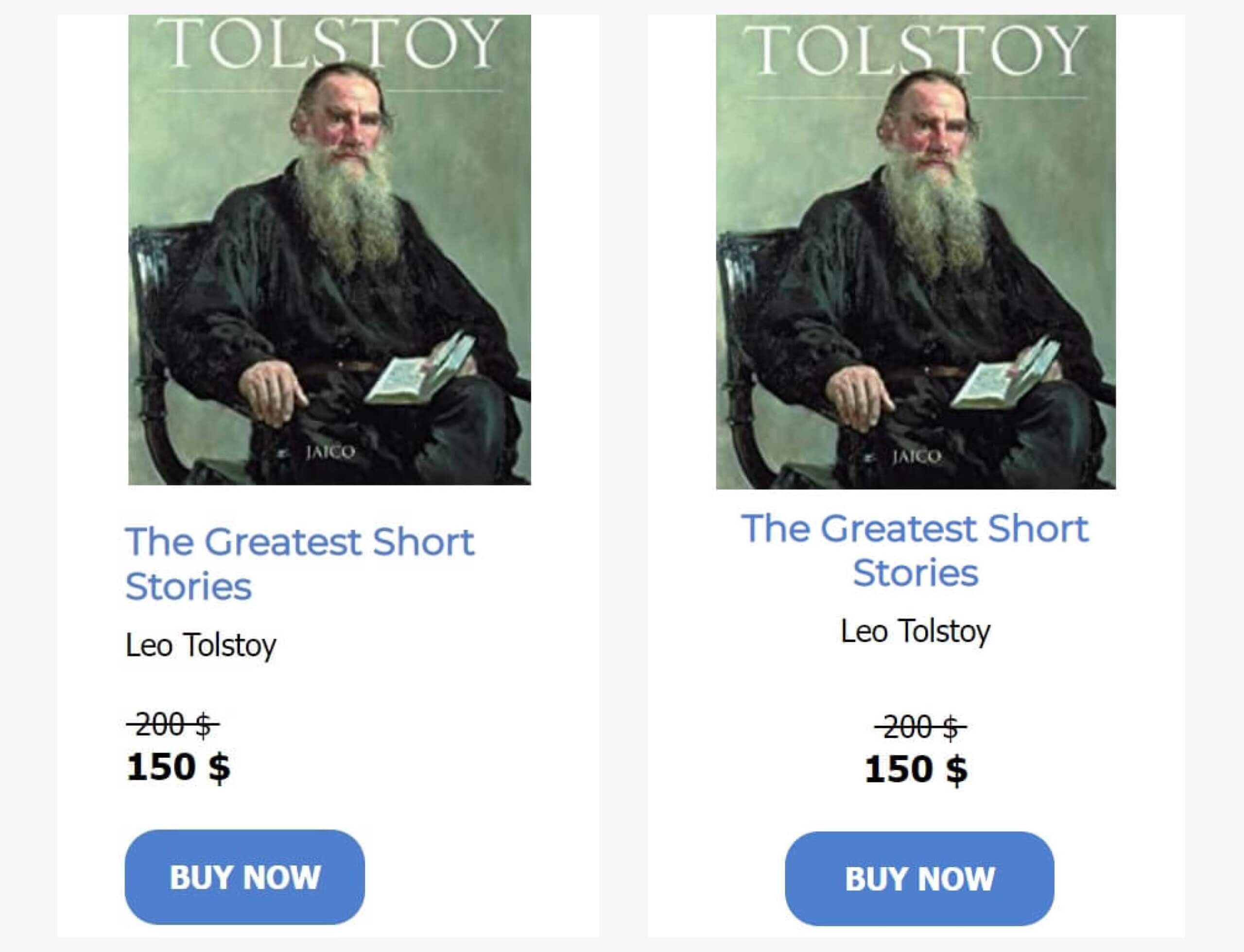
Сравните два варианта письма, выравнивание контента в одном из них установлено по левой стороне, в другом — по центру.

Не используйте большое меню и разделы с множеством категорий
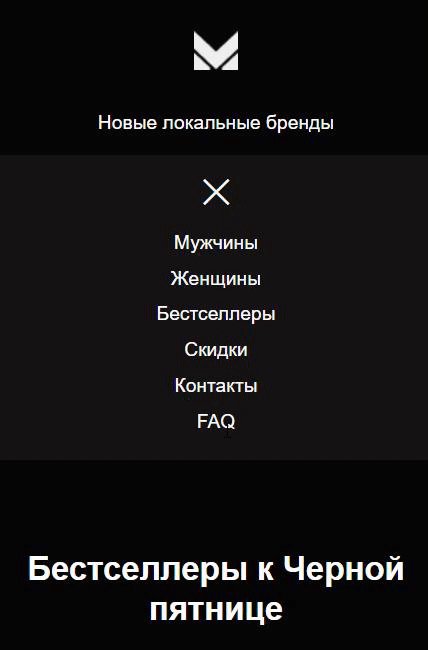
Если у вас в письме есть горизонтальное меню или футер с перечислением отдельных категорий, то из-за небольшой ширины экрана есть вероятность, что они съедут вниз. Это может испортить внешний вид письма и нарушить логику размещения разделов.

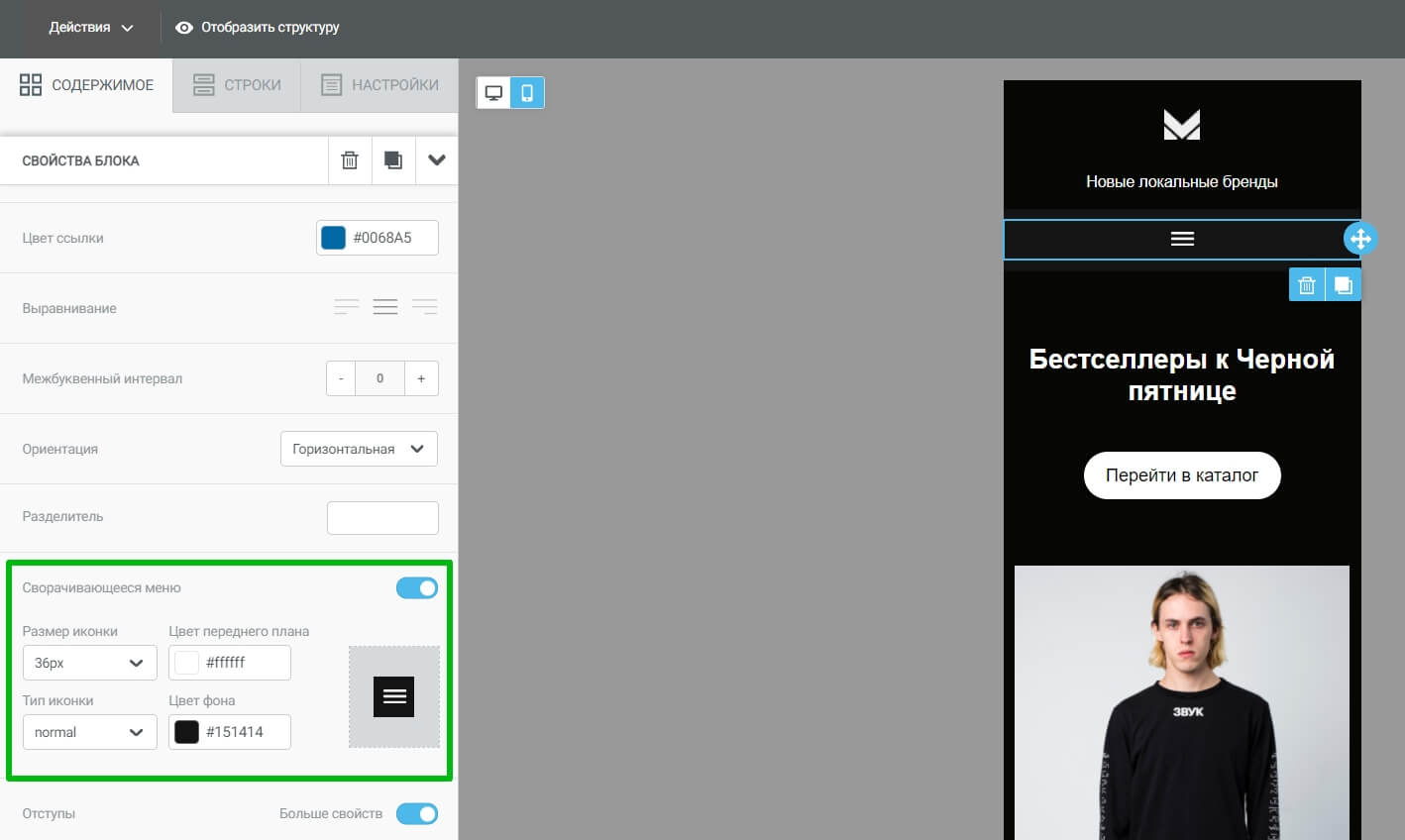
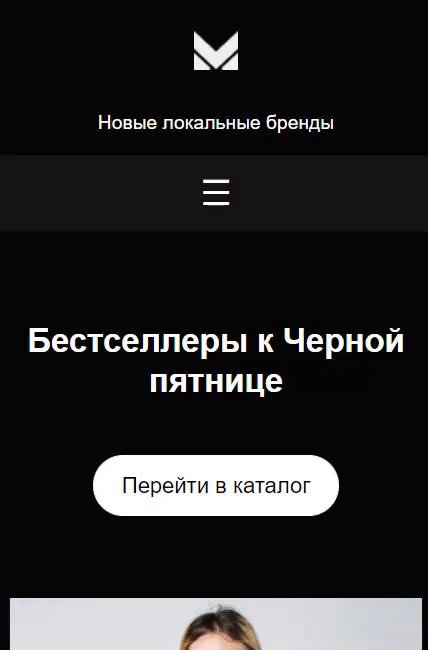
Чтобы этого не произошло, добавьте в мобильную версию меню-гамбургер. Для этого в настройках меню укажите свойство «Сворачивающееся меню». При этом на декстопе меню останется прежним.
Как добавить блок «Меню» в конструкторе писем

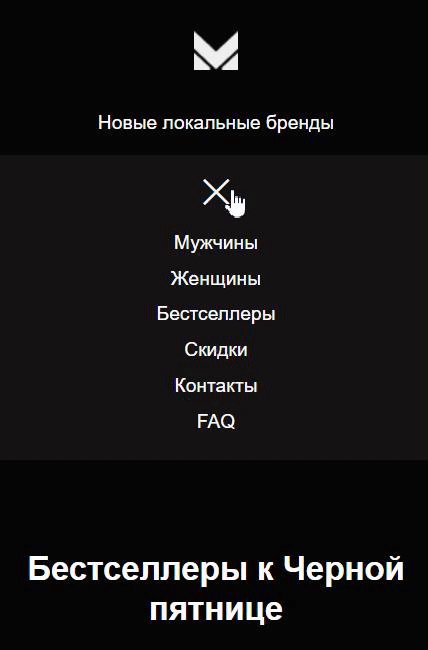
В результате меню на мобильном устройстве будет свернуто в аккуратную иконку, при нажатии на которую откроется горизонтальный перечень разделов.

Обращайте внимание на первоначальный размер изображений
Не все владельцы мобильных устройств для работы с почтой используют специальные приложения или почтовые клиенты, которые учитывают адаптивную верстку. Некоторые пользователи просматривают письма в браузерной версии почты, где изображения (логотипы, баннеры, фоновые изображения) часто отображаются в оригинальном размере. Это может привести к «растягиванию» письма до первоначальной ширины изображения, даже если вы уменьшили его в редакторе.

Чтобы такого не происходило, добавляйте в письма изображения уже обрезанные до нужного размера.
Как создать креативы для рассылок в конструкторе писем
Сделайте кнопки и ссылки удобными
Кнопки и ссылки в письме должны быть удобными, чтобы у подписчиков не возникало трудностей с переходом на сайт.
Не делайте текст ссылки слишком коротким: она должна быть заметной, а её размер достаточным для нажатия. Если нужно добавить несколько ссылок, разделите их текстом или другими блоками, чтобы исключить возможность случайного перехода.
Кнопки лучше размещать по центру письма. Рекомендованная ширина — не менее 45px. Если текст на кнопке короткий и она занимает мало места, добавьте отступы по краям.

Не добавляйте баннеры, на которых есть мелкие элементы
Любой текст в письме должен быть легко читаем на устройстве с любым размером экрана. Текстовые блоки адаптируются под мобильное приложение, но элементы, размещенные на баннере, нет. Сам баннер в мобильной версии письма уменьшается до размера экрана устройства, поэтому все детали на нем становятся в несколько раз меньше.

Рассылка хорошо выглядит на компьютере, но в мобильной версии баннер становится меньше, поэтому часть текста плохо читается
Поэтому при создании баннера делайте текст и детали на нем крупнее, чтобы они были легко различимы на смартфонах. Всю объемную информацию лучше перенести в отдельные блоки.
Как добавить и отредактировать текст в конструкторе
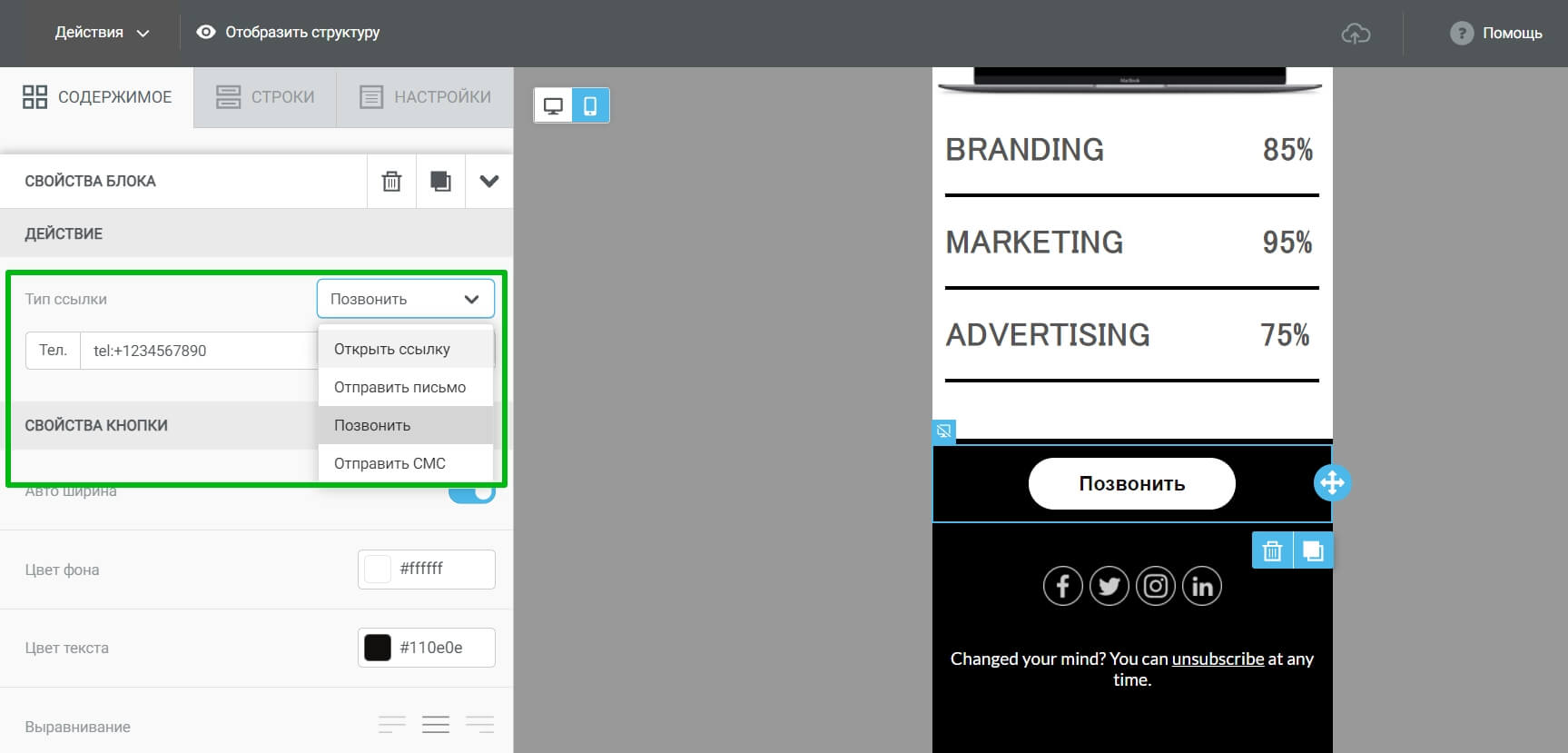
Используйте специальные кнопки
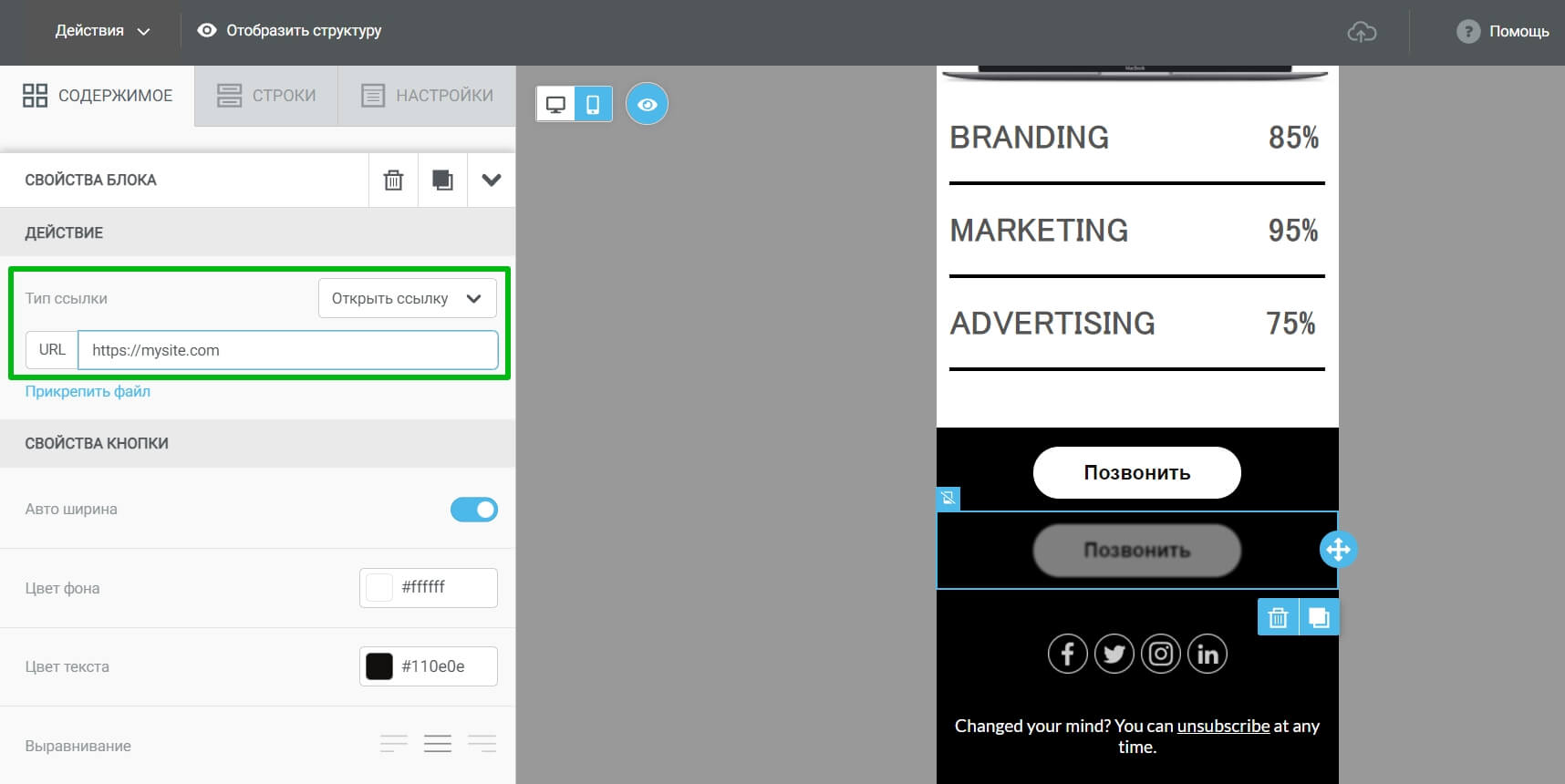
Например, кнопка «Позвонить» при клике с телефона будет перенаправлять клиента на окно набора номера.

Если у вас есть call-центр или возможность принимать звонки клиентов, этот инструмент существенно облегчит процесс приема заказов и получения обратной связи.
Как добавить ссылку на телефон
В версии для компьютера кнопка «Позвонить» будет вести на выбор приложения и, вероятнее всего, будет проигнорирована получателями. Поэтому лучше скрыть эту кнопку для ПК версии письма, а вместо нее добавить кнопку «Перейти на сайт».

В конструкторе писем вы можете создавать рассылки, изначально ориентируясь на то, как они будут выглядеть на телефоне. Это позволит еще на этапе верстки избежать проблем с отображением письма на мобильных устройствах, улучшить внешний вид и юзабилити рассылки и в результате повысить ее показатели.
Полезные ссылки
Как сверстать адаптивное письмо
Как адаптировать письмо под мобильные устройства
Отчёты: как узнать о поведении подписчиков больше
Как работать с блоком меню