Карта сайта (sitemap) — это файл или страница с кликабельным перечнем всех важных разделов сайта.
Карта сайта похожа на содержание или оглавление в книге. Она помогает пользователям быстро находить нужную информацию.

Карта сайта помогает людям сориентироваться на ресурсе. Источник
Кроме того, sitemap полезна для SEO, так как позволяет ускорить индексацию страниц поисковыми системами.

Поисковым роботам нужна своя карта сайта в формате xml Источник
Для чего нужна карта сайта
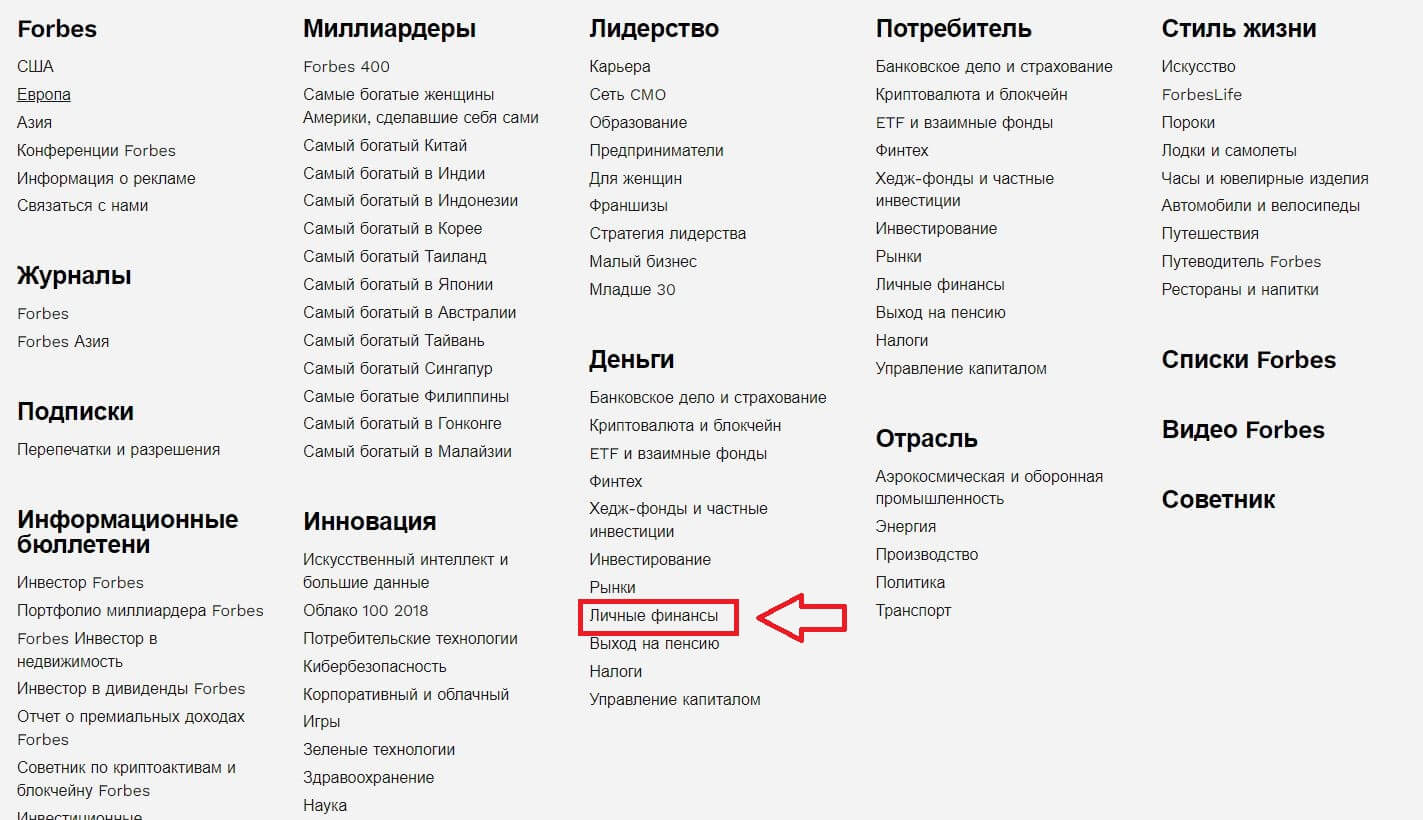
Представим, что вы зашли на сайт Forbes, чтобы почитать статьи о личных финансах. Но на главной странице нет даже намека на этот раздел. Непонятно, куда нажимать и как искать.
Поисковые роботы тоже работают «вслепую». Они рандомно изучают контент — часть страниц так и остается неизученной.
Поэтому и роботам, и людям нужен своеобразный путеводитель, который поможет точно и быстро изучить ресурс. А еще — найти нужную страницу в два клика.
Карта сайта — это и есть путеводитель, который:
- делает сайт удобным для посетителей;
- помогает роботам сканировать сайт, предлагая им список страниц для обхода;
- ускоряет индексацию контента.

Из карты сайта Forbes легко перейти в любой раздел, в том числе про личные финансы
Кроме того, карта сайта (в формате XML) дает роботам важные данные. Например, сведения о последних обновлениях или типе контента.
Какие бывают карты сайта
Есть два вида sitemap. Формат HTML в первую очередь предназначен для людей и помогает пользователям находить нужную информацию на сайте. XML карта предназначена для роботов, туда добавляют все страницы, которые должны быть проиндексированы.
HTML
Такая карта нужна, чтобы визуализировать структуру сайта для пользователей. Ее задача — помочь с навигацией и поиском, поэтому HTML-карта должна быть простой, подробной и наполненной.

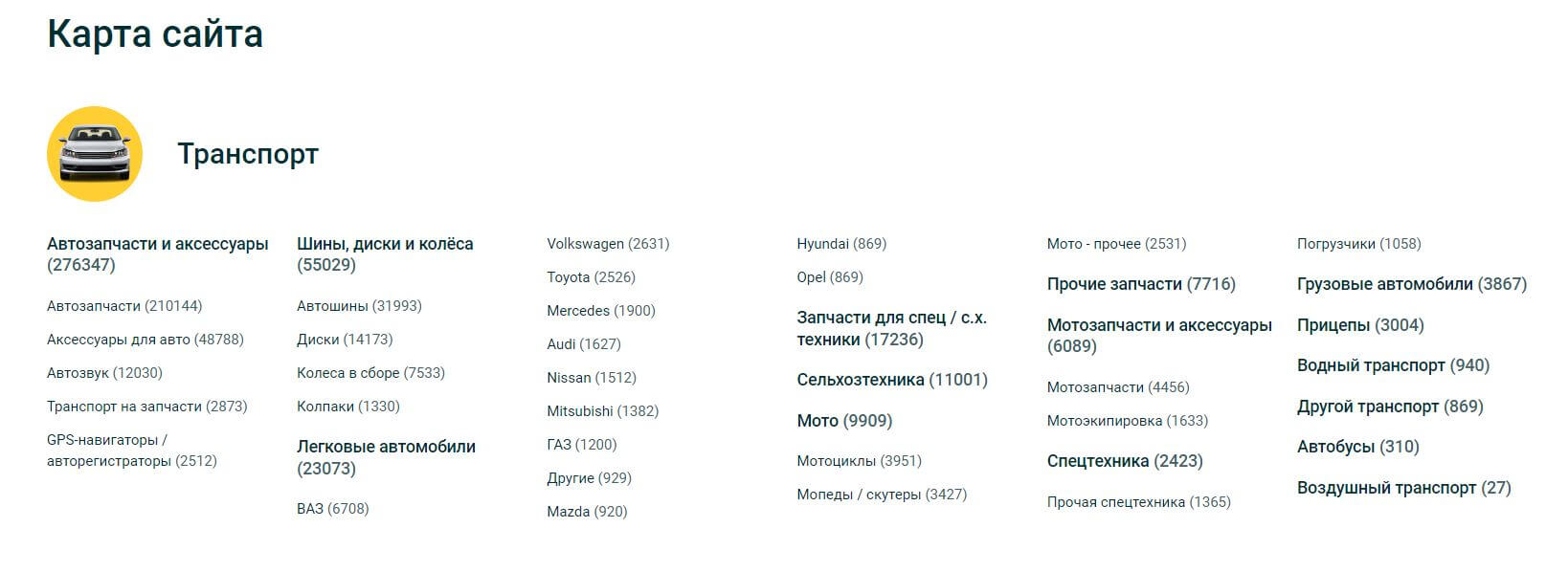
Простые и кликабельные разделы — основа карты сайта для людей
HTML-карту обычно оформляют в том же стиле, что и весь сайт. Она должна автоматически обновляться и отражать актуальную информацию.
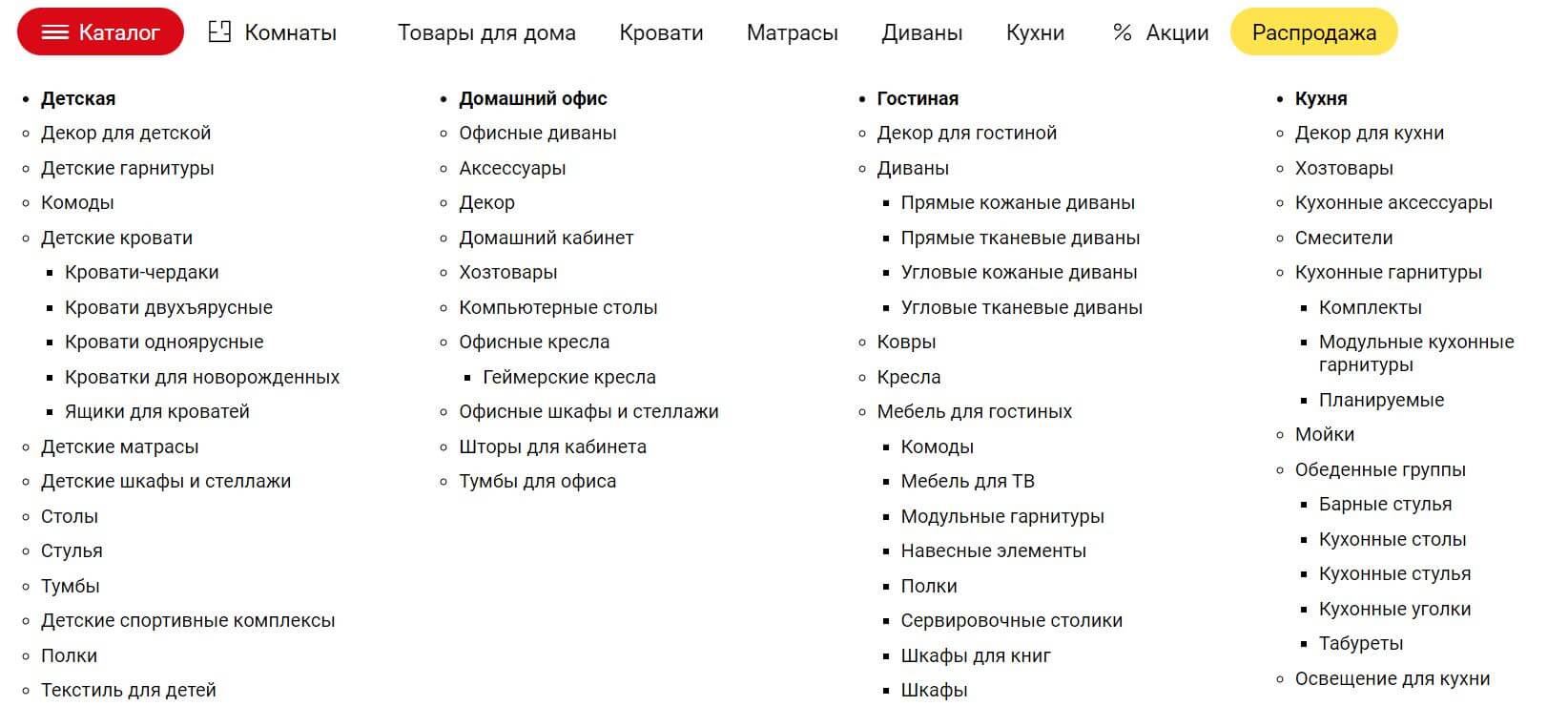
Допустим, вы продаете кровати «Амелия». Навигация на сайте может быть такой:
Главная страница → раздел «Мебель из дерева→ категория «Мебель для спальни» → подкатегория «Кровати» → подкатегория «Кровати Амелия».
С картой сайта навигация станет намного проще: нужный раздел будет доступен за пару кликов.
Особенности HTML-карты:
- четкая и понятная структура;
- доступ для всех пользователей;
- простое оформление.
Главная ошибка при создании HTML-карты — забыть о ее главном назначении. Стоит отказаться от ярких картинок или подписей — они отвлекают пользователя. Простого и структурированного оглавления будет достаточно.
Ссылки в карте сайта должны быть активными, чтобы пользователи могли сразу же переходить в нужный раздел.

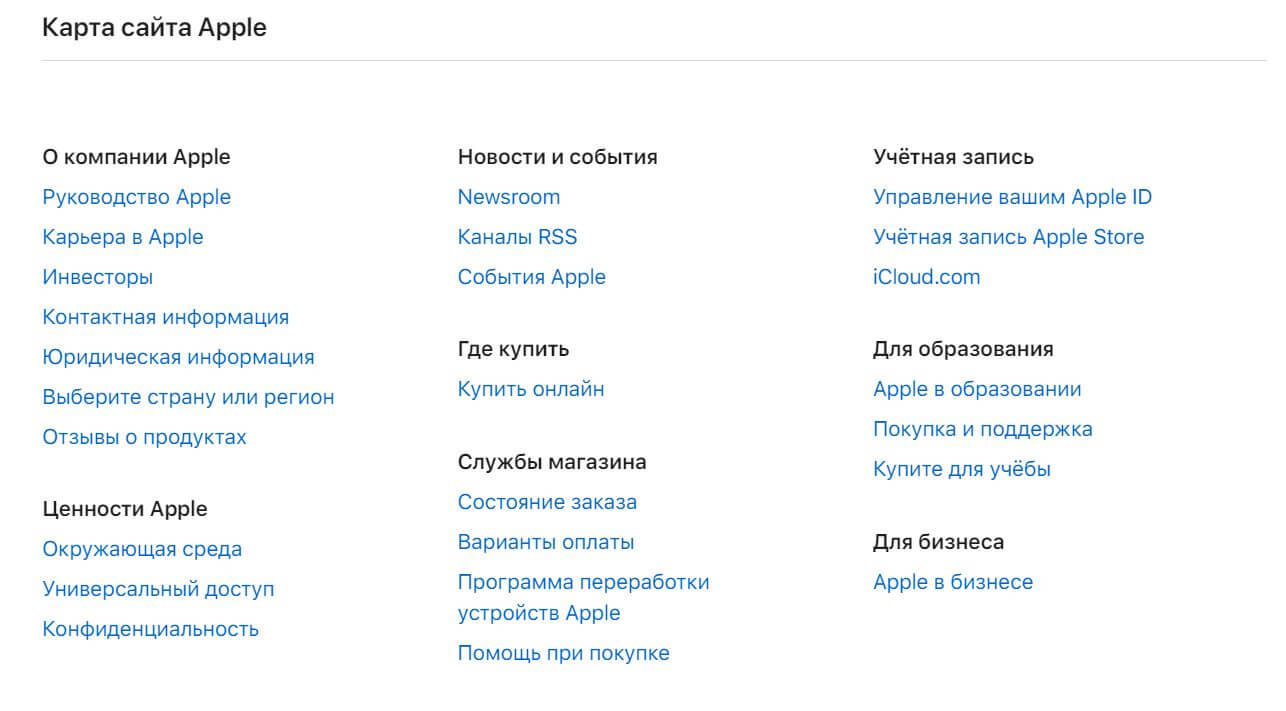
Карта сайта Apple — логичная и понятная
В HTML-map стоит добавлять только самые значимые страницы. Например:
- разделы;
- подразделы;
- контактные данные.
Количество разделов зависит от объема данных. Если сайт небольшой, можно оставить ссылки на все опубликованные материалы. Если информации много, стоит выделить самое важное.
Можно разработать несколько HTML-карт одновременно — никакого запрета нет. Стоит учитывать, насколько удобно пользоваться ресурсом. Если у вашего сайта сложная иерархия и множество страниц, сделайте sitemap для каждого раздела отдельно. Это особенно удобно для онлайн-магазинов с большим количеством товаров.
Если сайт имеет простую структуру и число ссылок не превышает 100, достаточно одной HTML-карты.
XML
Sitemap в таком формате используют поисковые системы. Обычно данные файлы скрыты от пользователей и предназначены только для роботов.

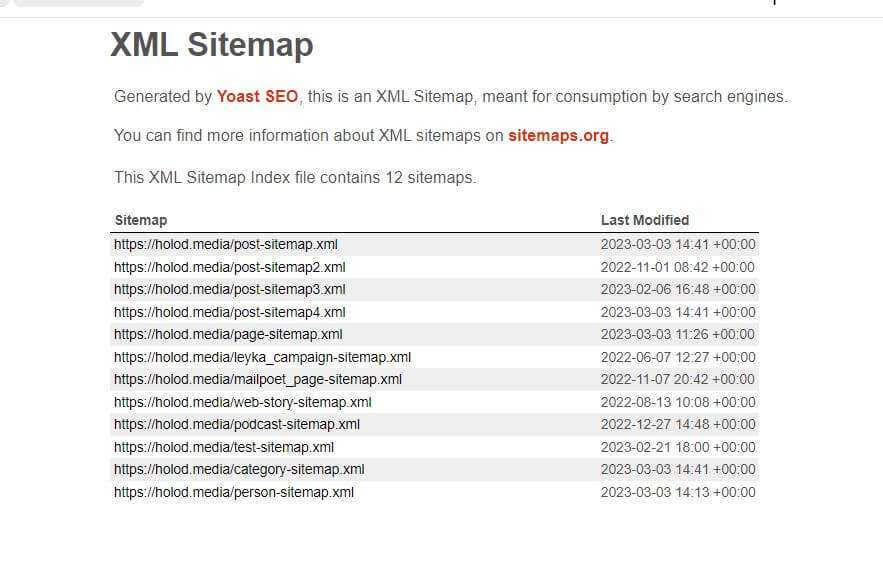
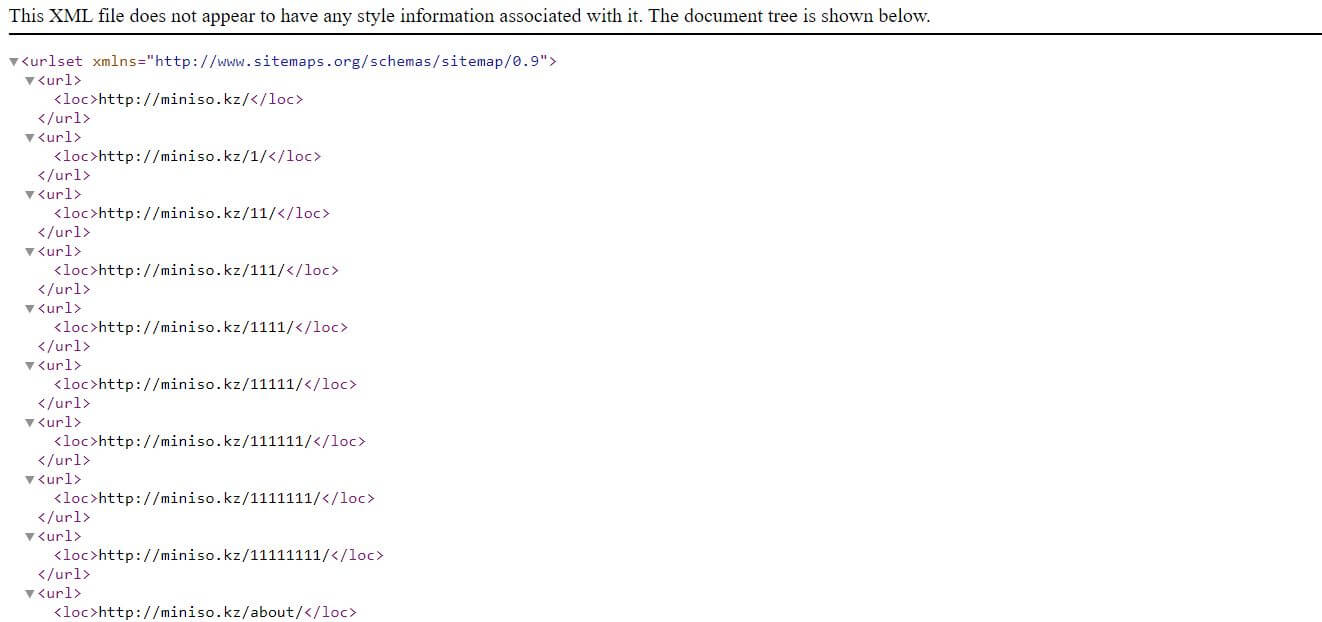
Самый простой способ посмотреть карту сайта — указать адрес http://site.ru/sitemap.xml, где site.ru — это интересующий домен
XML-карта помогает быстро проиндексировать ресурс. С ее помощью роботы-поисковики узнают важные данные. Например, информацию о последних обновлениях или приоритете каждой страницы.
XML-map не гарантирует, что роботы-поисковики будут точно следовать указаниям в ней. Однако найти обновления им будет гораздо проще.
Для быстрого анализа нужных данных в карте используют следующие теги:
- <url> — контейнер с тегами по конкретному адресу;
- <lastmod> — говорит о последних изменениях;
- <loc> — указывает на url страницы.
Структура каждого файла состоит из нескольких тегов. В начале ставится тег <urlset>. В конце — закрывающий </urlset>. Внутри тега urlset размещается тег url.
Url — это контейнер, внутри которого находятся теги, касающиеся конкретного адреса страницы. Loc — и есть этот адрес. Выглядит это так:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2023-02-15</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
<loc>, <url> и <urlset> — обязательные теги для каждой sitemap. Есть и необязательные, например <priority>. Он используется для того, чтобы пометить наиболее важные для сканирования страницы.
Есть и другие специальные теги. Например, о частоте изменений сообщает тег <changefreq>.
Один из наиболее частых вопросов — в каком формате создавать карту сайта. Все зависит от наполнения ресурса и количества опубликованных данных.
Лучшее решение — сгенерировать и HTML, и XML sitemap. Это упростит как работу поисковых роботов, так и навигацию по сайту.
Хочу добавить несколько слов про отдельную карту сайта для изображений. Создание sitemap.xml для изображений важно, когда вы хотите, чтобы поисковые системы лучше индексировали и понимали содержимое вашего сайта, особенно в тех нишах, где актуален поиск по картинкам или на странице поисковой выдачи появляются изображения.
Sitemap.xml для изображений помогает обозначить доступные изображения на вашем сайте, улучшая их видимость в результатах поиска и способствуя повышению трафика и привлечению целевой аудитории. Кроме того, это позволяет контролировать индексацию и приоритетность отдельных изображений, улучшая SEO-оптимизацию сайта.
Каким сайтам требуется sitemap
Карта сайта особенно необходима следующим ресурсам:
- Новым сайтам. Наличие sitemap поможет быстрее попасть в результаты поиска по ключевым запросам.
- Ресурсам с десятками разделов. Например, онлайн-магазинам или онлайн-энциклопедиям лучше создать карту и тем самым облегчить пользователям и роботам поиск контента.
- Сайтам без перелинковки. Отсутствие внешних ссылок усложняет задачу для роботов: трудно найти не только нужный контент, но и сам ресурс.
- Сайтам с мультимедиа. Например, новостным ресурсам с картинками, видео и аудио sitemap поможет продвигать контент в поисковой выдаче.
- Сайтам с постоянно обновляющимся контентом.
HTML-карта — must have для сайтов с нарушенной иерархией и разрозненными разделами. Ресурсам с продуманной навигацией и логичной структурой достаточно создать XML-карту для поисковых роботов.
Лендингам sitemap не требуется — пользователи могут справиться самостоятельно без оглавления. То же самое касается сайтов-визиток.
Как создать карту сайта
Сгенерировать HTML-sitemap можно:
Вручную. Однако это сложно и трудозатратно. Sitemap должна постоянно меняться при добавлении информации или дополнении разделов. Придется каждый раз обновлять файлы. Плюс потребуется опыт работы с HTML.
Автоматически с помощью онлайн-сервисов. Можно найти как бесплатные, так и более продвинутые инструменты. Например в сервисе mysitemapgenerator есть как бесплатный тариф, так и платная подписка.
Можно использовать Octopus, Web-технологии и другие сервисы. С помощью данных инструментов карту сайта создаст даже новичок.

Создать карту сайта можно в простом генераторе
В случае с XML sitemap ситуация такая же. Можно создать ее самостоятельно, но этот вариант займет немало времени и не подойдет новичкам: требуются определенные знания.
Другой вариант — воспользоваться специальными сервисами. Есть как бесплатные инструменты, так и программы с платной подпиской. Например, сервис Sitemap Generator позволяет создать карту сайта даже без регистрации. Чтобы сгенерировать sitemap, нужно просто заполнить нужные данные.

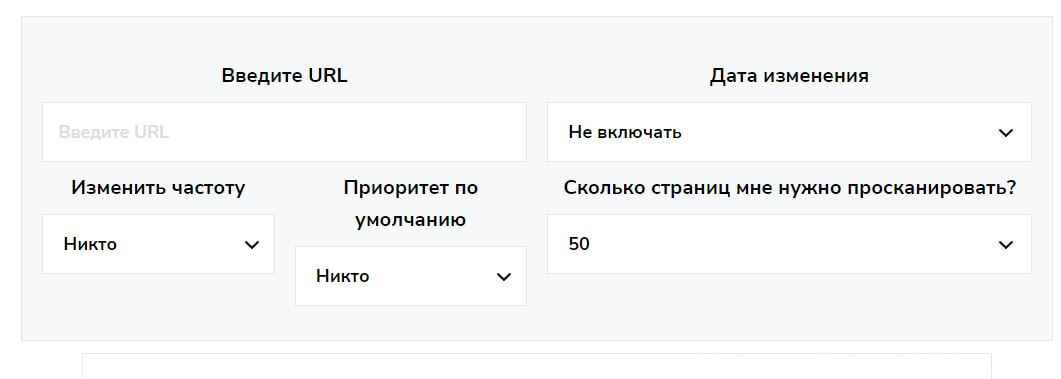
Чтобы создать XML sitemap в сервисе Sitemap Generator, нужно добавить адрес сайта, данные о частоте изменений, а также выбрать количество страниц для сканирования
Еще один способ — воспользоваться CMS-плагинами. Есть варианты с разным набором функций. Например, для WordPress используют Yoast SEO и XML Sitemaps.
Чего не стоит добавлять в карту сайта
При создании sitemap следует учитывать, что она влияет на поисковую выдачу, поэтому некоторые страницы вносить туда не рекомендуется:
- Технические файлы со служебной информацией.
- Устаревшие страницы.
- Удаленные страницы 404 и страницы с ошибками. Также не стоит добавлять защищенные паролем данные с кодом 401.
- «Мусор». Дубли и прочую бесполезную для поисковика информацию.
Главные мысли: