Кроссбраузерность — это возможность сайтов правильно отображаться и функционировать в любых браузерах.
Вопрос кроссбраузерности возник в 1990-х годах, когда на рынке присутствовало всего два веб-обозревателя — Internet Explorer (от Microsoft) и Netscape Navigator (от Netscape Communications). Они активно соперничали между собой.
Каждая компания хотела выиграть конкуренцию, поэтому настраивала браузер по-своему, внедряла собственные инновации в программировании. Так, разработчики Netscape создали язык JavaScript, а в Microsoft придумали технологию ActiveX. Различия в подходах привели к тому, что некоторые сайты начали вести себя по-разному — в зависимости от того, где их открывает пользователь.
Например, в одном браузере ресурс работал хорошо, а в другом возникали проблемы: съезжал текст, некорректно отображались элементы, падала скорость загрузки страниц. На этой почве перед разработчиками сайтов встал вопрос о кроссбраузерности: они должны были сделать так, чтобы их ресурс одинаково хорошо отображался и функционировал в обоих браузерах.
Позже на рынке появились и другие популярные веб-обозреватели: Opera, Mozilla Firefox, Google Chrome, Safari, «Яндекс Браузер». Каждый из них настроен по-своему. Это сделало тему кроссбраузерности еще более актуальной. Теперь создателям сайтов нужно адаптировать свои ресурсы под все востребованные у пользователей браузеры.

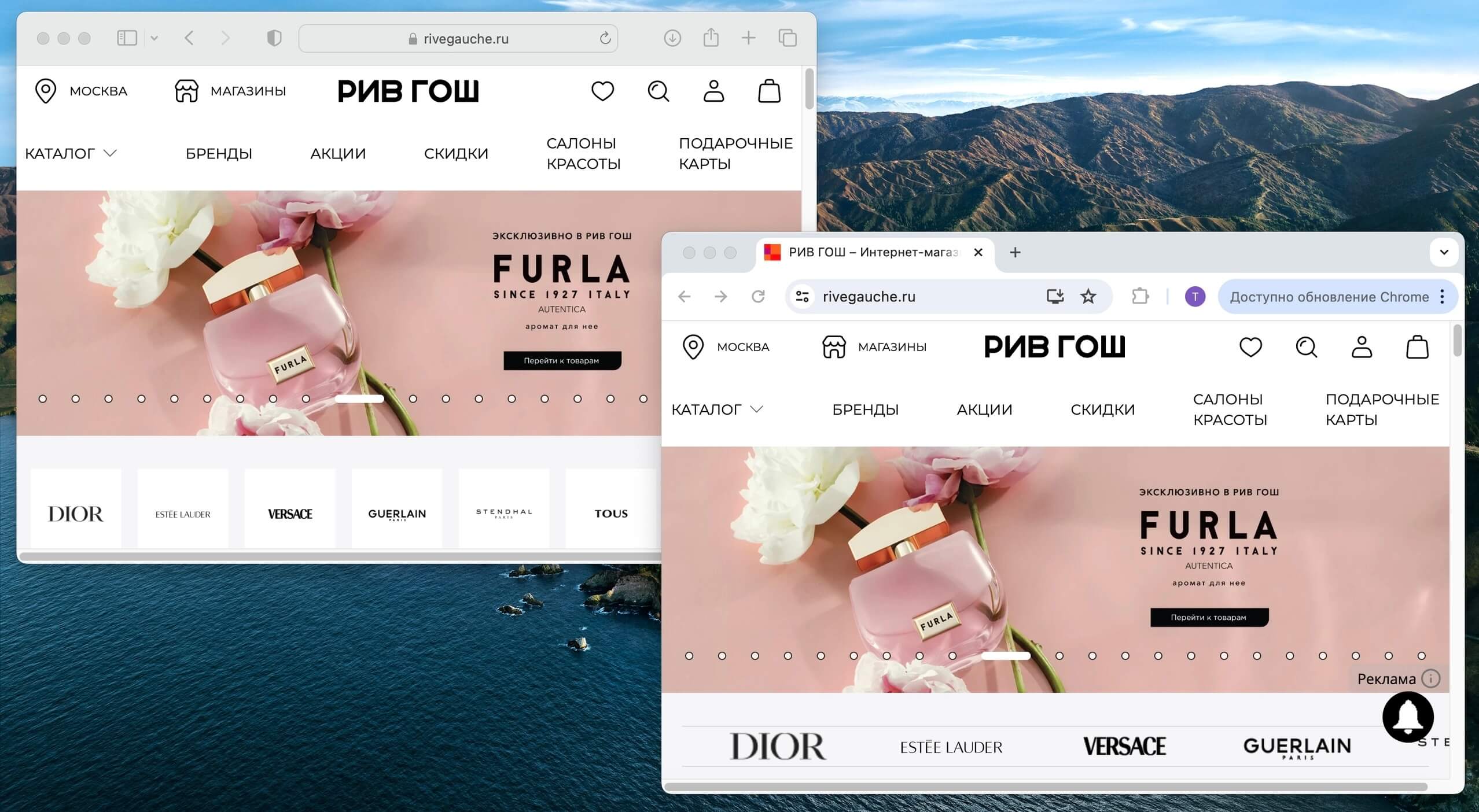
Сайт «РИВ ГОШ» корректно выглядит и в Safari, и в Google Chrome
Чем отличается от кроссплатформенности и адаптивности
Кроссбраузерность рассматривают вместе с кроссплатформенностью — способностью сайтов нормально функционировать на любых устройствах (телефонах, ПК, планшетах) и операционных системах (iOS, Android, Windows, Linux). Полноценной кроссплатформенности можно добиться только благодаря кроссбраузерности, поскольку на разных устройствах и ОС установлены свои браузеры.
Другое смежное понятие — адаптивность. Это способность сайта подстраиваться под экраны разных устройств — телефонов, планшетов, компьютеров, телевизоров.
Критерии кроссбраузерности
Сайты необязательно должны выглядеть полностью одинаково на всех браузерах. Возможны незначительные отличия, которые не влияют на общую корректность и удобство ресурса. Например, может немного различаться стиль иконок или эмодзи. Такие варианты допустимы и считаются нормой. Главное, чтобы не было критичных изменений, которые портят восприятие и юзабилити.
Кроссбраузерность определяют по следующим параметрам:
Расположение элементов. Они не смещаются в стороны или за границы экрана, не пропадают, не накладываются друг на друга. Это относится к любым элементам ресурса: корзине, форме обратной связи, картинкам.

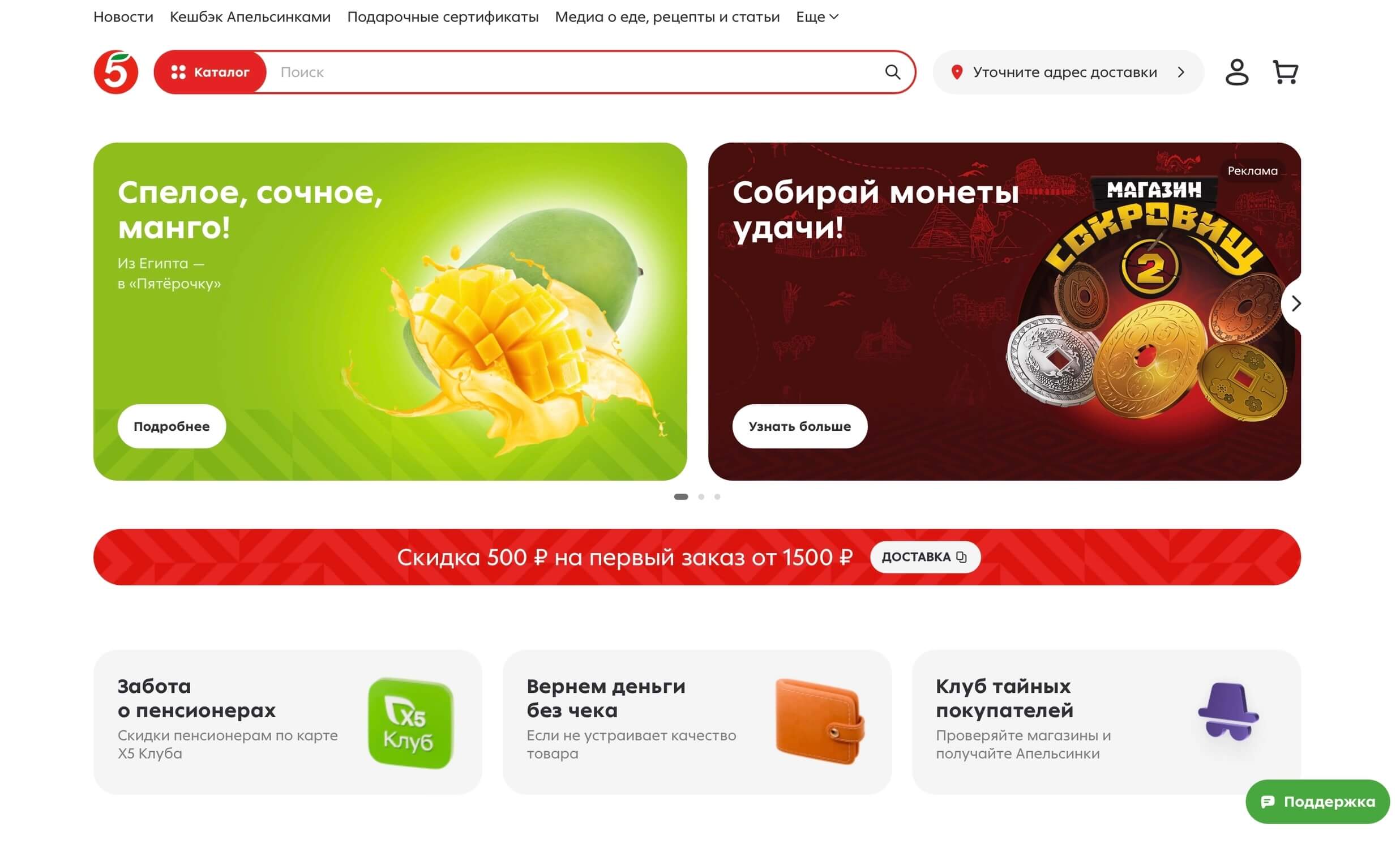
На сайте «Пятёрочки» все элементы расположены правильно
Читабельность текста. Он не съезжает, не наслаивается на другие элементы, отображаются в виде букв, цифр и знаков препинания, а не нечитаемых символов.

Читабельность особенно важна для ресурсов с большими объемами текстового контента — СМИ, информационных порталов, блогов
Функциональность интерактивных компонентов. Ссылки открываются, меню раскрывается, кнопки нажимаются.

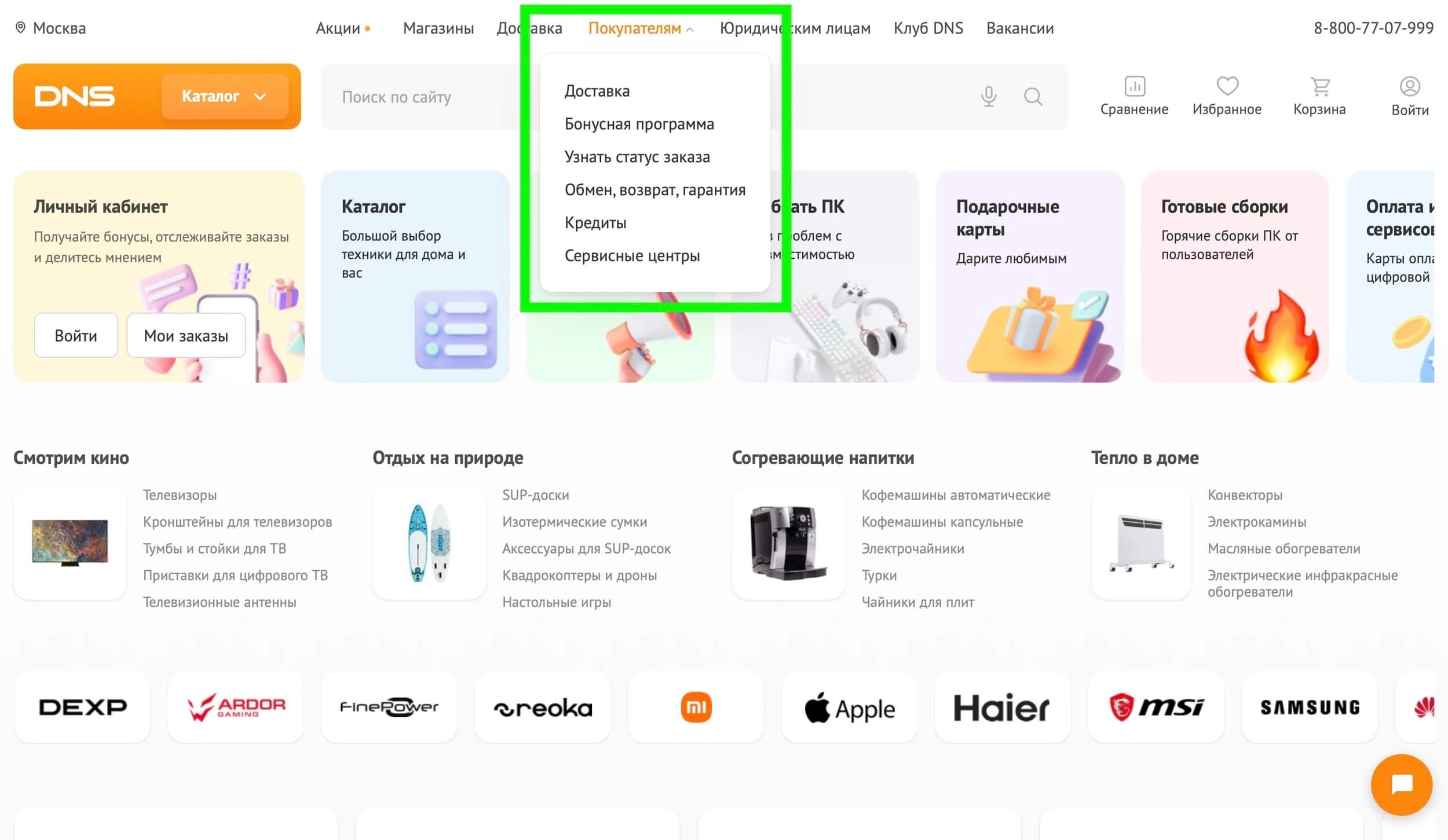
На сайте DNS правильно функционирует выпадающее меню
Скорость загрузки. Страницы загружаются быстро и не зависают.
Для чего нужна кроссбраузерность
Кроссбраузерность позволяет:
Улучшить пользовательский опыт. С кроссбраузерным ресурсом удобно взаимодействовать: просматривать страницы, изучать контент, совершать целевые действия (добавлять товары в корзину, оформлять заказы).
Это влияет на маркетинговые показатели:
- создает положительный образ бренда;
- повышает доверие пользователей, увеличивает их лояльность;
- стимулирует конверсии.
Улучшить поведенческие метрики и ранжирование в поисковиках. Если сайтом неудобно пользоваться, например медленно загружаются страницы или трудно читать текст, пользователи быстро его покидают и начинают искать информацию в других источниках.
Из-за этого растет показатель отказов — количество людей, которые ушли с сайта почти сразу после открытия. Чем выше их процент, тем хуже ресурс ранжируется в поисковиках. Алгоритмы считают сайт неинтересным и неактуальным, снижают его позиции в поисковой выдаче. Как следствие, падает трафик.
Если ресурсом комфортно пользоваться, посетители задерживаются на нем дольше. Так улучшаются поведенческие метрики: снижается показатель отказов, увеличивается время на сайте и глубина просмотра (количество просмотренных страниц). Поисковые алгоритмы ценят такие ресурсы и поднимают их в выдаче. В результате растет трафик на сайт.
Привлечь пользователей разных браузеров. Если владельцы сайтов не адаптируют свои ресурсы под популярные веб-обозреватели, они теряют значительную часть аудитории. Сейчас на рынке много востребованных браузеров. Совместимость с каждым из них помогает охватить больше пользователей.
Тестирование — это важная часть разработки программного продукта.
Веб-тестирование браузеров часто проводят по группам: Mozilla based, Cronium, Safari, Edge. Они выступают бенчмарками, то есть образцами для тестов.
Так многие локальные браузеры пишутся с использованием технологии Chronium от Google, на нем написан, например «Яндекс».
Почему возникают проблемы с кроссбраузерностью
Браузеры по-разному отображают ресурсы, потому что каждый веб-обозреватель работает на своем движке. Движок — это вспомогательная программа, которая отвечает за загрузку, обработку и интерпретацию контента. Так как движки разные, информацию (коды) они считывают и воспринимают по-своему. Из-за этого возникают различия в отображении и работе сайта.
Ведущие браузеры используют несколько основных движков:
- Blink — для Google Chrome, Opera, Samsung Internet, «Яндекс Браузер»;
- WebKit — для Safari;
- Gecko — для Mozilla Firefox;
- EdgeHTML — для Edge.
Движки — основная причина проблем с кроссбраузерностью. Но есть и другие факторы. Например, встроенные расширения и плагины (дополнительные мини-программы, которые расширяют функционал браузера) могут снижать скорость работы сайтов. А некоторые веб-обозреватели не поддерживают те или иные технологические решения (язык программирования JavaScript, flash-анимации).
Также сайт может некорректно отображаться из-за того, что посетитель использует устаревшую версию браузера. В этом случае владельцы обычно делают страницу-заглушку: она уведомляет пользователя, что для продолжения работы нужно обновить веб-обозреватель до последней версии.
Открытый вопрос последних лет – использование технологии Cookie, которая долгое время была фундаментом взаимодействия с сайтами. Некоторые вендоры браузеров и технических решений планировали отказаться от Cookie.
Это сильно трансформирует пользовательский опыт и интернет в целом. Сделает браузеры очень разными по этому критерию. И тогда адаптивность под новые реалии выйдет на первое место по приоритетности.
Как определить кроссбраузерность ресурса
Кроссбраузерность проверяют двумя способами:
Вручную. Можно установить на компьютер все востребованные веб-обозреватели и проверить, как ресурс выглядит и функционирует в каждом из них. В России популярны Google Chrome, «Яндекс Браузер», Safari, Opera, Mozilla Firefox, Edge.
Но лучше сосредоточиться на веб-обозревателях, которыми пользуется именно ЦА компании. Для этого стоит открыть систему веб-аналитики (например, «Яндекс Метрику») и посмотреть, с каких браузеров пользователи заходят на ваш сайт.

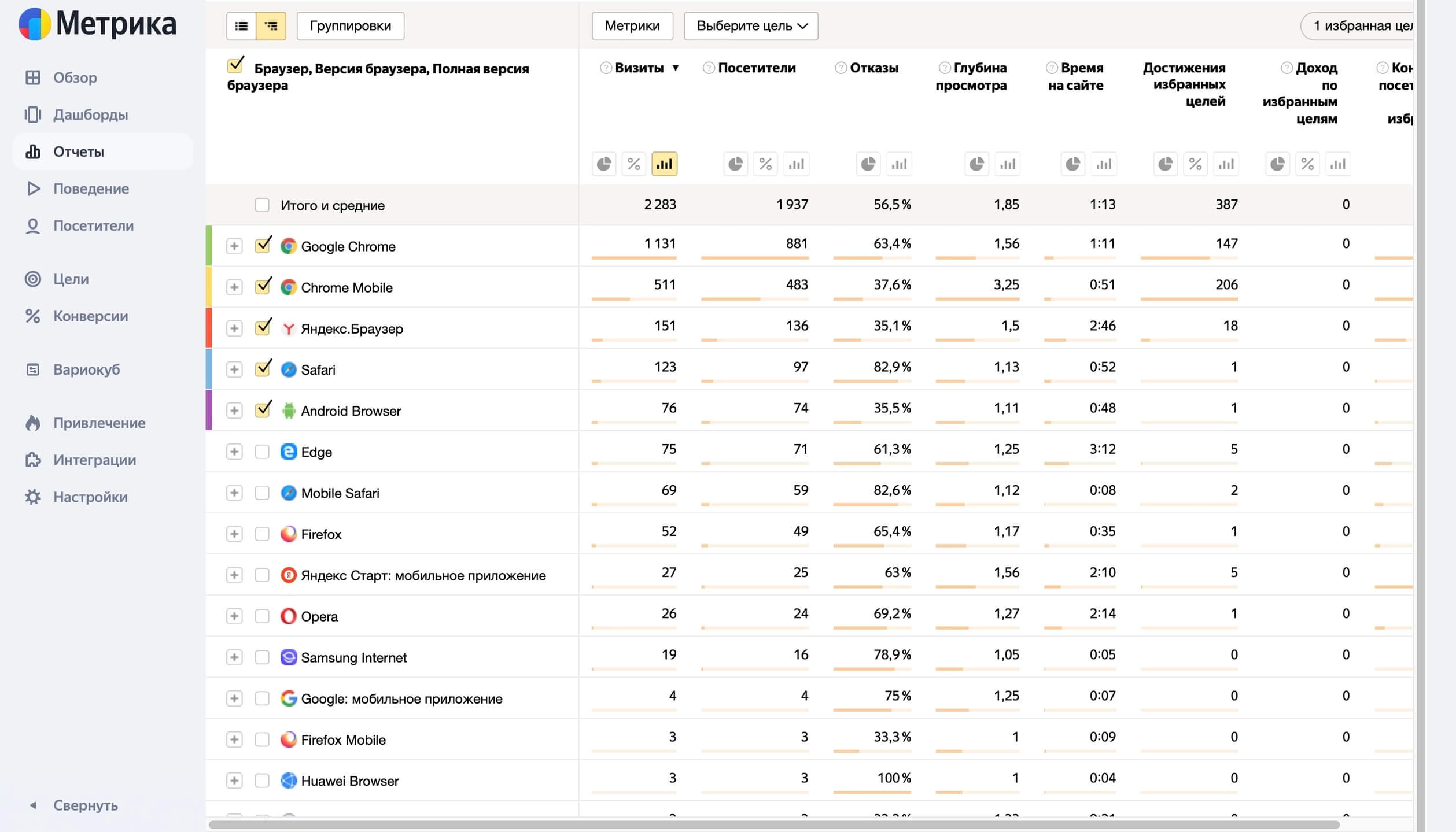
В «Яндекс Метрике» доступны отчеты о браузерах, с которых пользователи посещают ресурс
Ручная проверка — долгий и трудозатратный вариант. Он подходит только для лендингов или сайтов с небольшим количеством страниц. Если же ресурс многостраничный, на тестирование уйдет много времени.
Автоматически. Чтобы сэкономить ресурсы и проанализировать большое количество страниц, лучше воспользоваться специальными сервисами:

Сервис Browserling тестирует ресурс на кроссбраузерность во многих популярных веб-обозревателях
Как сделать сайт кроссбраузерным
Добиться кроссбраузерности позволяют следующие инструменты:
CSS-хаки. Это части кода, которые распознает только один конкретный браузер. Чтобы сделать ресурс кроссбраузерным, необходимо добавить в код хаки для каждого нужного веб-обозревателя.
В программировании этот вариант считают нежелательным, поскольку хаки удлиняют и усложняют код.
Вендорные префиксы. Метод похож на использование CSS-хаков, но мягче и удобнее. Префиксы — это приставки к коду, которые разработаны специально для конкретного браузера.
Например: «-webkit-» для Safari и Google Chrome, «-o-» для Opera. Чтобы ресурс был совместим с этими веб-обозревателями, нужно добавить соответствующие префиксы. Код получится объемнее, но останется понятным.
Универсальные элементы. Они совместимы со всеми популярными браузерами. К таким элементам относят HTML-теги — команды с описанием содержимого страницы (заголовков, абзацев, таблиц, изображений).
Метод позволяет избежать громоздкости кода, упростить его, сделать визуально эстетичным.
Фреймворки. Это готовые шаблоны кода, которые подходят большинству веб-обозревателей. Один из самых популярных фреймворков — Bootstrap.

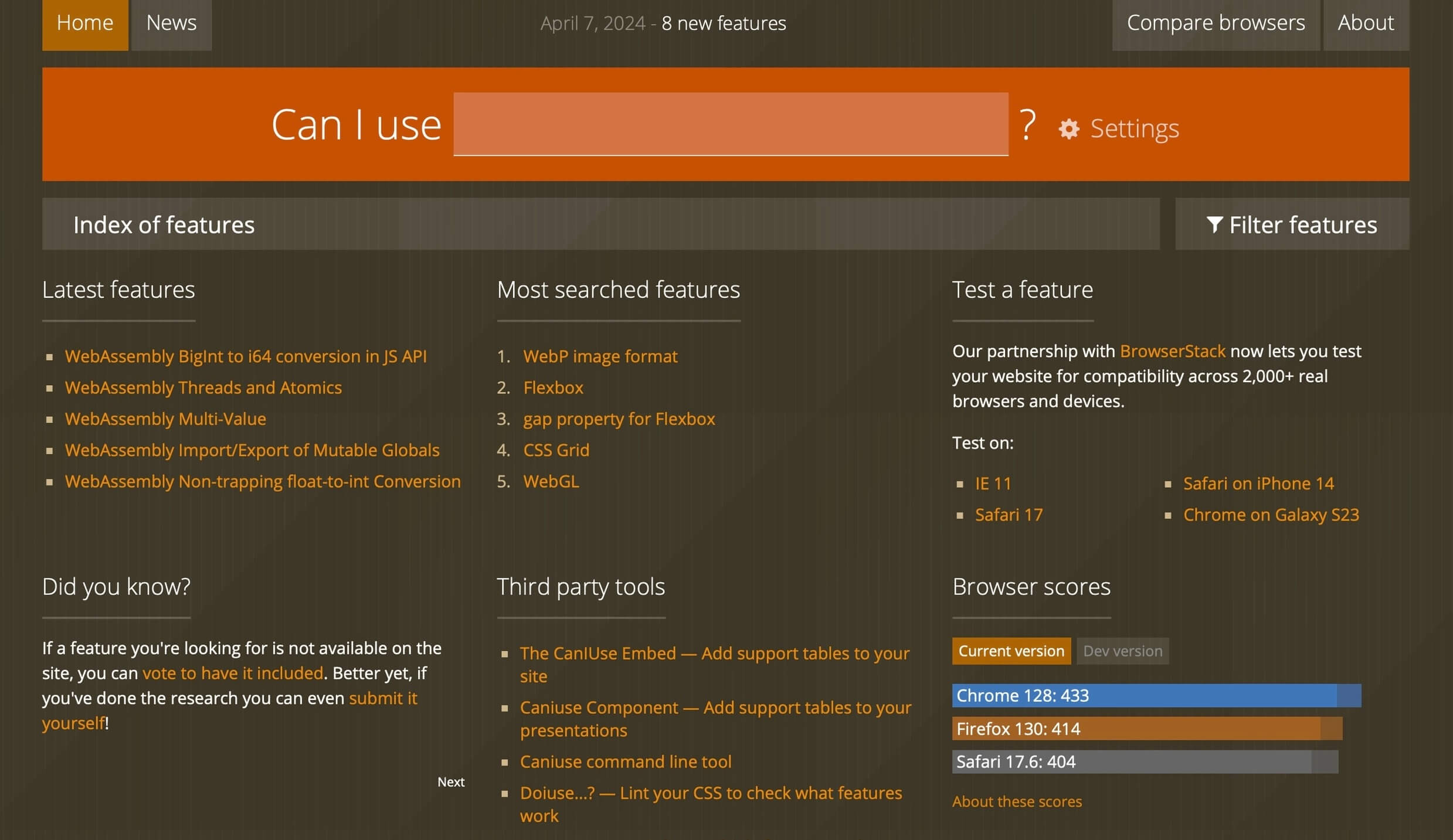
Сервис CanIUse позволяет проверить, какие теги совместимы с теми или иными браузерами
Главные мысли