Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.

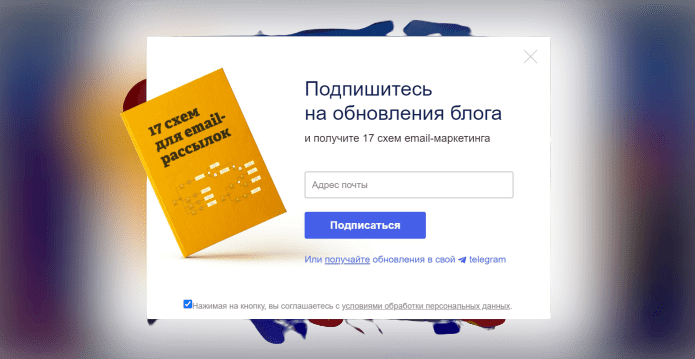
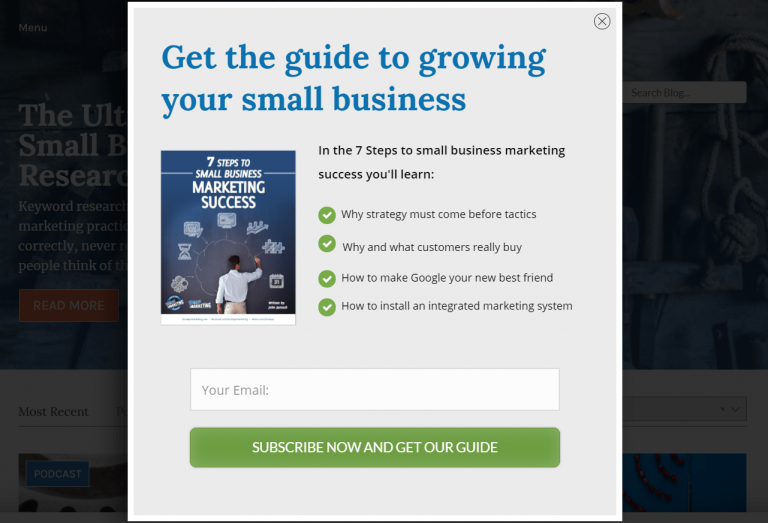
Пример попапа с подпиской на рассылку
Зачем нужны попапы
Попапы применяют, чтобы достичь следующих целей:
- Привлечь подписчиков. С помощью всплывающих окон компании предлагают подписаться на email-рассылки.
- Сообщить новости. Например, рассказать об апдейтах сервиса или обновлениях в тарификации.
- Показать рекламу. Рассказать об акциях, скидках, новых товарах и услугах.
- Получить заявки от клиентов. Компании предлагают оставить свой телефон или почту, чтобы менеджер перезвонил для консультации и дальнейшей продажи.
В большинстве случаев попапы нужны, чтобы пользователь совершил целевое действие. На всплывающем окне размещают кнопку СТА. Пользователю предлагают оставить свой email для рассылки, номер телефона для звонка, перейти в сервис, чтобы протестировать новые фичи.
Попапы удобно использовать, потому что их легко настроить: выбрать условие показа, выставить время появления окна, длительность отображения и т.д. Например, можно предложить скидку на товар, когда пользователь решит закрыть страницу с его описанием.
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Они используют блокировщики рекламы, чтобы ничего не отвлекало от контента сайта. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна использовали слишком агрессивно. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы, например вирус-вымогатель, полностью блокирующий экран.

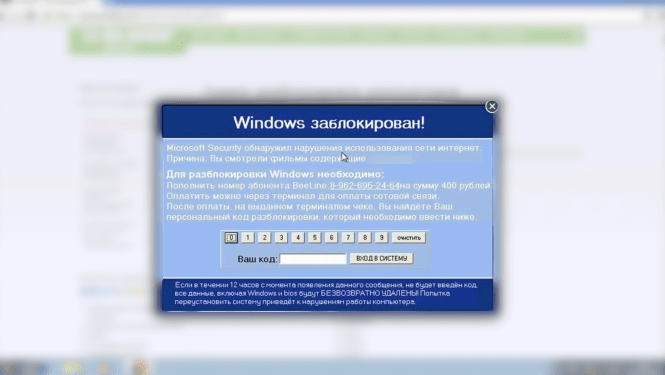
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
При этом коэффициент конверсии всплывающих окон может достигать 42%. Получается, почти каждый второй пользователь совершает целевое действие.
При таких показателях попап — это хороший инструмент маркетинга, который можно и нужно использовать, но важно делать это грамотно.
Типы попапов
Все попапы делятся на 2 основных типа: hello-board и page-stop.
Hello-board. Перекрывает часть экрана и может появляться в любой части страницы. Часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.

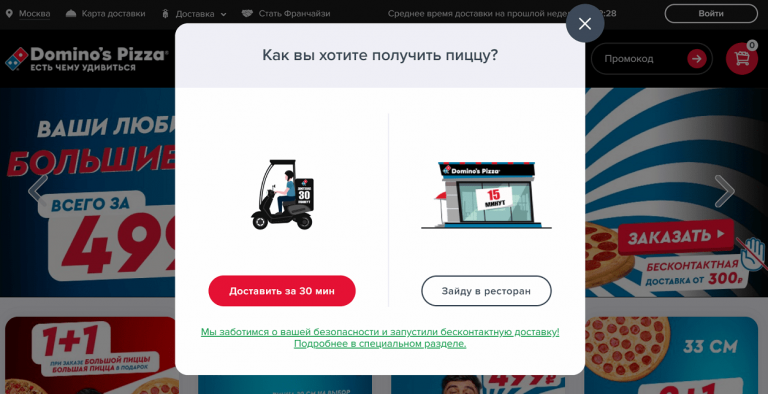
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.

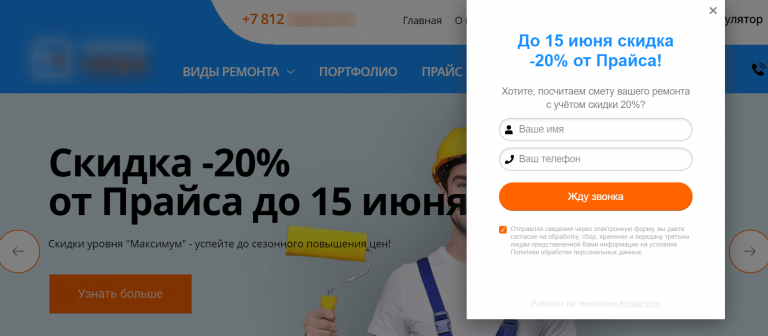
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Да, попапы hello-board менее заметные. Кроме того, очень часто встречаются абсолютно серые попапы, за которые в принципе не цепляется внимание, поэтому да, их очень часто игнорируют.
Page-stop эффективнее, но — при соблюдении отдельных правил. Например, крестик должен действительно закрывать попап, а не просто быть :).
Виды всплывающих окон по условиям показа
В зависимости от условий показа выделяют 5 видов попапов:
- приветсвенное окно;
- окно с временной отсрочкой;
- окно по пролистыванию;
- окно прощания;
- окно со всплытием по клику.
Далее расскажем, в чем плюсы и минусы каждого варианта и в каких ситуациях его лучше использовать.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.

Окно-приветствие не даёт ознакомиться с контентом до закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Легко настроить, через какое время будет всплывать pop-up. Пользователь уже успеет познакомиться с контентом, получить ценную информацию.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, в результате A/B-теста LeadGenic выяснилось, что попап, который показали через 2 секунды после входа принес больше конверсий, чем более поздние.
Когда лучше использовать. Предложите подписаться на рассылку или посмотреть другой раздел сайта. С помощью timed pop-up часто привлекают лиды, собирают заявки, предоставляют демо-доступ к сервису.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Сложно выбрать правильный процент пролистывания.
Когда лучше использовать. Scroll pop-up позволяет поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
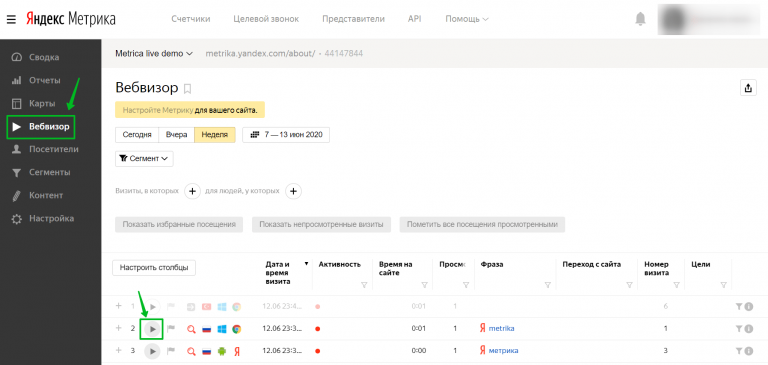
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Используйте данные тепловизоров для сайтов (например вебвизора «Яндекс.Метрики»), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.

Вебвизор «Яндекс.Метрики» показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Позволяет вернуть пользователя на сайт, зацепить внимание.
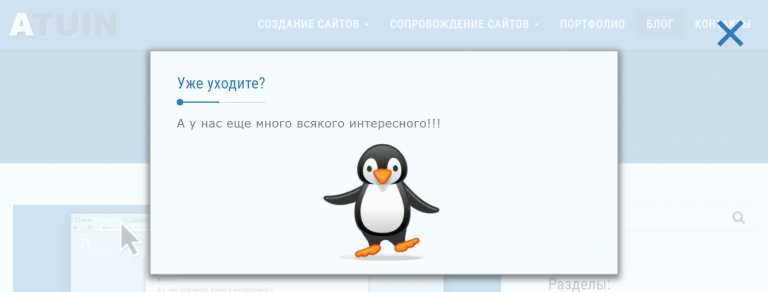
Недостатки. Иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание. Поэтому окно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.

Не лучший пример окна-выхода: непонятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице, не перегружает пользователя и позволяет организовать удобный интерфейс.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
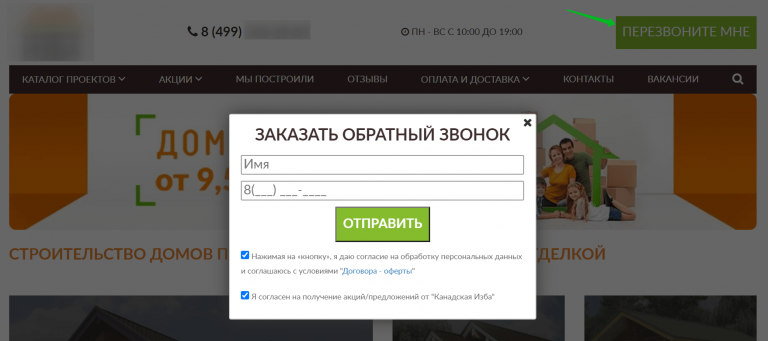
Когда лучше использовать. Такой тип окон используют, чтобы показать форму подписки или обратной связи, подсказки по интерфейсу и функционалу сайта. Например, пользователь кликает по кнопке «Перезвоните мне», в итоге сразу всплывает окно с формой заказа обратного звонка.

Попап всплывает после клика по кнопке «Перезвоните мне»
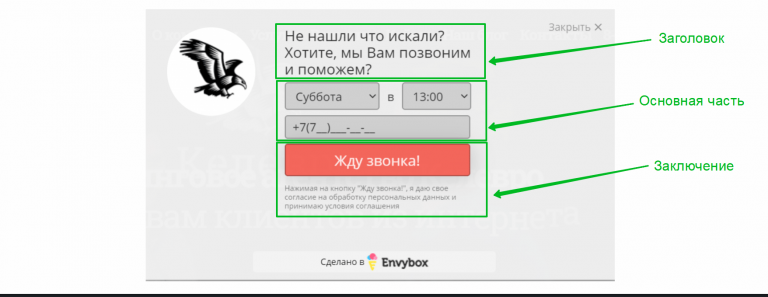
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Пользователю должно быть с первых секунд ясно, что это за форма. Лучше использовать простые слова и короткие фразы. Например, «Подпишитесь на рассылку», «Получите скидку».
- Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона. Чтобы сформулировать текст основной части, ответьте на вопрос: что ваше предложение даст пользователю. Какую выгоду он получит, какую новую информацию узнает, как это повлияет на его бизнес, карьеру, эмоциональное состояние.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие: подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.

Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Хорошо работают попапы, в которых в основной части есть не только форма сбора контактов, но и перечислены выгоды клиента. Мы рекомендуем именно такой вариант, потому что, по опыту, условное «подпишитесь на рассылку» работает хуже, чем «подпишитесь на рассылку и получите что-нибудь».
А ещё в попапах, которые собирают контакты, отлично работает соцдоказательство — количество подписчиков, которые уже читают рассылку. Создаётся ощущение, что ты один не курсе, когда все остальные уже ее читают :).
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и при этом как можно меньше раздражать пользователей.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Ненавязчивость. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Нужно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
При создании всплывающих окон важно учитывать, что попапы — это форма рекламы. Необходимо соблюдать рекламное законодательство и решить вопрос с маркировкой.
Также следует изучить текст требований Coalition for Better Ads. Этими правилами руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads, нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Как создать pop-up
Для создания попапов используйте следующие способы:
- Специальные сервисы, например Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например Unisender).
- Аутсорс. Нанять верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов, например для WordPress:
Главные мысли