Пагинация (pagination) — это нумерация страниц на сайте. Обычно она выглядит как перечень номеров или букв. Каждый номер — это ссылка, которая ведет на конкретную страницу. Блок с пагинацией чаще всего размещают в нижней или верхней части сайта.
Пагинация есть в каталогах интернет-магазинов: на каждой странице показывают несколько десятков товаров. Еще перечень страниц можно встретить на сайтах с обновляемым контентом: в блогах, интернет-энциклопедиях и новостных изданиях. На первой странице отображаются самые новые статьи, а на второй и далее — более старые. Также по страницам разделяют каталоги, например наборы изображений в фотобанках.

Самый близкий аналог пагинации — номера страниц в книгах, газетах и журналах. Пагинация на сайтах выглядит похоже и несет ту же функцию: помогает ориентироваться в содержимом
Какой бывает пагинация
Принцип пагинации почти всегда один: разделить большое количество контента по страницам. Но реализации могут различаться оформлением. Например, в качестве номеров страниц можно использовать:
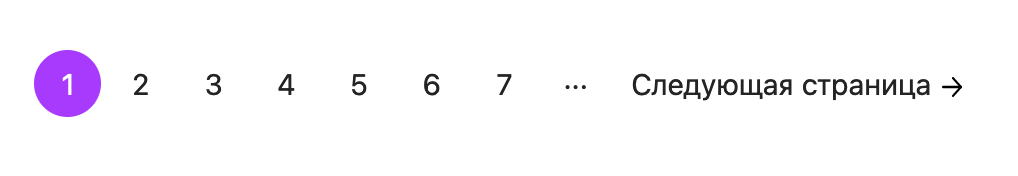
- Цифры — страницы нумеруют как 1, 2, 3 и так далее. Такой вариант используют интернет-магазины и маркетплейсы, и она в целом встречается чаще других.
- Буквы — страницы называются по алфавиту: А, Б, В. Такой подход используют в энциклопедиях, словарях, онлайн-библиотеках.
- Диапазоны — страницы можно перелистывать с помощью кнопок вида «следующие 10 страниц», «страницы 20–30» и подобных. Часто используют на форумах и в блогах.
Отдельно можно выделить «бесшовную» пагинацию. При ней на сайте есть только одна кнопка: «показать еще N позиций». Если нажать, новое содержимое динамически подгрузится на этой же странице. В отличие от классической пагинации, сайт при этом не перезагружается — это скорее «дозагрузка».
Одним из видов «бесшовной» пагинации является «бесконечный скролл». В этом случае пользователю вообще не нужно кликать, т.к. подгрузка нового контента происходит в момент докрутки до конца страницы.
Такой способ можно часто увидеть на новостных сайтах и, конечно же, в социальных сетях, т.к. эти ресурсы нацелены на максимальное удержание посетителя, чтобы он никогда не останавливался и продолжал поглощать контент. У этого способа поглощения контента тоже есть свое название — «думскроллинг».

Иногда виды пагинации комбинируют. Например, здесь одновременно есть нумерация, а также кнопки «показать еще» и «следующая» для бесшовной загрузки. Так пользователь сможет выбрать удобный ему способ
Для чего нужна пагинация
Для удобства пользователя. Людям некомфортно просматривать каталоги, которые выглядят как огромные страницы с неструктурированным контентом. В таком большом перечне тяжело сориентироваться. Проще и удобнее, когда сразу показывают только некоторую часть ассортимента, а остальное можно подгрузить одним кликом. Кроме того, каталоги с пагинацией выглядят более привычно и знакомо для пользователя.

Люди привыкли иметь дело с разделением по страницам — например, когда читают книги. Поэтому похожий интерфейс на сайте выглядит знакомым и интуитивно понятным. Кстати, в электронных версиях книг тоже есть пагинация, но выглядит она порой нестандартно. Источник
Для быстрой загрузки. Одна большая страница с огромным количеством карточек или записей будет долго загружаться. Пользователю придется ждать лишнее время, что может ему надоесть. Тогда он уйдет с сайта, то есть не купит товар или не получит нужную информацию. Если же разделить содержимое каталога на страницы с помощью пагинации, контент будет подгружаться быстрее.

По запросу на маркетплейсе AliExpress нашлось 85 тысяч товаров. Без пагинации они бы загружались на единой странице, что заняло бы много времени. С пагинацией за раз можно загрузить всего 10–50 товаров — и пользователю не придется ждать
Для повышения доступности. Есть сайты с автоматической загрузкой контента: там новый контент подгружается на той же странице по мере того, как пользователь листает ее вниз. Это один из вариантов бесшовной загрузки, как и кнопка «Показать еще». Но этот инструмент реализуют с помощью скриптов на JavaScript. Некоторые же пользователи отключают JavaScript в браузере. Кроме того, скрипты могут не сработать при нестабильном интернете. Чтобы даже в таких условиях юзер мог комфортно работать с сайтом, автоматическую загрузку обычно дублируют пагинацией. Тогда деление по страницам будет доступно всем пользователям.

Список результатов в поисковике Google загружается автоматически. Человек листает выдачу, и подгружаются новые строки. Но если интернет работает медленно или юзер уже пролистал слишком много, в конце страницы покажут привычную пагинацию. В случае с Google — бесшовную
Как поисковые системы реагируют на пагинацию
Поисковые системы ищут информацию в интернете с помощью роботов, которые поочередно просматривают сайты в сети и индексируют их страницы — описывают, что на них находится. При этом учитывают уникальность контента, его количество, тему и множество других факторов. Потом по этим данным поисковая система сможет предложить пользователям подходящий контент в ответ на запрос.

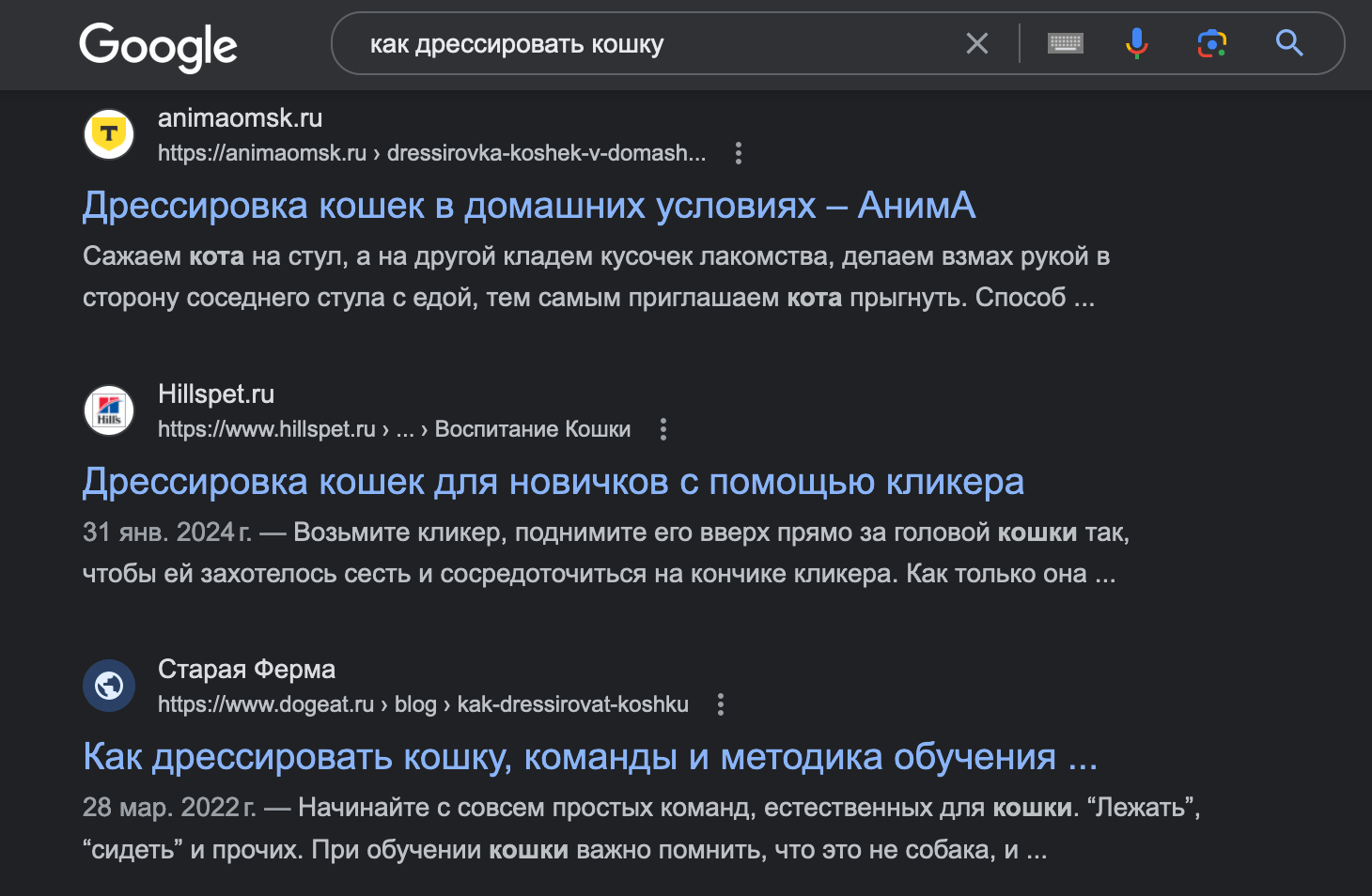
Например, пользователь хочет научить свою кошку командам. Он пишет в поисковик «как дрессировать кошку» — и получает выдачу из статей, которые посвящены именно обучению кошек. Так происходит благодаря тому, что поисковая система индексирует и анализирует множество страниц в интернете, а затем выбирает из них наиболее релевантные
Но если использовать пагинацию, эта система может сбиться. И вот почему:
- Страниц может быть слишком много. Например, если их несколько сотен, поисковой робот может индексировать их месяцами и до некоторых так и не дойдет.
- Страницы могут восприниматься как дубли. Скажем, на каждой странице каталога есть типовое описание. Самих страниц десять. Получится десять одинаковых текстов — поисковая система может решить, что контент неуникальный. А страницы с вторичным содержимым не показывают на первых страницах результатов поиска.
Что касается слишком большого количества страниц, то для каждого сайта поисковый робот выделяет так называемый «краулинговый бюджет», т.е. количество страниц, которые он может проиндексировать с этого сайта. Так, для новостных ресурсов и больших известных интернет-магазинов краулинговый бюджет гораздо больше, чем для малопопулярных веб-ресурсов.
Именно поэтому наши SEO-специалисты тщательно следят за тем, какие страницы показывать поисковому роботу, а для каких нужно запрещать индексацию (страницы фильтрации, пагинация — наиболее распространенные примеры таких скрываемых страниц).

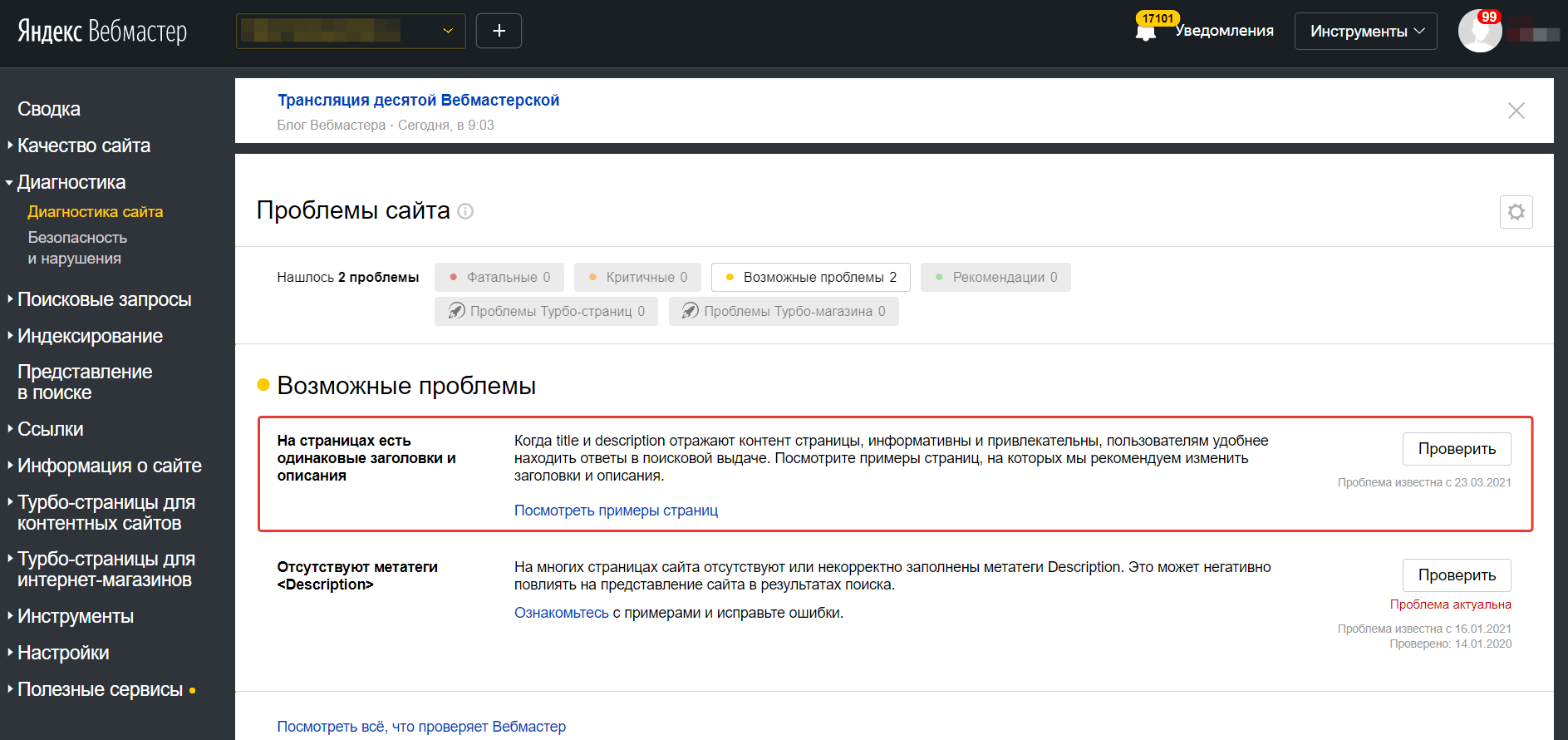
Например, обычно у всех страниц пагинации одинаковые мета-теги Title и Description. Поисковые системы расценивают это как дублирующийся контент, а инструмент «Яндекс.Вебмастер» показывает предупреждение. Источник
Из-за этих особенностей пользователю сложнее найти сайт в выдаче. А владелец сайта недополучает посетителей: они не могут отыскать нужный ресурс в поисковых системах. Чтобы такого не происходило, пагинацию оптимизируют с помощью SEO-инструментов. Подробнее об этом — в главе ниже.
Как сделать пагинацию на сайте
Пагинацию добавляют еще на этапе создания сайта. Ее настройкой и доработкой занимаются веб-разработчики и SEO-специалисты. Первые следят за тем, чтобы переключение страниц работало корректно. Вторые оптимизируют пагинацию для поисковых систем, чтобы ее корректно считывали роботы.
Часто пагинация по умолчанию есть в системах управления контентом для сайтов, например в CMS WordPress. Включить ее можно даже без навыков программирования. Страницы формируются автоматически, а контент сам распределяется по ним. Но без доработки со стороны владельцев сайта такую пагинацию могут неверно воспринимать поисковые системы. Кроме того, она часто неудобна. Например, есть только кнопки «Предыдущая страница» и «Следующая страница».
Создание пагинации можно разделить на два больших этапа — разработка и оптимизация.
Разработка пагинации
Пагинацию реализуют несколькими способами. Самый простой — использовать разбиение по страницам, которое встроено в CMS. Но его обычно нельзя гибко настраивать. Поэтому чаще выбирают другие способы:
- Модули для пагинации — надстройки к CMS. Это готовые решения, которые реализуют пагинацию в том или ином виде. Достаточно скачать нужный модуль с официального сайта и установить в систему.
- Собственная реализация — свой код, который написали специально для отдельного сайта с помощью языков программирования. В этом случае пагинацию можно создать с нуля и сделать более гибкой или нестандартной, чем при использовании модулей.
Также к разработке пагинации могут подключить дизайнеров и UX-специалистов. Они выберут оптимальный размер кнопок и символов, подберут цвета и разместят блок на странице так, чтобы им было удобно пользоваться. Кроме того, деление по страницам адаптируют под мобильную версию — увеличивают кнопки и уменьшают ширину самого блока.
Оптимизация пагинации
Чтобы поисковые системы верно считывали пагинацию и не воспринимали ее как дубли, SEO-специалисты дорабатывают ее. Вот какими способами они могут это делать:
- Удалять из индексации все страницы каталога, кроме первой. В этом случае поисковые роботы посмотрят только главную, а на следующие переходить не будут. Чтобы эти страницы все же попали в выдачу, роботу обчно отдают специальный файл «sitemap», который содержит, в частности, прямые ссылки на все товары магазина. Таким образом, лишние страницы пагинации, действительно, скрываются от индексации роботом, но товары магазина робот все-равно находит через «sitemap».
- Создавать отдельную страницу со всем содержимым каталога. Это одна огромная страница, где собран весь контент. Пользователи ее не видят, а вот поисковые системы индексируют именно ее и поэтому могут учесть всю информацию. Страницы пагинации при этом настраивают так, чтобы поисковые роботы воспринимали их как часть этой большой «общей» страницы. Этот способ подходит, если сайту нужно индексировать всё содержимое — например, каталог SEO-статей, которые должны приводить пользователей из поиска.
- Прописывать теги, которые связывают между собой страницы пагинации. Так поисковики будут воспринимать страницы как единое целое. Этот способ подходит сайтам, которые хотят индексировать всё содержимое, но не готовы создавать большую страницу — например, у них очень много контента. Однако этот вариант довольно сложный в реализации и требует внимательности, потому что некоторые теги приходится писать вручную для десятков или даже сотен страниц.
Иногда вместо этих способов подключают динамическую подгрузку с помощью кнопки «Показать еще». Но бесшовную пагинацию не стоит использовать как единственный способ навигации по сайту. Иначе вторая и последующие страницы станут недоступными для пользователей, если у них не сработают скрипты.
Главные мысли