Интерфейс сайта — это совокупность элементов на странице, благодаря которым пользователь может взаимодействовать с ресурсом.
Интерфейс включает в себя:
- визуальные элементы (изображения на страницах, цвета и шрифты);
- текстовые блоки (абзацы, заголовки и подзаголовки);
- инструменты навигации и управления, которые позволяют переходить по разделам и выполнять различные действия (добавлять товары в корзину, кликать по ссылкам, заходить в меню и т.п.).

Если говорить простыми словами, то интерфейс — это то, что видит пользователь на экране после захода на сайт или в приложение
Хорошо продуманный и функциональный интерфейс напрямую влияет на успешность проекта. Чем удобнее сайт и чем легче посетителям выполнять на нем разные действия, тем выше удовлетворенность и, как следствие, трафик и конверсия.

А еще удобство использования страницы является фактором ранжирования в поисковых системах. Если интерфейс запутанный и сложный, шансов занять высокие позиции меньше
Зачем нужен интерфейс сайта
Интерфейс является своеобразным «мостом» между пользователем и сайтом. Любой веб-ресурс представляет собой сложную техническую систему. При этом пользователю не нужно разбираться в алгоритмах, коде, базах данных, ему важно получить результат: прочитать тот текст, который интересен, пройти тест, добавить товар в корзину или избранное, оплатить покупку.
Чтобы эти понятные и простые действия стали возможны, нужен интерфейс. Через него человек задает команды, а система их анализирует и выдает ответ.
Вот несколько ключевых функций, за которые отвечает интерфейс:
- Отображение информации. Благодаря интерфейсу посетитель видит на страницах контент в удобной и понятной форме: в виде текста, изображений, видео.
- Навигация. Такие элементы интерфейса, как ссылки, меню, вкладки позволяют пользователю переходить с одной страницы на другую и находить необходимую информацию.
- Обработка данных. Интерфейс сайта реагирует на действия пользователя, обрабатывает введенные данные, чтобы предоставить соответствующий ответ.
- Взаимодействие бизнеса с пользователем. Интерфейс предоставляет механизмы, которые позволяют бизнесу взаимодействовать с потенциальными клиентами. Через чаты поддержки, формы обратной связи, кнопки пользователи могут задавать вопросы, делиться мнением и совершать целевые действия.
Сочетание этих функций делает интерфейс сайта важным инструментом в современном мире. От того, насколько удобен интерфейс, зависит удовлетворенность посетителей, лояльность к компании и, в итоге, прибыль.
Первые веб-дизайнеры создавали структуры сайтов интуитивно, чуть позже начали основываться на SEO-исследованиях, позже появилось отдельное направление в веб-дизайне — UX.
Основные элементы интерфейса сайта
К интерфейсу относятся все элементы, которые пользователь видит на экране, когда заходит на сайт. Разберем те их них, от которых в первую очередь зависит удобство ресурса, конверсии и продажи.
Элементы контента
К элементам контента относится любая информация, которая представлена на страницах сайта. Это может быть текст, картинки (одиночные и в виде слайдера), видео, блоки с популярными статьями, всплывающие подсказки, описания товаров и окна с отзывами.

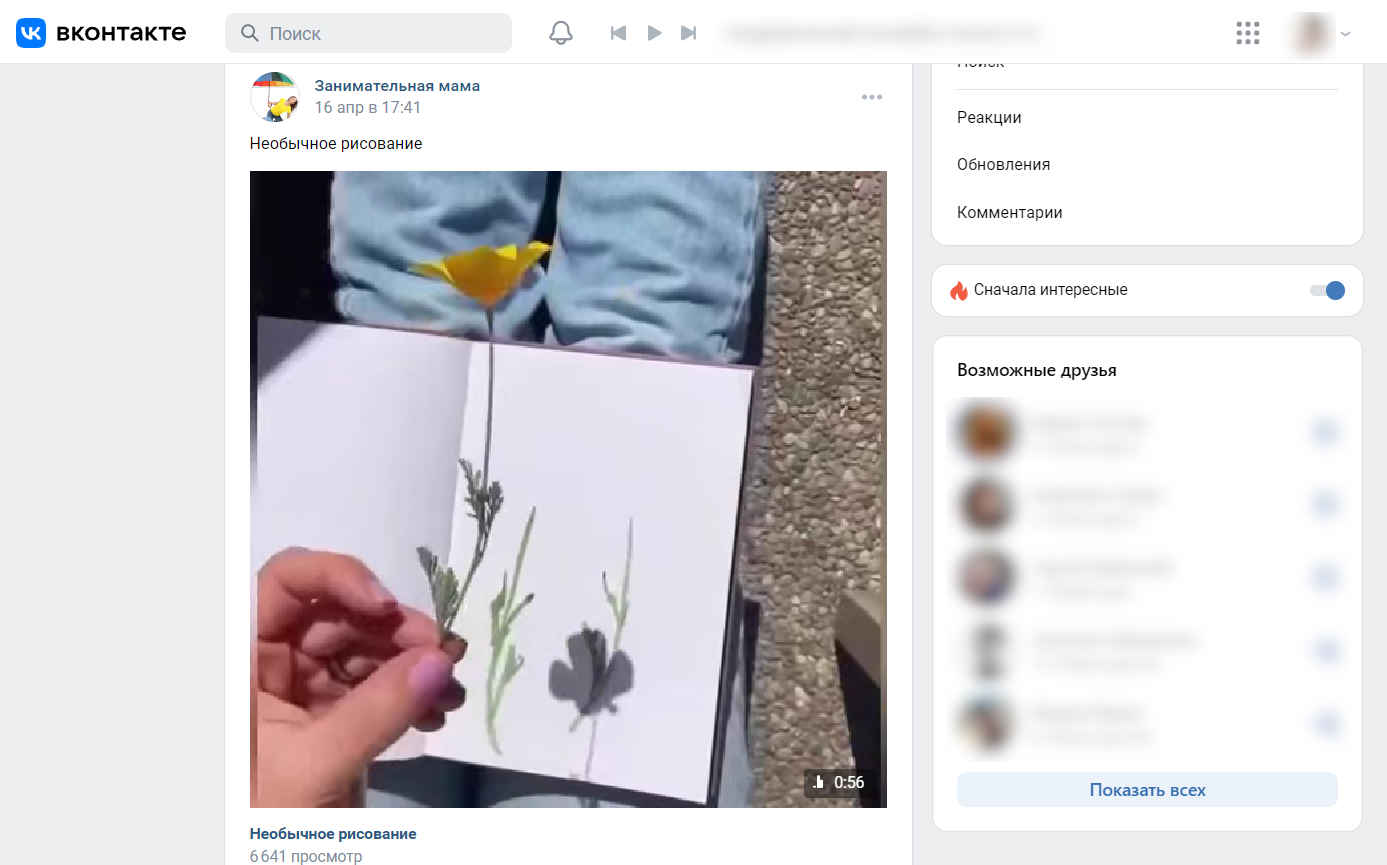
Примером страницы, которая наполнена контентом, может служить лента новостей «ВКонтакте». Здесь встречаются и полностью текстовые посты, и видео, и карусели изображений
Навигационные элементы
Элементы навигации помогают пользователю быстрее перемещаться в нужные разделы и находить информацию.
Навигационные элементы включают в себя меню, ссылки, поисковую строку на сайте, хлебные крошки, выпадающие списки, сайдбары, кнопки для быстрого перехода к разделам страницы.

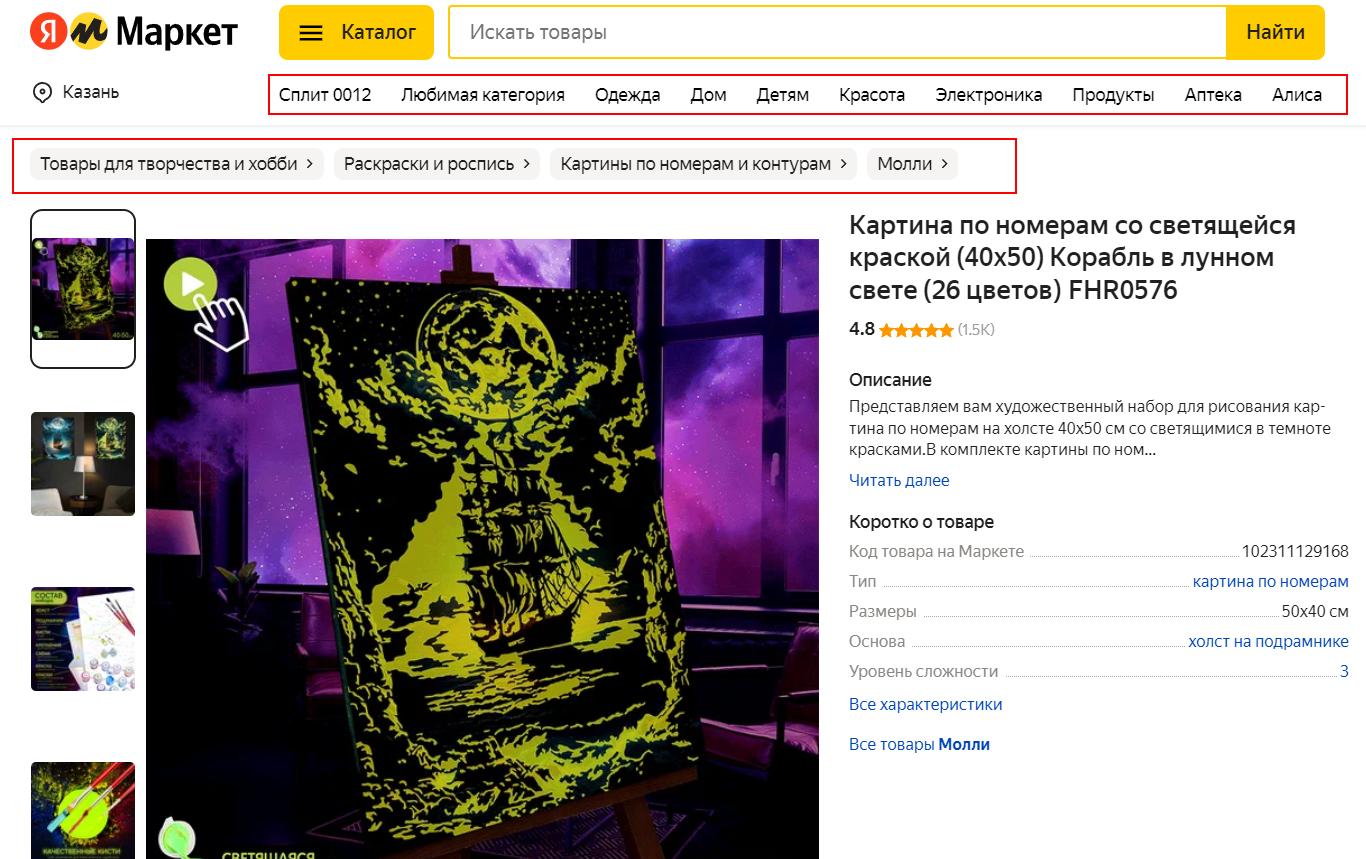
К элементам навигации на сайтах интернет-магазинов относятся наименования разделов, кнопка каталога, а также хлебные крошки
Элементы действий
Сюда относят элементы интерфейса, с помощью которых пользователь может совершать определенные действия: CTA-кнопки «Купить», «Зарегистрироваться», «Добавить в корзину», «Скачать», выпадающие списки и поля для фильтрации.

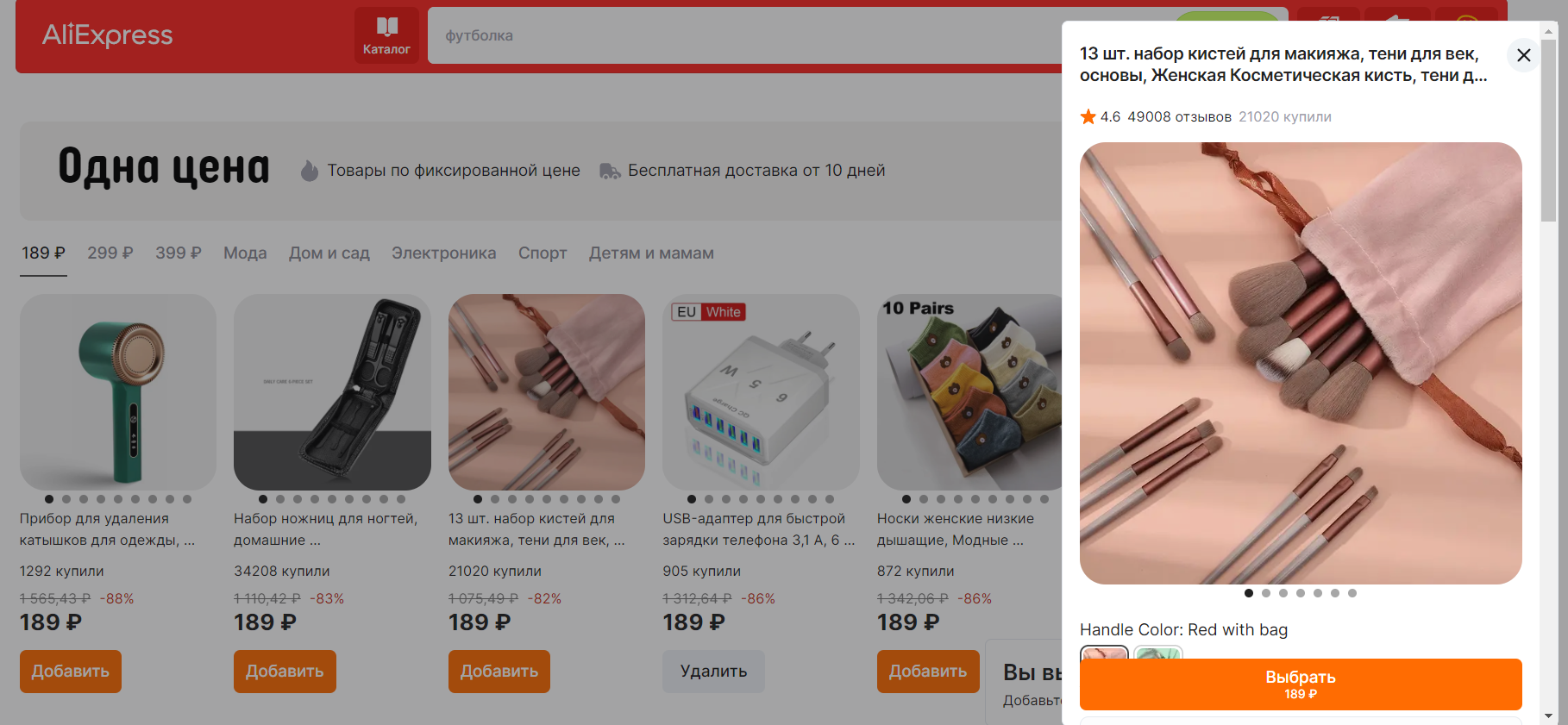
На сайтах интернет-магазинов часто размещают разные кнопки на одной странице, с помощью которых пользователи могут управлять содержимым корзины — добавлять и удалять товары, выбирать характеристики
Формы
Формы обратной связи и подписки позволяют собирать информацию от пользователей, например, при регистрации на сайте.

Чем меньше полей содержит форма, тем выше шанс, что пользователь заполнит данные и отправит их
В каждой форме обратной связи лучше оставить ссылку на политику конфиденциальности. Вообще перед стартом разработки сайта всем рекомендую прочитать 152-ФЗ. Потратите 15 минут, но в дальнейшем обойдете стороной множество проблем.
Элементы брендинга
К элементам брендинга на сайте относят визуальные элементы, которые позволяют быстро идентифицировать компанию: фирменные шрифты, логотип.
По правилам веб-дизайна при нажатии на логотип с любой из страниц сайта, кроме главной, пользователь должен попадать на главную страницу.

Логотип в углу, кнопки и изображения, выполненные в цветах фирменного стиля, помогают пользователю всегда понимать, на каком сайте он находится. Помимо функции брендинга, логотип часто служит и элементом навигации: кликнув по нему, человек может попасть на главную страницу
Шапка сайта (хедер)
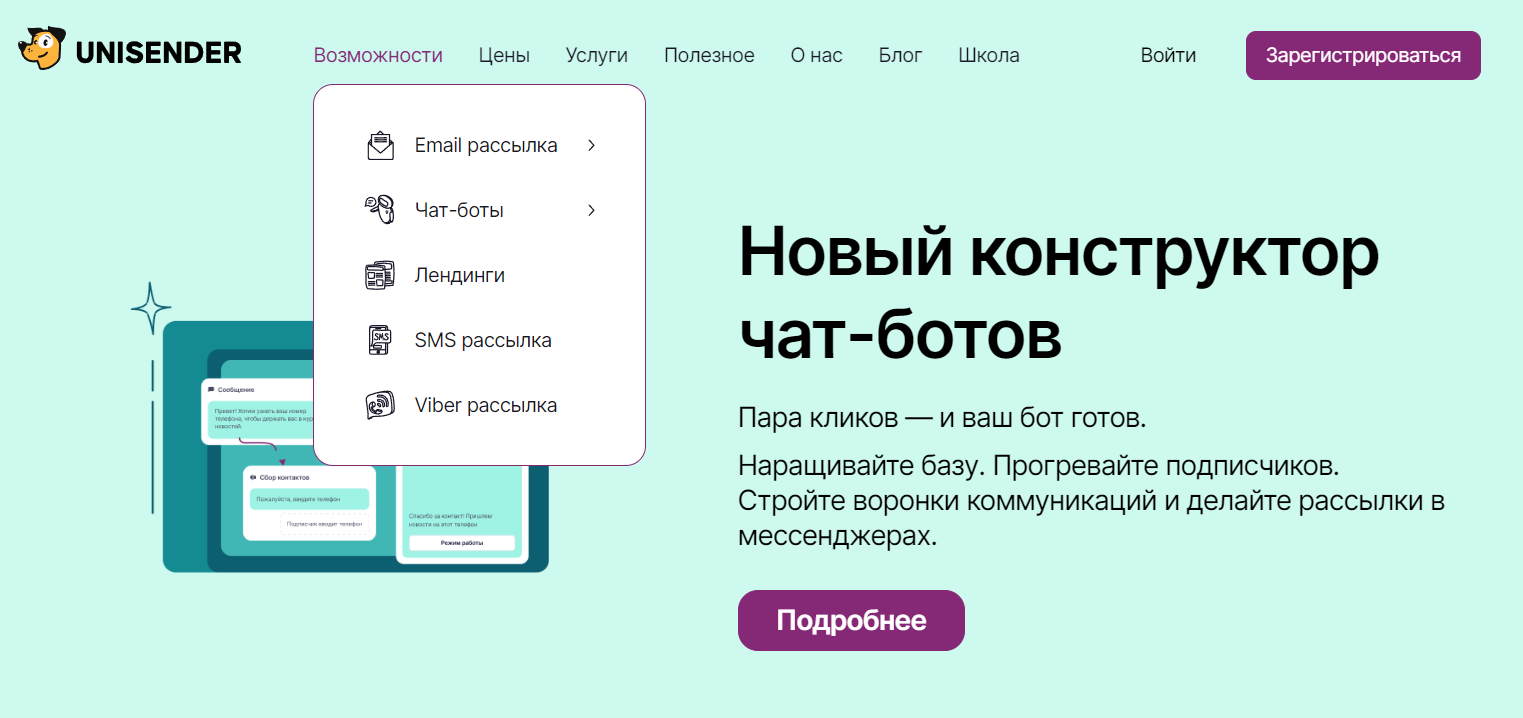
Шапка, или хедер — это верхняя часть сайта. Именно ее видят пользователи в первую очередь, когда попадают на ресурс.
В шапке обычно размещается навигационное меню, функция поиска по сайту, а также элементы брендинга: логотип, информация, которая передает ценности компании, способствует узнаваемости и отстройке от конкурентов.

Также в шапке могут присутствовать кнопки призыва к действию, контактная информация, иконки социальных сетей
При работе с сайтом со сложной структурой рекомендую «закрепить» хедер для удобства пользователей, а в мобильной версии — вывести меню в нижнюю часть экрана.
Футер сайта (подвал)
Футер, или подвал сайта — это элемент в самом низу страницы, который содержит ссылки на значимые разделы сайта, контакты компании, ссылки на соцсети, информацию о разработчике ресурса, юридические данные, пользовательское соглашение.

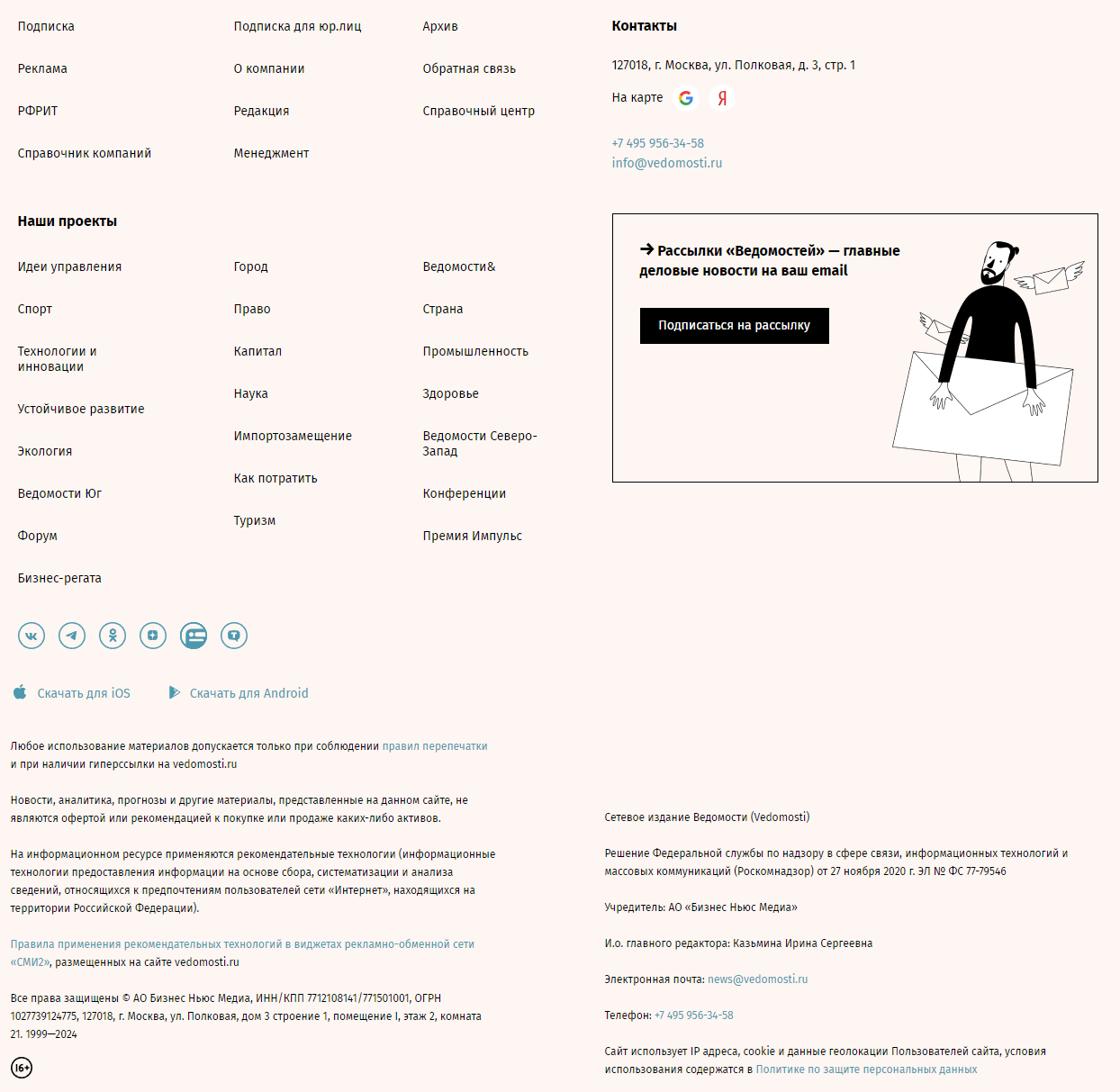
Футер можно было бы отнести к навигационным элементам, однако здесь, помимо ссылок на разделы, часто размещают и другую информацию. Например, издание «Ведомости» указывает в футере контакты, юридическую информацию и возрастные ограничения, предлагает подписаться на рассылку, а также дает ссылки на скачивание приложений
История построения правильного пользовательского интерфейса прошла много этапов развития. Сегодня считается моветоном усложнять пользователю жизнь.
Подсвечивание ошибок при неверном заполнении поля, подсказки по вводу в полях заполнения информации, автоматическое заполнение полей с личными данными и многое другое, в общем, забота о пользователях — это один из важнейших критериев сайта с хорошей конверсией.
Что нужно для создания качественного интерфейса
При создании интерфейса разработчики уделяют внимание планированию структуры страницы, созданию и тестированию элементов.
Бывает так, что навигация, которая кажется владельцам, разработчикам и дизайнерам ресурса понятной, для пользователя оказывается запутанной и сложной. Чтобы этого избежать, необходимо учесть ряд моментов.
Перечислим критерии, которым должен соответствовать качественный интерфейс. Все эти критерии напрямую связаны с принципами и правилами юзабилити и преследуют одну цель — сделать так, чтобы посетителю на сайте было удобно, понятно и безопасно.
Каждый бизнес индивидуален и пользователи у всех разные. Однако за свой 10-летний опыт в разработке сайтов наблюдал большое количество проектов со слитыми бюджетами на проектирование.
Чтобы не допускать большого перерасхода при разработки первого «взрослого сайта», рекомендую ориентироваться на «эталон ниши». Дальше, после запуска, опираясь на конкретные метрики, доводить сайт до максимального удобства именно для ваших пользователей.
Простота, интуитивность. Интерфейс сайта должен быть интуитивно понятным, чтобы пользователи могли легко ориентироваться на странице и выполнять целевые действия без дополнительных инструкций.
Единство стиля и дизайна. Элементы интерфейса, шрифты, цвета, кнопки должны быть выполнены в едином стиле на всех страницах и разделах сайта, чтобы пользователи понимали, где они находятся, и не путались в действиях.
Возможность получать подсказки и помощь. На сайте необходимо реализовать механизмы для получения подсказок. Пользователь должен понимать, что происходит после каждого его действия, а при необходимости получать помощь.

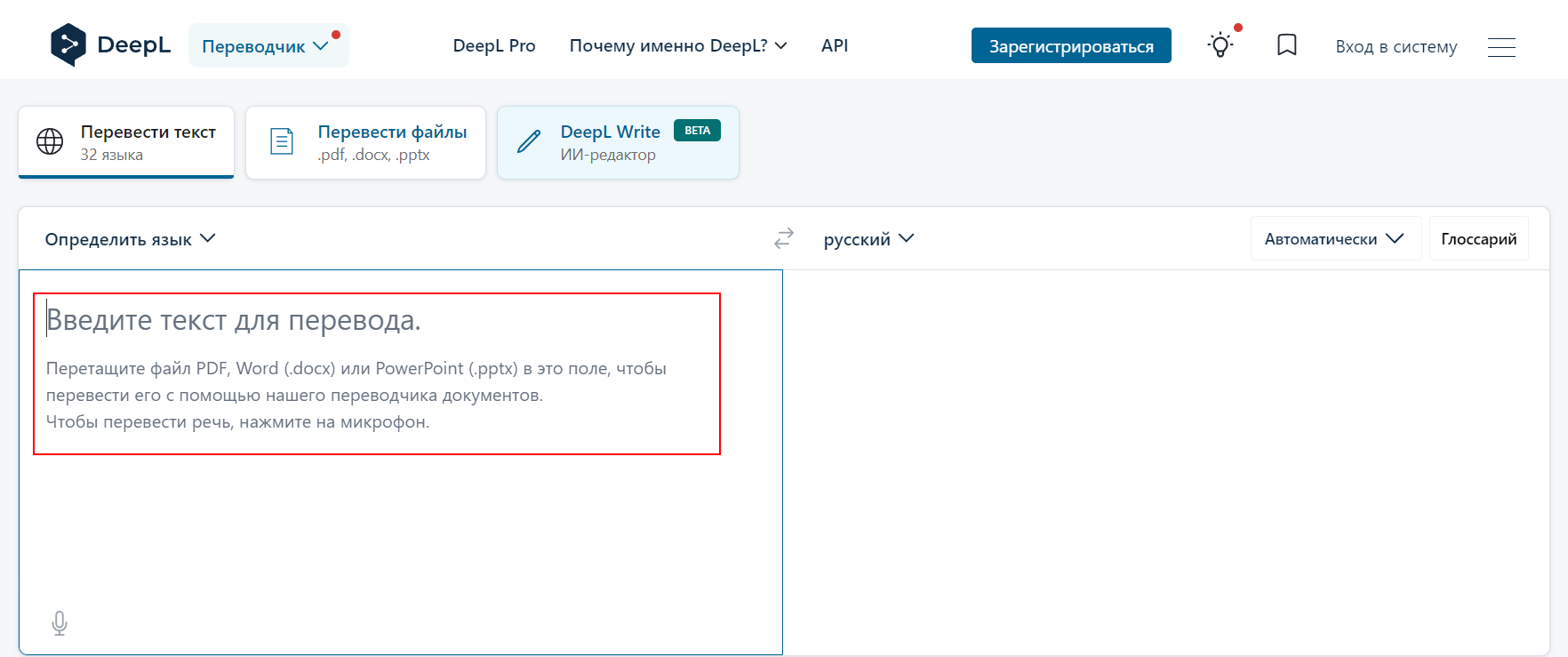
Заходя на сайт сервиса-переводчика DeepL, пользователь видит подсказку, куда необходимо ввести текст, а также указание, какую кнопку нажать, если нужно перевести речь
Быстрота. Исследования показывают, что пользователи не готовы ждать долгой загрузки. Если после клика по кнопке или ссылке в течение 2-3 секунд ничего не происходит, посетитель уйдет с сайта. Поэтому разработчикам следует уделять большое внимание скорости ресурса.
При аудировании сайта всегда обращаю внимание на скорость загрузки не только главной страницы, но и каталога, категории, карточки товара.
Также перед запуском рекламных кампаний на определенные страницы лучше проверить эти посадочные через PageSpeed Insights, а лучше отправить на технический аудит в отдел разработки.
Адаптивность. Современные интерфейсы должны корректно отображаться на любых устройствах: компьютерах, смартфонах, планшетах. Отсутствие адаптивности контента негативно сказывается на трафике и конверсии. Кроме того, адаптивность — один из факторов ранжирования. Если верстка страницы «летит» при отображении на каком-либо экране, разработчикам следует как можно скорее исправить эту проблему.
С 2023 года разрешение 1940 стало самым популярным разрешением на ПК. Кроме этого формата в большом количестве появились широкоформатные экраны.
Девять форматов разрешений — максимальное количество адаптивов, с которыми я работал на сегодняшний день.
Доступность. Сайт должен быть доступен для всех пользователей, в том числе для людей с ограниченными возможностями. Для таких посетителей следует предусмотреть альтернативную версию страниц: с возможностью увеличения шрифтов, управлением с клавиатуры и т.д.

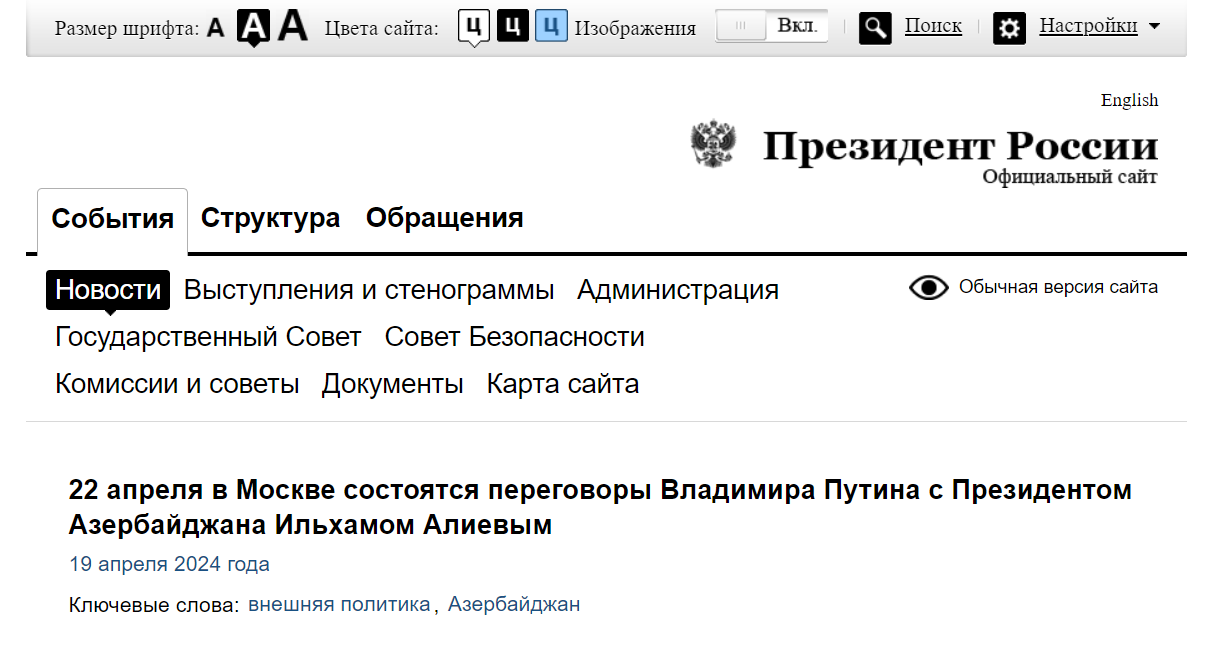
Версия сайта Президента России для слабовидящих дает возможность переключаться на более крупный шрифт, настраивать показ изображений
Чтобы избежать ошибок и сделать максимально дружелюбный и понятный интерфейс, на всех этапах разработки проводят тестирование с реальными пользователями.
И даже после запуска необходимо продолжать отслеживать сценарии взаимодействия посетителей сайта с интерфейсом. Если вы видите, что какие-то элементы вызывают у пользователя затруднения или CTA-кнопка не ведет к конверсии, необходимо вносить изменения в дизайн проекта и снова тестировать, пока интерфейс не станет удобным и понятным для посетителей.
Частые ошибки и как их избежать
При создании интерфейсов дизайнеры и разработчики могут допускать ошибки. которые негативно влияют на пользовательский опыт и удобство, приводят к тому, что сайт не решает задачи бизнеса так, как того хотелось бы владельцам.
Перечислим наиболее распространенные ошибки и расскажем, как их избежать.
Перегруженность информацией . Большое количество элементов, их неудачное расположение и оформление, отсутствие структуры и логики при размещении контента может запутать пользователя, отвлечь от совершения целевого действия.
Чтобы этого избежать, необходимо отслеживать число элементов на экране. Важные элементы должны быть большего размера, чем остальные. Кнопки покупки следует делать заметного контрастного цвета, а блоки сайта отделять друг от друга.

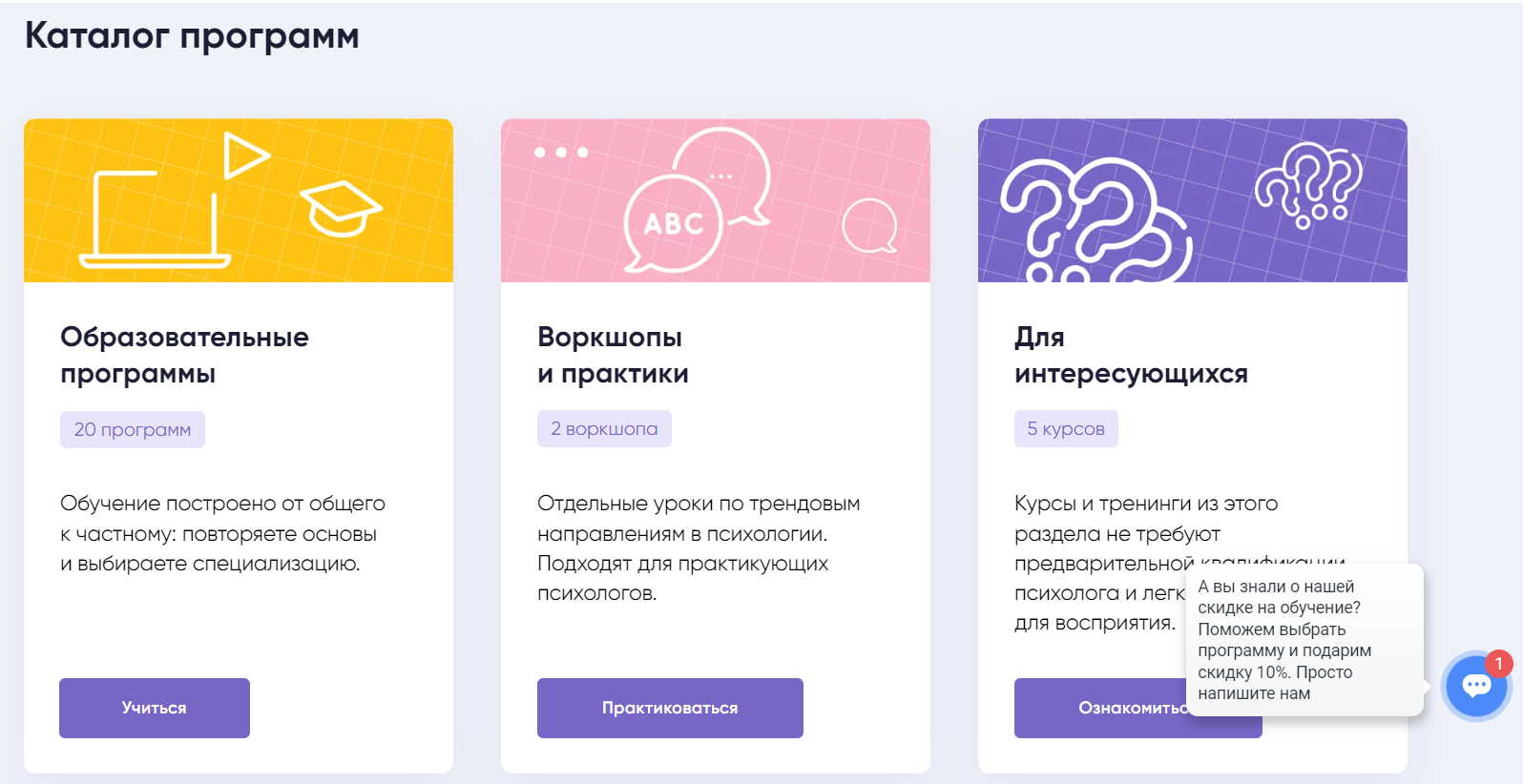
На сайте онлайн-школы по психологии обучающие программы удобно разделены на блоки. А если у посетителя возникнут вопросы, можно сразу написать в чат поддержки
Сложная навигация. В погоне за креативом дизайнер может придумать неочевидную и сложную для пользователя навигацию.
Чтобы такого не случилось, лучше следовать проверенным схемам: разместить горизонтальное меню в шапке со ссылками на главные разделы сайта, добавить поисковую строку и хлебные крошки, внести ссылки на разделы в футер.
Использование нестандартных иконок. Еще одна ошибка слишком креативных и неопытных дизайнеров — добавление нестандартных иконок без пояснений, что они означают. Если элементы выглядят непривычно, пользователь может запутаться.

Можете ли вы сразу догадаться, что означают эти иконки на сайте? Нет, это не переход в категорию. Это фильтр, с помощью которого можно выбрать, какие модели авто будут показаны на странице
Кнопки должны выглядеть как кнопки, формы — как обычные формы для заполнения, а иконки следует делать интуитивно понятными. Если всё же хочется скреативить, к элементам интерфейса можно добавить подсказки.
Слишком длинные формы. Большое количество полей в формах отталкивает пользователей. Человек готов заполнять много данных, только если заинтересован получить что-то ценное в ответ.
Если не хотите терять заявки, делайте формы максимально простыми, оставляя только поля с важной информацией. Используйте автоматическое заполнение полей, если информация о пользователе уже есть на сайте.
Навязчивые всплывающие окна. Всплывающее окно, или попап — это элемент интерфейса, который отображается поверх основного контента страницы. Попапы привлекают внимание пользователей и являются хорошим конверсионным инструментом. При этом они отвлекают и раздражают многих людей, особенно если закрывают основной контент. Посетитель может покинуть сайт, так и не дождавшись заветного крестика, который позволяет закрыть баннер.
Чтобы избежать проблем, минимизируйте количество всплывающих окон на сайте и делайте кнопку закрытия попапа заметной и кликабельной с первых секунд появления окна.

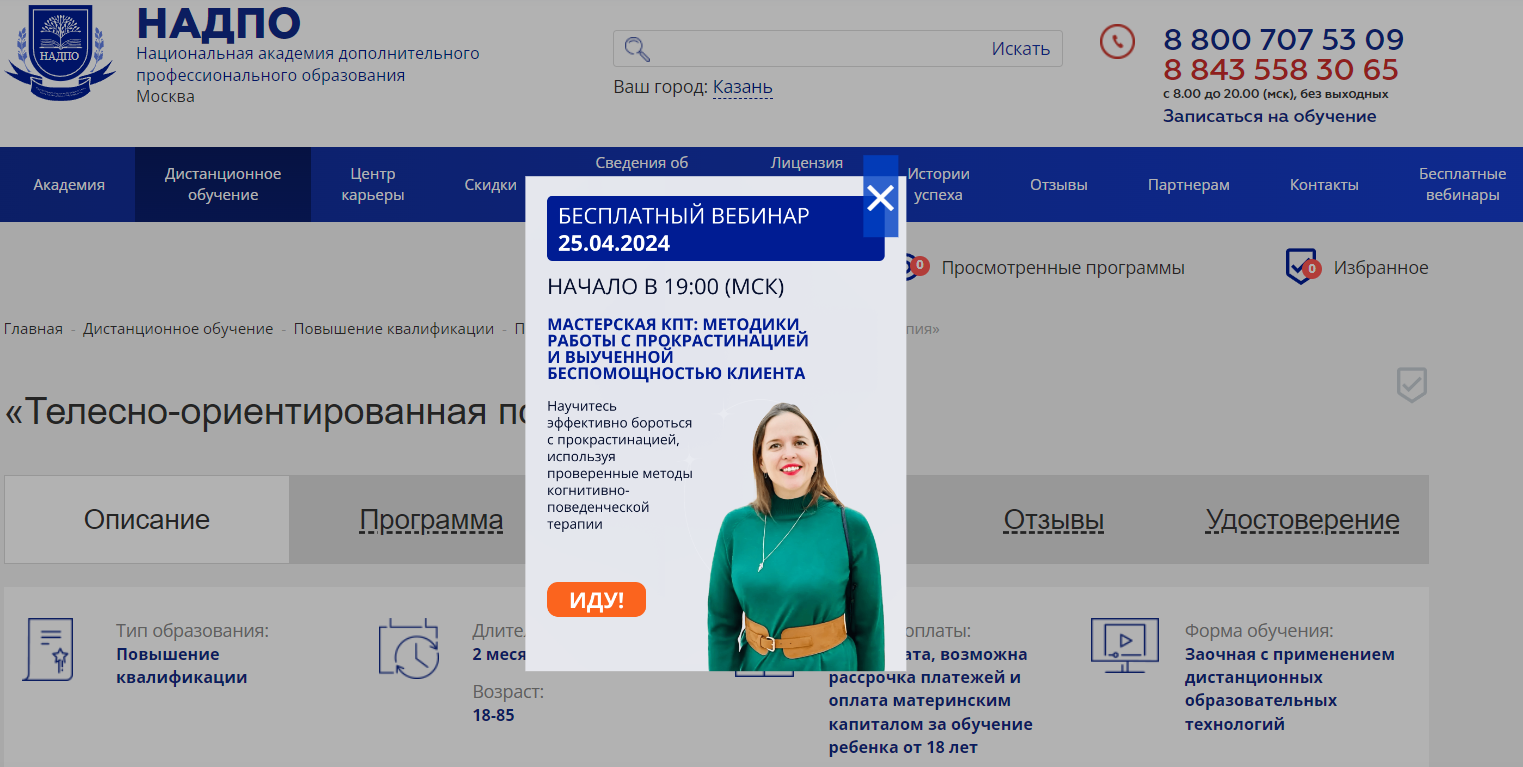
Это пример не самого удачного попапа. Само окно небольшого размера, однако туда поместили много текста, написанного мелким шрифтом. Кнопка регистрации на вебинар контрастного цвета, но при этом она не совсем похожа на кнопку, ее можно принять просто за цветовой акцент. Из плюсов — заметный крестик для закрытия попапа
Главные мысли