Кроссплатформенность (cross platform) — это возможность работы сайтов, приложений, игр и программ на любых устройствах и операционных системах.
Кроссплатформенность — это техническое свойство сайтов, приложений, игр и программ. За счет нее веб-страницы и ПО доступны на любых устройствах и операционных системах (ОС). Например, кроссплатформенный сайт открывается и на стационарном компьютере с Windows, и на мобильном телефоне с Android.

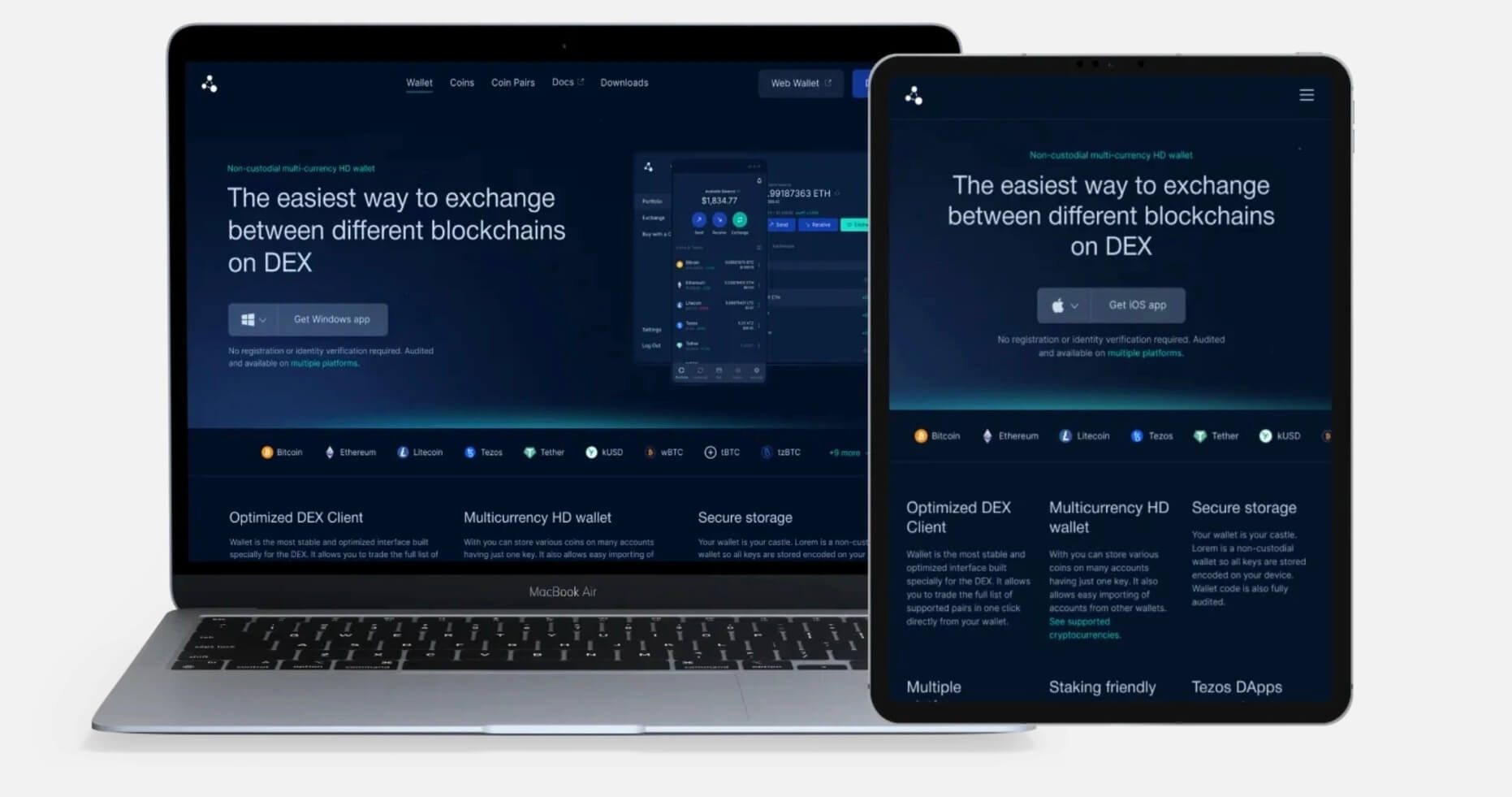
Этот сайт криптобиржи кроссплатформенный. Он хорошо работает на всех устройствах, включая ноутбуки и планшеты. Источник
Кроссплатформенность тесно связана с кроссбраузерностью и адаптивностью. Кроссбраузерность — это возможность сайта работать в любых браузерах (Google Chrome, Safari, Opera), не снижая скорость загрузки и качество отображения содержимого. Если ресурс не кроссбраузерный, он может медленно грузиться, некорректно показывать контент, не реагировать на клики по кнопкам и ссылкам.
Адаптивность — это способность сайта удобно отображаться на любых устройствах. Она возможна за счет адаптивного веб-дизайна — ресурс приспосабливают под различные размеры экранов. Благодаря этому сайт комфортно просматривать и телефона, и с компьютера, и с телевизора.
Кроссбраузерность и адаптивность — условия качественной кроссплатформенности. Без них сайт тоже может открываться и работать, но с ошибками, сбоями и неудобствами. Чтобы ресурс был в полной мере кроссплатформенным, надо сделать его кроссбраузерным и адаптивным.
Над этим работает команда дизайнеров и разработчиков: первые продумывают визуальное оформление и интерфейс, а вторые — пишут и адаптируют коды.
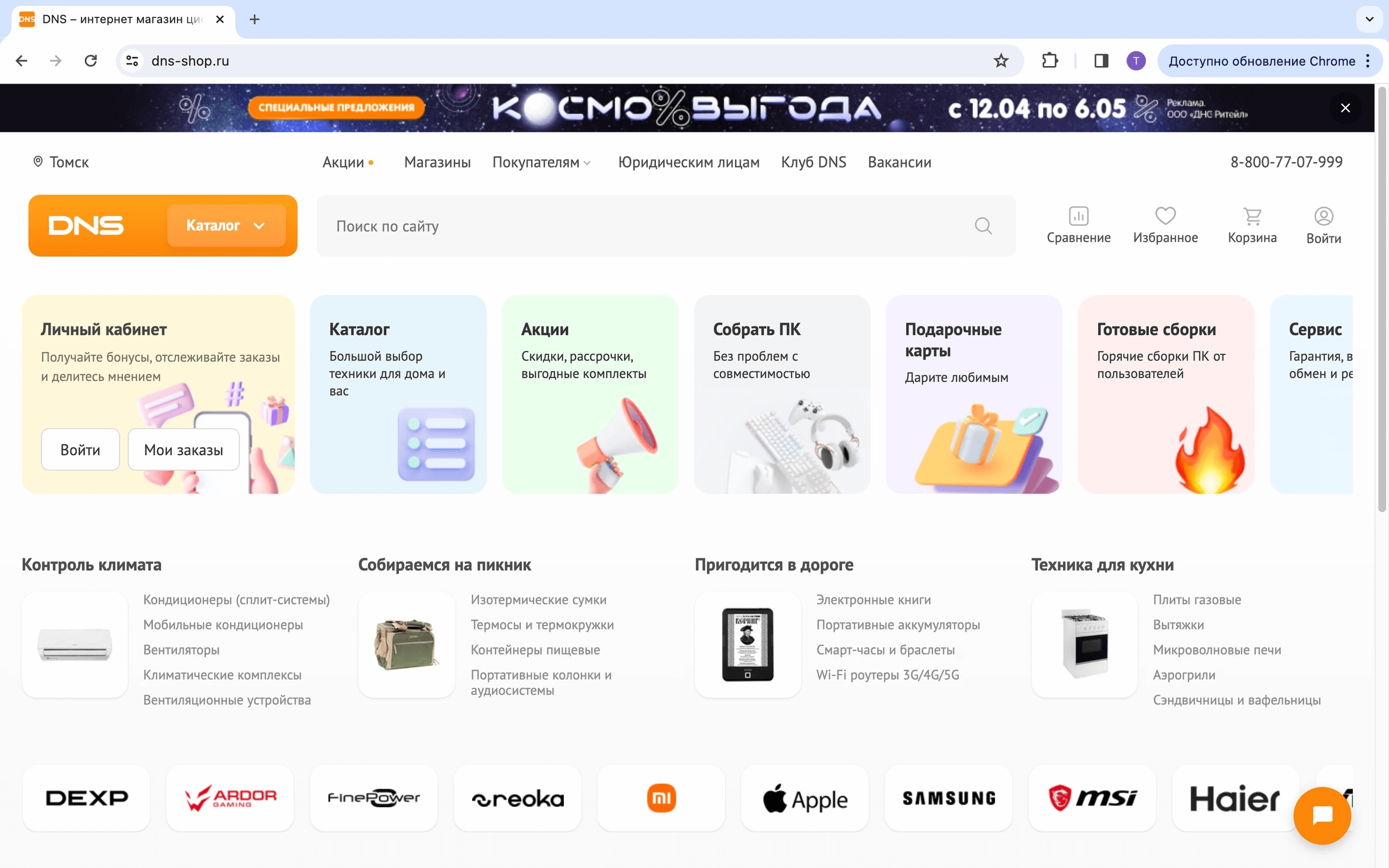
Так сайт DNS выглядит в браузере Google Chrome на макбуке с операционной системой macOS:

Главная страница сайта DNS на ноутбуке
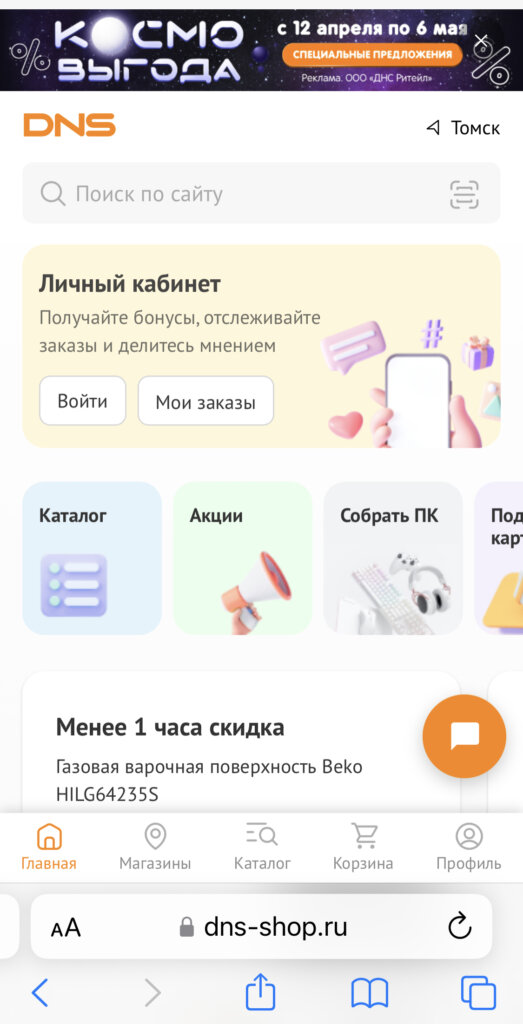
А вот так выглядит эта страница в браузере Safari на айфоне с операционной системой iOS:

Сайт DNS на айфоне
То есть ресурс приспособлен под разные браузеры и устройства: для десктопов предусмотрен горизонтальный интерфейс, а для телефонов — вертикальный. Содержимое везде хорошо отображается. Это значит, что сайт кроссплатформенный, кроссбраузерный и адаптивный.
Зачем бизнесу кроссплатформенный сайт
Бизнесу важно, чтобы потенциальным клиентам было удобно просматривать сайт на разных устройствах — стационарных компьютерах, ноутбуках, смартфонах, планшетах. Чем больше гаджетов и ОС совместимо с ресурсом, тем больше аудитории охватывает компания.

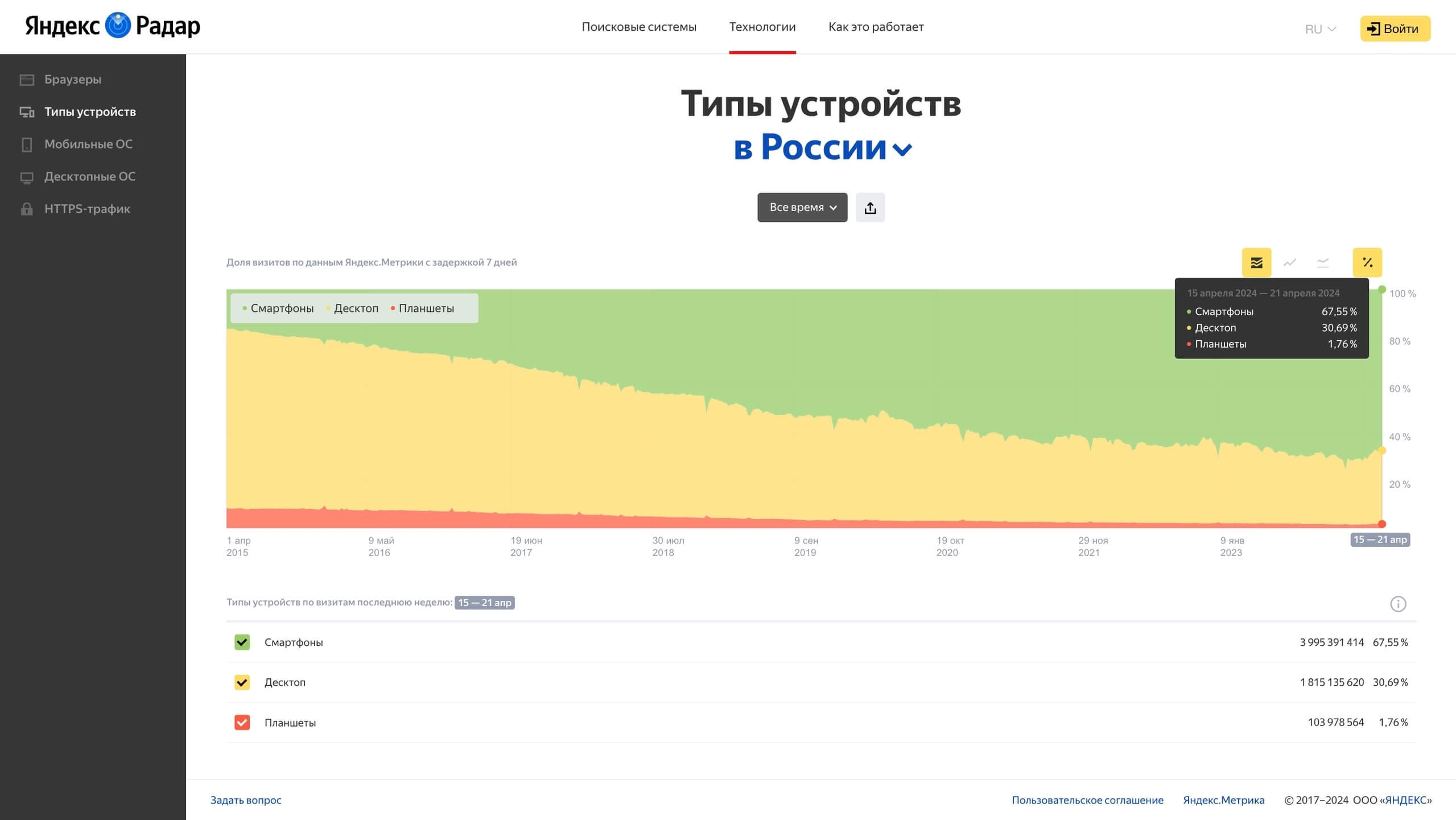
По данным «Яндекс.Радара», в России более 67% трафика идет со смартфонов, 30% — с десктопов и около 2% — с планшетов (по состоянию на апрель 2024 года)
Поэтому сайты должны хорошо выглядеть, быть удобными и работать на любых устройствах, а особенно — на смартфонах. От этого во многом зависит вероятность покупки. Если ресурс не открывается, имеет неудобный интерфейс или долго грузится — пользователи не смогут выбрать товар, оформить и оплатить заказ.
Кроссплатформенность позволяет избежать этих проблем и решить следующие задачи:
- Увеличить охваты и просмотры сайта, так как он доступен на любых устройствах.
- Поднять позиции ресурса в поисковой выдаче, поскольку растет посещаемость и время, проведенное на страницах. Плюс ко всему, алгоритмы поисковиков любят кроссплатформенные сайты.
- Получить конкурентные преимущества на рынке — сайт занимает более высокие позиции в поиске относительно других компаний.
- Повысить конверсию и снизить показатель отказов — пользователям удобно совершать целевые действия (добавлять товар в корзину, оформлять заказ, подписываться на рассылку) с любых устройств.
- Улучшить имидж и репутацию бренда. Посетителям приятно находиться на сайте, они получают положительный пользовательский опыт и становятся лояльны к компании.
Кроссплатформенность позволяет разработчикам достигать более широкой аудитории, минимизируя затраты на разработку для разных операционных систем. Это особенно актуально в эпоху мобильных приложений, где пользователи ожидают одинакового опыта на всех устройствах.
Как сделать сайт кроссплатформенным
Рассмотрим инструменты, которые позволяют разработать кроссплатформенный ресурс.
Кроссплатформенные языки программирования
Большинство языков программирования — кроссплатформенные (универсальные). Они подходят для всех устройств и ОС.
Кроссплатформенные языки классифицируют в зависимости от принципа работы:
- C, C++, Free Pascal, FreeBASIC, PureBasic — работают за счет компиляции (адаптации) кода. Его не надо переписывать целиком — достаточно изменить отдельные фрагменты, чтобы подстроить под нужные ОС.
- Java, C# — позволяют однократно скомпилировать код и применять его для любых ОС.
- JavaScript, Perl, Python, Tcl, Ruby — имеют программы-интерпретаторы, которые переводят код в понятный для ОС и устройства вид.
Разработка в кроссплатформенных средах программирования
Кроссплатформенные среды разработки — это программы, которые упрощают создание кода: дают подсказки, снижают риски ошибок, тестируют и адаптируют написанное под разные операционные системы. Из популярных: ActionScript Virtual Machine, JVM (Java Virtual Machine), NET.
Еще в разработке используют так называемые «кроссплатформенные библиотеки» — сборники вспомогательных программ для создания сайтов и ПО. Часто применяют: Qt, GTK, FLTK, Boost, SDL.
Адаптивный веб-дизайн
Адаптивный веб-дизайн автоматически подстраивает ресурс под необходимые размеры экрана и окна браузера. Веб-дизайнеры растягивают или сжимают компоненты сайта, меняют их расположение и ориентацию (ставят горизонтально или вертикально), масштабируют изображения, приспосабливают навигацию.
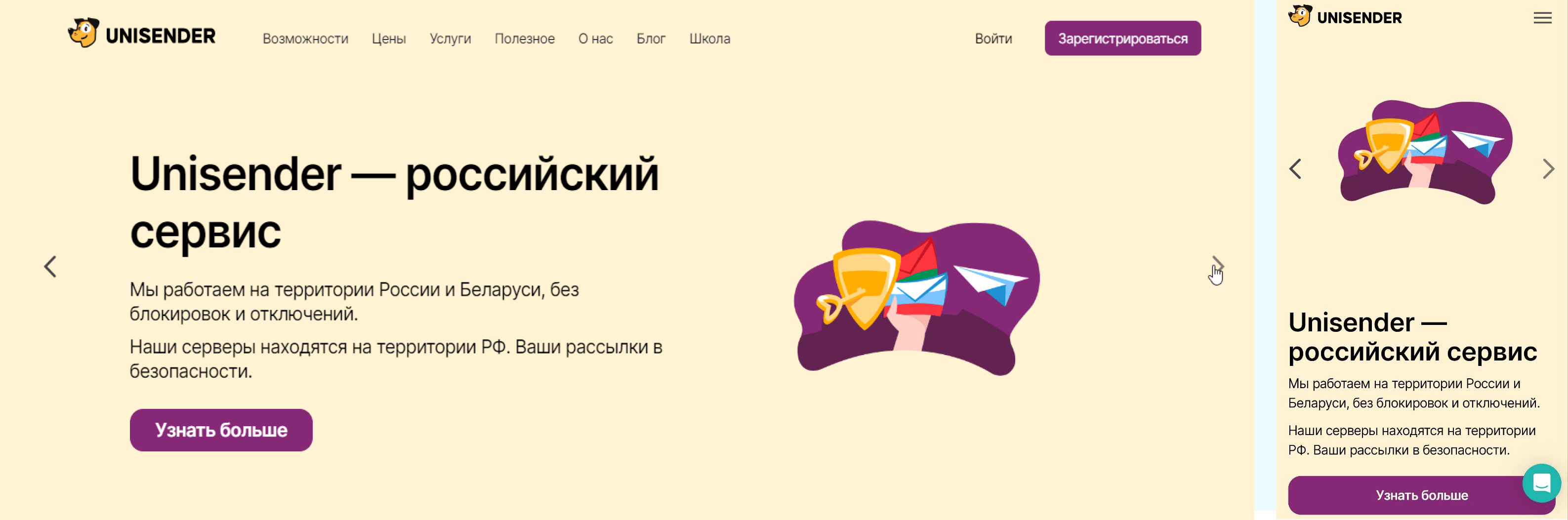
Например, в компьютерной версии интернет-магазинов блоки «Корзина» и «Войти» обычно располагают в правом верхнем углу, а в мобильном варианте — в нижней части экрана, чтобы пользователям было удобно дотягиваться пальцем.

Слева десктопная версия сайта Unisender, а справа — мобильная. Экран и кнопка в мобилке вытянуты, а главное меню спрятано в правом верхнем углу
Кроссбраузерность сайта
Без кроссбраузерности сложно добиться кроссплатформенности. Сайт должен качественно работать и одинаково хорошо отображаться в любых браузерах: с быстрой загрузкой страниц, читабельным контентом, кликабельными кнопками и ссылками.
Чтобы создать кроссбраузерный ресурс, разработчики используют:
- CSS хаки — элементы кода, которые понимает только конкретный браузер. Набор хаков помогает адаптировать сайт под все нужные браузеры. Но это не самый лучший способ — хаки усложняют и перегружают код.
- Вендорные префиксы — приставки к языку CSS, которые работают в отдельных браузерах. Метод схож с хаками, но считается более эффективным.
- Универсальные элементы кода — они одинаково хорошо работают в большинстве браузеров. Это один из самых лучших способов сделать сайт кроссбраузерным. Он позволяет написать короткий код, понятный практически для всех браузеров.
- Фреймворки — готовые шаблоны кода, которые подходят для большинства браузеров.
Как проверить кроссплатформенность сайта
Перед запуском сайт проверяют на кроссплатформенность, кроссбраузерность и адаптивность. Для этого ресурс тестируют с помощью специальных программ и сервисов. Они показывают, как страницы выглядят и работают на разных устройствах и ОС. Популярные инструменты:

Сервис BrowserStack тестирует сайты на пригодность к разным браузерам, устройствам и ОС
Критерии кроссплатформенности и кроссбраузерности:
Расположение элементов интерфейса. Все они отображаются, не накладываются друг на друга, не съезжают.
Текст. Он читабельный, не наслаивается и не выходит за пределы экрана.
Функциональность. Все кнопки нажимаются, ссылки открываются, интерактивные элементы работают корректно.
Скорость загрузки. Страницы открываются одинаково быстро, не зависают.
Главные мысли