Баннерная слепота — игнорирование пользователями рекламных объявлений. Обычно происходит бессознательно.
Эффект возник из-за изобилия интернет-рекламы. Так человеческий мозг стал реагировать на информационный перегруз: перестал замечать то, что постоянно отвлекает внимание.
Из-за баннерной слепоты пользователи не переходят по рекламным объявлениям и не замечают другие материалы, которые мозг считывает как коммерческие.
Если маркетологи не учитывают этот фактор, часть бюджета компании тратится впустую. Например, по рекламным объявлениям мало кликают. Тогда дизайнеры перерисовывают креативы, а копирайтеры переписывают тексты. И так несколько раз. Однако показатели не улучшаются. Когда проблема не в слабых картинках или текстах, одна из наиболее вероятных причин — баннеры расположены так, что пользователи их просто не замечают.

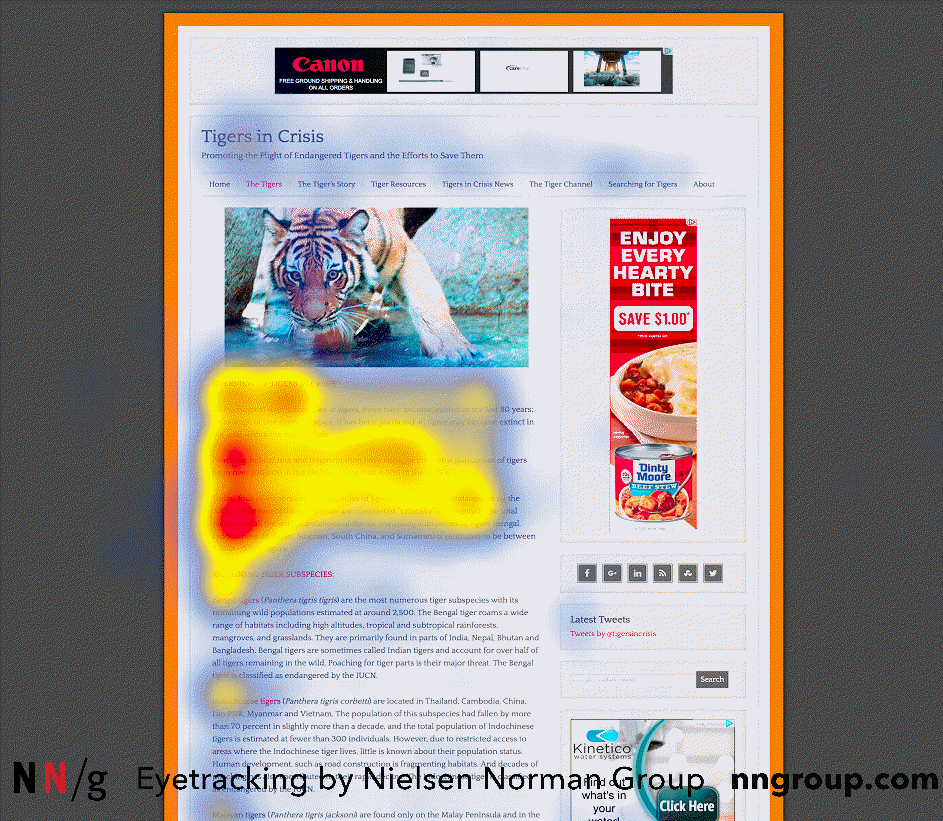
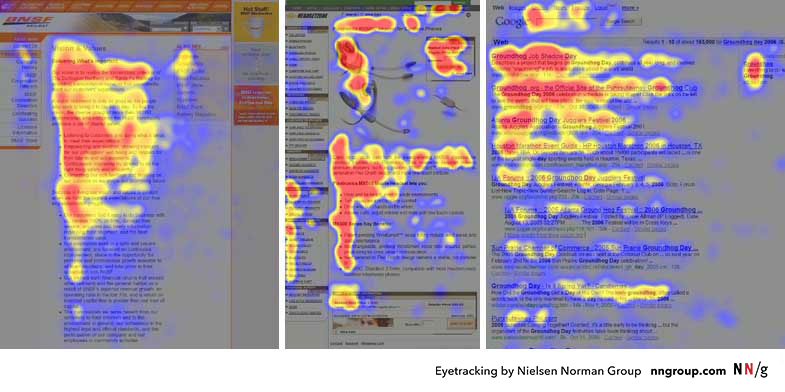
Цветами отмечены зоны, куда смотрели посетители этой страницы. Чем холоднее оттенок, тем меньше внимания. На рекламные баннеры вне выделенной зоны никто не посмотрел. Источник
Причины баннерной слепоты
Перегруженность рекламой
По подсчетам компании Marilyn, каждый пользователь интернета в среднем видит по 430 объявлений в день. Люди атакованы рекламой, поэтому мозг помогает им сконцентрироваться только на важной информации.

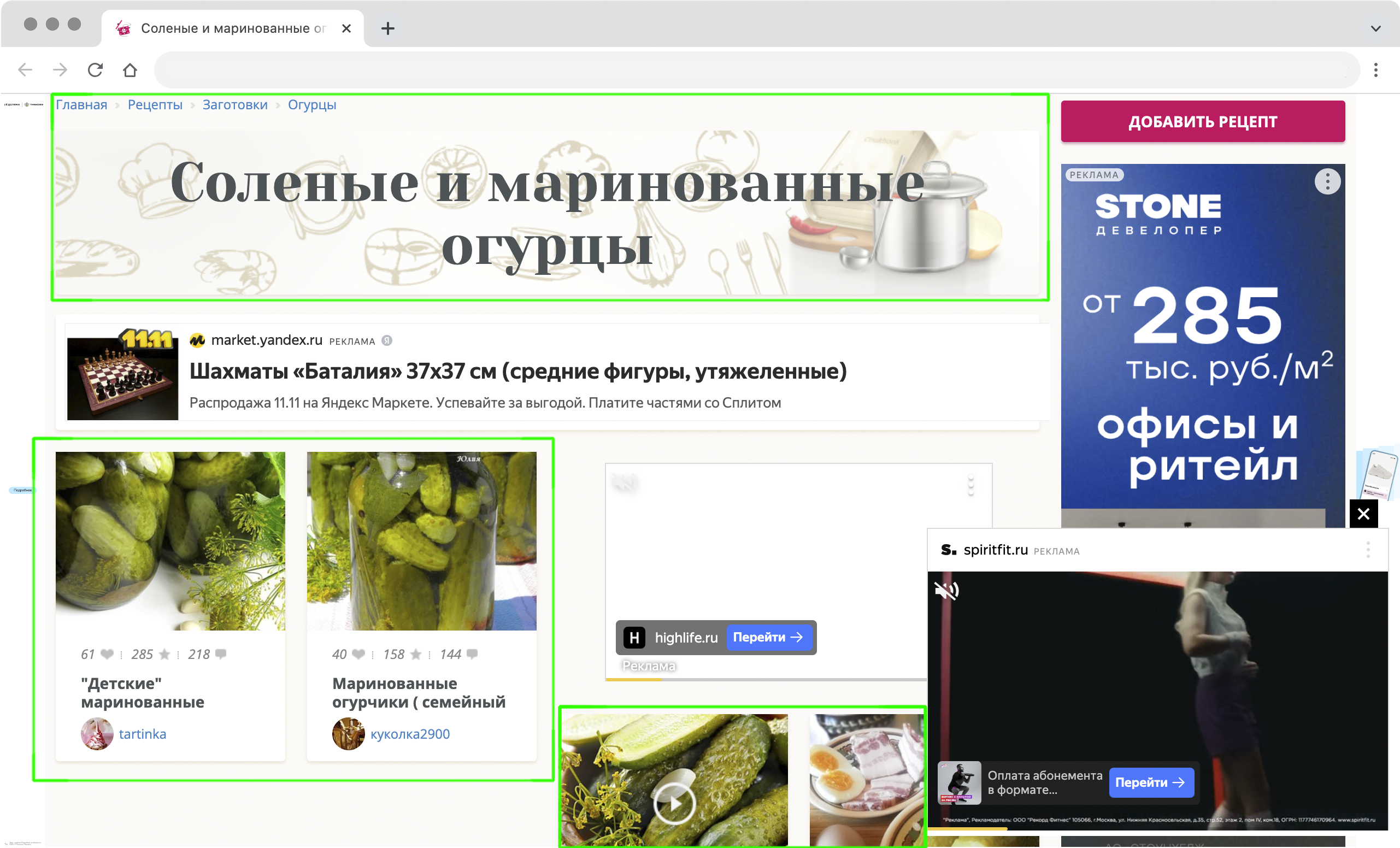
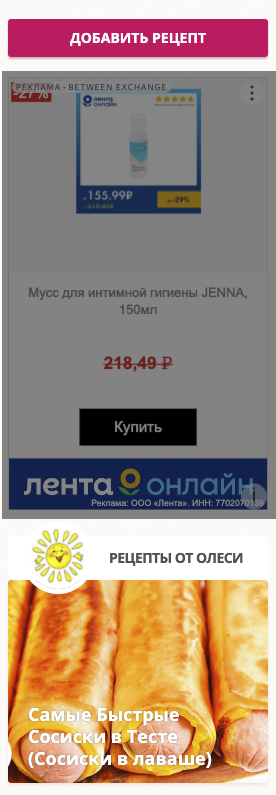
Рецепты соленых огурцов занимают около 30% площади страницы. Остальное — реклама. А вы заметили справа наверху нерекламную плашку «добавить рецепт»? 🙂
Стандартное расположение
Бессознательно люди не смотрят туда, где обычно находятся рекламные объявления. Это происходит из-за того, что большинство сайтов располагает контент по стандартной схеме:
- основная информация — посередине и слева,
- дополнительная — сверху и справа.
Мозг запоминает это и не дает человеку отвлекаться на те поля страницы, где с меньшей вероятностью найдется что-то полезное.

Выделяющийся формат
В 1998 году исследователи Бенвэй и Лэйн обнаружили, что пользователи пропускают искомые ссылки, если они оформлены в виде крупных и ярких баннеров. Такие элементы сильно отличаются от стандартных ссылок в меню. Реклама это или нет — значения не имеет. Мозг пользователя считает, что непонятный большой объект — это не то, что он ищет.

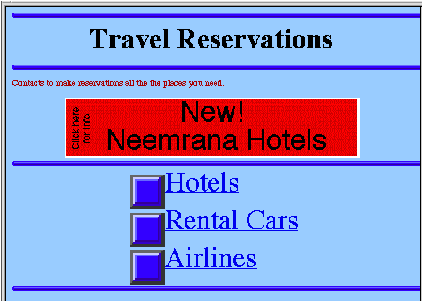
Пользователям в эксперименте предложили найти адрес электронной почты для отелей Neemrana Hotels. Информация открывалась после клика на красный баннер. Исследование показало, что только 58% людей заметили текст на плашке и нажали на него. Источник
Маркетологи и дизайнеры стремятся сделать баннер заметным, чтобы привлечь внимание пользователей. Кроме того, в рекламе используют корпоративные цвета и шрифты, которые не совпадают с общим стилем места публикации.
Мозг пользователя фильтрует информацию и отсекает «инородные объекты». Из-за этого люди не видят даже те баннеры, которые располагаются в нетипичных местах. Например, посередине страницы.

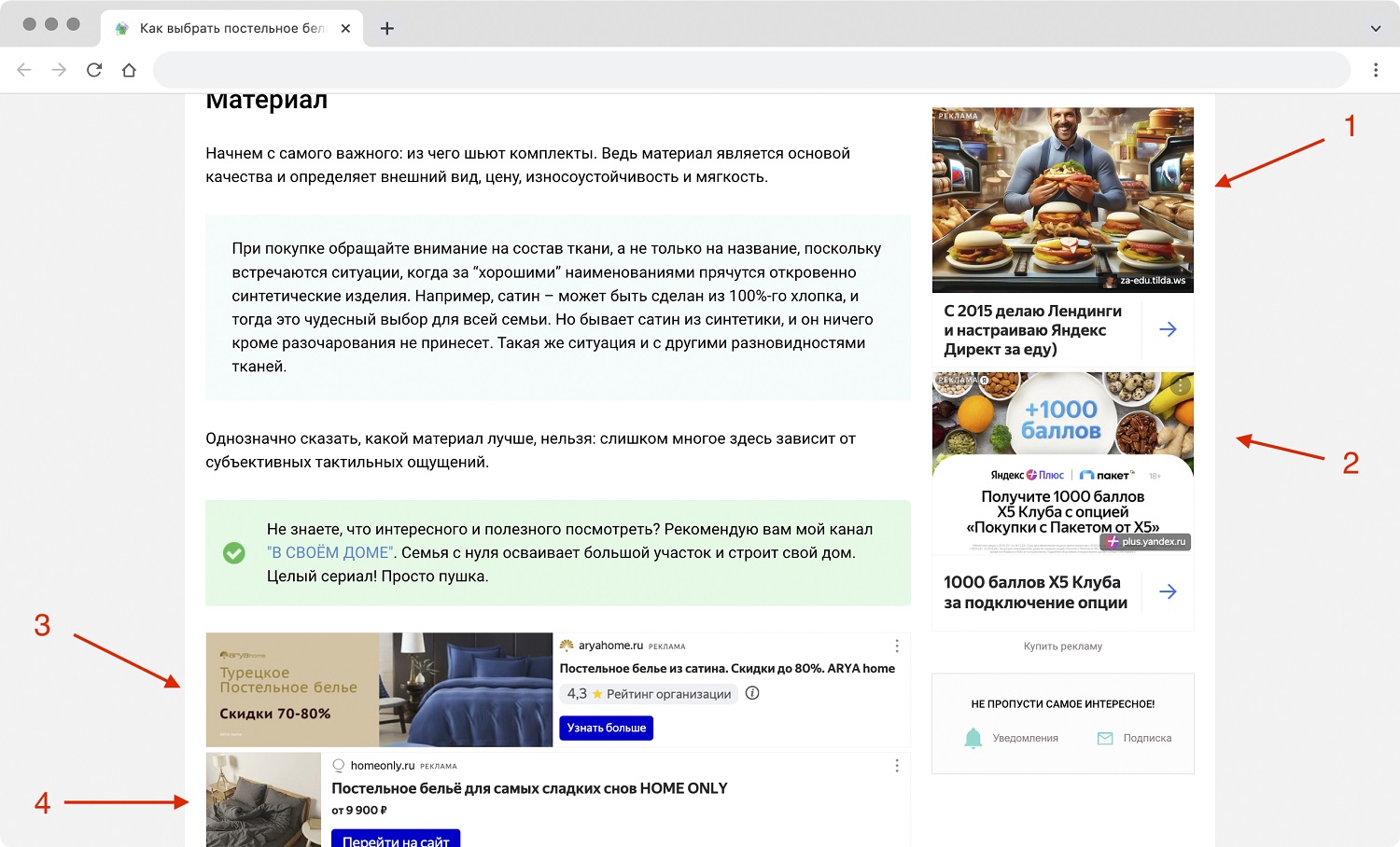
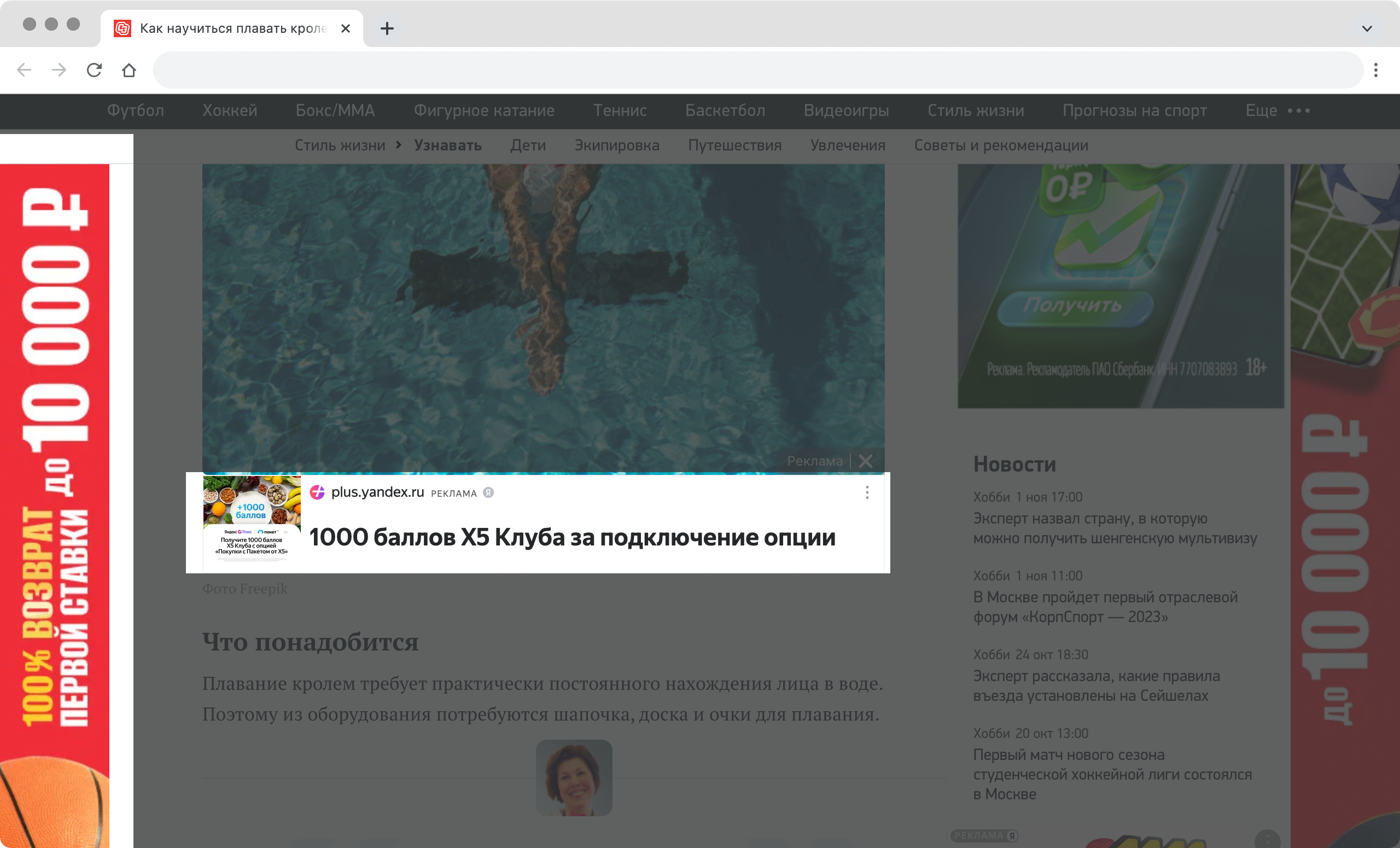
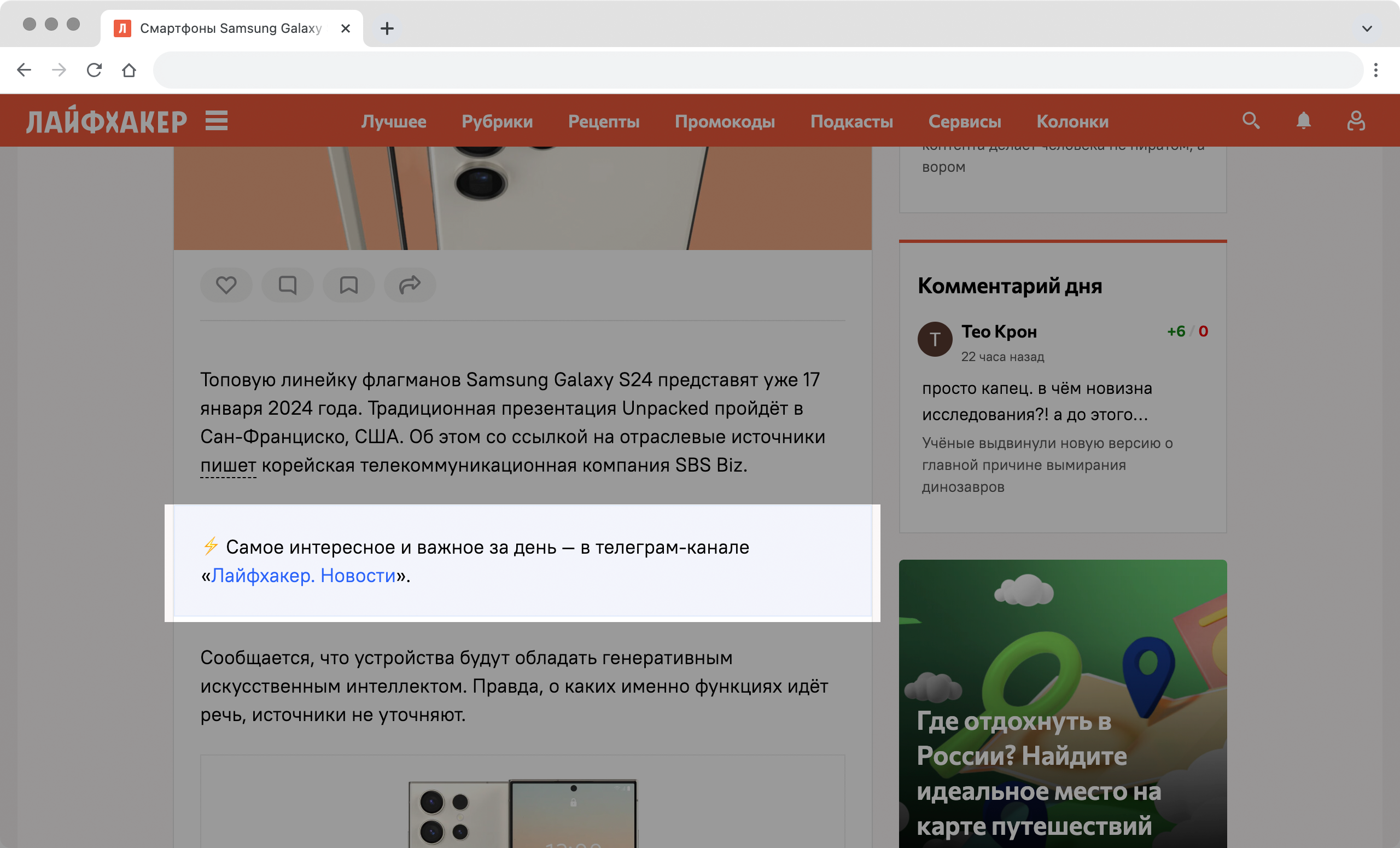
Яркие баннеры резко выделяются на спокойном фоне, поэтому сразу воспринимаются как лишние. При этом реклама канала на светло-зеленом фоне повторяет стиль статьи. Плашка выглядит органично, поэтому ее пропустить сложнее
Траектория взгляда
В 2006 году Nielsen Norman Group изучили, как пользователи просматривают веб-страницы. Исследование проводили с помощью айтрекинга — технологии отслеживания взгляда. Эксперимент помог узнать, что траектория взгляда пользователя часто напоминает латинскую букву F.

Тепловые карты с областями, куда смотрели больше всего. Красный цвет обозначает максимальное время просмотра, желтый — среднее, синий — малое. Серую зону не видели вовсе. Пользователи считают, что важная информация находится в первых абзацах текста и в начале строк. Источник
Также исследователи обратили внимание, что паттерн зависит от направления письма. Например, в европейских странах пишут слева направо, а в арабских — справа налево. Соответственно, буква F европейского читателя для арабского пользователя отражена.
Хотя F-паттерн очень популярен, эта закономерность работает не всегда. Траектория взгляда зависит от цели, с которой пользователь посещает страницу. Выделяют еще несколько шаблонов.
| Слоеный пирог — пользователь читает только заголовки и подзаголовки. | Проявляется, когда у текста понятная структура. Человек оценивает подзаголовок и решает, есть ли в блоке нужная ему информация. Если нет, взгляд идет дальше. |
| Пятна — пользователь пропускает большие блоки информации. | Человек ищет что-то конкретное: ссылку, цифру, слово, адрес или другую информацию. |
| Метка — пользователь прокручивает длинную страницу, а взгляд фиксирует в одной точке. | Так информацию обычно считывают со смартфонов. Например,смотрят в центр экрана и листают вертикальные видео. Взгляд не изучает ролик сверху вниз или справа налево — он зафиксирован в одной точке. |
| Целеустремленность — пользователь поступательно изучает всю страницу. | Встречается, когда посетитель сильно заинтересован в информации. Обычно так изучают страницу о продукте те клиенты, которые готовы его купить. |
| Z-паттерн — пользователь просматривает страницу зигзагом. | Используется для страниц, на которых мало текста. Это скорейший способ просканировать контент. Чаще всего встречается в онлайн-магазинах и на маркетплейсах. |
Следствие баннерной слепоты
Помимо того, что читатели не видят баннеры и не кликают по ним, у слепоты есть одно неочевидное следствие. Пользователи игнорируют нерекламный контент, если он находится рядом с коммерческими объявлениями. Это происходит по двум причинам:
- Теория близости. Объекты, которые расположены рядом друг с другом, кажутся связанными между собой. Пользователь видит баннер боковым зрением и решает, что все элементы около него — тоже рекламные.
- Информационный запах. Окружающее пространство, внешний вид, расположение и предыдущий опыт пользователя ложно сообщают ему, что ссылка «ощущается» как рекламная. Даже если юзер заметит ее, он с большой вероятностью отнесет ее к коммерческим объявлениям.

Правая колонка сайта с рецептами содержит две нерекламные ссылки: «Добавить рецепт» и «Рецепты от Олеси». Остальное место занимают яркие баннеры. В глазах читателя всё смешивается в единый информационный шум
Как пробить баннерную слепоту
Учитывать F-паттерн. Это самый распространенный способ сканирования страницы. Если расположить баннер в F-зоне, пользователь с более высокой вероятностью обратит на него внимание.
Важно, что пользователи привыкли к рекламе в шапке сайта. Кажется, что верхняя часть страницы должна соотноситься с началом буквы F. Но человек начинает считывать контент там, где расположен основной текст — именно здесь находится самая длинная перекладина буквы F.

Баннеры расположили слева и поперек текста. Если траектория взгляда читателя напоминает форму F, он заметит эти два объявления
Провести исследование. Траектория взгляда зависит от особенностей контента и целей пользователей. Если на странице расположен текст, скорее всего, читатель просмотрит его по F-паттерну. Если страница наполнена карточками товаров или иллюстрациями, ее просканируют по Z-паттерну. Если же пользователь пришел за конкретной информацией, просмотрит страницу пятнами.
Однако лучший способ понять, как пользователи считывают контент на странице — это провести исследование с помощью айтрекинга. Оно поможет собрать точные данные о конкретном сайте.
Чаще всего баннеры на сайтах показывают с помощью рекламных сетей, например через Яндекс Директ. В них нет возможности выбрать конкретное расположение для объявления. В таких случаях стоит использовать другие варианты борьбы с баннерной слепотой.
Замаскировать баннер. Пользователи игнорируют яркие объекты, потому что привыкли к броским объявлениям. Поэтому некоторые маркетологи оформляют рекламу так, чтобы она была похожа на основной контент страницы. Такой прием смягчает эффект слепоты.

«Лайфхакер» разместил рекламу своего телеграм-канала на бледной плашке. Оформление баннера не сильно отличается от основной статьи
Практикующие маркетологи советуют применять и обратное: излишне яркие и креативные объявления. Их вычурность привлекает внимание среди остальных баннеров. Исследователи же считают, что это неверный подход. Единой точки зрения на эту тему нет, но все сходятся в одном: важно тестировать разные идеи и проверять, что сработает в каждом конкретном случае.
Тестировать идеи. Исследователи баннерной слепоты рекомендуют проверять броские объявления на тех пользователях, которые целенаправленно ищут рекламируемый товар. Это покажет, привлекает ли яркость креатива внимание целевой аудитории или же смешивает его с остальной рекламой.

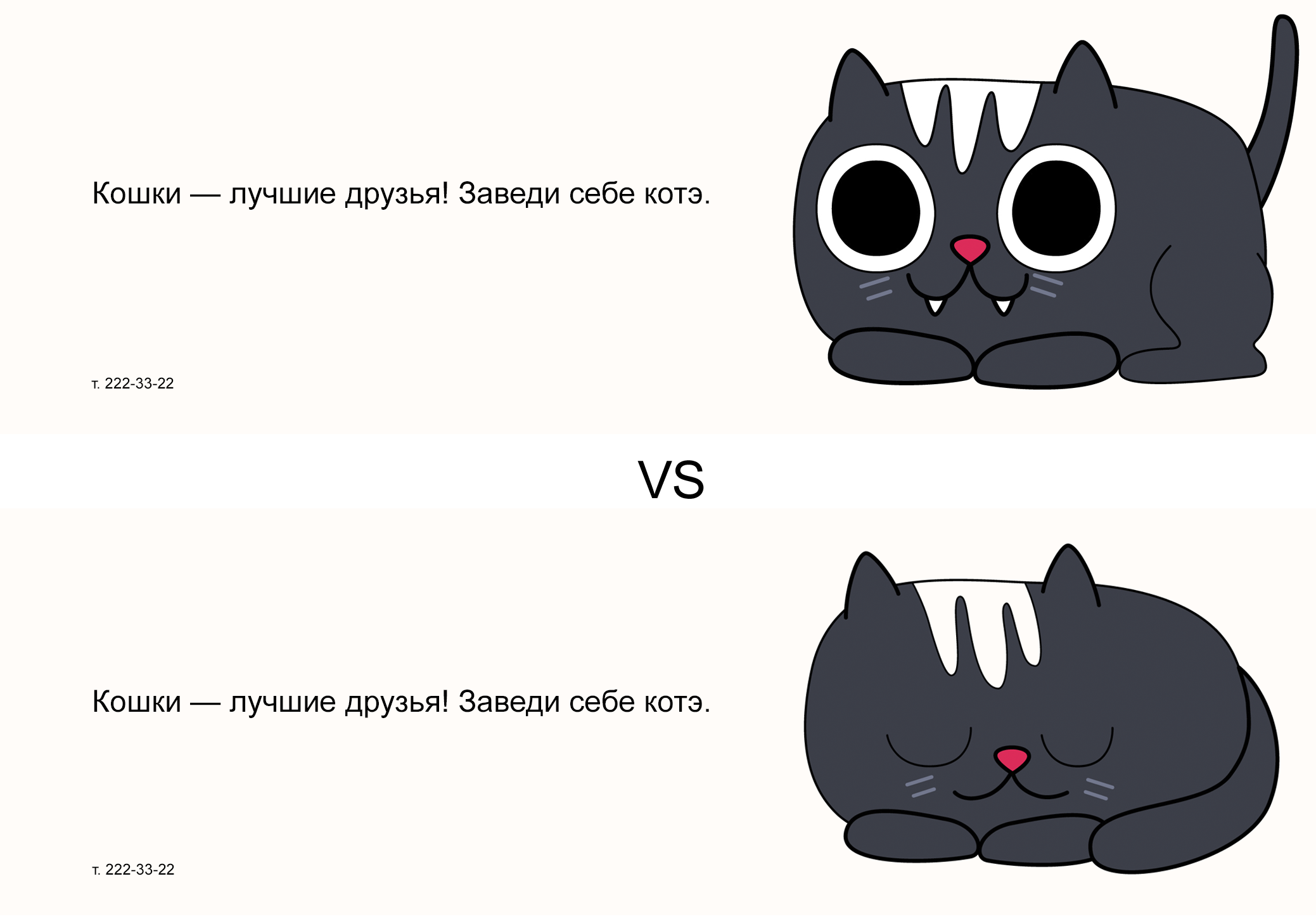
А/Б-тестирование — хороший метод, чтобы проверить баннер на пользовательскую слепоту. Пучеглазый кот бросается в глаза активнее, но из-за этого может сильнее напоминать рекламу. Источник
Главные мысли