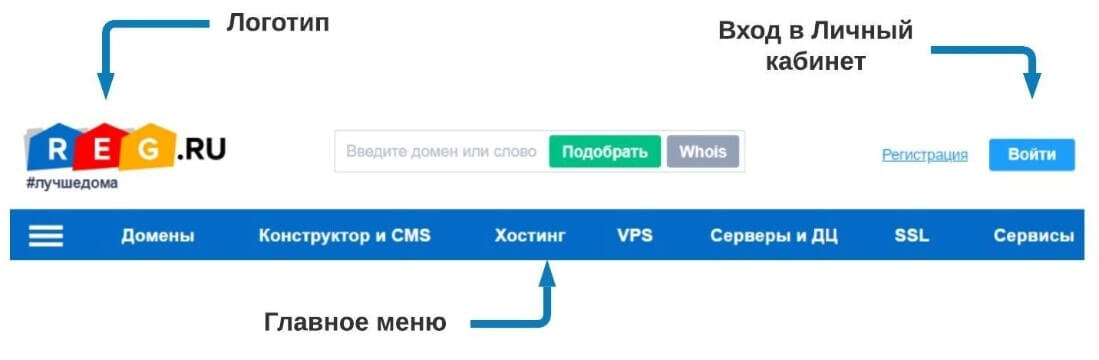
Шапка сайта (header) — это верхний блок на сайте. Чаще всего на нём отображаются логотип и название ресурса, меню, поиск и другие элементы.
Обычно шапка выглядит одинаково для всех страниц веб-ресурса. В ней размещают информацию, которая однозначно дает пользователю ответ на вопрос: куда он попал и что здесь можно сделать. В нее также выносят основные функции. Например, в интернет-магазине шапка будет содержать ссылку на «Корзину», а на лендинге, посвященном какой-то услуге — кнопку обратного звонка или заявки.

Например, на сайте маркетплейса Ozon большую часть хедера занимает поле поиска товаров. Также есть кнопки для просмотра профиля, избранного и доставок, логотип и меню с разделами сайта
Зачем на сайте нужен хедер
Дать информацию о ресурсе. Шапка — первое, что видит пользователь, когда заходит на сайт. Она расположена так, что взгляд человека в первую очередь падает на нее. Поэтому в шапке обычно размещают логотип и название сайта, чтобы пользователь сразу понял, с чьим ресурсом имеет дело.

Достаточно только взглянуть на шапку — и становится понятно, что это сайт медицинской клиники. Более того, видно, что у клиники два отделения, а записаться на прием можно онлайн
Обеспечить навигацию по сайту. Обычно в шапке размещают форму поиска или меню, с помощью которого пользователь может быстро перейти в главные разделы сайта. Например, в каталог товаров, на страницу с акциями или в блок контактов.

Например, на сайте «Библиотеки ароматов» из меню можно не только перейти в каталог, но еще и почитать информацию о парфюмах или посмотреть новинки
Завладеть вниманием пользователя. Когда человек просматривает контент, его взгляд обычно скользит по странице по форме букв Z или F. То есть, только верхнюю часть сайта пользователь просматривает внимательно. Остальное содержание он проглядывает мельком. Шапка — это как раз верхняя часть сайта, поэтому пользователь уделяет ей больше всего внимания.

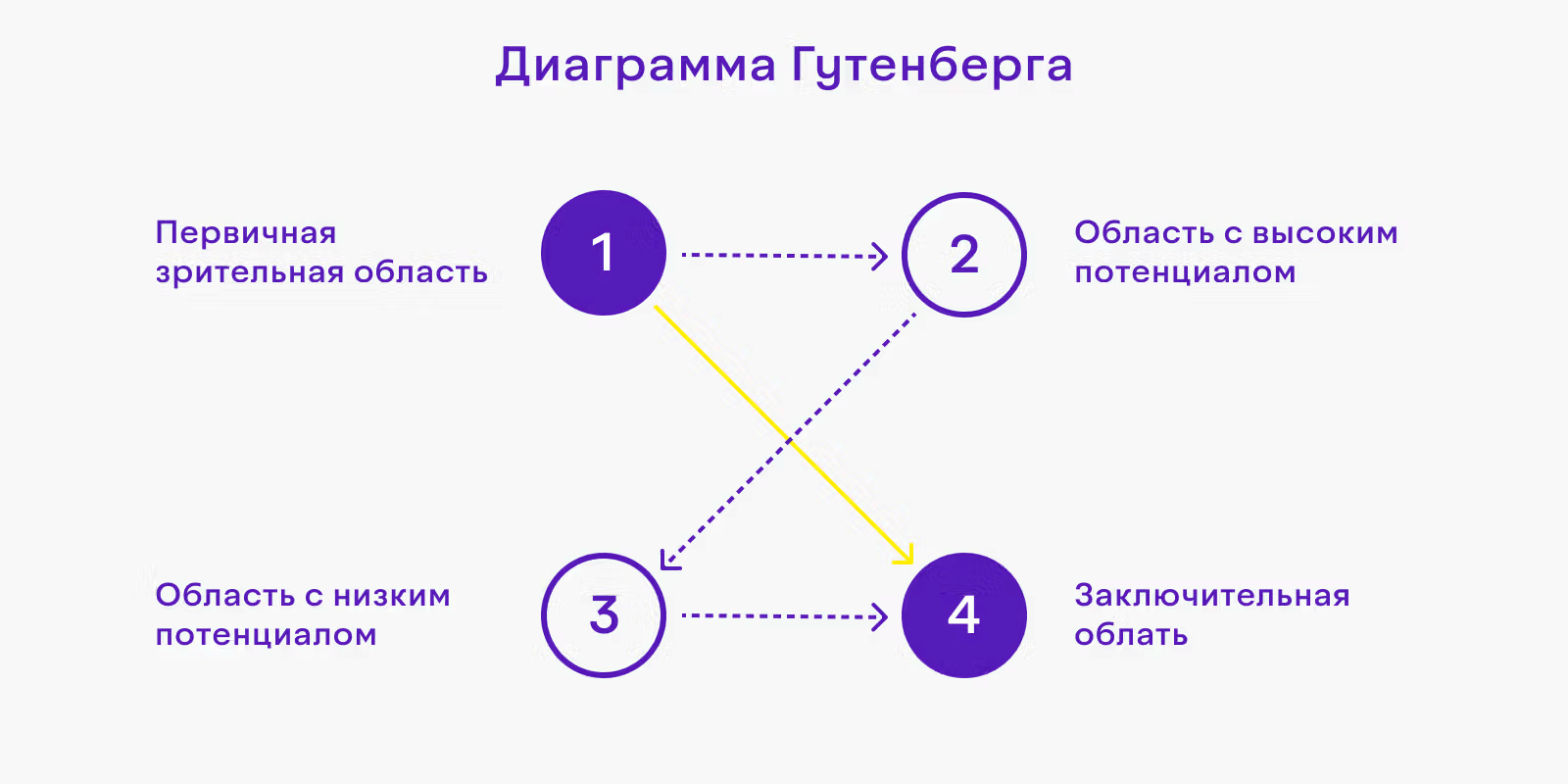
Одна из известных схем просмотра контента — модель Гутенберга. Согласно ней пользователь внимательнее всего изучает верхнюю и нижнюю части страницы, а среднюю просматривает по диагонали. Источник
Выделить сайт из других. Грамотно оформленная шапка помогает отстроиться от конкурентов и подчеркнуть свой бренд. Например, узнаваемый логотип и цветовая гамма помогут вызвать у пользователя ассоциации — он запомнит сайт и будет сразу отличать его от других.

Стоит увидеть характерное оформление в фиолетовых тонах — и можно легко узнать сайт маркетплейса Wildberries
Какие элементы входят в шапку сайта
Некоторые блоки есть в шапке практически всегда, например название сайта или меню. Другие зависят от типа ресурса. Допустим, в шапке интернет-магазина всегда будет ссылка на «Корзину», а на сайте онлайн-кинотеатра — кнопка подписки.
Вот какие элементы могут располагаться в хедере.
| Элемент | Как выглядит | Назначение |
| Логотип | Изображение, иллюстрирующее компанию или бренд | Повысить узнаваемость сайта, выделить его среди конкурентов |
| Название сайта | Текст с названием компании или проекта, опционально — слоган или краткое пояснение | Объяснить пользователю, где он находится и что может сделать на сайте |
| Меню | Горизонтальный список основных разделов или кнопка-«гамбургер» — по нажатию открывается вертикальное меню | Дать пользователю возможность навигации по основным разделам сайта или тегам контента |
| Поиск | Поле для ввода текстовых запросов | Помочь посетителю найти интересующую информацию, например товар или статью |
| Контакты | Блок с телефоном компании и адресом, если у бизнеса есть офлайн-точка | ЕПривлечь потенциальных клиентов и дать пользователю канал для связи с компанией |
| Ссылки | Блок со ссылками на социальные сети или другие ресурсы компании | Повысить трафик в соцсетях и увеличить лояльность клиентов с помощью контента |
| Инструменты лидогенерации | Кнопка заявки, оформления заказа или обратного звонка, «Корзина» в интернет-магазинах | Привлечь покупателей и упростить процесс заказа, чтобы снизить количество отказов |
Кроме основных, в шапке могут быть и разные дополнительные элементы. Какие именно — зависит от сайта, его специфики и региональной привязки. Вот несколько примеров:
- кнопка регистрации — если на сайте есть функция авторизации;
- переключение языков — если сайт доступен в нескольких языковых версиях;
- переключение региона — если компания работает в нескольких городах или странах;
- особые возможности — например, переключение сайта на версию для слабовидящих.

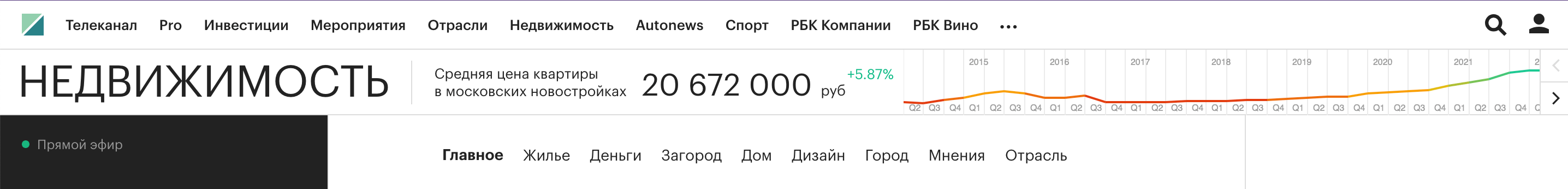
Например, на сайте издания «РБК Недвижимость» в шапке отображается актуальная статистика цен на квартиры. Вероятно, читатели часто интересуются этой информацией
Принципы создания хедера
Чтобы шапкой сайта было удобнее пользоваться, при ее создании придерживаются определенных принципов. Например, самые важные элементы размещают на видных местах и выделяют цветом, чтобы пользователь сразу их заметил. Менее важные блоки уменьшают или размещают так, чтобы они не занимали слишком много места.
Кроме того, при создании макета хедера стоит придерживаться таких принципов:
- хедер предпочтительно делать такого размера, чтобы он не мешал просмотру контента — до 500 пикселей в высоту, а лучше до 200–250 пикселей;
- айдентику, то есть логотип и название, лучше делать заметными и размещать в видных местах, например в левой части шапки;
- пункты меню лучше оформлять текстом, а не картинками, которые могут не прогрузиться;
- шрифты стоит выбирать понятные и легко читаемые даже в маленьком размере;
- желательно избегать «тяжелых» анимаций и слишком больших картинок, чтобы не замедлять сайт и не мешать пользователю просматривать контент;
- после создания хедера нужно проверить, корректно ли он отображается на всех устройствах, в том числе мобильных и с маленьким экраном.

Можно обратить внимание на то, как оформлены хедеры на других сайтах. Например, пользователям привычно, когда логотип находится слева, меню — по центру, а блок контактов — справа. Источник
Ошибки при оформлении хедера
Избыточный дизайн. Если элементов слишком много и они все яркие — пользователь может запутаться. В результате пользователь может счесть сайт неудобным и уйти, не сделав заказ.

В хедере этого сайта меню выделено ярко-желтым цветом, который бросается в глаза, а остальные элементы хаотично расположены сверху. В такой шапке сложно сориентироваться
Некликабельные элементы. Если какой-то элемент выглядит как ссылка, он должен действительно быть ею. Иначе есть риск, что пользователь не сможет кликнуть на важный для него пункт и в итоге уйдет с сайта. Кликабельными в частности должны быть телефоны и логотипы соцсетей, чтобы посетитель мог нажать на них и сразу перейти к нужному действию.

По умолчанию для интерактивных элементов включена возможность навигации с клавиатуры с помощью клавиши Tab. Ее не стоит отключать в хедере — иначе пользователям, которые работают с компьютером без мыши, будет неудобно. Например, тут навигация включена — выбранный элемент выделен оранжевым
Неподходящие элементы. Например, меню-гамбургер в интернет-магазине — каталог обычно довольно большой, и пользоваться «гамбургером» посетителю в этом случае будет неудобно. Или, скажем, ссылки на неважные дополнительные разделы — пользователь туда всё равно не зайдет, а место в шапке ссылка займет.

Например, блок коротких новостей в этом хедере — лишний. Из-за него шапка становится очень большой, и пользователю сложно ориентироваться в оформлении сайта. А меню воспринималось бы лучше, если бы было горизонтальным
Некачественные изображения. Картинки в низком разрешении, размытые или с шумом, не подойдут. Их тяжело рассмотреть, к тому же они подрывают доверие пользователя — ему может показаться, что весь сайт некачественный. Чтобы сжать изображение без потери качества, можно использовать такие сервисы как Iloveimg или Optimizilla.

Например, здесь в хедере в качестве фона используется сильно сжатая стоковая картинка. Кроны деревьев на фото расплываются и выглядят зашумленными
Нехватка информации. Например, отсутствие адреса в хедере сайта офлайн-бизнеса, такого как салон красоты. Или отсутствие кнопки «Зарегистрироваться» на сайте, где есть функция авторизации. Из-за таких ошибок пользователь не сможет сделать то, что хочет, или даже не сумеет сделать заказ.

В шапке на сайте парикмахерской нет адреса, по которому она расположена — не указан даже город. Посетитель может не понять, куда именно идти, чтобы подстричься
Главные мысли