Обратите внимание, в этой статье описывается старый редактор писем.
В феврале 2024 года в Unisender появился новый редактор. Информацию о его основных функциях и преимуществах можно найти в разделе «Создание писем в новом конструкторе».
Конструктор позволяет создавать красивые письма без знаний верстки.
Чтобы создать рассылку в конструкторе, нужно лишь представить структуру письма, собрать ее с помощью строк и добавить нужные блоки с контентом. Блоки и строки можно размещать как угодно, перетаскивая их в любую часть макета.
Посмотрите видео о том, как создать письмо в конструкторе Unisender.
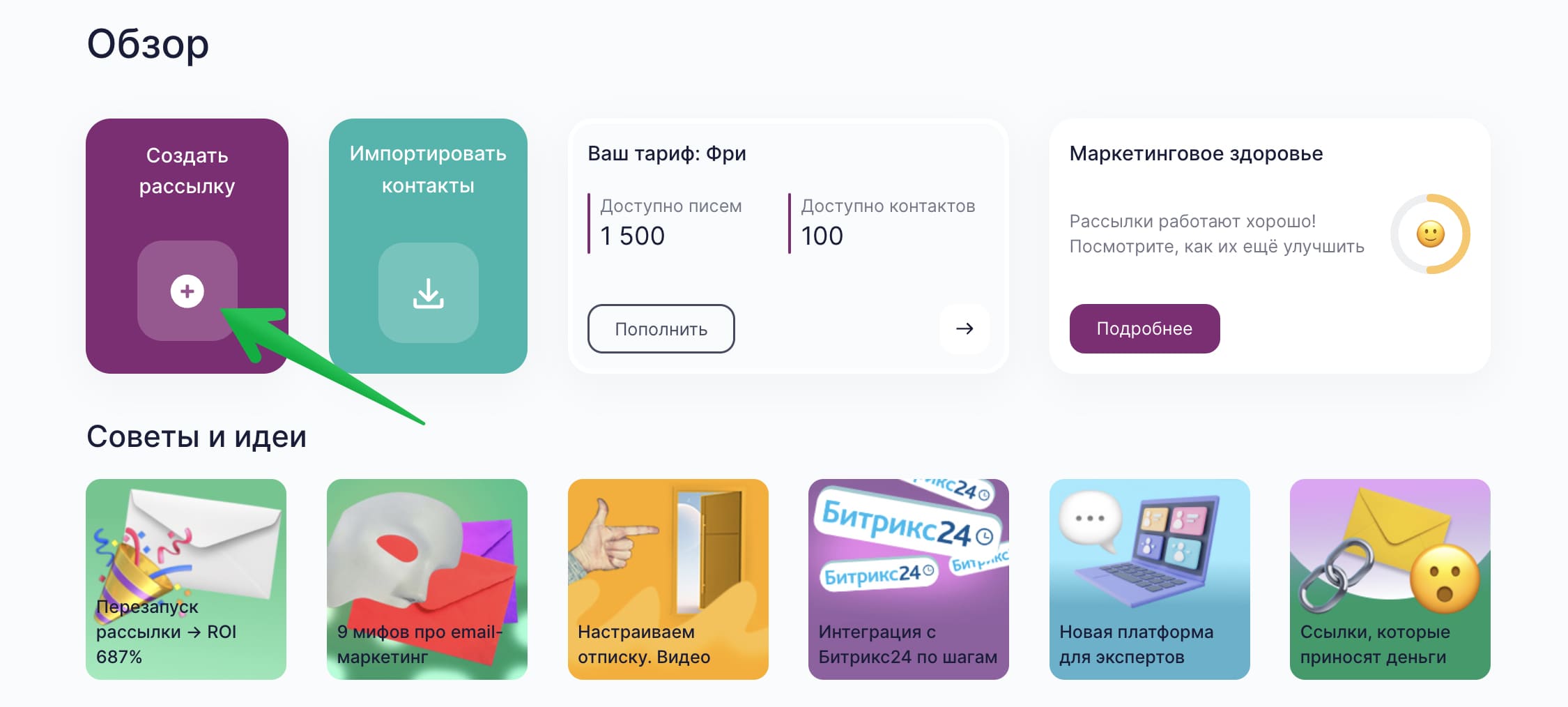
Чтобы попасть в конструктор, кликните «Создать рассылку» на главной странице личного кабинета. Затем нажмите на «Письмо с нуля» и выберите «Конструктор».

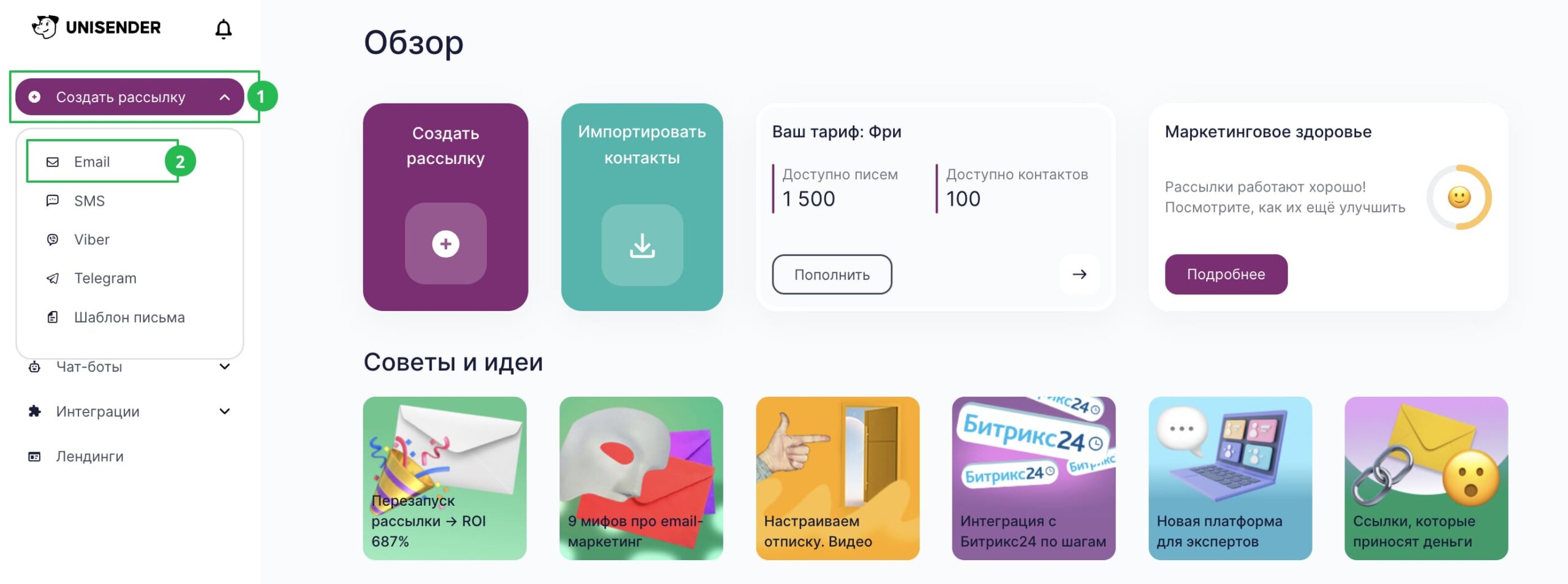
Еще один способ зайти в конструктор — нажать на панели навигации кнопку «Создать рассылку» — «Email».

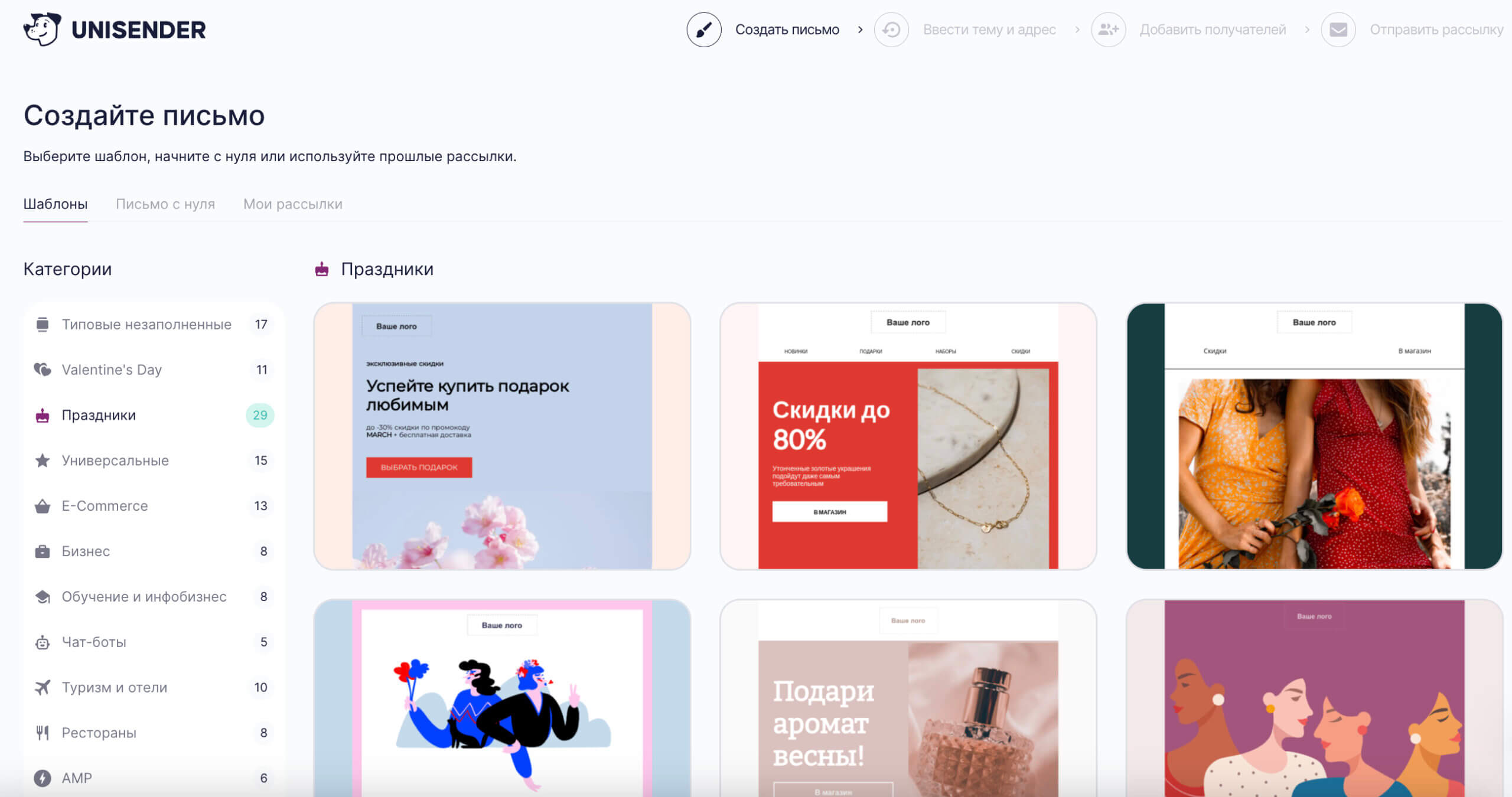
Необязательно создавать письмо с нуля. Можно выбрать и отредактировать готовый шаблон. Для этого на странице создания письма кликните на вкладку «Шаблоны». Здесь вы найдете макеты писем, заточенные под разные сферы бизнеса и инфоповоды.
Как создать структуру письма
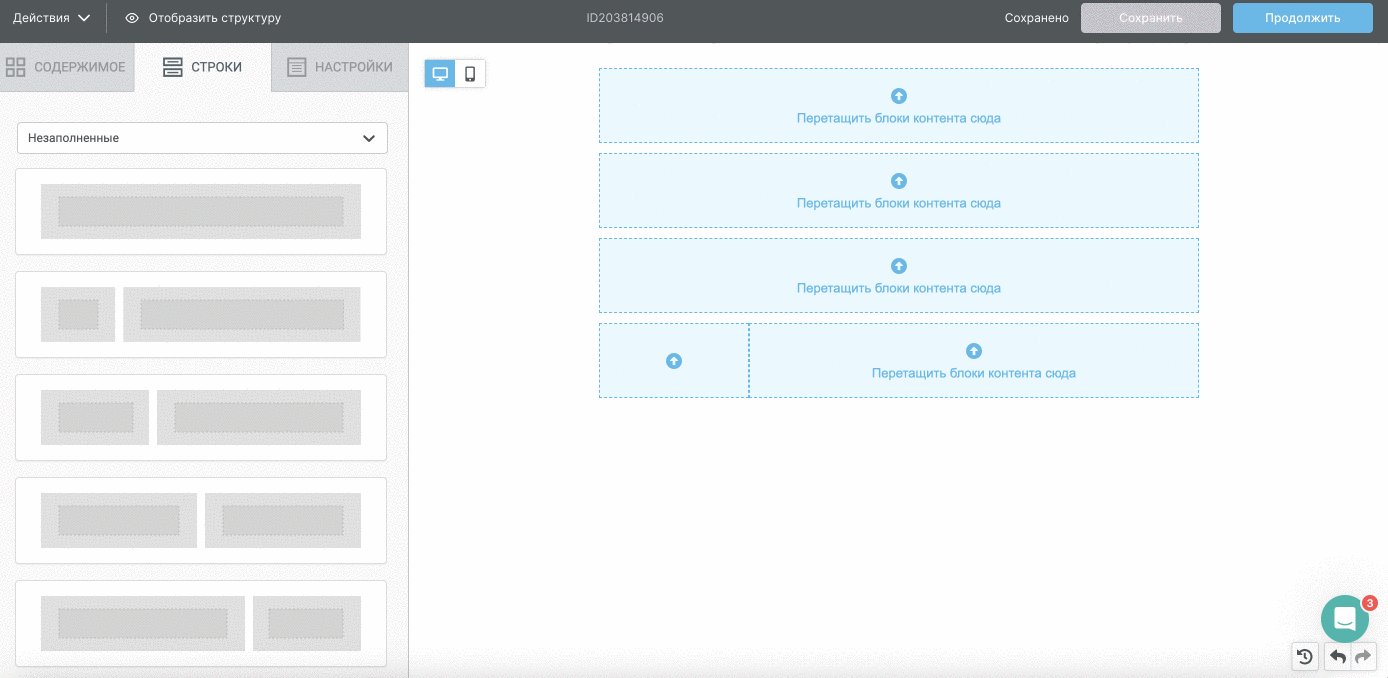
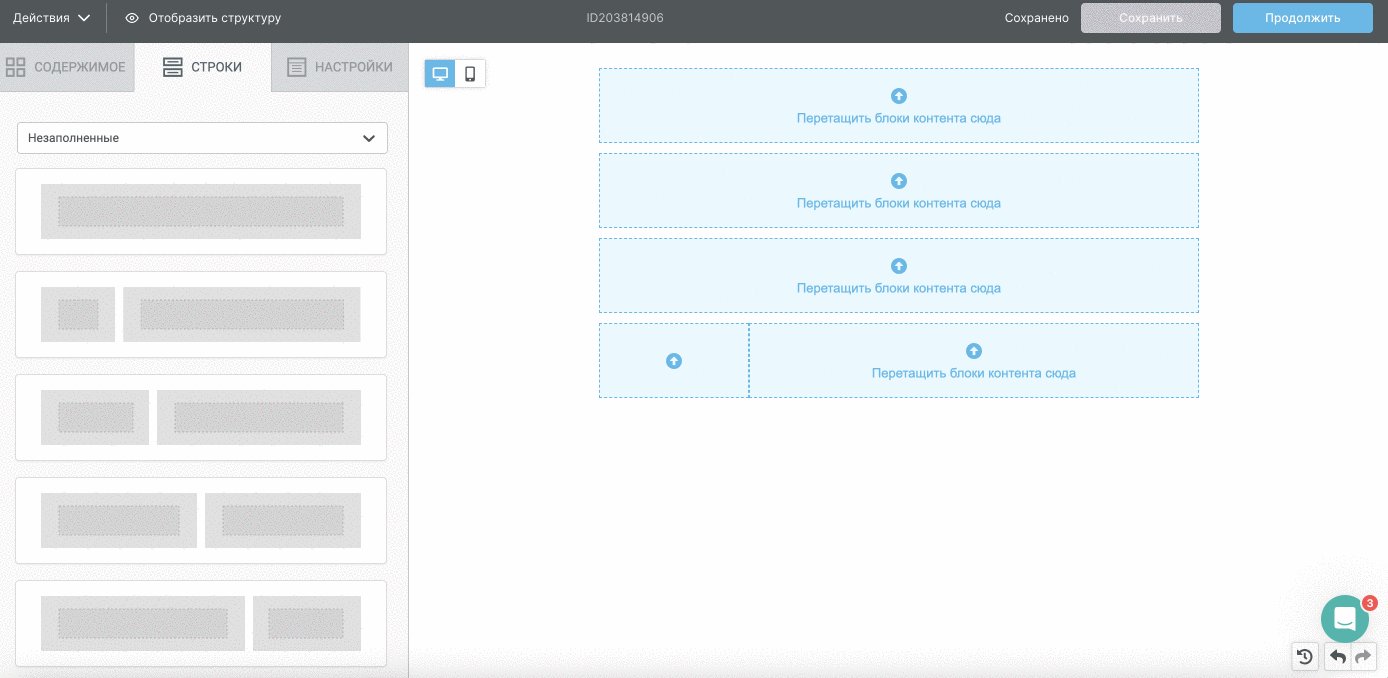
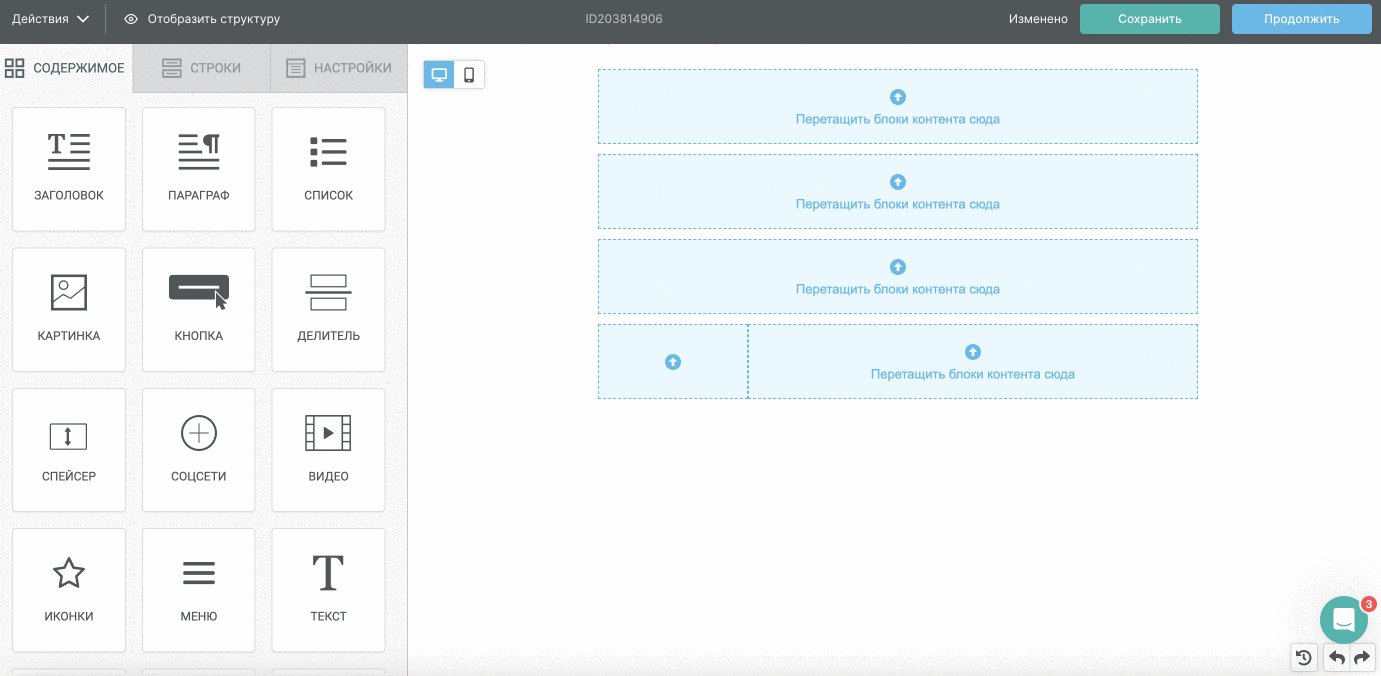
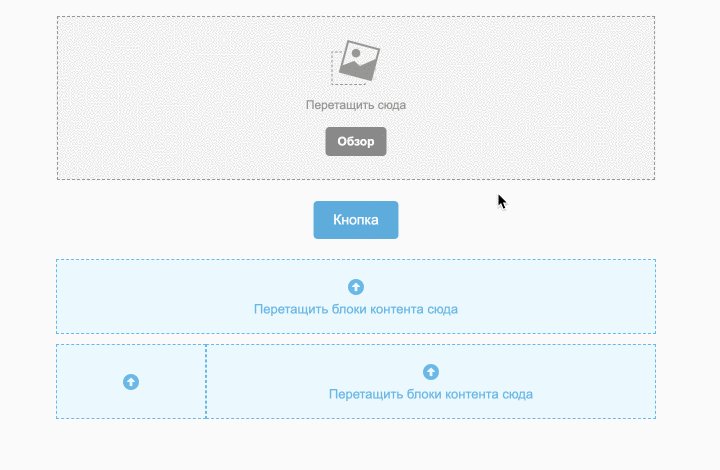
Письмо в блочном конструкторе состоит из горизонтальных строк. Чтобы собрать макет рассылки по структуре, перейдите на вкладку «Строки» и перетащите нужные варианты строк из блока слева.

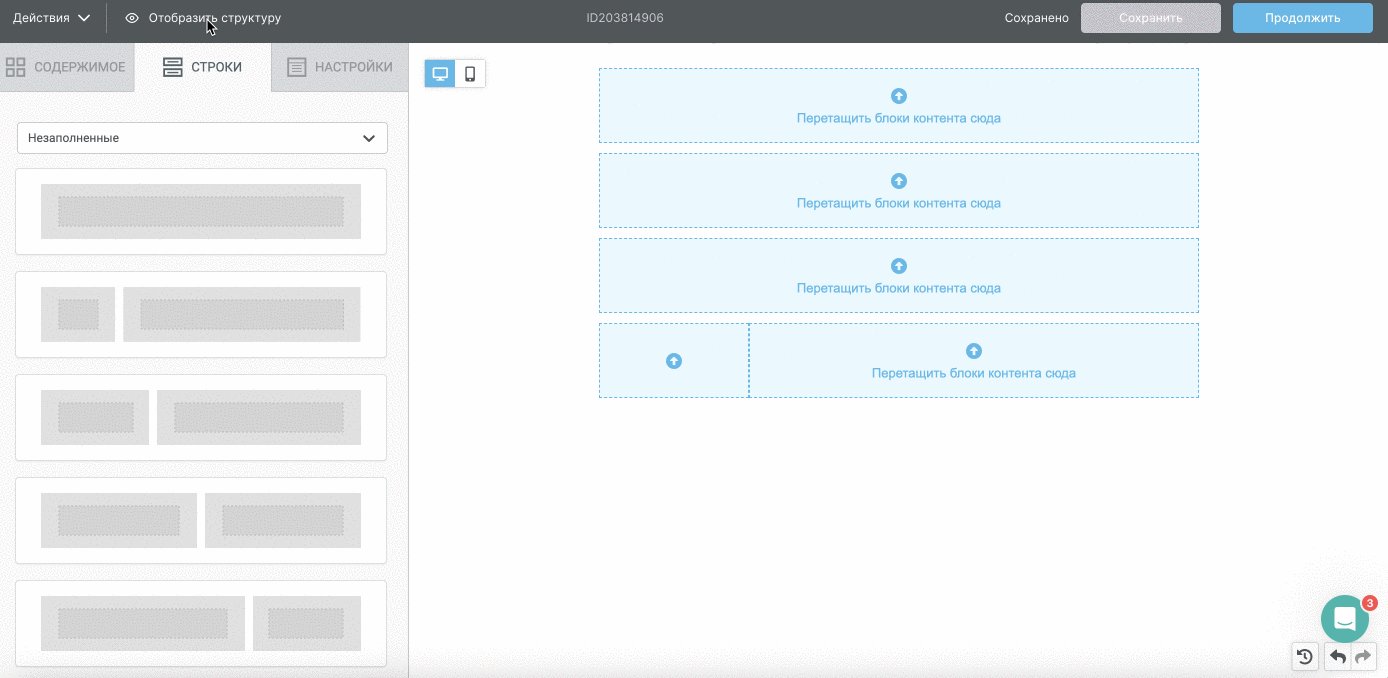
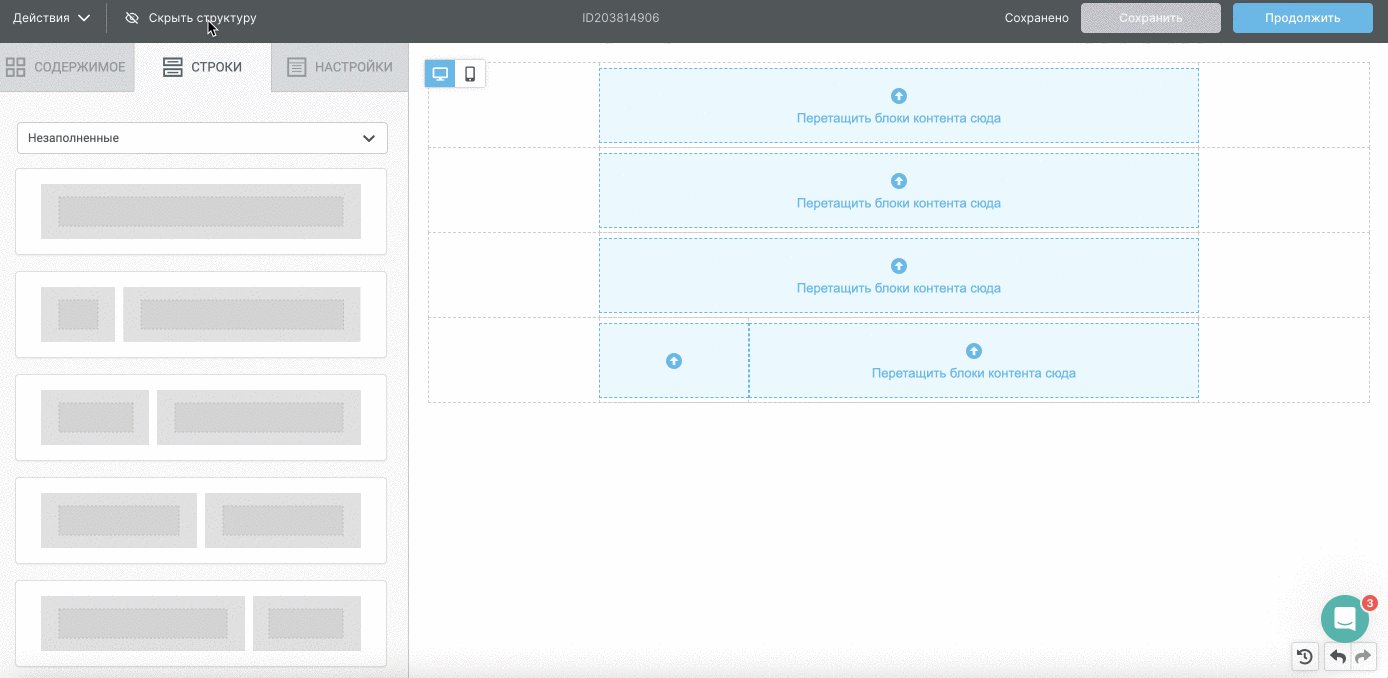
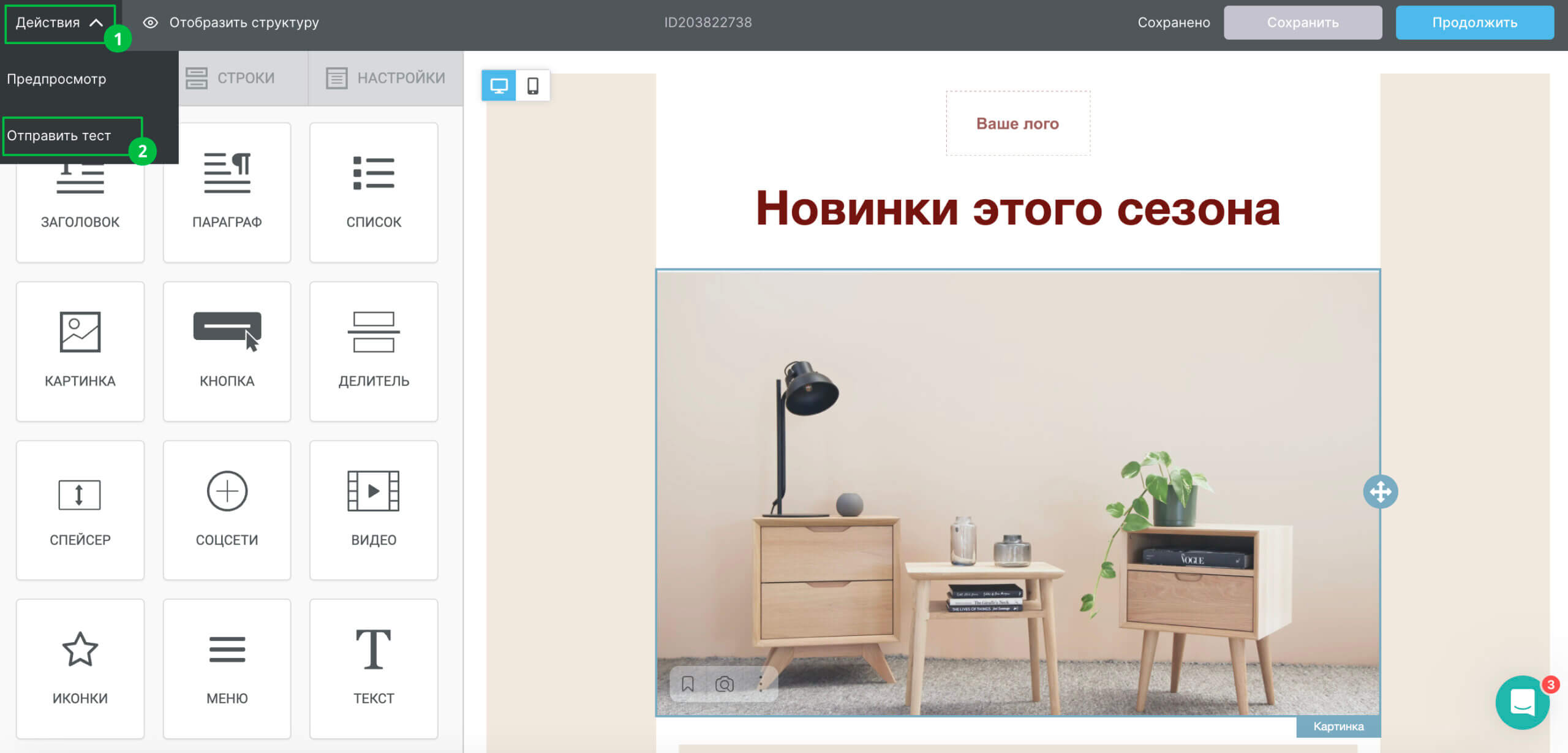
В конструкторе можно посмотреть структуру письма в виде штрихпунктирной линии. Для этого нажмите на «Отобразить структуру».
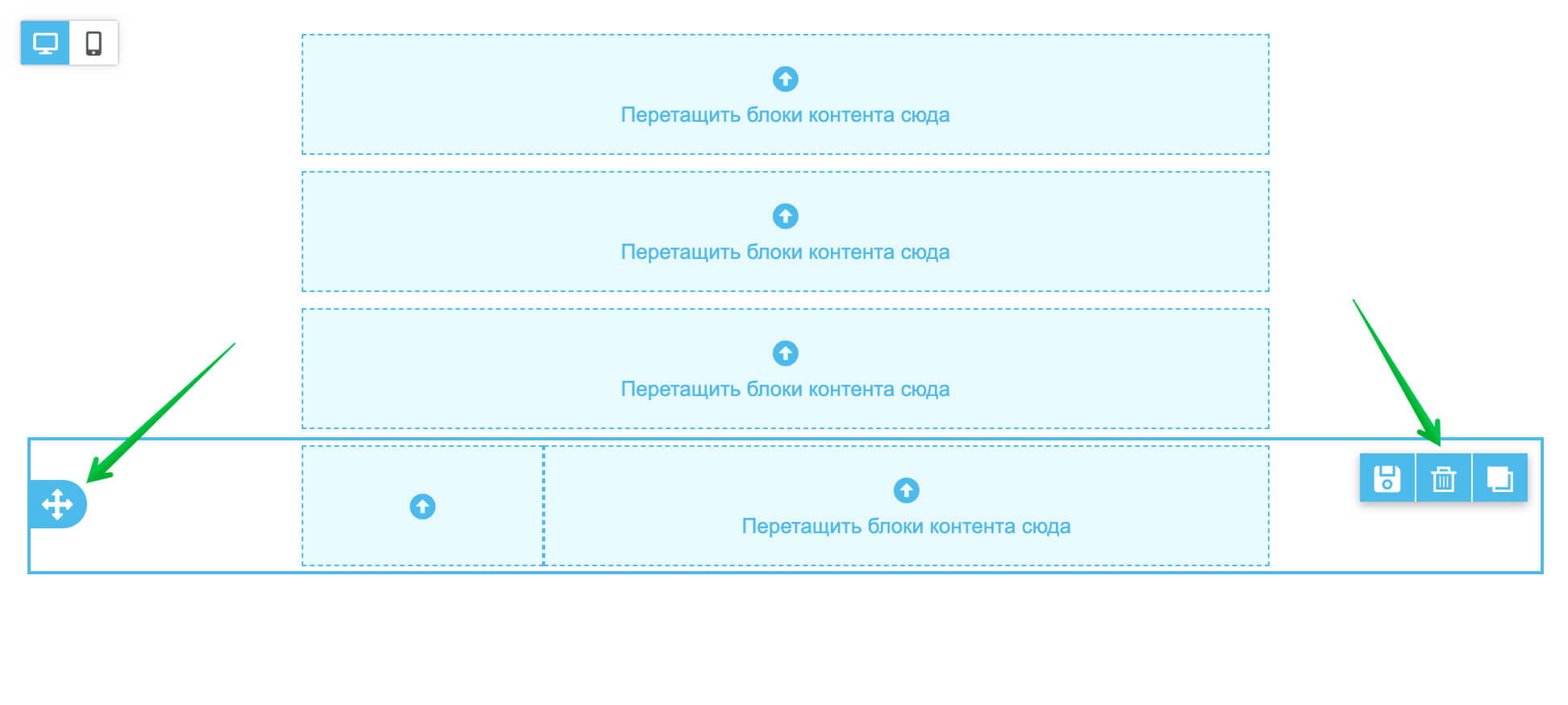
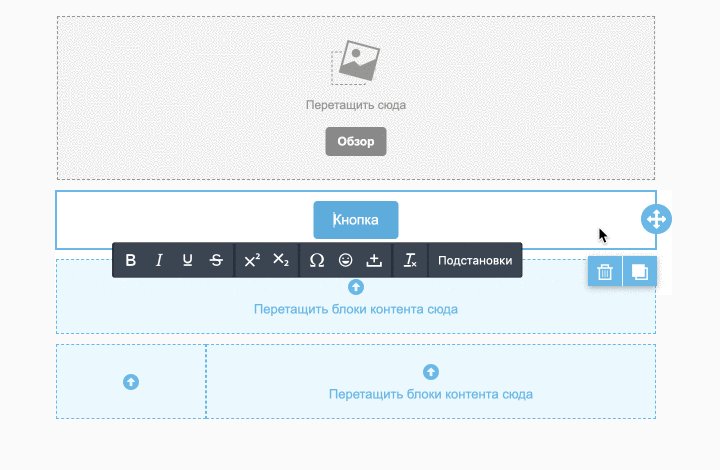
Чтобы передвинуть, удалить или скопировать строку, нажмите на нее, а затем на значок, который соответствует конкретному действию.

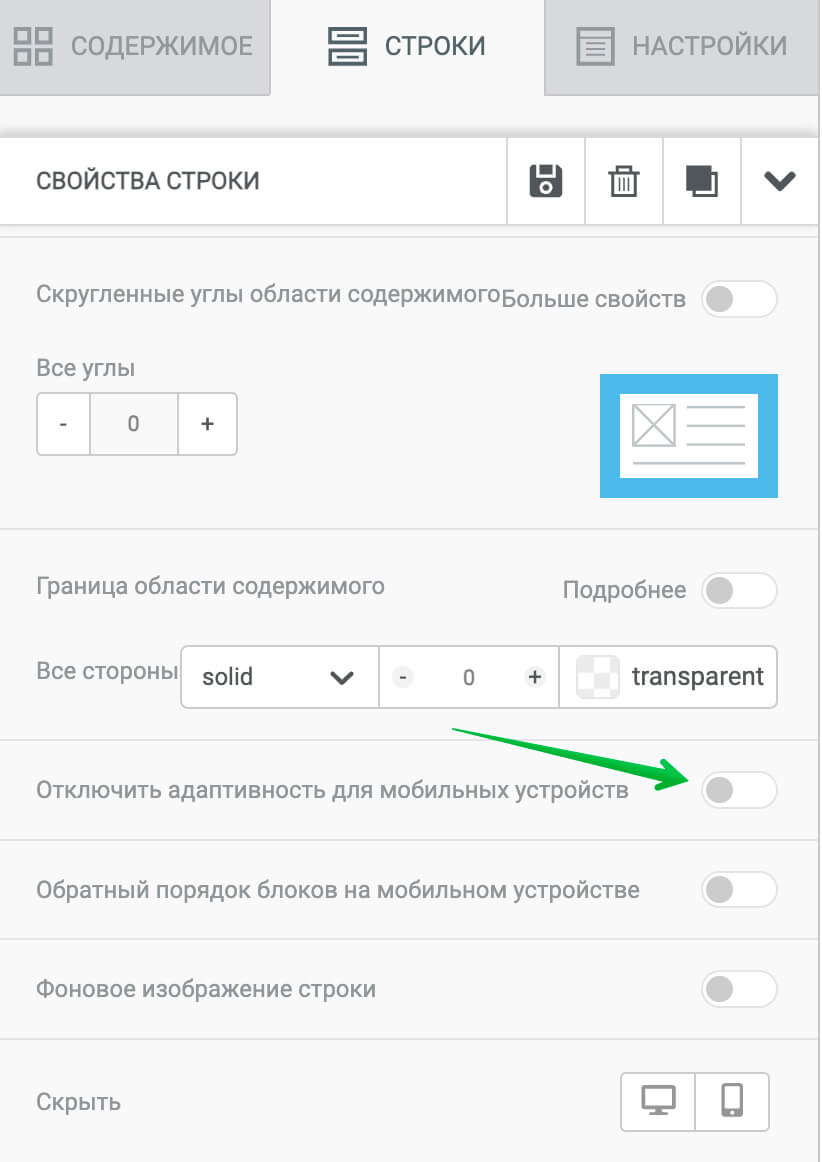
Письма, созданные в редакторе, автоматически адаптируются под мобильные устройства. Функцию можно отключить для каждой строки. Для этого нажмите на строку и слева в свойствах строки активируйте переключатель «Отключить адаптивность для мобильных устройств».

Если оставить все как есть, блоки в строке будут адаптироваться под размер экрана – как правило, выстраиваться друг под другом.
Как адаптировать письмо для мобильных устройств
Также в свойствах строки можно изменить ее фон, добавить границы и отступы, скрыть строку на мобильных или декстопах. Больше о доступных настройках строки читайте в статье «Как собрать макет письма в конструкторе».
Как наполнить структуру контентом
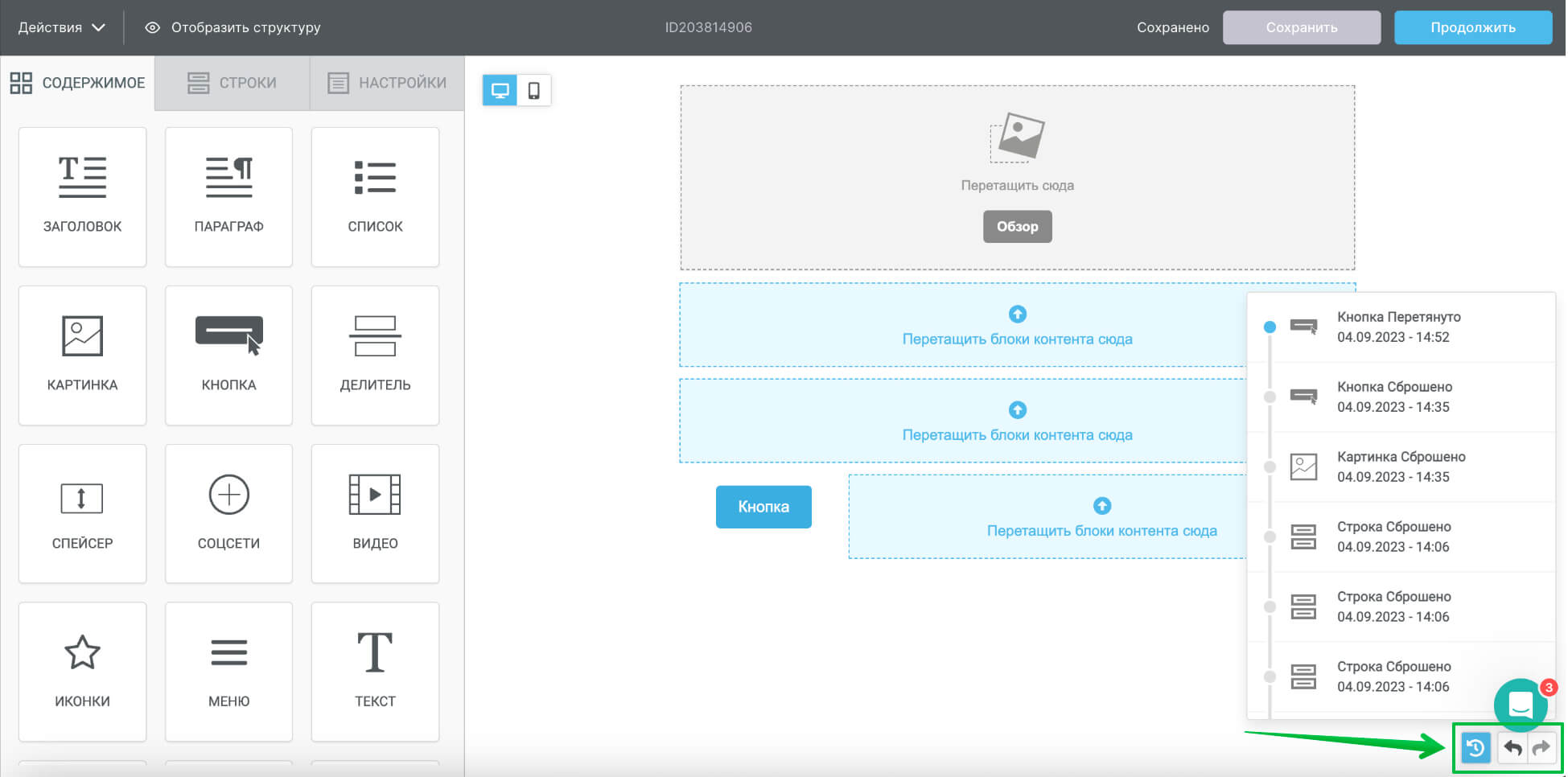
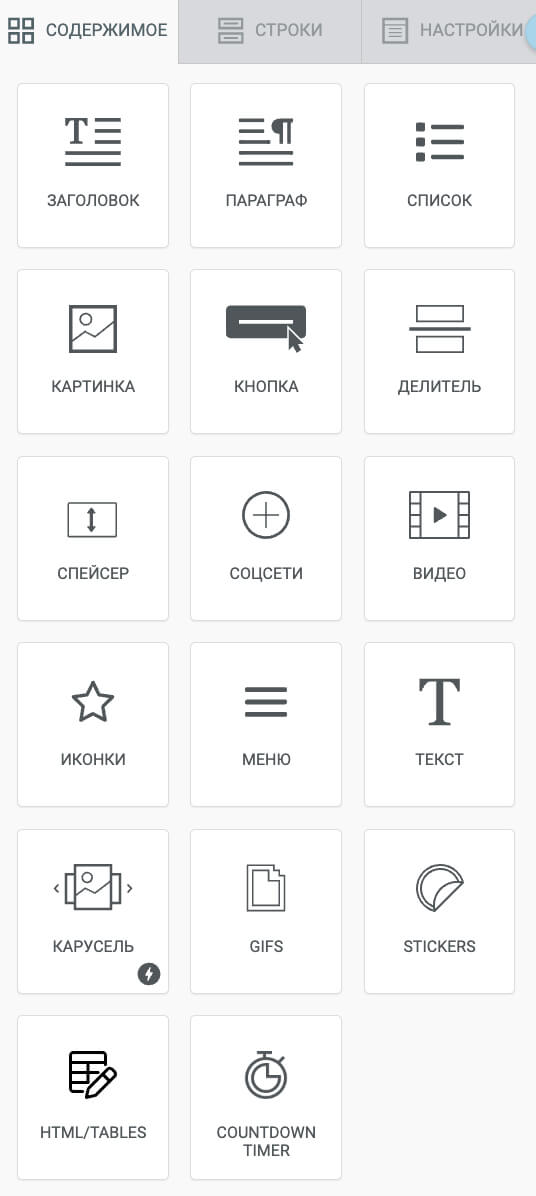
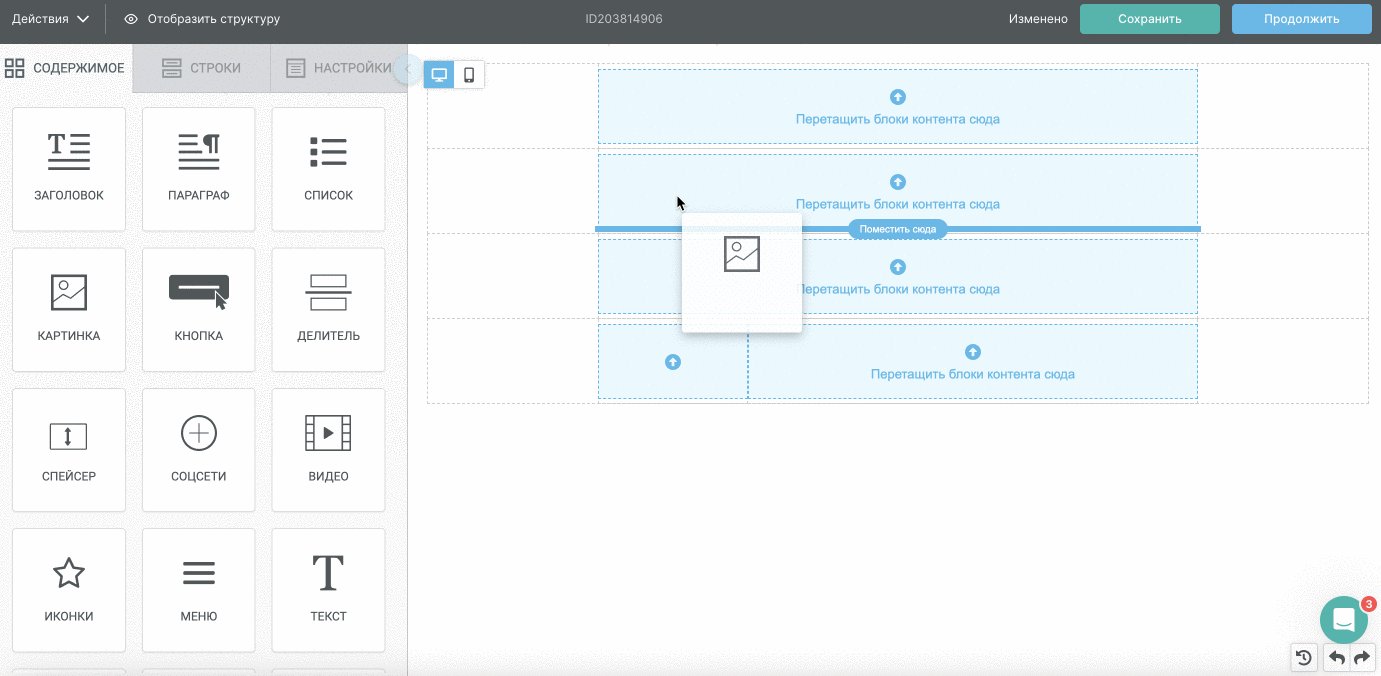
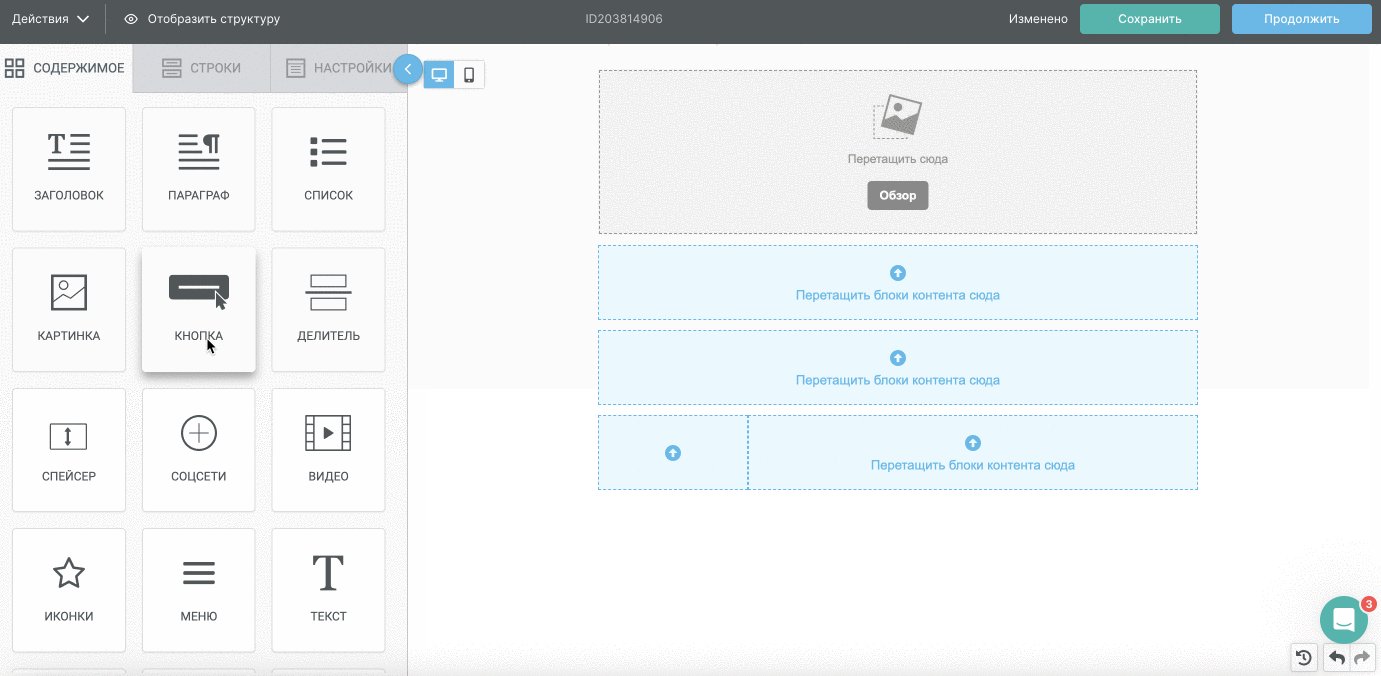
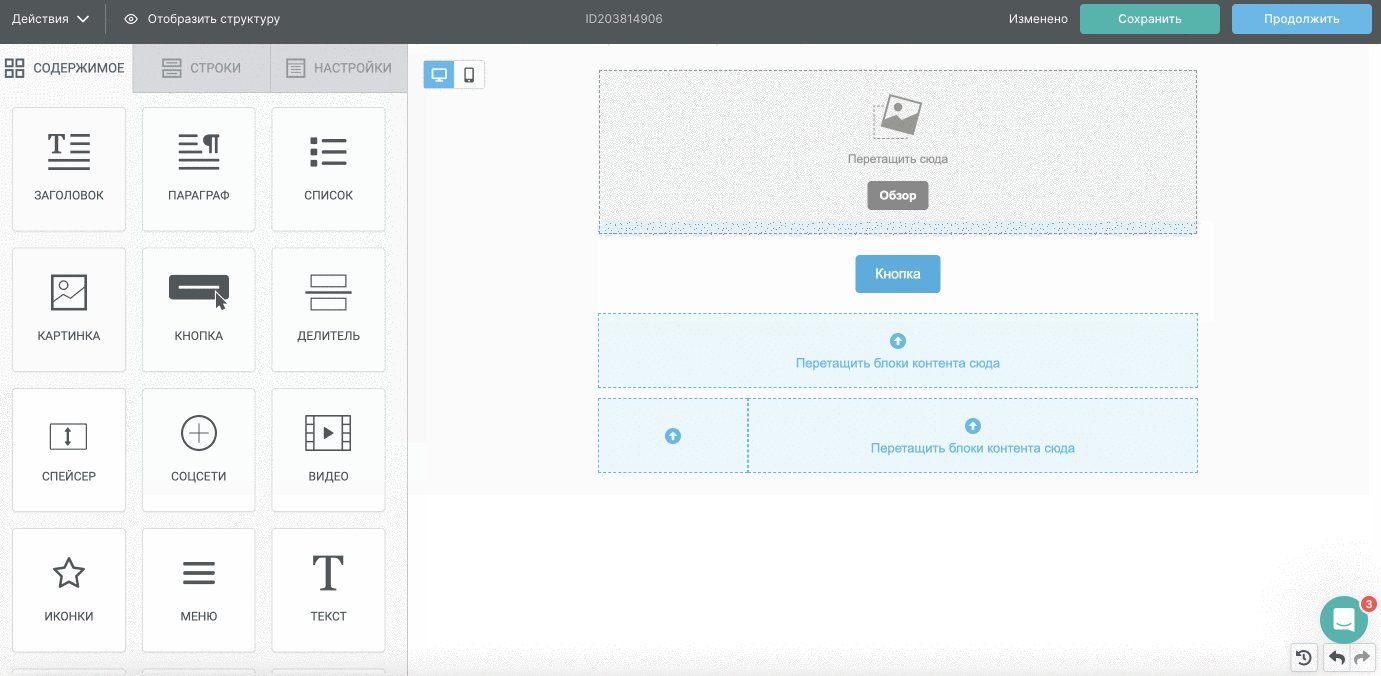
Когда структура письма готова, остается наполнить ее контентом. Для этого добавьте нужные блоки из вкладки «Содержимое» в макет. Внутри блока может быть текст, картинка, кнопка, меню и даже карусель изображений.

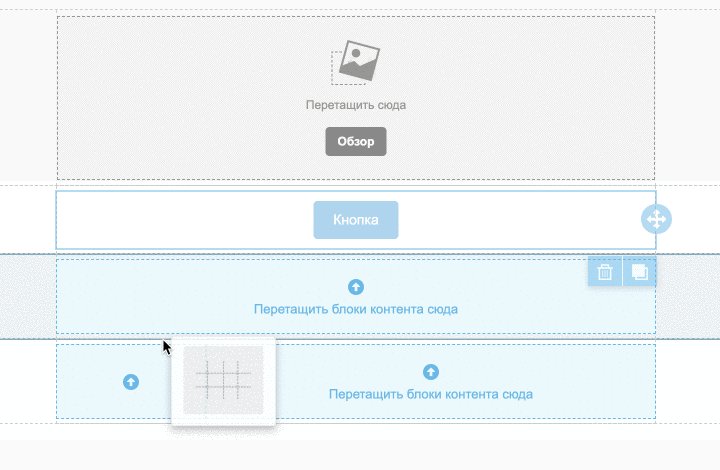
Чтобы добавить блок внутрь строки, перетащите его туда, зажав левой кнопкой мыши.

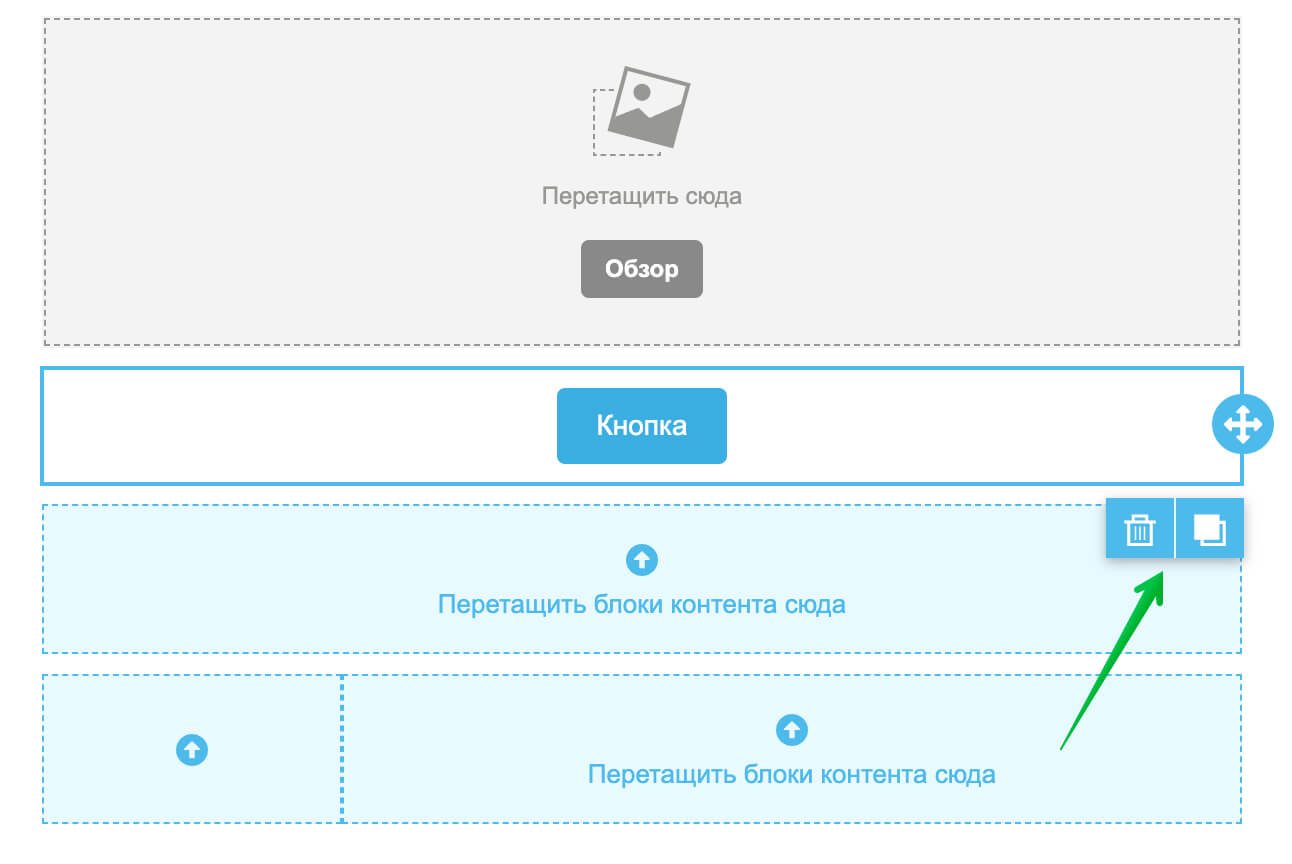
Блок внутри строки можно удалить, переместить или скопировать. Чтобы скопировать или удалить блок, нажмите на сам блок, а затем на нужную иконку.

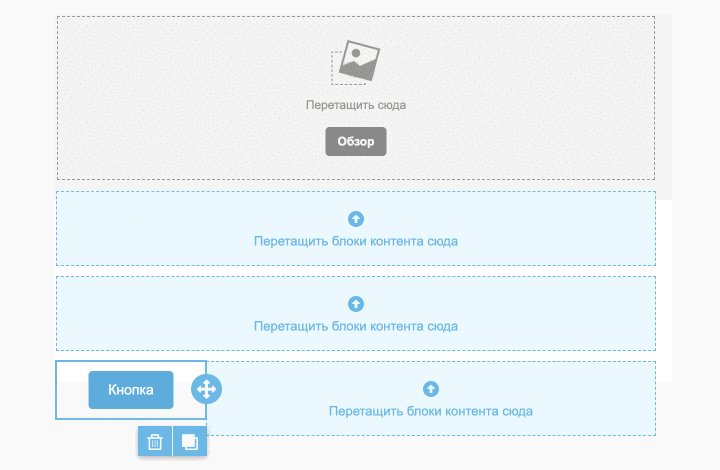
Если вы хотите переместить блок с контентом, зажмите иконку стрелочек и перетащите блок на новое место. При перетаскивании контент перемещается вместе с блоком.

Конструктор автоматически сохраняет макет раз в 5 минут. Если хотите отменить последнее действие, нажмите на стрелку «Назад» под иконкой чата. Чтобы увидеть историю изменений в текущем сеансе, нажмите на значок таймера.
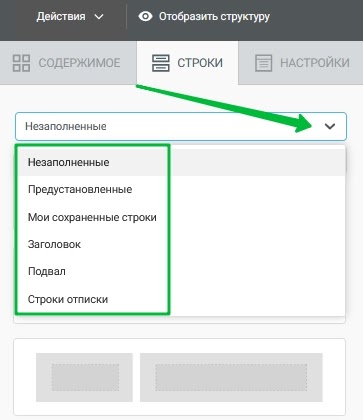
Созданную строку с контентом внутри можно сохранить в раздел «Сохраненные строки» и затем добавлять в другие письма.
Как сохранить разделы письма для следующих рассылок

Строку с контентом можно сохранить в любой из этих разделов, кроме «Предустановленных» и «Незаполненных»
Как настроить внешний вид письма
Установить фон, шрифт или цвет ссылок для всего письма, можно на вкладке «Настройки».
 Рассмотрим более подробно, как можно изменить внешний вид письма с их помощью.
Рассмотрим более подробно, как можно изменить внешний вид письма с их помощью.
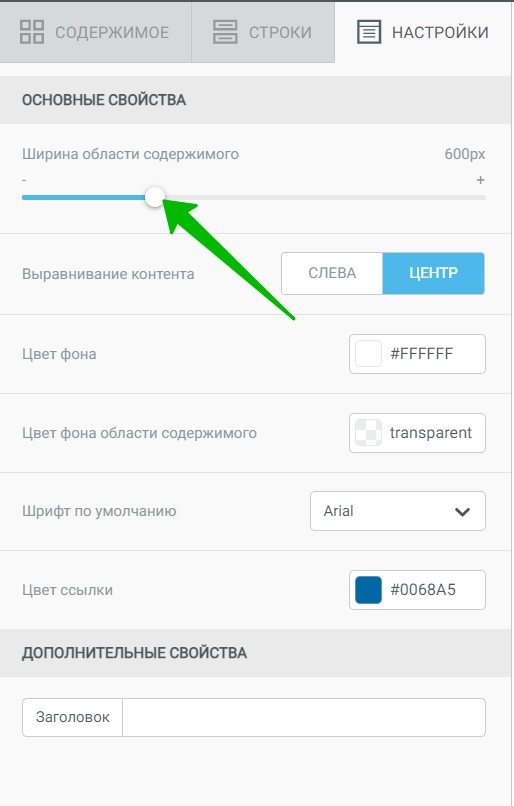
Ширина области содержимого. По умолчанию составляет 600 пикселей, поскольку это оптимальная ширина письма. Если сделать письмо шире, то часть почтовых сервисов отобразит горизонтальную полосу прокрутки, а на мобильных устройствах могут возникнуть проблемы с адаптивностью.

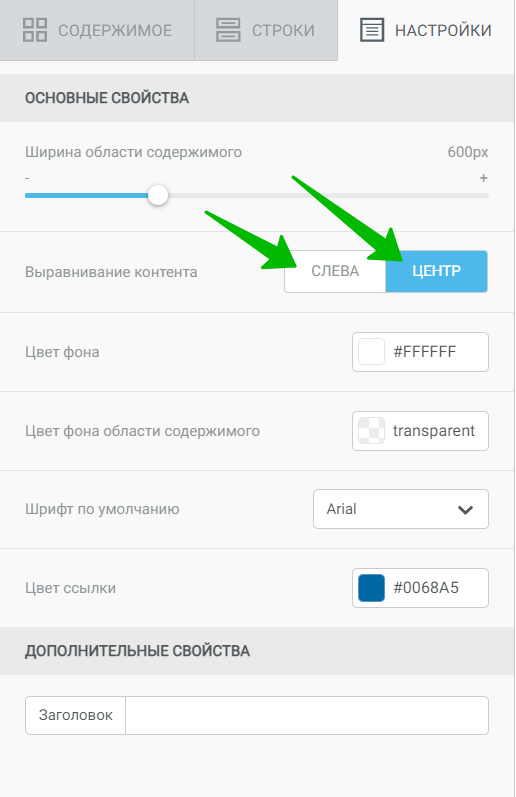
Выравнивание контента. При помощи этой функции все тело письма можно сместить влево или оставить в центре.

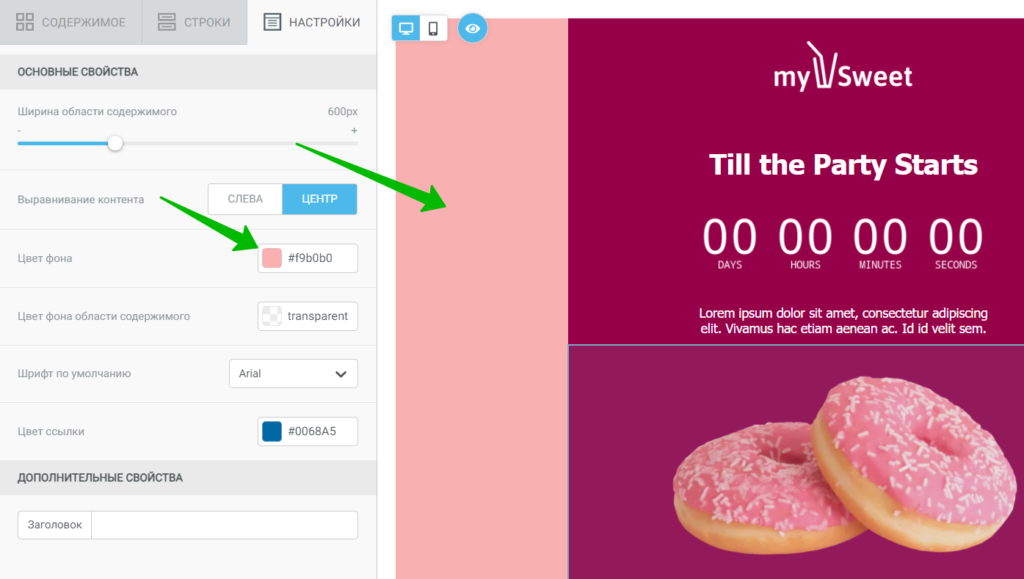
Цвет фона. Цвет устанавливается для всего письма. При добавлении новых строк фон у них будет такой, какой вы зададите в этом параметре. Фон для конкретной строки можно поменять в свойствах строки.

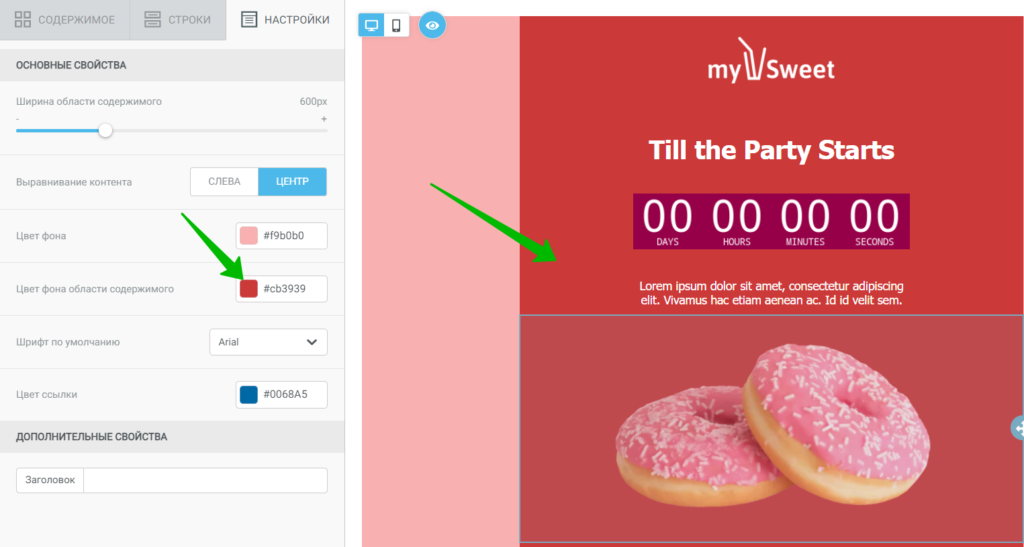
Цвет фона области содержимого. Аналогично цвету фона устанавливается для всего письма, но при установке другого цвета содержимого в свойствах строки, последний будет приоритетнее.

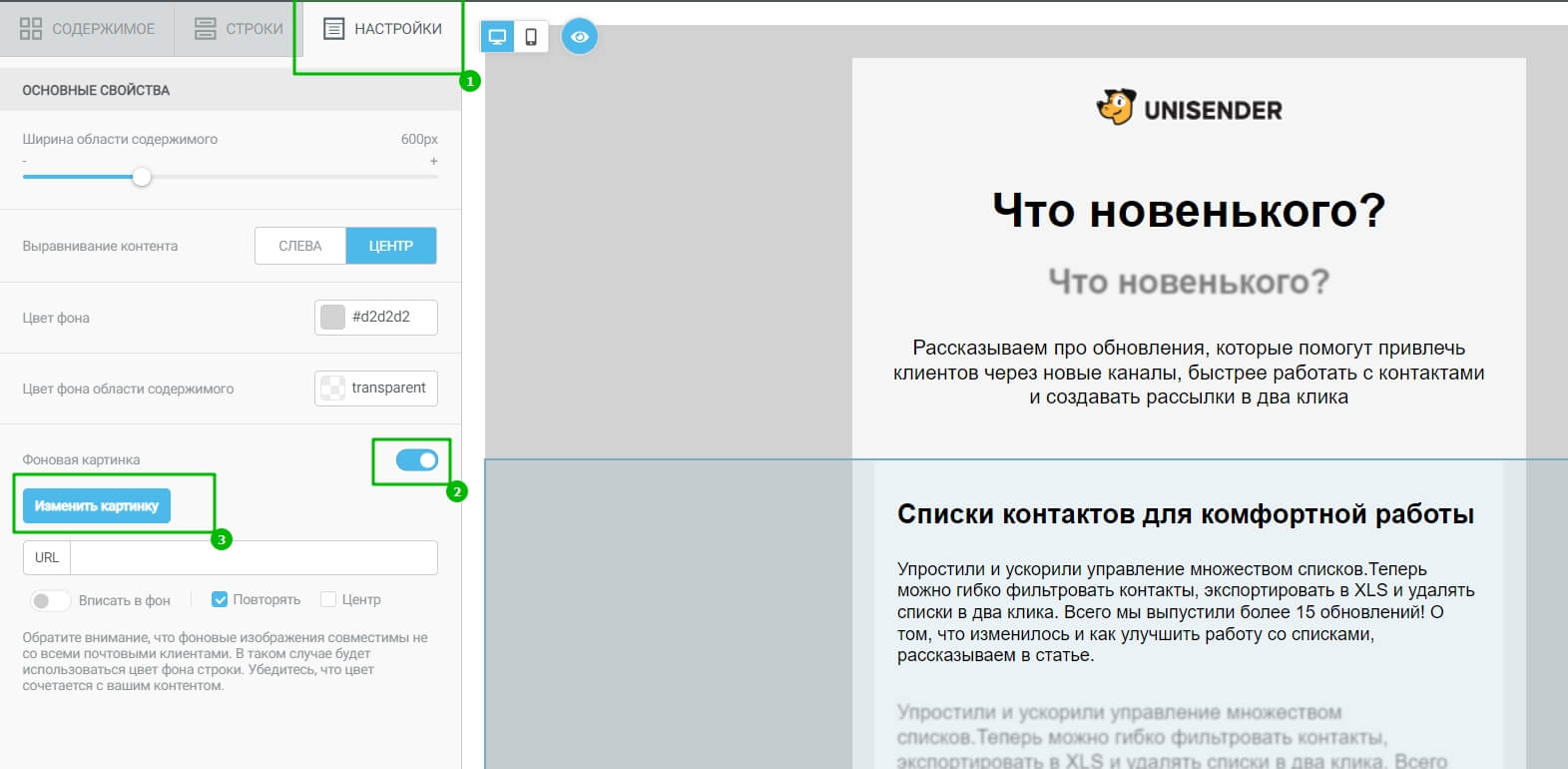
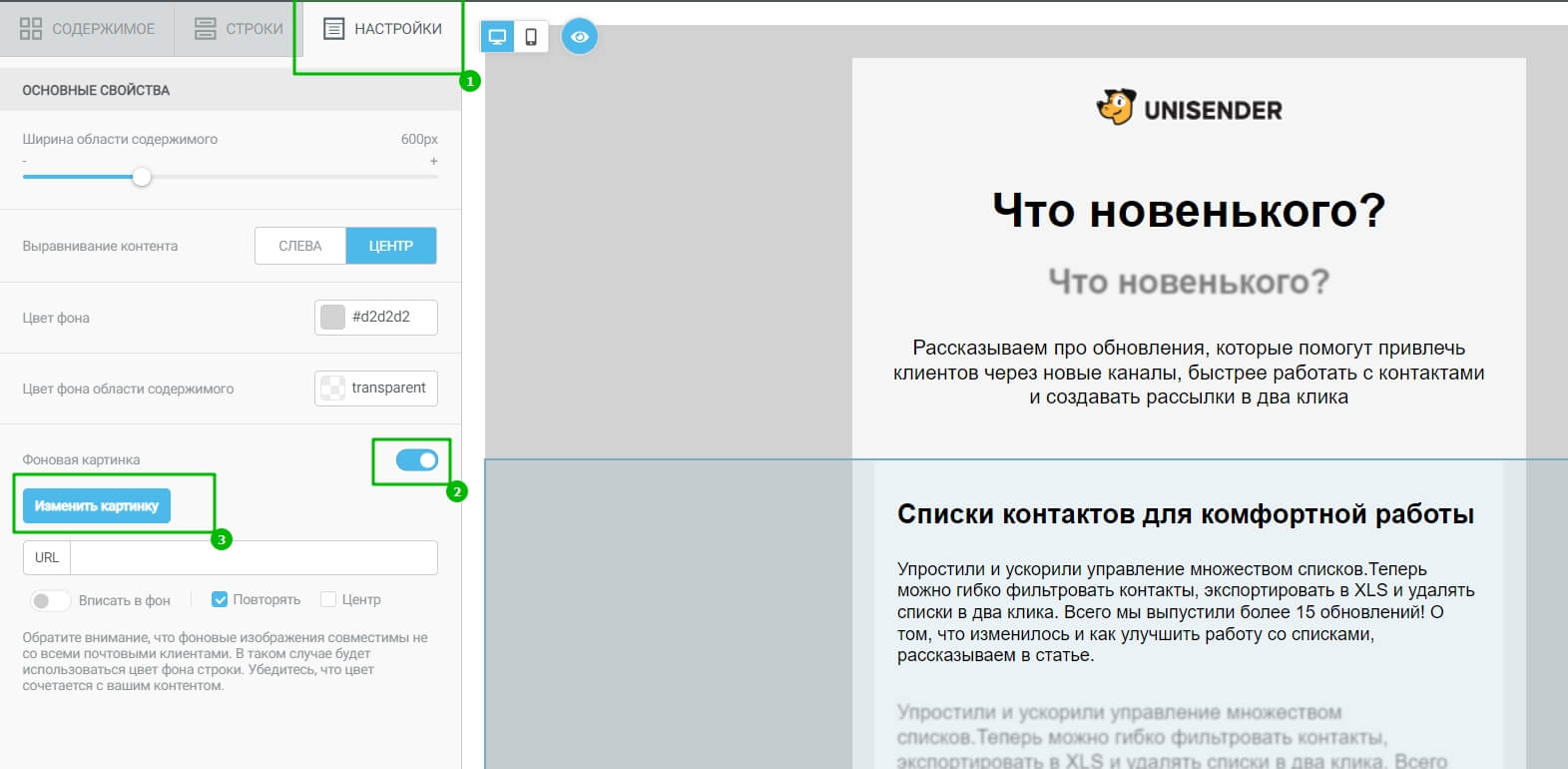
Фоновая картинка. Если активировать переключатель, вы сможете выбрать фоновую картинку для всего письма. Для этого нажмите «Изменить картинку» и загрузите нужное изображение.

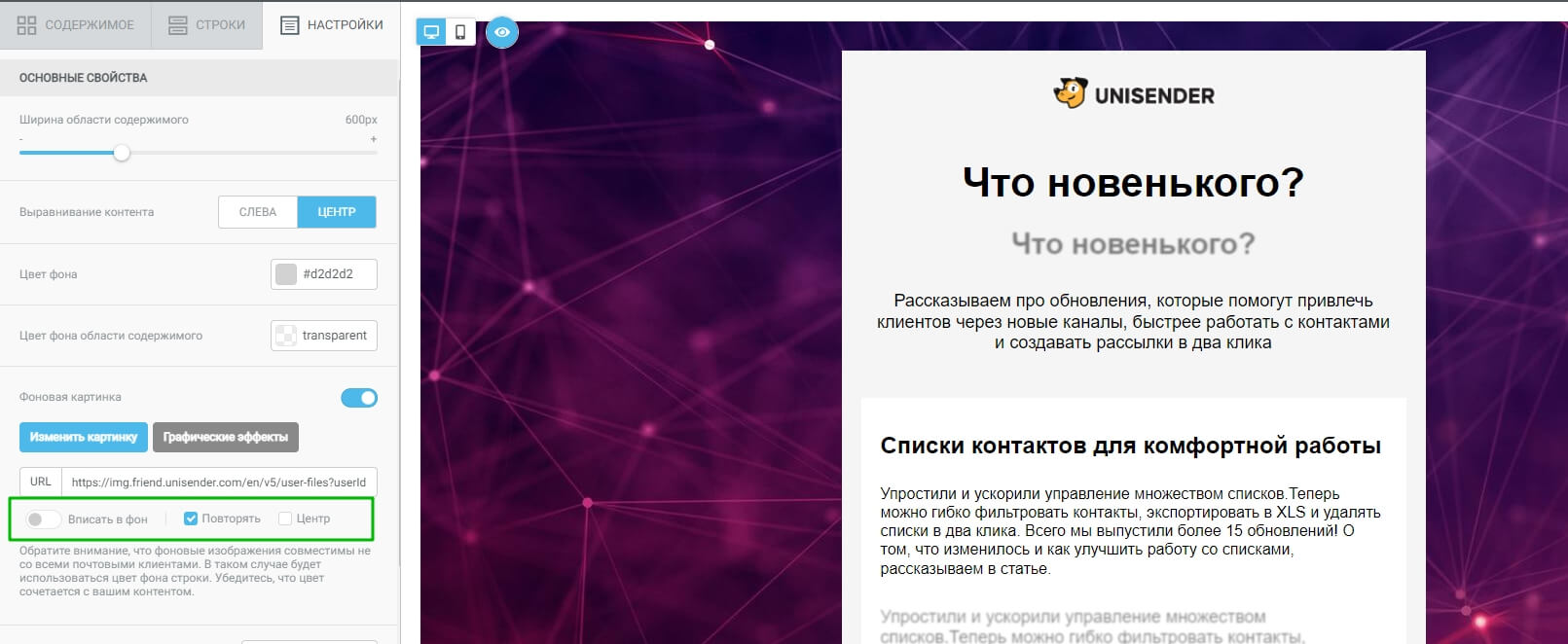
Ниже можно выбрать способ выравнивания:
- Вписать в фон. Картинка масштабируется по размеру фона письма. Подходит для изображений большого размера.
- Повторять. Фон письма будет замощен выбранным изображением, как плиткой. Подходит для разного рода фонов.
- Центр. Изображение будет выравнено по центру.

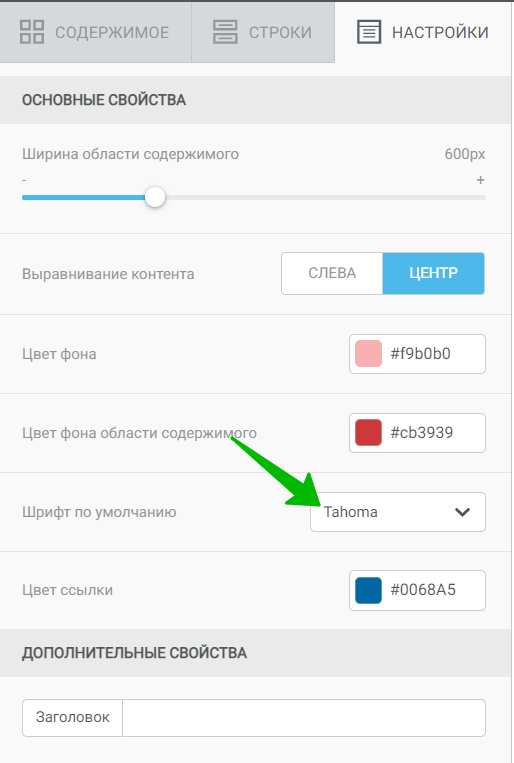
Шрифт по умолчанию. Задается для всего письма. В настройках конкретного блока его можно изменить на другой, например, если нужно выделить какой-то текст.

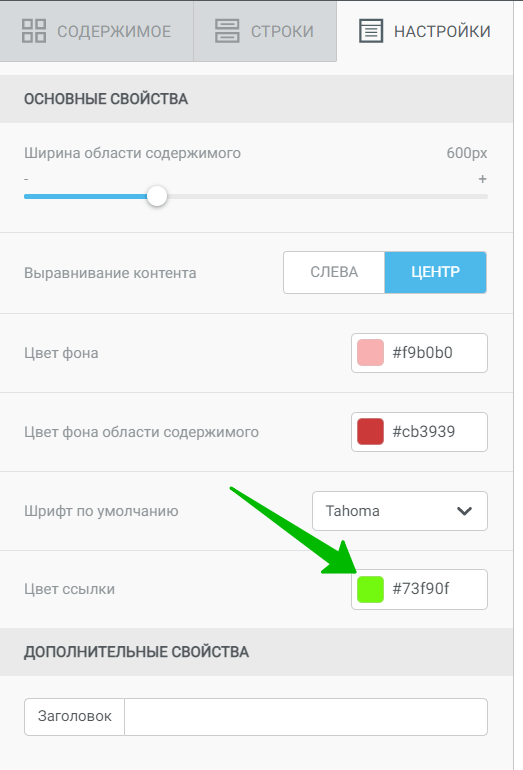
Цвет ссылки. Устанавливается в зависимости от оформления вашего письма. Ссылка может быть не только синей (как это сделано по умолчанию), но и любого другого цвета.

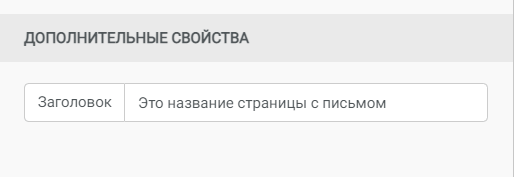
Заголовок (можно не заполнять). Теперь к вашему письму можно добавить мета-тег Title (Заголовок). Это важный элемент оптимизированной SEO-страницы, так как он влияет на ее ранжирование в поисковых системах.

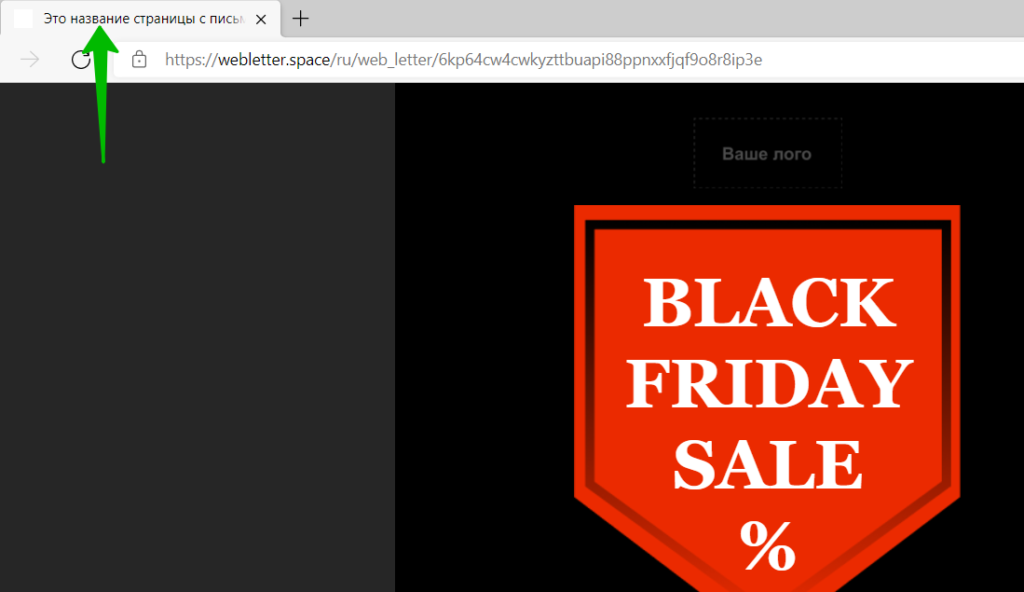
Если ваше письмо можно открыть в веб-версии, то этот текст будет указан в качестве заголовка страницы браузера, в которой открыто письмо.

Как проверить письмо и отправить тест
Перед отправкой рассылки обязательно проверьте, как будет выглядеть письмо на компьютере и на мобильном устройстве. Для этого нажмите в левом верхнем углу «Действие» — «Предпросмотр» и переключайтесь между режимами ПК и МОБИЛЬНАЯ. Чтобы закрыть предпросмотр, нажмите на крестик в правом верхнем углу экрана.

Предпросмотр лишь моделирует размер экрана. Если хотите проверить, как будет выглядеть письмо в почтовом ящике, отправьте тестовое письмо прямо из редактора Для этого нажмите в левом верхнем углу «Действия» — «Отправить тест».

В открывшемся окне выберите, с какого адреса отправлять рассылку, а затем впишите адреса, куда ее нужно выслать.

Как создать письмо в новом конструкторе Unisender
Полезные ссылки
Правила оформления рассылок для отправки через Unisender
Как настроить шрифты и цвета шаблона
Как собрать макет
Как отредактировать текст
Как вставить картинку
Как вставить кнопку
Как вставить соцсети
Как вставить видео
Как вставить GIF
Как сделать прехедер
Сохранить элементы письма для следующих рассылок
Как адаптировать письмо под мобильные устройства
Как посмотреть письмо перед отправкой
Отправить тестовое письмо