JavaScript — это язык программирования, который позволяет делать веб-приложения динамичными и интерактивными.
Современные сайты интерактивны, то есть различные элементы на странице реагируют на действия пользователя. Изменяют цвет кнопки при наведении курсора, запускают анимацию, выдают результат поиска, увеличивают картинку или открывают форму сбора контактов по клику.

Если ввести в поиск Словаря Unisender слово, вы увидите всплывающее окно со списком рекомендованных статей. Эти элементы на странице реализованы с помощью JavaScript
Код любого сайта состоит из трех технологий: HTML, CSS и JavaScript.
HTML — это язык разметки, который описывает расположение текста, изображений, видео на странице. Он загружается первым, содержит текстовый контент, ссылки на изображения и файлы.
CSS — это таблицы стилей, которые отвечают за внешний вид и оформление сайта. Они подключаются к HTML-странице, чаще всего с помощью ссылки на CSS-файл или встраиваются в код страницы.
JavaScript — это язык программирования, который добавляет анимацию и другие визуальные эффекты. Его также применяют для связи юзера с сервером в процессе взаимодействия с сайтом.
JS подключается аналогичным образом: с помощью ссылки на внешний файл или включается в код сайта.

Схема на примере кнопки описывает, какая технология используется на определенном этапе разработки сайта
Не путайте JavaScript и Java. Они похожи по названию, но это абсолютно разные языки программирования. JS относится к внешней визуализации сайта — front-end, Java к внутреннему — back-end.
Особенности JavaScript
JavaScript относится к интерпретируемым языкам. Это значит, что для его работы необходима специальная программа — интерпретатор. Она построчно читает код и сразу выполняет написанные команды.
Второй тип языков — компилируемые. Компилятор сначала переводит программу в машинный код, а затем компьютер её исполняет. Такие программы работают в несколько раз быстрее, чем интерпретируемые.
JavaScript уступает компилируемым языкам по скорости исполнения, то есть по производительности. Однако его все равно активно используют в различных сферах разработки.
Для увеличения скорости загрузки JS часто прибегают к минимизации исходного кода, например с помощью модулей. Таким образом, исходный код JS становится компилируемым
В первую очередь потому, что JavaScript — это единственный язык программирования, который может исполняться в браузере. Компания Netscape Communications создала его специально для браузеров в 1995 году. Долгое время он был единственным, поэтому стал стандартом в отрасли и неотъемлемой частью веб-технологий.
Еще одно преимущество JS — скорость разработки. Это особенно важно при запуске MVP — минимального жизнеспособного продукта или прототипа приложения. Для JS существуют множество готовых библиотек и инструментов, поэтому простой продукт можно собрать за несколько дней.
В 2011 году Google анонсировала выход альтернативного языка — Dart. Однако он не получил большого распространения по двум причинам:
- JS на тот момент поддерживали все существующие браузеры. Поэтому для работы Dart требовалась специальная программа-компилятор.
- JavaScript уже на тот момент обладал развитой экосистемой. У него были библиотеки (готовые куски кода), инструменты для работы с языком и активное комьюнити разработчиков.
Можно сказать, что альтернативы JS на сегодняшний момент не существует.
Для чего нужен и где используют JavaScript
Интерпретатор JavaScript встроен во все существующие браузеры. Его логика, набор инструментов и библиотек развивалась с ориентацией на фронтенд-разработку. Поэтому его применяют преимущественно для создания веб-приложений. Но это не единственная сфера, где он востребован. JS используют в мобильных и десктоп-приложениях. Рассказываем, что можно реализовать с помощью JavaScript.
Веб-приложения
Веб-приложения — это все, что можно открыть в браузере. Сайты, браузерные игры, различные онлайн-сервисы. Например, CRM-системы, сервисы email-рассылок, конструкторы сайтов, платформы для онлайн-обучения.
Для разработки современных веб-приложений чаще всего используется не чистый JS, а его фреймворки (Angular, ReactJS, Vue.js)
JavaScript используют, чтобы добавлять на сайт интерактивные элементы: открывать меню по клику, листать фотографии, запускать анимацию. Благодаря ему сайты становятся динамичными, интересными и удобными для пользователя.

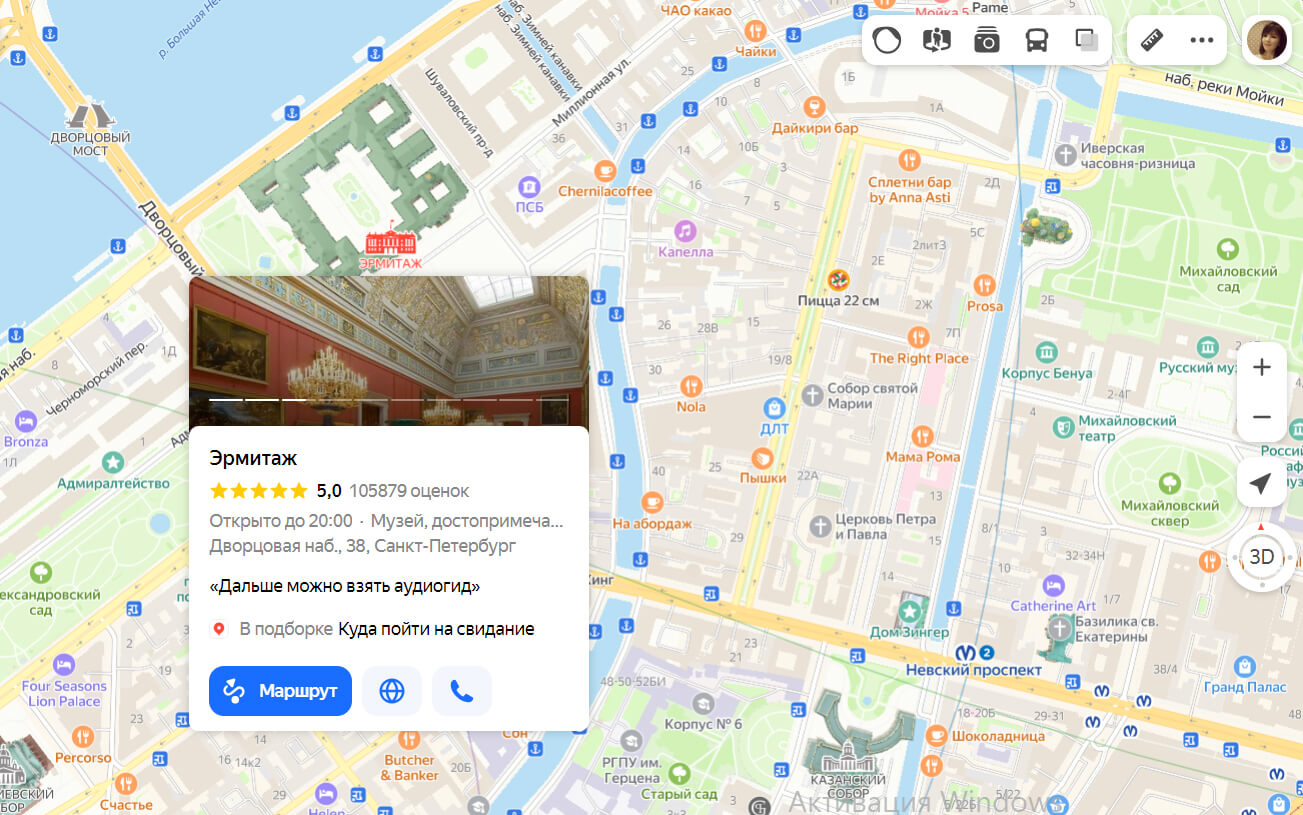
JS используют для создания интерактивных карт. Откройте «Яндекс Карты» и наведите курсор на логотип компании. Появится всплывающее окно с информацией о заведении, а фотографии в окне начнут автоматически пролистываться
Расширения для браузера
Это скрипты, которые расширяют функциональность браузера. Например, блокировщики рекламы, трекеры для контроля экранного времени, переводчики. Все расширения для браузеров написаны на JavaScript.
Бэкенд или серверная часть приложений
На JavaScript можно написать не только скрипт, который выполняется в браузере, но и серверную часть сайта или приложения. Для этого используют среду разработки Node.js, которая компилирует (преобразует) JS в машинный код. Такой способ разработки использован в приложениях PayPal, Netflix, LinkedIn.
Сказать, что Node.js вообще не нужна, будет неправильным. Можно написать простой скрипт в блокноте и открыть в браузере, код будет исполняться. Но так уже никто не делает. Все пишут на фреймворках / библиотеках. Это позволяет значительно ускорить процесс разработки.
Мобильные приложения
JS используют, когда нужно создать или адаптировать приложение для разных платформ: на Android, iOS, Windows Mobile. Программист пишет код на JS, а потом его компилируют с помощью фреймворка React Native под нужную платформу. React Native использовали для разработки мобильных приложений Skype, Uber, Pinterest.
Кому и зачем стоит учить язык программирования JavaScript
JavaScript — это один из самых популярных языков программирования в мире, который поддерживают все браузеры. Поэтому, если вы планируете работать в сфере веб-разработки, то без понимания языка не обойтись. Знание JS необходимо в первую очередь frontend и fullstack-разработчикам, верстальщикам. Frontend-разработчик пишет клиентскую часть сайта, которая исполняется в браузере. Fullstack-разработчик пишет и клиентскую, и серверную часть.
Однако понимание технических аспектов веб-разработки важно и для интернет-маркетолога. Знания языка и навыки работы с JavaScript могут потребоваться для настройки сервисов аналитики или работы с веб-инструментами.

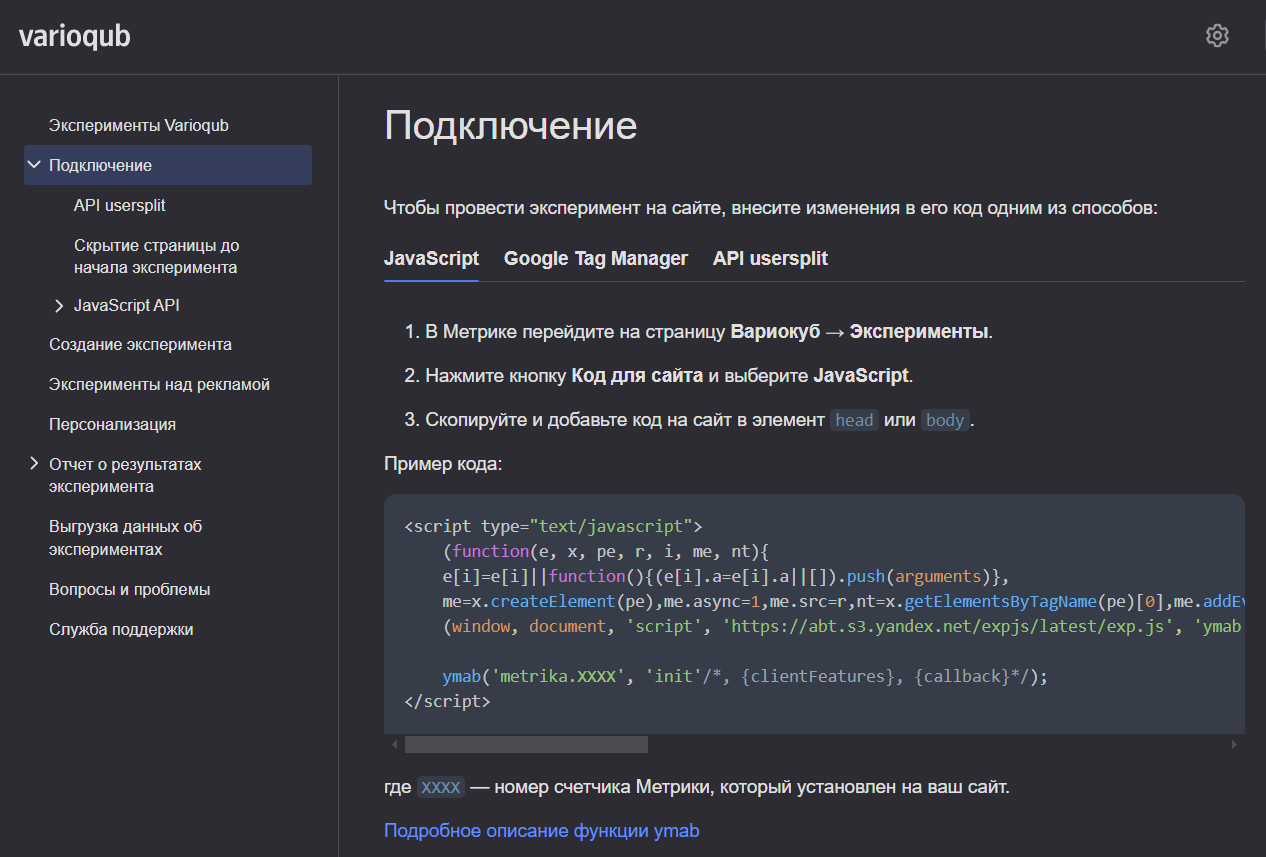
В «Яндекс Метрике» существует инструмент проведения A/B-тестов разных вариантов лендинга на базе технологии Varioqub. Один из способ подключить инструмент — добавить код JS на страницу
Язык программирования JavaScript довольно простой в изучении. Для создания первого скрипта потребуется только две программы, которые есть на каждом компьютере: блокнот и браузер. Он хорошо подойдет на роль первого языка программирования. Изучив основы JS, вам будет проще освоить другие более сложные языки программирования.
Главные мысли