Обратите внимание, в статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Один из способов сделать ваши рассылки более интересными и узнаваемыми — добавить динамический контент. Раньше интерактивными элементами могли похвастаться только сайты, но с появлением технологии AMP письма тоже получили такую возможность. Например, благодаря AMP можно добавить в рассылку динамическую галерею изображений, или карусель.
С помощью карусели можно поместить в один блок сразу несколько изображений. Так вы сэкономите место на экране, а также мотивируете получателей взаимодействовать с письмом и сделаете контент рассылки более привлекательным.
Как использовать карусель изображений
Карусель можно использовать в рассылках для решения разных задач. Рассмотрим самые популярные варианты ее применения.
Демонстрация товара
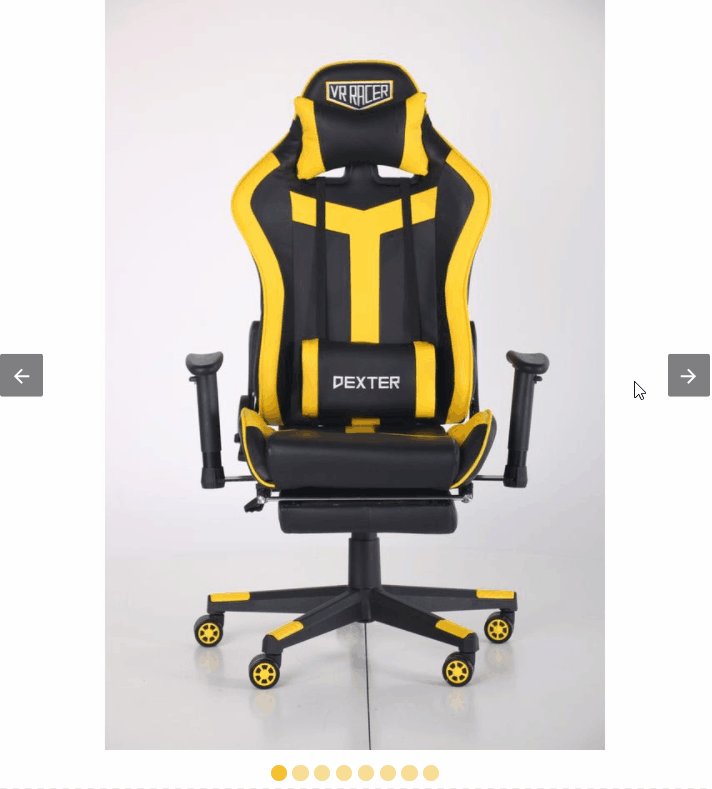
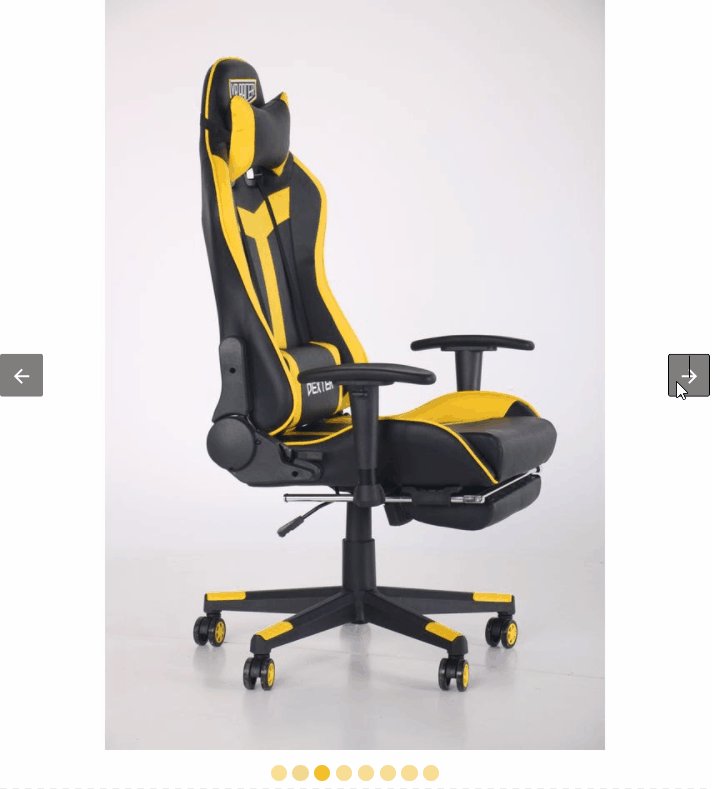
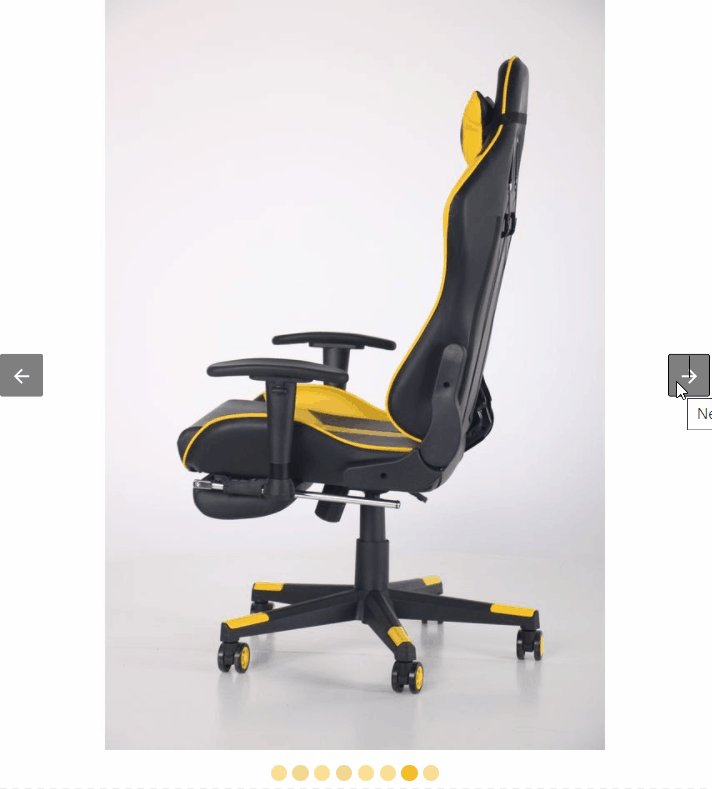
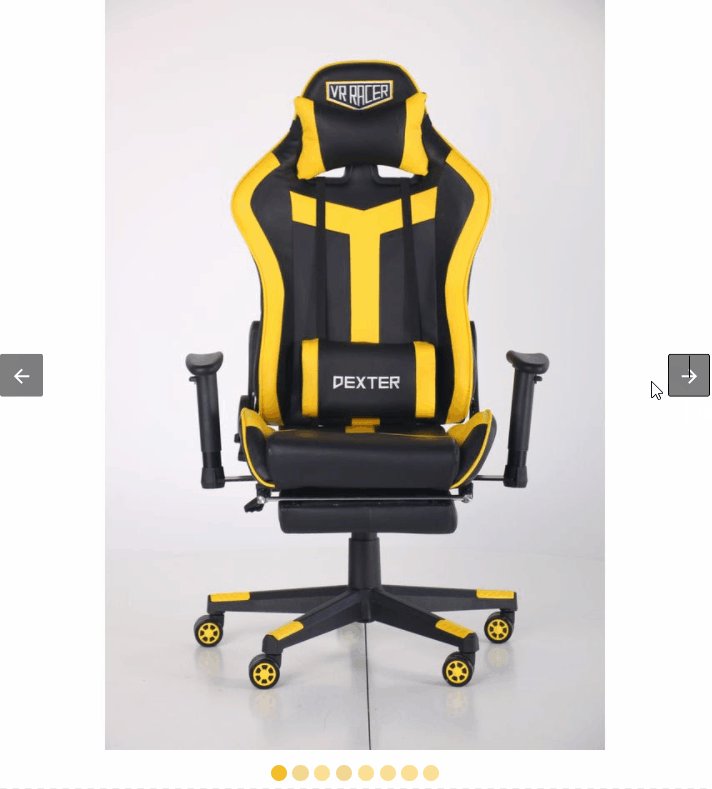
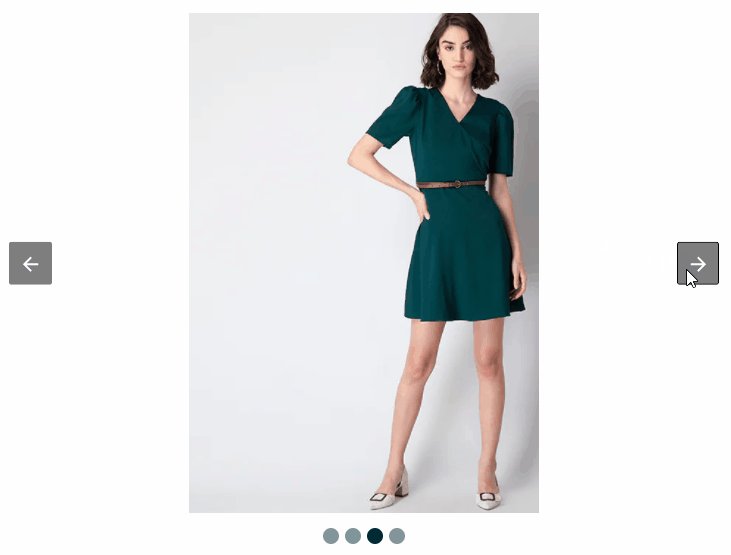
С помощью галереи можно показать свой продукт с разных ракурсов. Такой вариант особенно полезен, когда клиенту важно рассмотреть товар во всех деталях. Например, при покупке одежды оценить не только внешний вид, но и текстуру материала, а при выборе мебели, как она выглядит не только спереди, но и сбоку.

Демонстрация кресла с нескольких ракурсов
Подборка видео
Этот вариант подойдёт тем, кто создаёт видео-контент. Добавьте в галерею несколько превью видеороликов и на каждое изображение прикрепите ссылку на видео. Так в одной галерее можно разместить сразу несколько видео с общей тематикой или из одного плейлиста.

Карусель с подборкой видео о сервисе Unisender
Ситуации использования товара
Например, можно показать, как будет выглядеть товар в интерьере или как работает техника с использованием разных режимов.

Галерея с фотографиями ночного светильника. Слайды показывают разные режимы подсветки и то, как смотрится ночник в интерьере
Список товаров или категорий на распродаже
Создайте слайды с товарами или категориями, которые участвуют в распродаже, и разместите их в карусели.

Подборка слайдов со скидками на разные категории товаров
Обзор локации
Создайте карусель с фотографиями вашей локации, чтобы показать её с разных ракурсов. Локацией в этом случае может быть номер в гостинице, помещение для сдачи в аренду, тур для путешественников, музей, концертный зал.

Обзор номера в гостинице
Сравнение нескольких вариантов товара
Если у вас в продаже есть товары из одной серии, разместите их в карусели. Так получателю будет удобнее выбрать вариант, который ему больше нравится.

Подбор кроссовок по цвету
Список действующих акций
Создайте слайды с предложениями для подписчиков. Прикрепите к каждому из слайдов ссылку на соответствующую страницу на вашем сайте.

Слайды с акциями
Геймификация
Повысьте вовлечённость пользователей с помощью игры. Например, предложите расположить картинки правильно, чтобы увидеть промокод на скидку, или собрать пазл, чтобы узнать, какой подарок вы им предлагаете.

Собираем пазл из картинок в карусели, чтобы получить промокод
Пошаговая инструкция
Создайте инструкцию в виде карточек с описанием действий и разместите последовательно в галерее. Чтобы получателю было удобнее ориентироваться, на каком шаге он находится, добавьте точки для навигации между слайдами.

Карточки с пошаговой инструкцией
Далее рассмотрим, как добавить карусель в письмо.
Как получить разрешение на отправку AMP
Перед отправкой любых AMP-писем нужно получить разрешение на использование этой технологии от почтовых сервисов. О том, как это сделать, мы подробно написали в статье «Как получить разрешение на отправку AMP-писем».
Как добавить карусель изображений в письмо
Создайте письмо в конструкторе Unisender.
На панели слева выберите блок «Карусель» и переместите его на рабочую область.

Чтобы добавить первую картинку, кликните на кнопку «Обзор».

Первое выбранное изображение задает размер для всех изображений в карусели. Остальные картинки будут автоматически подогнаны по размерам к первой. Поэтому, чтобы карусель смотрелась аккуратно, рекомендуем заранее подготовить для нее изображения одинакового размера.
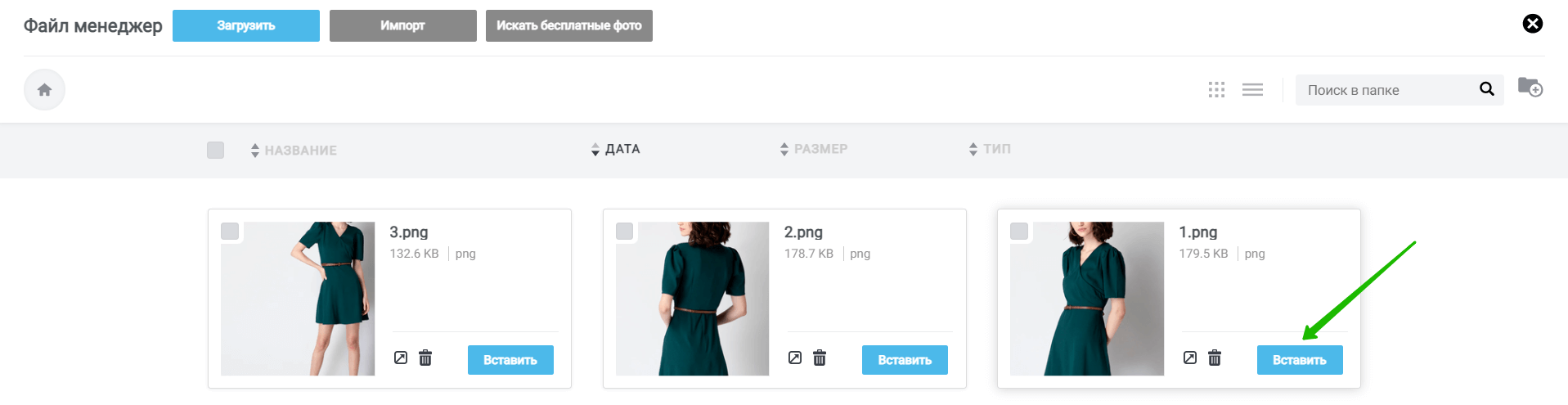
Выберите картинку и кликните «Вставить».

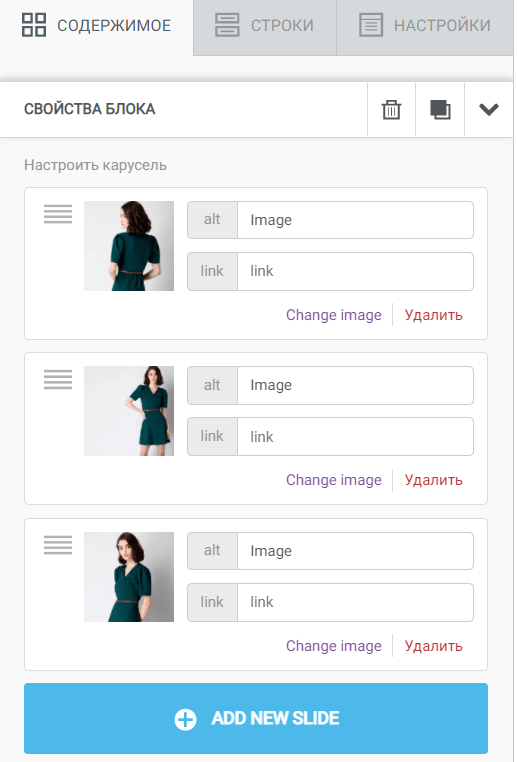
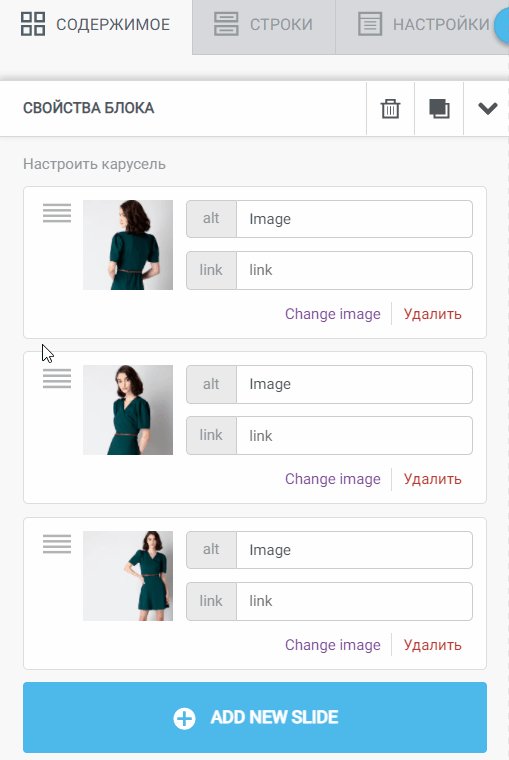
Чтобы добавить следующее изображение в карусель, выделите этот блок в письме, а на панели слева нажмите «Add new slide». В открывшемся окне выберите нужную картинку.

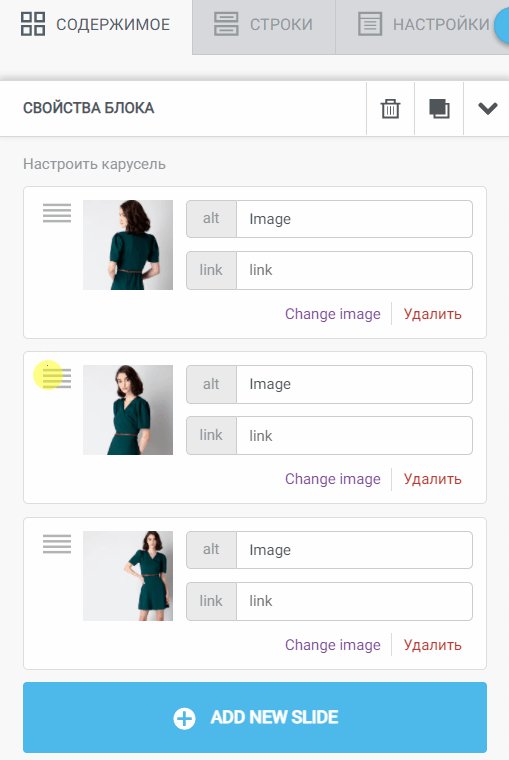
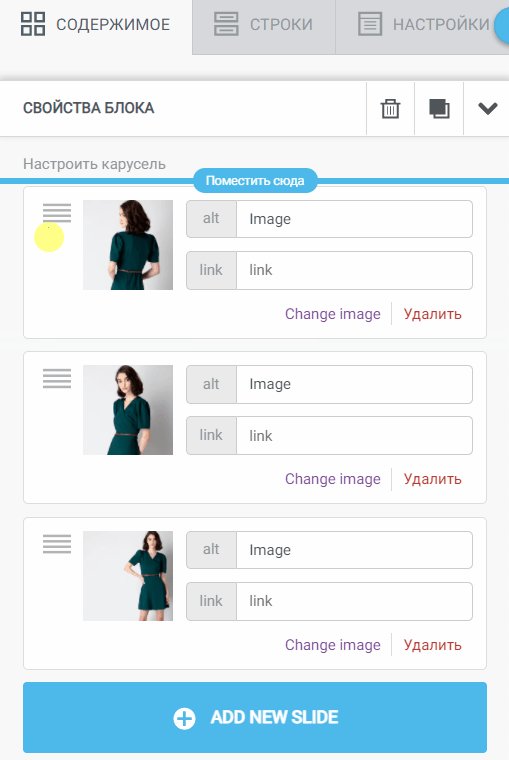
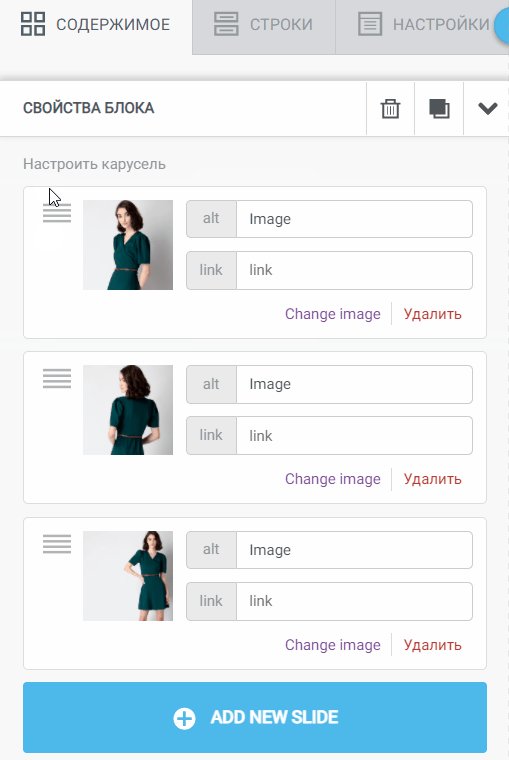
Чтобы поменять картинки местами, перетащите нужный слайд на другое место.

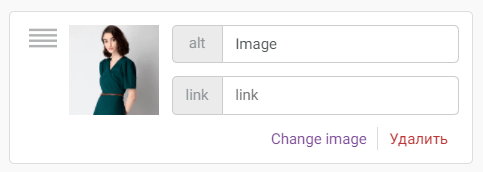
В свойствах блока вы можете дополнительно задать значения двух параметров для каждого слайда:
- alt — альтернативный текст, который увидит получатель письма, если картинка не загрузится;
- link — ссылка, на которую попадёт получатель, если кликнет на картинку.

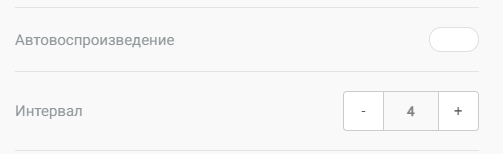
Ниже в настройках вы можете включить автовоспроизведение слайдов и установить интервал в секундах. Тогда картинки в письме будут перелистываться автоматически с заданным интервалом, пока подписчик не кликнет на кнопку навигации.

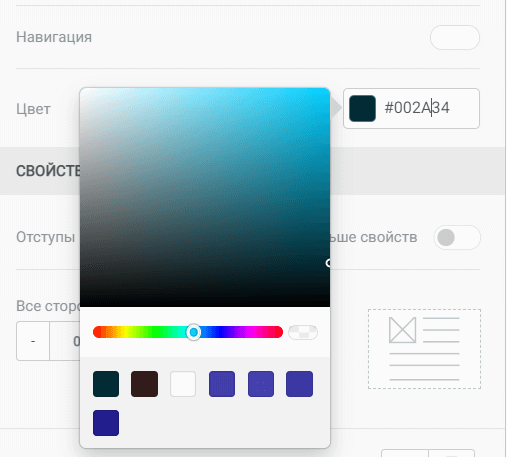
Также вы можете включить точки навигации и задать для них цвет.

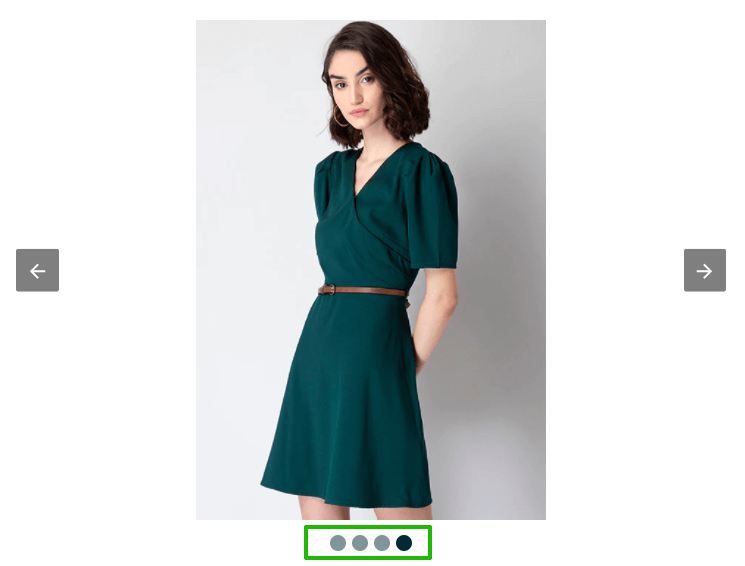
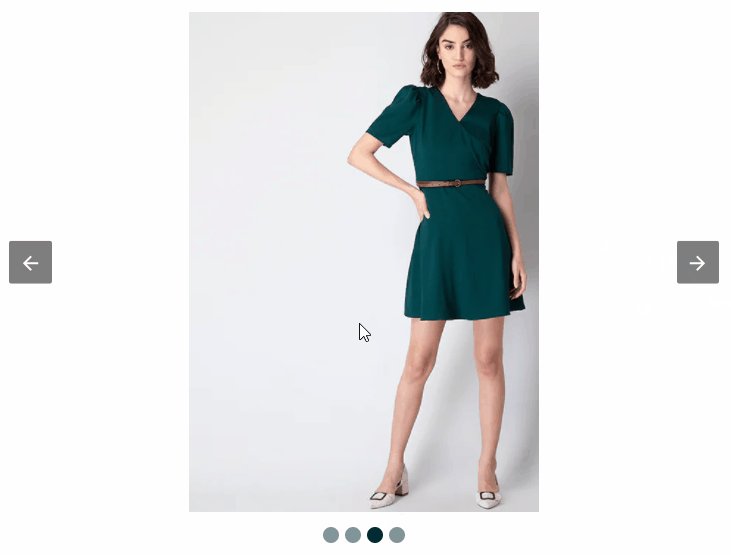
Так кнопки навигации выглядят в карусели.

Часть ваших получателей не увидят карусель, так как не все почтовые сервисы поддерживают AMP-контент. Но вы можете добавить для них альтернативное изображение.
Для этого добавьте блок «Картинка».

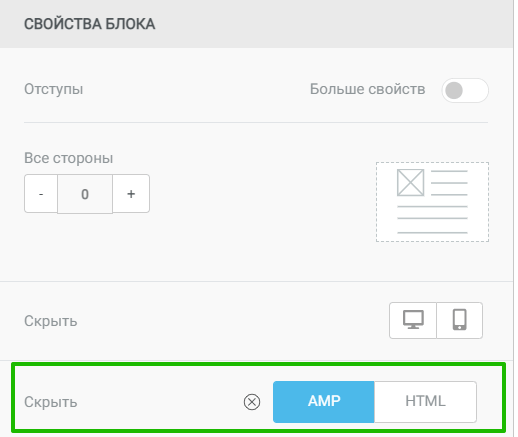
Разместите его ниже или выше карусели, выберите статичное изображение или гифку, а в свойствах включите AMP в разделе «Скрыть».

Так блоки выглядят в редакторе.

Метка с зачёркнутым глазом и надписью AMP в нижнем блоке показывает, что он будет скрыт в AMP-версии письма
Таким образом, получатели, у которых есть поддержка AMP, увидят карусель, но не увидят обычную картинку. Остальные увидят только картинку.
После того как вы создадите рассылку с каруселью, обязательно отправьте тестовое письмо на свой адрес, чтобы проверить, как оно будет выглядеть в почте. Не забудьте выбрать адрес отправителя на домене, который подтверждён для отправки AMP-писем.
В качестве адреса получателя тестового письма используйте ящик на Gmail, Mail.ru или Yahoo. На данный момент только эти сервисы поддерживают AMP.
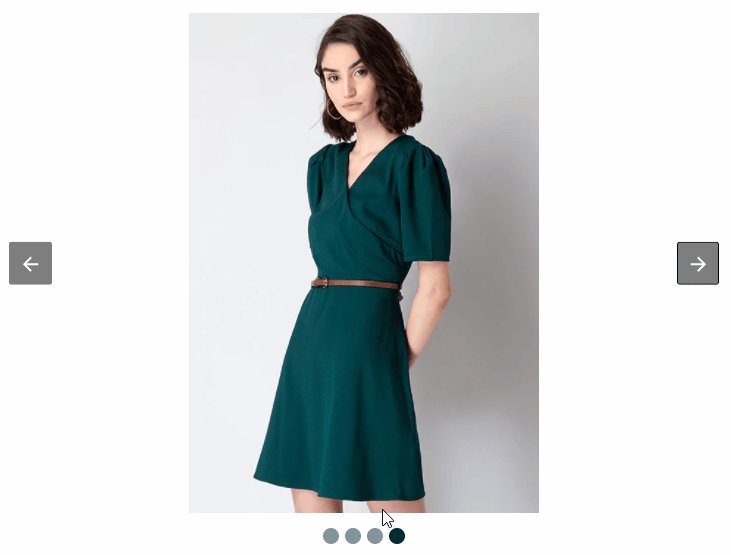
Так выглядит письмо в ящике Gmail с поддержкой AMP:

Карусель внутри письма в ящике Gmail
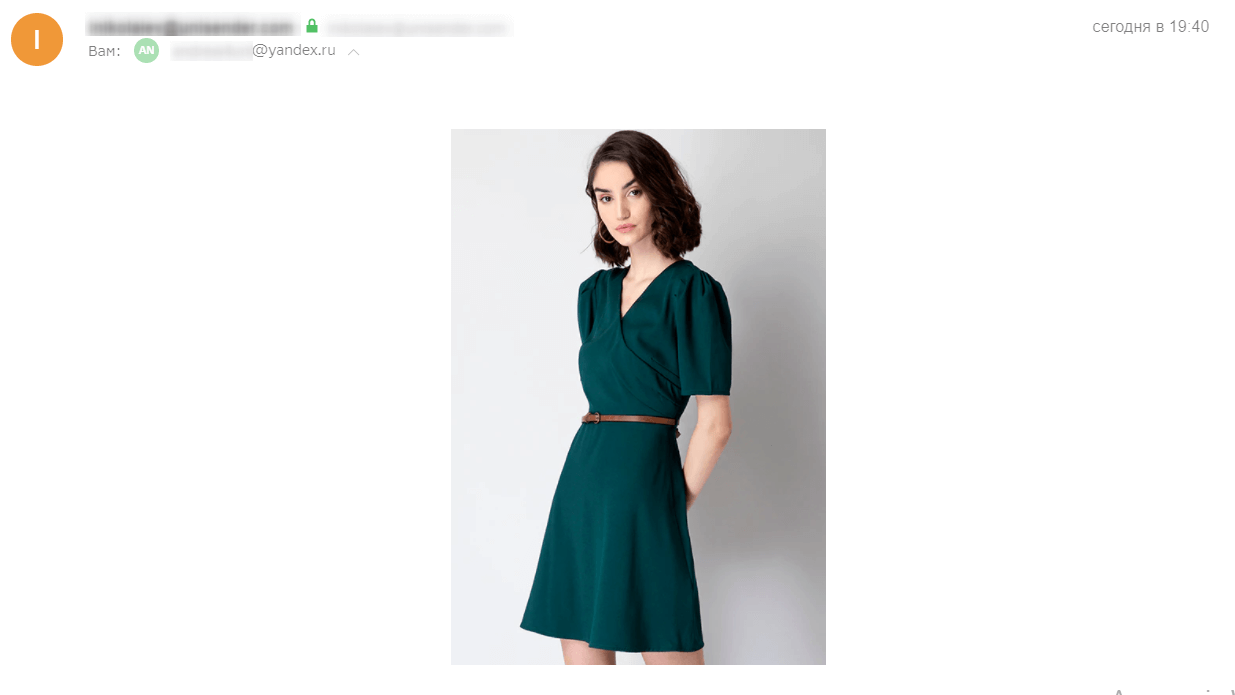
А так — в ящике Яндекса. Это сервис не поддерживает AMP.

Письмо в ящике Яндекса