Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Что такое мастер-шаблон и зачем он нужен
Создание писем — это процесс, который требует значительных затрат времени и сил. Согласно исследованию Litmus, 53% брендов тратят на создание письма более двух недель, у 24% этот процесс занимает около недели и только 23% респондентов заявили, что на подготовку рассылки у них уходит в среднем несколько дней.
При этом для регулярных рассылок нужно создавать новые письма постоянно. По данным компании HubSpot, 35% маркетологов отправляют своим клиентам от 3 до 5 электронных писем в неделю.
Облегчить и ускорить процесс создания новых писем email-маркетологам помогает мастер-шаблон.
Мастер-шаблон — это универсальный шаблон письма, в котором собраны все необходимые блоки с заранее указанными настройками и расположением. С помощью мастер-шаблона вы сможете быстро создавать новые письма. Для этого достаточно удалить из шаблона все ненужные блоки и наполнить контентом оставшиеся.

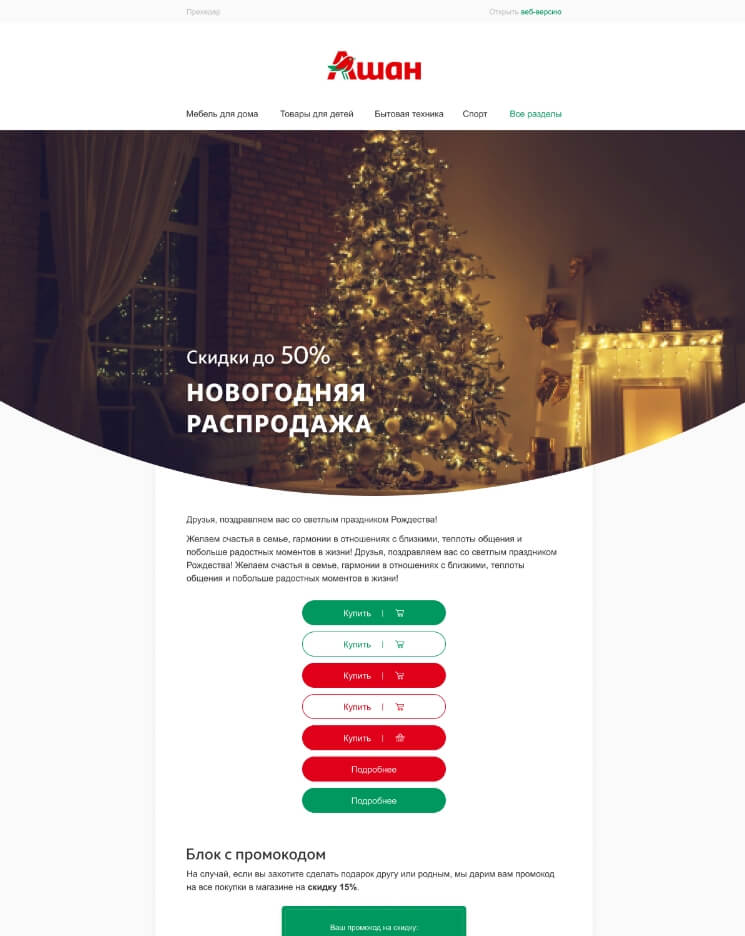
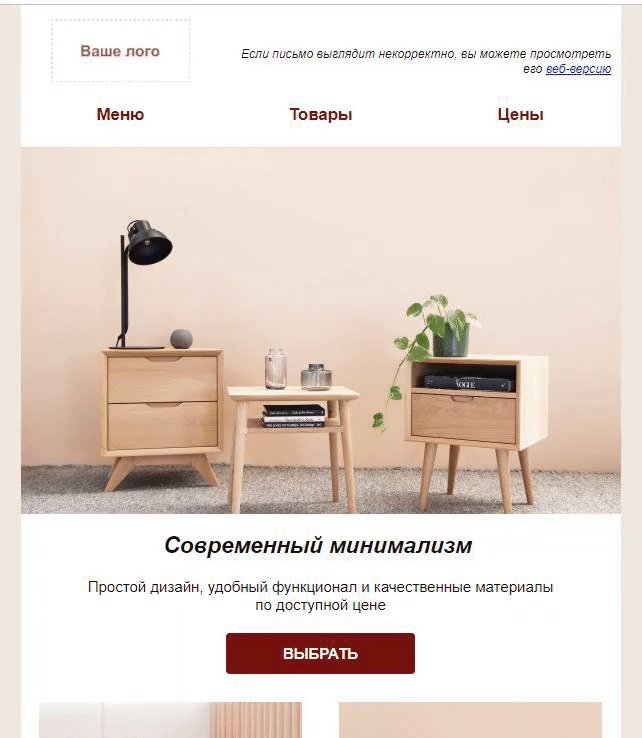
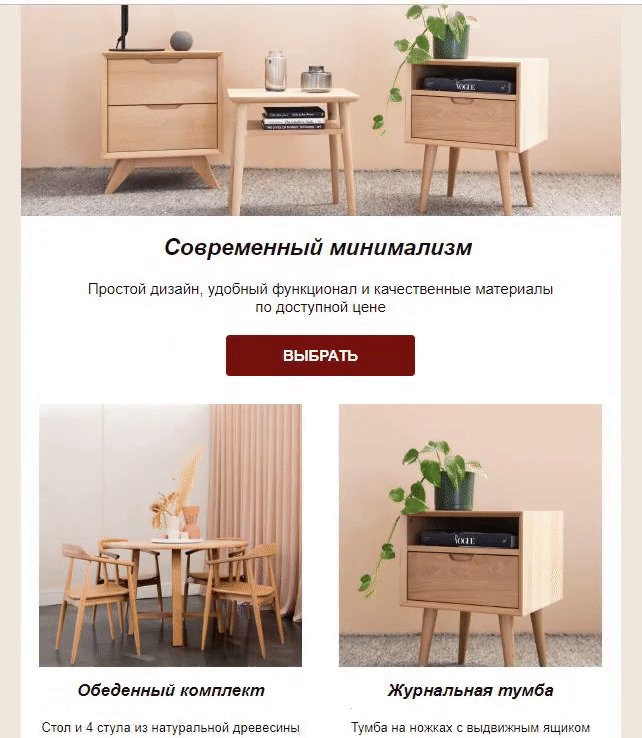
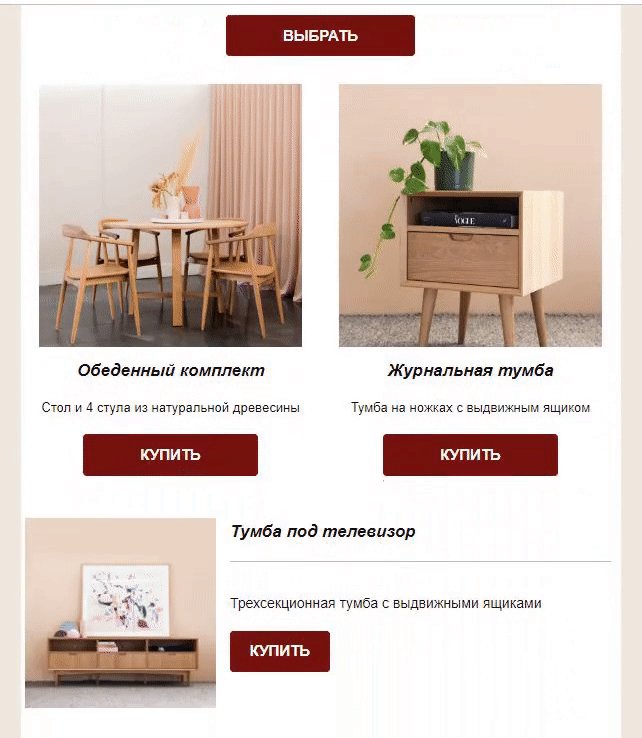
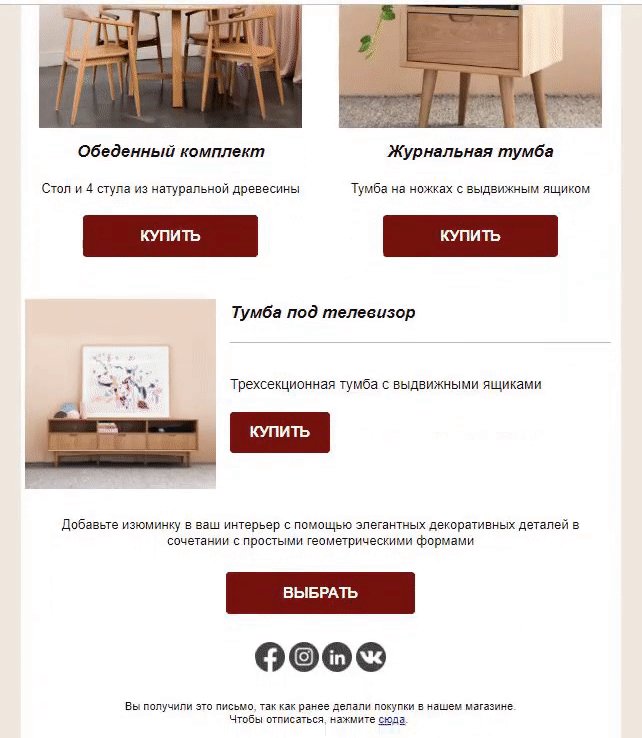
Фрагмент мастер-шаблона для компании «Ашан» от Email Soldiers. Полный мастер-шаблон можно посмотреть в блоге агентства
Из каких блоков состоит мастер-шаблон
Структура мастер-шаблона состоит из стандартных элементов любого письма: хедера («шапки» письма), футера (его «подвала») и «тела» письма — его основной содержательной части.
Каждый элемент включает в себя один или несколько блоков, расположенных последовательно. Для создания мастер-шаблона используют все блоки, которые необходимы компании для подготовки писем, включая картинки, заголовки, кнопки, меню, блоки с текстом и иконками социальных сетей, а также любые их комбинации. .
Хедер и футер
Как правило, хедер и футер во всех письмах одинаковые. В качестве простого и распространенного хедера может выступать логотип компании. Неважно, что это за письмо, начинаться оно будет именно с логотипа.

В хедере могут присутствовать и другие блоки в различных комбинациях: блок меню с разделами, ведущими на сайт, или блок с логотипом по одну сторону и текстом по другую.

В хедер также может входить заранее созданный блок для ввода прехедера, который размещается вначале письма. Для его использования достаточно ввести нужный текст, подходящий конкретной рассылке.
Если вам необходимо менять хедер в зависимости от тематики письма, в мастер-шаблон стоит добавить все варианты этого элемента. При создании письма останется только удалить лишнее.

Пример мастер-шаблона с несколькими вариантами хедера
В качестве футера часто используют блок с социальными сетями, а также текстовый блок с причиной получения письма и ссылкой отписки.

Также в футер можно добавить и другие текстовые блоки: с описанием политик компании или с отдельными разделами сайта. В конце некоторых писем может присутствовать фотография автора рассылки.

Письмо от Unisender с подписью автора
В мастер-шаблоне можно разместить несколько вариантов для футера и при создании письма выбирать наиболее подходящий.
Пример вариантов футера в мастер-шаблоне
Заголовки и текст
Письмо не может обойтись без текста. При работе с текстом желательно выносить наиболее важные его части в заголовки для привлечения внимания. В мастер-шаблон добавляют как отдельные блоки с простым текстом, так и блоки с заранее выделенным заголовком.

Баннеры
Практически в каждом письме встречается хотя бы один баннер (блок с изображением), поэтому в мастер-шаблоне должен присутствовать простой блок для его быстрого добавления. Также можно добавить готовый вариант блока для баннера с текстом поверх картинки.

Комбинации блоков
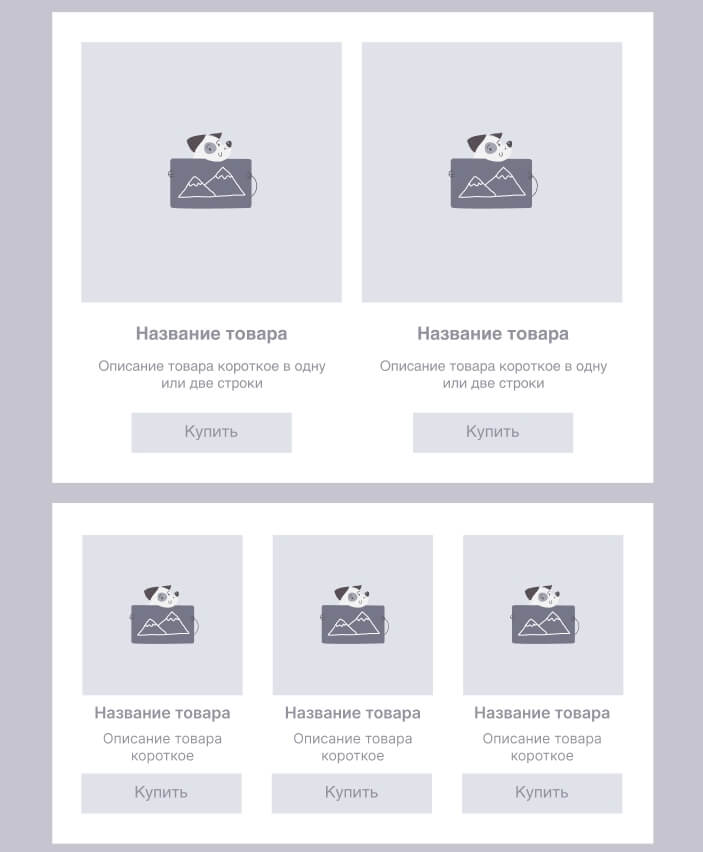
Основная часть любого письма состоит из комбинаций стандартных блоков: изображения, заголовка и текста. К ним также может быть добавлена кнопка для перехода по ссылке. Эти комбинации блоков часто размещают в несколько колонок для уплотнения контента в письме и уменьшения его длины. Самый популярный вариант использования таких комбинаций — товарные сетки или карточки товаров.

Дополнительные инструменты
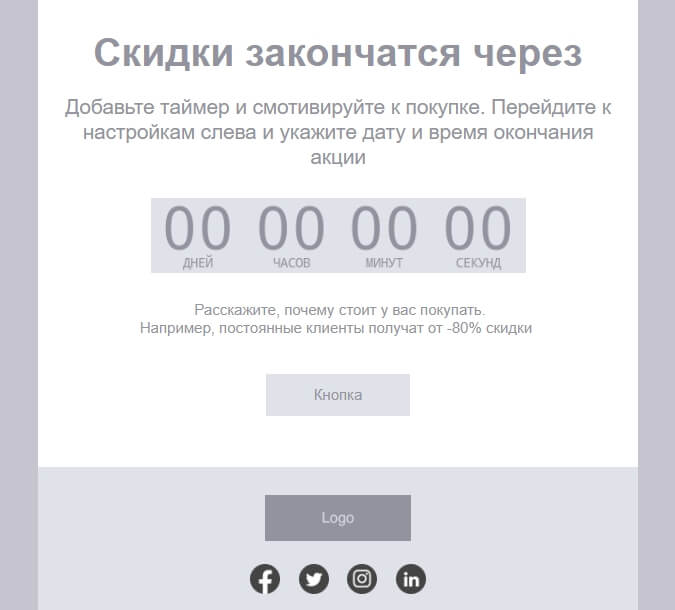
Редко используемые блоки также можно добавлять в мастер-шаблон. Например, в письмах с акциями может пригодиться таймер. Единожды его настроив и добавив в мастер-шаблон, вы избавите себя от необходимости делать это каждый раз.

Ещё в мастер-шаблон можно добавить AMP-элементы. Достаточно один раз настроить работу карусели изображений в мастер-шаблоне, и вам останется только добавлять в блок нужные картинки при создании письма.
Как создать AMP-письмо с каруселью
Как сделать мастер-шаблон в конструкторе Unisender
Перед тем как приступить к созданию и наполнению самого шаблона, нужно определиться, какие именно письма вы будете отправлять. На основе списка писем составляется перечень всех блоков, которые могут понадобиться.
Сведения по количеству писем, их внешнему виду и наполнению, как правило, описываются еще на этапе создания маркетинговой стратегии для рассылок.
Как написать стратегию email-маркетинга
В качестве примера создадим простой мастер-шаблон для интернет-магазина.
Мы будет отправлять три вида писем:
- акционные письма с баннером и описанием акции;
- промо-письма с баннером и товарной сеткой (карточками товаров);
- промо-письма со ссылками на обзоры товаров.
Составим перечень блоков, которые понадобятся для подготовки указанных рассылок:
- Хедер: ссылка на веб-версию письма, прехедер, логотип, меню с разделами.
- Контентная часть: баннер, блоки с карточками товаров, текстовые блоки, картинки, заголовки, кнопки, блок с видео для обзоров товаров, таймер для промоакций.
- Футер: блок социальных сетей, ссылка отписки, карточка автора.
- блок с картинкой, заголовком, текстом и кнопкой для призыва к действию в акционных письмах.
Теперь, когда у нас есть видение будущего мастер-шаблона, перейдем к его созданию. Разобьем весь процесс на этапы.
Этап 1. Разработка визуального стиля шаблона
На этом этапе определим визуальный стиль будущих писем. Как правило, внешний вид писем соответствует фирменному стилю компании.
Что такое фирменный стиль и зачем он нужен
Для разработки визуального стиля шаблона желательно использовать графические редакторы, в которых можно отрисовать расположение блоков, их внешний вид, закрепить все отступы, выбрать шрифты.
Для этих целей можно использовать специализированные сервисы, такие как Figma либо знакомый всем графический редактор Photoshop.

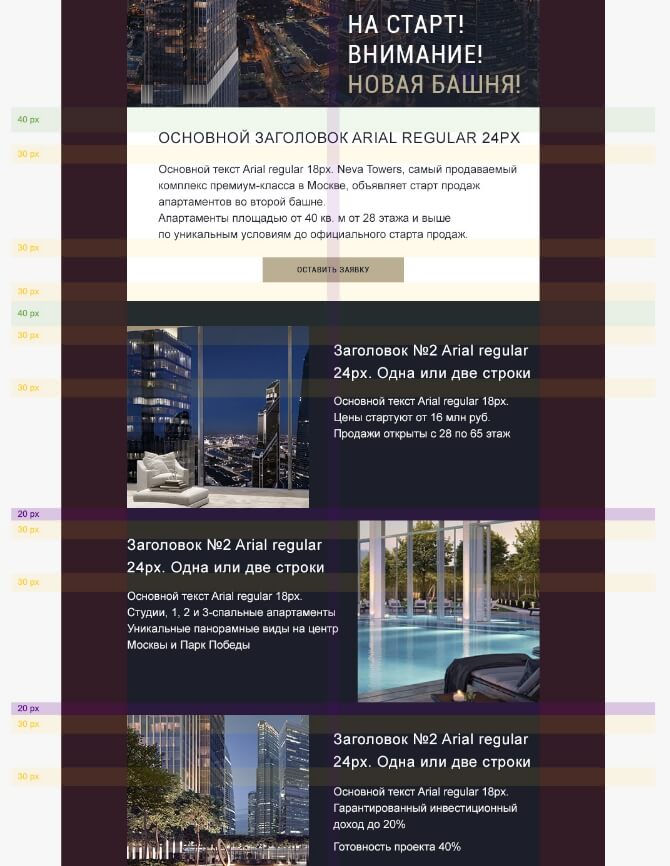
Пример отрисованного шаблона Email Soldiers по строительной тематике
Не все элементы фирменного стиля обязательно использовать в письмах. В большинстве случаем достаточно логотипа компании и фирменных цветов.
Вы также можете использовать фирменные шрифты. Но из-за того, что уникальные шрифты могут некорректно отображаться на стороне получателей, конструктор писем Unisender может их не поддерживать.
Этап 2. Создание шаблона
Итак, у нас есть перечень блоков, мы знаем как они должны располагаться и как в конечном счете должен выглядеть наш шаблон. Осталось его создать.
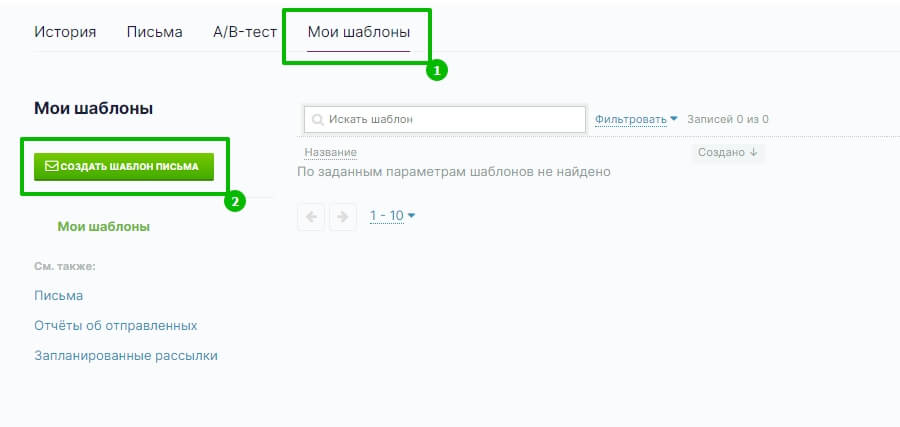
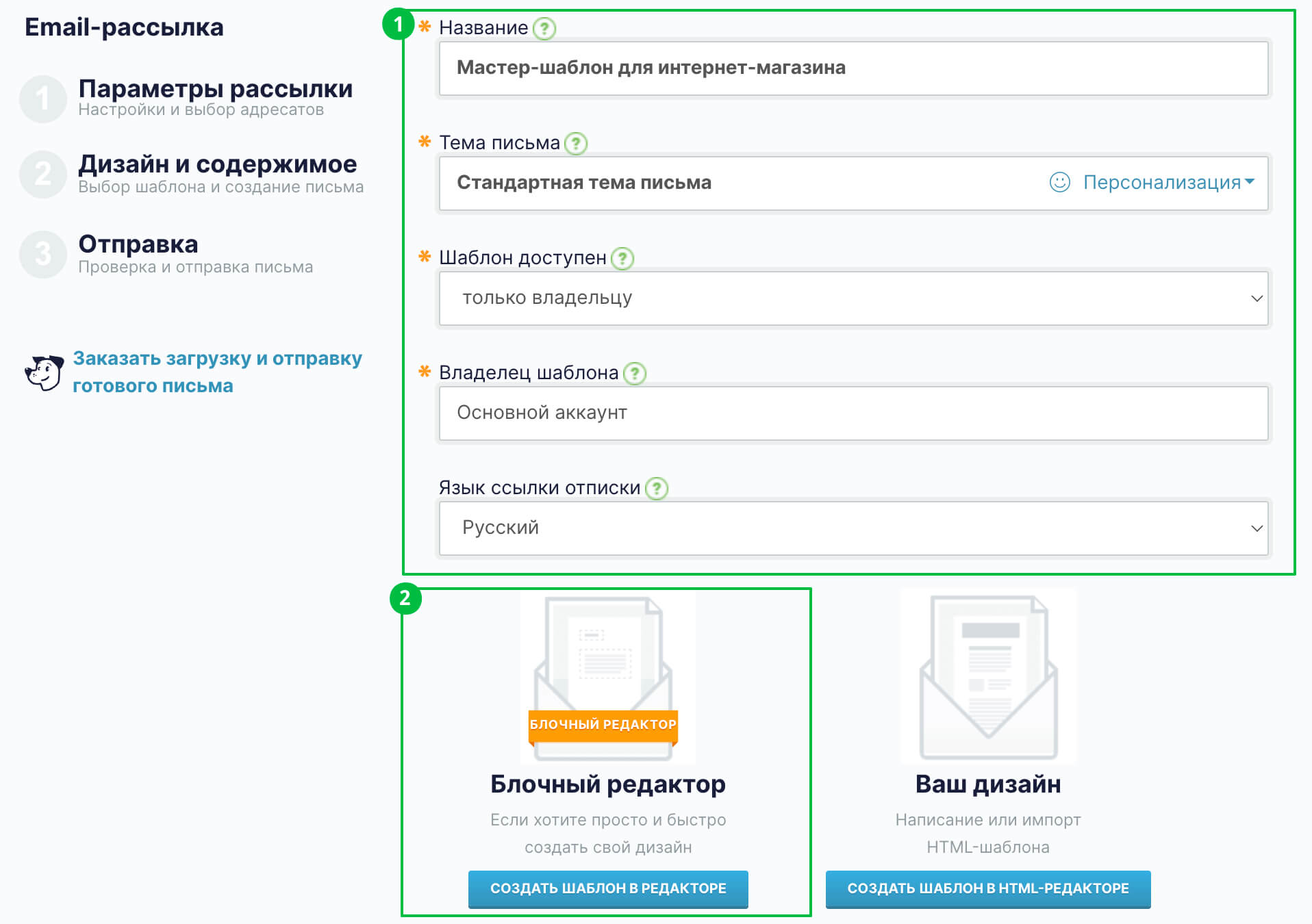
Для этого на странице Рассылки — Мои шаблоны нажимаем на кнопку «Создать шаблон письма».

Дадим ему название, например «Мастер-шаблон для интернет-магазина», зададим произвольную тему, укажем настройки приватности и перейдем в блочный редактор, в котором будет проходить основная работа.

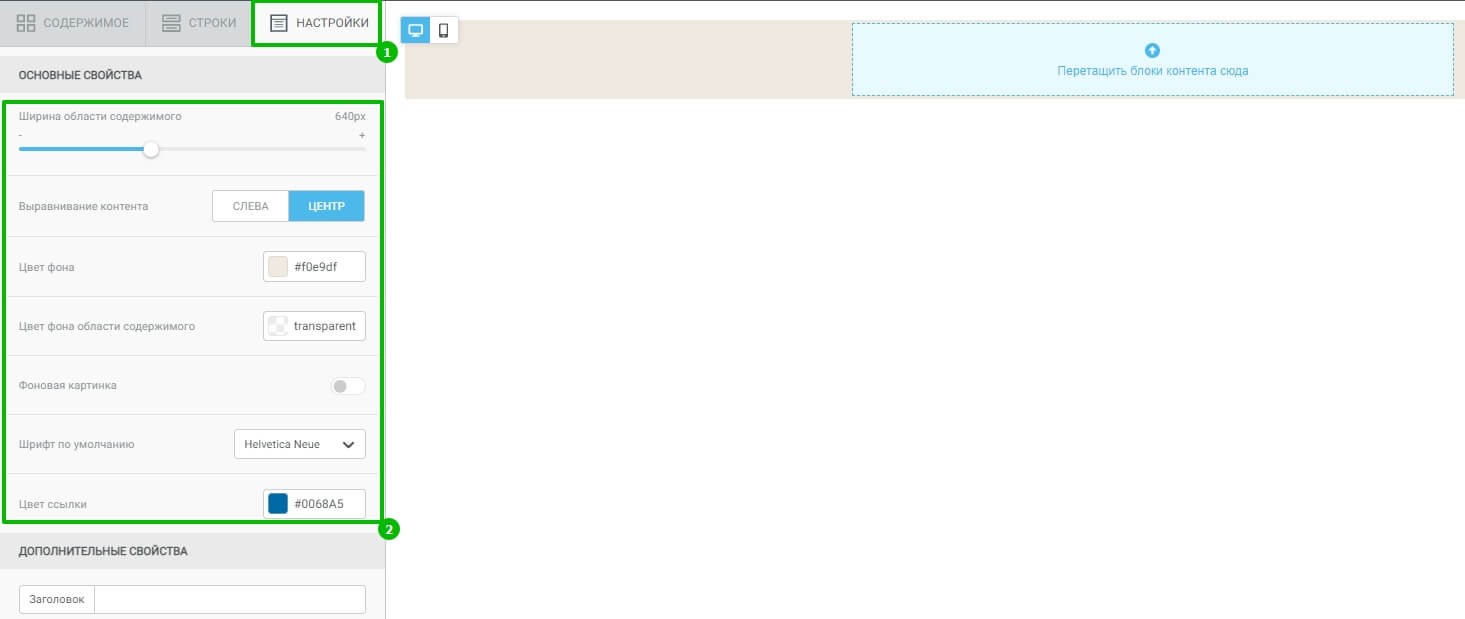
Перед началом заполнения мастер-шаблона зададим его внешние характеристики, опираясь на ранее разработанный визуальный стиль. На вкладке «Настройки» в свойствах шаблона можно изменить его ширину, добавить цвет фона или выбрать фоновое изображение. Здесь также можно указать шрифт по умолчанию для текста и цвет ссылок в письме.

Этап 3. Добавление блоков в мастер-шаблон
Переходим к заполнению шаблона. Ранее мы определили, какие именно блоки нам нужны. Сам шаблон будет состоять из отдельных строк, в которые будем добавлять выбранные блоки.
Мы также упростим этот процесс, используя предустановленные строки редактора с готовыми блоками и их комбинациями.
Добавляйте несвязанные блоки в отдельные строки, если есть такая возможность. Это существенно облегчит процесс их переноса и сохранения.
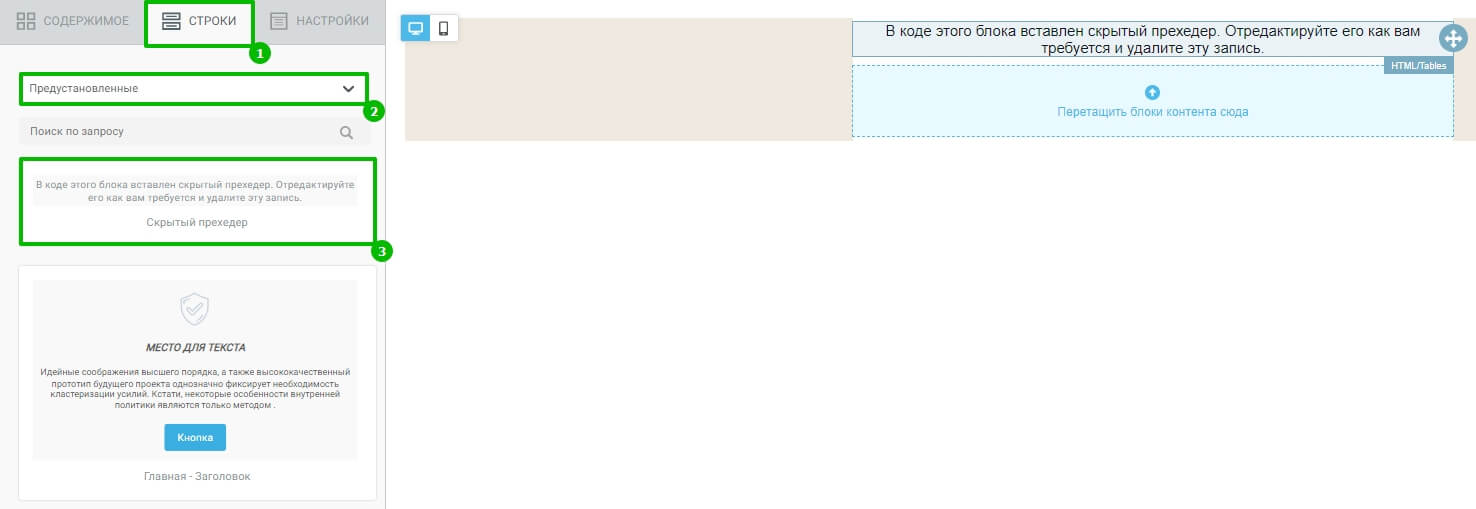
Сначала добавим прехедер — текст, который будет виден получателям писем после темы, перед открытием письма. Для этого воспользуемся предустановленной строкой. Перейдем на вкладку «Строки», выберем из выпадающего списка «Предустановленные» и добавим строку с названием «Скрытый прехедер».

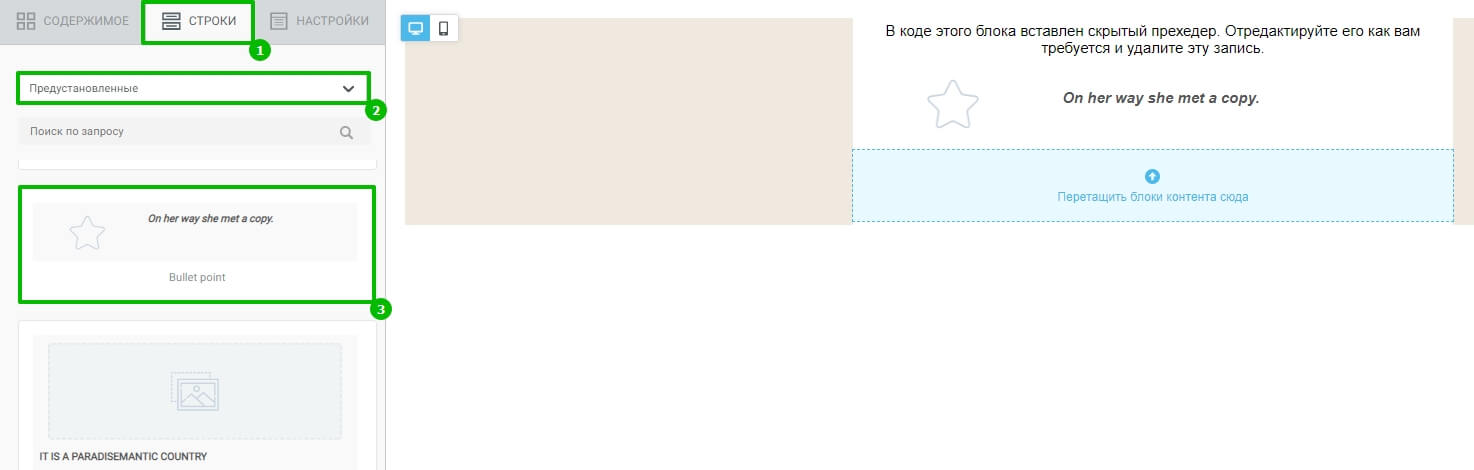
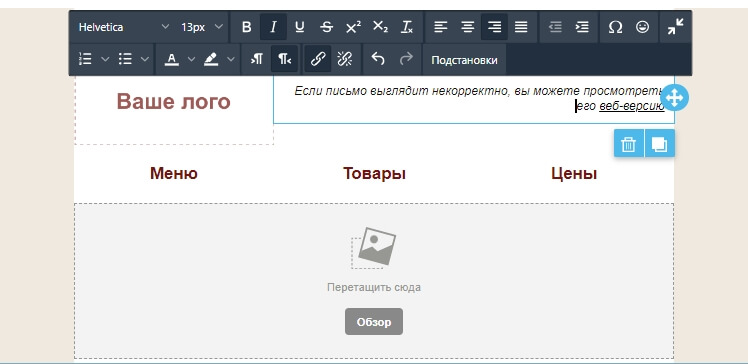
Далее добавим несколько строк с вариантами блоков для хедера. Так, каждое письмо будет начинаться с логотипа компании и ссылки на веб-версию. Для этого подойдет предустановленная строка под названием «Bullet point». Это строка с двумя ячейками, в которой добавлен блок «Картинка» и блок «Текст».

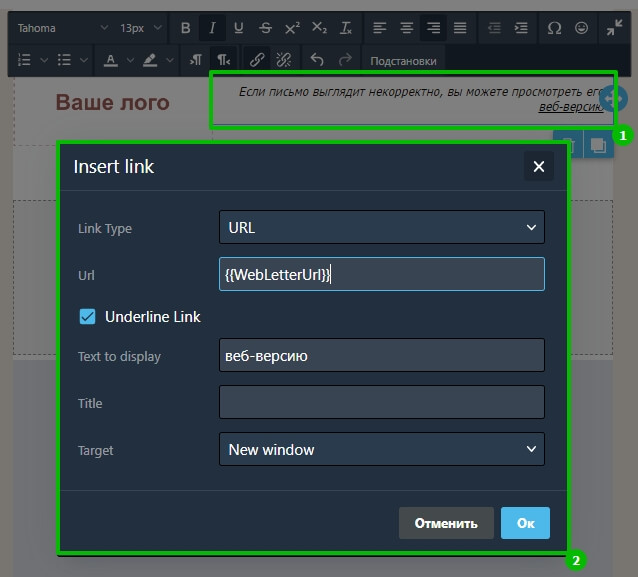
Заполним блоки, добавив логотип компании и текст для перехода в веб-версию письма. Выровняем текст по правому краю.
Как добавить ссылку на веб-версию письма

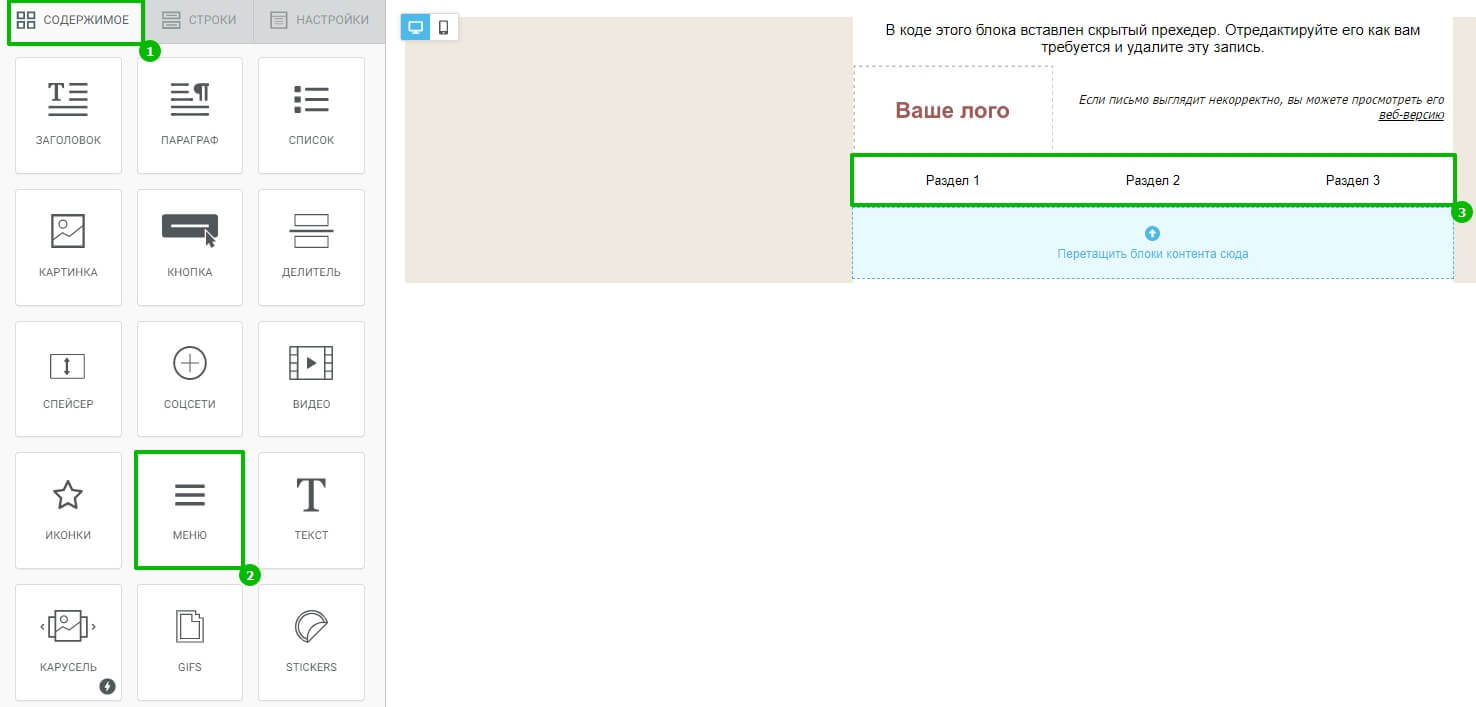
Следующим блоком для хедера будет блок «Меню» с разделами для перехода на сайт магазина. Добавим его в новую строку, создадим необходимое количество разделов и настроим внешний вид блока.

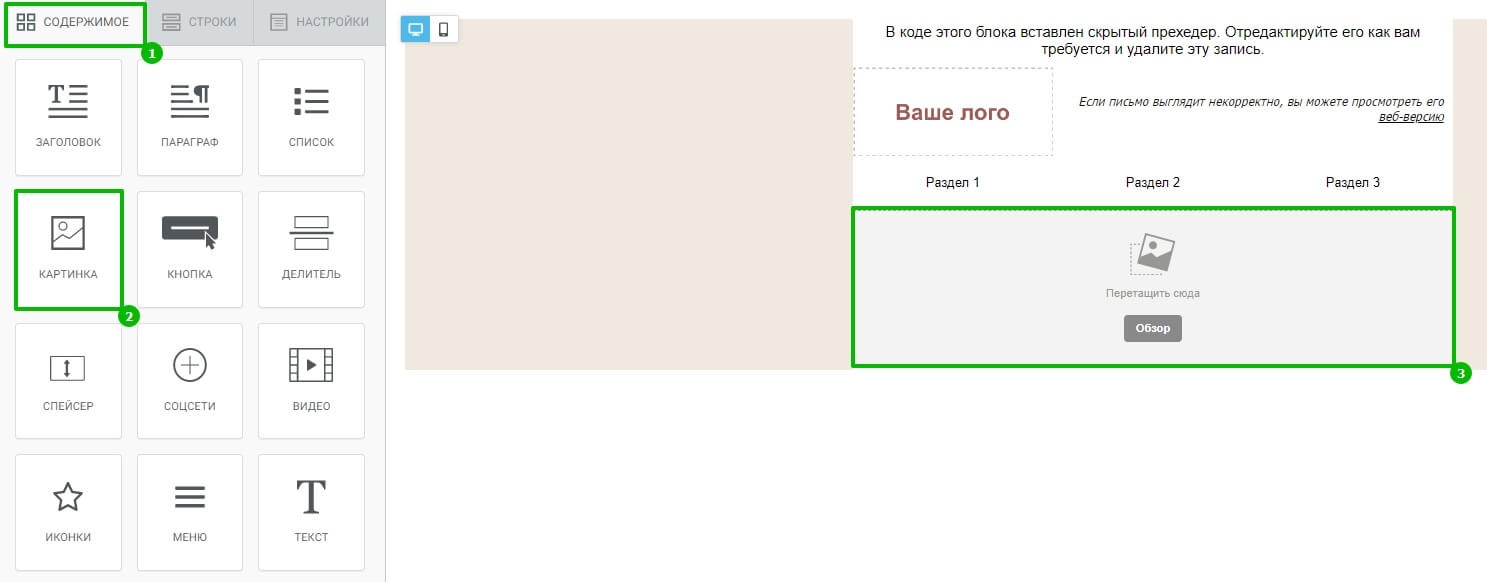
После хедера переходим к содержимому письма. Добавим все блоки, которые мы ранее перечислили. Начнем с простого блока «Картинка» для добавления баннеров.

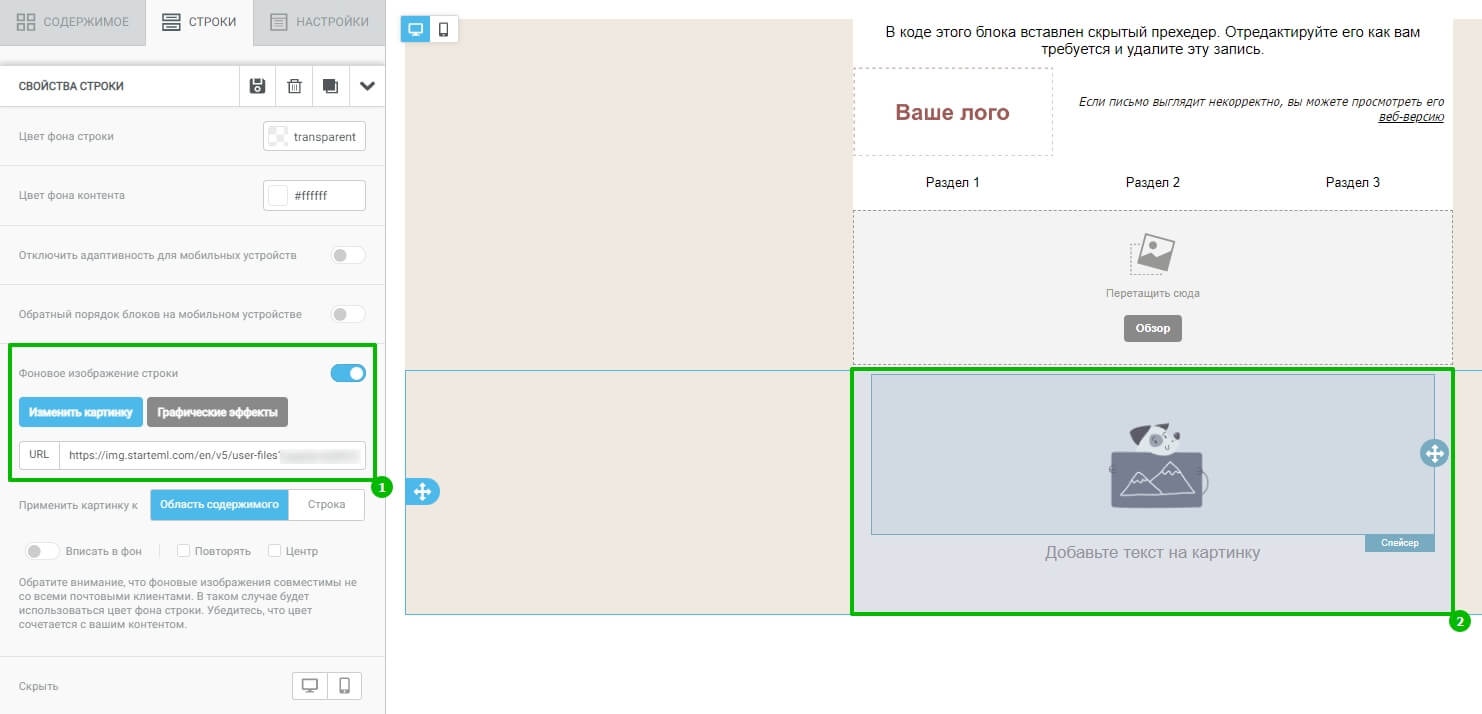
После него в отдельную строку добавим блок для баннера с текстом. Для этого в свойствах новой строки выберем фоновое изображение. В саму строку добавим блок «Спейсер» и под ним блок «Текст». При добавлении фонового изображения текст будет находиться поверх него, а с помощью высоты спейсера можно будет регулировать расположение текста.

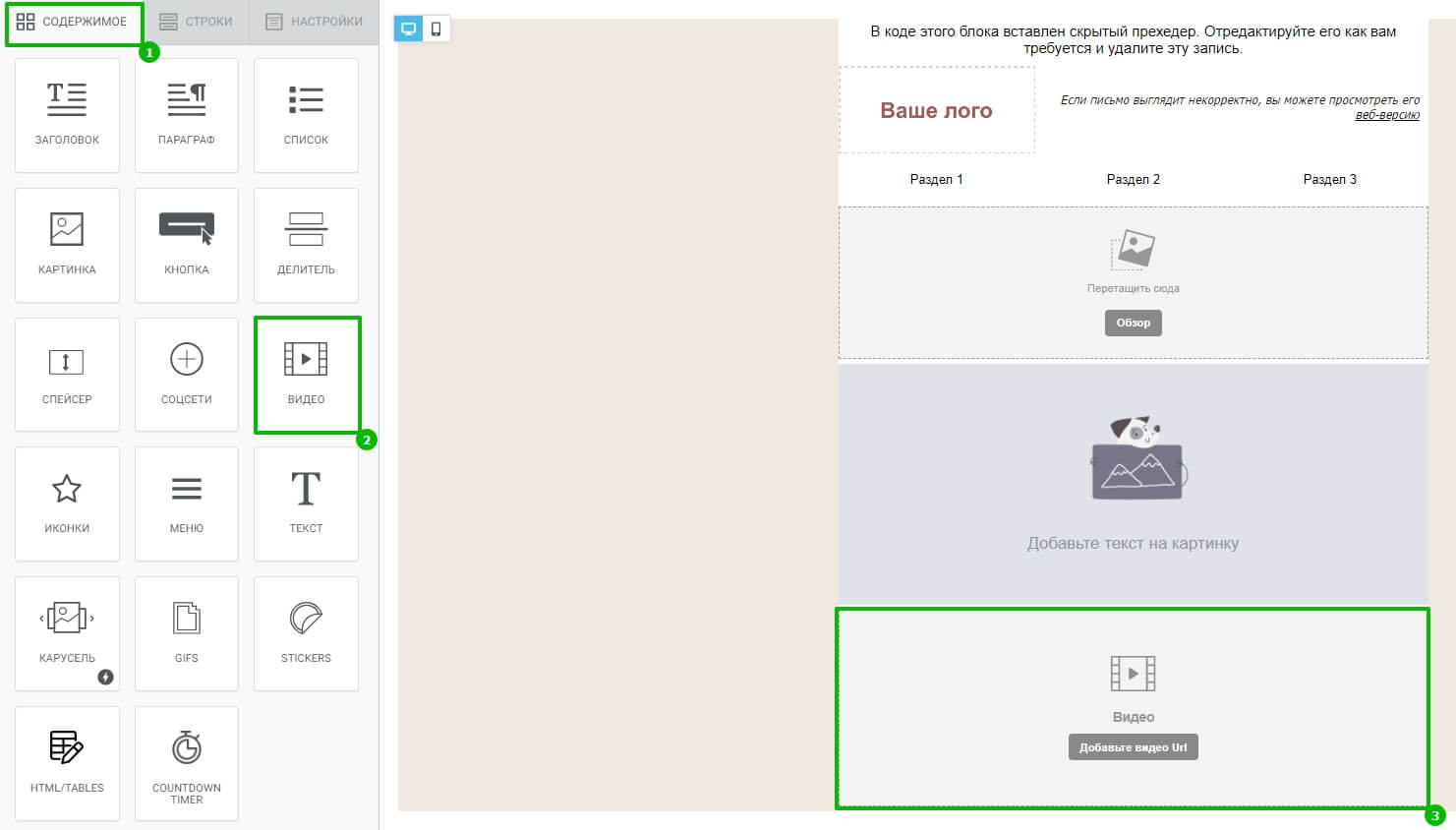
В новую строку добавим блок «Видео» для ссылок на обзоры товаров на YouTube.

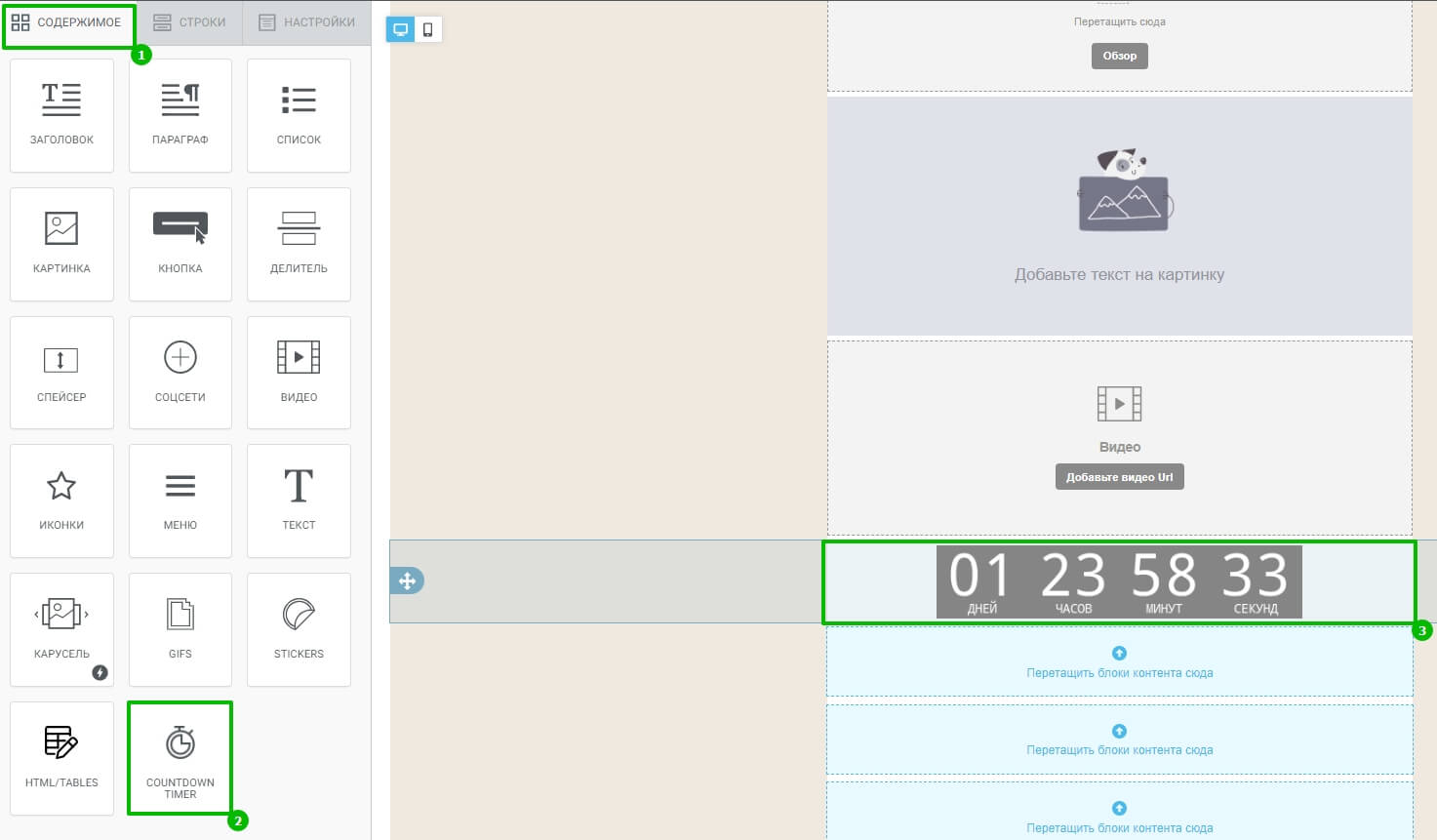
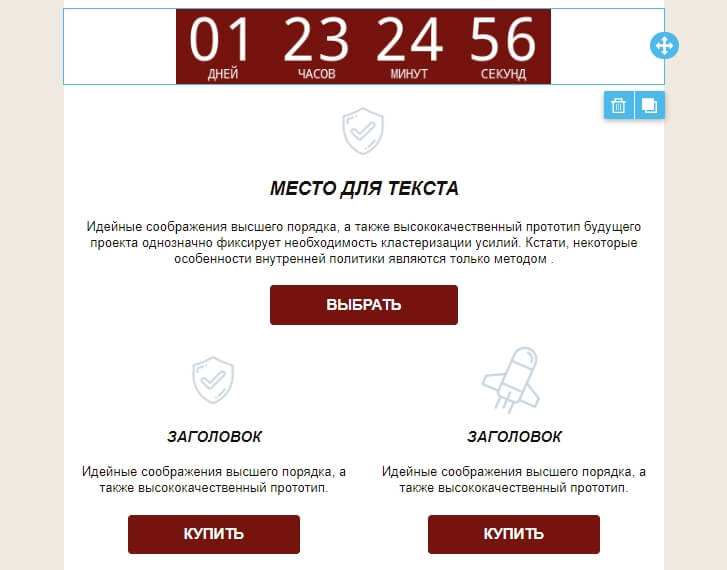
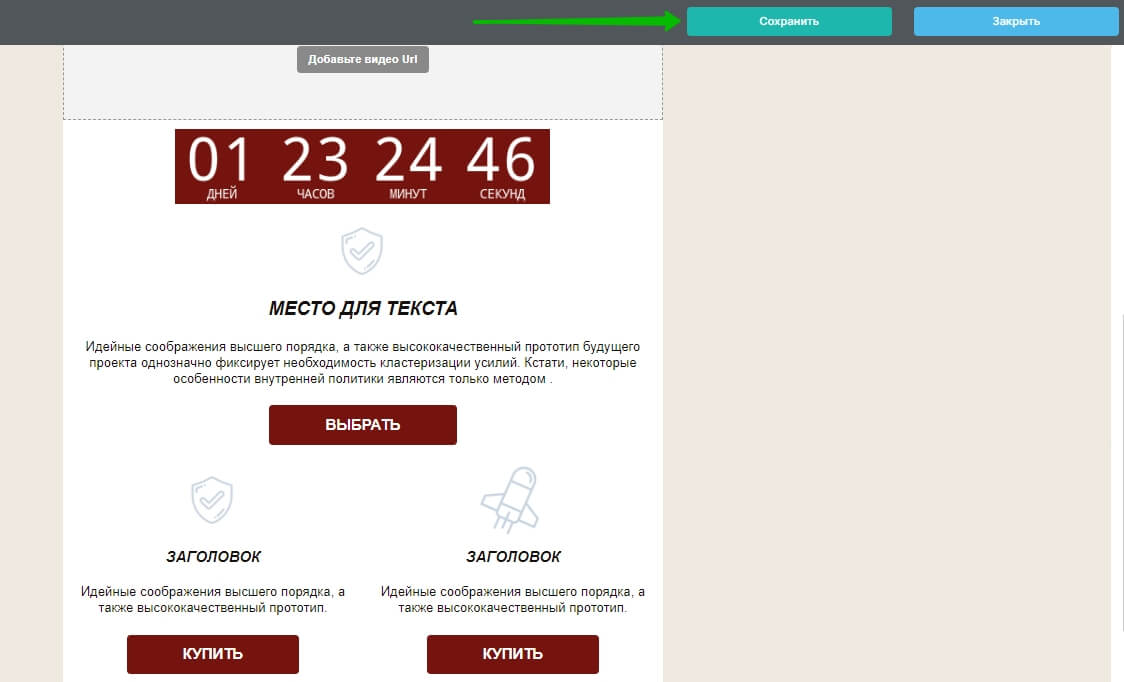
Также добавим в шаблон блок «Таймер» для обратного отсчета времени в акционных письмах.

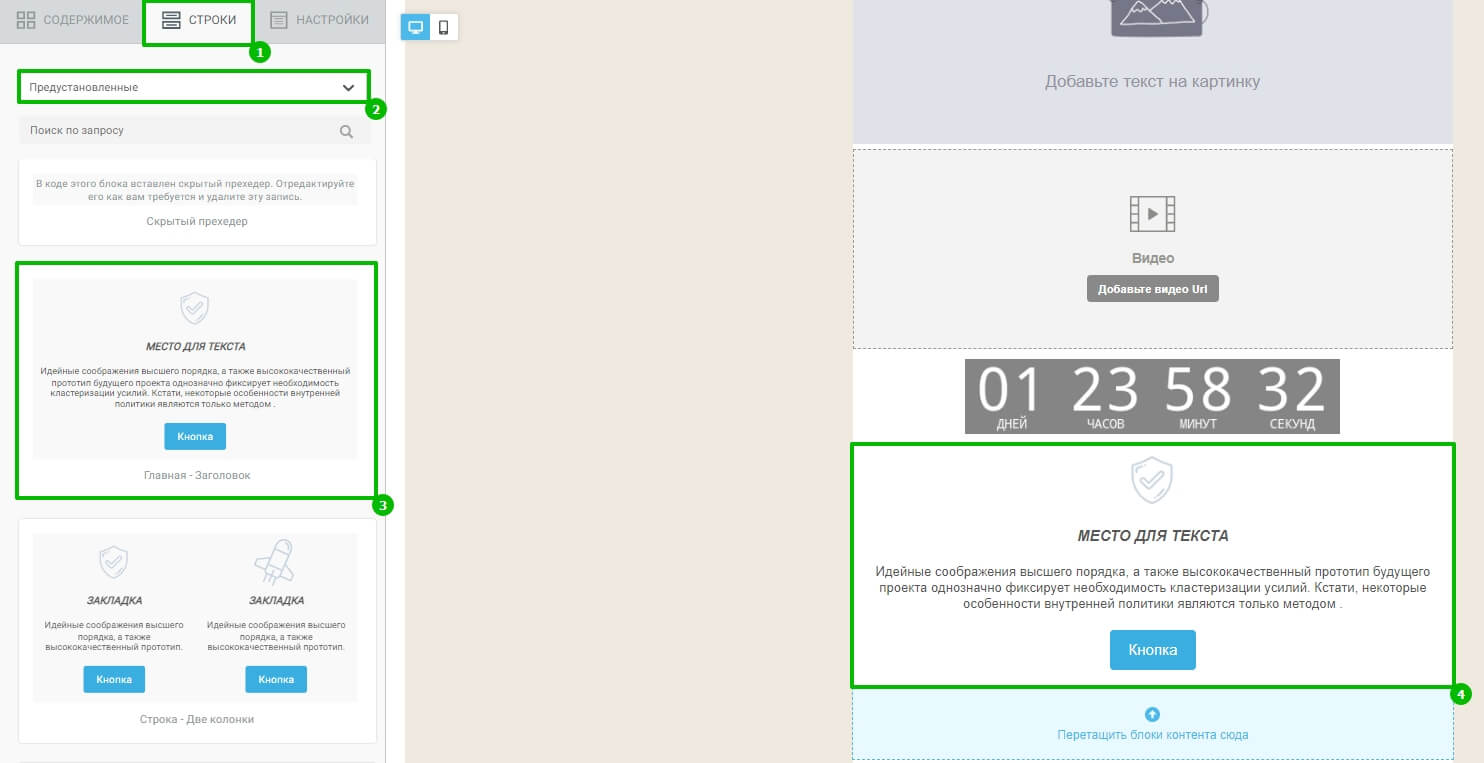
Следующая строка будет содержать картинку, заголовок, текст и кнопку. Такая комбинация блоков отлично подойдет для акционного предложения: на месте картинки будет баннер с условиями акции, в заголовке — слоган, в блоке текст — описание акции, а внизу — призыв к действию в виде кнопки для перехода в магазин.
Подобная комбинация блоков есть в предустановленных строках под названием «Главная - Заголовок».

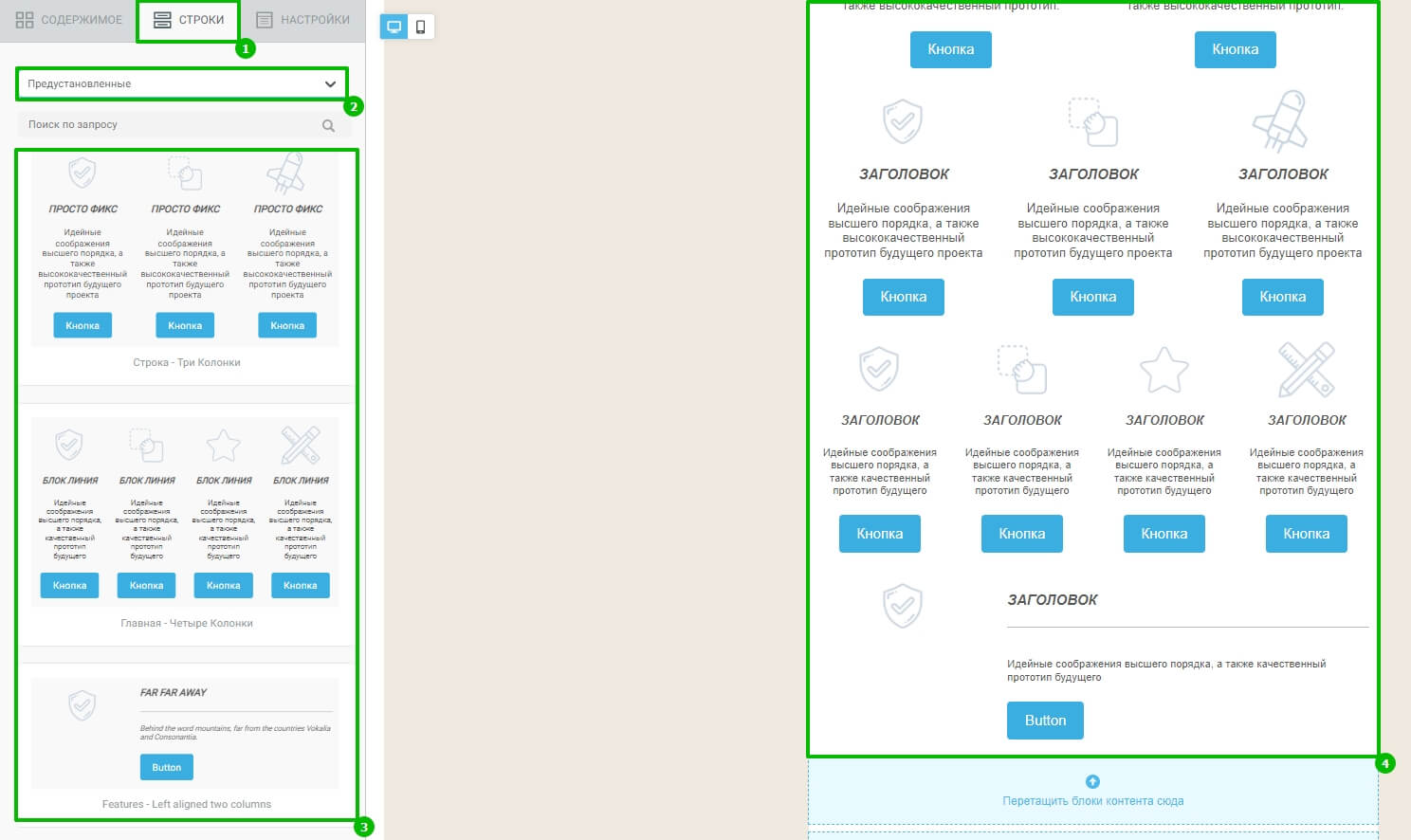
Добавим другие варианты размещения блоков, а также строки с двумя, тремя и четырьмя колонками, которые также есть в предустановленных. Эти строки будут нужны для создания карточек товаров. В них будем размещать товары с фотографиями, описанием и прямыми ссылками в магазин.

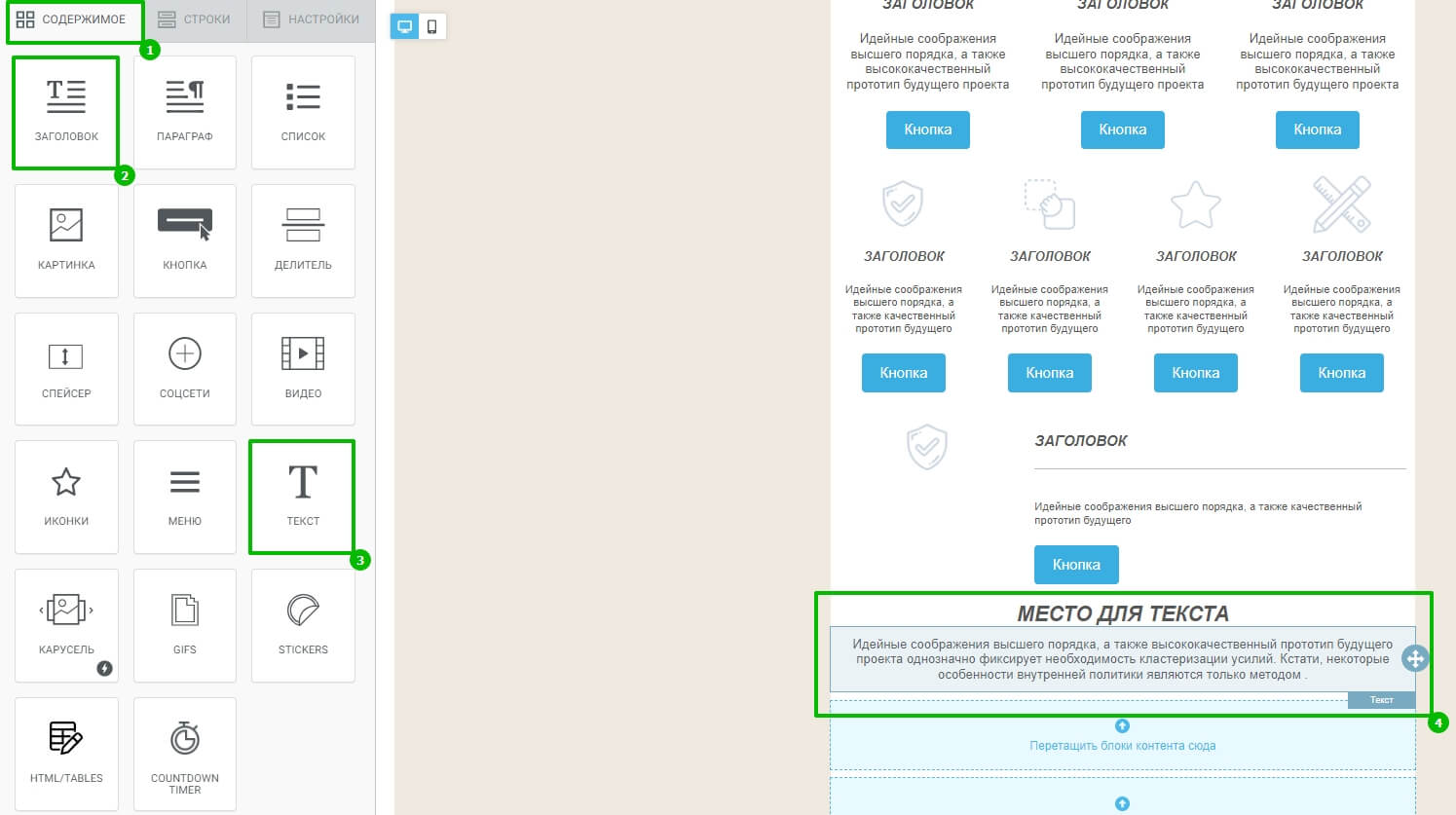
Переходим к тексту. Добавим строку с блоками «Заголовок» и «Текст» для полноразмерных текстовых описаний.

Еще один блок с текстом в отдельной строке без заголовка будем использовать для мелких дополнений. Например, для описания дополнительных условий акции.
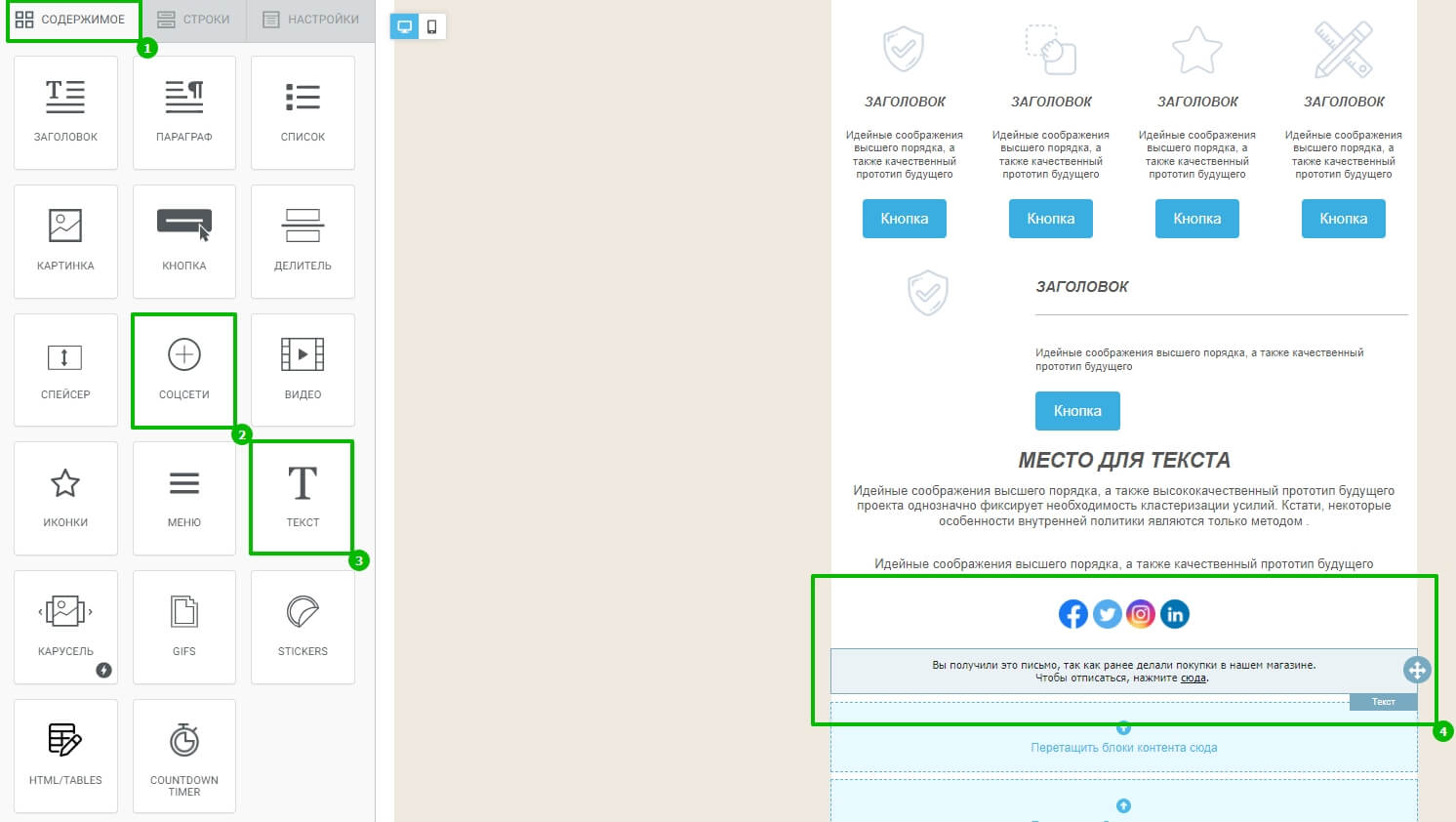
Завершаем наш мастер-шаблон футером. В новую строку добавляем блок «Соцсети» и после него — блок «Текст». Заполняем блок «Текст», вписывая причину получения письма и добавляя ссылку отписки.

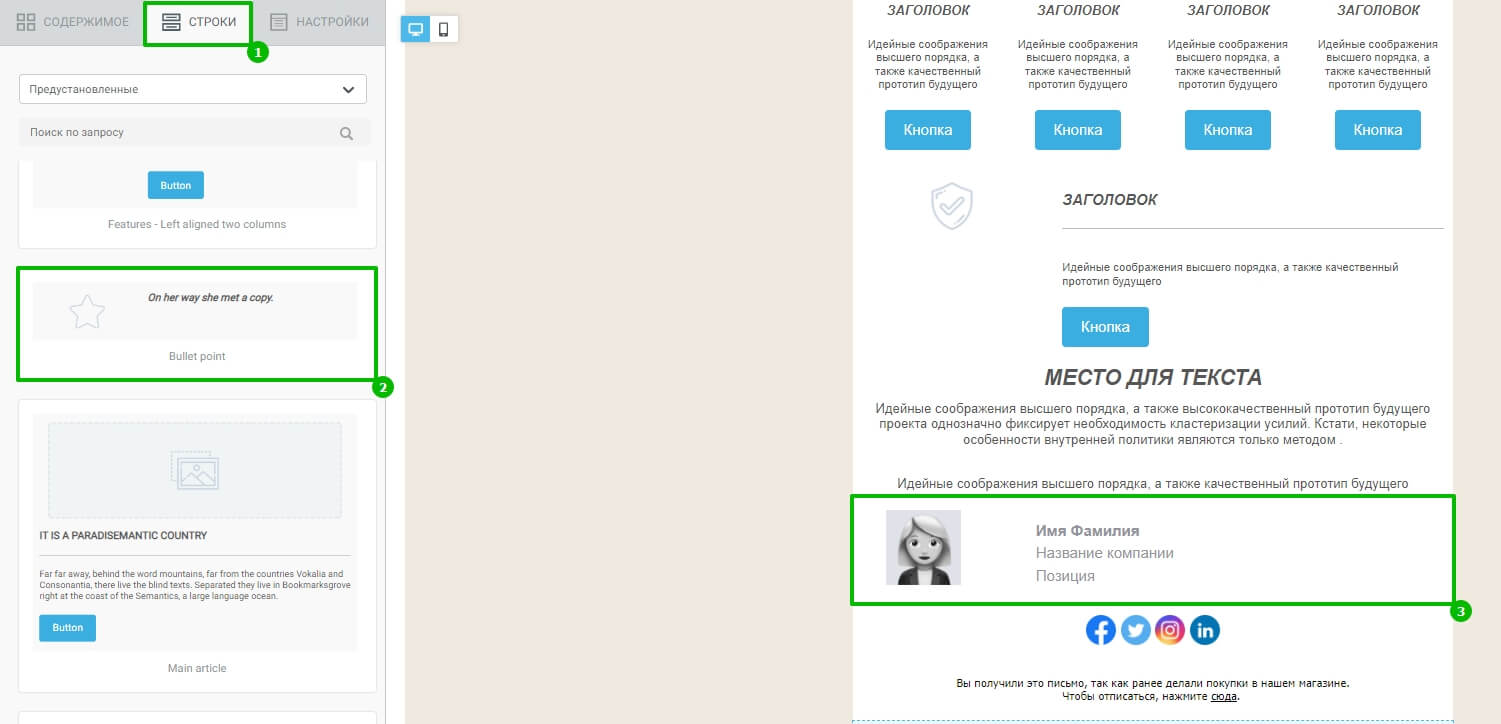
Также добавим вариант футера с подписью автора, используя для этого предустановленную строку с названием «Bullet point».

При необходимости выбираем другие варианты блоков и их комбинаций, которые могут пригодиться при создании новых писем.
Готово! Наш мастер шаблон укомплектован всеми блоками, которые могут понадобиться для рассылок. Переходим к следующему этапу — настройке блоков.
Этап 4. Настройка блоков согласно выбранному стилю
Настраиваем блоки согласно ранее разработанному визуальному стилю.
Для блоков с текстом указываем шрифт, цвет и размер текста. Также оформляем блок «Меню», добавляя ссылки для разделов.

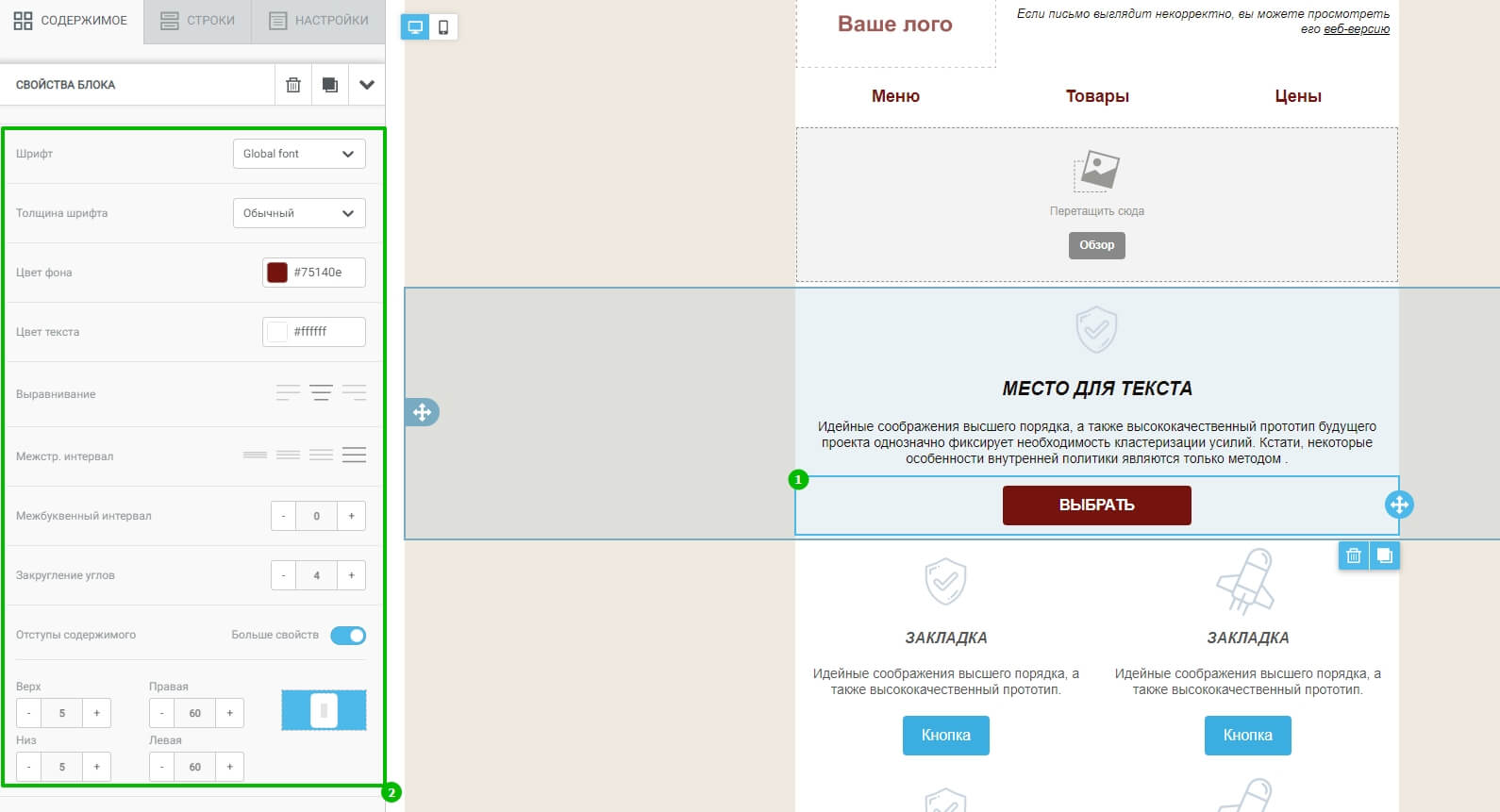
Настраиваем внешний вид кнопок: скругление углов, их цвет и размер. Для этого нажмите на кнопку и слева в свойствах блока укажите параметры согласно выбранному стилю.

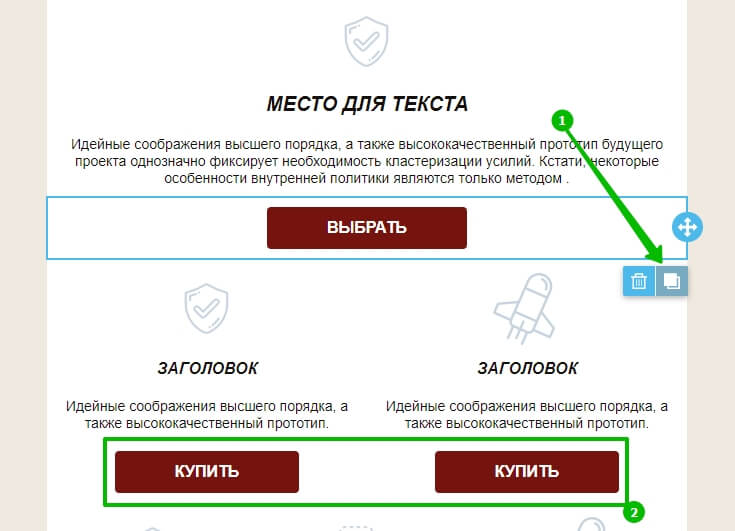
Чтобы не повторять процесс настройки в каждом новом блоке, можно копировать уже готовую кнопку и перетащить её в нужную строку. Останется только изменить ее текст и размеры, если это необходимо.

Также настраиваем таймер.

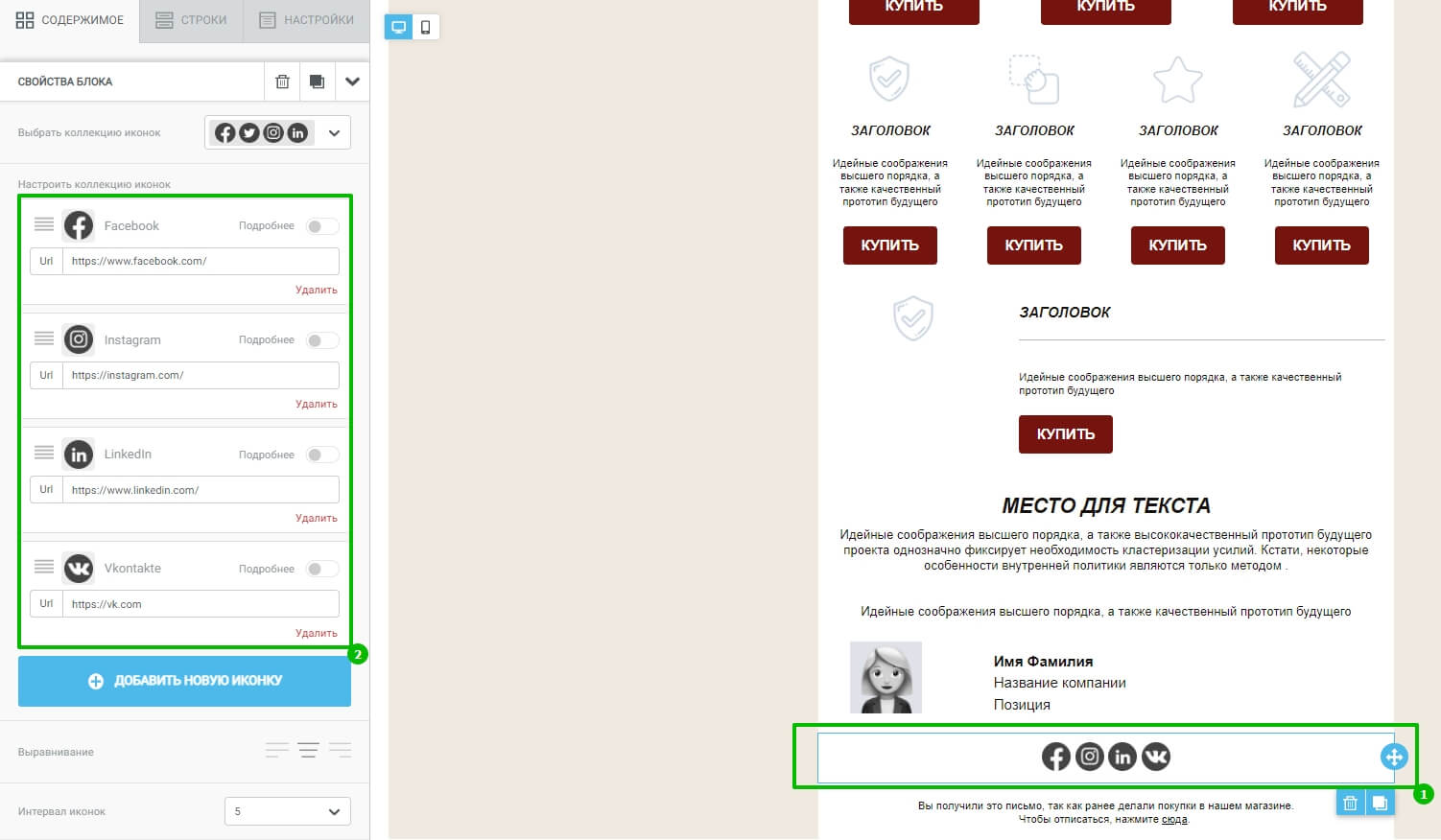
Выбираем внешний вид иконок социальных сетей. Добавляем к ним необходимые ссылки, убираем ненужные иконки.
Как добавить ссылки на соцсети

После тщательной проверки всех блоков сохраняем результат.

Этап 5. Создание писем и типовых шаблонов
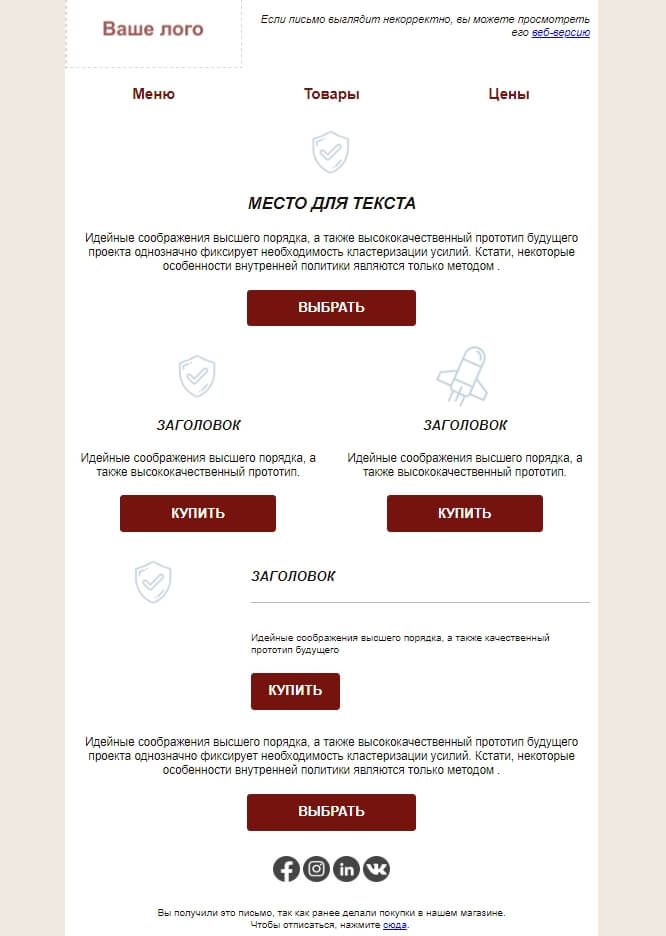
Создадим простое промо-письмо с карточками товаров на основе нашего мастер-шаблона.
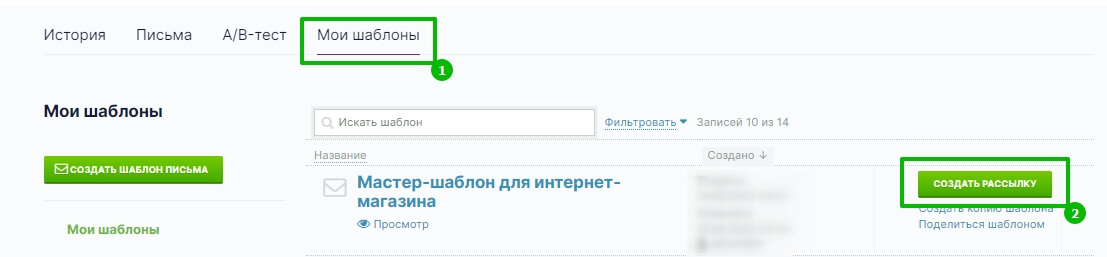
Для этого зайдем на страницу Рассылки — Мои шаблоны и нажмем на кнопку «Создать рассылку» напротив мастер-шаблона.

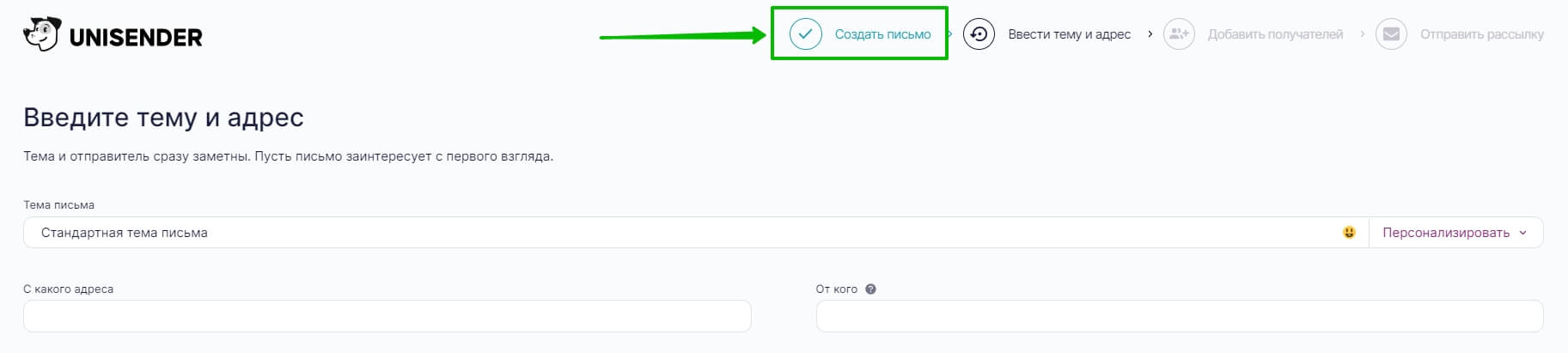
Вернемся на этап «Создание рассылки» для внесения изменений в шаблон письма.

Удалим все ненужные блоки, оставив один хедер, комбинацию подходящих блоков и футер. В нашем случае это будет:
- хедер с логотипом, ссылкой на веб-версию и верхним меню;
- блок с картинкой, заголовком, текстом и кнопкой;
- блоки для карточек товаров;
- текстовый блок с кнопкой для призыва к действию;
- футер в виде блока соцсетей с причиной получения письма и ссылкой отписки.

Нам остается только заполнить все блоки контентом, и письмо готово к отправке.

Полезные советы
Не забывайте проверять мобильную версию
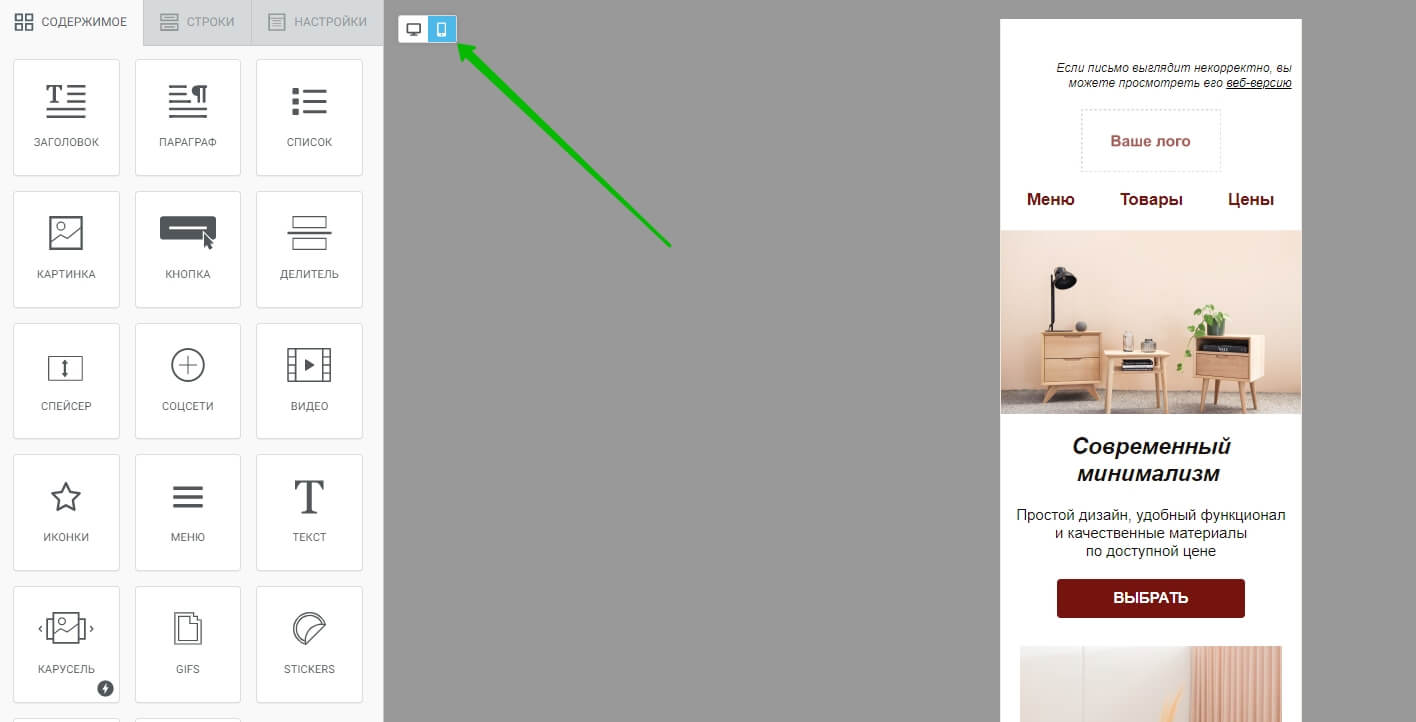
При создании мастер-шаблона периодически проверяйте отображение письма на мобильных устройствах. Это позволит еще на этапе составления мастер-шаблона устранить распространенные проблемы с отображением блоков на смартфонах.
Чтобы переключиться на мобильный режим, нажмите на значок телефона в левом верхнем углу рабочей зоны.
Как адаптировать письмо под мобильные устройства

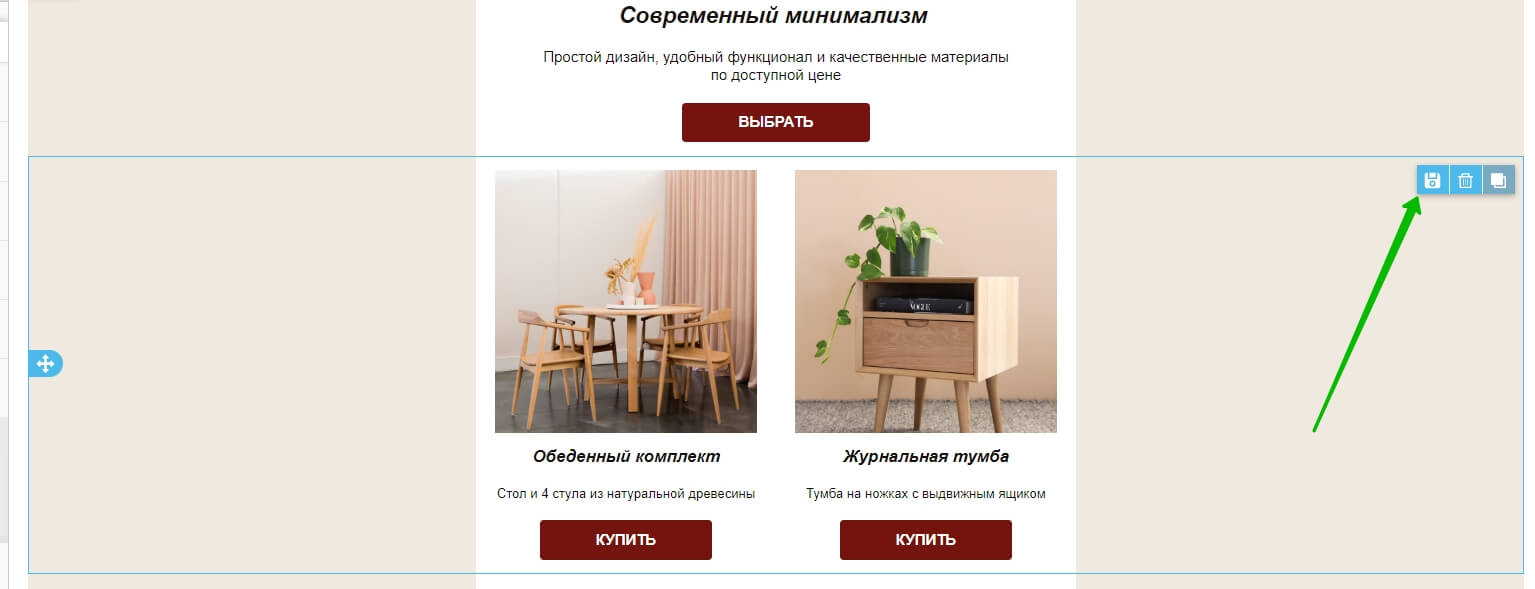
Сохраняйте отдельные заполненные строки
В мастер-шаблоне, как правило, содержатся пустые блоки с общими настройками. Если у вас есть необходимость использовать отдельные заполненные блоки, вы можете дополнительно сохранить их в виде строк с содержимым, чтобы в дальнейшем использовать в новых письмах.
Как сохранить элементы письма для следующих рассылок

Создавайте тематические шаблоны на основе мастер-шаблона
Мастер-шаблон можно использовать не только как основу для создания готовых писем, но и в качестве инструмента для подготовки тематических шаблонов. Меньший размер шаблона удобнее использовать, а общая тематика дает возможность еще больше предзаполнить блоки содержимого.
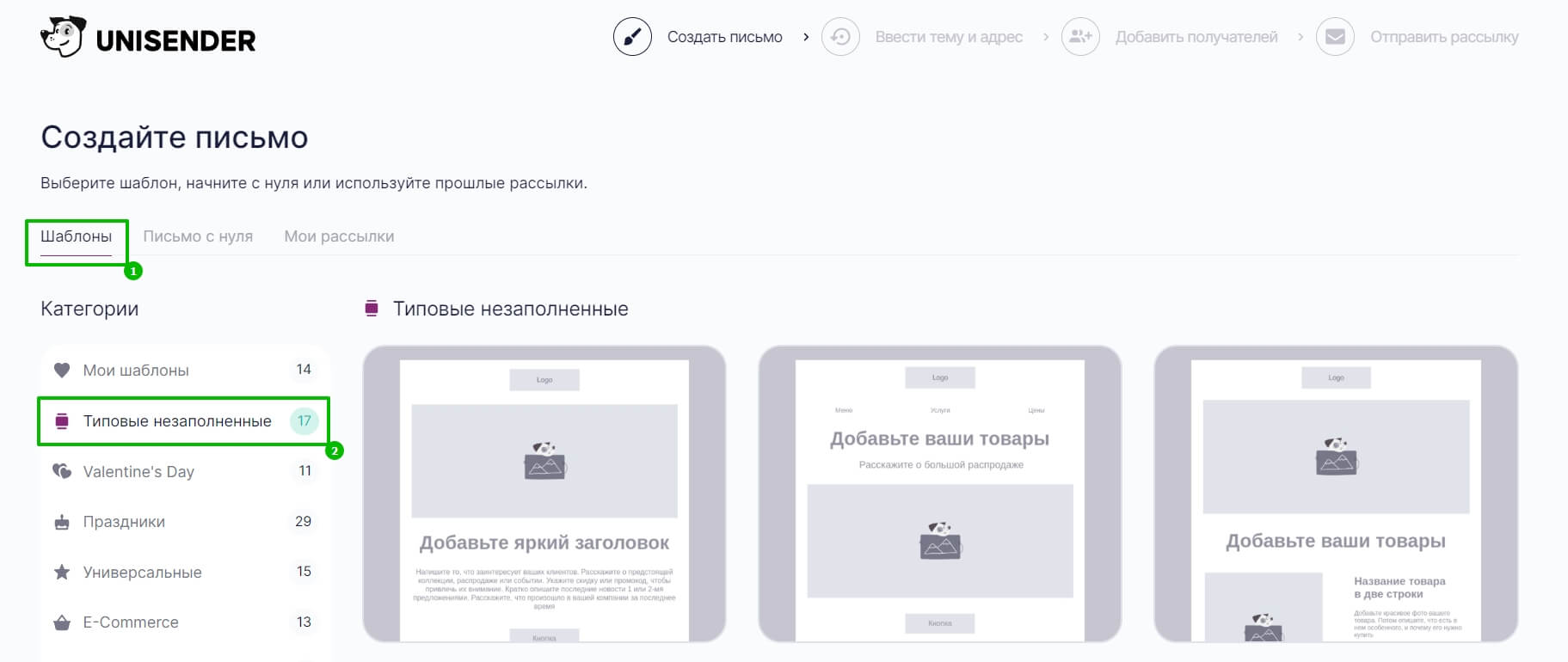
Именно так мы создавали типовые незаполненные шаблоны Unisender, которыми вы можете воспользоваться при создании рассылки. Для этого на вкладке «Шаблоны» перейдите в раздел «Типовые незаполненные».

Эти шаблоны можно использовать в качестве основы для создания тематических писем.
Полезные ссылки
Как написать стратегию email-маркетинга
Сохранить элементы письма для следующих рассылок
Адаптировать письмо под мобильные устройства
Добавить ссылки на соцсети
Сделать таймер для акции
Добавить ссылку на веб-версию письма
Добавить прехедер
Что такое фирменный стиль и зачем он нужен
Сделать таймер для акции
Добавить блок «Меню»