Gmail-аннотация — это метаданные, которые можно добавить к письмам, чтобы они выглядели более привлекательно и информативно в почтовом клиенте Gmail.
Алгоритмы Gmail анализируют содержимое рассылки, сортируют входящие письма по вкладкам и определяют элементы, которые будут показаны получателям. С помощью аннотаций можно добавлять к письмам промокоды, изображения и сроки действия акции. Эта информация будет отображаться в почтовике рядом с темой и прехедером письма.

Gmail-аннотации могут улучшить визуальное представление ваших рассылок, а также повысить открываемость и конверсию писем.
В статье разберем основные преимущества аннотаций, их типы и пошаговый план создания, чтобы эффективно использовать этот инструмент для рассылок.
Преимущества использования
Аннотации поддерживаются только на вкладке «Промоакции» в приложении Gmail на iOS или Android. Но это не проблема, а скорее преимущество.
Google устанавливает строгие требования к письмам, которые попадают в «Промоакции». Если ваше письмо попало в эту папку, это значит, что вы успешно прошли спам-фильтры и доказали, что его содержание ценно и законно.
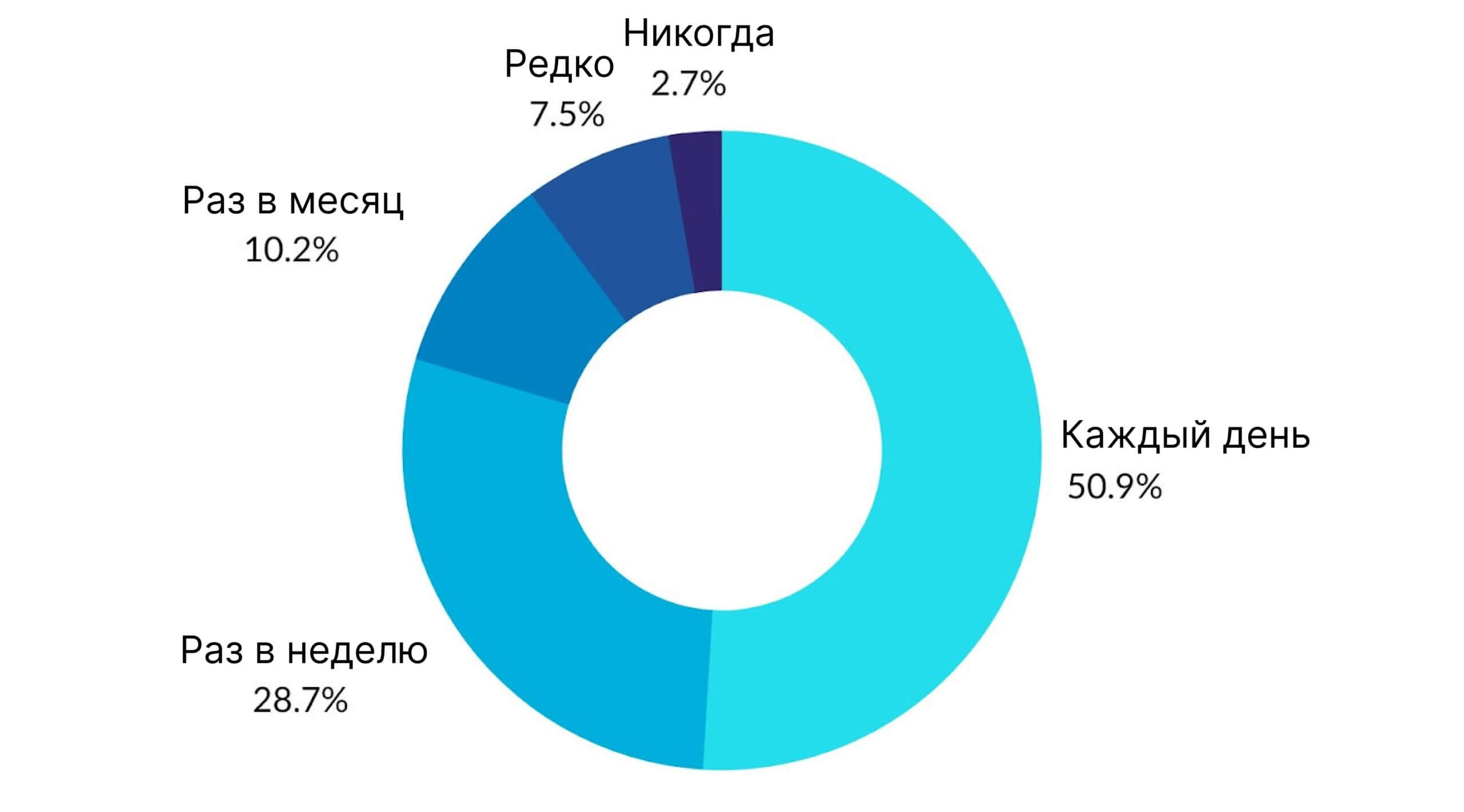
Согласно проведенному опросу, более 50% пользователей Gmail ежедневно заходят на вкладку «Промоакции», а около 30% проверяют ее еженедельно.
При использовании аннотаций у вас больше шансов выделиться из основной массы входящих писем и донести информацию до тех подписчиков, которые заинтересованы в специальных предложениях:
- Письма из вкладки «Промоакции» имеют высокий коэффициент конверсии, поскольку клиенты намеренно открывают эту вкладку и имеют более высокую мотивацию для совершения покупок.
- Вкладка «Промоакции» предназначена для рекламных писем, поэтому пользователи могут просматривать предложения в удобное для них время, отдельно от остальных входящих. Поэтому меньше вероятность, что письмо будет пропущено или удалено.
- Вкладка «Промоакции» предоставляет брендам возможность продемонстрировать свои акции и предложения в визуально привлекательной и организованной форме, а также стимулировать пользователей открыть письмо.
Типы аннотаций
Существует три типа аннотаций, которые вы можете использовать в рассылках:
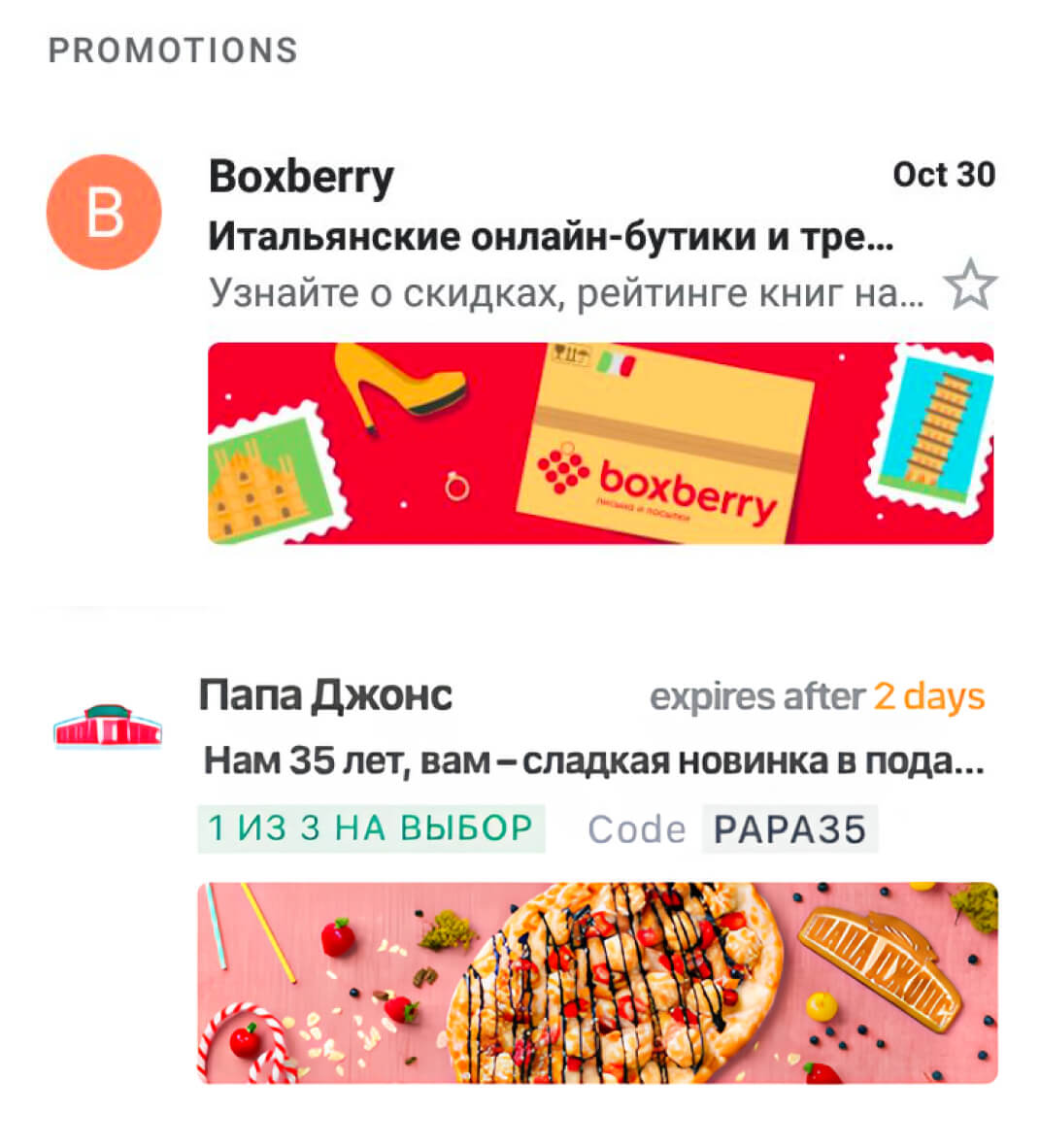
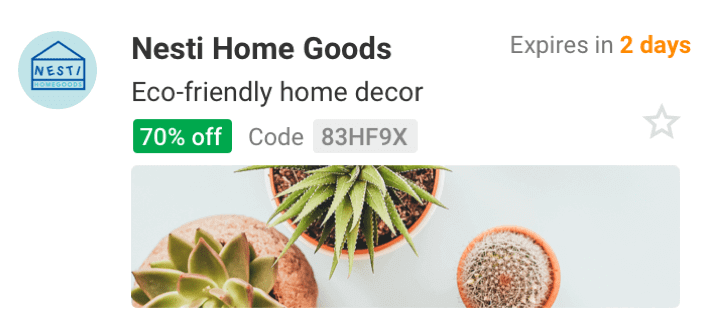
1. Специальное предложение. Этот тип позволяет добавлять к письмам промокоды, теги и информацию о сроке действия предложения.

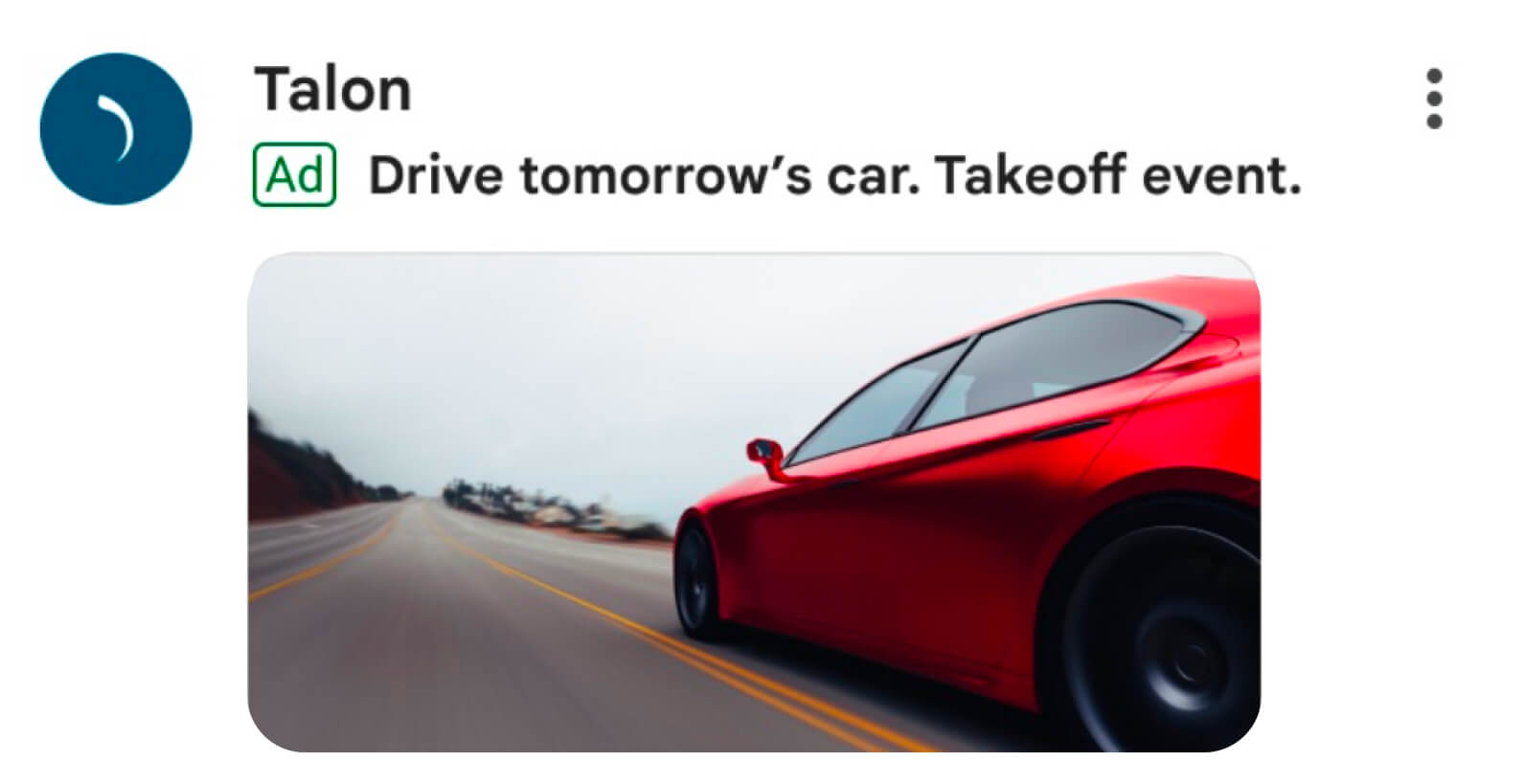
2. Предпросмотр изображения. Здесь можно добавить к письму изображение, которое отражает его суть или демонстрирует товар, чтобы привлечь внимание аудитории и выделиться среди остальных писем.

3. Карусель товаров. Визуальный и интерактивный элемент, который позволяет разместить до 10 уникальных изображений, краткое описание акции и цены.

Требования к аннотациям
Чтобы обеспечить корректное отображение и доставку писем с аннотацией в Gmail, соблюдайте следующие требования:
- Сервис рассылок (ESP) должен иметь хорошую репутацию.
- Аннотации поддерживаются только при массовой отправке HTML-писем.
- Точного количества адресатов для массовой рассылки нет, но чем больше, тем лучше.
- Для отправки массовых рассылок на адреса @gmail.com или @googlemail.com требуется настроить email-аутентификацию.
- Рассылка должна попадать в папку «Промоакции». В других папках аннотации не отображаются.
- У получателя должна быть включена разбивка писем по категориям — есть папка «Промоакции».
- Актуальное предложение нужно излагать коротко, ёмко, без кликбейта и агрессивных CTA.
- Картинки в аннотациях должны содержать визуальные элементы, а не только текст. Не допускается использование GIF и WEBP.
Дополнительные рекомендации Google к аннотациям
Как создать рассылку с аннотацией в Unisender
Шаг 1. Получите разрешение на отправку писем с аннотациями
Google ведет список отправителей, которым разрешено использовать аннотации в рассылках, чтобы уберечь пользователей Gmail от злоумышленников и спама.
Перед использованием аннотаций необходимо запросить у Google доступ к функции Gmail Email Promotions. Для этого отправьте электронное письмо на адрес p-Promo-Outreach@google.com со следующей информацией:
- Все домены, с которых планируете отправлять письма с аннотациями (например, example.com).
- Все поддомены (например, send.example.com, blog.example.com, marketing.example.com).
- URL-адрес вашего сайта.
Дождитесь, когда Google внесет ваш email в список разрешенных адресов, а затем приступайте к созданию и отправке рассылок с аннотациями.
Срок рассмотрения заявки может занять 7-10 рабочих дней.
До тех пор, пока вы не будете добавлены в белый список Google, любой код аннотаций в письмах, будет игнорироваться.
Шаг 2. Подготовьте аннотацию
Существует два метода создания Gmail-аннотаций:
- JSON-LD — формат микроразметки, который позволяет структурировать данные и помечать контент с помощью JavaScript.
- Микроданные — формат микроразметки, используемый для встраивания структурированных данных в HTML-код письма.
Подробные инструкции по работе с ними можно найти в руководстве Google для разработчиков.
Обратите внимание, некоторые сервисы рассылок вырезают скрипты, чтобы защитить конфиденциальные данные пользователей. Поэтому рекомендуем создавать Gmail-аннотации с помощью микроданых, а не JSON-LD. Тогда ESP их точно не вырежет.
В этом разделе приведены примеры кодов в формате микроданных. Выберите код соответсвующий нужному типу аннотации, скопируйте его и отредактируйте под себя.
Для создания аннотации со специальным предложением, скопируйте следующий код:
<div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div>
Замените в скрипте следующие значения на свои:
- DESCRIPTION — текст, который отображается со значком предложения. Например, «Скидка 20%» или «Бесплатная доставка».
- DISCOUNT_CODE — код скидки или промо-акции для предложения. Например, «PROMO20».
- START_DATE_TIME — дата и время начала действия предложения в формате ISO 8601. Например, 2023-09-25T18:44:37-07:00.
- END_DATE_TIME — дата и время окончания рекламной акции в формате ISO 8601. Например, 2023-10-25T18:44:37-07:00.
Все свойства являются необязательными. Для каждого свойства вы можете либо включить значение, либо исключить его из кода.
Для создания аннотации с предпросмотром изображения, скопируйте следующий код:
<div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL" /> <meta itemprop="url" content="PROMO_URL" /> </div>
Замените в скрипте следующие значения на свои:
- IMAGE_URL — URL-адрес вашего изображения в формате PNG или JPEG, Например, https://www.example.com/image.png.
- PROMO_URL — URL-адрес рекламной акции. При клике на изображение пользователи будут перенаправлены на этот URL-адрес.
Для создания аннотации с каруселью товаров, скопируйте следующий код:
// В карусель можно добавить до 10 товаров. // Обязательные свойства для настройки первого товара <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Необязательные свойства для настройки первого товара <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Обязательные свойства для настройки второго товара <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Необязательные свойства для настройки второго товара <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div>
Замените в скрипте следующие значения на свои:
- IMAGE_URL — URL-адрес изображения в формате PNG или JPEG, Например, https://www.example.com/image.png. В карусели каждое изображение должно иметь уникальный URL-адрес и одинаковое соотношение сторон.
- PROMO_URL — URL-адрес рекламной акции. При клике на изображение пользователи будут перенаправлены на этот URL-адрес.
- HEADLINE — описание рекламной акции, которое будет отображаться под изображением.
- PRICE — цена товара.
- PRICE_CURRENCY — валюта цены в трехбуквенном формате ISO 4217. Например, RUB, BYN, USD.
- DISCOUNT_VALUE — сумма, вычитаемая из price для отображения акционной цены. Например, если discountValue равен 25, price — 100, а priceCurrency — RUB, то будет отображаться акционная цена — ₽ 75.
- POSITION — положение карточки в карусели.
В этом скрипте свойства PROMO_URL и IMAGE_URL являются обязательными. Остальные свойства вы можете включить или исключить из кода на свое усмотрение.
В качестве примера создадим аннотацию к акционной рассылке для магазина электроники, чтобы получатели могли узнать о распродаже до того, как откроют письмо.
Выбираем код для аннотации со специальным предложением и подставляем в него нужные данные. Например:
<div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="Скидка 20%"/> <meta itemprop="discountCode" content="HELLO20"/> <meta itemprop="availabilityStarts" content="2024-03-15T00:00:00-07:00"/> <meta itemprop="availabilityEnds" content="2024-04-01T00:00:00-07:00"/> </div>
Шаг 3. Создайте рассылку и письмо
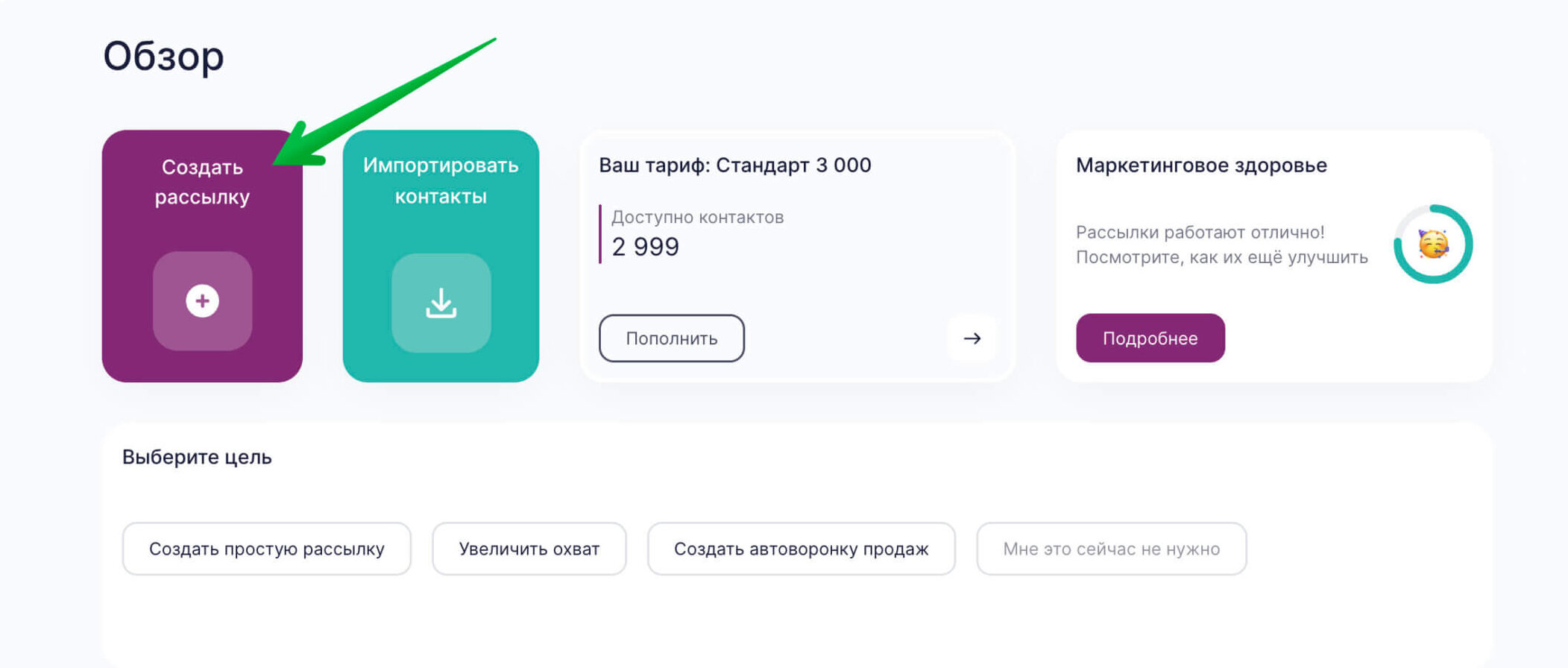
Перейдите в личный кабинет Unisender и нажмите кнопку «Создать рассылку».
Как создать и отправить рассылку в новом редакторе

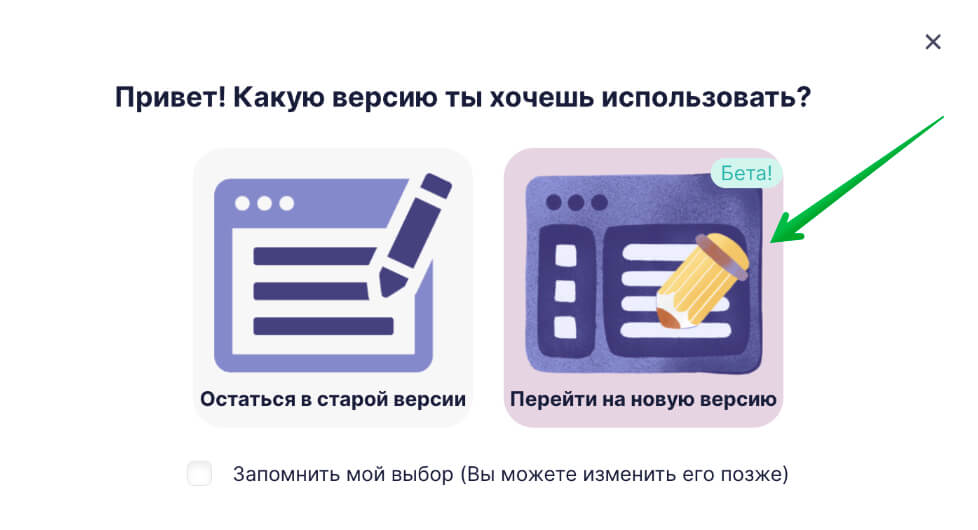
Далее нажмите «Перейти на новую версию».

Откроется окно создания рассылки. Здесь вам нужно выбрать способ создания письма.
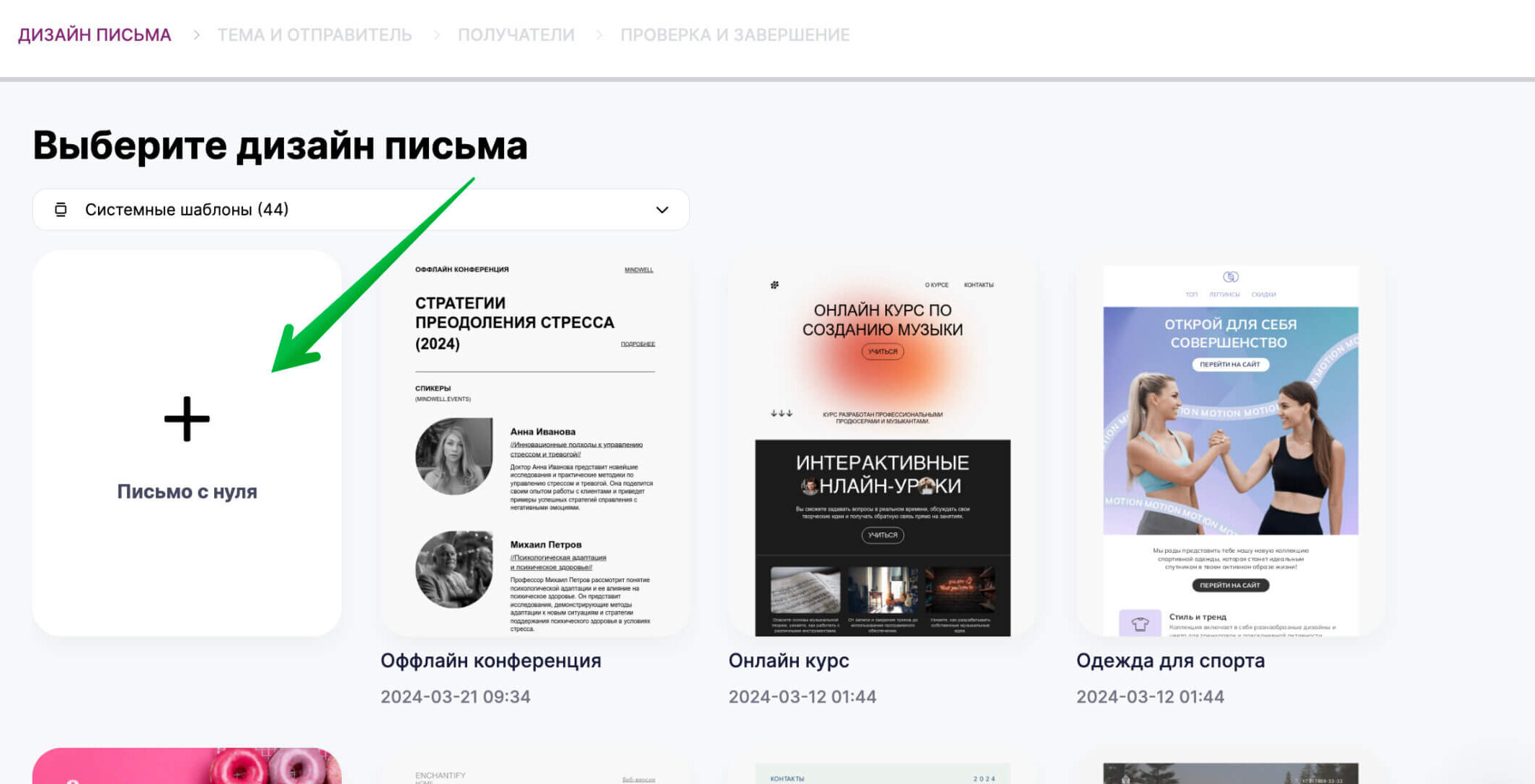
Вы можете самостоятельно создать письмо с помощью готовых блоков или HTML-кода. Для этого нажмите «Письмо с нуля».

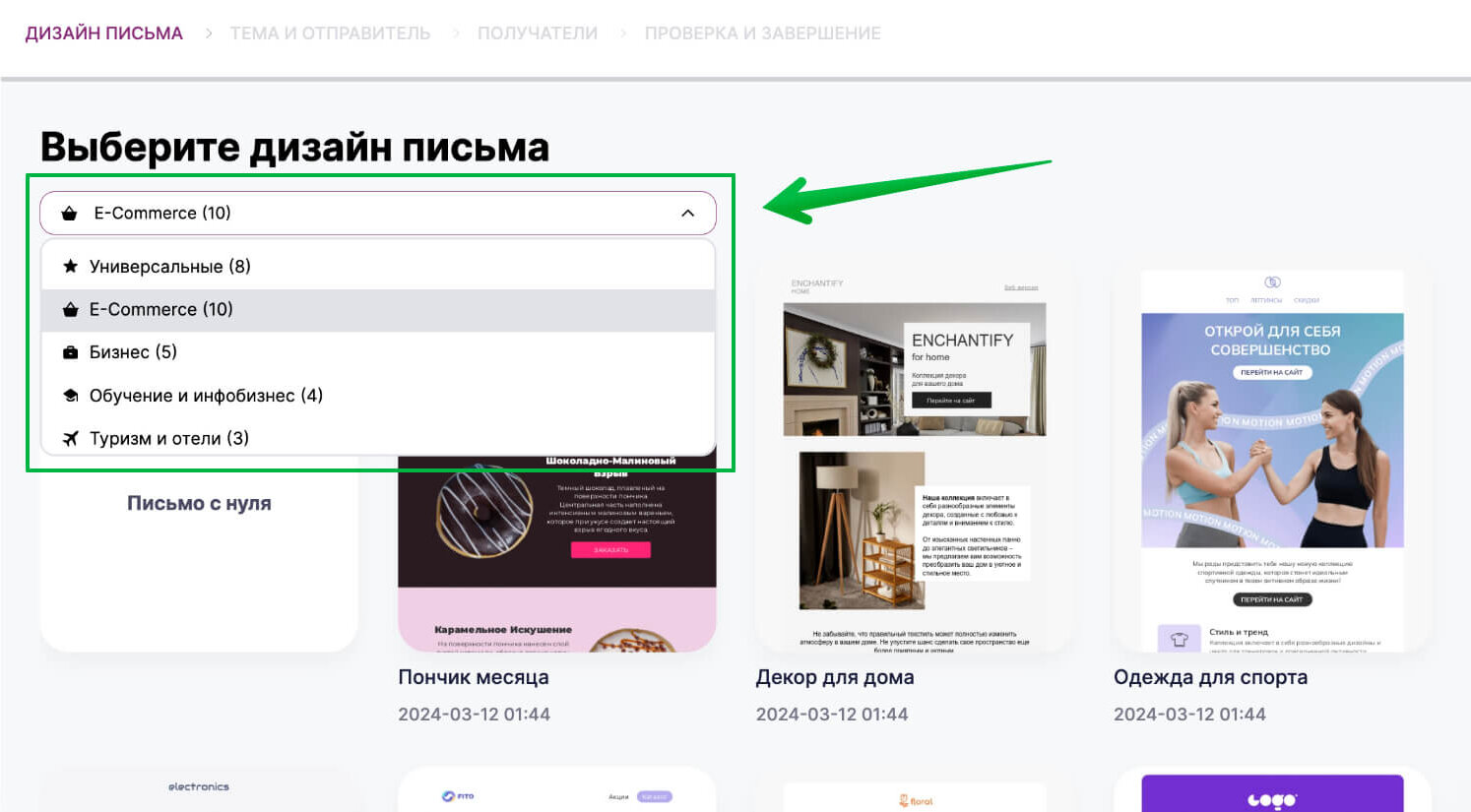
Либо выберите готовый шаблон и отредактируйте его. Для удобства поиска все шаблоны разбиты на категории.

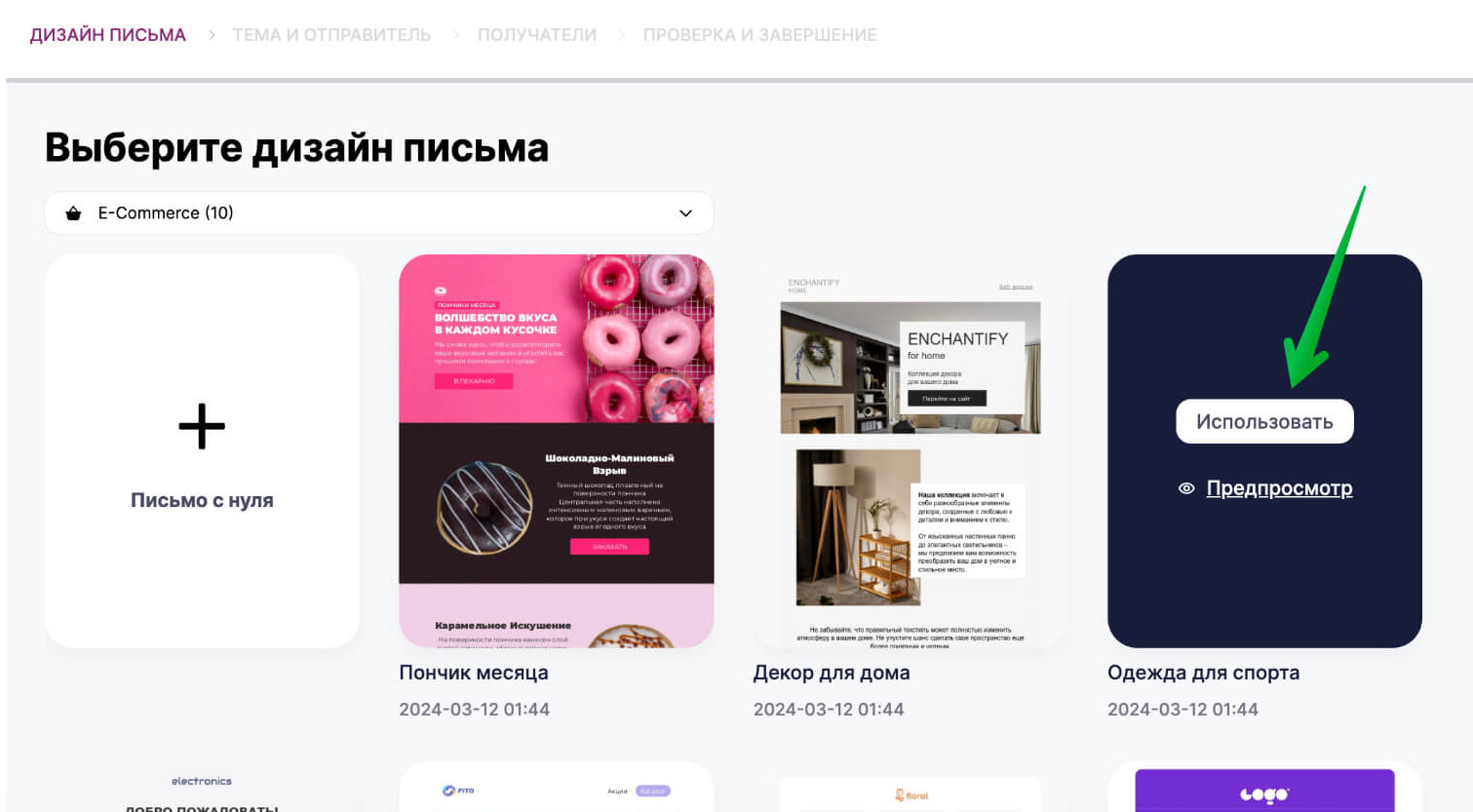
Чтобы использовать шаблон, наведите на него курсор мыши и нажмите «Использовать».

Дня нашего примера выберем готовый шаблон, который по структуре и тематике соответствует рассылке, и отредактируем его под себя — заменим изображения, тексты и цвета.

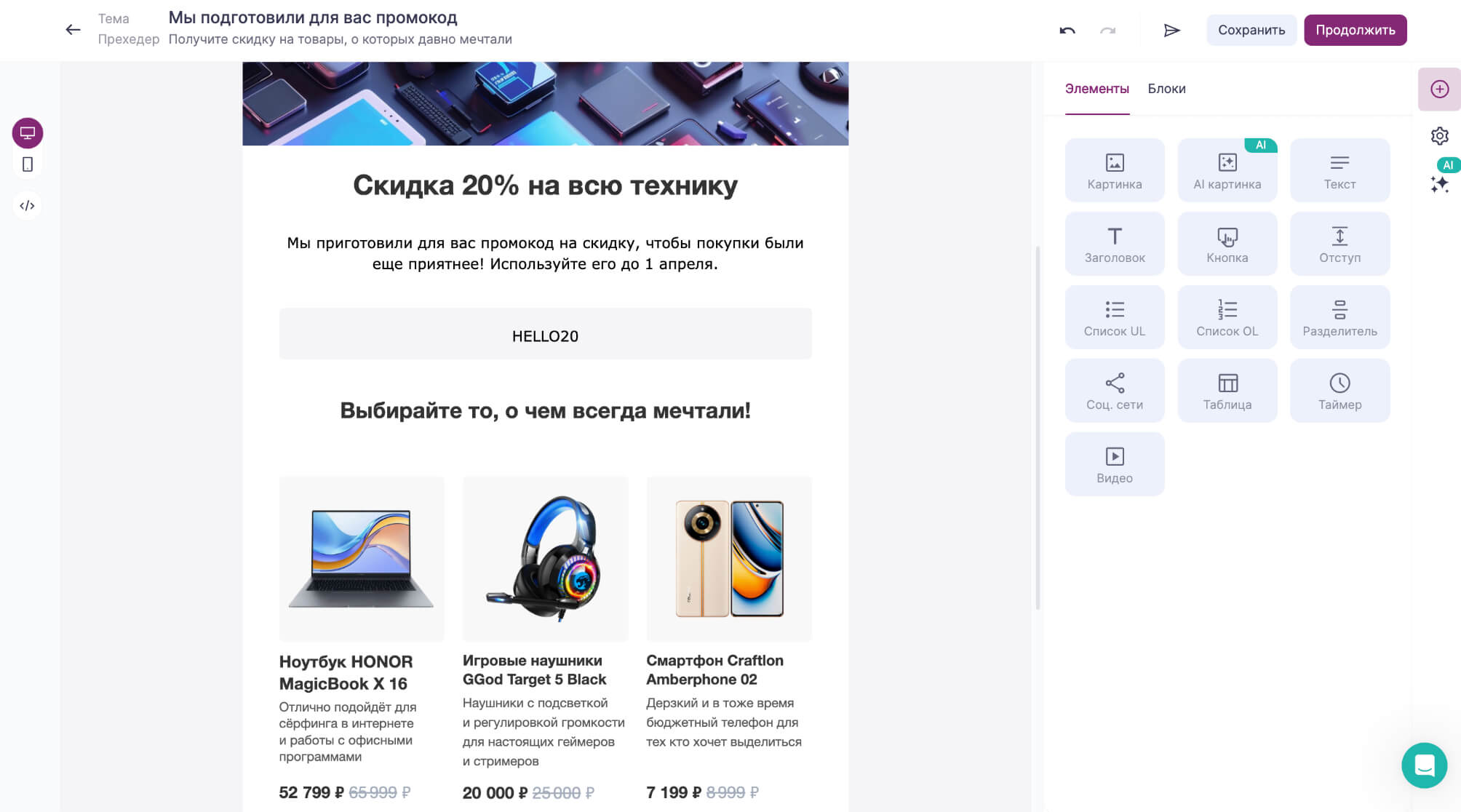
Подготовьте письмо, а затем переходите к следующему шагу.
Шаг 4. Добавьте аннотацию и отправьте рассылку
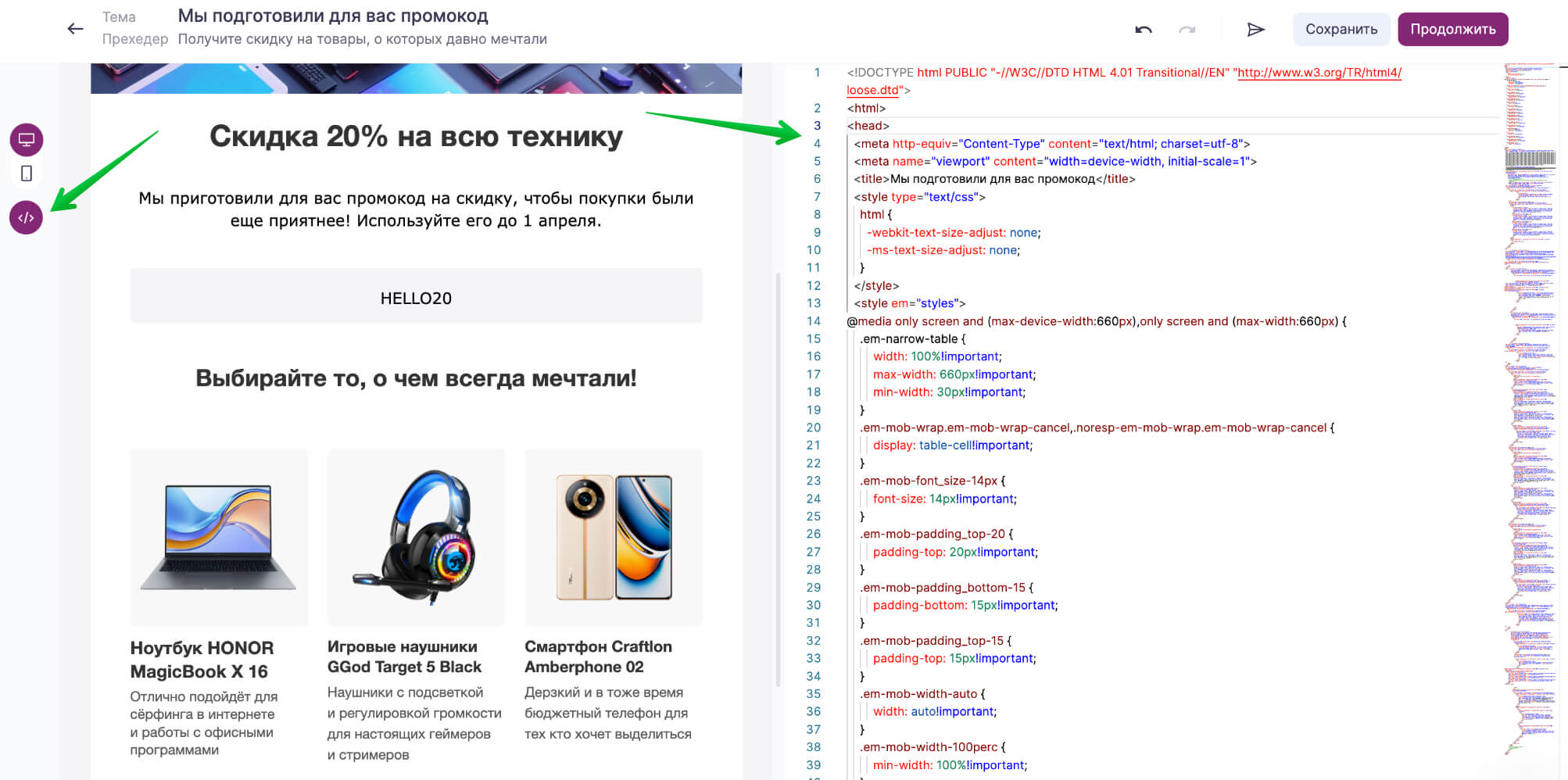
Аннотацию, которую вы создали на шаге 2, необходимо добавить в HTML-код письма.
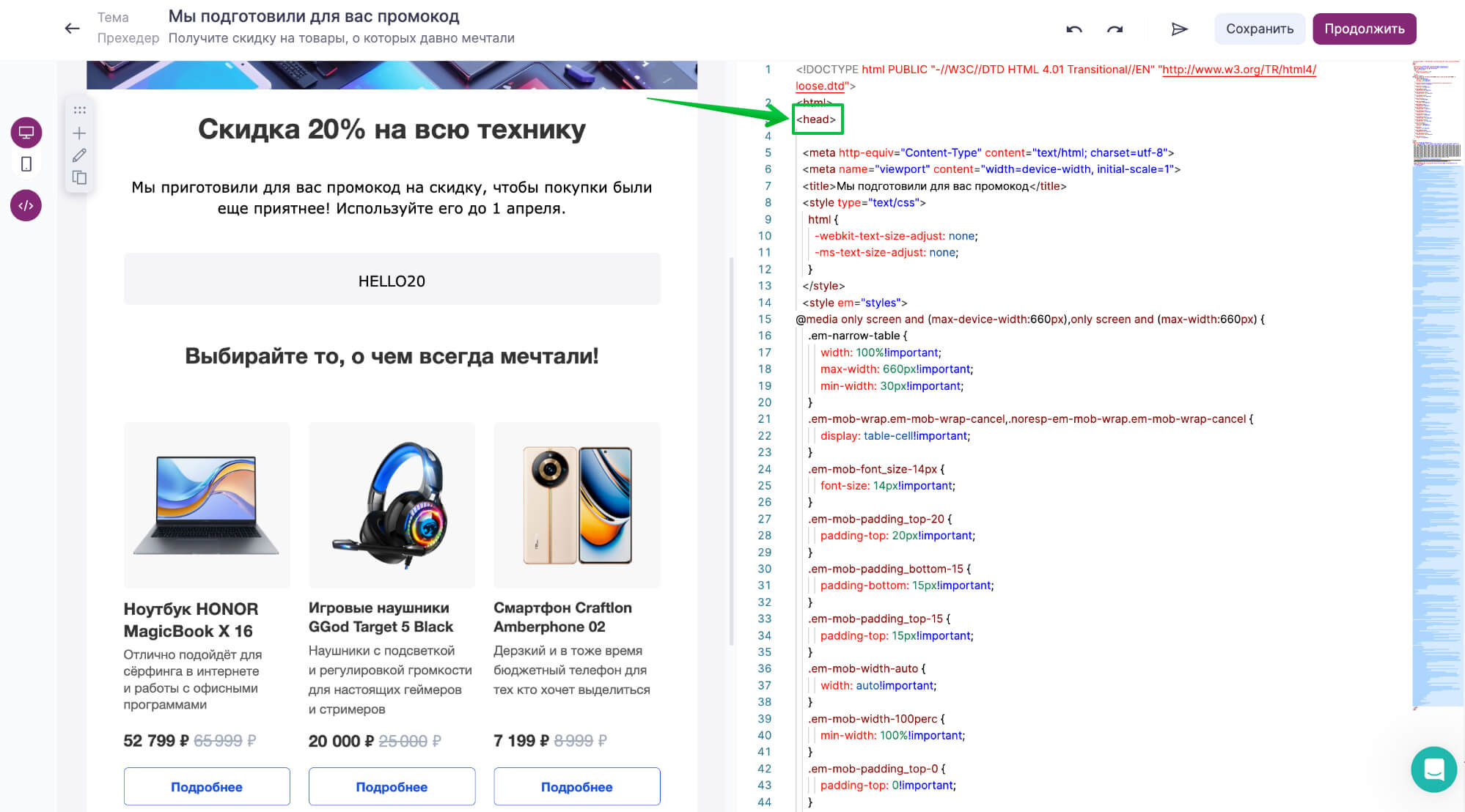
Чтобы переключиться с блочного редактора на код, нажмите в левом углу экрана на значок кода. В правой части экрана откроется редактор с кодом письма.

Если вы создавали аннотацию с помощью JSON-LD, то добавьте тег <script> аннотации в <head> письма.

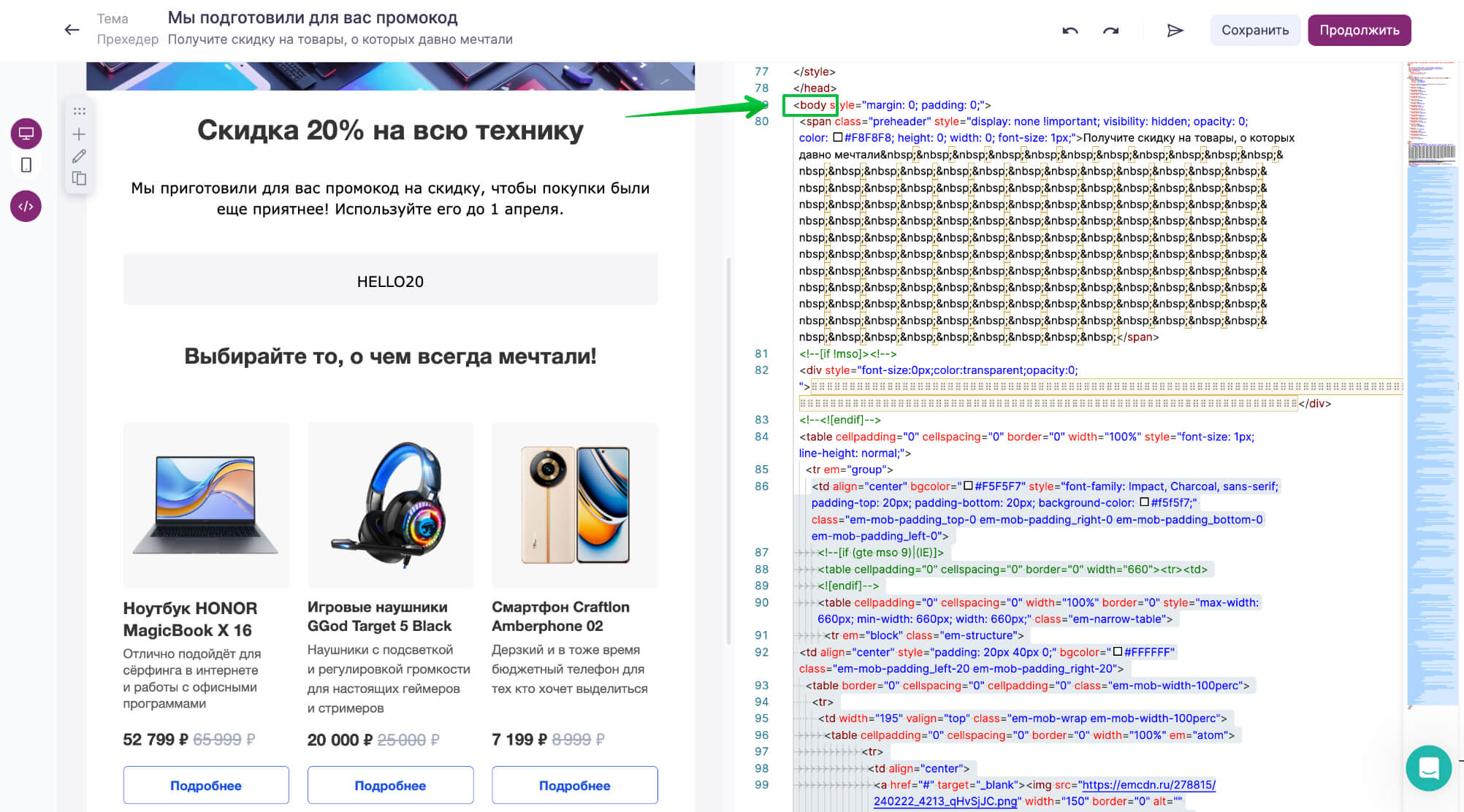
Если вы создавали аннотацию с помощью микроданных, то добавьте тег <div> аннотации в <body> письма.

Далее можете переходить к следующему шагу создания рассылки, чтобы выбрать получателей и отправить письмо.
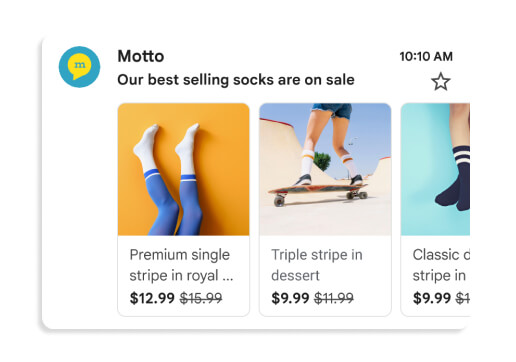
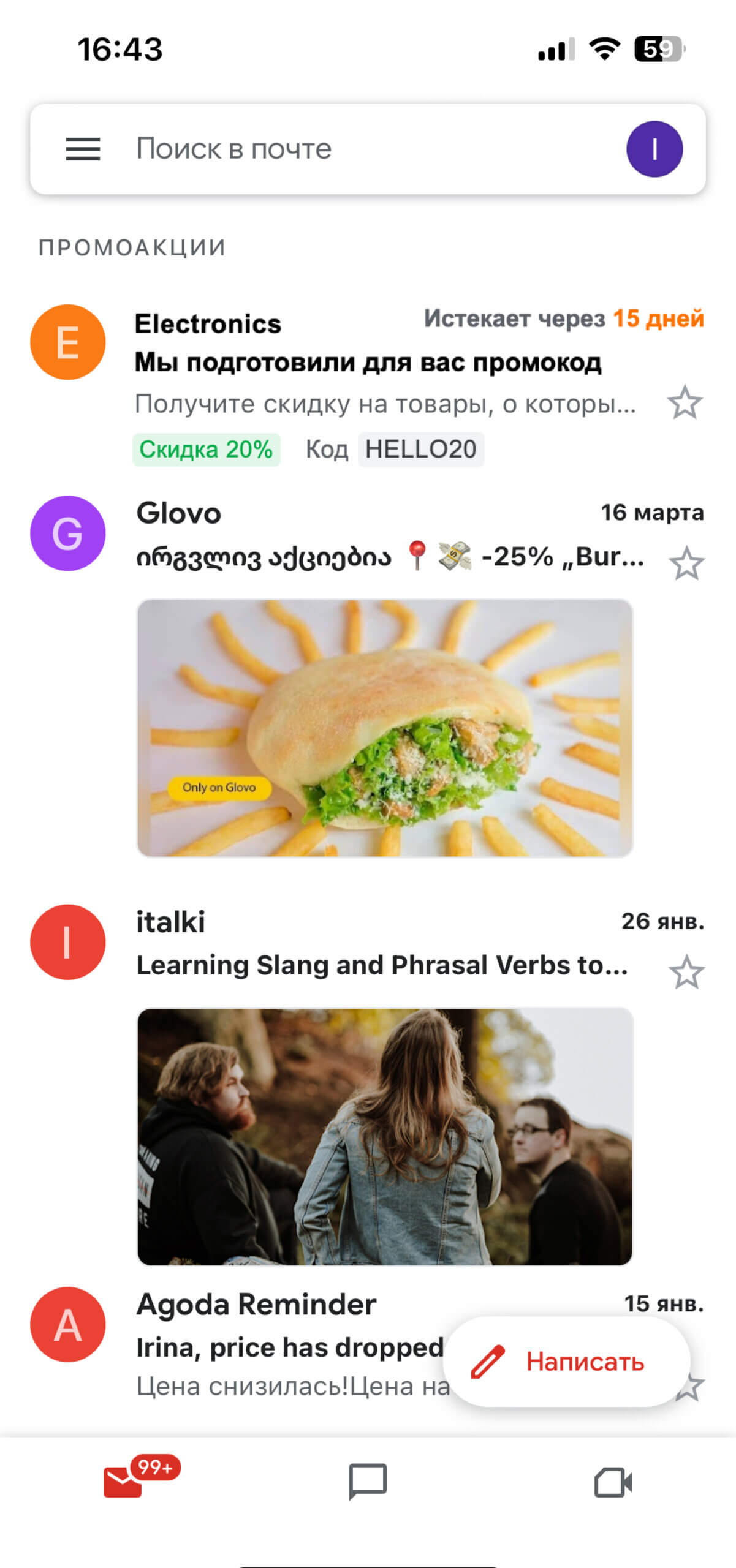
У получателя, который откроет письмо на мобильном устройстве в приложении Gmail, рассылка будет выглядеть следующим образом:

Пример письма с аннотацией в папке «Промоакции»
Обратите внимание, отследить эффективность Gmail-аннотаций невозможно.
Но вы можете воспользоваться встроенным инструментами Unisender. И анализировать эффективность таких рассылок с помощью подробных отчетов и A/B-тестов.
Полезные ссылки
Инструкция от Google по созданию аннотаций
Как настроить аннотации (promotions) в Gmail и зачем это нужно
Новый конструктор писем: основные возможности и особенности
Как создать и отправить рассылку в новом редакторе
Как настроить почту для рассылок