Чат-карта — это сценарий взаимодействия пользователя с чат-ботом. Также такой сценарий еще называют воронкой или структурой воронки.
Чат-карта содержит текстовые и интерактивные блоки. Они отражают, какие сообщения будет получать пользователь от бота и в каком порядке они будут приходить.
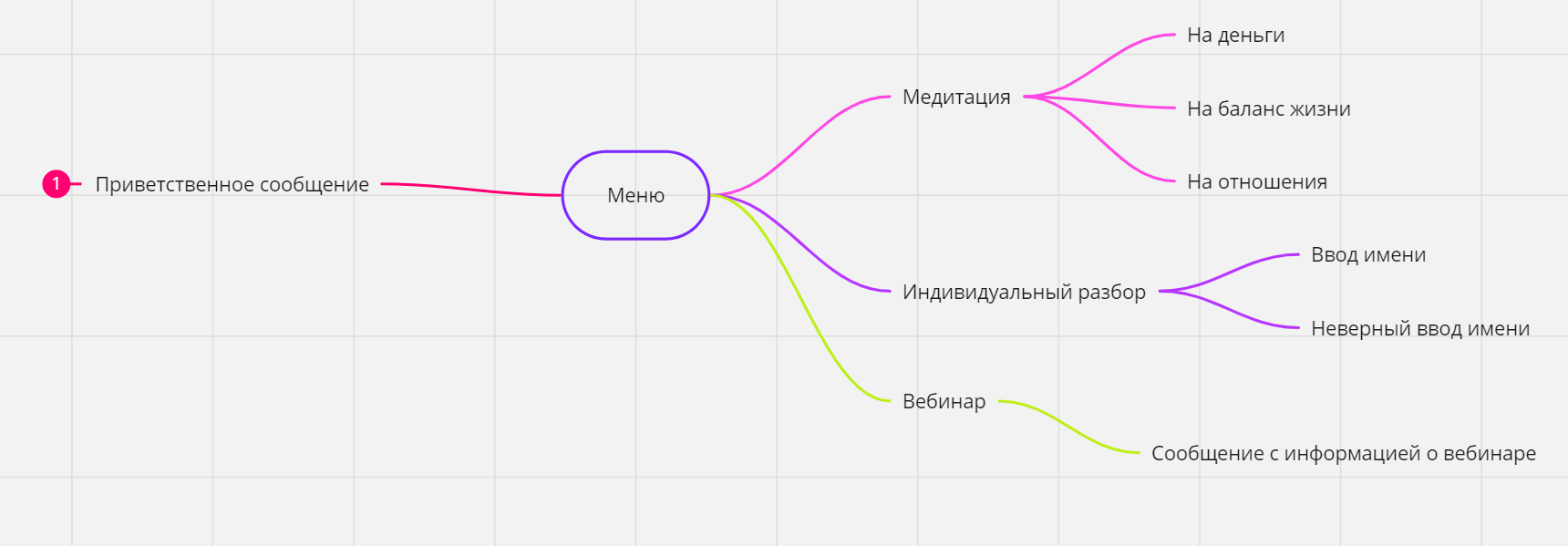
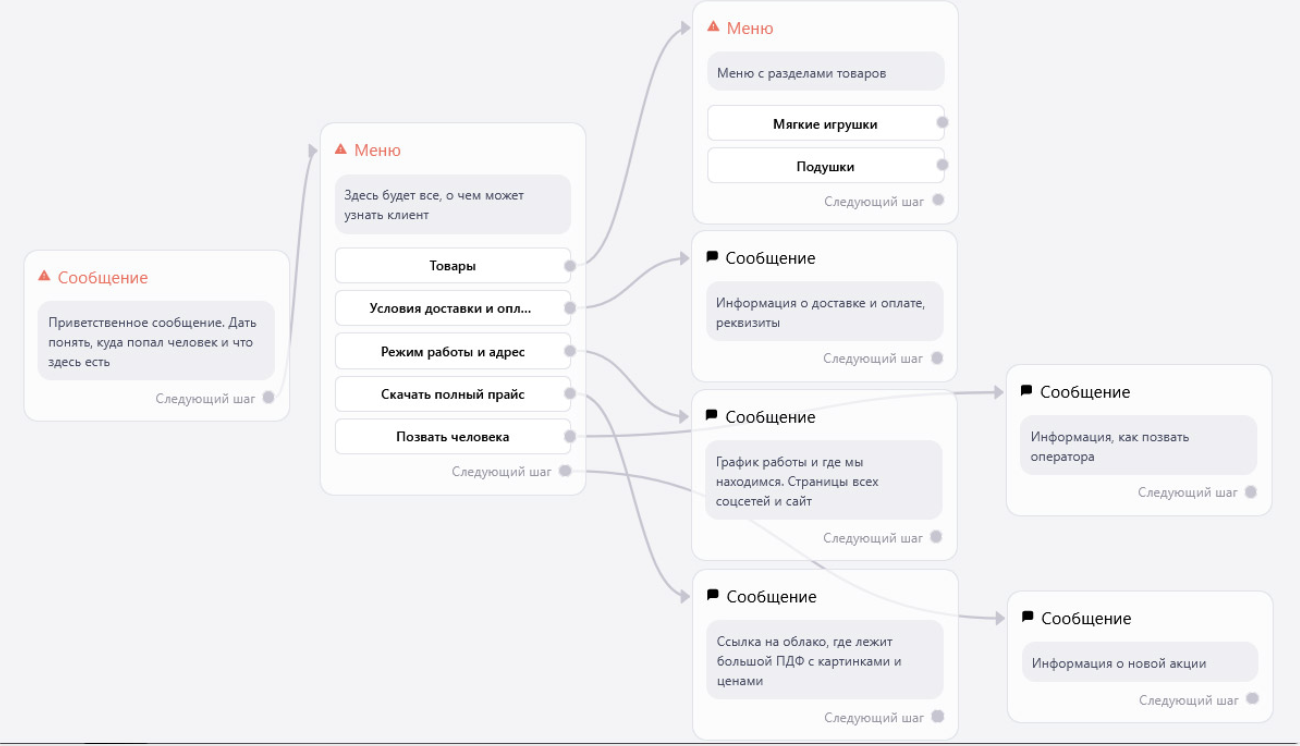
Для ботов, которые предлагают больше, чем один вариант развития событий, карта будет не линейной, а разветвленной. Каждая ветка — один из нескольких сценариев, по которым может пойти общение человека с ботом. Задача специалиста — предусмотреть все возможные варианты.

Обычно пользователю предлагают выбрать нужную категорию в меню, чтобы выяснить его цель
Чтобы создать эффективную воронку, сначала погружаются в особенности продукта, анализируют аудиторию и конкурентов, а также проводят интервью с клиентами или сотрудниками отдела поддержки. Это помогает выяснить, на какие вопросы пользователи хотят получать быстрые ответы.
На основе этой информации изображают алгоритм работы бота. Набросать структуру чат-карты можно даже на бумаге, но удобнее использовать специальные сервисы со встроенными инструментами. Например, Xmind, Realtimeboard, Mindmeister Coggle или Miro. Это подойдет тем, кто будет программировать бота с нуля. Тогда схему передают разработчикам, а они переводят все нарисованное в код.
Мы в агентстве всегда создаем структуру чат-бота в майндкартах. Она является одновременно документом — техническим заданием, которое удобно утвердить с клиентом и передать после завершения работы. Также структуру в майндкартах проще анализировать на предмет логики по пути пользователя.
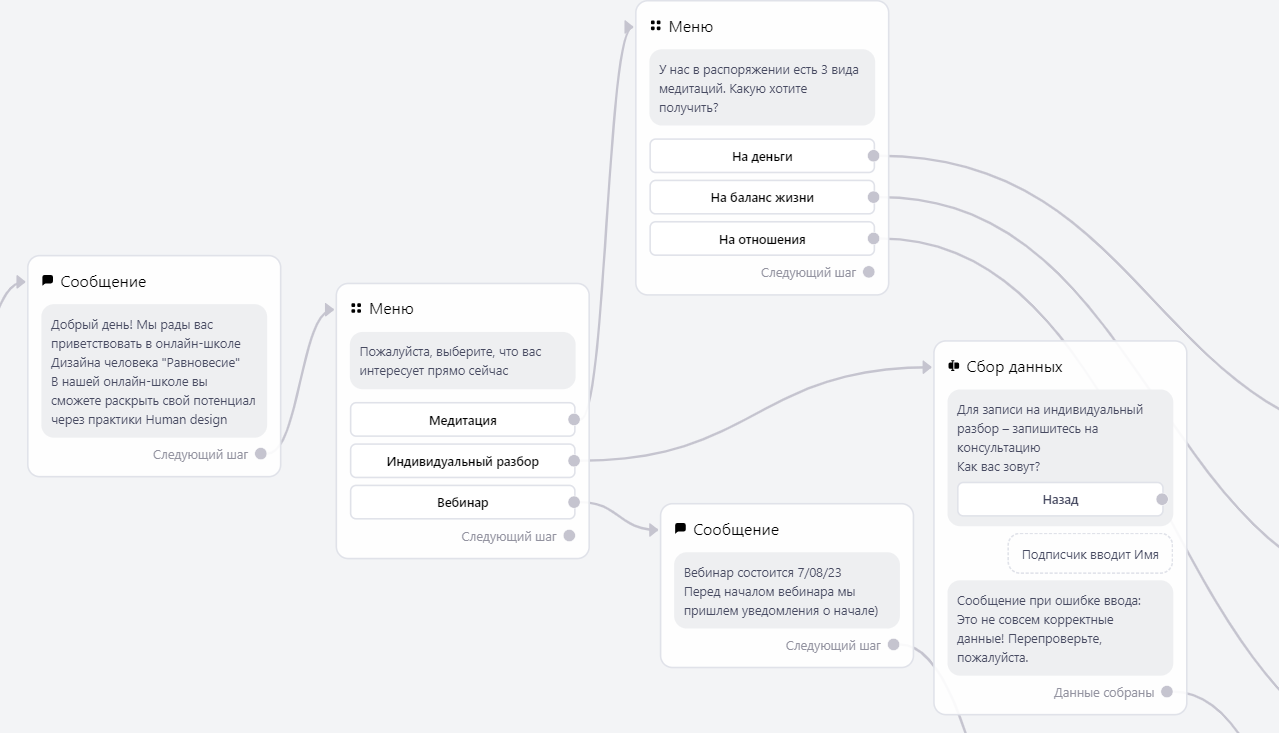
Если же вы сами собираете чат-бот, то можно делать это сразу в конструкторе — он наглядно представляет все необходимые блоки. После утверждения макета достаточно привязать аккаунт в мессенджере к конструктору и бот начнет работать по заданным сценариям.

Конструктор позволяет создать чат-бота без программирования
Для чего нужна чат-карта
Чат-карта задает сценарий работы бота. Именно она определяет, в каком порядке и какой тип контента будет получать пользователь.
Основные задачи чат-карты:
- Помогает избежать путаницы. Упорядочивает информацию и представляет её в удобном для восприятия формате. Это позволяет наглядно увидеть, в каком порядке и при каких условиях будут отправляться конкретные сообщения.
- Повышает эффективность работы бота. Структуру чат-карты можно выстроить по воронке продаж: так, чтобы каждый сценарий приводил к совершению целевого действия.
- Позволяет тратить меньше времени на редактирование бота. Чтобы скорректировать логику бота в сценарии, необходимо просто переставить готовые блоки. Это задача на пару минут. Без карты придется искать ошибку в коде чат-бота и исправлять ее с помощью программистов.
Из каких элементов состоит чат-карта
Существует несколько стандартных элементов, которые может включать сценарий чат-бота.
Текстовые сообщения. Блоки, которые содержат текстовую информацию. Они приходят пользователю как обычные сообщения.

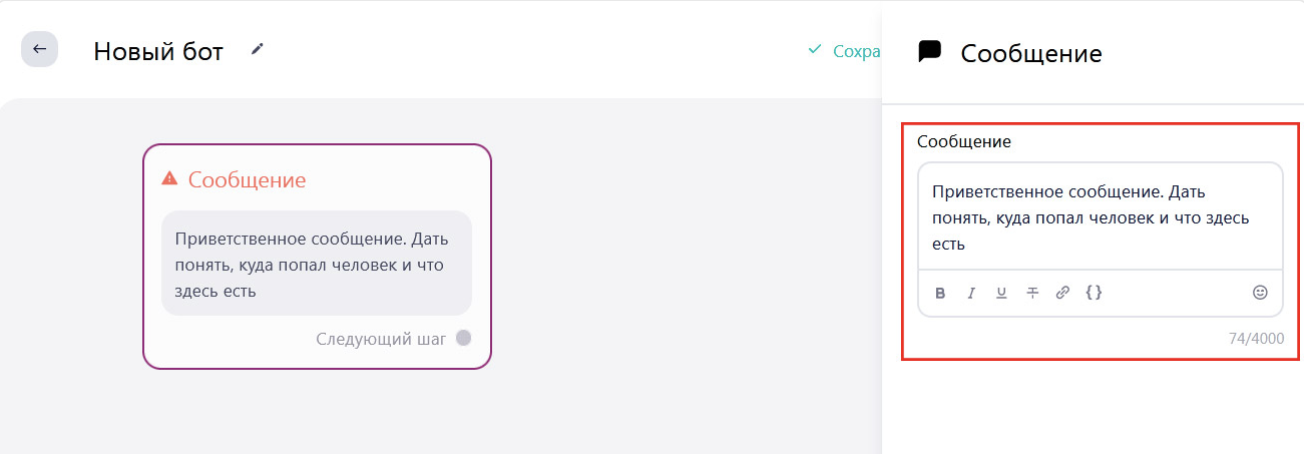
Такое сообщение можно форматировать: выделять жирным или курсивом, подчеркивать, зачеркивать, добавлять ссылки и картинки
Кнопки. Чат-карта предусматривает блоки с разными кнопками для совершения ключевого действия или быстрой навигации. Они переводят человека в нужный раздел меню или помогают заказать товар, перейти на сайт, совершить оплату по карте.

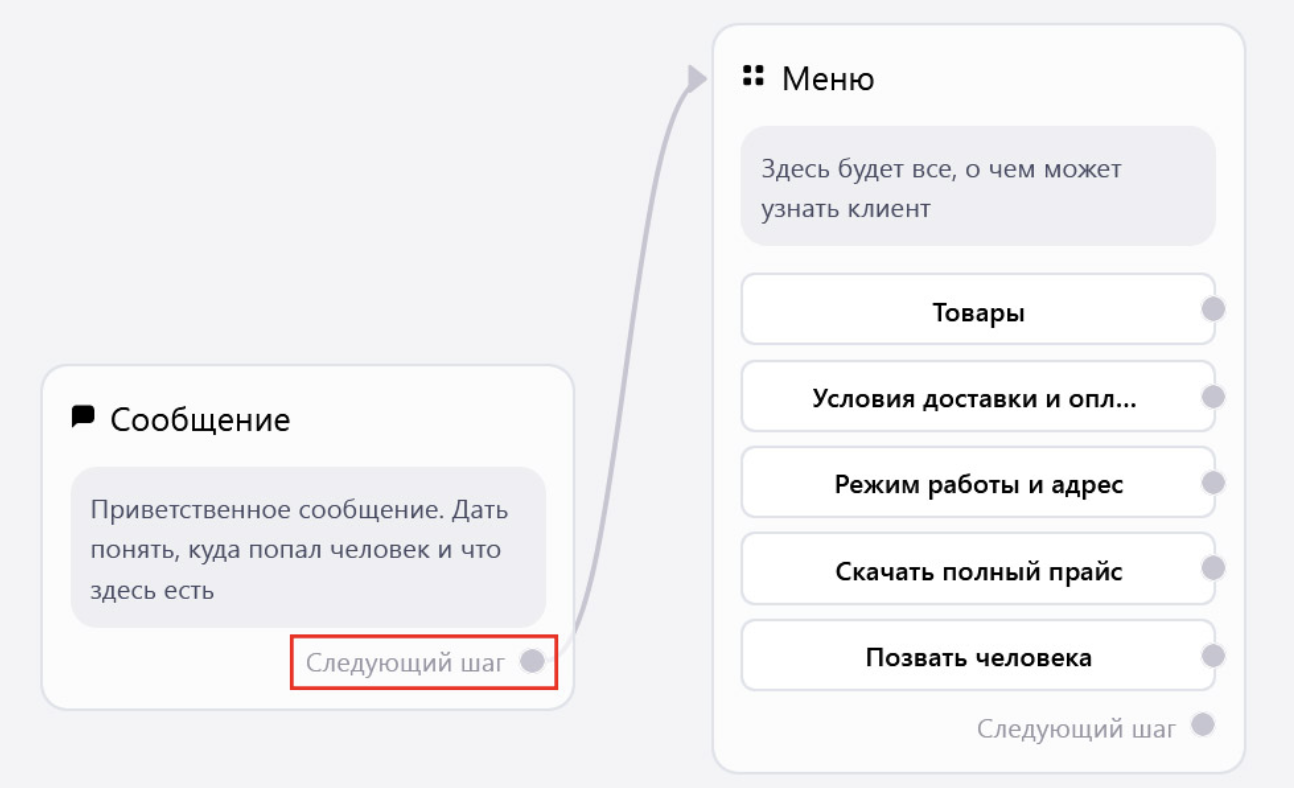
Часто меню с кнопками настраивают так, что оно появляется автоматически после приветственного сообщения. Пользователь сразу узнает о возможностях бота и начинает взаимодействовать с ним
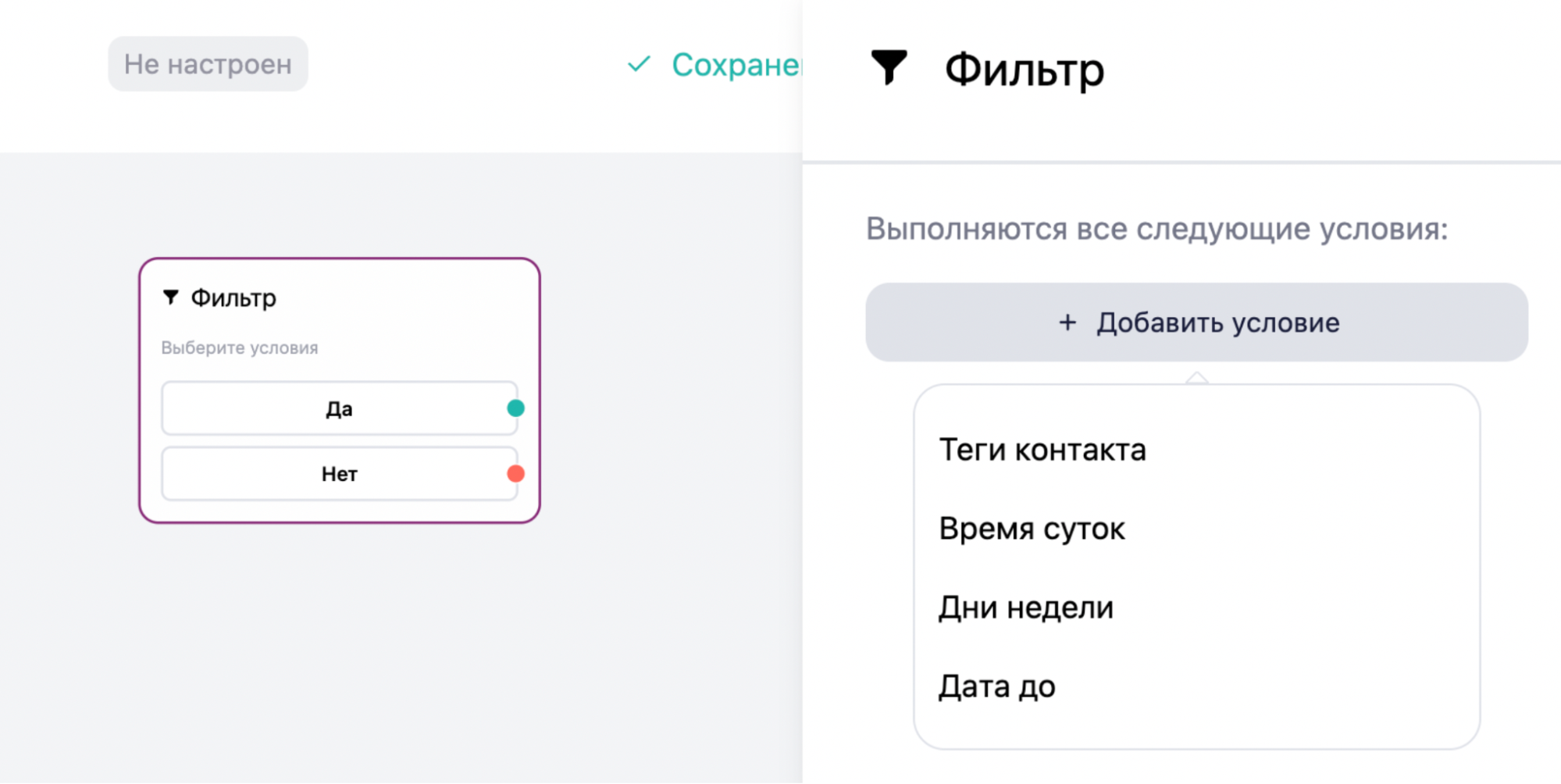
Условия. Иногда в логике чат-бота должны быть предусмотрены определенные условия. Например, серия прогревающих сообщений начнет отправляться только в том случае, если юзер не пользовался ботом более 30 дней.

В конструкторе чат-ботов Unisender можно настроить сообщения по тегам контактов. Это значит, что уведомления получат только те подписчики, которые когда-либо совершали в боте определенные действия. Например, оплачивали в нем заказы более пяти раз
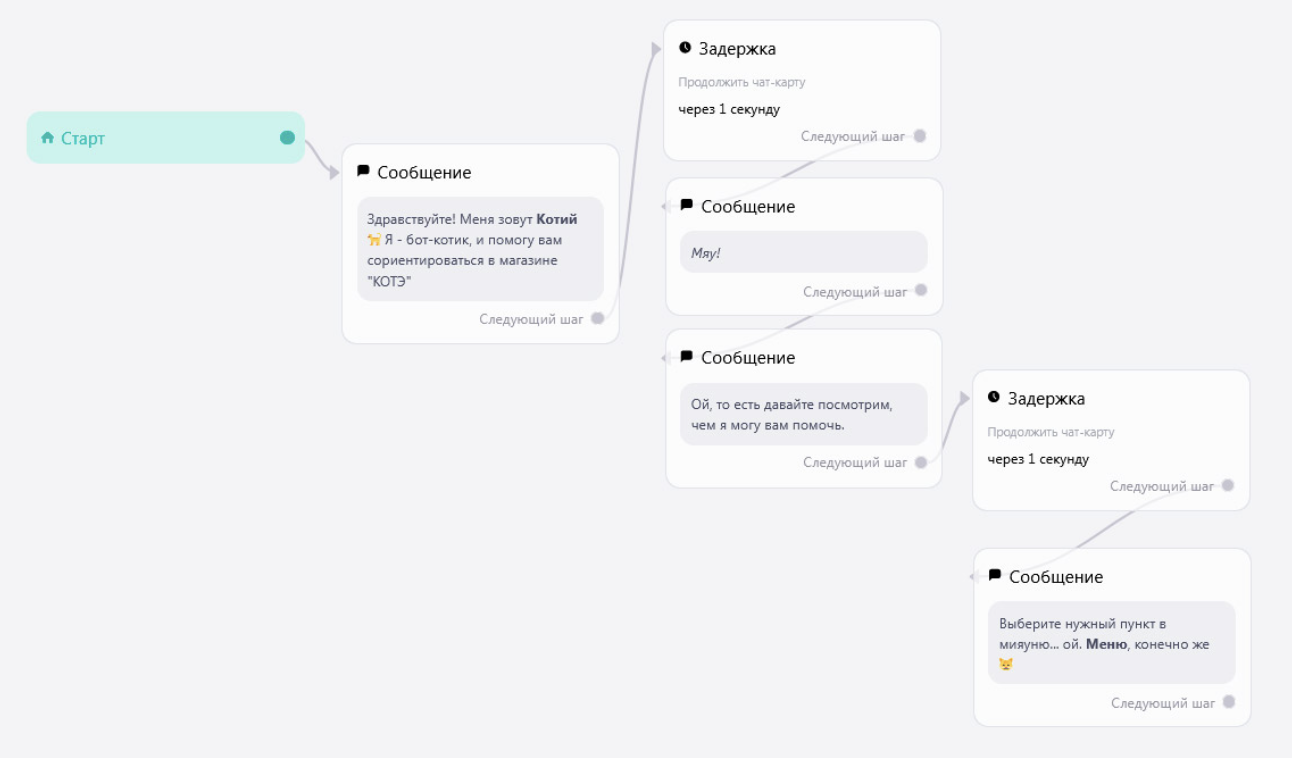
Таймер (задержка перед ответом). Блок, который позволяет отложить переход к следующему этапу диалога на определенный промежуток времени. Например, бот используют для сбора людей на вебинар. Перед началом мероприятия он начинает отправлять такие сообщения: «Скоро начинаем, ты где?», «До старта 5 минут», «Мы уже начинаем!». Таймер помогает отправить каждое сообщение вовремя.

Задержку часто используют для того, чтобы юзер успел прочитать сообщение. Например, отправляют серию приветственных писем с интервалами в 5 секунд между каждым из них
Структура чат-карты
Чат-карта позволяет создать любой сценарий. Однако чаще всего она состоит из четырех основных этапов.
Старт. Это первое действие, которое совершает пользователь, чтобы запустить чат-бота. Юзер должен нажать на старт — таким образом, он выразит свое согласие на получение рассылки и бот сможет отправить первое сообщение.

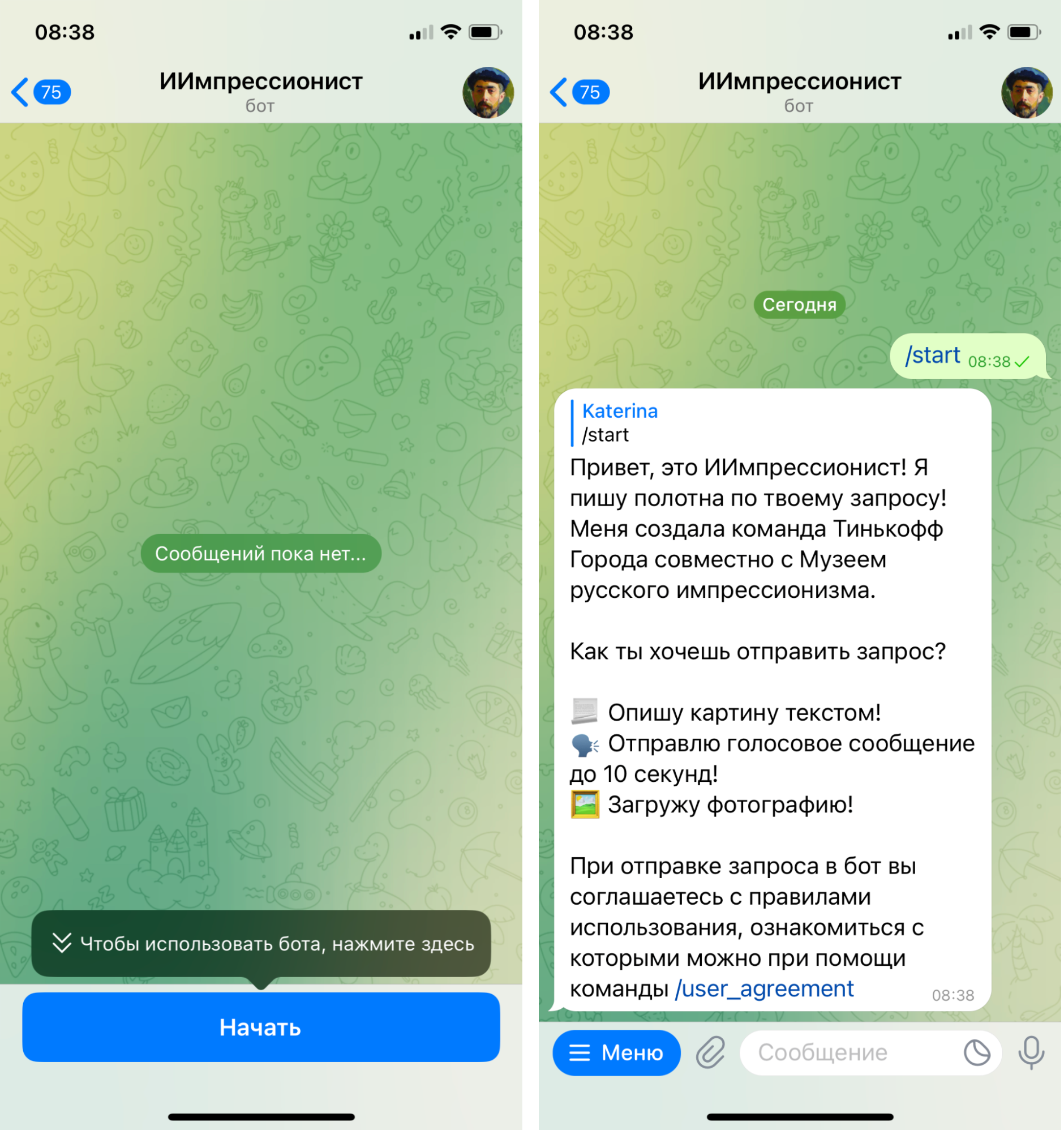
Обычно структуру воронки планируют так, чтобы после запуска бота пользователь сразу получил приветственное сообщение. В нём кратко прописывают возможности бота и правила работы с ним
Меню. После запуска чат-бот отправляет пользователю несколько вариантов действий. То, что выберет юзер, определит дальнейший сценарий общения. Меню может быть разветвленным или представлять собой вопросы, на которые можно ответить только «да» или «нет».

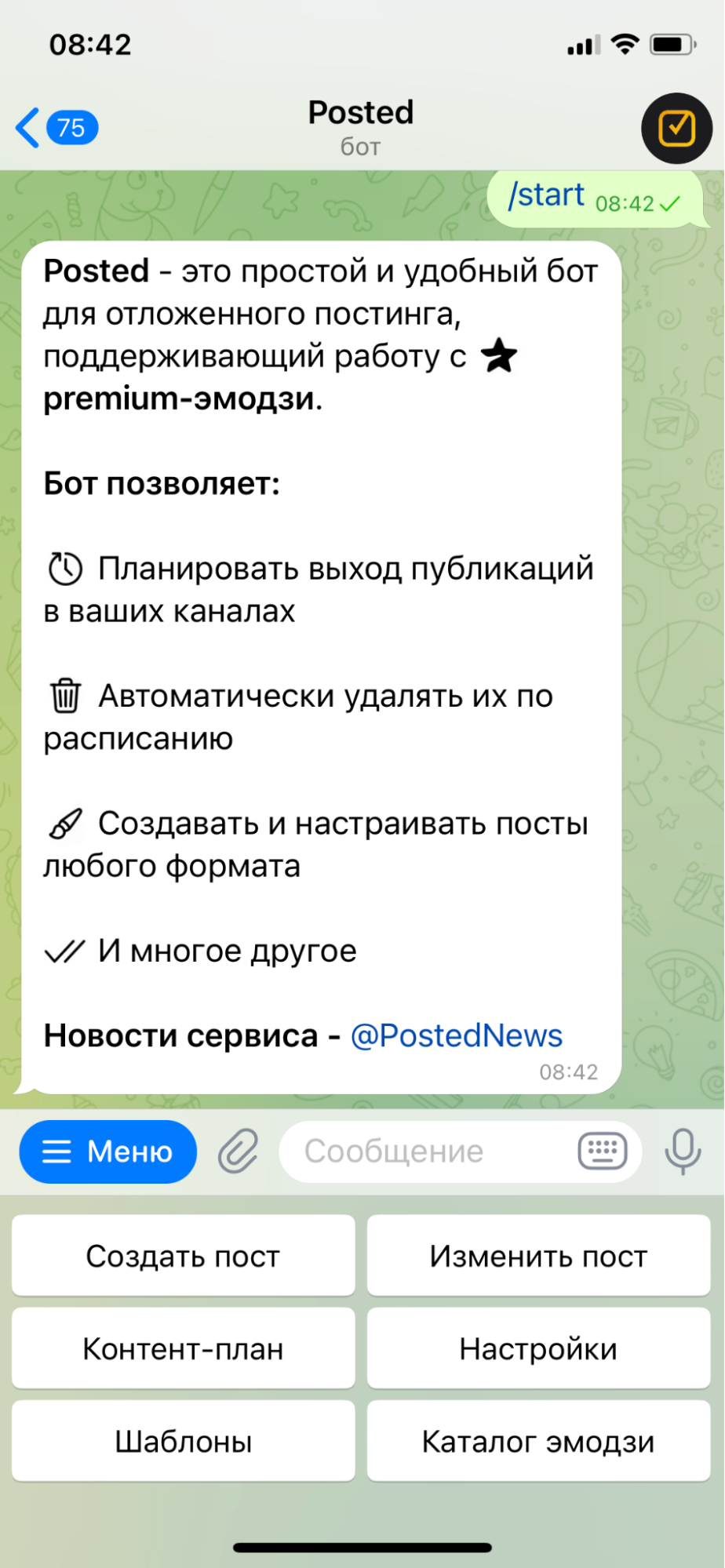
Вместе с приветственным сообщением бот Posted отправляет меню с несколькими вариантами действий. Пользователь выбирает тот, что соответствует его запросу. Например, создать пост
Общение по теме. Когда запрос пользователя выяснен, чат-бот начинает отправлять пользователю сообщения в рамках выбранного сценария.

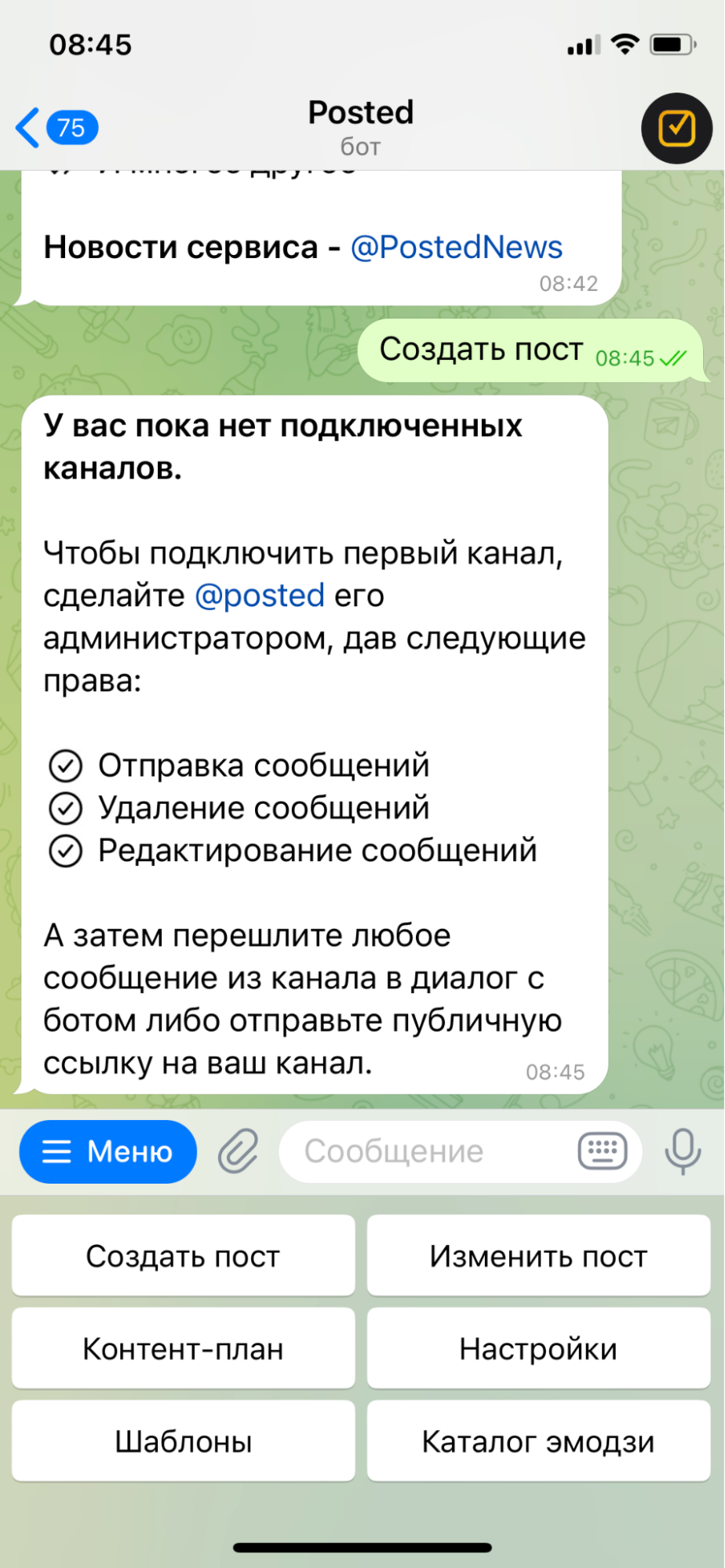
Пользователь нажал кнопку «создать пост», но у него нет подключенных каналов. На этот случай в структуре чат-карты предусмотрена отправка инструкции
Целевое действие. Цепочку сообщений выбранного сценария обычно заканчивает кнопка. Она позволяет привести пользователя к совершению целевого действия, например заказу товара, онлайн-оплате или переходу на сайт.
Кроме того, даже самая продуманная карта не может содержать все варианты развития, которые смогли бы удовлетворить потребности любого пользователя. Поэтому в нее закладывают возможность вызвать реального менеджера. Ветки, которые нельзя закончить CTA с кнопкой, завершают переводом на реального человека.

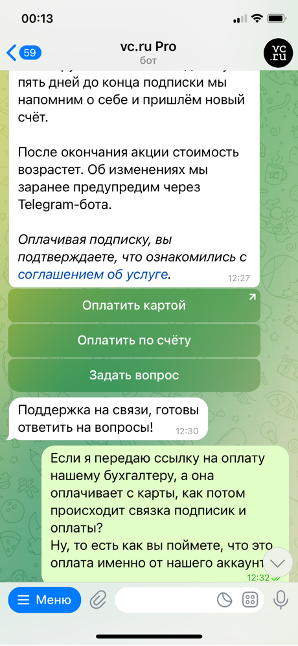
Если пользователь нажмет «Задать вопрос», бот предложит ему описать проблему и подключит к диалогу оператора службы поддержки
Когда визуальная схема воронки готова, важно перепроверить сценарий на логику. Для этого просматривают все блоки и анализируют те места, в которых пользователи могут застрять. Например, на этапе запроса почты пользователь может не оставить свой email. Бот не будет знать, как на это реагировать, и перестанет отправлять сообщения. Чтобы этого не произошло, в структуре нужно продумать отправку напоминаний о заполнении почты.

Некоторые пользователи раздражаются, когда не могут сразу поговорить с настоящим оператором. Поэтому иногда вариант «Позвать человека» добавляют уже в меню, а иногда — наоборот, только в самый конец сценария, чтобы снизить нагрузку на команду поддержки