Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
В июле 2020 мы запустили новый конструктор писем. Чтобы создать в нём красивое письмо, не надо уметь верстать — просто добавляйте в ваш email уже готовые блоки. Сверстать письмо можно за 15 минут своими руками, без знаний HTML.
Рассказываем, как работает новый конструктор писем.
Чем крут новый конструктор
- Интуитивно понятный интерфейс.
- Новые возможности: добавляйте GIF, стикеры и иконки в письмо.
- Легко создать структуру письма с помощью строк (Rows).
- Можно откатить изменения.
- Все письма адаптивные. Они будут хорошо выглядеть на экранах разных размеров.
Создать письмо можно за 4 простых шага.
Шаг 1. Заходим в конструктор
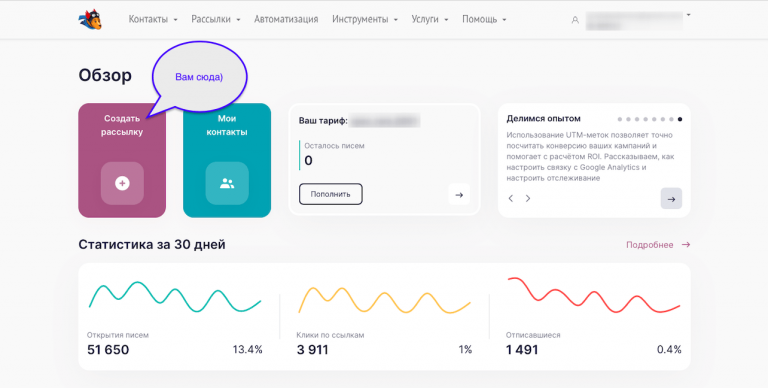
Чтобы создать рассылку, нажмите кнопку «Создать рассылку» на главной странице Личного кабинета.

Также создать рассылку можно, если открыть меню «Рассылки» → «Создать рассылку» → «Email».
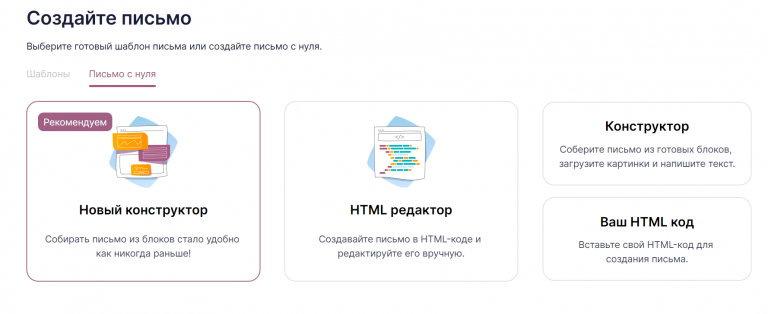
Создать письмо можно на основе готового шаблона или с нуля. На примере последнего посмотрим, как работает новый конструктор. Для этого выберите вкладку «С нуля» и нажмите на пункт «Новый конструктор».

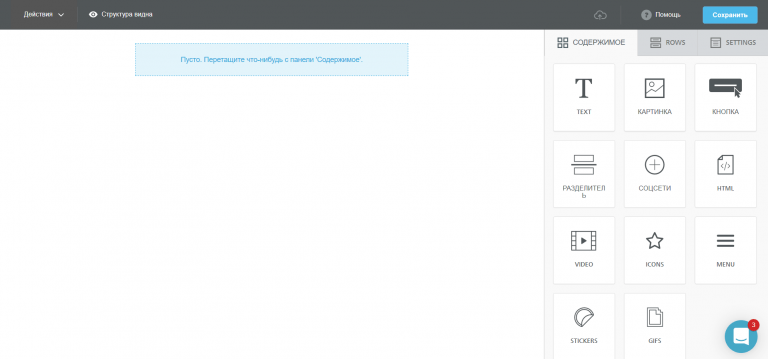
В конструкторе есть три важных вкладки:
- Содержимое. Так как редактор работает по принципу drag-n-drop (тащи-и-бросай), то здесь находятся блоки с разными типами контента. Просто перетяните нужные блоки в письмо.
- Rows. С помощью этой вкладки мы можем создать черновой макет письма — выбрать, сколько колонок будет в каждом разделе. Потом эти колонки мы будем наполнять контентом из вкладки «Содержимое».
- Settings. Здесь можно задать свойства всего письма: например, цвет фона и шрифт по умолчанию.

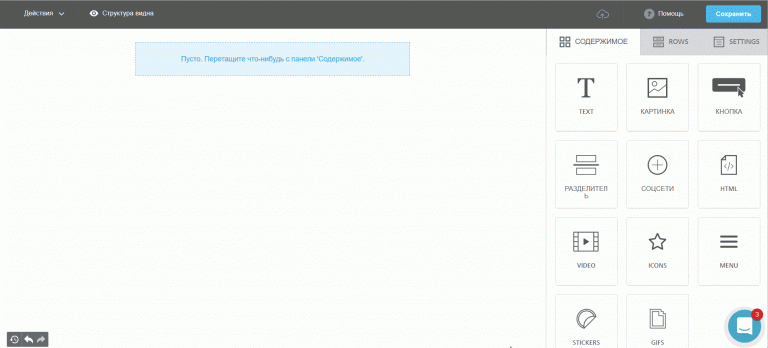
Так выглядит рабочее пространство конструктора писем, если вы решите создать письмо с нуля
Шаг 2. Создаём структуру
Письмо состоит из строк, или рядов (rows), в которые добавляются блоки с содержимым. Во вкладке Rows находится более 10 вариантов строк:

В будущем некоторые ряды можно будет легко превратить в массив текста или каталог товаров. Подумайте, сколько колонок и в каком соотношении вам нужны в дизайне письма?
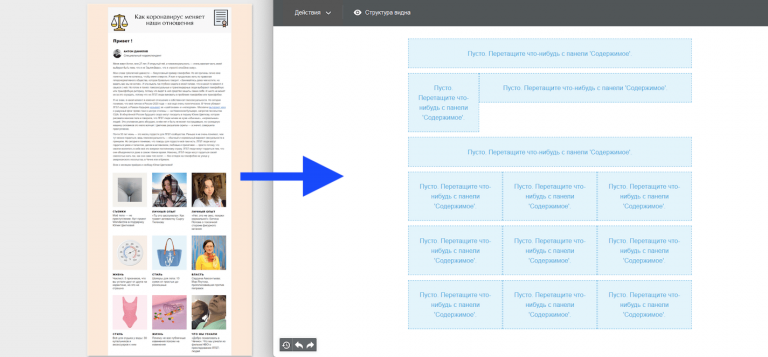
Для примера покажем структуру письма, собранную в конструкторе по мотивам реальной рассылки.

Слева: письмо Wonderzine. Справа: структура этого письма в конструкторе
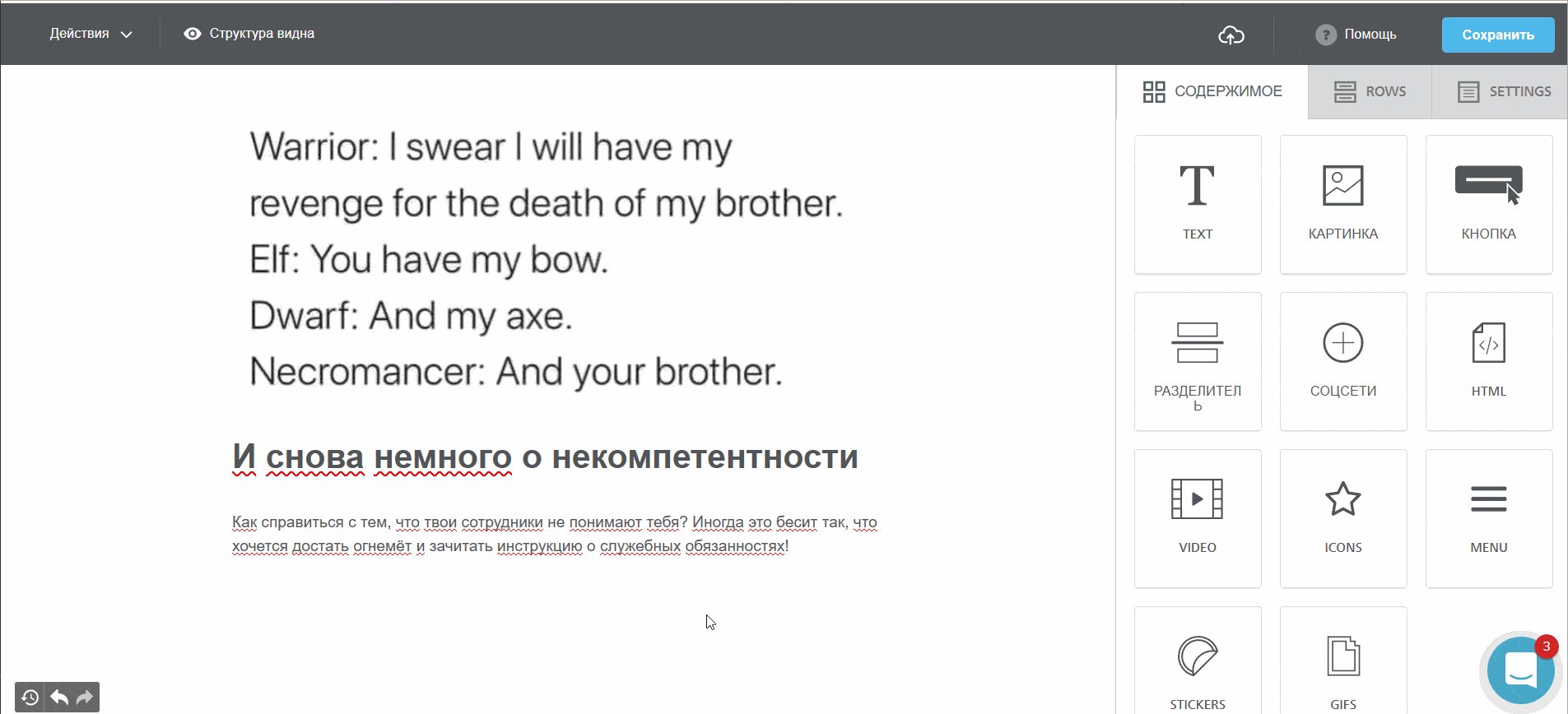
Шаг 3. Добавляем контент
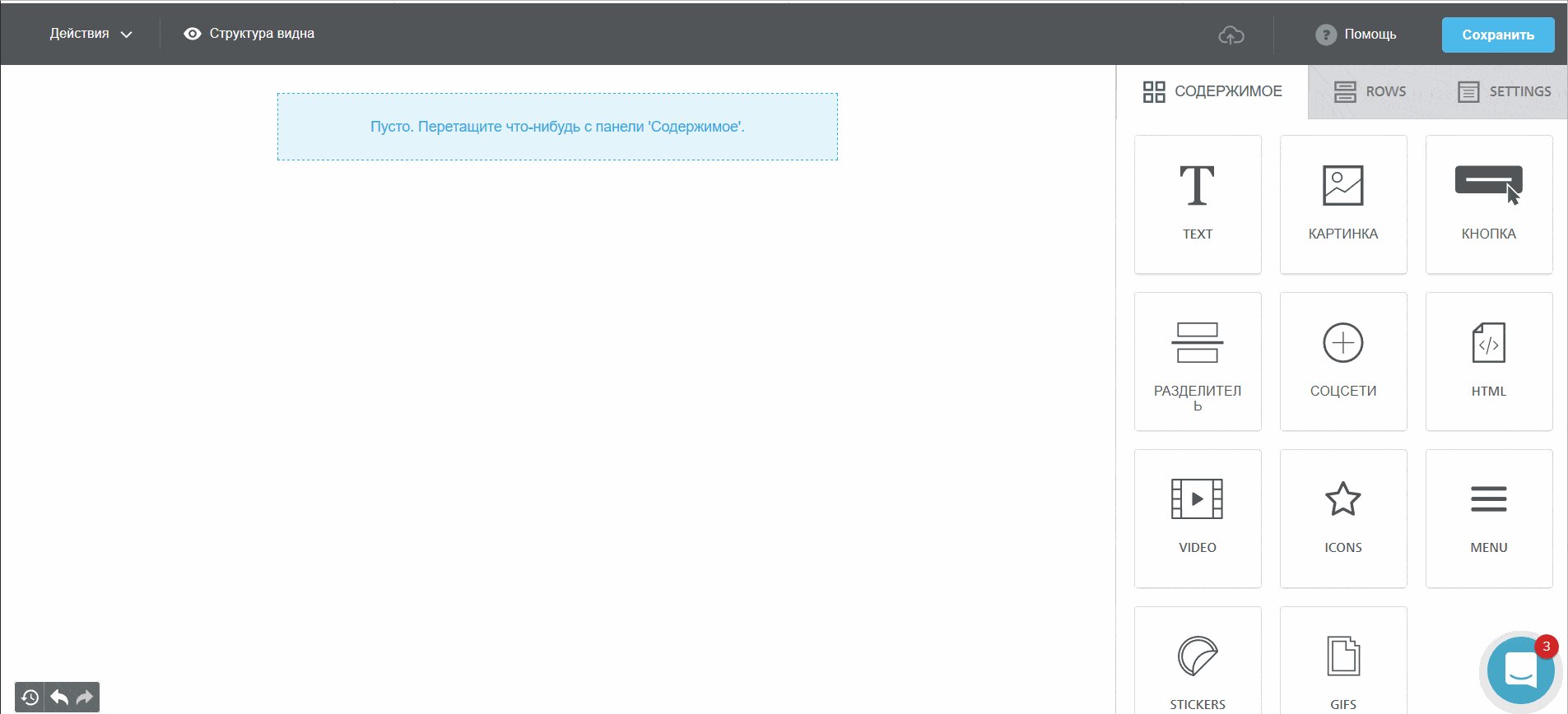
Структура макета готова. Пора наполнить её контентом из вкладки «Содержимое». В ней собраны все необходимые для письма блоки.

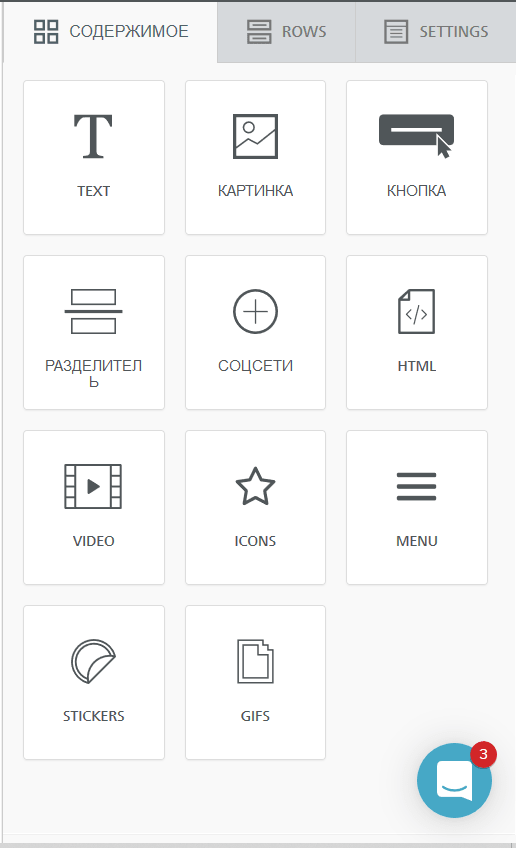
Всего можно добавить 11 видов контента:
- Text. Для всех видов текста, кроме подписей под изображениями.
- Картинка. Блок для добавления изображений в письмо.
- Кнопка. Для call-to-action кнопок — например, заказа товаров или перехода на сайт.
- Разделитель. Для разделения разных частей письма.
- Соцсети. Можно вставить в письмо как иконку для перехода на страницу компании, так и для репоста письма на личные страницы подписчика. Если стандартные иконки не подходят, можно загрузить набор своих.
- HTML. Теперь в шаблон письма можно добавить HTML-код, скомбинировав простоту конструктора писем и глубину HTML-редактора.
- Video. Для добавления превью видео с YouTube или Vimeo. При нажатии на него подписчики перейдут на страницу сервиса и смогут посмотреть видео.
- Icons. Блок под иконки помимо соцсетей — например, для перехода на отдельные разделы сайта с письма.
- Menu. Меню для удобной навигации по письму.
- Stickers. Блок для добавления модели с прозрачным фоном.
- GIF. Блок-интеграция с Giphy, с которым в рассылку можно добавить анимацию.
Как и раньше, после добавления блока содержимого в структуру письма, блок можно настроить: изменить размеры и фоновый цвет, добавить текст или загрузить картинку, вставить ссылку и прописать Alt-подпись к изображению.
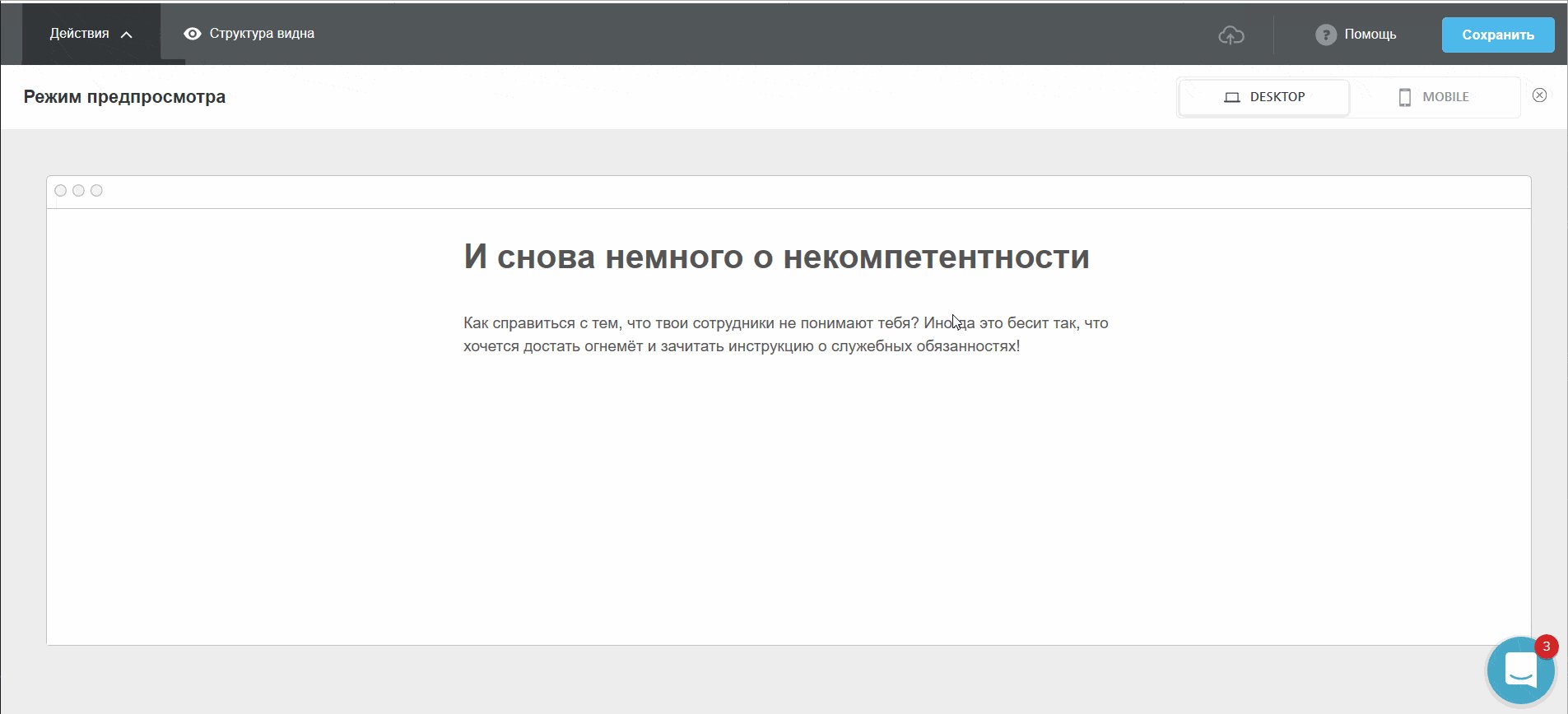
Шаг 4. Проверяем
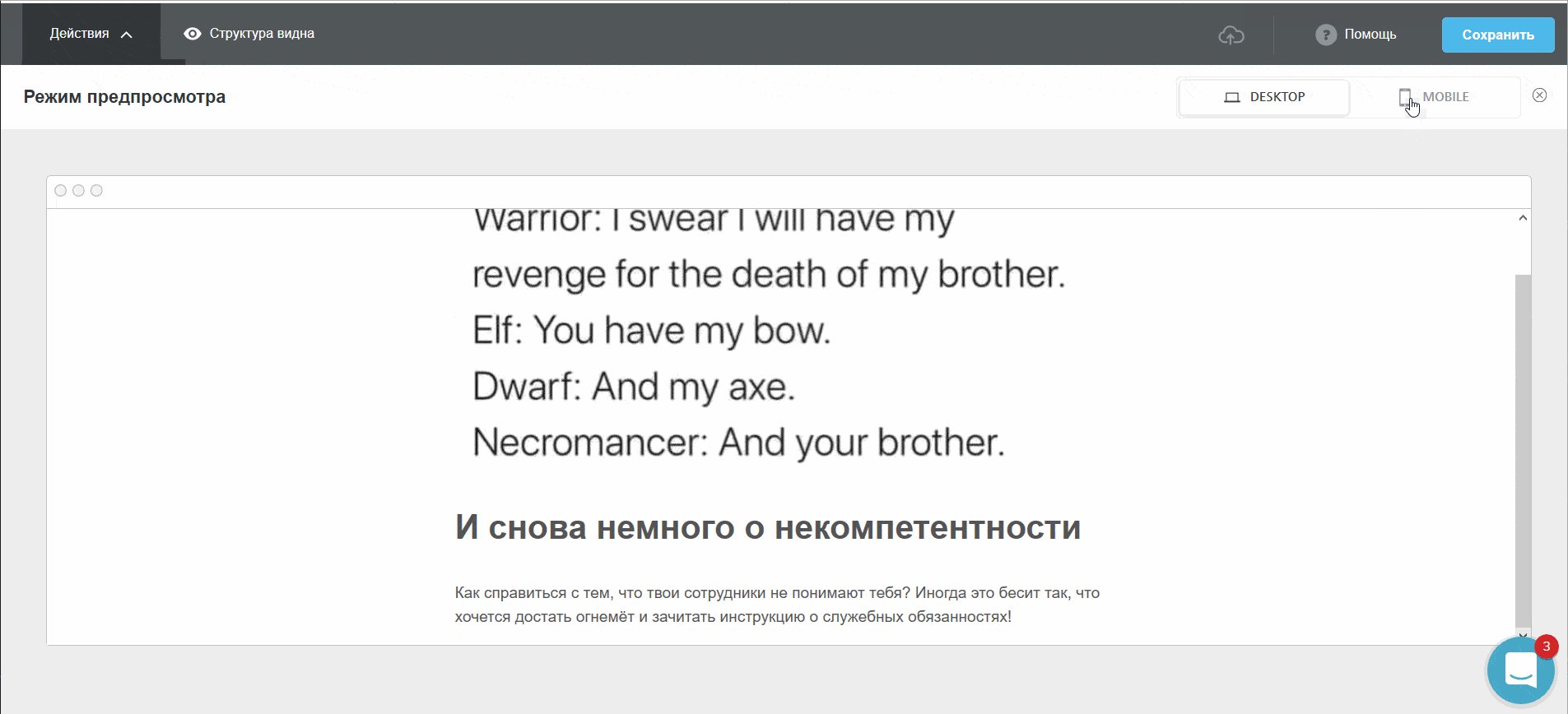
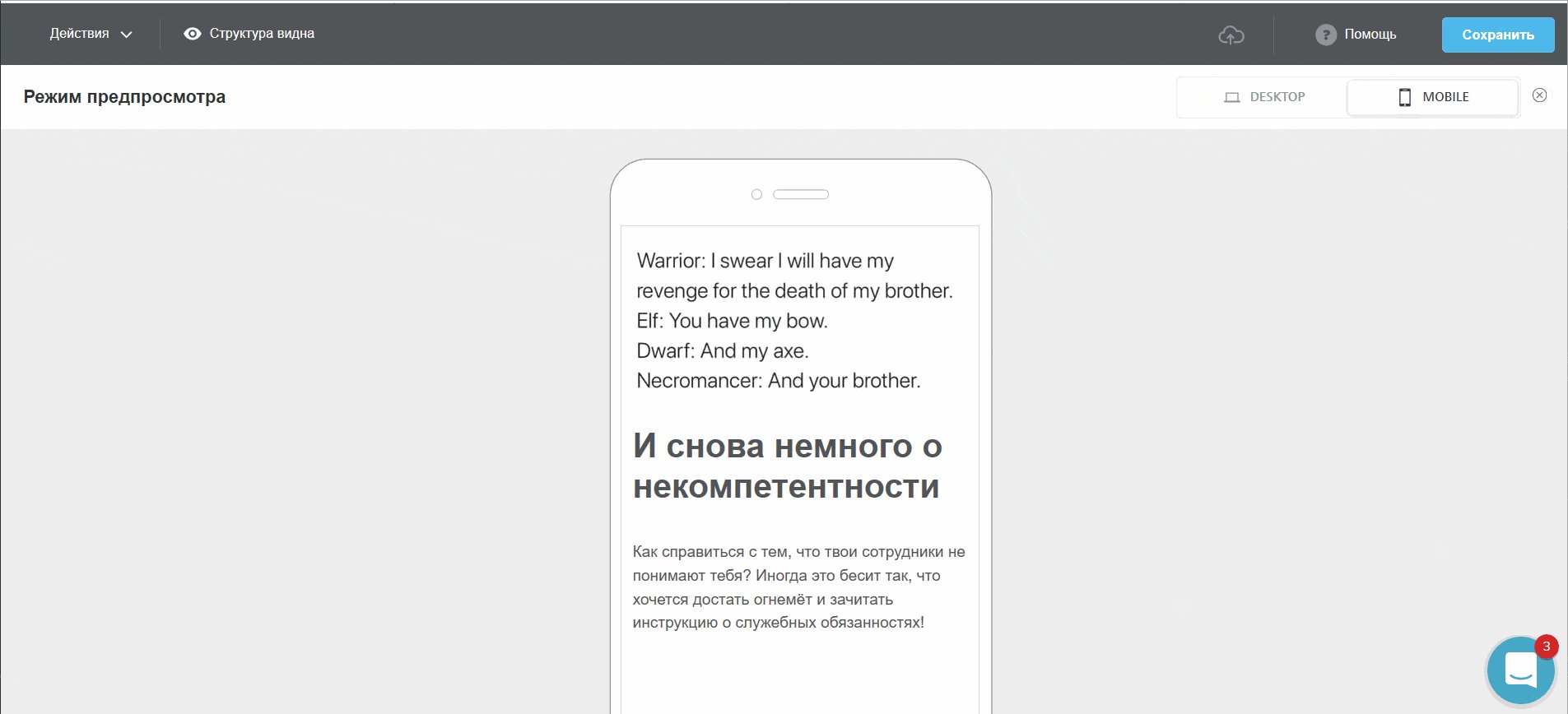
Чтобы просмотреть, как письмо будет выглядеть на десктопе или мобильном — перейдите во вкладку «Действия» и нажмите «Предпросмотр».

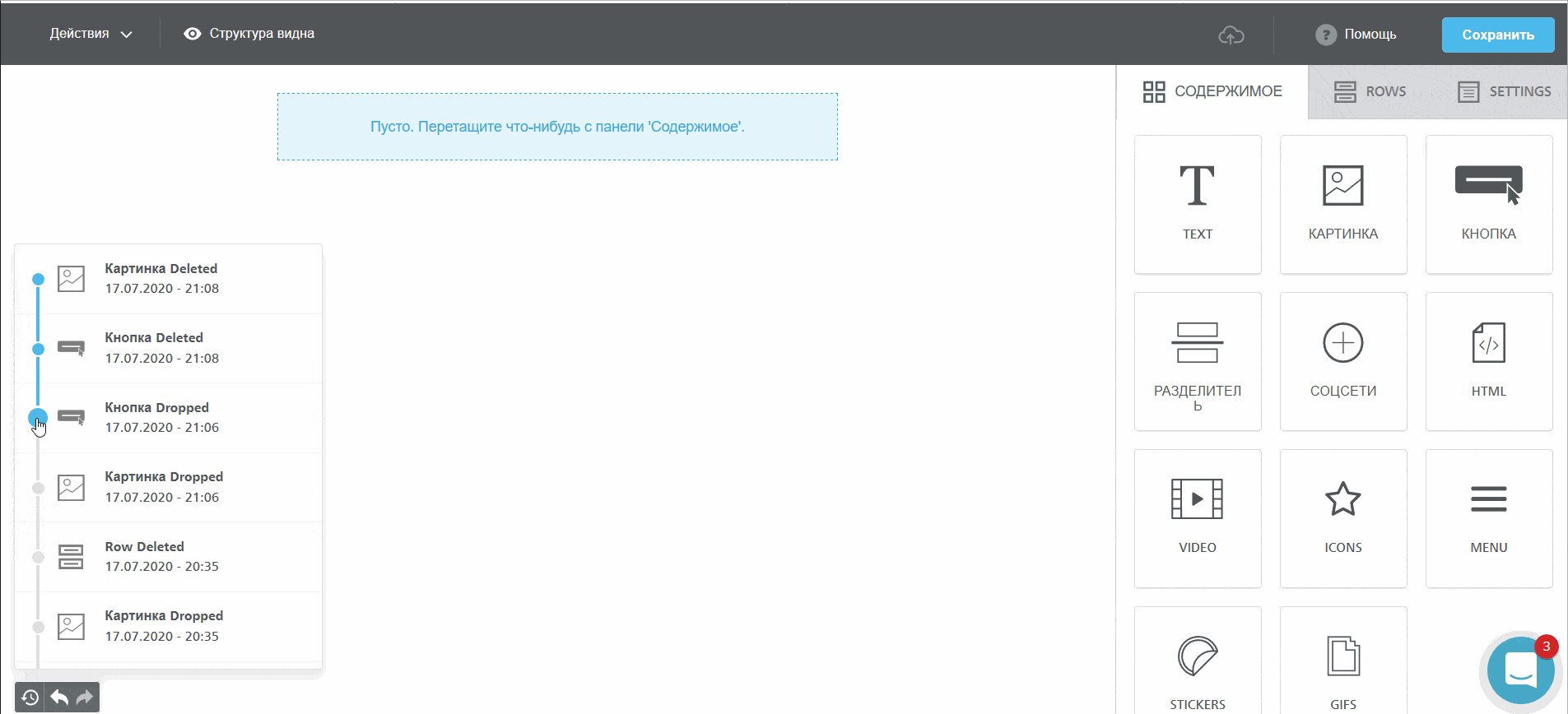
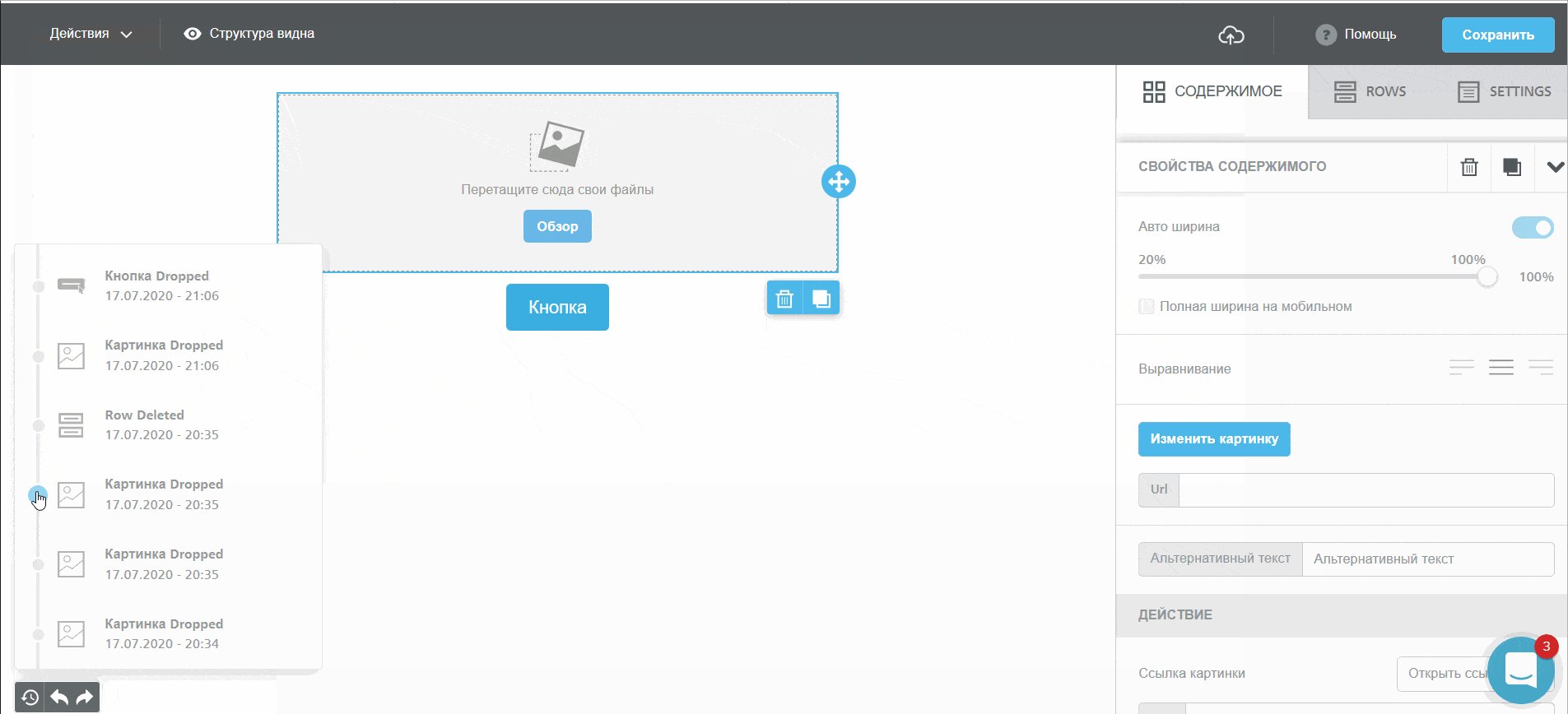
Если добавили что-то лишнее или случайно удалили нужный объект — просто откатите версию письма на несколько шагов назад. Для этого нажмите кнопку «История изменений».

Количество действий, которые можно отменить, не ограничено
Когда все будет готово, нажимаем «Сохранить», чтобы продолжить настройку рассылки. Вы сможете проверить и отредактировать шаблон снова на финальном экране перед запуском рассылки.
Мы подробно рассказали о работе конструктора в базе знаний.
Также скоро вы можете посмотреть видео о конструкторе писем в YouTube.