Веб-дизайн (web design) — направление дизайна, в которое входит работа с сайтами, приложениями и другими интерфейсами.

Веб-дизайн начал формироваться в 1990-х, когда интернет стал более доступным для широкой аудитории. Тогда сайты были простыми и состояли из статических страниц с текстом и изображениями. Поэтому веб-дизайн был тесно связан с разработкой: для серьезной работы с визуальными элементами еще не было возможностей.
В начале 2000-х появились новые инструменты и технологии, в частности языки программирования CSS и JavaScript, которые позволили создавать более сложные и разнообразные интерфейсы. Веб-дизайн стал отделяться от разработки: специалисты продумывали структуру и визуальное оформление сайтов, а техническую часть отдавали программистам.
В 2010-х появились возможности для создания сложных визуальных прототипов, а также для верстки сайтов без знания языков программирования. Эти инструменты стали основными для веб-дизайна.
Кроме этого, работа таких дизайнеров распространилась с веб-сайтов на самые разные интерфейсы. Например, на приложения для мобильных телефонов, телевизоров, планшетов и сенсорных часов.

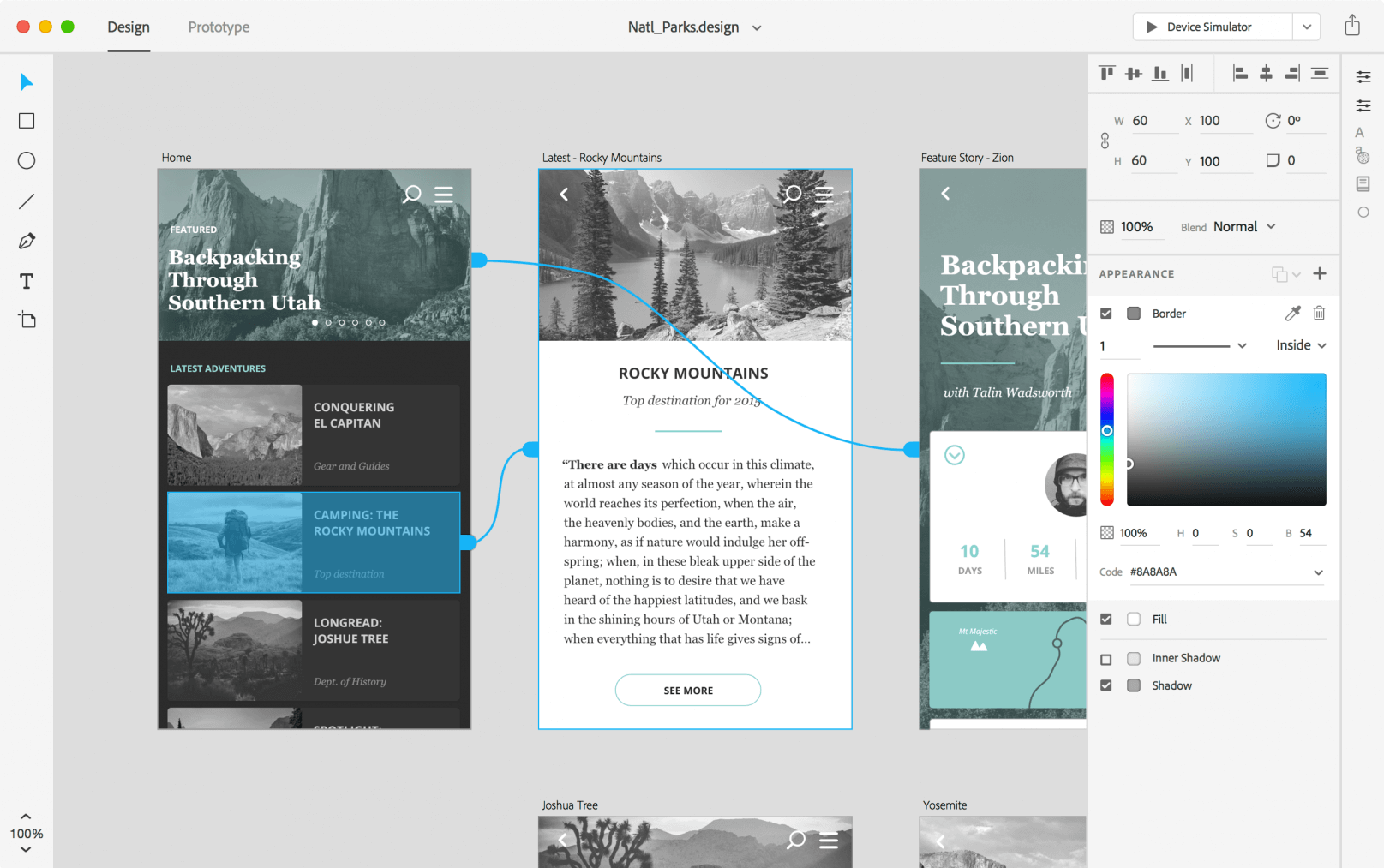
Один из основных инструментов для веб-дизайна — Figma. В нем создают прототипы интерфейсов, продумывают логику и внешний вид
Из чего состоит веб-дизайн
Основные составляющие, с которыми работают специалисты этого направления дизайна:
- Структура. Иерархия страниц, которая определяет, как пользователь будет перемещаться по сайту или приложению. Должна быть логичной и понятной, чтобы пользователь мог легко найти нужную информацию.
- Дизайн. Визуальное оформление страниц: цвета, шрифты, изображения, анимация и другие элементы. Должен быть гармоничным, отвечать законам композиции и цветовой теории, а также соответствовать фирменному стилю компании.
- Навигация. Система меню, кнопок и ссылок, которые позволяют пользователю перемещаться по сайту и находить нужную информацию. Должна быть интуитивно понятной и удобной.
- Адаптивность. Способность сайта адаптироваться к разным разрешениям экранов. Позволяет пользователям комфортно просматривать ресурс с любого устройства.
- Интерактивность. Способность интерфейса взаимодействовать с пользователем. Например, через формы обратной связи, кнопки и ссылки.

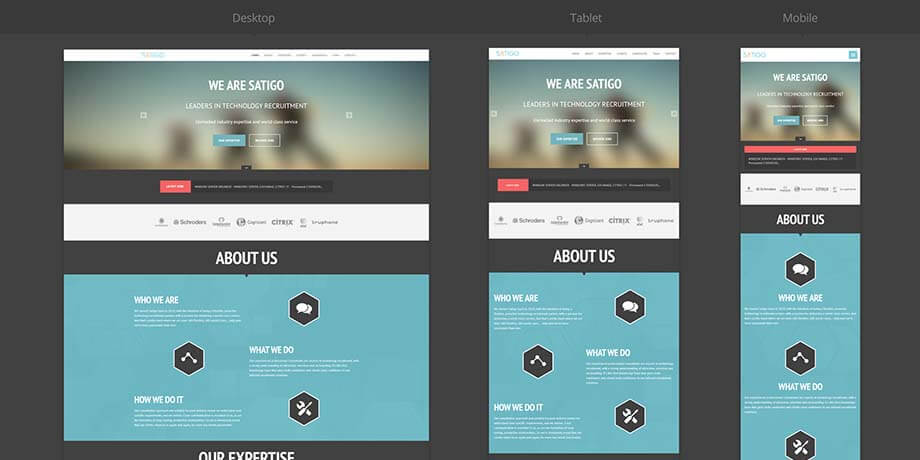
Чтобы дизайн сайта можно было назвать адаптивным, он должен корректно отображаться хотя бы на десктопе, планшете и мобильном телефоне
Когда речь заходит о веб-дизайне, многие думают только о том, как сайт выглядит. Но на самом деле это намного глубже. Это о создании такого опыта, в котором пользователи могут легко ориентироваться и находить то, что им нужно.
Хороший веб-дизайн — это когда всё продумано до мелочей: от шрифтов до кнопок. Он делает взаимодействие с сайтом простым и приятным, что, в свою очередь, помогает бизнесам достигать своих целей. В конечном итоге это искусство — делать так, чтобы пользователи чувствовали себя как дома на вашем сайте
Чем веб-дизайн отличается от UI и UX
UX-дизайн — проектирование пользовательского опыта. Это направление отвечает за то, чтобы структура сайта была логичной для юзера, а навигация интуитивно понятной. В результате работы такого дизайнера пользователь должен чувствовать себя комфортно и уверенно при использовании продукта.
UI-дизайн — создание внешнего вида сайта. Направление отвечает за визуальные элементы: меню, вкладки, кнопки, формы, чекбоксы и другие. Если UX-дизайнер создает схему пути пользователи, то UI-дизайнер создает на ее основе реальные прототипы.
Веб-дизайн включает в себя задачи как UI, так и UX. С этой точки зрения это более широкое направление.

С другой стороны, UI и UX предполагают более глубокий анализ пользовательского опыта. Такие специалисты проводят юзабилити-тестирования, интервью с посетителями сайтов или приложений, фокус-группы, опросы и другие исследования. В задачи веб-дизайна это не входит.
Первое слово в терминах UI и UX — user, то есть пользователь. Первая часть понятия web-design — веб, то есть всемирная паутина или интернет-пространство. Так, можно запомнить, что у UI и UX в фокусе юзеры и их опыт, а у веб-дизайна — непосредственное создание интернет-сайта или другого интерфейса.
Основные этапы веб-дизайна
Проектирование. Первый шаг предполагает разработку структуры и логики интерфейса целиком и каждой из его страниц. Ее создают в соответствии с поставленной целью. Например, если необходимо создать интернет-магазин, продумывают, как быстрее и удобнее всего юзер доберется с главной страницы до покупки.

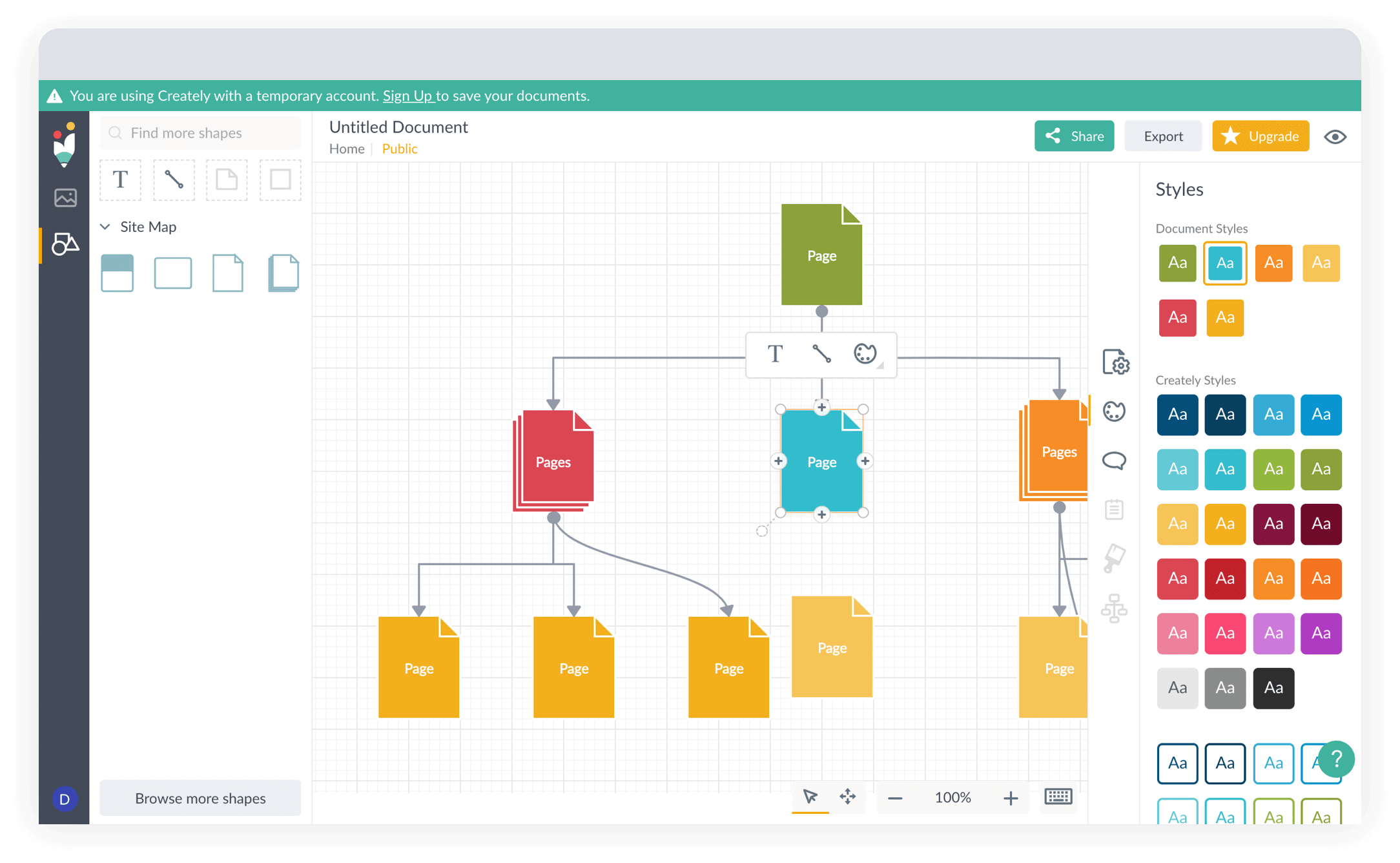
Такую схему можно нарисовать почти в любой программе. Спроектировать логику простого сайта можно даже от руки
Прототипирование. Когда схема будущего интерфейса согласована, веб-дизайнер располагает элементы для каждой страницы: кнопки, чекбоксы, формы и так далее. Он же решает, где будут располагаться иллюстрации, фотографии, видео и анимация.

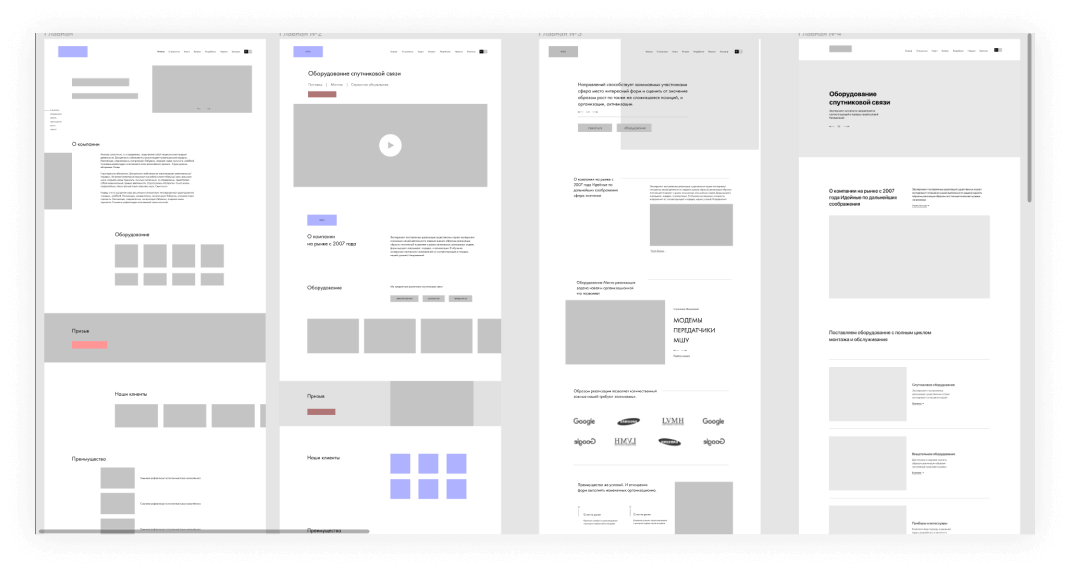
Этот шаг еще не предполагает использования конкретных элементов. Их расположение на страницах пока означают серыми блоками разных размеров
Визуализация. На этом этапе создают макет. Это схема будущего интерфейса, в которой отражены выбранные на предыдущих этапах логика сайта и визуальные элементы. Для них дизайнер подбирает цвета, формы и типографику. Он может придумать их самостоятельно, но чаще использует готовые: из гайдлайнов по использованию фирменного стиля компании, а также из ее UI-кита.
Такой макет можно анимировать, а также создать динамические элементы: не просто отрисованные, а меняющиеся автоматически или в зависимости от действий пользователя.

Каждый экран продумывают максимально детализировано, чтобы разработчикам оставалось только одно — написать код. Они не должны самостоятельно выбирать внешний вид каких-либо элементов, даже самых мелких
Верстка. Веб-дизайнеры либо работают самостоятельно, либо передают прототип разработчикам. В первом случае они редко создают интерфейсы с помощью языков программирования. Веб-дизайн предполагает скорее работу с платформами для зерокодинга — теми, которые позволяют собирать экраны для разных устройств из готовых блоков. Например, Tilda или Readymag.

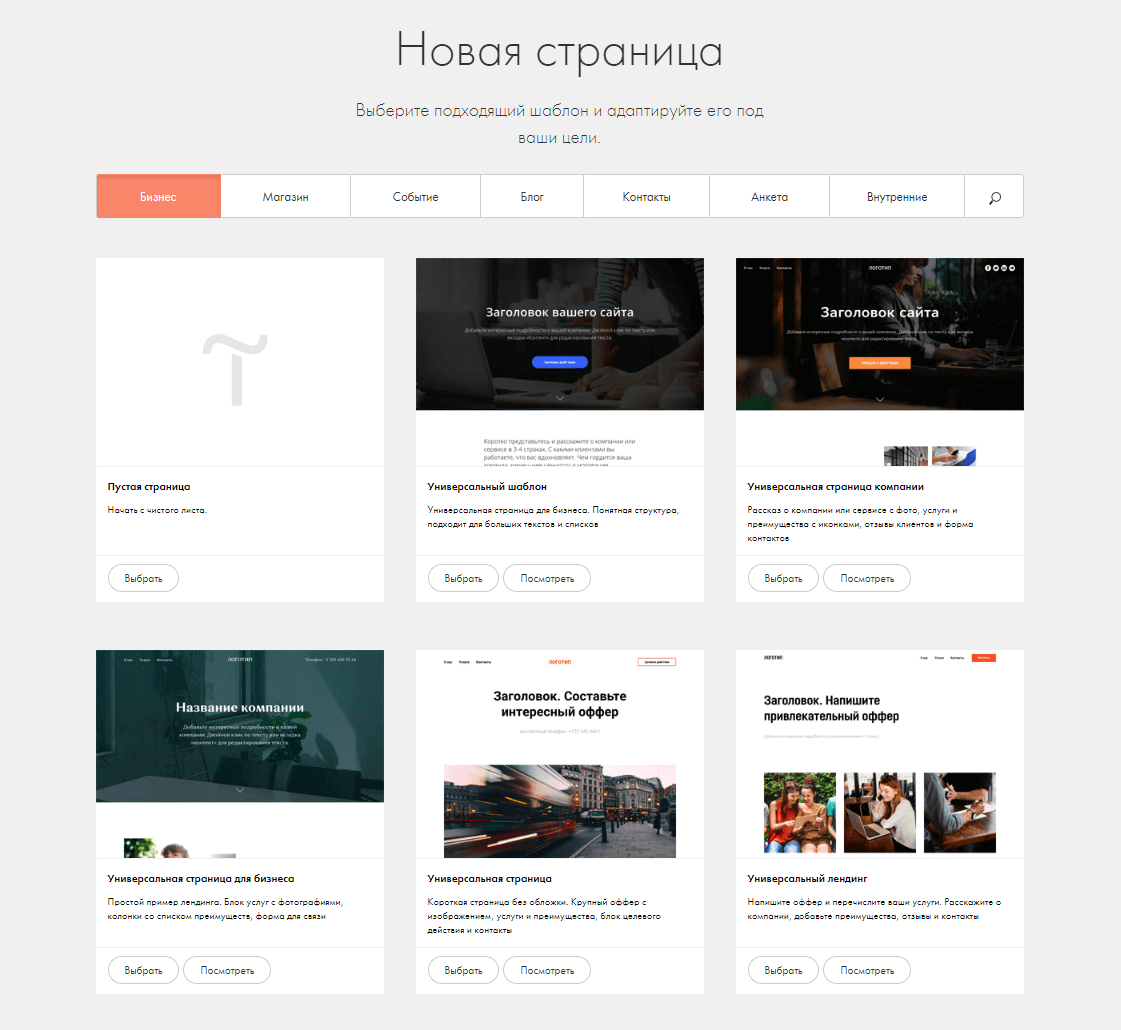
Такие ресурсы предлагают не только готовые блоки, но и целые шаблоны для сайтов. Можно взять один из них и адаптировать под свои цели
Аналитика. После запуска сайта анализируют его работу, чтобы определить, насколько успешно он выполняет поставленные задачи. Аналитика включает в себя сбор данных о посещаемости сайта, поведении пользователей и других показателях.
Если показатели плохие, веб-дизайнер должен понимать, как можно улучшить их с помощью изменения логики сайта, цветовой палитры или отдельных элементов.
Главные мысли