Верстка сайта — это процесс, который превращает прототип сайта в полноценный веб-ресурс, отображаемый в браузерах. Этот этап определяет, как текст, изображения, кнопки и другие элементы будут выглядеть и функционировать на экране.
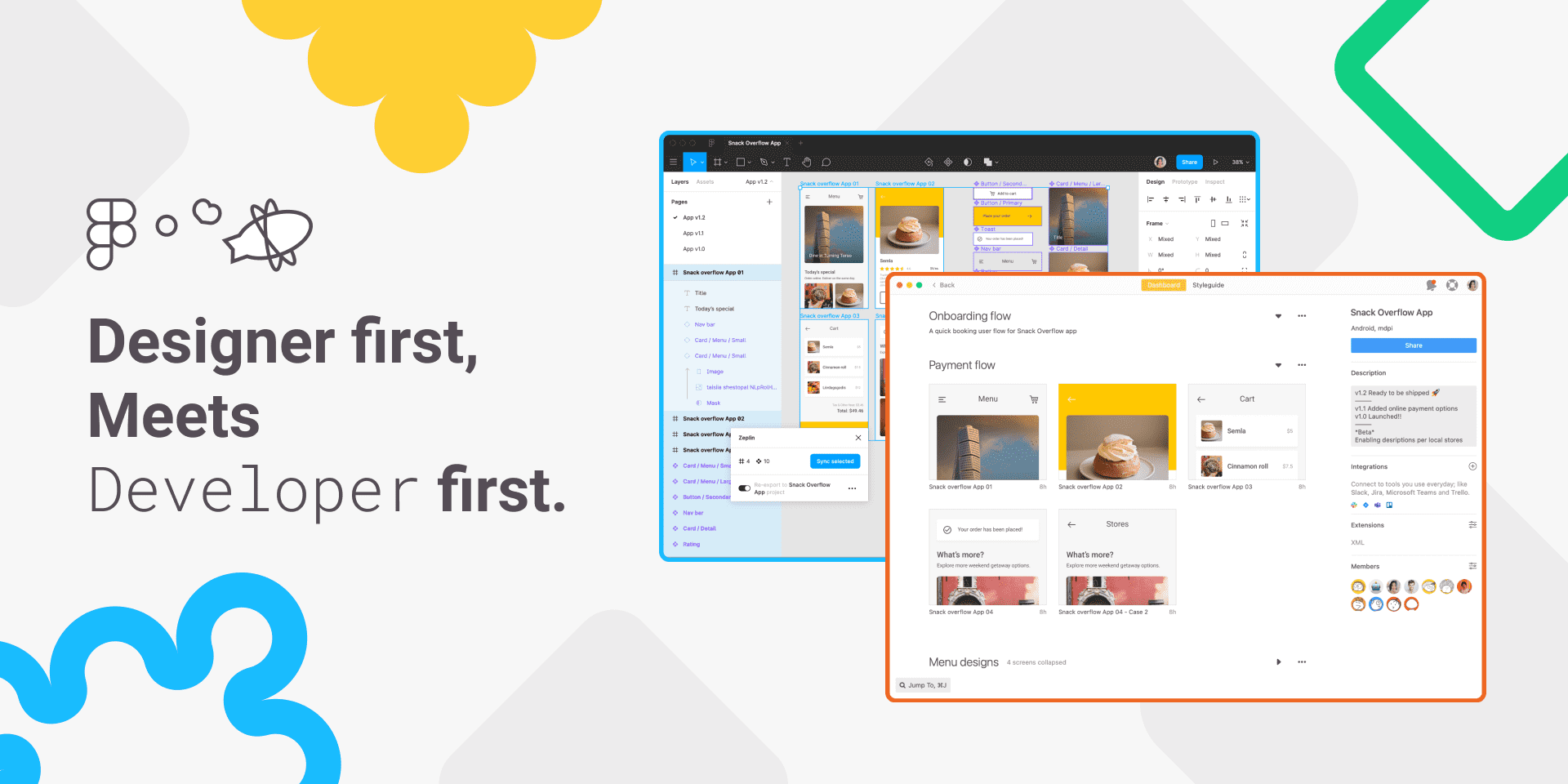
Верстка начинается с дизайна, который обычно создают в графическом редакторе. Например, в Figma или Adobe XD. Затем верстальщик переводит этот макет в код. Для этого он использует языки HTML, CSS, а иногда и JavaScript — если нужно добавить интерактивные элементы.
Например, по задумке дизайнера кнопка «Купить» должна быть большой, зеленой и располагаться по центру. Верстальщик отвечает за то, чтобы внешний вид и расположение кнопки соответствовали этому. Кроме того, он должен сделать так, чтобы она работала: при нажатии добавляла товар в корзину.

Существуют программы, которые помогают дизайнерам и верстальщикам взаимодействовать. Например, Zeplin анализирует макет сайта и готовит гайдлайны для верстки
Зачем нужна верстка сайта
Построение логики страницы. Верстка позволяет превратить хаотичный набор элементов дизайна в организованную структуру, понятную пользователю. Например, на лендинге для бизнеса посетители должны сразу увидеть ключевую информацию: контакты, описание услуг и предложения. Верстка помогает расположить блоки контента так, чтобы человек легко нашел нужное.
Адаптация для разных устройств. В современном мире пользователи заходят на сайты с компьютеров, планшетов, смартфонов и даже телевизоров. Размеры экранов у всех этих устройств разные, и элементы сайта должны автоматически подстраиваться под них. Верстка, особенно адаптивная, позволяет создать единый макет, который корректно отображается в любых условиях.

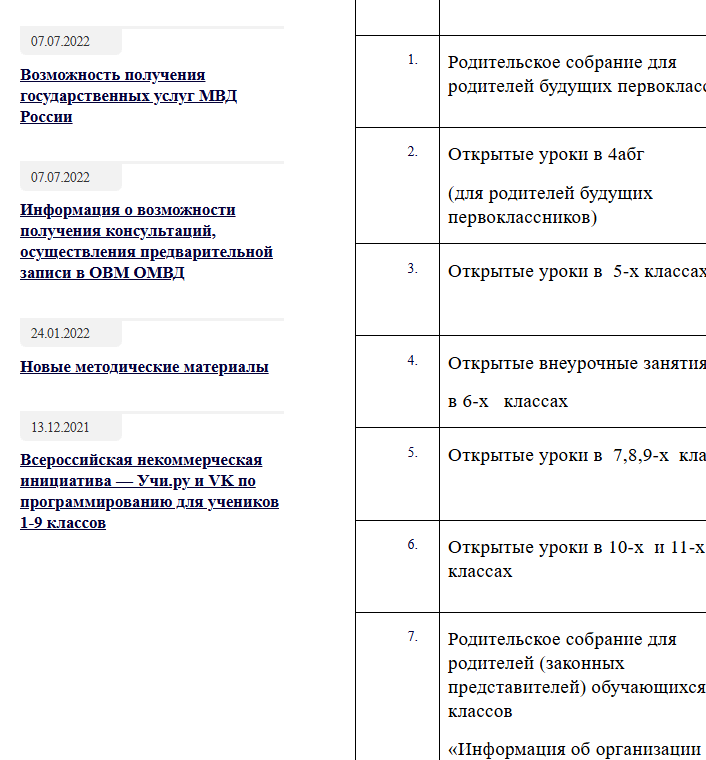
Поехавшая верстка на версии для планшета: таблицы обрезаются, их невозможно посмотреть
Создание визуальной привлекательности. Дизайн сайта — это лицо бренда. Однако красивый макет в графическом редакторе — это всего лишь картинка. Часто именно на этапе верстки он становится очень далек от изначальной задумки, поэтому к этому шагу важно подходить особенно ответственно. Визуально привлекательный сайт не только повышает доверие, но и увеличивает конверсию.
Оптимизация для поисковых систем. Чтобы сайт был заметен в поисковых системах (Google, «Яндекс» и других), важна правильная структура HTML-кода. Верстка помогает реализовать это, упорядочивая заголовки, текстовые блоки и изображения таким образом, чтобы поисковые алгоритмы «понимали», какой контент представлен на сайте. Это повысит шансы на то, что сайт окажется на первых позициях в выдаче.
Обеспечение доступности. Верстка помогает создавать сайты, которые удобны для всех, включая людей с ограниченными возможностями. Например, благодаря добавлению описаний к изображениям и настройке навигации с клавиатуры. Такие сайты соответствуют мировым стандартам доступности (например, WCAG) и охватывают более широкую аудиторию.

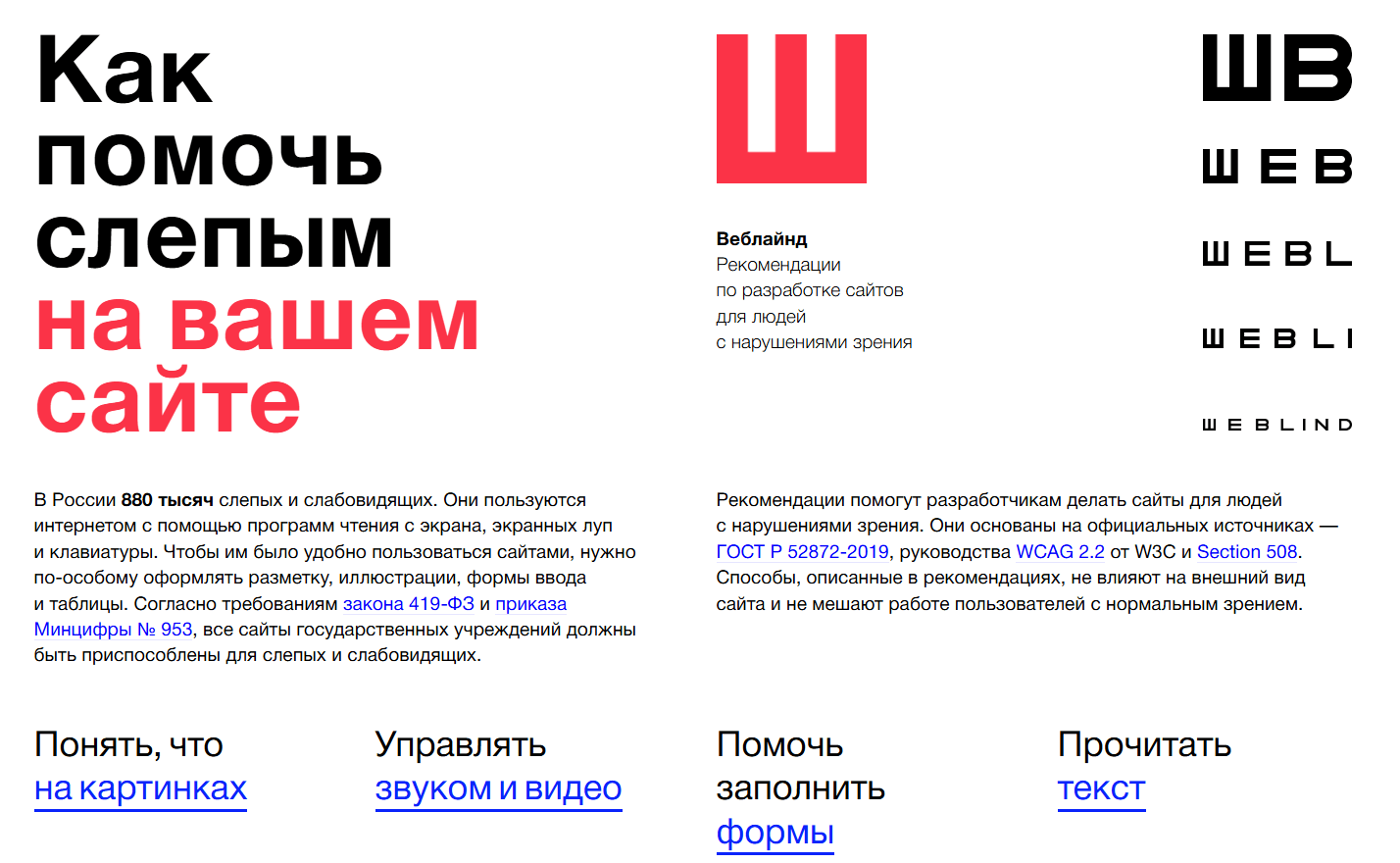
Рекомендации по разработке сайтов для людей с нарушениями зрения
Виды верстки сайта
Статическая
Этот метод был популярен в ранние годы веб-разработки. В статической верстке каждый элемент на странице занимает фиксированное место, а сайт выглядит одинаково на всех устройствах. Элементы расположены жестко, без возможности адаптации к разным экранам.
Код статической страницы чаще всего пишется вручную и состоит только из HTML и CSS, поэтому такой сайт относительно просто создать. На таком ресурсе не будет сложных элементов и сценариев, поэтому он будет быстро загружаться.
Однако статистическая верстка непрактична в современном мире: страницы плохо выглядят на устройствах с маленькими экранами. Это достаточно простой вид верстки, поэтому возможности для масштабирования и добавления нового контента ограничены.
Статистическая верстка подходит для лендингов или визиток небольших компаний, которые не нуждаются в адаптации.

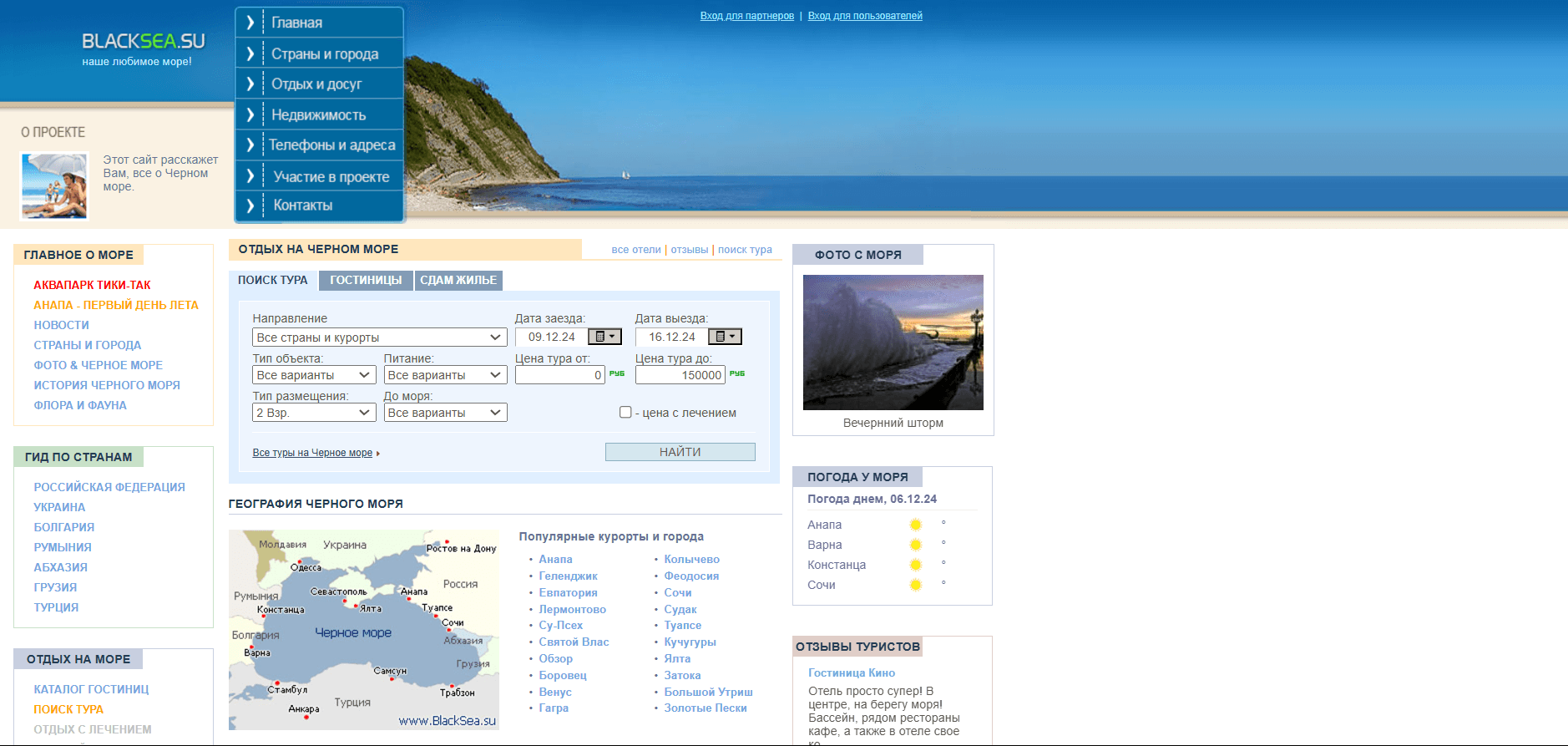
Многие сайты с доменом .su статичны
Адаптивная
Этот вид верстки автоматически подстраивает элементы под размер экрана пользователя. При разработке такого сайта создают несколько макетов фиксированной ширины: для компьютеров, ноутбуков, планшетов, а также узких и широких телефонов. Каждый из них «включается» в зависимости от разрешения экрана.
Этот вид верстки не только делает сайт более удобным для пользователей, но и улучшает SEO. Поисковые системы отдают предпочтение ресурсам, оптимизированным для мобильных устройств.
Однако процесс разработки адаптивного сайта более сложный по сравнению со статической версткой. Для реализации потребуется больше ресурсов. Кроме того, большое количество кода может замедлить загрузку страниц.
Адаптивная верстка подходит для многостраничных сайтов. Например, для блогов или корпоративных порталов.
Резиновая (респонсивная)
Этот подход предполагает, что элементы растягиваются или сжимаются в зависимости от ширины экрана. Основная цель — обеспечить гармоничное отображение при любом размере окна браузера.
В отличие от адаптивной верстки, здесь не готовят несколько макетов заранее. Вместо этого страница подстраивается под каждый экран индивидуально. Это делает сайт максимально гибким для разных пользователей. Кроме того, реализовать резиновую верстку проще, чем адаптивную.
Респонсивная верстка хорошо подходит для сайтов с простой архитектурой, основной контент которых — текст. Он легко растягивается под любую ширину.
Однако изображения, таблицы, графики и другие сложные элементы могут выглядеть неэстетично на слишком больших или маленьких экранах. Если элементов на странице много, они могут налезать друг на друга. Кроме того, сайт с резиновой версткой будет загружаться дольше остальных.

Сайты Артемия Лебедева часто имеют резиновую верстку
Гибридная
Такая верстка совмещает элементы резиновой и адаптивной. Она объединяет гибкость и точность. Макет адаптируется под экран, сохраняя при этом пропорции и логику расположения элементов.
Гибридная верстка позволяет соблюдать баланс между функциональностью и визуальной привлекательностью. Подходит для большинства современных устройств. Однако этот вид верстки требует времени и особых навыков для реализации.
Подходит крупным онлайн-порталам: интернет-магазинам, образовательным платформам, масштабным медиа-проектам.

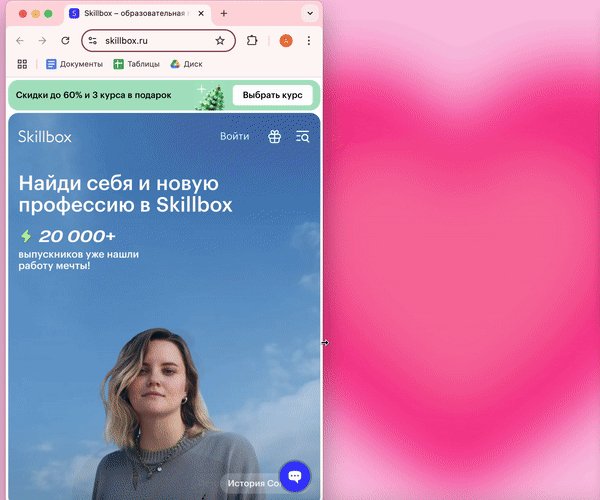
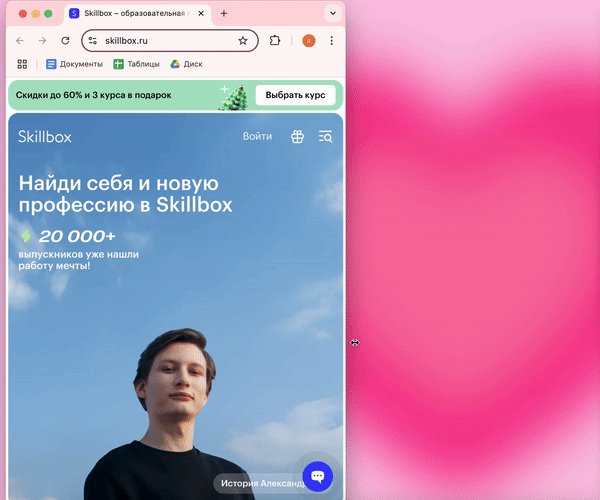
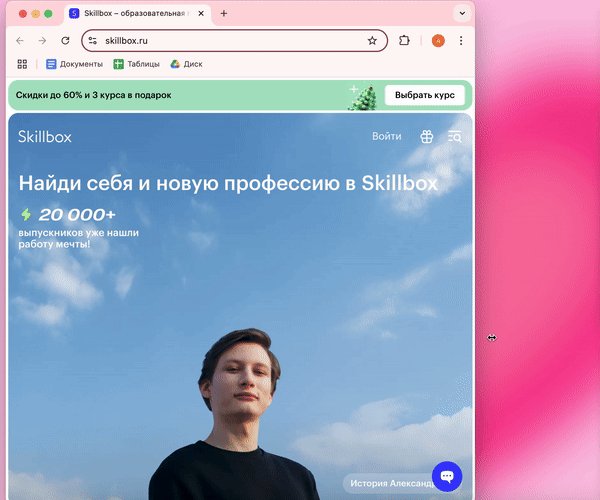
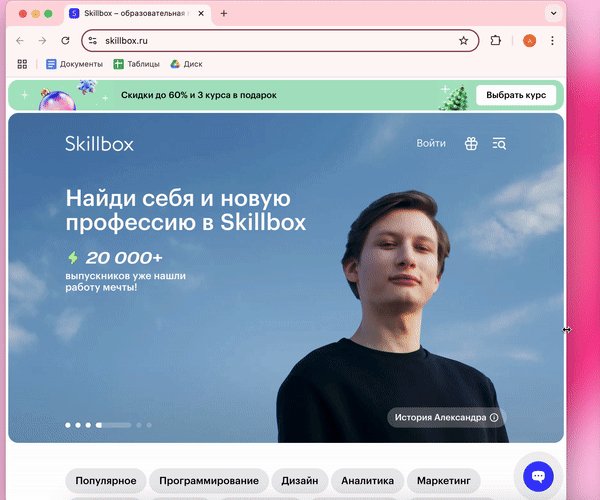
Сайт Skillbox использует как резиновую верстку (размер плашки, на которой небесный фон), так и адаптивную (размер и расположения текста)
Валидная
Этот тип верстки подразумевает строгое соответствие общепринятым стандартам веб-разработки, установленным W3C (Консорциум Всемирной Паутины) — организацией, которая разрабатывает и внедряет мировые технологические стандарты.
Валидность — это дополнение, а не альтернатива другим видам верстки. То есть сайт может быть одновременно, например, адаптивным и валидным.
Валидные сайты лучше работают, быстрее загружаются и корректно отображаются в большинстве браузеров. Кроме того, поисковые системы отдают предпочтение сайтам, которые соответствуют стандартам.
Однако строгость стандартов может усложнить процесс разработки, поэтому важно выбрать исполнителей, которые хорошо в них ориентируются.
Валидная верстка особенно важна для проектов с высокими требованиями к качеству. Например, для государственных организаций и крупных корпораций.
Главные мысли