Троббер (англ. throbber — пульсация, биение) — это анимированный графический элемент, который указывает на выполнение действий в фоновом режиме: загрузку контента, решение задач, реализацию команд. Троббер используют на сайте, в приложении или компьютерной программе.
Например, при открытии в браузере новой страницы на месте стандартного размещения фавикона виден вращающийся круг. Он движется до момента полной загрузки веб-страницы. Этот круг и есть один из вариантов троббера.

Тробберы почти всегда присутствуют на вкладках браузеров
Троббер, или асинхронный индикатор выполнения относится к разновидностям прелоадера. Прелоадер — анимированная или другая визуальная заглушка, которую показывают пользователю во время загрузки сайта. В отличие от индикатора процесса (прогресс-бар), троббер не показывает процент или количество времени, оставшееся до конца загрузки.
Троббер часто имеет пульсирующие очертания. Это визуальный эффект, который указывает на неоконченный процесс. Поэтому данный элемент иногда называют пульсатором.
Зачем нужен
Впервые троббер использовали в начале 1990-х годов в веб-браузере NCSA Mosaic, который стал основой для Internet Explorer.
Разработчики придумали пульсирующий индикатор активности, который сообщал пользователю: «Все работает! Браузер не завис, а страницы загружаются». Позже идея была заимствована для других IT-продуктов.

Троббер в Internet Explorer
Для загрузки веб-страницы, приложения или программы требуется некоторое время. Если на экране в этот момент ничего не меняется, пользователь может решить, что ресурс не работает. Он закроет вкладку и уйдет. То есть основная задача троббера — показать пользователю, что программа не зависла и продолжает выполнять действия. Отсюда и другое название элемента — значок загрузки.
Ещё одна задача троббера — улучшить впечатления пользователя о сайте или программе. В процессе загрузки стили, шрифты, картинки и прочие элементы подгружаются неравномерно. Для того чтобы пользователь не видел неприглядную картинку, ее скрывают с помощью троббера.

Пример предзагрузки страницы сайта. Контент не виден до полной загрузки страницы
Также троббер применяют в следующих целях:
- Удержать пользователей. Креативная анимация привлекает внимание и удерживает от преждевременного закрытия ресурса.
- Отвлечь от ожидания. При наблюдении за движением картинки людям кажется, что загрузка происходит быстрее.
- Повысить узнаваемость бренда. В качестве загрузочной анимации можно использовать логотип, маскота, интересные надписи.

Это троббер в онлайн-сервисе по редактированию видеороликов Clideo. Пока программа сжимает видео, пользователь видит забавные надписи
Это троббер в онлайн-сервисе по редактированию видеороликов. Пока программа сжимает видео, пользователь видит забавные надписи Важно отметить, что нельзя намеренно растягивать длительность анимации. Желательно, чтобы троббер работал только в случае задержки загрузки. Это своего рода страховка, которая помогает уменьшить разочарование пользователей от ожидания.
Где используют
Троббер появляется в случаях, когда долго загружается сайт, нет ответа от сервера, не прогружается какой-то отдельный элемент страницы, например видео или картинка. Увидеть значок загрузки можно:
- на вкладке сайта в браузере;
- в поисковой строке браузера;
- поверх страницы в процессе её загрузки;
- поверх медленно загружающегося отдельного элемента;
- в мобильных приложениях;
- в программах и сервисах.
Троббер полностью скрывает ресурс или позволяет с ним взаимодействовать. Например, нажать на кнопку «стоп» и отменить действие либо кликнуть по значку и перейти на главную страницу.
А вот если ресурс полностью скрыт и недоступен, пользователю остается только ждать окончания загрузки.

В момент загрузки сайт полностью скрыт под картинкой с троббером
Варианты представления
При первоначальном использовании в веб-браузерах тробберы имели форму анимированного логотипа программы. Использование лого в качестве анимации загрузки популярно до сих пор.

Практически любой логотип можно превратить в троббер
Позднее появился вращающийся кольцеобразный значок — спиннер. Он популярен до сих пор и используется в разных вариациях.

Вращающееся кольцо — это классика тробберов
Вращающийся круг визуализируют по-разному в зависимости от айдентики компании и дизайна сайта.

Спиннеру можно придать любую форму. Источник
Основное требование к анимации загрузки — её динамичность в процессе выполнения действия.

Мерцающие точки в форме круга — один из самых частых вариантов прелоадера
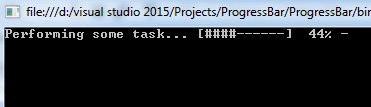
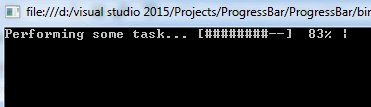
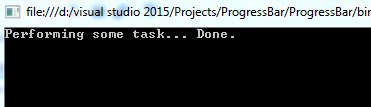
В консольных программах (программа с текстовым интерфейсом, которая работает с командной строкой) роль индикатора часто выполняет последовательность меняющихся символов.

Тробберы применяют и в командной строке. Источник
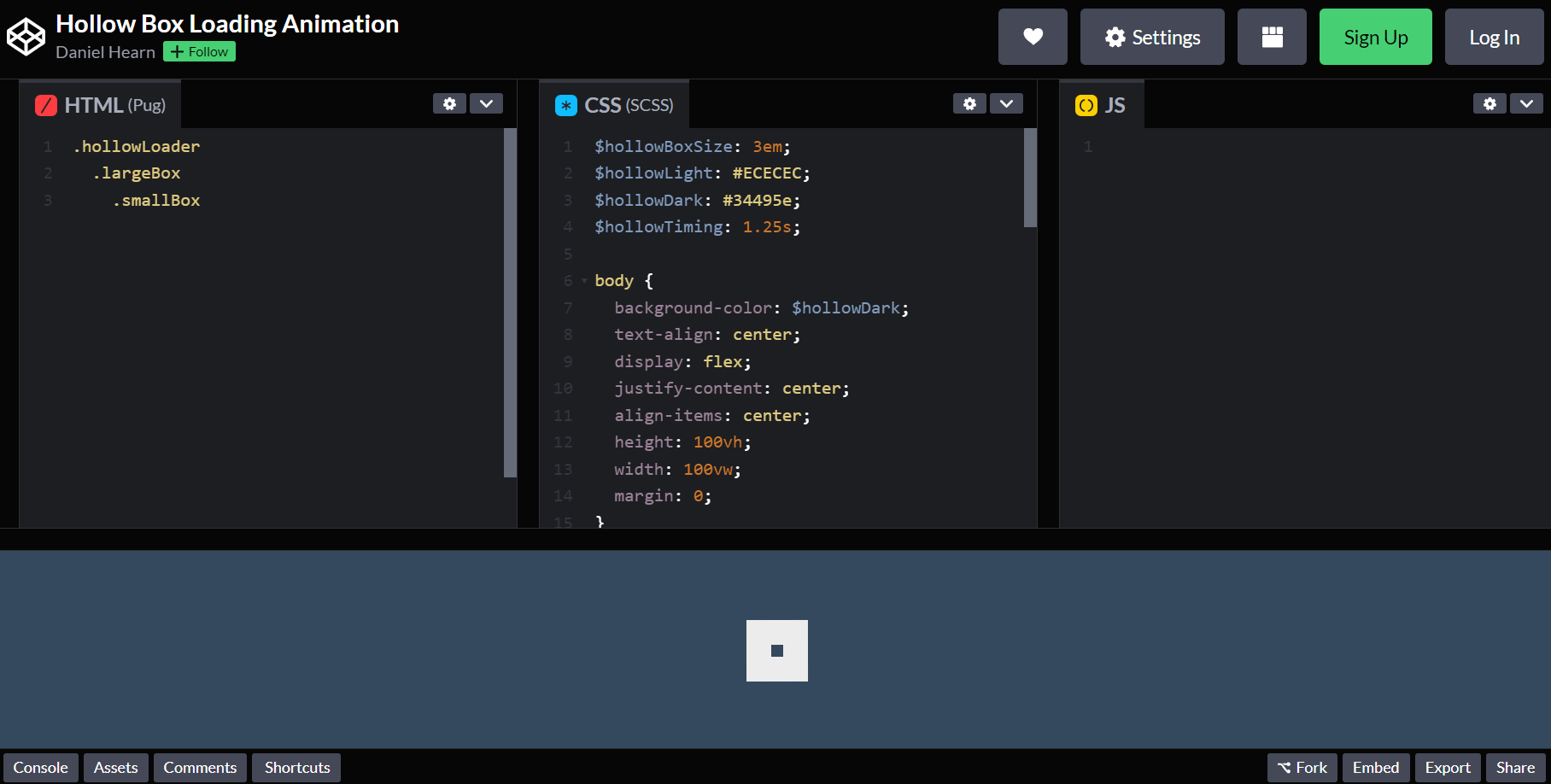
Это самые распространенные варианты. Фактически в качестве предзагрузчика можно использовать любое изображение в формате анимированного GIF или анимации CSS (код для описания визуального представления).

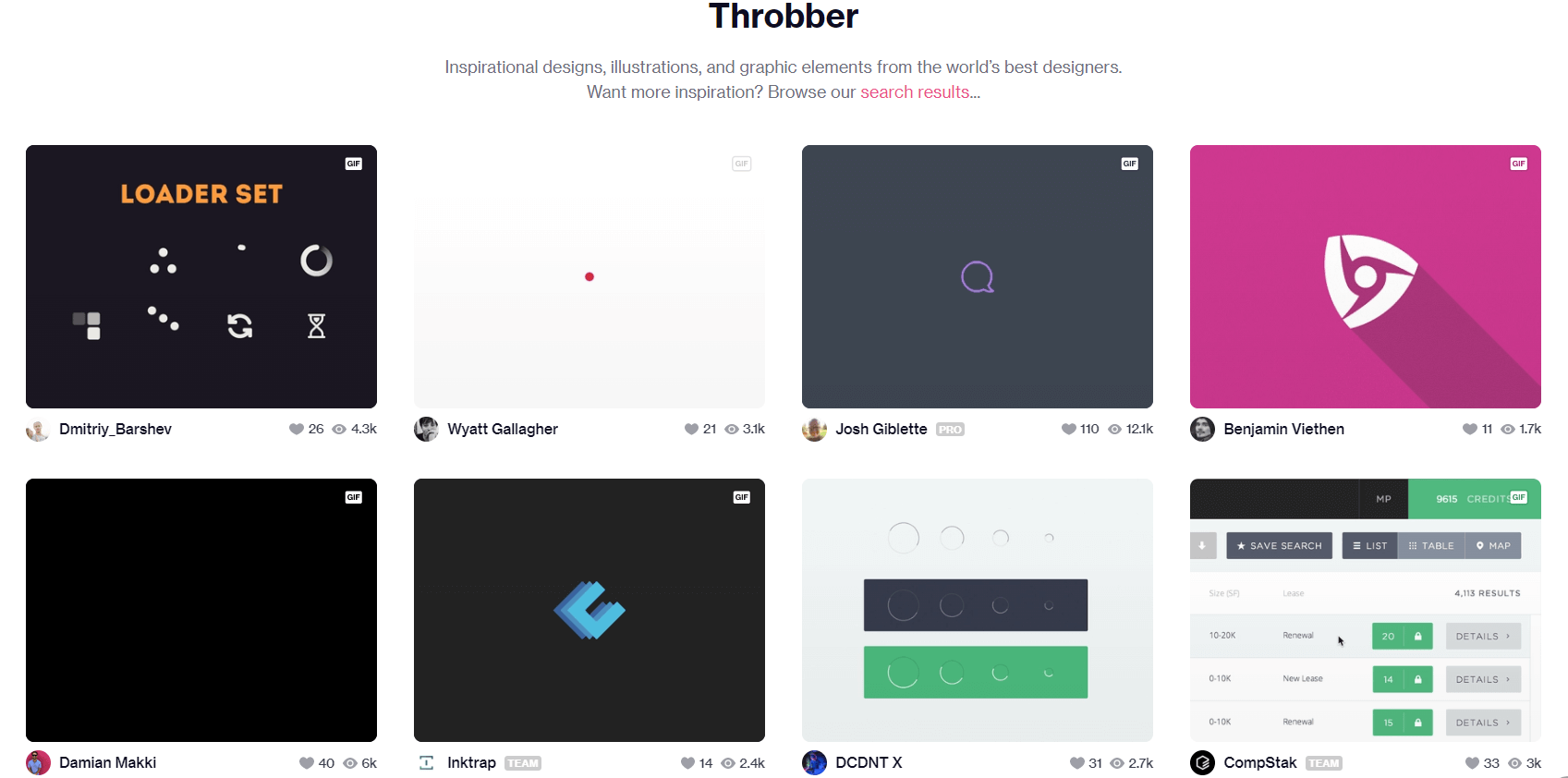
Различные варианты тробберов предлагают на сайте для дизайнеров Dribbble

А это вариации дизайнов на Behance
Как добавить троббер на сайт без знания кода
Чтобы добавить анимацию загрузки на сайт, необязательно быть программистом. Вот какие простые способы можно использовать.
Специальные сервисы
Используйте сервисы, которые позволяют создать или скачать анимацию загрузки и генерируют код для вставки.
Например:
После создания анимации в сервисе необходимо скопировать полученный HTML или CSS код.

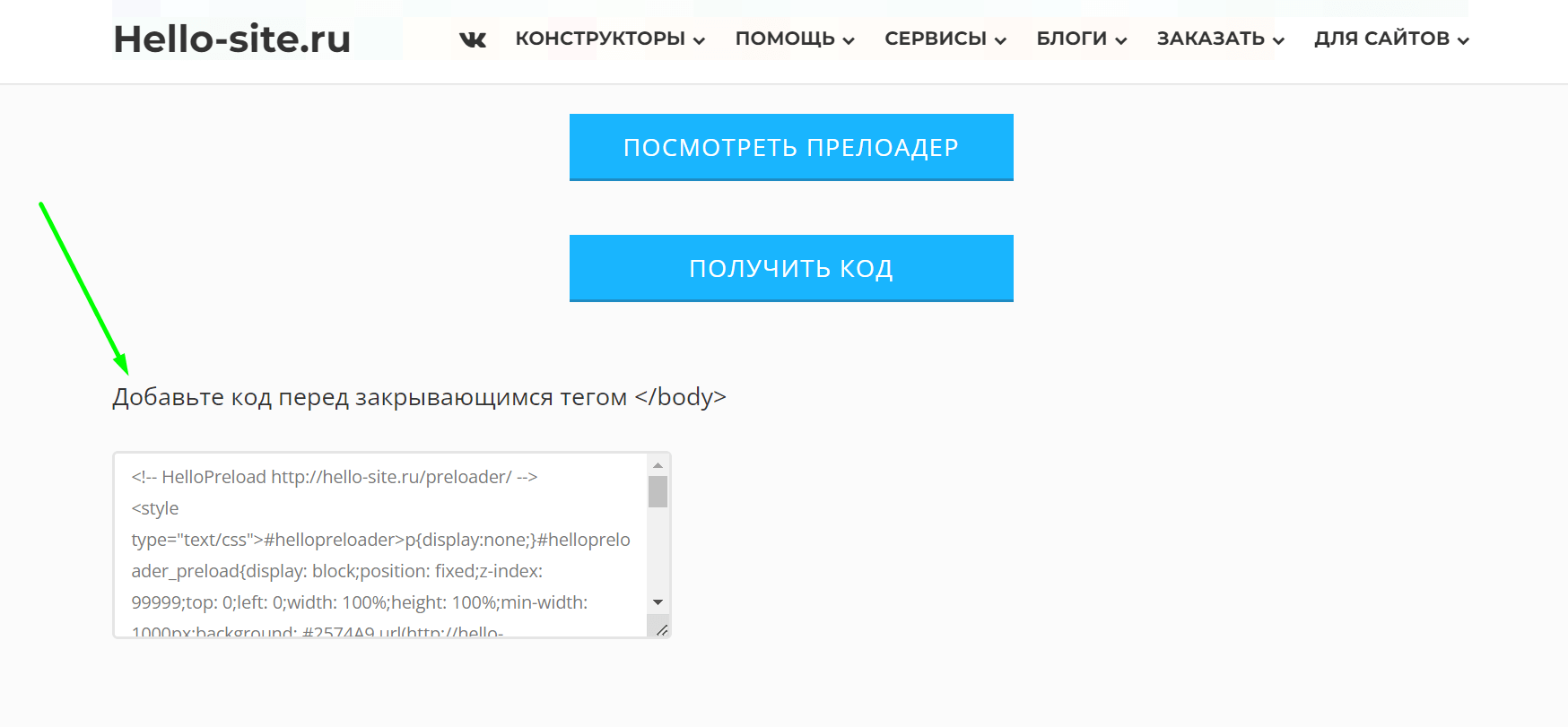
Инструкция по добавлению прелоадера
Полученный HTML-код нужно добавить в код сайта сразу после открывающегося тега <body> перед закрывающимся тегом </body>. При использовании CSS кода его можно вставить в HTML-код страницы в том месте, где вы хотите видеть анимацию загрузки.

Вставьте готовый код, и троббер будет работать на вашем сайте
Плагины
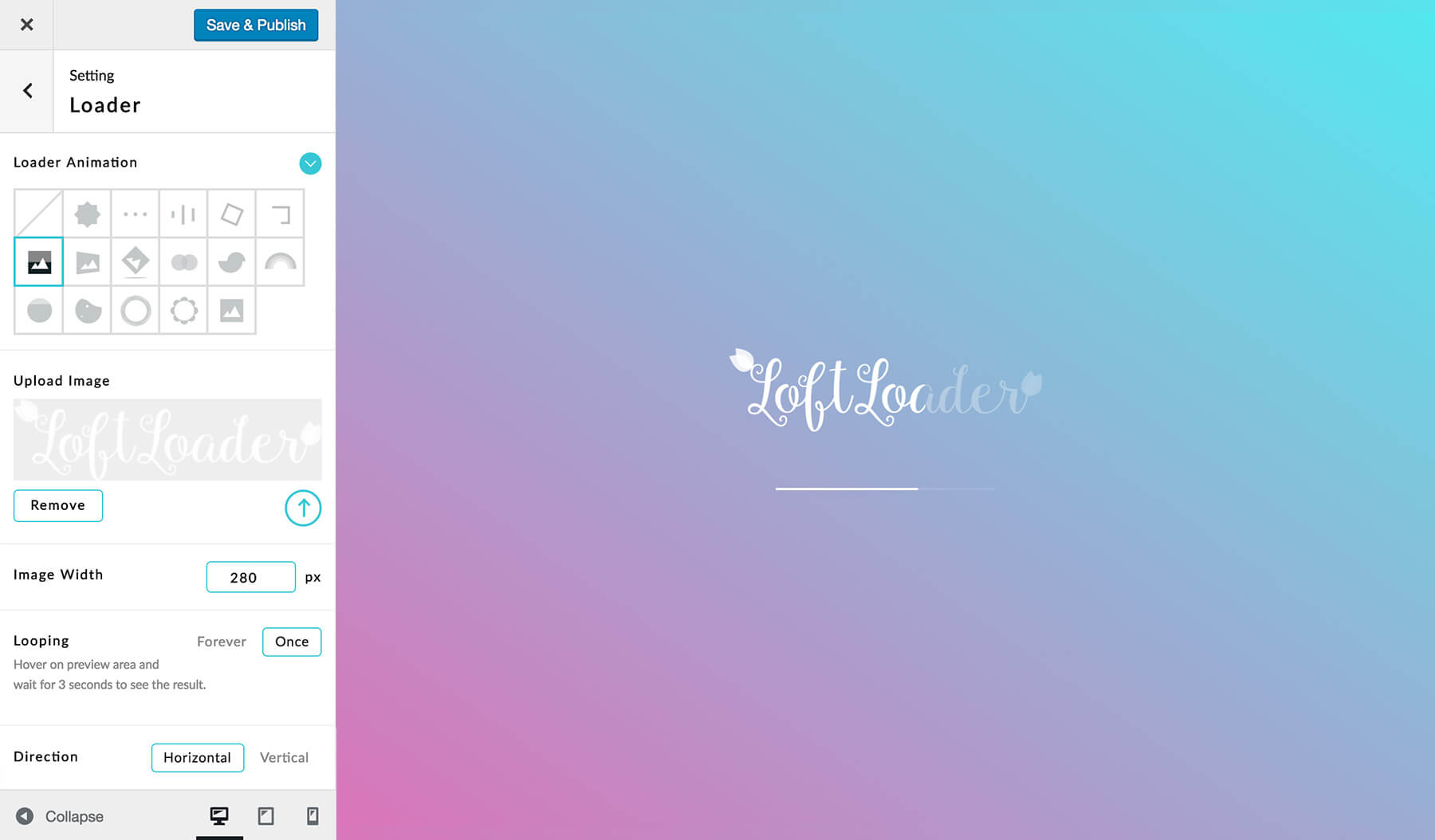
Для сайтов на WordPress используют специальные плагины. Например, LoftLoader, WP Smart Preloader или «Прелоадер». После установки и активации плагина достаточно выбрать дизайн и настроить элемент.

В настройках плагина LoftLoader можно изменить вид анимации загрузки
Встроенные функции конструктора сайтов
В контрукторах сайтов есть встроенная функция для добавления троббера, прелоадера, анимации загрузки — название элемента может отличаться.
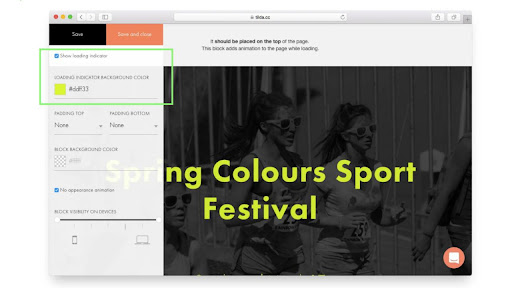
У Tilda есть такой элемент, как микроанимация. Использовать его просто — нужно на самый верх страницы добавить блок «Т228» из категории «Другое».

В Tilda можно настроить отображение загрузочной анимации
Главные мысли