Прехедер письма (email preheader) — это фрагмент текста, который отображается в почтовом ящике сразу после имени отправителя и темы письма. Иногда его называют предзаголовком.
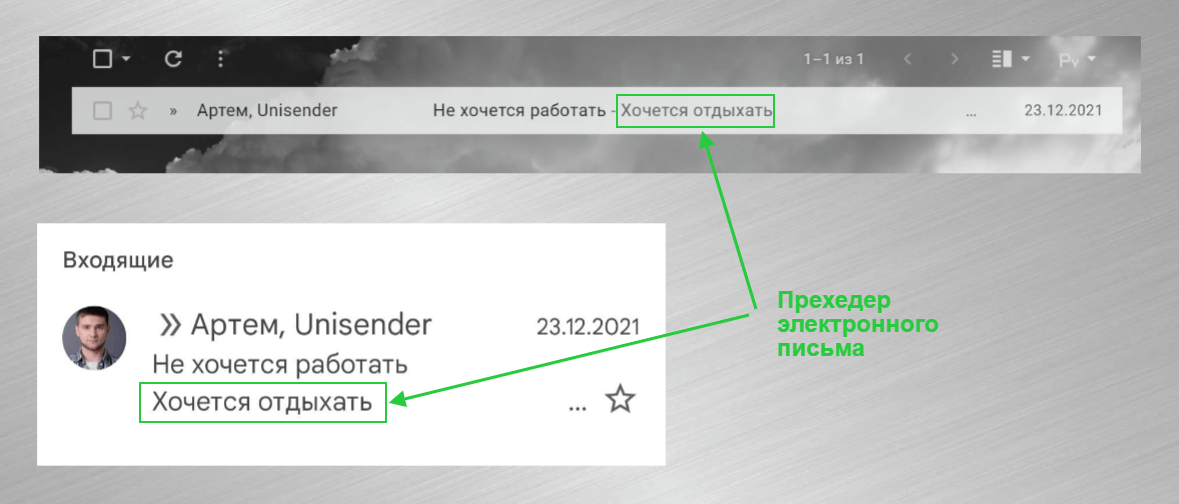
Так прехедер выглядит в десктопной и мобильной версиях рассылки.

На мой взгляд, область рядом с темой письма корректнее называть как-то иначе: email-сниппет, предпросмотр (preview text). А прехедер относить больше к общей структуре письма:
- прехедер,
- хедер (шапка),
- тело письма,
- футер (подвал).
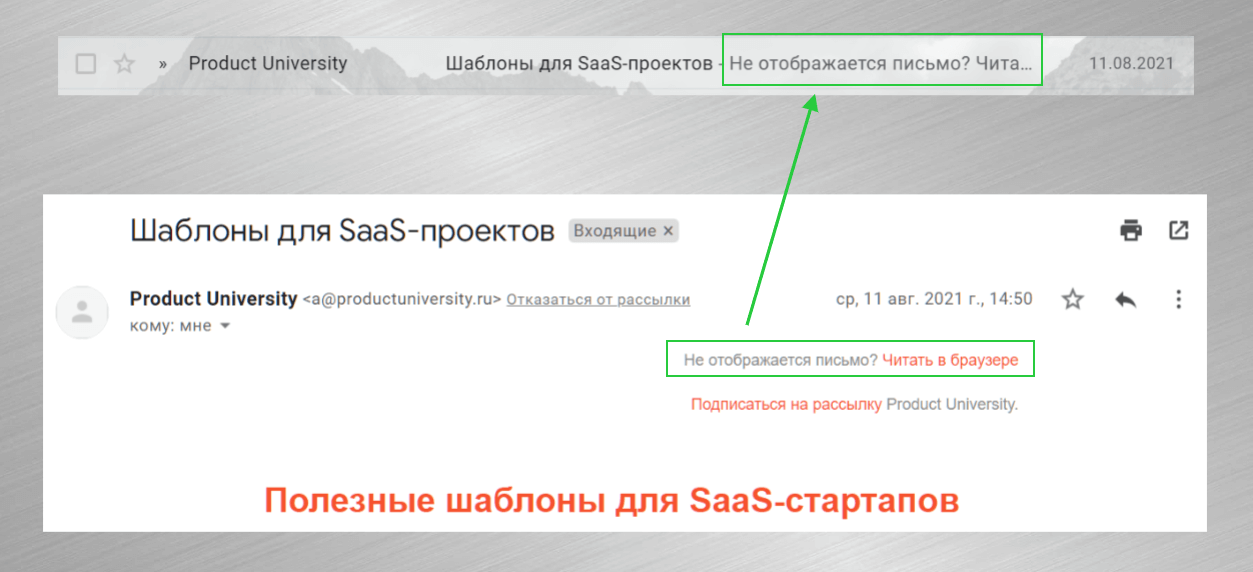
Можно сказать, что прехедер в email — это блок, который идёт самым первым, над шапкой письма. В нём может быть не только текст, подкрепляющий тему, но и служебные ссылки типа «Посмотреть в браузере», «Настроить рассылку», «Отписаться».
Этот блок чисто технический, чтобы управлять текстом после Subject line в почте. Если его не будет, в эту область предпросмотра будет подтянуто произвольное содержание — контактный телефон из шапки, alt-текст из баннера, первая строчка тела письма и так далее. Чтобы этого не было, в структуру письма и добавляют блок прехедера.
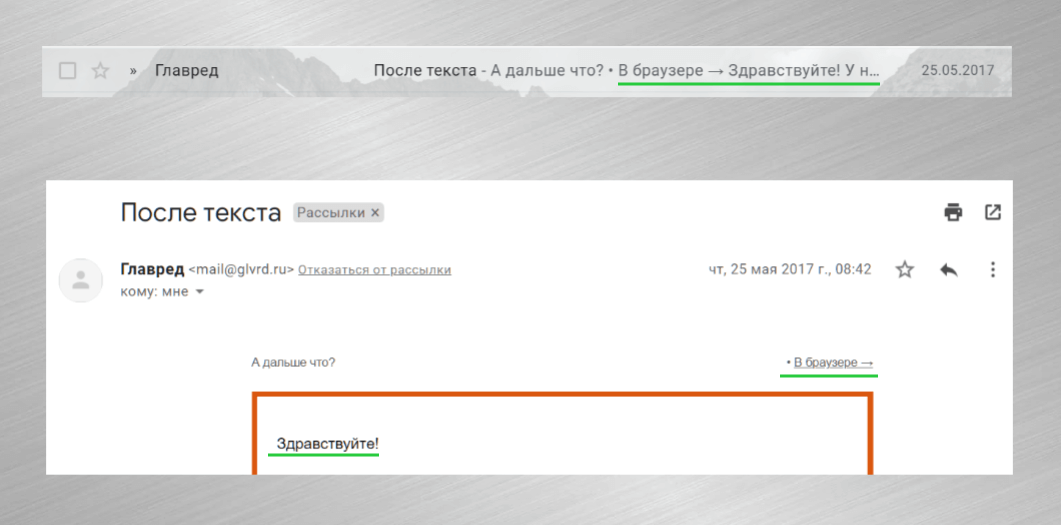
При отсутствии прехедера почтовая программа чаще всего подтягивает необходимый объём текста из тела письма. Обычно берется начало рассылки, но бывает и так, что предзаголовком оказывается рандомно выбранная часть текста, ссылка на сайт или соцсети, предложение открыть веб-версию или отписаться от рассылки.

В предзаголовке отображается случайная часть письма, которая не несёт смысла
Зачем использовать прехедер в письме
Прехедер в письме указывают, чтобы привлечь внимание адресата и мотивировать его открыть рассылку, уточнить тему сообщения.
В списке входящих подписчик обычно обращает внимание на несколько элементов письма:
- аватар отправителя;
- имя отправителя;
- тему письма;
- прехедер.
Большинство пользователей при открытии переполненного почтового ящика сначала бегло изучают список входящих и выбирают, что открыть сразу, что оставить для прочтения, а что удалить. Содержательный и интересный предзаголовок может привлечь внимание адресата и стимулировать его прочесть ваше письмо в первую очередь.
Какими бывают прехедеры
Прехедер письма можно сделать видимым или невидимым.
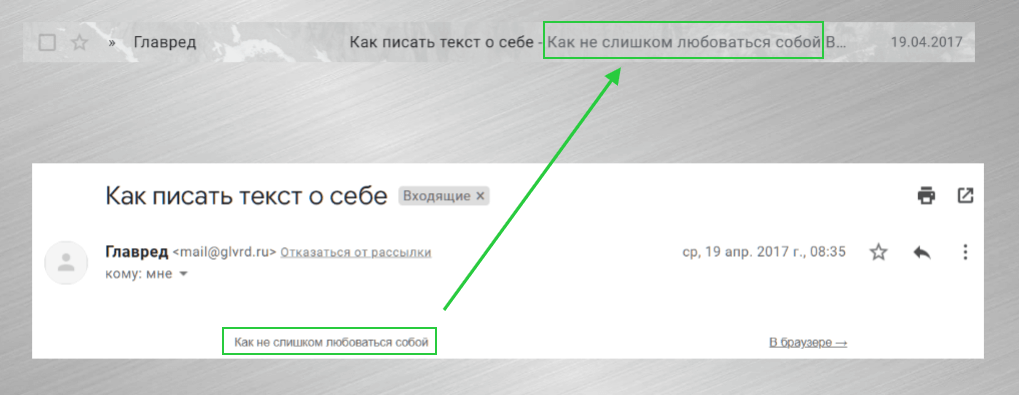
Видимый. Отображается после темы в списке входящих и в начале самого письма.

Невидимый. Отображается только после темы письма в списке входящих, а в самом письме скрыт средствами html.

Прехедеры в разных почтовых программах
Отображение элементов email зависит от используемых устройств и почтовых клиентов.
Так, на десктопных устройствах средняя длина предзаголовка составляет 120–130 символов. На мобильных устройствах она не превышает 50 символов.
При этом длина прехедера и особенности его отображения также варьируются в зависимости от почтового клиента:
- Gmail. Предзаголовок обязательно присутствует в строке с темой. При его отсутствии сервис подтягивает начало письма. Общая длина десктопной строки примерно 180 символов. В Gmail тема длиннее 70–80 символов будет обрезана и далее будет показан заданный прехедер или начало письма.
- Mail.ru. Количество символов в предзаголовке зависит от ширины устройства. В строку заголовка письма помещается около 155 символов. В Mail.ru длинная тема отобразится полностью, и, если на прехедер не останется места, он просто не будет показан.
- Yandex. В этом почтовом сервисе пользователь увидит даже длинный прехедер. При наведении курсора на предзаголовок всплывает окошко с полным текстом заголовка.
- Rambler. Предзаголовок не отображается совсем.
- Outlook. В старых версиях клиента прехедер не поддерживается. В Outlook допустимая длина — 35 символов, в Outlook for Mac 2015 — 55 символов.
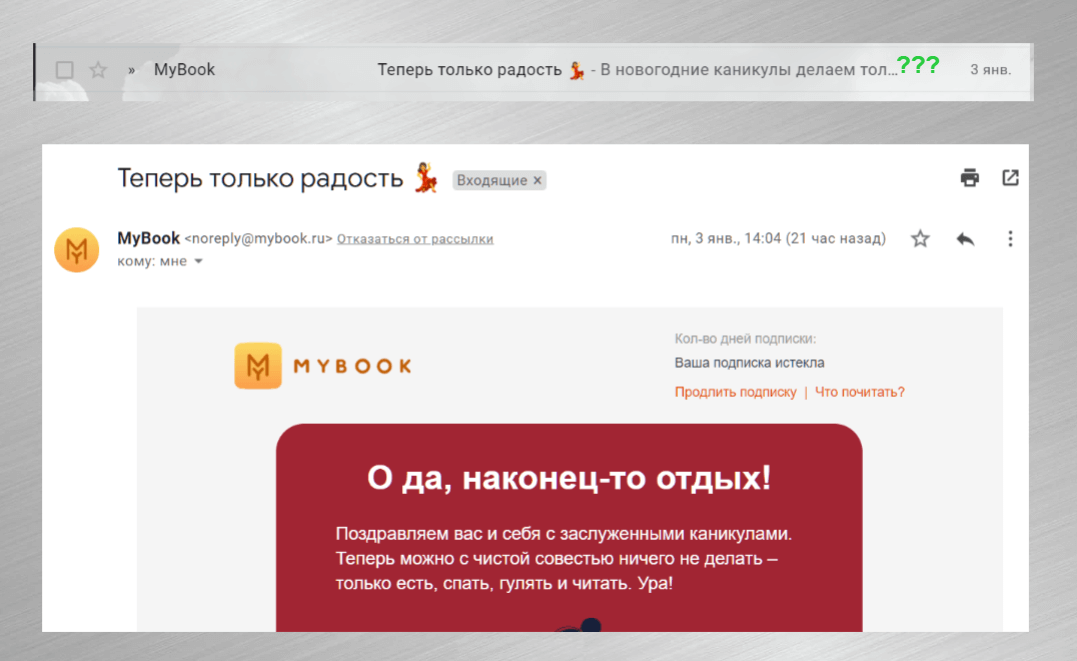
Допустимую длину строки в почтовом клиенте особенно важно учитывать при скрытом прехедере. Если на него не хватит места, он просто оборвётся на середине и получатель так и не узнает, что хотел сказать отправитель.

Отправитель хотел что-то добавить к теме, но длины строки не хватило
Если тема и прехедер короткие, то на свободное место может подтянуться часть письма.

При создании прехедера учитывайте, какие почтовые клиенты и устройства использует большая часть ваших подписчиков. Данную информацию можно узнать в аналитике email, которую предоставляет сервис рассылок.
Рекомендации по созданию прехедера
Пишите коротко. Прехедер — это второй заголовок и часть email-маркетинга. Делайте его лаконичным и дополняющим тему. Проверяйте, чтобы почтовые клиенты не обрезали текст.
Короткий предзаголовок логично продолжает тему и будет виден на разных устройствах
Делайте прехедер информативным. Укажите, о чём будет ваше письмо. Это поможет пользователю понять, зачем ему читать вашу рассылку. Можно добавить информацию о какой-то важной новости или акции, упоминаемой в письме.
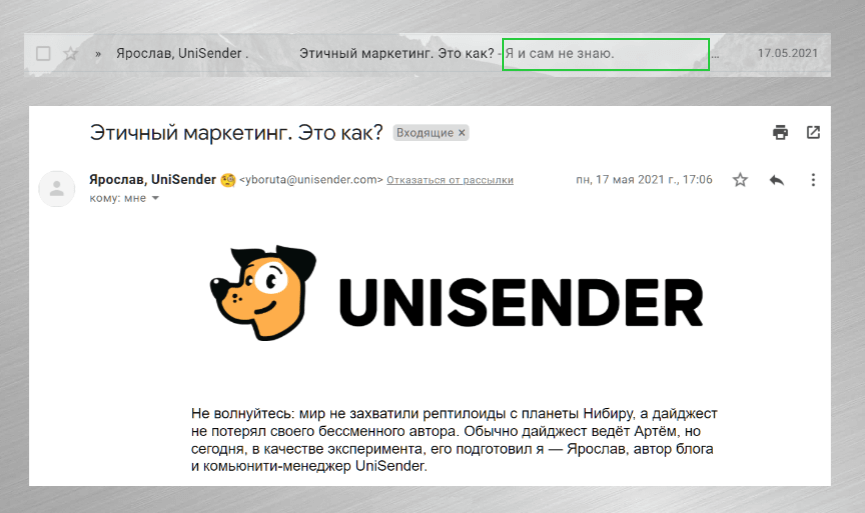
Вызовите любопытство. Задайте нестандартный вопрос, пообещайте поделиться каким-либо лайфхаком или сообщите о сюрпризе, ожидающем в письме. Предзаголовком нужно вызвать интерес у подписчика.
Даже часть прехедера может интриговать, если тема актуальна для подписчиков
Используйте символы. Добавляйте необычные символы, эмодзи или каомодзи, чтобы выделить письмо среди других сообщений в почте. Кроме того, с помощью эмодзи можно заменять длинные слова и даже фразы.
Подходящим символом можно усилить месседж, заключённый в прехедере
Персонализируйте. Используйте в прехедере детали из персональных данных: имя подписчика, город проживания, какие-то совершённые действия или полученные услуги. Такой заголовок вызовет больше доверия и, следовательно, повысит шансы на открытие письма.
Обращение по имени — простой, но эффективный вариант персонализации предзаголовка
Помните про мобильные устройства. Не забывайте о том, что на мобильных устройствах прехедер более короткий. Самую важную часть информации пишите в начале, чтобы подписчик понял суть даже при обрезке заголовка.

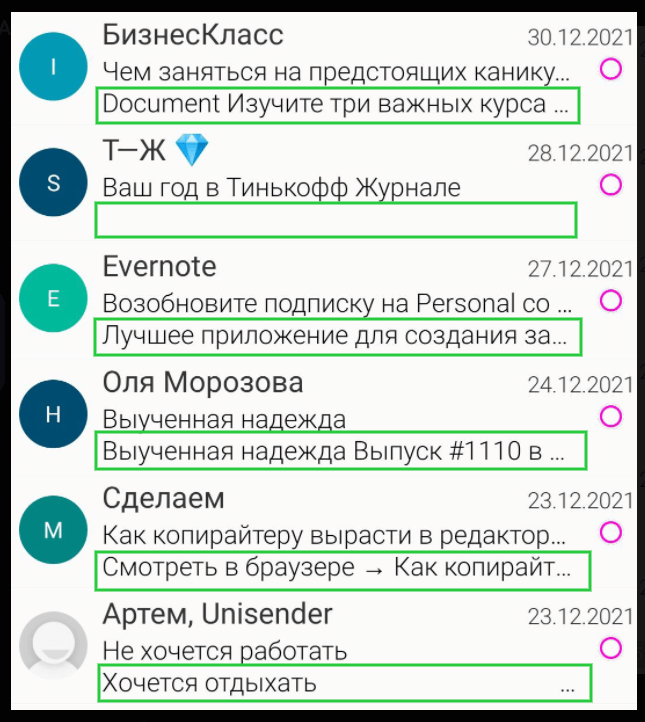
Вот так по-разному могут выглядеть прехедеры в мобильной версии
Чего не стоит писать в прехедере
Не дублируйте тему. Дублирование темы выглядит не очень привлекательно. К тому же такой дубль занимает ценное место, где можно рассказать о чём-то действительно важном или интересном.
Не используйте кликбейты. Это негативно влияет на маркетинг — такие фразы только снизят доверие подписчиков, если они не найдут в письме чего-то по-настоящему сенсационного. Кроме того, может сработать спам-фильтр почтового сервера, и письмо будет отклонено или сразу отправлено в папку со спамом.
Не используйте один предзаголовок для многих писем. Обновляйте прехедер для каждого нового письма. О таком небольшом элементе легко забыть, если готовить рассылку по шаблону. Обязательно проверяйте содержание заголовка до отправки сообщений.
Главные мысли