Юзабилити (usability) — это качественный показатель, который определяет, насколько просто и удобно пользоваться сайтом или приложением.
Юзабилити оценивают по пяти основным параметрам:
- Легко ли новым пользователям ориентироваться на сайте или в приложении.
- Просто ли посетителю ресурса совершить целевое действие и не запутаться в интерфейсе.
- Насколько быстро пользователь сможет сориентироваться на сайте или в приложении спустя время.
- Как часто посетитель совершает ошибки при работе с интерфейсом и насколько быстро обнаруживает ошибочность своих действий.
- Удовлетворен ли пользователь ресурсом в целом.

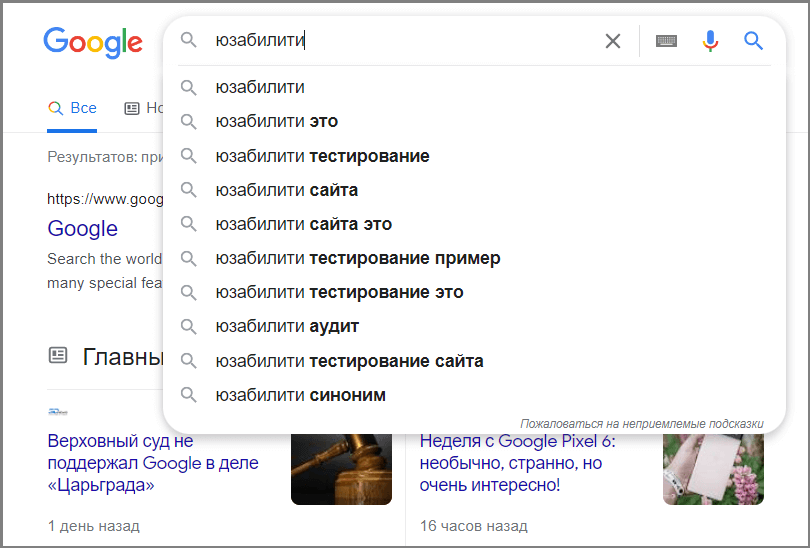
Google — хороший пример с точки зрения юзабилити: логотип в левом углу показывает, на каком сайте сейчас посетитель, минималистичный дизайн не отвлекает от основной информации, меню позволяет уточнить параметры поиска или перейти в нужный раздел, подсказки экономят время пользователя, так как ему не нужно печатать запрос целиком
Какую роль играет юзабилити на сайте
Знакомые и понятные структура и интерфейс упрощают посетителю взаимодействие с ресурсом и тем самым повышают удовлетворенность. Если интерфейс неудобен, пользователю сложно найти нужную информацию или товар, он уйдет с такого ресурса к конкурентам.
Поэтому при создании сайта важно соблюдать пользовательские паттерны. Так, обычно ссылки в текстах выделены синим цветом, по клику на логотип пользователь переходит на главную страницу сайта, а закрыть всплывающий баннер можно, нажав на крестик в правом верхнем углу.


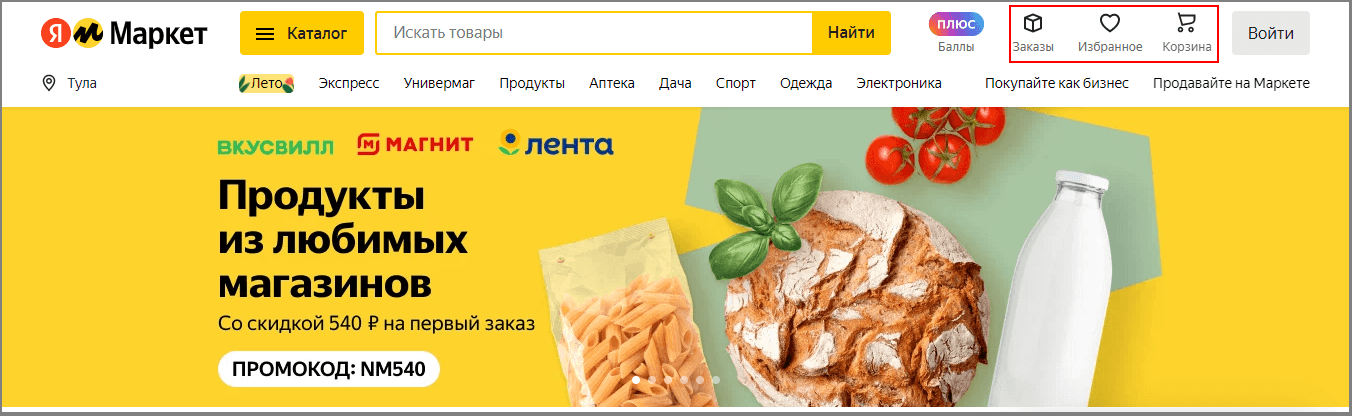
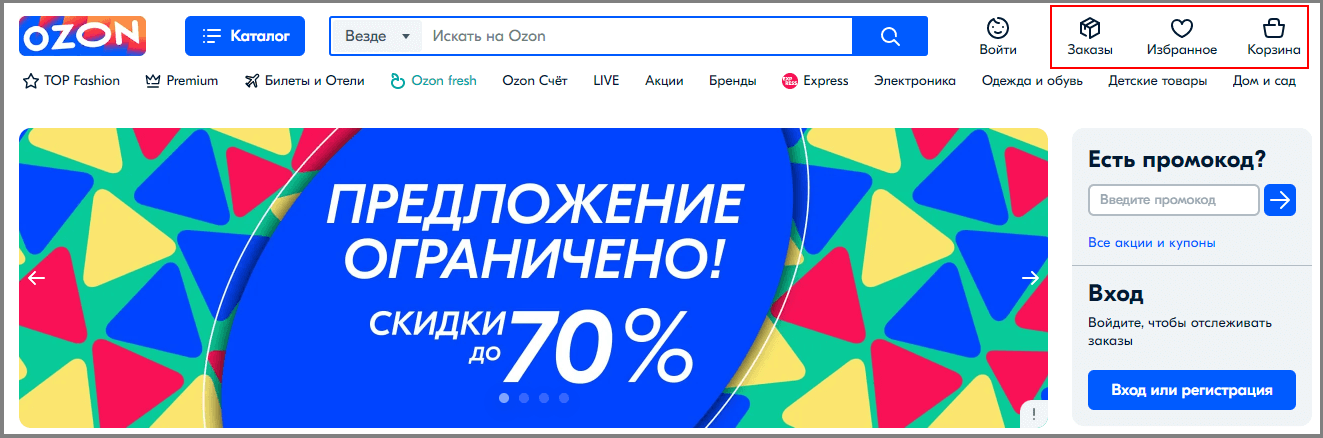
У интерфейсов «Яндекс Маркета» и Ozon похожее расположение элементов и ссылок навигации. Названия категорий тоже схожи
Улучшение юзабилити позволяет:
- Повысить конверсию. Понятная структура и навигация положительно влияют на конверсию и подталкивают посетителей выполнить целевые действия — оформить заказ, заполнить форму, позвонить в компанию.
- Увеличить посещаемость. Пользователи возвращаются и активнее взаимодействуют с удобными ресурсами. Если посетитель с первой секунды не разобрался с навигацией и интерфейсом, он пойдет туда, где проще и понятнее.
- Повысить лояльность аудитории. Сайт — лицо компании. Многие пользователи делают выводы о бренде по его сайту.
- Улучшить ранжирование в поисковых системах. Ошибки в юзабилити приводят к отказам и возвратам к результатам поиска. Поисковые системы учитывают эти показатели при ранжировании сайтов. Неудобным ресурсам сложнее пробиться в топ выдачи, а значит, и получить трафик из поиска.
Основные принципы юзабилити
Главное правило юзабилити — чем проще и понятнее, тем лучше. Чтобы достичь простоты и удобства, необходимо соблюдать основные принципы юзабилити.
Удобный и современный дизайн
Дизайн — это не только визуальное оформление. При разработке дизайна ресурса необходимо продумать, как расположить элементы и структурировать информацию, чтобы сайт выполнял свои задачи.
С точки зрения юзабилити большое количество деталей, блоков и разделов отвлекают внимание от восприятия информации.

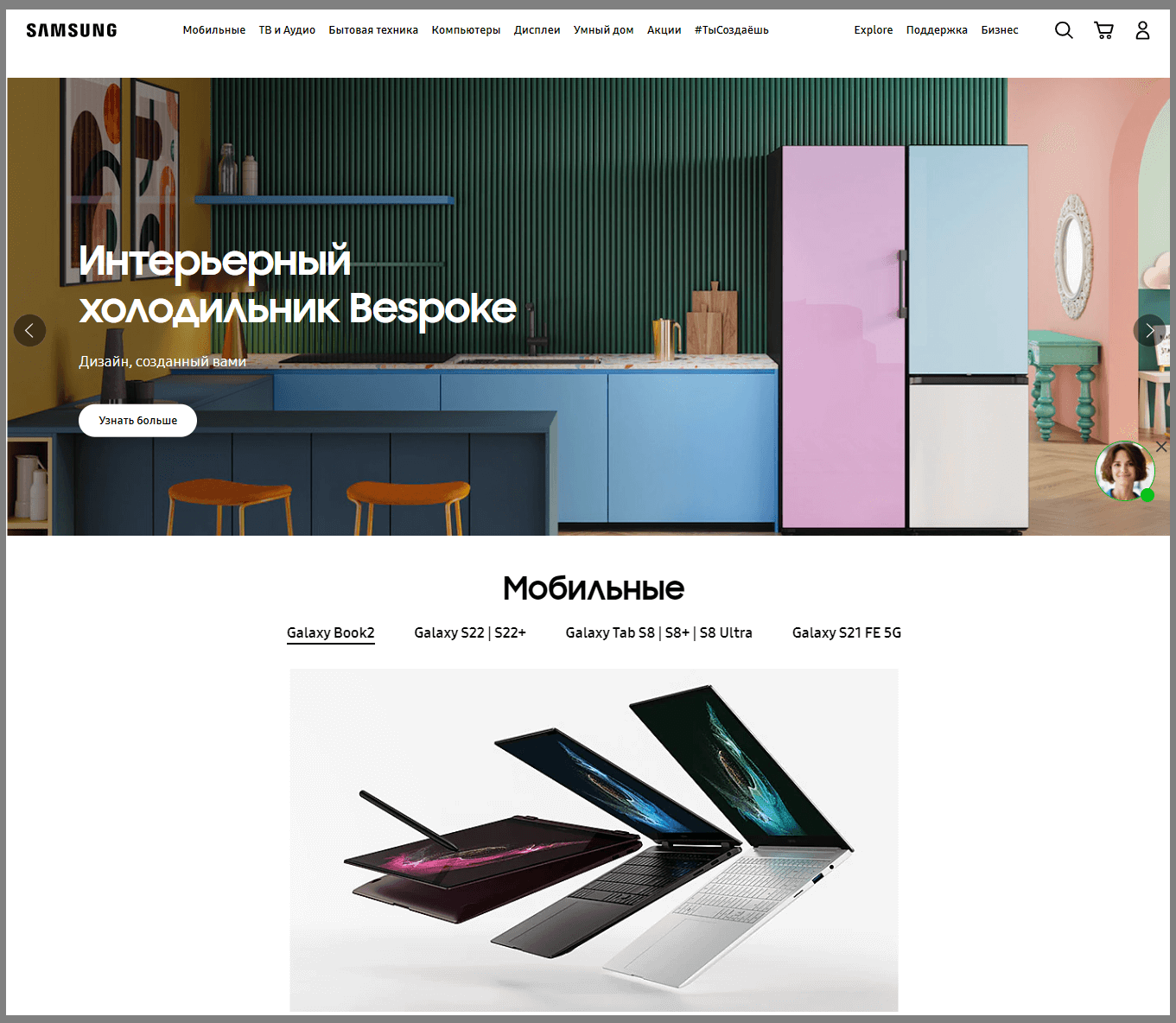
Минималистичный дизайн сайта Samsung позволяет сосредоточить внимание посетителей на продуктах компании

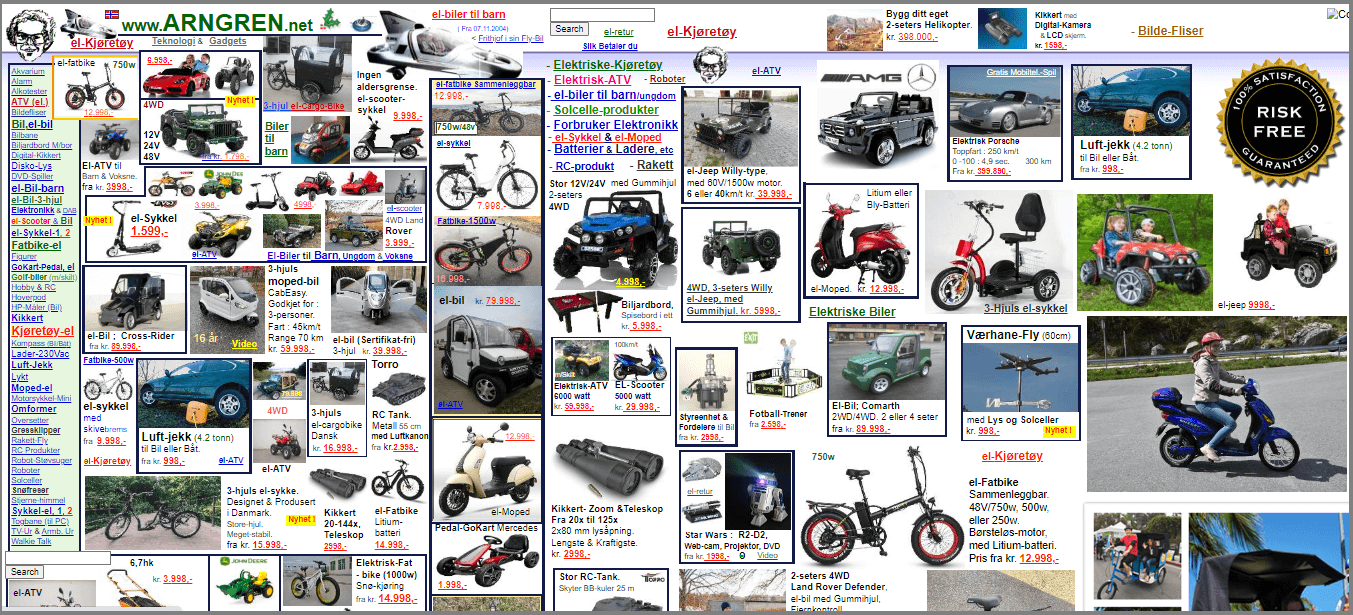
А попав на сайт норвежской доски объявлений Arngren, посетитель теряется и забывает, зачем пришел
Следует избегать сложных для чтения витиеватых шрифтов, некачественных изображений, мелких иконок. Если на сайте есть кнопки, не стоит слишком креативить с их названием и расположением.

Пользователь привык видеть корзину в правом верхнем углу. Найти ее в центре на фоне баннера среди обилия текста непросто
Простая и понятная навигация
Навигация на сайте заменяет или дополняет собой инструменты поиска. Основные элементы навигации обычно располагают в верхней части экрана, на боковой панели, а также в «подвале».

В интернет-магазинах панель навигации обычно располагается сверху

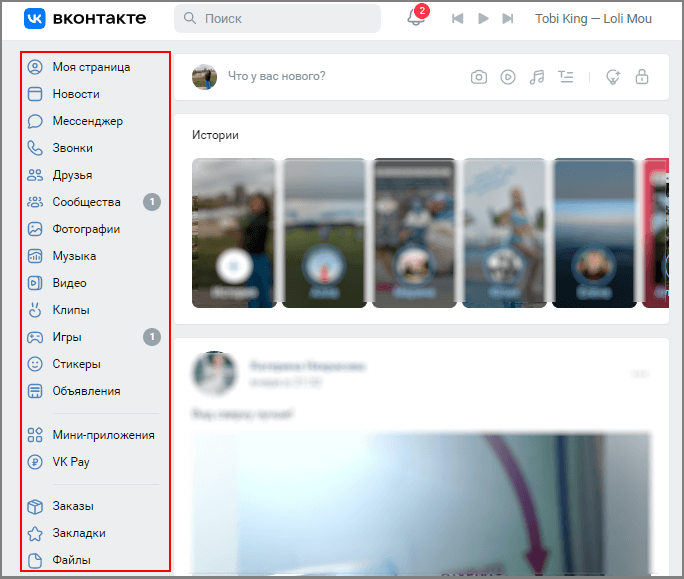
Основная панель навигации соцсети «ВКонтакте» расположена слева

В «подвале» размещают ссылки на разделы и дополнительную информацию
Главное правило навигации — все элементы должны быть заметны и понятны. Пользователь должен иметь возможность перейти с любой страницы в нужный ему раздел.
Качественный и структурированный контент
Качественный контент имеет значение и для информационных сайтов, и для интернет-магазинов, и для сайтов услуг. При этом если информационные ресурсы и сайты услуг делают основной упор на тексты, то интернет-магазинам важнее показать сам товар, то есть разместить больше качественных фото и видео.

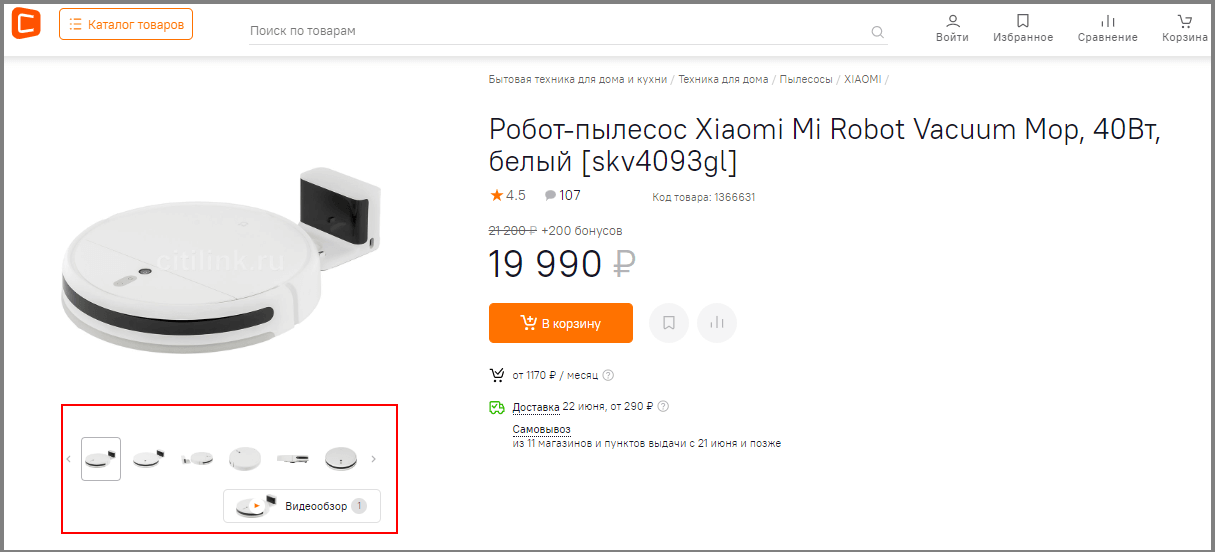
В карточке товара важно описать технические характеристики и добавить качественные изображения в большом разрешении
Одна из ключевых характеристик качественного контента — его структурированность или разбивка на блоки и информационные элементы. Продуманная структура подачи контента гораздо важнее, чем длина страницы.
Структурировать информацию можно с помощью заголовков, подзаголовков и абзацев. Улучшить читаемость текстов помогают также таблицы и списки.

Такая страница отпугнет посетителей
Можно выделить ключевую информацию жирным шрифтом, дополнить текст ссылками на релевантные материалы, добавить изображения и видео. Это улучшит восприятие материала и позволит удержать пользователя на странице.

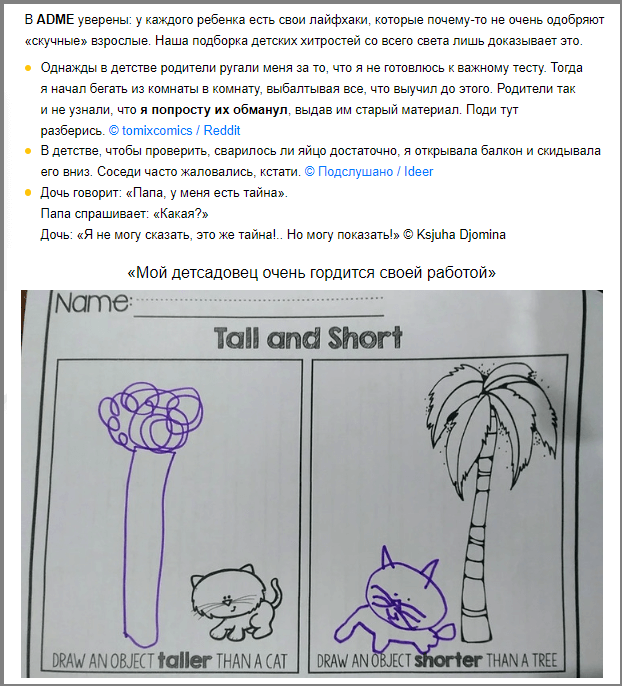
Длинные статьи на Adme легко читать, потому что они хорошо структурированы
Поддержка пользователей и обратная связь
Чтобы удержать посетителя на сайте и помочь решить его задачу, важно поддерживать его на каждом шагу.
Какое бы действие ни совершил посетитель, он должен понимать, что происходит. Например, если человек оплатил покупку, необходимо проинформировать его, что деньги дошли и магазин собирает заказ.

Информативное сообщение на каждом этапе оформления заказа демонстрирует заботу о покупателе, помогает пользователю понять, успешно ли он выполнил действие
У пользователя всегда должна быть возможность передумать — отменить заказ, изменить способ доставки, восстановить страницу после удаления, не обращаясь в службу поддержки.
Там, где требуется совершить сложное действие, можно добавить подсказки или ненавязчиво предложить помощь. Также можно заранее продумать возможные вопросы пользователей при работе с сайтом и ответить на них в разделах «Справка», «FAQ», «Помощь».
Если у посетителя возникнут вопросы или пожелания, необходимо предоставить ему возможность связаться с консультантом: добавить онлайн-чат, кнопку для быстрого звонка или форму обратной связи.

Один из способов организовать на сайте общение с посетителями — внедрить онлайн-чат
Высокая скорость загрузки
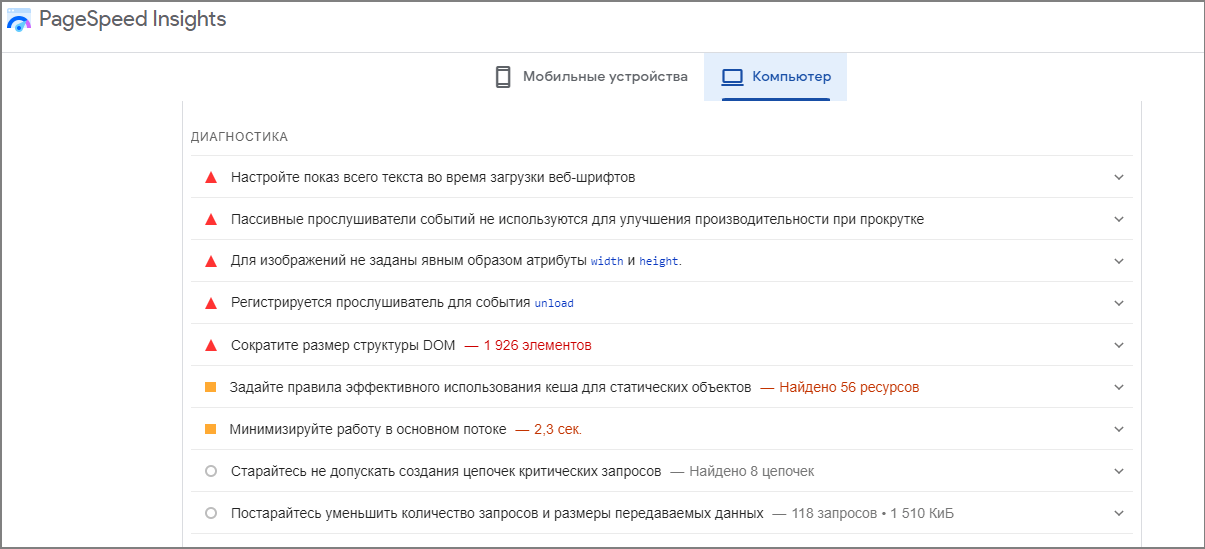
Проверить скорость загрузки сайта можно с помощью специальных сервисов, например PageSpeed Insights от Google. Там же можно получить рекомендации, как ускорить страницы ресурса.

Бесплатный инструмент PageSpeed Insights находит проблемы на сайте, влияющие на скорость, и дает рекомендации, как улучшить производительность ресурса
Адаптивность под разные типы устройств
Еще один из принципов юзабилити — корректная работа сайта на всех устройствах — компьютерах, смартфонах, планшетах. Сайты, которые некорректно отображаются на одном из устройств, теряют посетителей и лишаются топовых позиций в результатах поиска.
Чтобы адаптировать сайт под смартфоны, можно использовать динамическую подстановку контента, создать отдельную мобильную версию или использовать адаптивный дизайн.

Пример сайта, который не адаптирован для мобильных устройств. Компания теряет тех пользователей, которые заходят на страницу с телефона, потому что ее функционал им не доступен
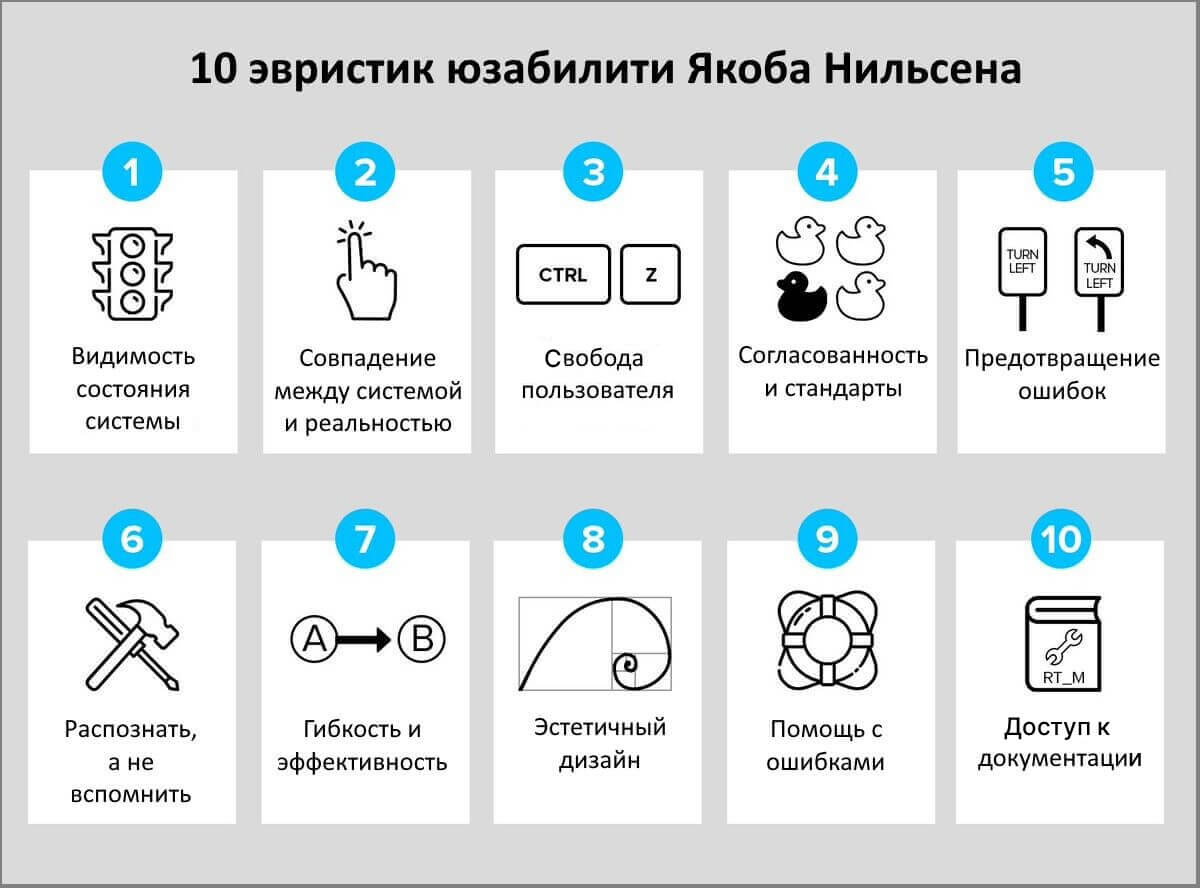
Правила юзабилити Якоба Нильсена
Специалист по интерфейсам Якоб Нильсен в конце 20 века сформулировал 10 правил юзабилити сайта.

Видимость состояния системы. Пользователи всегда должны понимать, что происходит. Так они чувствуют себя в безопасности. После каждого действия на сайте необходима обратная связь. Например, если страница долго грузится, пользователь должен видеть значок загрузки.
Совпадение между системой и реальностью. Сайт должен говорить на языке пользователя. Не стоит использовать язык роботов, внутренний жаргон или сложные формулировки.
Свобода пользователя. Пользователи совершают некоторые действия по ошибке. Необходимо дать им возможность отменить их.
Согласованность и стандарты. Стоит использовать общепринятые шаблоны для визуальных элементов, слов и действий, чтобы не путать посетителей. Например, принято, что значок корзины означает желание приобрести товар. Кликая на него пользователь не должен попасть на страницу контактов.
Предотвращение ошибок. Важно продумывать дизайн таким образом, чтобы при работе с интерфейсом свести ошибки пользователей к минимуму. Например, если посетитель ввел неправильный адрес почты, сайт выдает подсказку, что что-то пошло не так и как это исправить.
Распознавание, а не запоминание. При взаимодействии с сайтом пользователь не должен запоминать, где что находится. Все элементы и информация должны быть на виду.
Гибкость и эффективность. Хороший сайт содержит функции, которые полезны как новичкам, так и опытным пользователям.
Эстетичный и минималистичный дизайн. На сайте не должно быть лишних деталей. Минимализм позволяет пользователю увидеть важное сразу и быстро решить свои задачи.
Помощь с ошибками. Если пользователь совершил действие, которое привело к ошибке, необходимо указать ему на проблему и предложить варианты решения.
Доступ к документации. При взаимодействии с системой у пользователя не должно возникать необходимости обращаться к документации, но если такая потребность появилась, нужно предоставить ему нужные справочные документы.
Как проверить юзабилити на сайте
Анализ показателей статистики
Этот способ подходит для проверки запущенного сайта и помогает понять, есть ли у ресурса проблемы с юзабилити.
Посмотреть статистику можно в сервисах «Яндекс Метрика» и Google Analytics.
На какие показатели обращать внимание:
- процент отказов;
- время пребывания на сайте и его отдельных страницах;
- количество просмотренных страниц за сеанс;
- конверсия;
- скорость загрузки страниц.

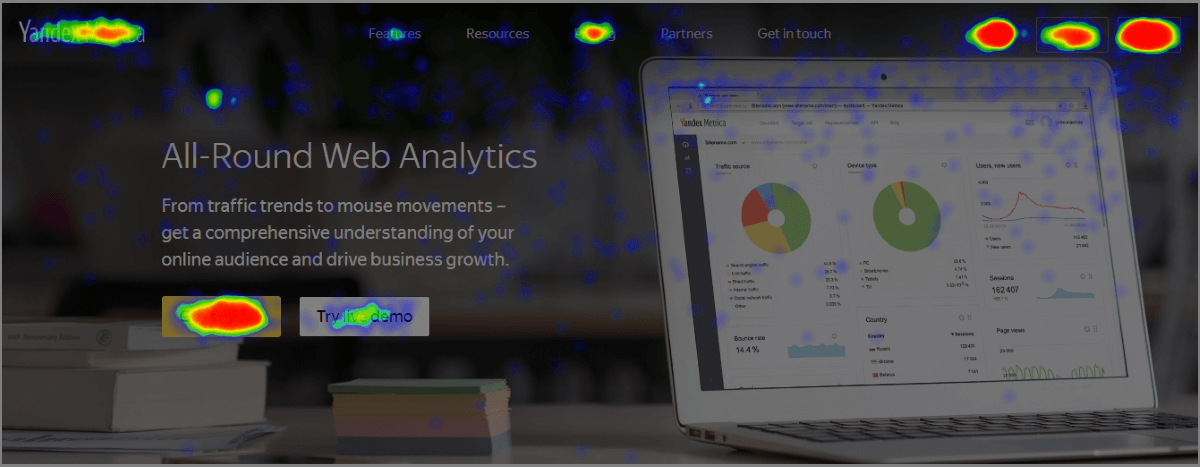
«Яндекс Метрика» предоставляет бесплатный доступ к инструменту «Карта кликов», с помощью которого можно увидеть, на какие области страницы пользователи кликают чаще всего
Преимущества способа: бесплатно. Все данные можно получить быстро, разбить по периодам, визуализировать в виде графиков и диаграмм.
Недостатки: требует хотя бы минимальных знаний аналитики. Для обнаружения конкретных проблем с юзабилити требуется дополнительный анализ.
Фокус-группа
Для тестирования сайта и оценки его юзабилити приглашают 5–10 потенциальных клиентов — представителей целевой аудитории. Им предлагают выполнить определенный набор действий на сайте. Ошибки и комментарии пользователей фиксируют, чтобы затем улучшить интерфейс.
Этот способ подойдет как для оценки нового, еще не запущенного сайта, так и для тестирования давно работающего ресурса.
Преимущества способа: можно узнать мнение реальных посетителей сайта.
Недостатки: необходимо найти подходящих пользователей и прописать сценарии действий.
Отзывы
Выявить проблемы юзабилити можно и на основе отзывов. Например, владелец ресурса может запустить на сайте опрос или создать специальную форму для сбора ошибок. Способ подходит для запущенного сайта.
Преимущества способа: бесплатно и быстро реализовать. Можно узнать мнение реальных посетителей и клиентов.
Недостатки: отзывы часто бывают противоречивы и фрагментированы, что усложняет их анализ.
Экспертный аудит юзабилити
Для оценки юзабилити можно обратиться к экспертам. Они помогут выявить проблемы и ошибки как на новых ресурсах, так и уже на давно запущенных.
Преимущества способа: наиболее надежный вариант. Позволяет обнаружить любые проблемы юзабилити и получить рекомендации по устранению ошибок и увеличению конверсии на сайте.
Недостатки: самый дорогостоящий из всех описанных способов.
Услуги аудита юзабилити предоставляют рекламные и digital-агентства. Также существуют компании, которые специализируются исключительно на юзабилити: проводят исследования, проектируют интерфейсы и обучают основам юзабилити всех желающих.

Пример услуг, которые предлагает юзабилити-агентство
Также можно заказать услуги по оценке юзабилити у специалистов на фриланс-биржах. Но в этом случае риски будут выше.
Главные мысли