Есть несколько способов подготовить шаблон письма для рассылки:
- Воспользоваться конструктором писем и сделать письмо с нуля. В Unisender есть мощный конструктор писем, в котором адаптивность заложена по умолчанию.
- Отредактировать один из многочисленных шаблонов. В Unisender их больше 100, и все они бесплатные.
- Заказать письмо профессиональному верстальщику, предоставив макет от дизайнера или набросок письма в виде картинки.
- Сделать письмо самому. Задача непростая и требует базовых навыков верстки.
Важно!
Если вы отправляете рассылки через Unisender, вы можете заказать платную услугу — верстку шаблона письма по вашему макету или наброску в форматах PNG или JPG.
Если вы сами корректируете верстку или собираетесь верстать шаблон, вам поможет эта статья. Также советуем показать ее верстальщику и дизайнеру, если решите заказывать шаблон у фрилансера.
Верстка html-шаблонов email-писем — непростая задача, потому что современные почтовые клиенты не поддерживают очень многое из того, что используется при верстке самых простых веб-страниц. Потому дизайн письма всегда будет не таким крутым, как дизайн сайта. Если дизайнер и верстальщик не знают специфики верстки писем, они будут использовать элементы, которые в письмах не работают, а потом долго исправлять некорректное отображение шаблонов.
Еще одна особенность — у разных почтовых клиентов есть свои ограничения. Если письмо, открытое в браузере, выглядит хорошо, это ещё не значит, что в Outlook, или в The Bat!(почтовая программа), или при просмотре с телефона письмо будет выглядеть так же.
Львиная доля времени при верстке письма уходит на то, чтобы письмо выглядело максимально похоже на изначальный дизайн в необычных почтовых программах.
Важно!
Эта статья не касается верстки в формате AMP-email. Когда мы напишем об этом статью, добавим сюда ссылку.
Дизайн и внешний вид письма
600 пикселей — оптимальная ширина письма. Именно такую ширину рекомендуют использовать почтовики. Если неадаптивное письмо будет шире, то на мобильных устройствах оно уменьшится до размера экрана и стает слишком мелким. В Яндекс.Почте может появиться полоса прокрутки, если письмо будет шире 750 px. При этом длина письма и размер фона может быть любым.
Письма верстают таблицами. Поэтому каждый элемент занимает участок в виде прямоугольника или квадрата. Это нужно учитывать ещё на этапе создания макета, потому что эти модули не могут пересекаться и накладываться друг на друга.
Максимальная ширина изображения для рассылки ограничена шириной письма — 600 px. Но лучше сохранять картинки в двойном размере, а уже в коде указывать нужное значение width. Если этого не сделать, то на iPhone, Macbook и других устройствах с экранами типа Retina (повышенной плотностью пикселей) изображения будут выглядеть размыто. Но Outlook при этом будет показывать картинки в оригинальном размере, если размеры задаются стилями, и это нужно учитывать при верстке письма. Больше информации о верстке под Outlook.
Поскольку письмо будет открываться на экранах разных размеров, нельзя избавляться от висячих предлогов переносом на новую строку. Для этого используйте символ неразрывного пробела Воспользуйтесь типографом Артемия Лебедева, он автоматически проставит неразрывные пробелы везде, где они нужны в тексте.
В письмах не рекомендуется использовать градиенты. При адаптации на мобильные устройства его придется разрезать. Блоки перестроятся друг под друга, и эффект градиента исказится.
Технические требования к верстке рассылок
Табличная верстка
- Блоки письма не отделяются тегами
<div>, вместо этого разметка формируется внутри тега<table>. Основную таблицу делят на строки и ячейки. - В блоки помещают другие таблицы, которые наполняют контентом: ячейка для изображения, ячейка для текста.
- Все почтовые клиенты не воспринимают тег
<button>, поэтому каждая кнопка это тоже таблица заданного размера и цвета с текстовой ссылкой внутри. - Такая верстка эквивалентна отказу от использования очень многих возможностей HTML и CSS. Например, в письме не получится наложить два элемента друг на друга или добавить анимацию кнопке.
Универсальные HTML-теги и атрибуты
Почтовые клиенты поддерживают не все привычные элементы HTML-кода. Например, Mail.ru и Outlook не воспринимают теги <header> и <footer>. Но существуют универсальные теги и атрибуты, которые можно смело использовать.
Сервис проверки безопасности элементов для западных почтовых провайдеров
Обязательный inline CSS
Все стили элементов должны прописываться в виде атрибутов внутри тега. Такой код выглядит громоздко, но только он корректно отображается всеми почтовыми клиентами и браузерами.
Чтобы упростить вёрстку, прогоните HTML-файл со стилями внутри <head> или <body> через программу-инлайнер.
Ограничения CSS
- Не задавайте HEX-код цвета, используя краткие формулировки вроде RED или #FFF. Всегда используйте полное шестнадцатеричное представление. Например, #bb0000.
- Установите значения атрибутов border, cellpadding, и cellspacing у
<table>равными 0. Не все почтовые клиенты корректно интерпретируют другие значения. - Не задавайте line-height в em или процентах. Используйте только пиксели, тогда во всех почтовиках и устройствах письма будут выглядеть так, как вы задумали.
- Свойство line-height необходимо указывать и у родительской ячейки (это принципиально для большинства веб-интерфейсов), и у тега
<span>(потому что Outlook игнорирует параметр line-height, указанный у ячейки). - При верстке HTML-писем фон задают через атрибуты background= и bgcolor= для тега
<table>и<td>. Если задать их для других тегов, то Gmail, открытый в Safari, проигнорирует их. - Не все почтовые клиенты смогут обработать фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
- Ряд обязательных костылей для любого письма на сайте Mailchimp: Client-specific CSS Styles.
Работа со шрифтами
Корректно во всех почтовых клиентах отображаются только стандартные системные шрифты. Потому мы рекомендуем использовать в письмах следующие варианты:
- Arial,
- Tahoma,
- Verdana,
- Trebuchet MS,
- Georgia,
- Courier,
- Courier New,
- Times New Roman.
Если очень нужно использовать веб-шрифты, обязательно указывайте альтернативу — один из стандартных шрифтов, на случай если веб-шрифт не подгрузится.
Пример: font-family: Open Sans, Arial, sans-serif;
Подробный гайд по веб-шрифтам.
Чтобы правила веб-шрифтов не конфликтовали с Outlook, используйте специальный медиа-запрос для WebKit (движок, на котором работает большинство современных браузеров, например Safari, Chrome, Opera и другие):
<style>
@import url(http://fonts.googleapis.com/css?family=Pacifico);
/* Введите стили для всех почтовых клиентов */
h1 {...}
/* Введите стили для почтовых клиентов на движке WebKit */
@media screen and (-webkit-min-device-pixel-ratio:0) {
h1 {...}
}
Очень важно прописать для каждой ячейки таблицы <td> font family, font size и color, иначе почтовый клиент может проигнорировать выбранный шрифт. Это правило нужно соблюдать и для любых блочных элементов, в которых находится текст, таких как <p>, <h1>…<h5>, <div>.
Изображения, гиф и видео
В отличие от Gmail, Mail.ru и Apple Mail, Outlook блокирует загрузку картинок по умолчанию, поэтому ваше письмо должно быть понятным и в ситуации, когда изображения скрыты:
- Весь важный контент должен быть написан текстом, а не размещен на картинке.
- Обязательно добавляйте alt-текст для всех используемых картинок. Это поможет получателю письма понять, что должно быть на месте изображений, если его email-клиент их не покажет.
- GIF-картинки распознают большинство почтовых клиентов, однако Outlook их не поддерживает — программа просто показывает первый кадр. Если у вас в базе много корпоративных почт, придется отказаться от GIF или делать их так, чтобы первый кадр был понятным.
Тегу <img> обязательно нужно задать ширину и толщину рамки обводки равной 0, потому что многие почтовики её не отображают, а также свойство «display: block;» — если не задать это свойство, большинство почтовиков добавит к картинке отступы.
Жестких ограничений по весу изображений и гиф нет, но чем они тяжелее, тем дольше будет открываться письмо. Поэтому рекомендуем использовать картинки до 100-200 Кб и гиф до 1 Мб. Тяжелые письма чаще попадают в спам. Unisender рекомендует делать письма весом до 102 Кб, потому что Gmail обрезает более тяжелые письма.
Небезопасные элементы кода
Что точно не стоит добавлять в письма:
- JavaScript,
- Flash-анимацию,
- cокращённые ссылки (например, через сервис bit.ly), они будут работать, но почтовики воспринимают письма с такими ссылками, как спам, ведь спамеры часто сокращают опасные ссылки,
- параллаксы.
Некоторые из этих элементов не будут отображаться в рассылке (например, Flash-анимации, JavaScript). Другие могут отображаться, но при этом значительно повышают шанс рассылки попасть в спам.
Эти рекомендации не касаются AMP-вёрстки для email-рассылок. Там JavaScript используется.
Адаптивная верстка
Чтобы пользователю было комфортно читать письмо с любого устройства, можно использовать медиа-запросы — это команды, которые меняют значения атрибутов в зависимости от размера экрана. С их помощью можно менять размеры шрифта и цвет кнопок, расположение блоков и картинок.
Имейте в виду, что приложение Яндекс.Почта до сих пор не воспринимает эти инструкции.
Отдельная тема — создание адаптивных версий изображений. Здесь достаточно использовать классический метод создания адаптивного контента — img {max-width: 100%;}.
Крупные баннеры, предназначенные для отображения на всю ширину на десктопе, в мобильных почтовых клиентах могут стать нечитаемыми. В этом случае лучше скрыть изначальное изображение с помощью медиа-запросов и отобразить в качестве фона другое.
Темная тема
Если у вас в базе многие подписчики пользуются темной темой, попробуйте учесть это в верстке письма.
Пока нет единых стандартов верстки писем под темную тему, в первую очередь потому, что почтовые провайдеры инвертируют письма по-разному.
Как адаптировать дизайн рассылки под темную тему
Тестирование письма
Чтобы посмотреть, как выглядит ваше письмо в разных почтовых клиентах, заведите аккаунты в нескольких из них, отправьте себе тестовое письмо и откройте его в разных почтовиках.
Мы подготовили для вас список самых популярных почтовых провайдеров в СНГ на ноябрь 2020 года:
| mail.ru (list.ru, bk.ru,list.ru, inbox.ru) | 46.23% |
| gmail.com | 28.24% |
| yandex.ru | 9.50% |
| ukr.net | 3.81% |
| rambler.ru | 1.37% |
| yahoo.com | 1.26% |
| hotmail.com | 0.50% |
Помните, что помимо личного кабинета почтового провайдера в браузере, пользователи открывают письма в мобильных и десктопных приложениях для чтения почты.
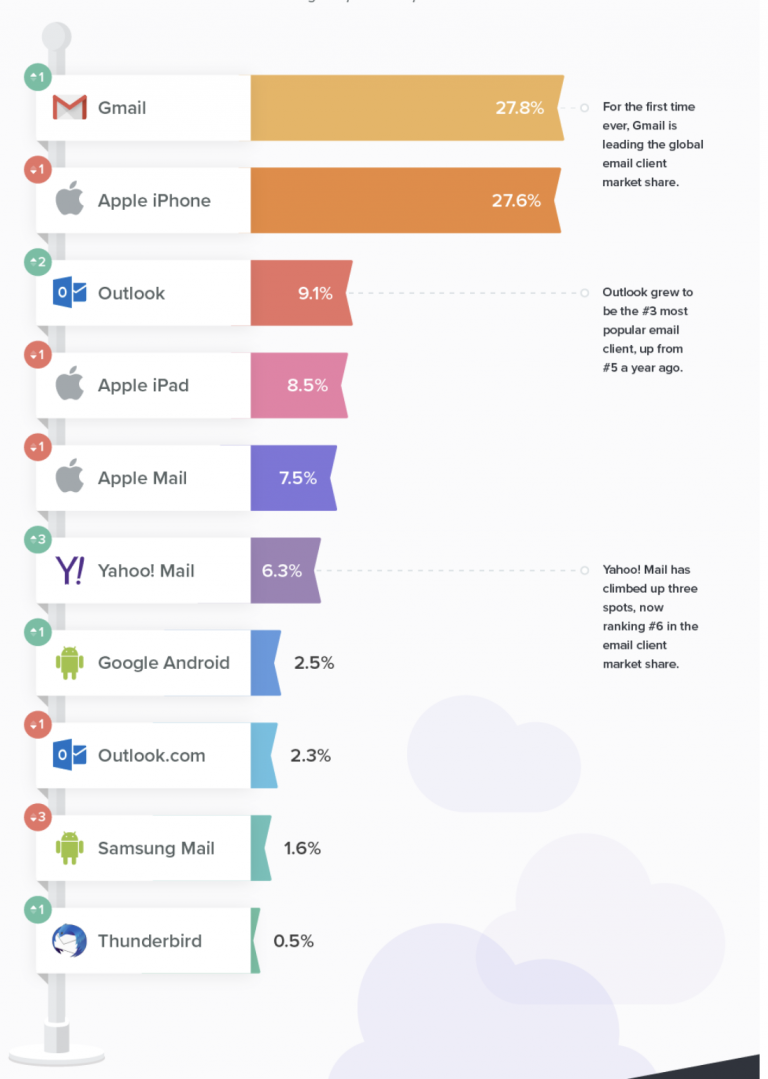
Вот самые популярные в мире почтовые программы, по данным Litmus за 2019 год. Используйте этот список, чтобы понять, в каких программах тестировать рассылки.

Мы не рекомендуем вам тратить силы и добиваться идеального отображения писем во всех почтовиках. Проанализируйте базу ваших контактов и в первую очередь оптимизируйте рассылки под тех провайдеров, которые у вас есть.
Для тестирования внешнего вида писем можно приобрести платные сервисы. Они проверяют письма на разных разрешениях и в разных почтовых клиентах:
Что нужно поправить в верстке, чтобы не попасть в спам
- Добавьте ссылку на отписку.
- Добавьте текст-напоминание о вашей компании. Например, вы получили это письмо, потому что оставили заявку на нашем сайте…
- Не отправляйте письма в формате изображения. Письма, сверстанные одной картинкой, часто используют спамеры, поэтому спам-фильтры блокируют такие сообщения. Напишите в письме текст, хотя бы 1–2 абзаца. Это снизит риск того, что рассылка попадет в спам.
- Уберите потенциально опасные объекты, такие как ActiveX, JavaScript, VBScript, Java-апплеты, Frames и IFrames, подключаемые с внешних сайтов CSS, Meta Refresh и т.п. Использование таких элементов может привести к блокировке ваших рассылок.
- Не используйте редиректы или укороченные ссылки. Почтовые сервисы не хотят, чтобы отправители скрывали ссылки, на которые кликают пользователи. Редиректы и укоротители ссылок часто используют спамеры — так можно скрыть загрузку exe-файла или переход на вредоносный сайт. Похожая проблема может возникнуть, если вы указываете URL ссылки текстом, а не зашиваете его в гиперссылку, и этот URL не совпадает с конечным адресом. Например, вы написали https://shop.ru/tovar и включили отслеживание переходов. Тогда при клике к этой ссылке добавятся utm-метки, и текст ссылки в письме будет отличаться от гиперссылки, которая открывается при клике на него. Ссылка будет такой: https://shop.ru/tovar?utm_source=promo&utm_medium=email&utm_campaign=new_year_2020. Почтовики подумают, что вы вводите пользователя в заблуждение и ведете его в другое место. Чтобы этого избежать, всегда зашивайте ссылки в текст («Купить товар») или в картинки (фото товаров).
- Не прикрепляйте к письму тяжелые файлы. Спамеры используют вложения, чтобы добавлять к письму вредоносные файлы. Спам-фильтры с подозрением относятся к таким рассылкам и часто блокируют их. Поэтому если вам нужно, чтобы пользователь скачал файл, залейте его на файлообменник, а в письмо прикрепите только ссылку.
- Проследите, чтобы рассылка не пестрила. Использовать 2–3 разных цвета можно, если не выкручивать насыщенность на максимум.
- Не злоупотребляйте заглавными буквами и восклицательными знаками. Привлечь внимание подписчиков можно другими средствами дизайна: плашкой, картинкой, отступом или кнопкой.
- Избавьтесь от стоп-слов. Спам-фильтры ежедневно проверяют миллионы писем и отлично знают, какие слова и фразы чаще всего используют спамеры. Если в письме встречаются эти слова, оно с большой вероятностью попадет в спам. Понятно, что совсем обойтись без слов «купить» и «акция» не получится, но старайтесь сократить их количество и хотя бы некоторые стоп-слова заменять синонимами. Ориентируйтесь на наш список стоп-слов.
Если у вас есть сложности с версткой письма для отправки через Unisender, обращайтесь в Службу заботы о клиентах, она работает 24/7.
Полезные ссылки
Правила оформления рассылок для отправки через Unisender
20 статей по тегу «верстка» из блога Unisender