Тултип — это всплывающая подсказка на сайте или в приложении.
Термин произошел от английского «tooltip», что переводится как «подсказка». Тултип представляет собой всплывающую плашку с советом или дополнительной информацией для пользователя. Он прикреплен к одному из элементов интерфейса: иконке, кнопке, изображению, полю для ввода данных. Часто тултип размещают под дополнительную иконку со знаком «?» или «i».

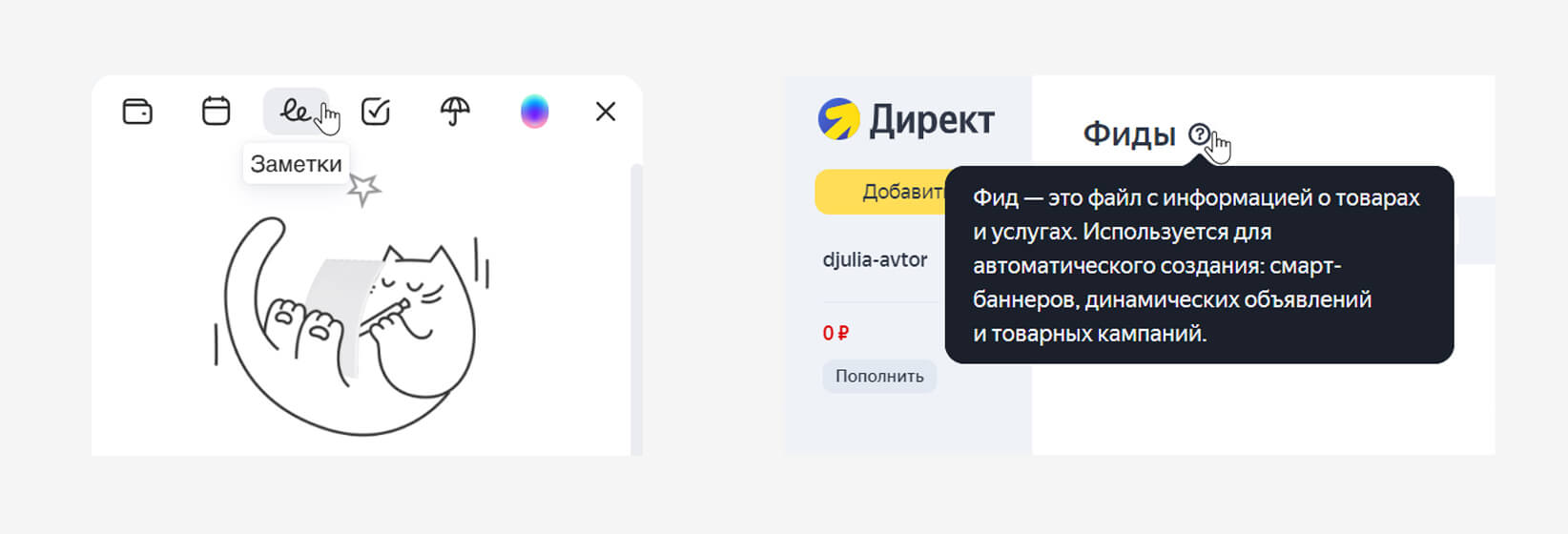
Два варианта тултипа. Слева — уточняет назначение кнопки, когда пользователь наводит курсор на иконку. Справа — объясняет значение термина при наведении на знак вопроса
Тултип появляется, когда пользователь:
- наводит курсор мыши или щелкает на элемент;
- совершает неверное действие, например вводит текст в поле для номера телефона;
- впервые заходит на страницу сайта или приложения.
Тултип закрывается двумя способами:
- самостоятельно, когда пользователь перемещает курсор или нажимает на другие элементы интерфейса;
- после нажатия на кнопку закрытия на плашке.
Как именно будет появляться и закрываться tooltip, решает дизайнер на этапе проектирования интерфейса. Выбор способа зависит от разных факторов: на каких устройствах используется приложение, каково назначение конкретной подсказки, как пользователь должен себя повести на данном этапе.

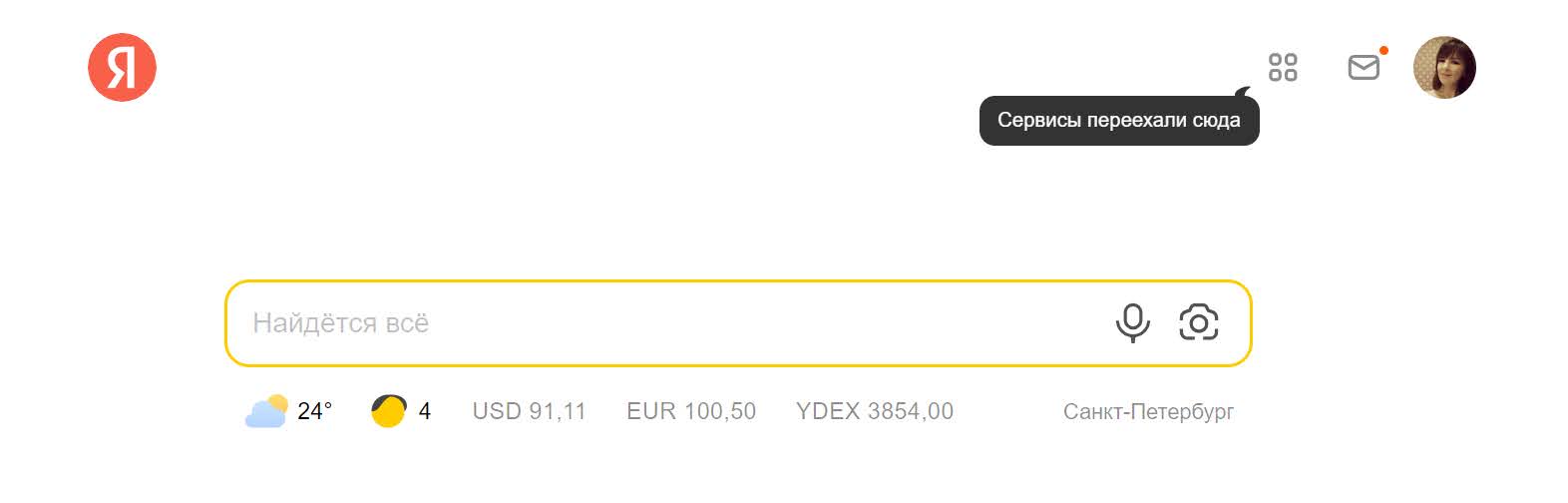
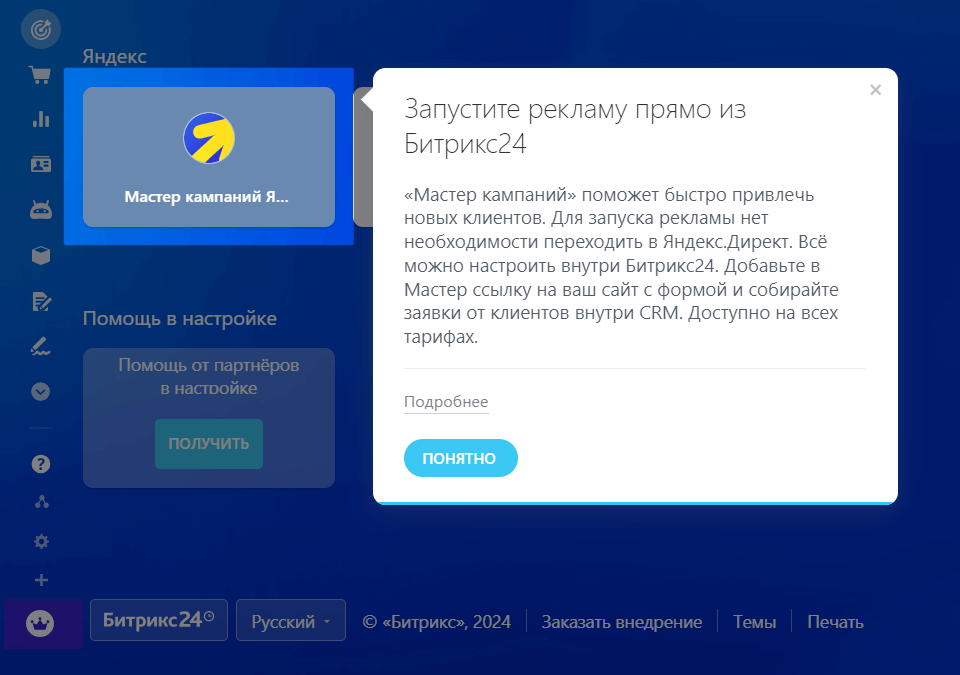
На главной странице «Яндекса» тултип автоматически появляется, чтобы сообщить пользователям об изменениях в интерфейсе. Подсказка пропадает после того, как пользователь нажмет на иконку «Сервисы»
Для чего нужны всплывающие подсказки
Ключевая задача тултипов — помочь пользователю, своевременно показать важную и полезную информацию.
При создании UI-дизайна, то есть дизайна приложения или сайта, используют общепринятые обозначения, символы и расположение элементов. Поэтому пользователь легко ориентируется на сайте или в приложении. Он интуитивно понимает, как взаимодействовать с интерфейсом, чтобы получить нужный результат.
Однако в интерфейсе могут быть представлены уникальные и неочевидные функции, которые требуют пояснения. В таких случаях используют различные подсказки, которые помогают пользователю. Но это не единственная их функция.
Всплывающие подсказки на сайте или в приложении решают несколько важных задач.
Повышают юзабилити сайта. Помогают пользователям лучше понимать значение кнопок и иконок в интерфейсе, повышают юзабилити сайта. Позволяют упростить интерфейс, сделать его минималистичным и простым для восприятия.

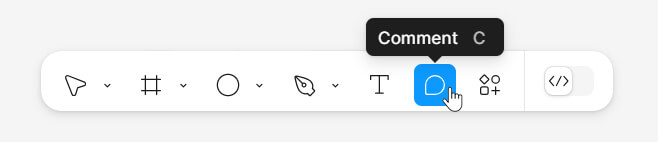
В программах тултипы содержат описание кнопки и быстрые клавиши, которыми можно вызвать данную функцию. Например, так это выглядит в Figma
Упрощают обучение. Это важно, когда пользователь только начинает работать в программе и сервисе. Тултипы позволяют сделать онбординг более дружелюбным и простым. С помощью подсказок пользователю легче понять функции и возможности сервиса.

Советы в «Битрикс24» рассказывают о функциях сервиса, объясняют как работает тот или иной инструмент, как использовать возможности программы для бизнеса
Улучшают пользовательский опыт. Делают взаимодействие с приложением комфортным, понятным и интересным.

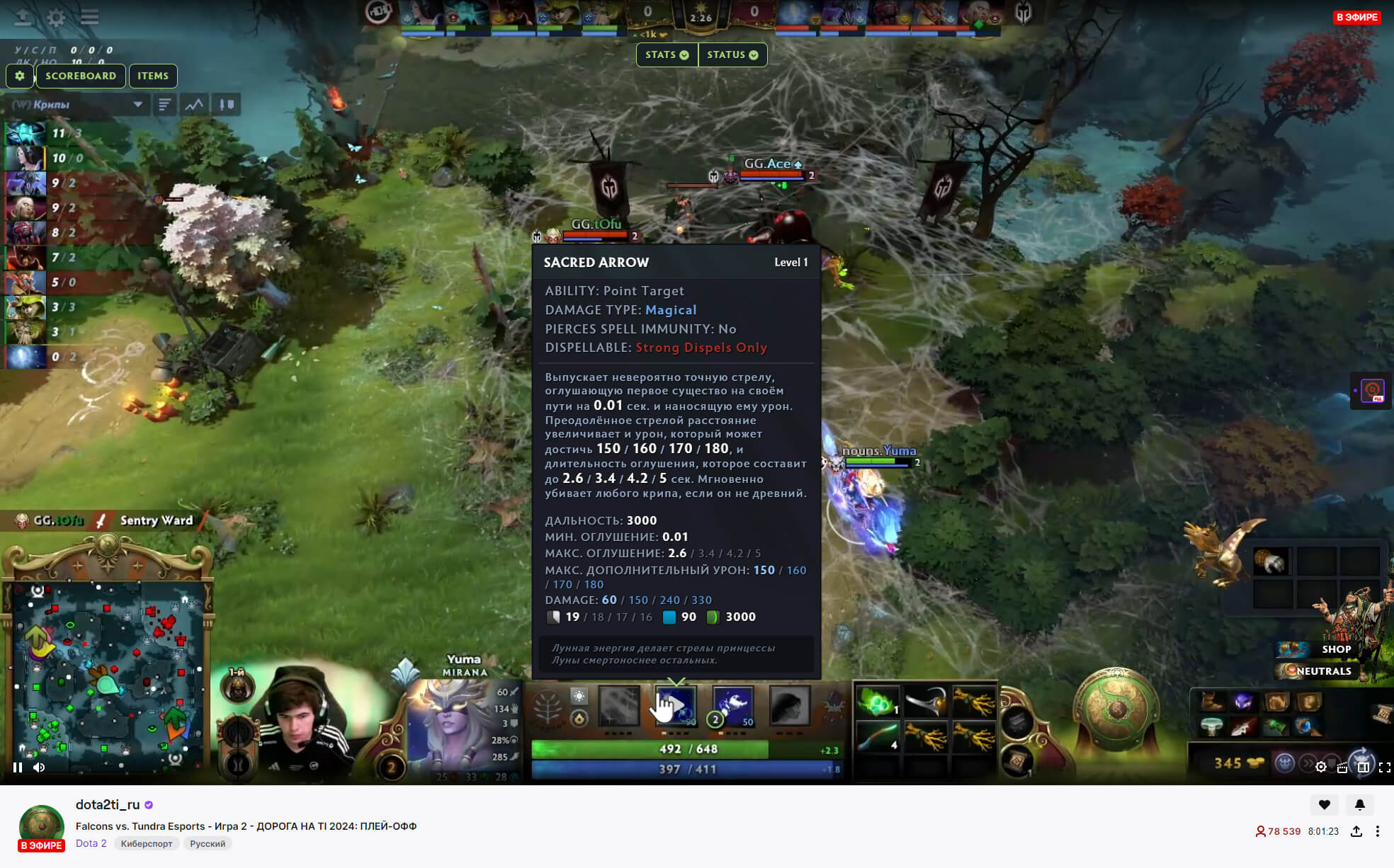
На Twitch проходят трансляции соревнований по киберспорту. Интерфейс трансляции интерактивный. Зрителям доступны tooltips, аналогичные подсказкам в игре. Они могут посмотреть характеристики персонажей и предметов прямо во время трансляции
Повышают конверсию. Снижают количество ошибок, увеличивают вероятность совершения пользователем целевого действия.

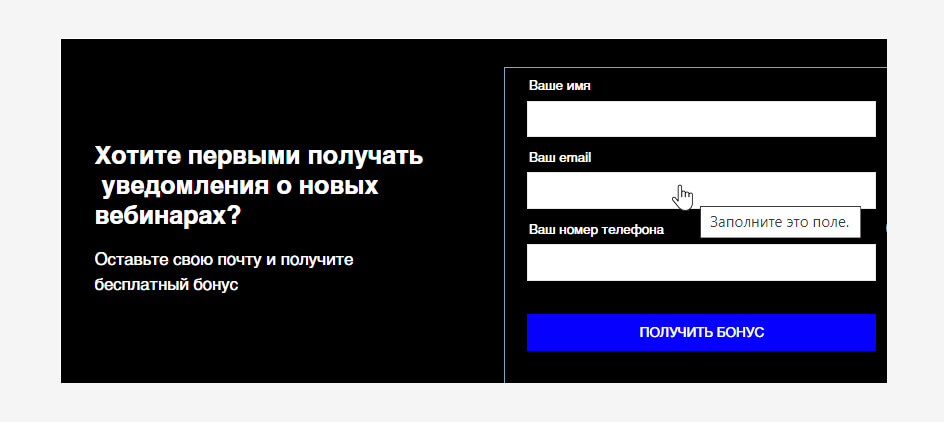
Всплывающая подсказка содержит призыв в повелительном наклонении. Это косвенно влияет на пользователя и повышает вероятность, что он заполнит форму подписки
Содержат дополнительную информацию. На всплывающих плашках можно указать данные, которые не поместились в основной части страницы. Обычно это не самая важная, но полезная для пользователя информация.

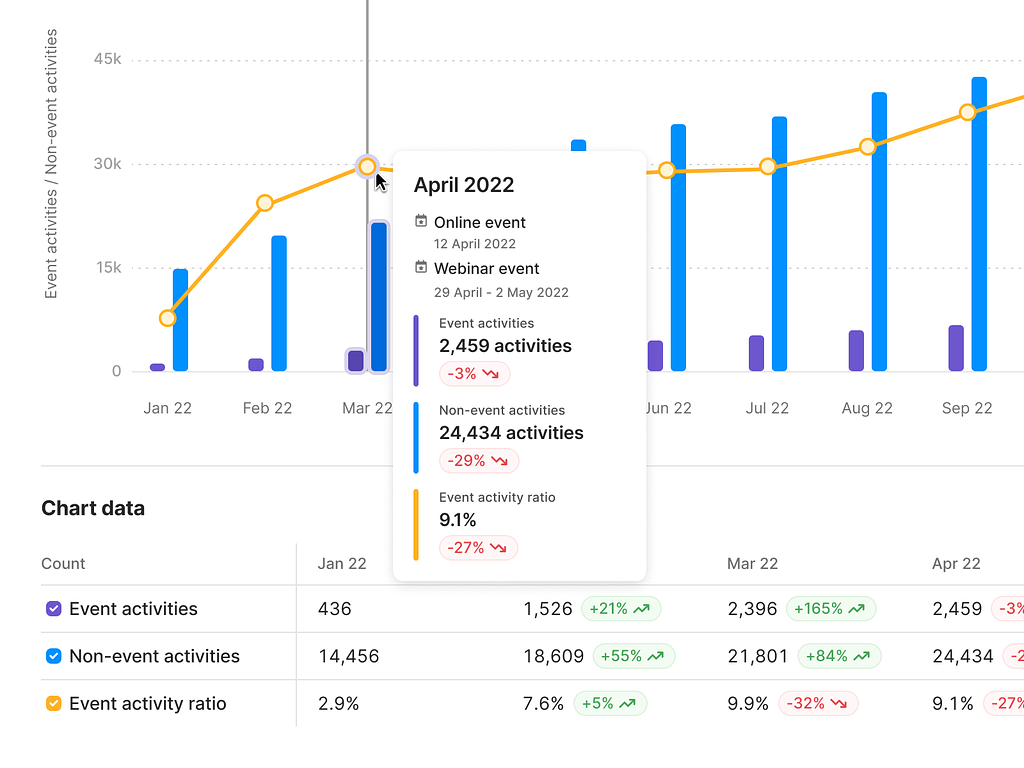
В сервисах аналитики тултип содержит данные, которые не поместились на графике. Источник

Часто небольшие подсказки нужны, чтобы пользователь мог полностью прочитать длинный текст или заголовок
Помогают продвигать товары в интернет-магазинах. В всплывающих плашках размещают информацию об акциях или товарах.

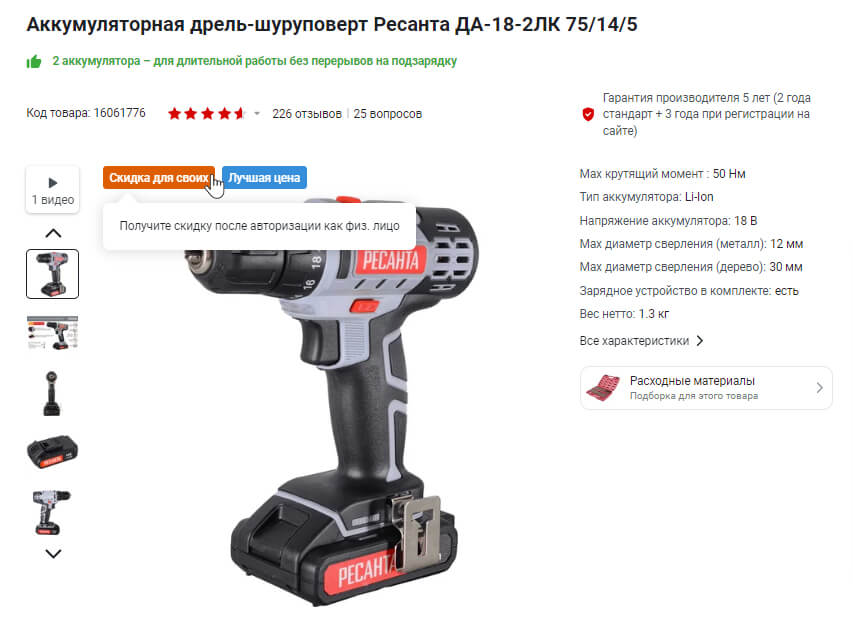
На сайте «Все Инструменты» текст на плашке мотивирует пользователя авторизоваться и получить скидку

На сайте производителя автомобилей Omoda тултипы рассказывают об особенностях модели: функциях и дизайне. Подсказка активируется нажатием на круглую кнопку
Элементы тултипа
Технически, tooltip — это всплывающая плашка с описанием элементов сайта. Она может содержать текст, кнопки, изображения или анимацию.
Текст. Подсказки содержат текст, либо текст и заголовок. Пользователи любят короткие и простые советы, поэтому заголовки используют очень редко.
Текст длинной до 150 символом просто и легко воспринимается. Если информации очень много — стоит рассмотреть другой формат, например слайдер или поп-овер.
Кнопка. Самый частый вариант кнопки на всплывающем окне — это крестик, который закрывает плашку. Чтобы создать более дружелюбный контекст, в tooltip добавляют подтверждающие кнопки, например «Понятно».
Ссылка. Нужна, если краткой справки недостаточно. Ссылка может открывать дополнительное окно с большой справкой или перенаправлять пользователя на страницу обучения.

Окно подсказки содержит: заголовок, основной текст, кнопку закрытия, кнопку «Понятно» и ссылку на подробную информацию
Индикатор прогресса. Необходим при серии обучающих советов. Индикатор подсказывают пользователю, на каком этапе он находится и сколько шагов осталось до конца.

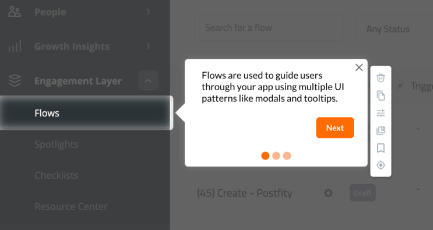
Индикатор прогресса в сервисе Userpilot выглядит как три точки
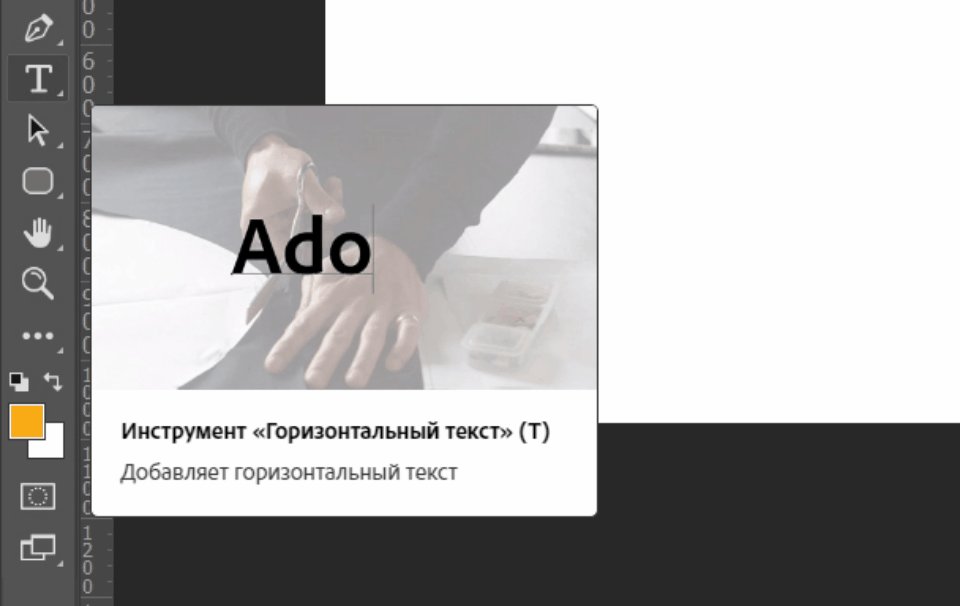
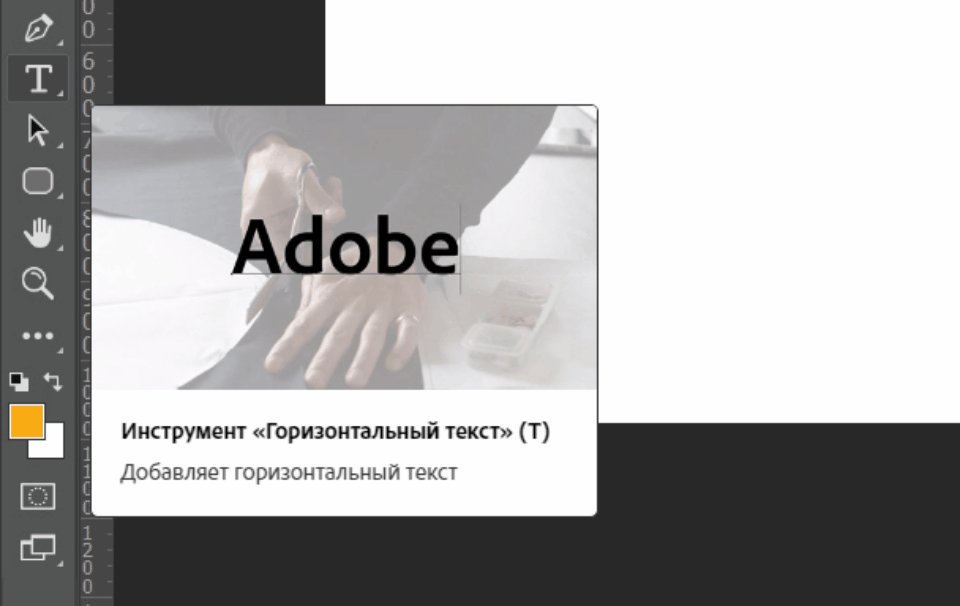
Изображение или анимация. Помогают наглядно показать, что произойдет после нажатия кнопки, или продемонстрировать действие инструмента.

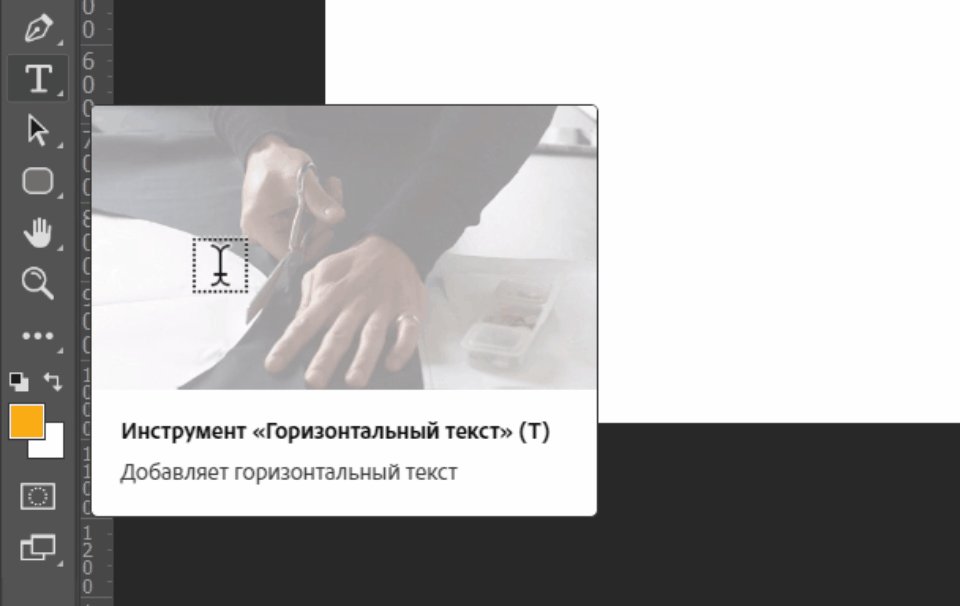
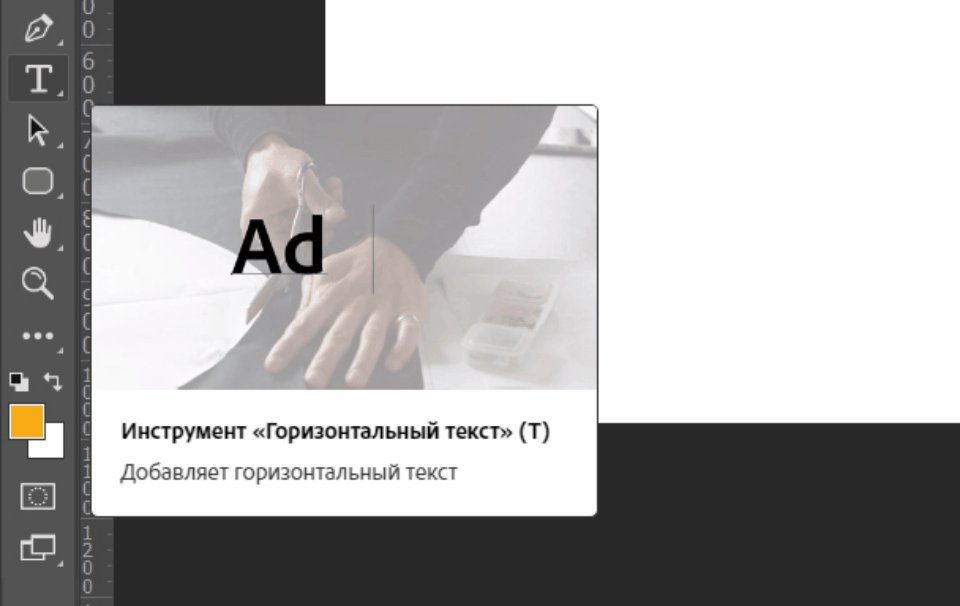
Подсказки в Adobe Photoshop содержат рисунки и анимацию
Как сделать хороший тултип
Рассказываем, как сделать хорошую всплывающую подсказку:
- Пишите коротко и емко. Чтобы побудить пользователя к действию, используйте повелительное наклонение. Делайте советы контекстными, то есть актуальными на конкретном этапе.
- Будьте последовательны. Проектируйте тултип не как отдельный элемент, а как часть интерфейса в целом. Подсказки должны быть связаны между собой не только стилистически, но формировать единую логику действий.
- Используйте контрастный к фону цвет, чтобы сделать плашку заметной для пользователя.
- Продумайте место размещения — где относительно иконки и курсора мыши появляется плашка. Убедитесь, что она не перекрывает важные части интерфейса, не прячет от пользователя нужную информацию, кнопки, иконки.
- Сделайте подсказки доступными для всех пользователей. Необходимо предусмотреть способ появления и закрытия тултипа для разных типов устройств, чтобы пользователю всегда было удобно активировать и убрать подсказку.
- Чтобы исключить случайную активацию элемента, сделайте появление с задержкой. Тогда плашки не будут появляться, если пользователей просто водит курсором по экрану.
- Не перегружайте интерфейс тултипами. Если подсказок слишком много, возможно стоит пересмотреть дизайн страницы в целом.
Когда тултипы не нужны
Рассказываем, в каких случаях не нужно использовать тултипы:
При размещении важной информации. Задача тултипа — сделать интерфейс комфортнее и понятнее. При этом, если пользователь не заметит или не прочитает подсказку, он не пропустит ничего важного.
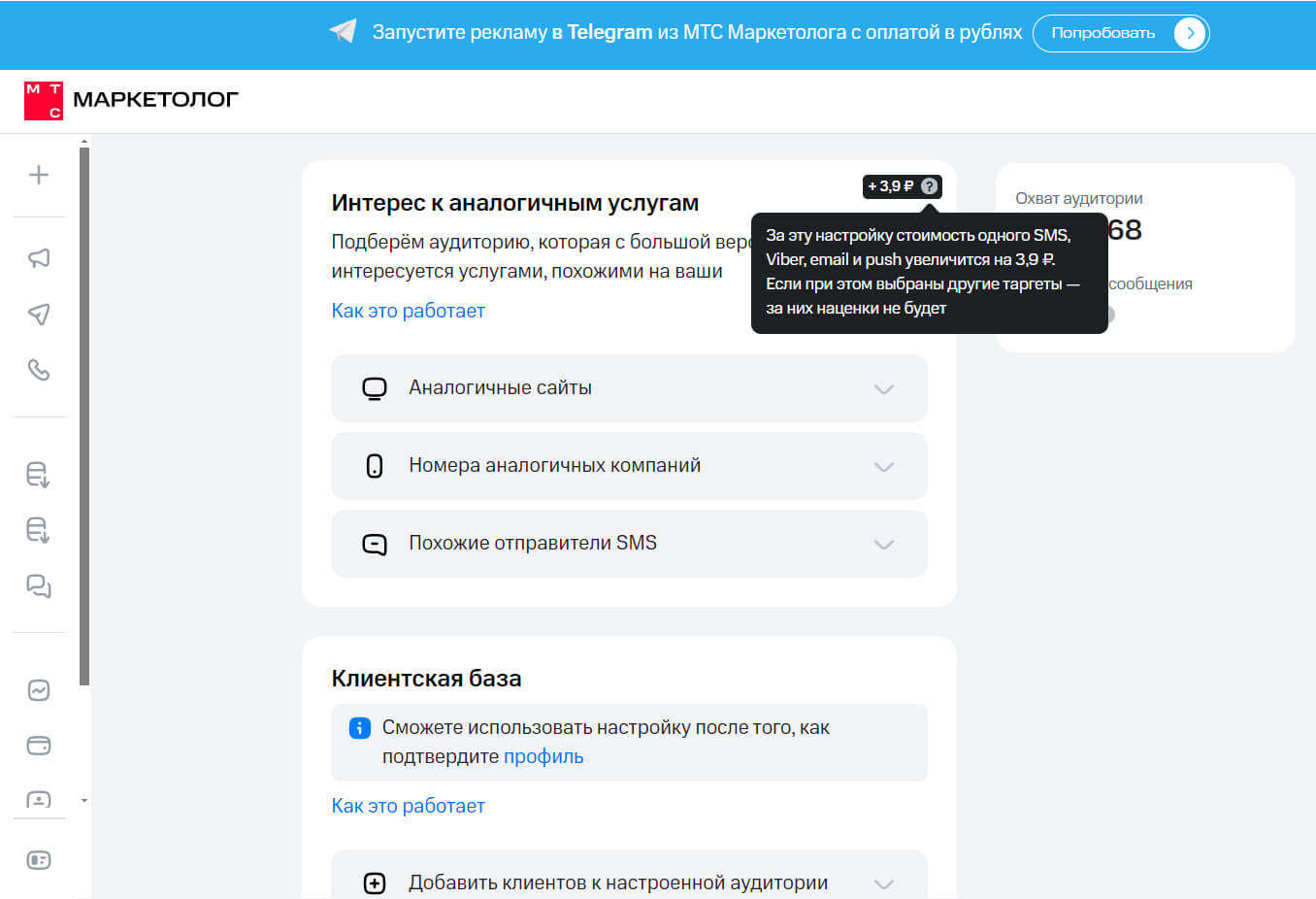
Интерфейс сервиса «МТС Маркетолог» содержит подсказку, которая активируется при наведении на знак вопроса. Здесь нужна короткая справка, поэтому tooltip использовать можно.

Тултип рассказывает о стоимость SMS
А здесь ссылка «Как это работает» вызывает модальное окно. Такое формат подсказки выбран, так как информации очень много

Информация важная, но в короткий тултип она не поместится
Для пояснения очевидных элементов интерфейса. Общеупотребительные иконки или кнопки с описанием действия не всегда нуждаются в дополнительном пояснении. Это перегружает интерфейс. К таким очевидным элементам относятся кнопки закрытия, кнопки перемещения на слайдерах, иконка меню, блок с пагинацией.
Для подсказок, связанных с регулярными действиями. Например, пояснение для кнопок «Лайк», «Загрузить», «Вход».
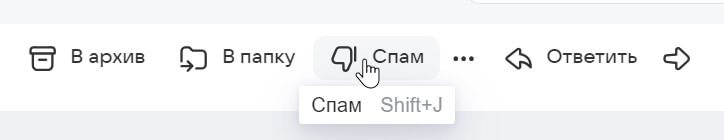
При дублировании информации. Часто в тултипе просто повторяют информацию, которая уже написана на кнопке или возле нее. Это не имеет смысла.

Из текста необходим убрать слово «Спам», так как оно дублирует информацию в меню. А информацию о горячих клавишах стоит оставить, она полезна пользователю

Пользователь просматривает карточку товара. При наведении на фотографию он видит увеличенный фрагмент и всплывающий текст. Плашка одержит название фотографии и модель изделия, такая информация для пользователя бесполезна. Он уже и так видит название товара в заголовке карточки. В этом случае нужно убрать плашку, чтобы не перегружать интерфейс, или разместить полезную информацию. Например, характеристики модели: описание конструкции, тип ткани, особые свойства
Главные мысли