Каждый почтовый сервис отображает письма, исходя из собственных алгоритмов адаптации. Поэтому у некоторых подписчиков ваши рассылки могут выглядеть криво. Решить эту проблему поможет ссылка на веб-версию письма. В веб-версии рассылка будет выглядеть именно такой, какой вы ее задумали.
Веб-версия письма — функция, которая открывает HTML-версию письма и отображает его как веб-страницу.
Обычно ссылку на веб-версию размещают в начале письма, поскольку при наличии проблем с отображением получатели вряд ли станут читать рассылку до конца.
Добавить ссылку на веб-версию письма поможет подстановка {{WebLetterUrl}}.
Просматривать веб-версию письма и использовать подстановку в рассылках могут только пользователи на тарифах «Лайт», «Стандарт» и «Оптом».
Лучше всего указывать подстановку гиперссылкой в тексте. Например, добавить в шапку рассылки текст «Веб-версия письма» или «Посмотреть письмо в браузере» и вместо ссылки указать подстановку.

Ссылка на веб-версию письма в авторской рассылке «Честно» от Unisender
Разберем, как посмотреть веб-версию письма и добавить подстановку в письмо.
Как посмотреть веб-версию письма
В Unisender веб-версия письма создается автоматически на последнем шаге создания рассылки. Вы можете открыть её и посмотреть, как будет выглядеть ваше письмо.
Обратите внимание, в феврале 2024 года в Unisender появился новый редактор.
Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Рассмотрим, как посмотреть веб-версию:
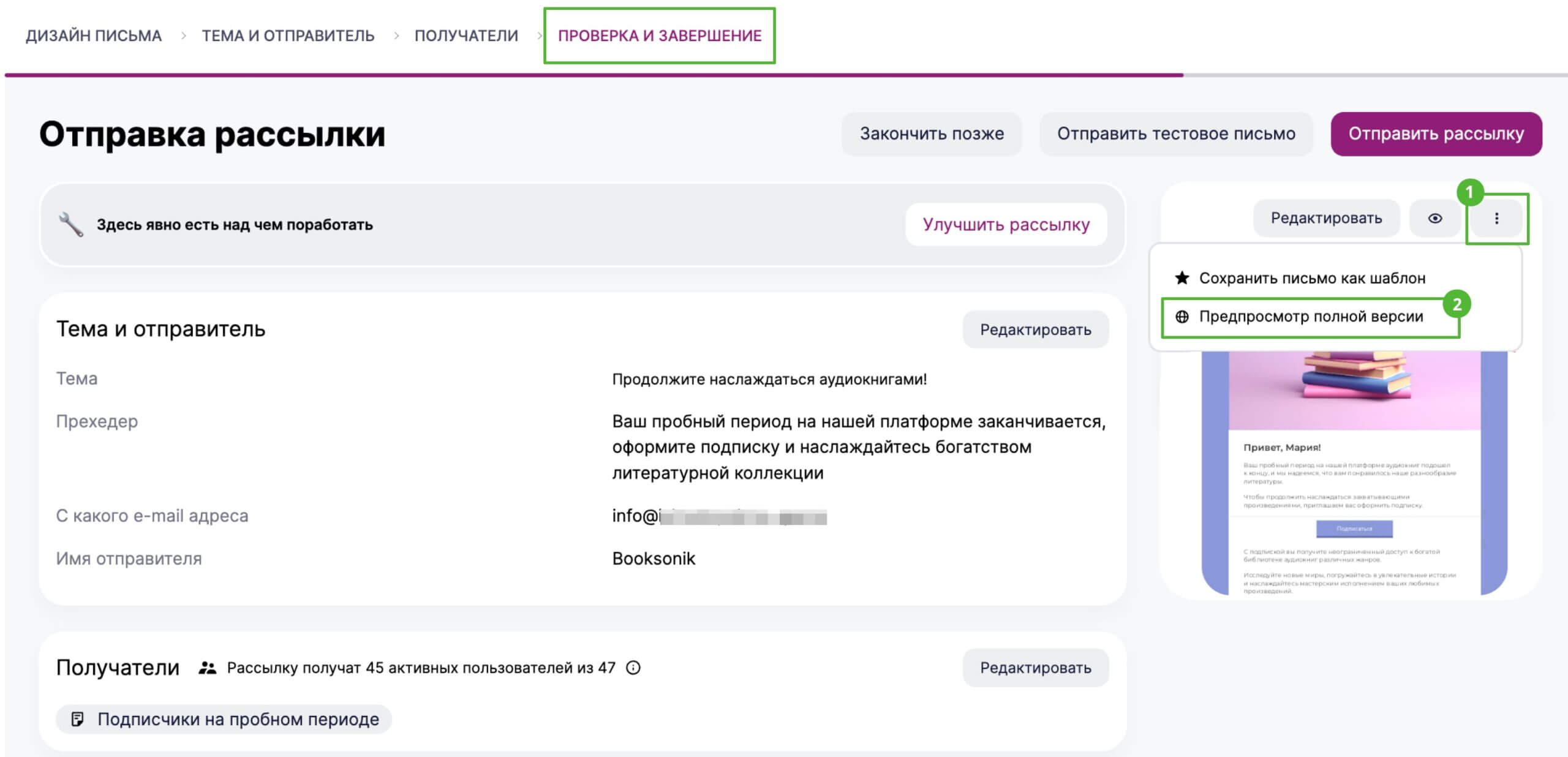
В новом редакторе. На шаге «Проверка и завершение» нажмите над превью письма на три точки и выберите пункт «Предпросмотр полной версии».
Как создать и отправить рассылку в новом редакторе

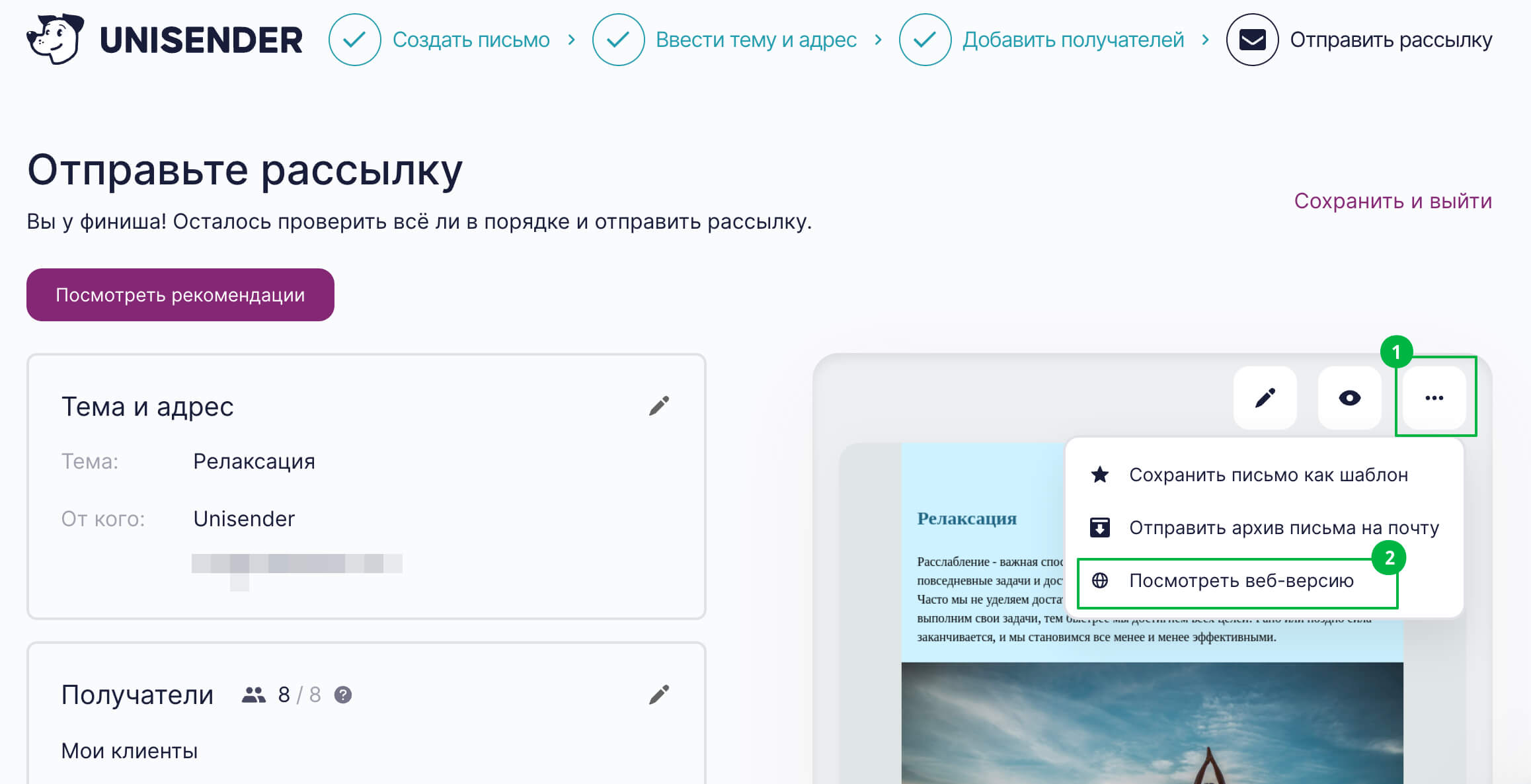
В старом редакторе. На шаге «Отправить рассылку» нажмите над превью письма на три точки и выберите пункт «Посмотреть веб-версию».

Как добавить ссылку на веб-версию в новом редакторе
Создайте рассылку и письмо, следуя инструкции.
Затем используйте готовый блок или текстовый элемент, чтобы добавить в него подстановку {{WebLetterUrl}}.
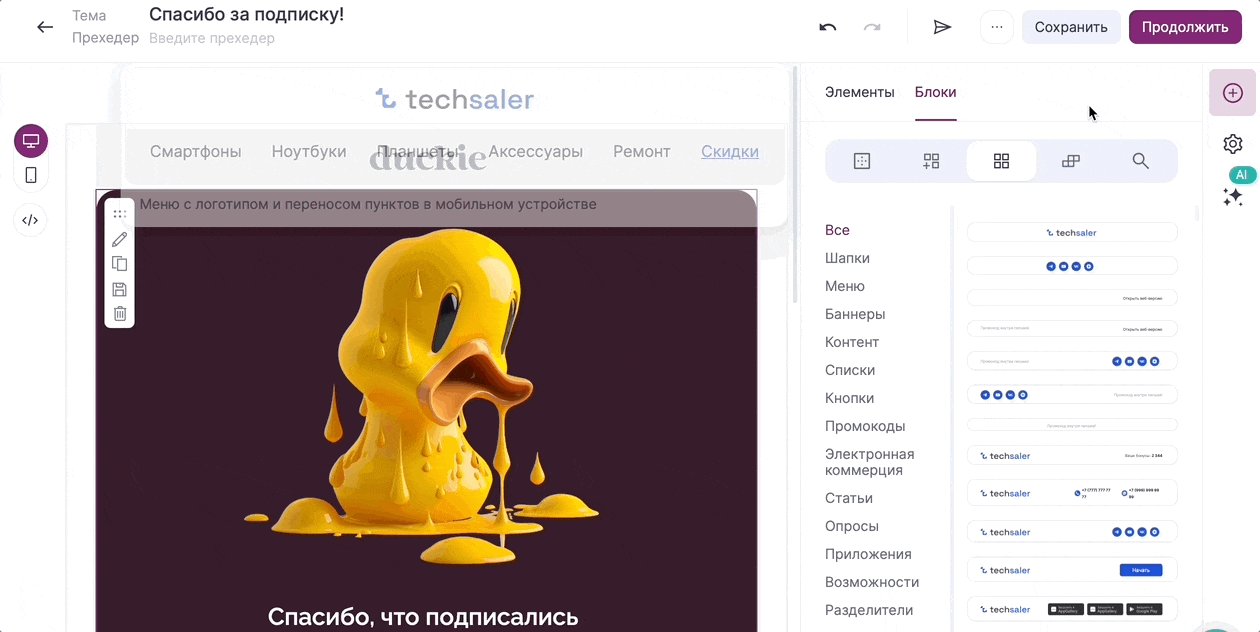
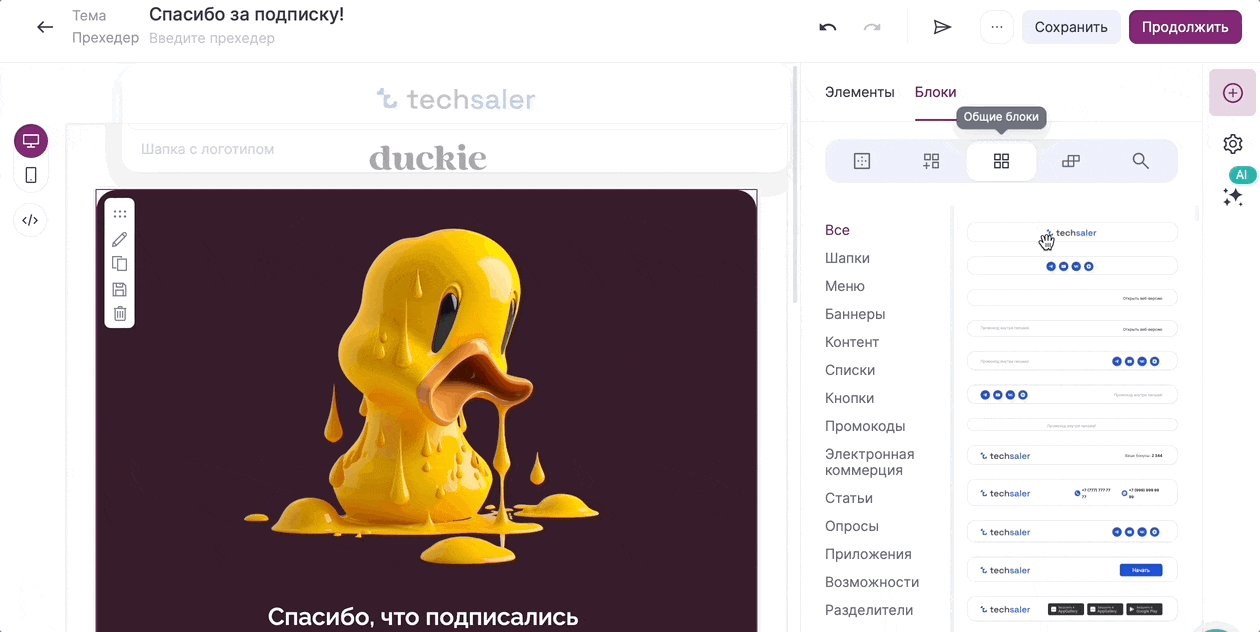
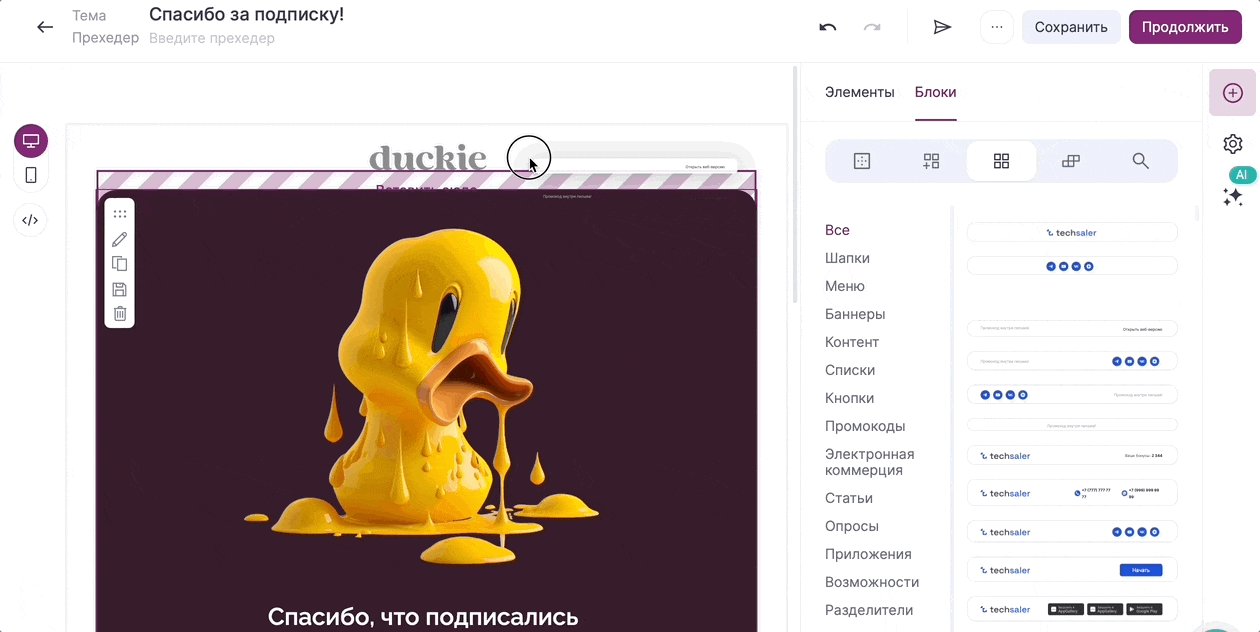
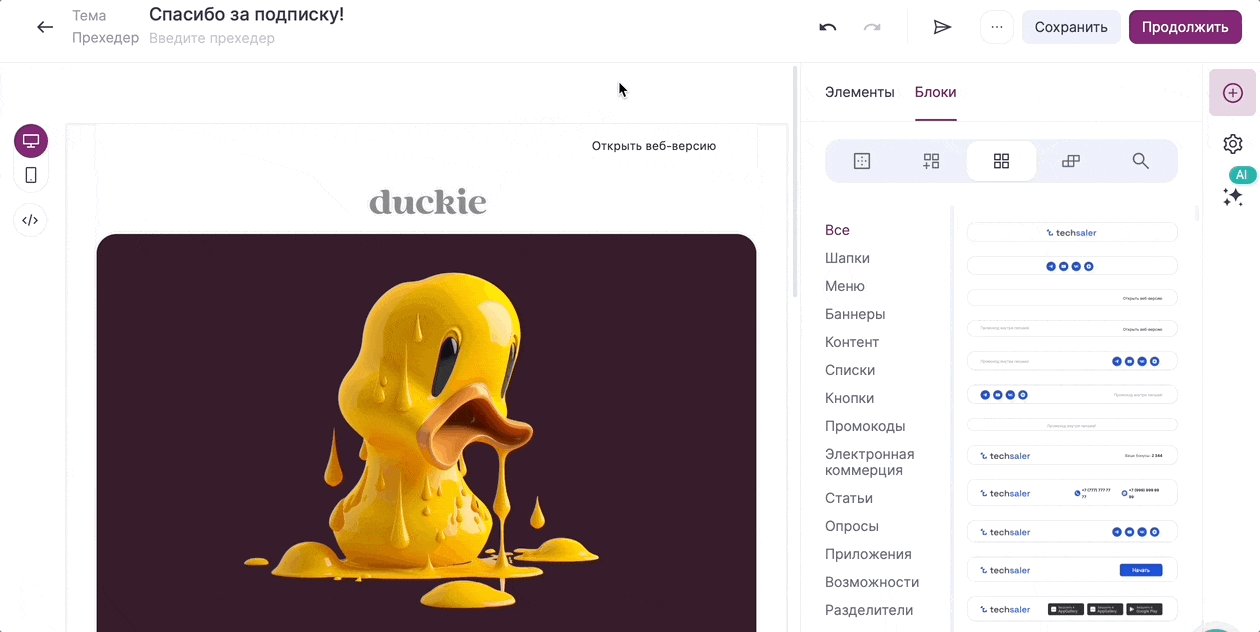
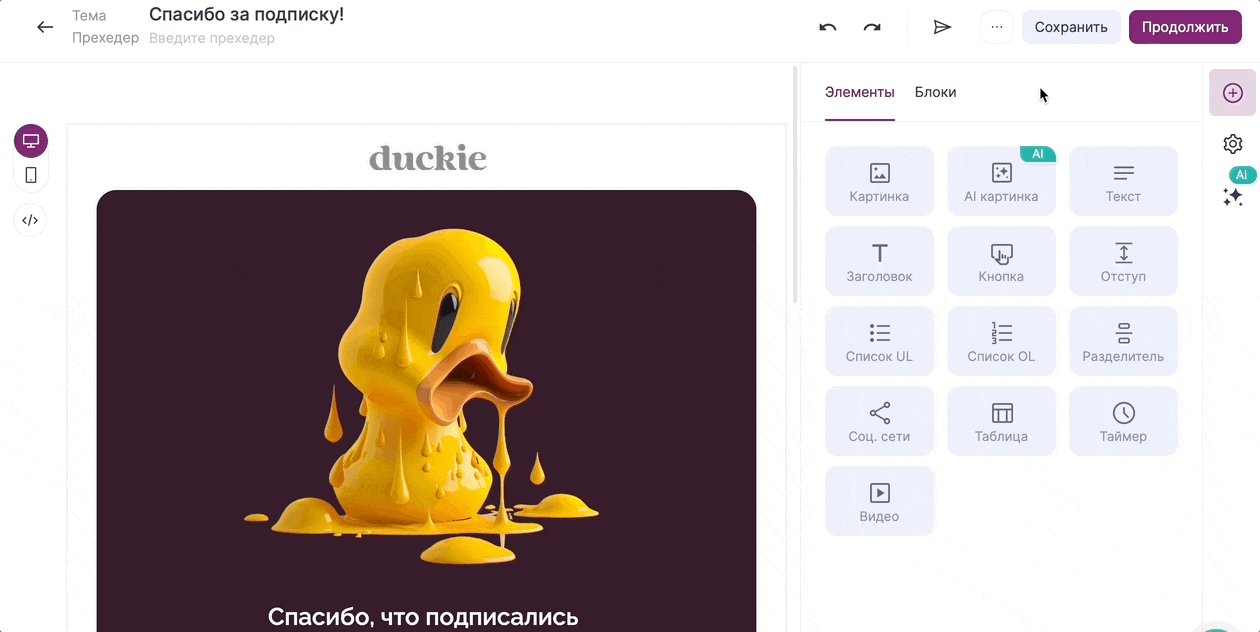
Чтобы использовать готовый блок, перейдите на вкладку «Контент» — «Блоки». В категории «Общие блоки» найдите блок «Шапка со ссылкой на веб-версию» и добавьте его в письмо.
Как работать с блоками в новом редакторе

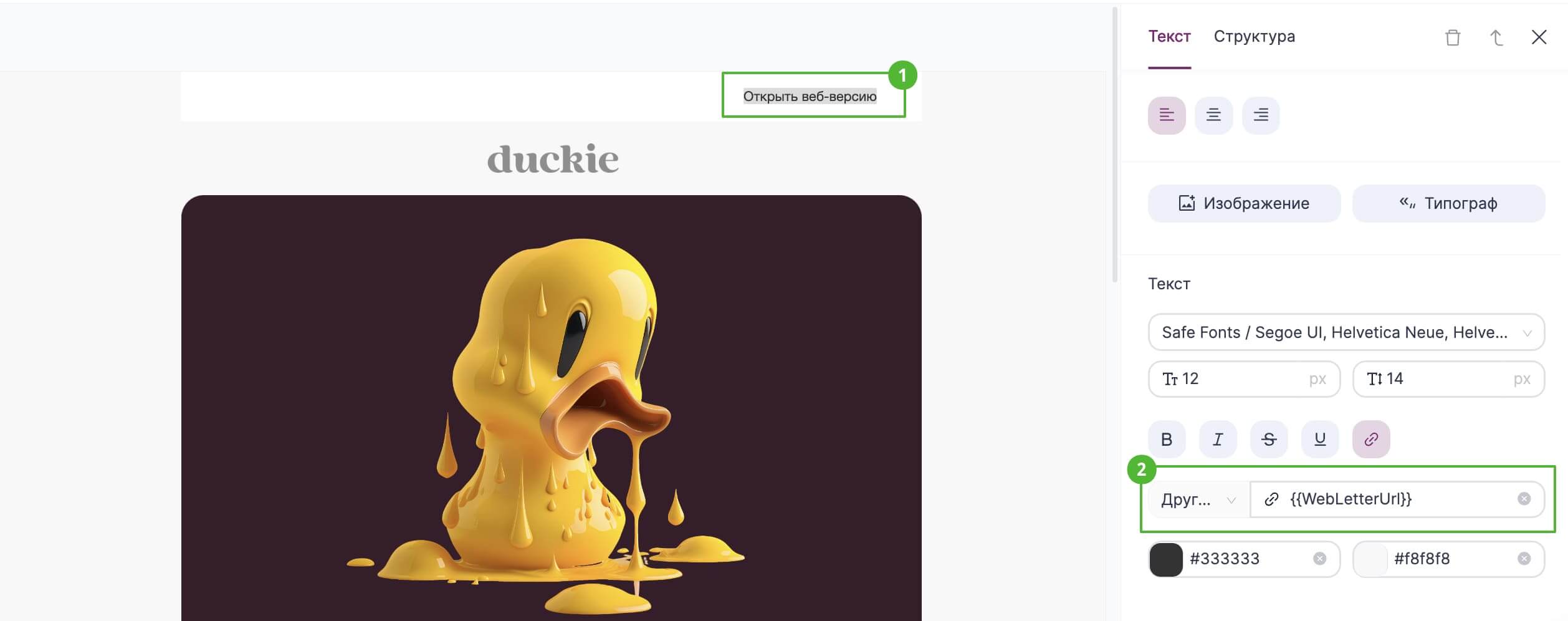
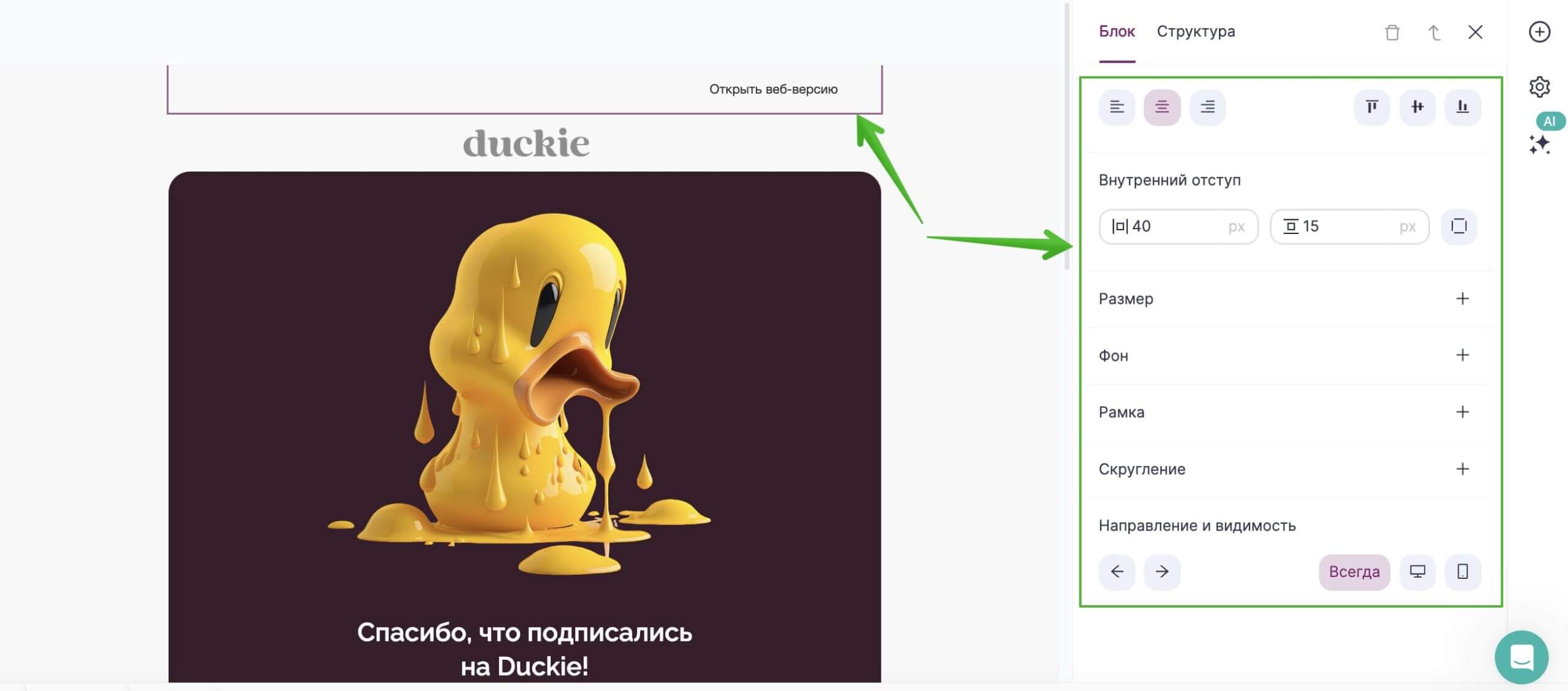
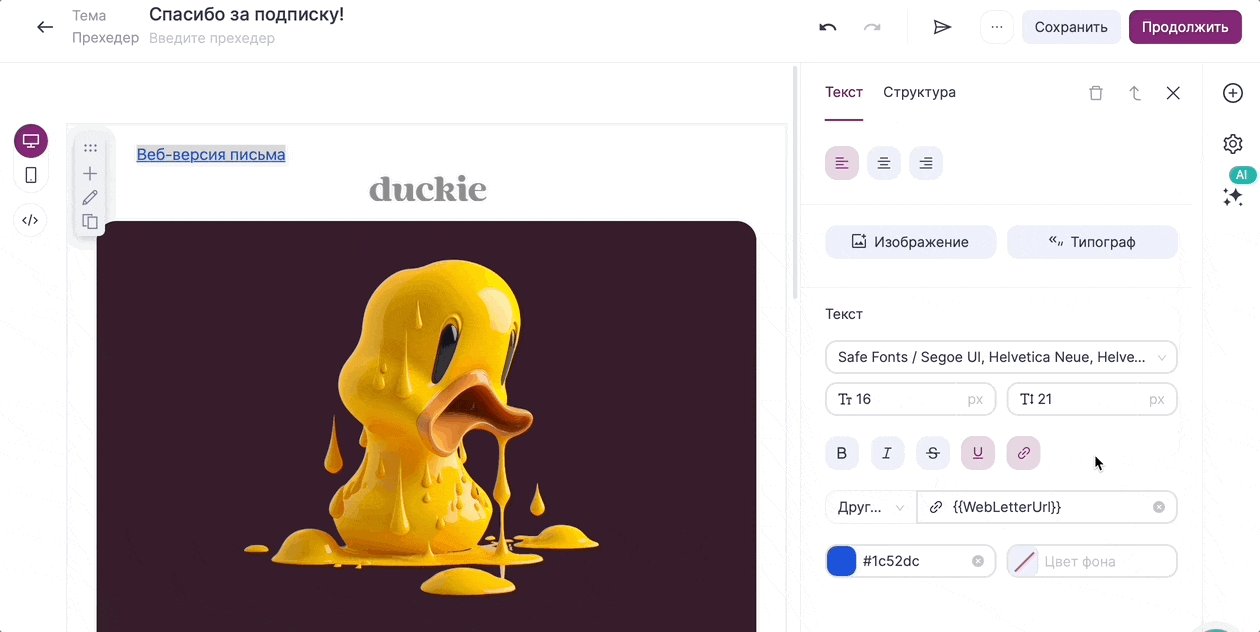
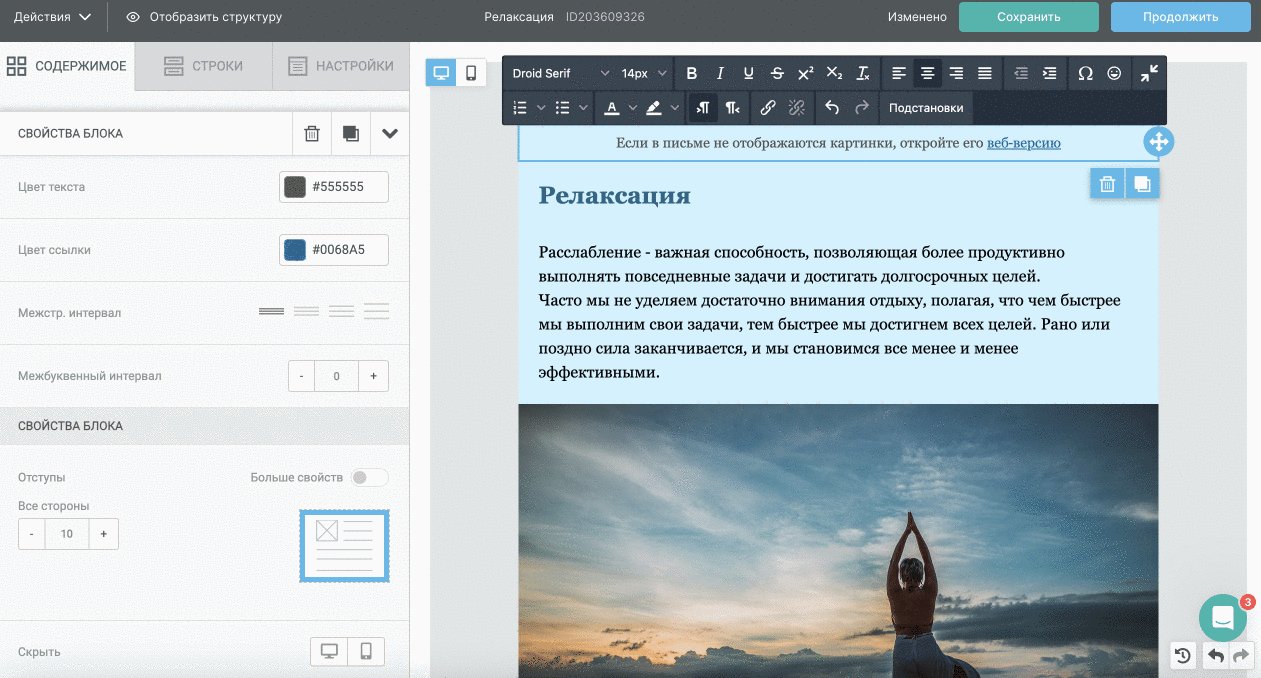
Выделите текст в блоке, а затем на панели настроек вставьте подстановку {{WebLetterUrl}} в поле для ввода ссылки. Убедитесь, что выбран тип ссылки «Другое».
При необходимости вы также можете изменить в настройках цвет и фон текста ссылки.

Далее в настройках блока отредактируйте его внешний вид, чтобы он соответствовал дизайну письма.

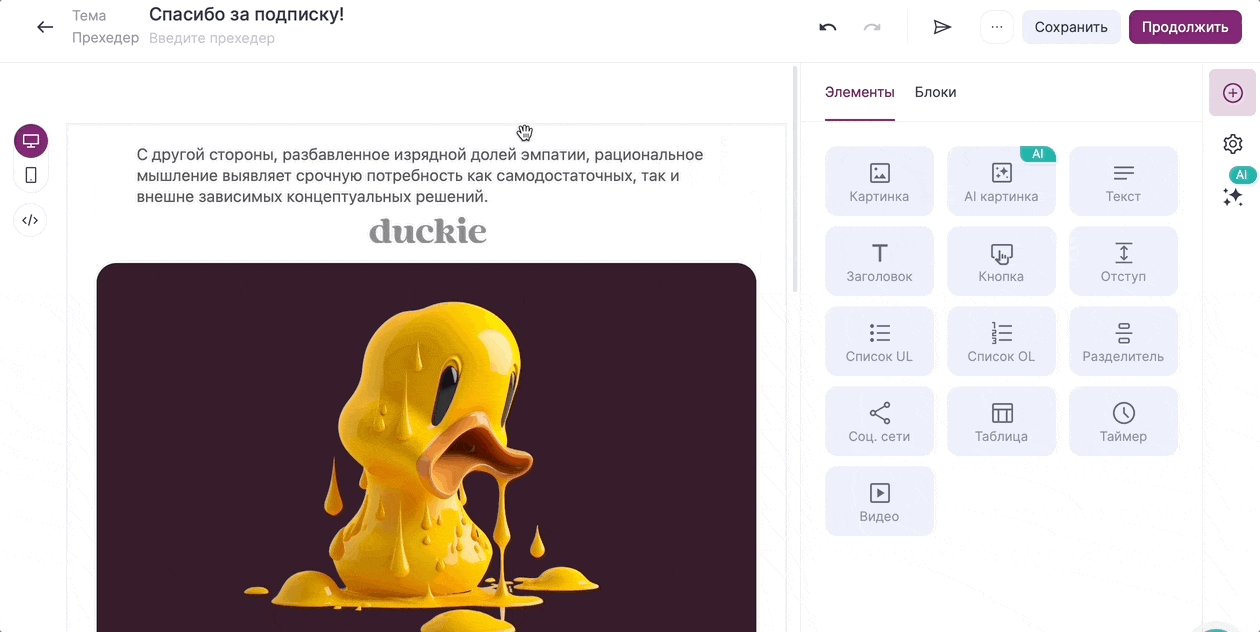
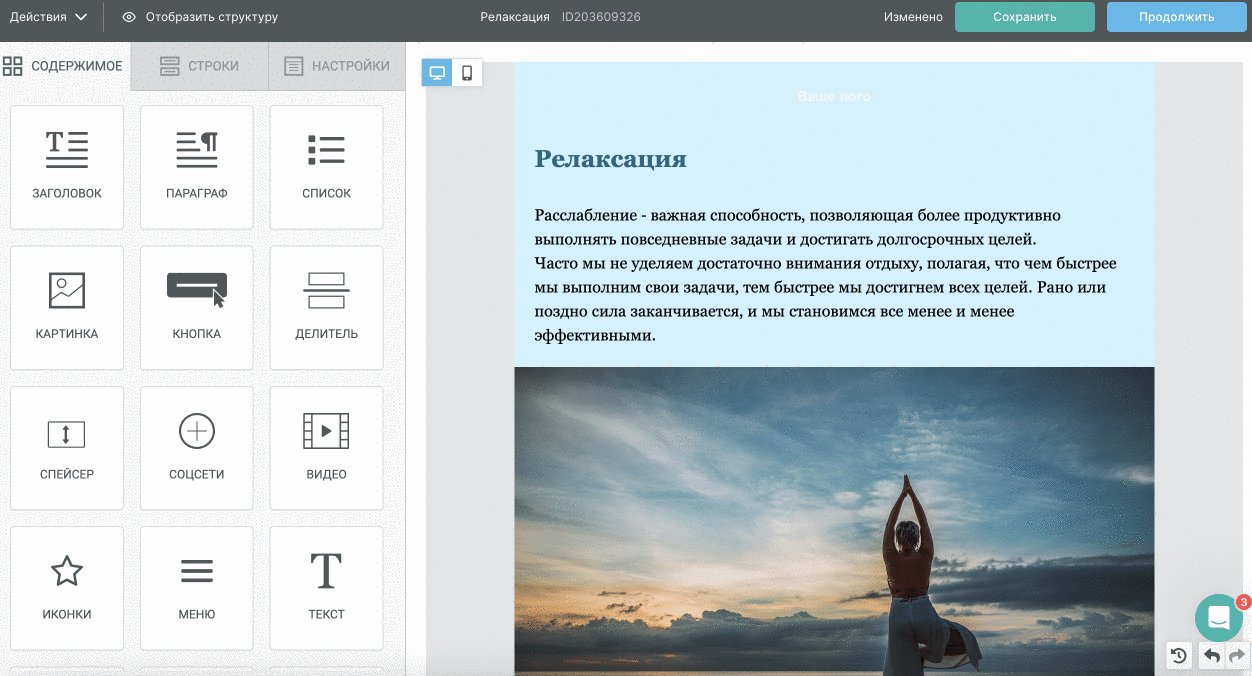
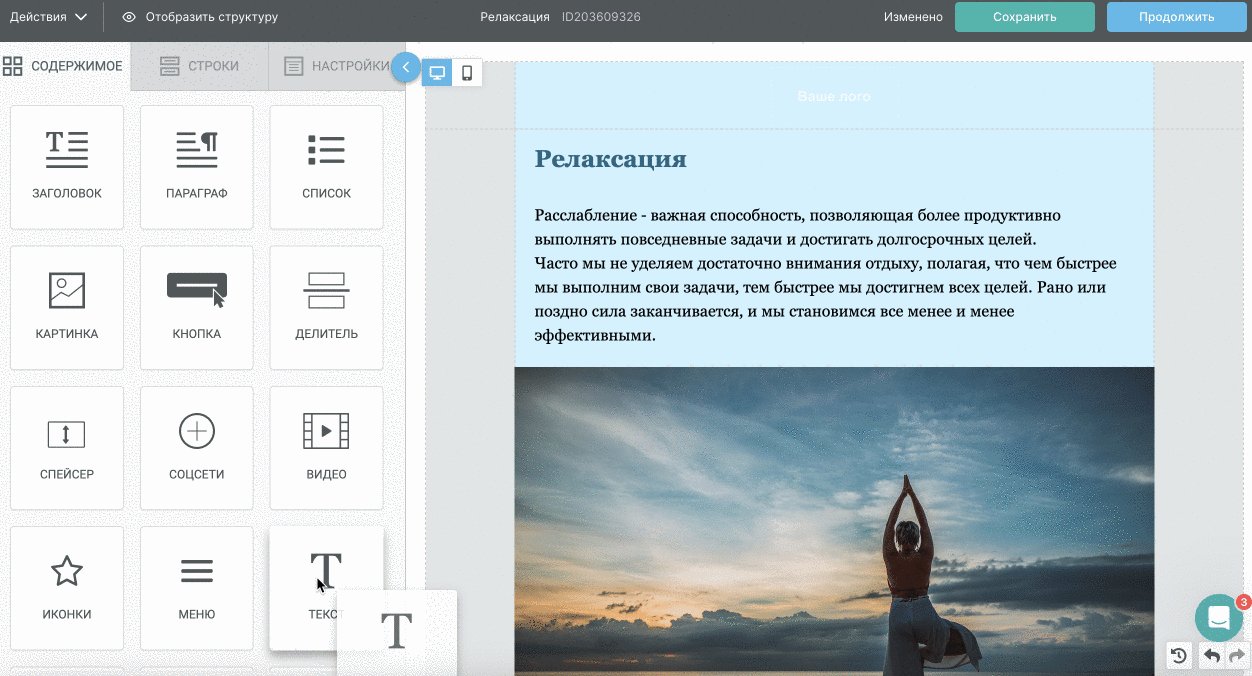
Чтобы использовать текстовый элемент, перейдите на вкладку «Контент» — «Элементы». Найдите элемент «Текст» и добавьте его в нужную часть письма.
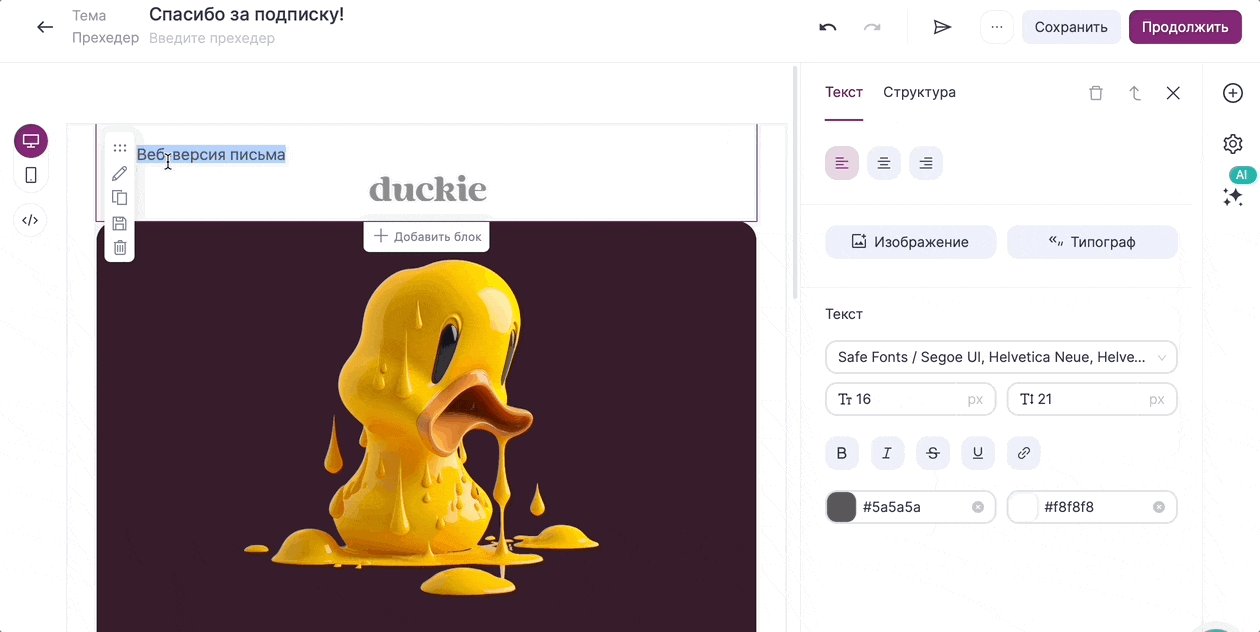
Затем замените текст на нужный. Например, напишите «Веб-версия письма».

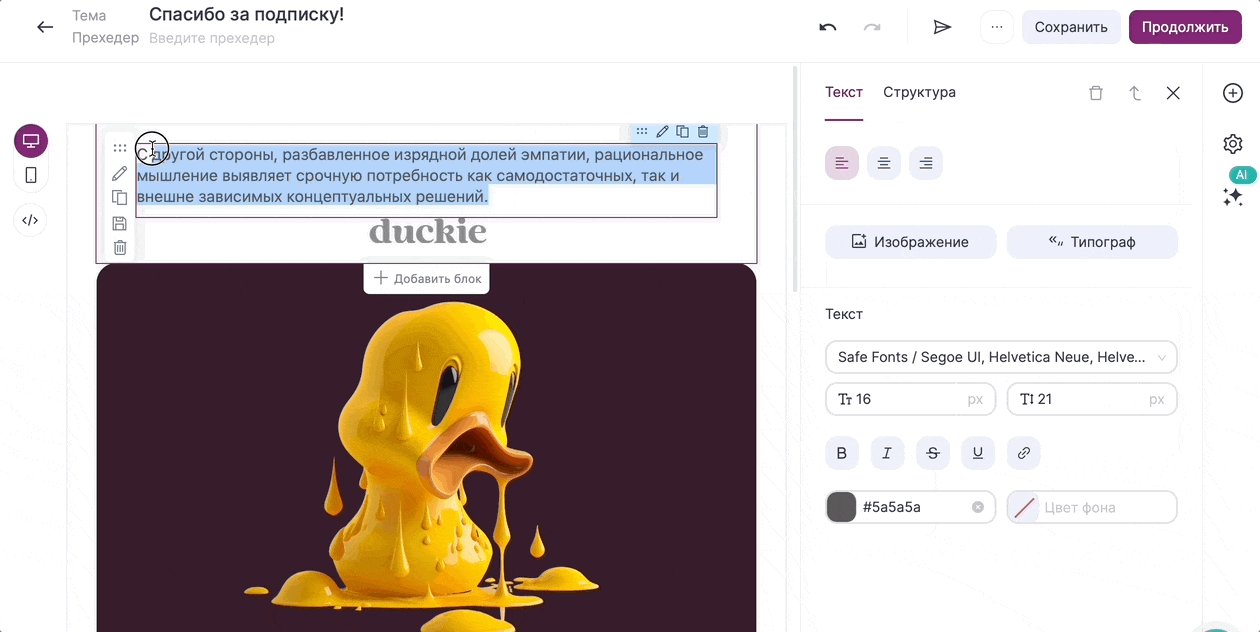
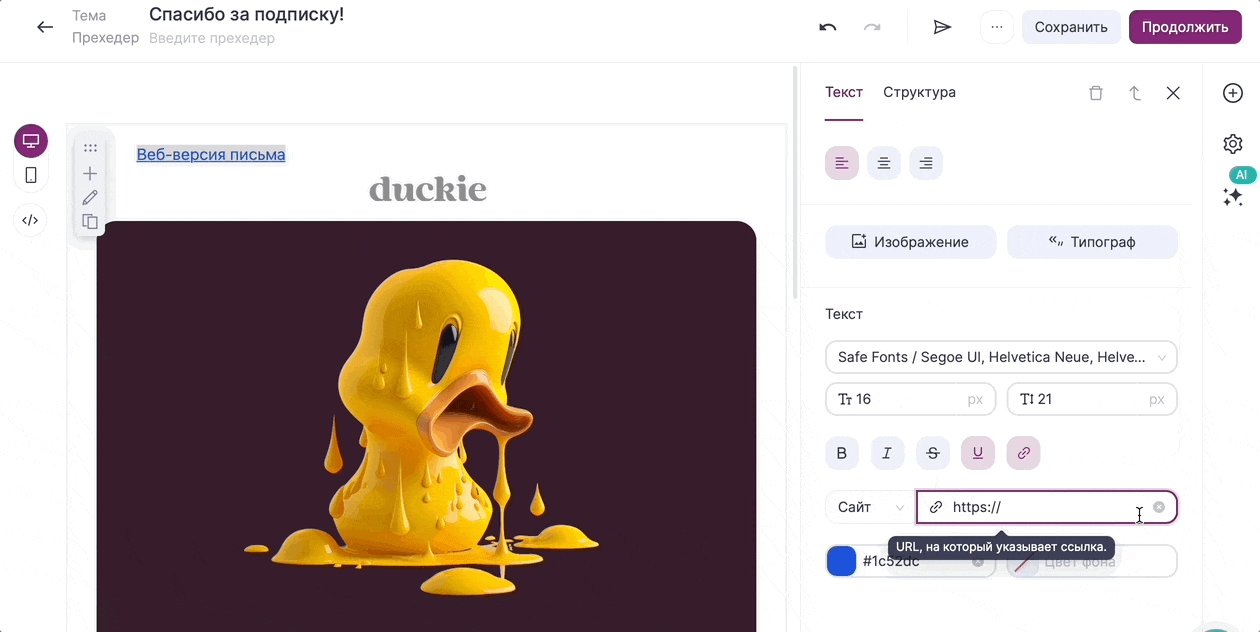
Выделите текст, который будет являться ссылкой на веб-версию. В настройках элемента нажмите на значок ссылки и вставьте подстановку {{WebLetterUrl}} в соответствующее поле. Убедитесь, что тип ссылки указан «Другое».
При необходимости вы также можете изменить в настройках цвет и фон текста ссылки.

Как добавить ссылку на веб-версию в старом редакторе
В блочном конструкторе
В блочном конструкторе есть возможность автоматически добавить подстановку {{WebLetterUrl}} в блок «Текст».
Создайте письмо в конструкторе, следуя инструкции из урока №5.
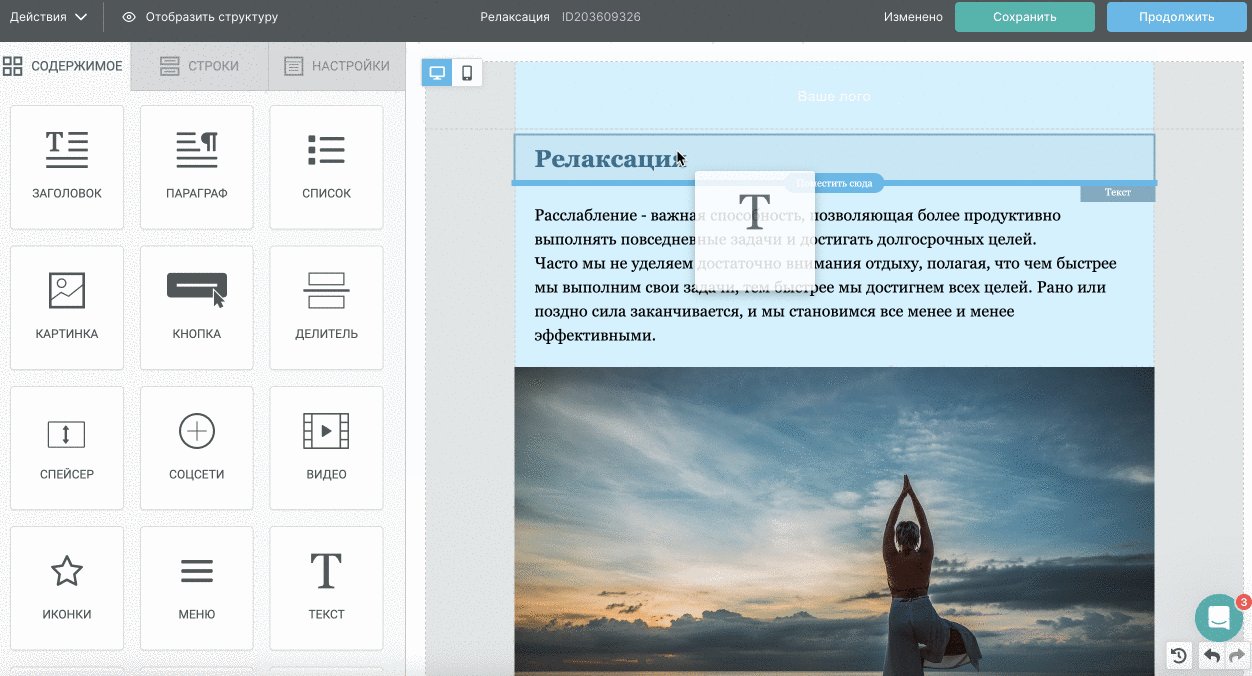
Затем добавьте блок «Текст», перетащив его в нужную часть письма.

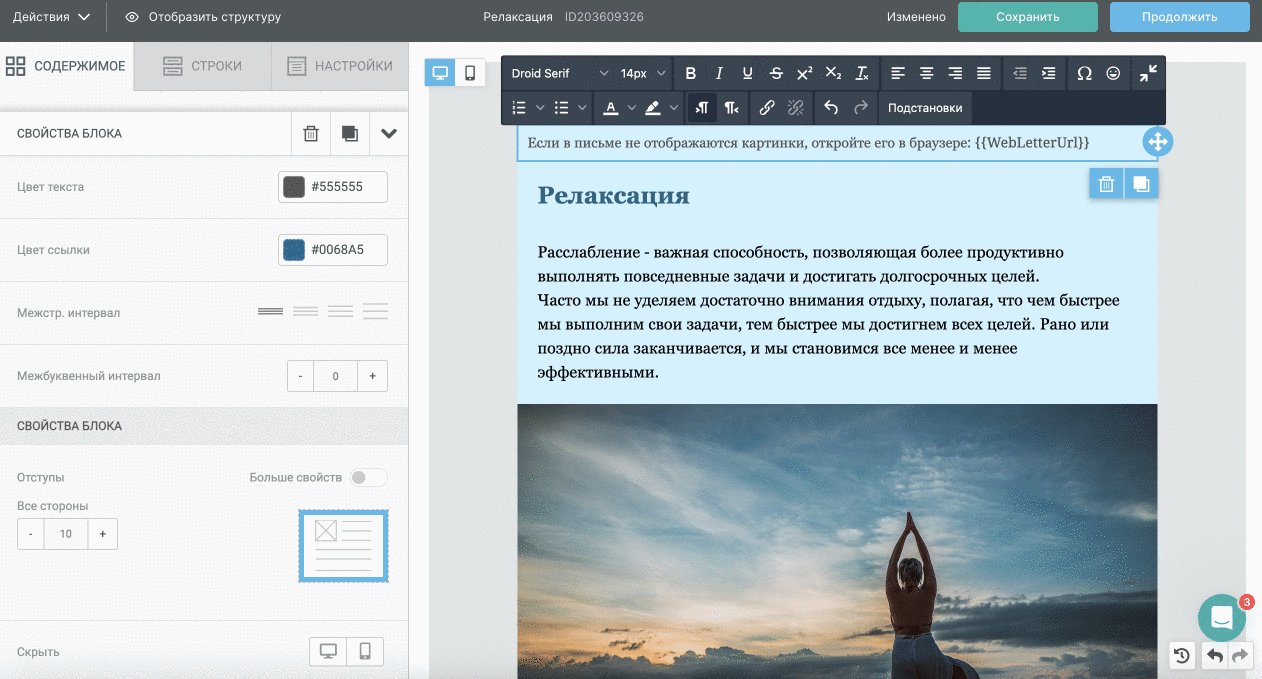
Введите текст, который будет располагаться перед ссылкой.
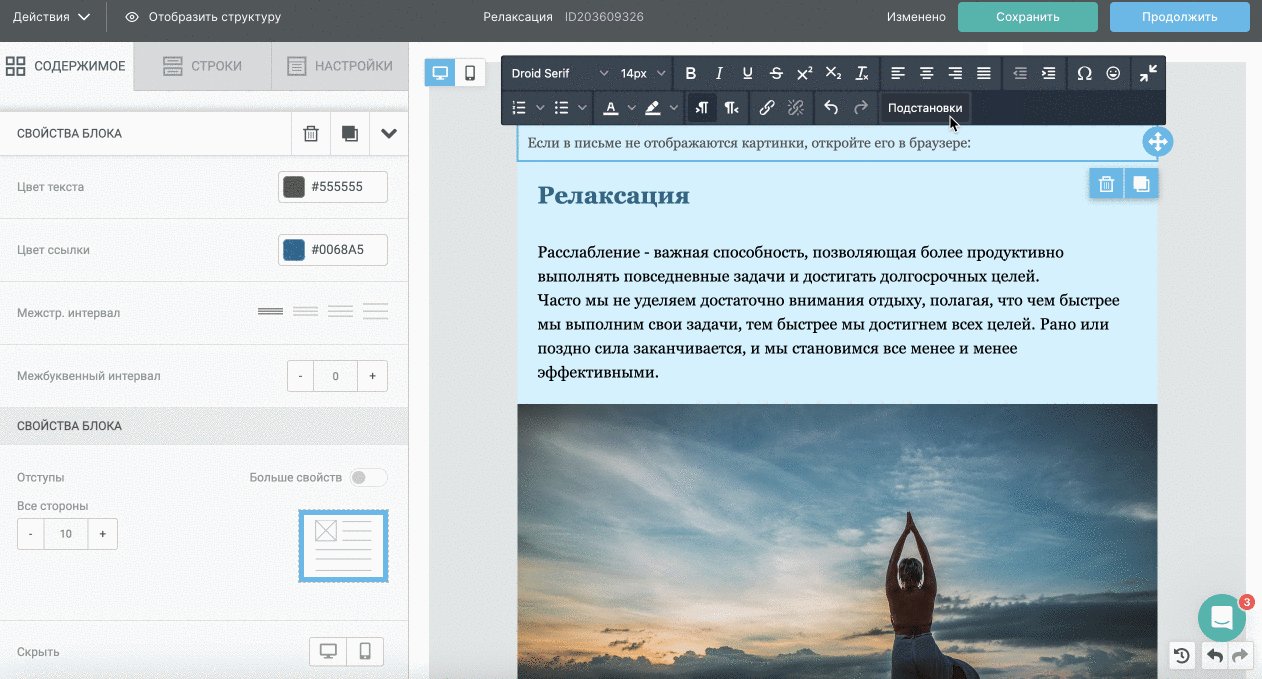
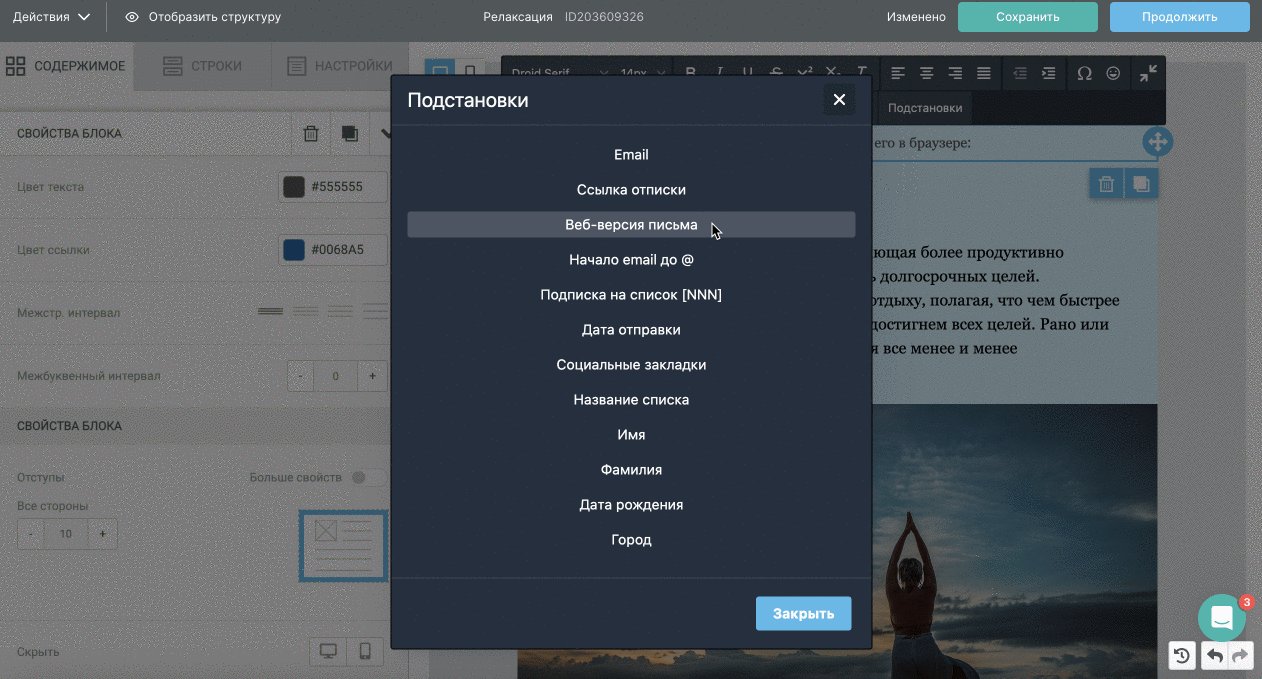
На панели инструментов для работы с текстом нажмите на «Подстановки» и выберите «Веб-версия письма».

В текст будет помещена подстановка {{WebLetterUrl}}, вместо которой получатель увидит полную ссылку на страницу с веб-версией письма.
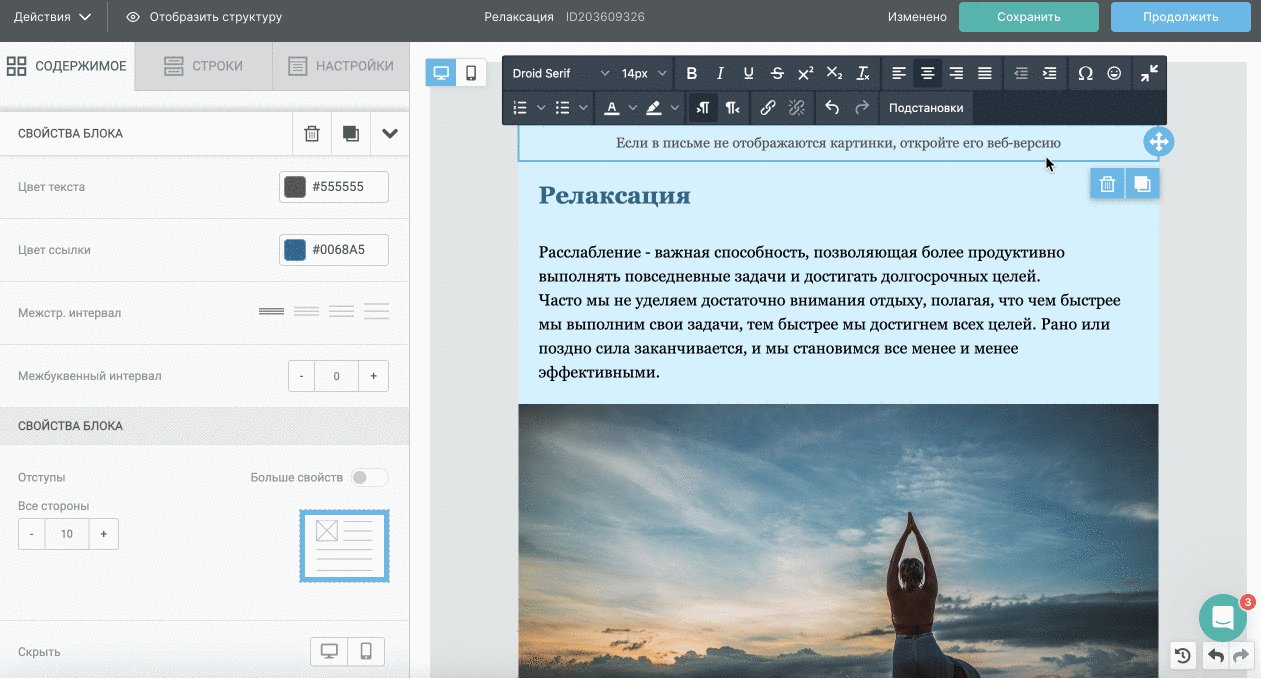
Также вы можете разместить ссылку на веб-версию письма в виде гиперссылки. С ней макет письма будет выглядеть аккуратнее.
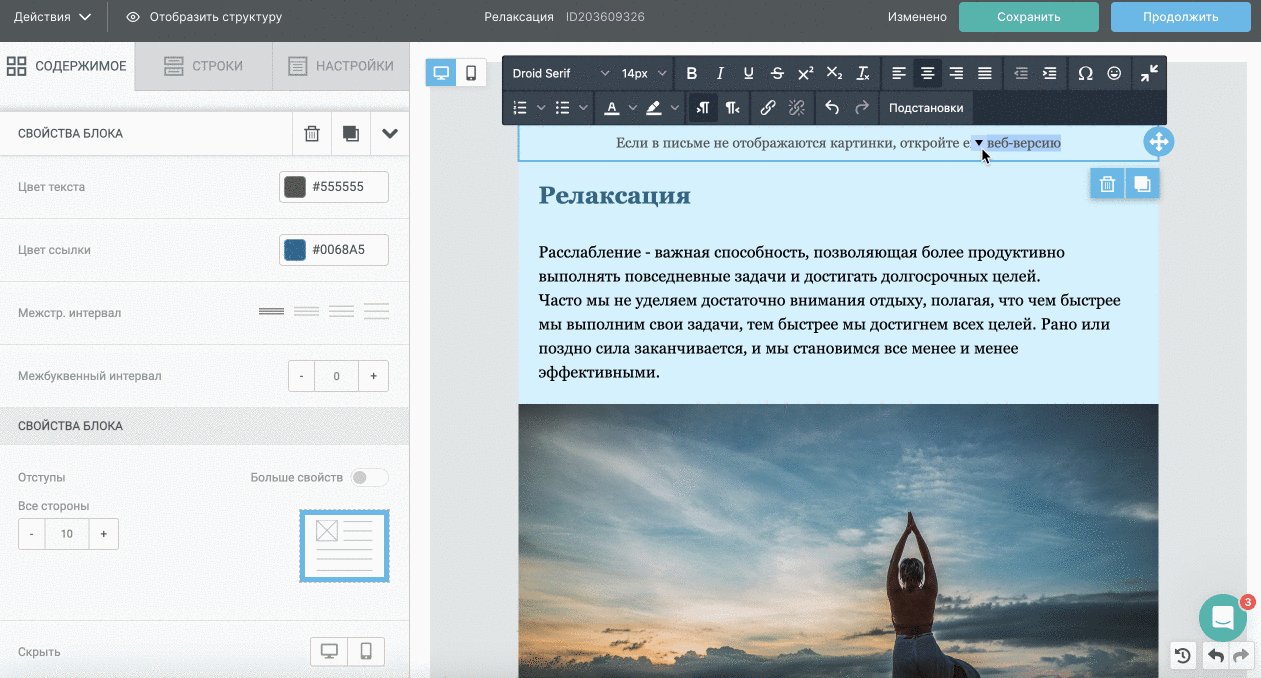
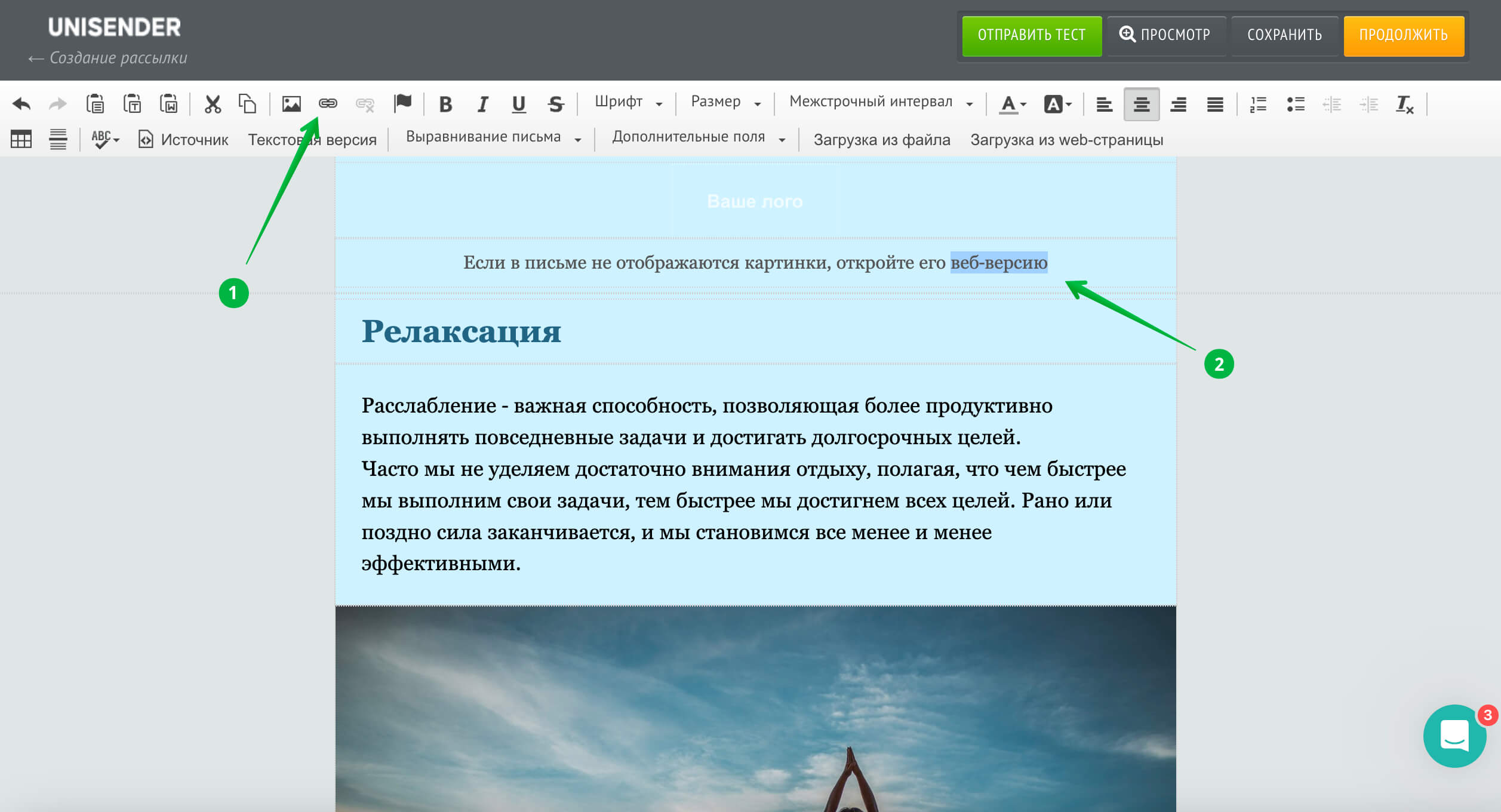
Для этого в блоке «Текст» выделите часть текста, которая должна стать гиперссылкой, и нажмите на значок добавления/редактирования ссылки.
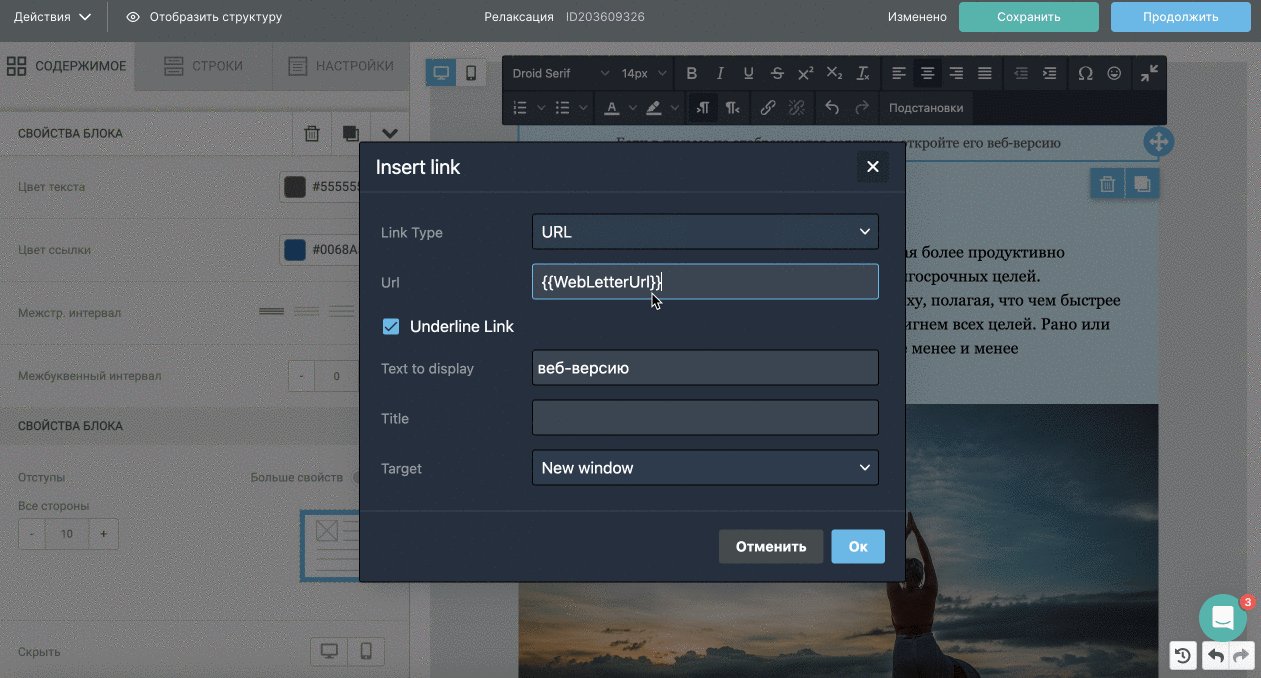
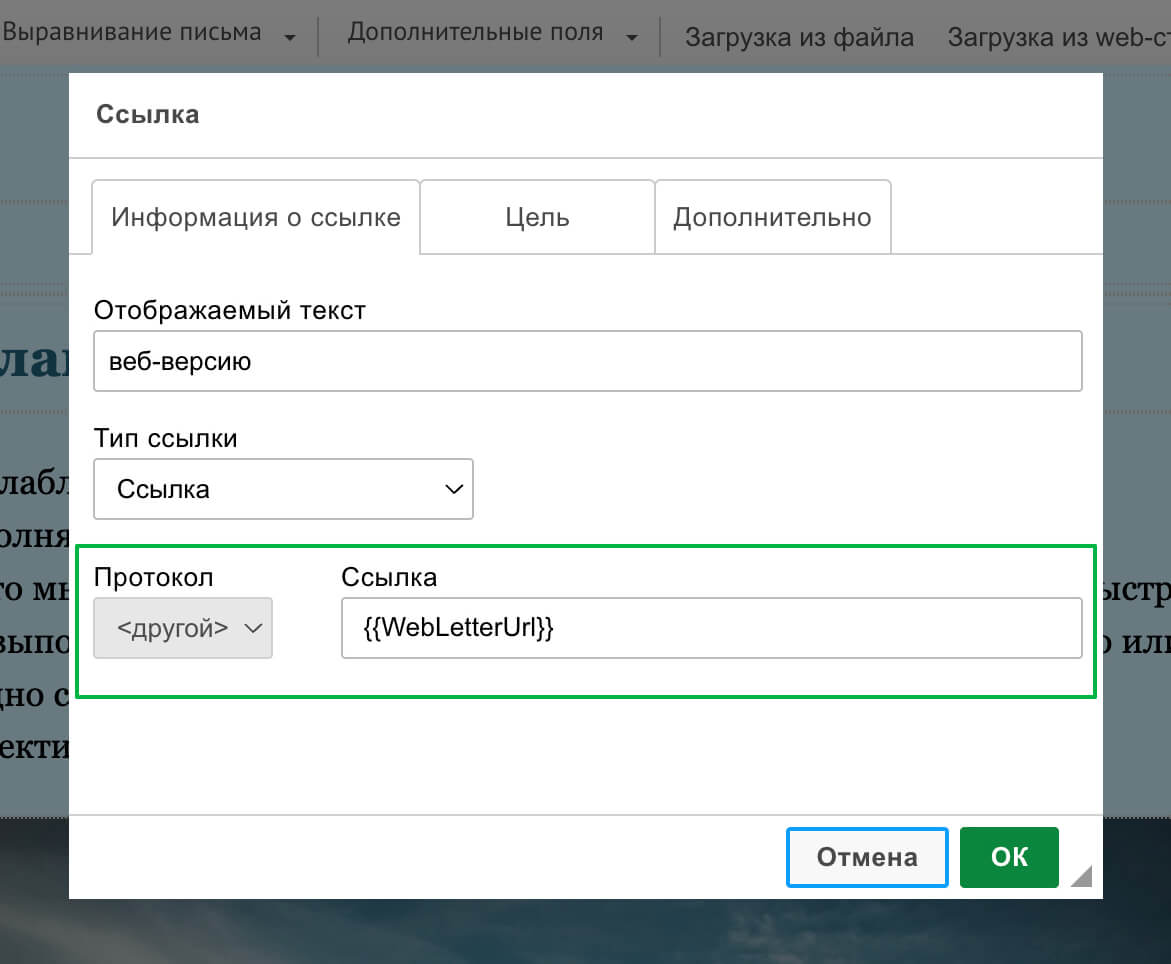
В поле «Url» вставьте подстановку {{WebLetterUrl}} и нажмите «ОК».

В этом случае ссылка будет «зашита» в текст, нажав на который получатель увидит страницу с веб-версией письма.
В HTML-редакторе
Создайте письмо в HTML-редакторе, следуя инструкции.
Выделите часть текста, которая должна стать гиперссылкой, и нажмите на значок добавления/редактирования ссылки (Ctrl+L).

В поле «Ссылка» укажите переменную {{WebLetterUrl}}. Протокол ссылки обязательно должен быть <Другой> (он проставляется автоматически). Далее нажмите «ОК».

Готово! Ссылка на веб-версию письма добавлена.
Полезные ссылки
Дизайн и верстка письма
Что нужно знать, чтобы сверстать хорошее письмо
Как персонализировать письмо с помощью подстановок
Как сохранять элементы письма и использовать их в следующих рассылках