Прототипирование — это один из начальных этапов разработки, в ходе которого создается предварительный дизайн сайта , лендинга, приложения или другого проекта (его структура со схематичным изображением основных элементов).
В ходе прототипирования создается макет, который имитирует взаимодействие пользователя с интерфейсом проекта. Нередко прототипы делают интерактивными (кликабельными).
Прототип можно нарисовать на бумаге, собрать в GoogleDocs или создать в графическом редакторе. Основное отличие этих способов — в уровне детализации и кликабельности элементов.

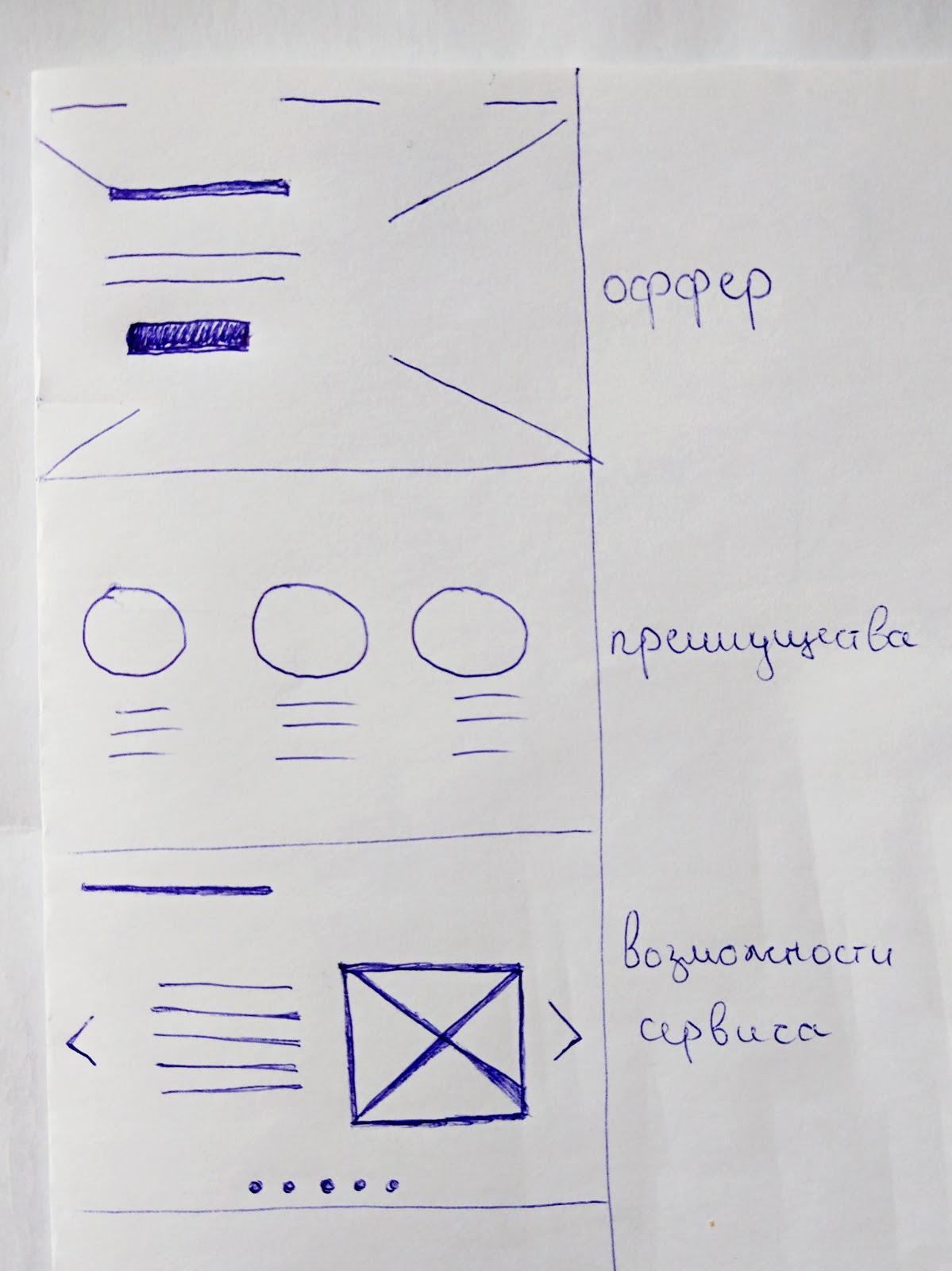
Простейший прототип легко нарисовать на бумаге. Здесь нет точного текста или иллюстраций, но видна структура будущего сайта
Зачем делают прототипы
Главная цель прототипирования — сэкономить деньги и время. С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
Ценность прототипов в том, что они помогают верхнеуровнево взглянуть на продукт, его структуру и идею, а также быстро и схематично показать концепт. Если собранный в прототипе продукт выглядит юзабельным без итогового дизайна, анимации и маркетинговых фич — он жизнеспособный.
Проверять, так ли это, лучше всего с помощью кликабельных прототипов, которые достаточно быстро можно собрать с помощью Figma. Как их делать, можно посмотреть в уроке от Алексея Бычкова.
Прототип позволяет протестировать выбранный вариант решения без больших вложений, при необходимости внести правки и только потом приступать к разработке дизайна и программированию.
Прототипирование решает несколько важных задач:
- Поиск лучших идей. Прототип делается быстро, поэтому можно сразу подготовить несколько вариантов для тестирования гипотез, чтобы потом выбрать наиболее удачный. Это особенно актуально для стартапов.
- Выявление ошибок. На этапе создания макета можно отследить ключевые недочёты будущего сайта или приложения. На их исправление вы затратите меньше времени, денег и усилий, чем если бы пришлось вносить корректировки в конечный продукт.
- Оценка юзабилити. Разработка прототипов и тестирование на них пользовательских сценариев — отличная возможность как можно раньше проверить, насколько решение удобно для пользователей.

Прототипы помогают последовательно вносить правки в проект и согласовывать каждый этап с заказчиком. Источник
Типы прототипов
По глубине проработки прототипы бывают с высокой и низкой детализацией. Все зависит от количества элементов в итоговом варианте.
По возможности взаимодействия с макетом прототипы делятся на статичные и интерактивные. Статичные можно изобразить на бумаге или в текстовом редакторе, а для интерактивных стоит использовать графические редакторы, например Figma.

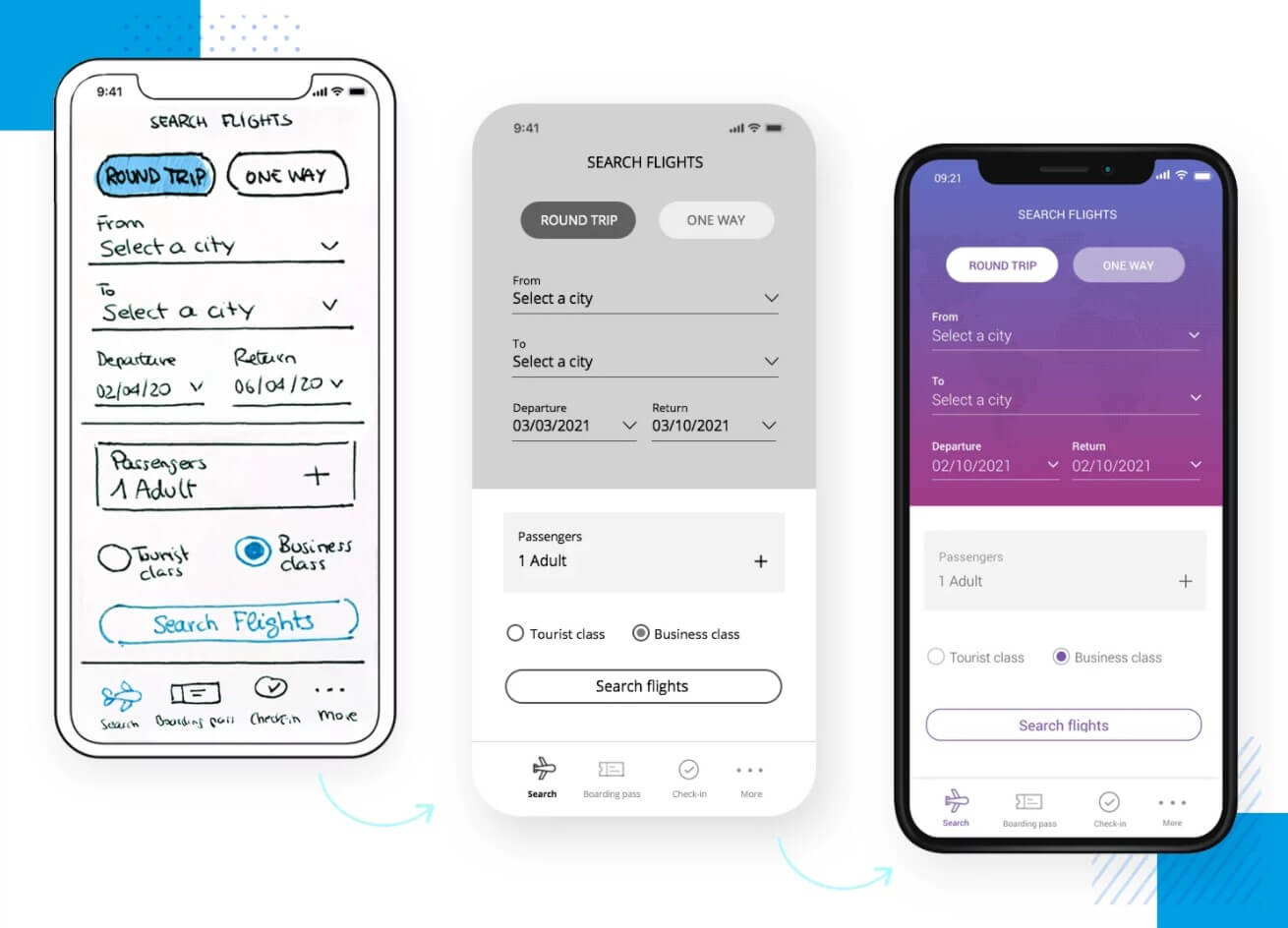
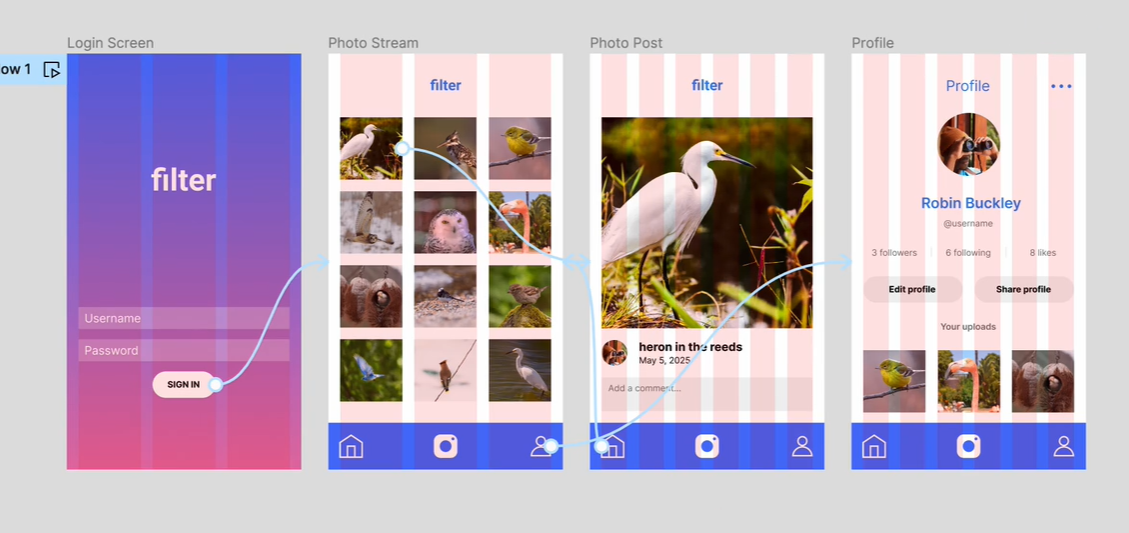
Вот так выглядит простой пример интерактивного прототипа в Figma. Ниже показываем, как он работает. Источник

Этапы прототипирования
- Постановка цели. Происходит на встрече всех участников, среди которых клиент, дизайнер, маркетолог, копирайтер, программист, то есть все те, кто заинтересован в успешности проекта. Чем четче и точнее сформулированы цели, тем легче выдвигать и проверять гипотезы для детализации прототипа.
Цели нужно ставить максимально конкретные, например разработать продающий лендинг для презентации новой услуги или обновить корпоративный сайт для повышения охвата и узнаваемости бренда. - Проведение исследования. Чтобы создать качественный прототип, важно изучить бизнес клиента, особенности его продукта и целевой аудитории.
- Формулирование гипотез. Важно понять, что именно вы хотите проверить с помощью прототипов. Не «посмотреть, получится ли разместить все блоки на сайте», а «оценить, насколько пользователю будет удобно выбрать товар и сделать заказ таким способом». Это поможет сделать прототипирование максимально эффективным.
- Создание прототипа. С учетом результатов исследования и сформулированных гипотез создается макет будущего сайта или приложения. Проектирование прототипа сайта состоит из нескольких основных шагов:
- построение сетки сайта;
- разработка главной страницы;
- создание остальных страниц сайта.
- Тестирование на фокус-группе. Позволяет проверить, как будет работать пользовательский интерфейс, есть ли пробелы в логике; понять, какие нужно внести правки до передачи проекта разработчикам, верстальщикам и дизайнерам. Прежде чем переходить к тестированию, важно не забыть согласовать прототип с заказчиком.
- Доработка. Добавление новых деталей, внесение правок по результатам тестирования.
Инструменты для разработки прототипов
В настоящее время проектировать сайты и приложения можно без привлечения программистов и при этом добиваться высокой детализации.
Проекты удобно создавать при помощи различных инструментов прототипирования, которые не требуют значительных финансовых вложений. Axure и Sketch можно использовать бесплатно 30 дней. У Figma есть стартовый тариф с достаточным набором функций, которым можно пользоваться без ограничений по времени.
Figma — графический редактор, который удобно использовать для командной работы над прототипами сайтов и приложений. Подходит для обсуждения правок в режиме реального времени.

В Figma можно создавать связи между элементами прототипа, чтобы сделать его максимально похожим на готовый продукт
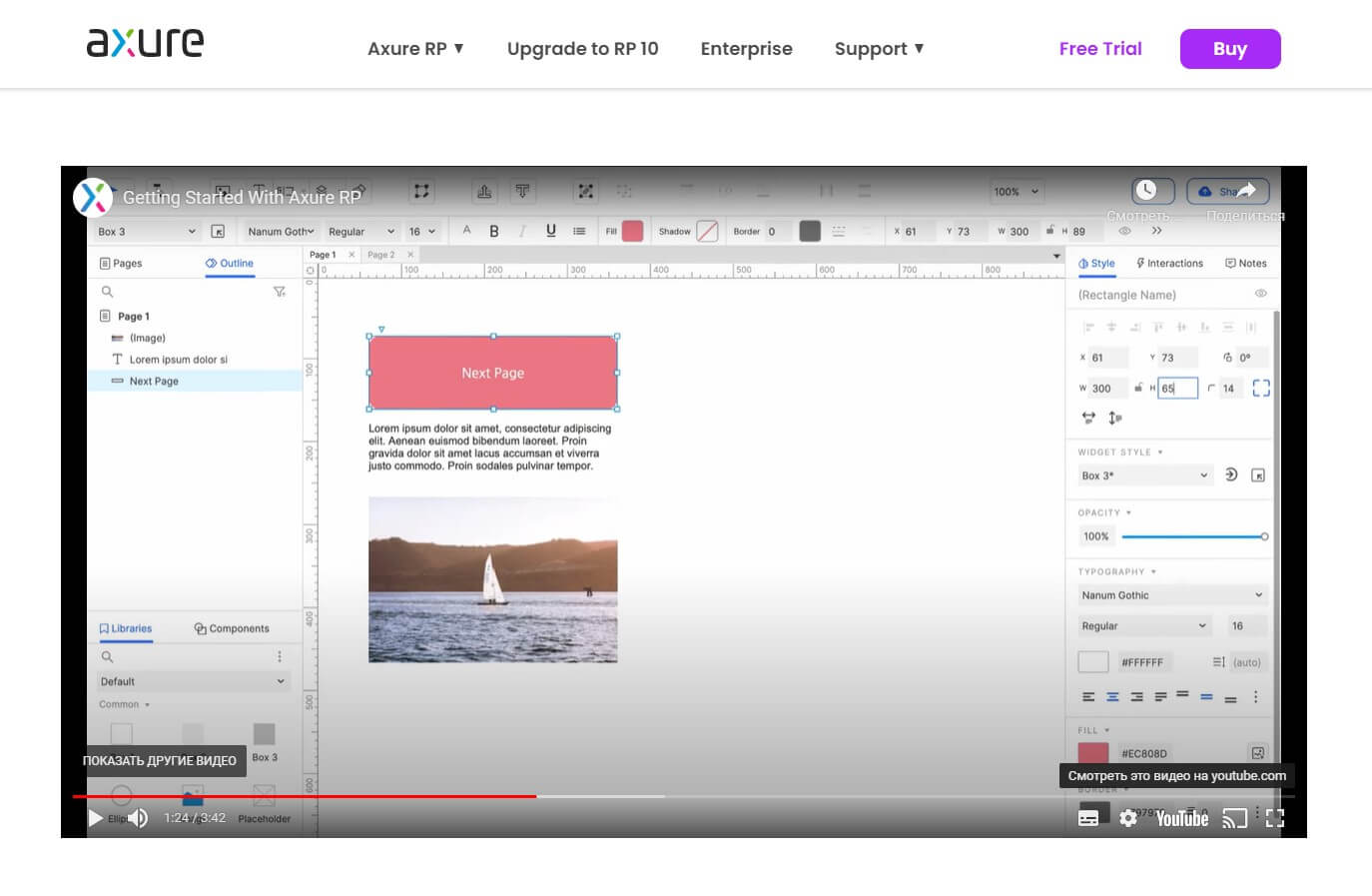
Axure — программа по созданию прототипов приложений и сайтов, позволяет делать даже сложные элементы, а также запрограммировать виджеты, кнопки, то есть получить прототип, максимально похожий по функционалу на полноценное приложение или сайт.

С программой Axure легко разобраться самостоятельно, даже если вы не дизайнер. При необходимости можно посмотреть руководство от разработчика
Sketch — инструмент для быстрого прототипирования дизайна приложений для macOS. С его помощью можно рисовать фигуры, выравнивать и распределять объекты, выстраивать композицию, добиваясь необходимого уровня детализации.
Таким образом, прототипирование позволяет имитировать функционал готового проекта, сайта или приложения. Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Для оценки юзабилити и минимизации рисков лучше делать интерактивные прототипы высокой детализации.
Главные мысли