HTML (HyperText Markup Language) — язык гипертекстовой разметки. Другими словами, это язык, который объясняет браузеру, как должна выглядеть веб-страница.
HTML сообщает браузеру, где разместить заголовки, картинки, параграфы, кнопки и другие элементы. Это происходит с помощью специальных тегов. Например, тег <span> означает «новый абзац», а </span> — «конец абзаца».
HTML — это не язык программирования, как, например, JavaScript или Python. Он не выполняет никаких вычислений, не задает никакие функции. То есть с его помощью нельзя написать программу. HTML может показать, как должна выглядеть страница, но не может сделать так, чтобы она работала по определенному алгоритму.

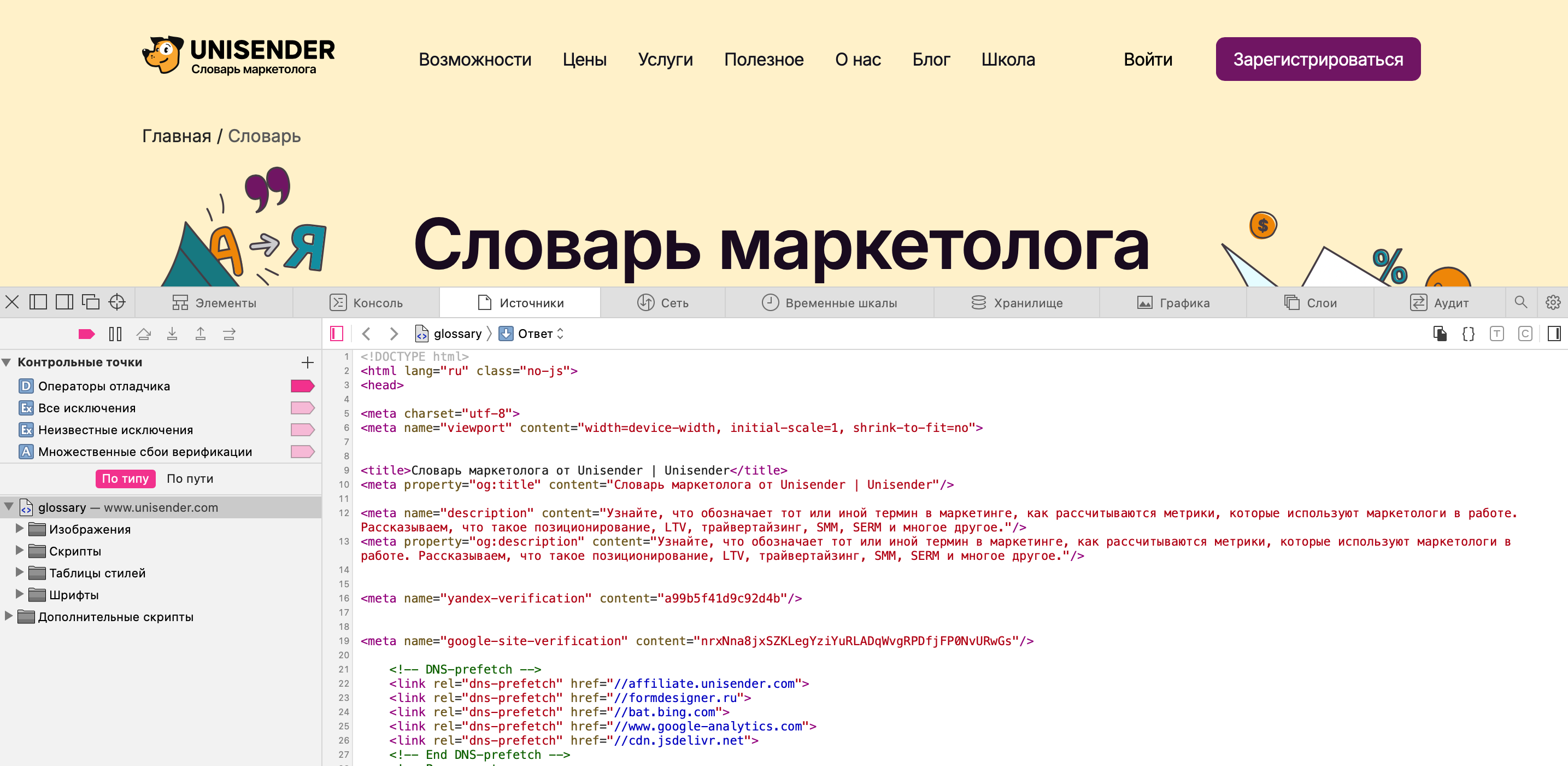
Посмотреть HTML-код любой страницы можно, зажав специальные клавиши. На IOS это «Cmd + Option + U», а на Windows — «Ctrl+U»
Когда человек открывает сайт, браузер загружает HTML-файл, который хранится на сервере. Этот файл содержит информацию о том, как должна выглядеть и функционировать страница. Браузер считывает HTML-разметку и показывает юзеру сайт.
Зачем нужен HTML
HTML — ключевой инструмент для создания веб-страниц. Без него они состояли бы из сплошного текста без форматирования, а любые дополнительные элементы (например, картинки) располагались бы произвольно — их невозможно было бы поставить так, как задумано.
Кроме этого, есть и другие причины, чтобы использовать HTML.
SEO. Правильная структура HTML-кода способствует улучшению ранжирования сайта в поисковой выдаче. Он позволяет настраивать метатеги, заголовки и атрибуты изображений. Это помогает поисковым системам лучше индексировать страницы.
Интегративность. HTML используется в связке с другими веб-технологиями, такими как CSS и JavaScript. HTML определяет структуру страницы, CSS отвечает за её внешний вид, а JavaScript добавляет интерактивные элементы. Если использовать другой язык разметки (например, непопулярные RDF или OWL), его будет сложнее интегрировать.
Универсальность. Все современные браузеры поддерживают HTML. Это универсальный язык, который позволяет создавать сайты, поддерживаемые на любых устройствах и платформах.
Развитие. HTML постоянно улучшают. С каждым обновлением добавляются новые функции и возможности. Современные версии, такие как HTML5, предлагают, например, улучшенную поддержку мультимедиа и возможности для взаимодействия с веб-приложениями.

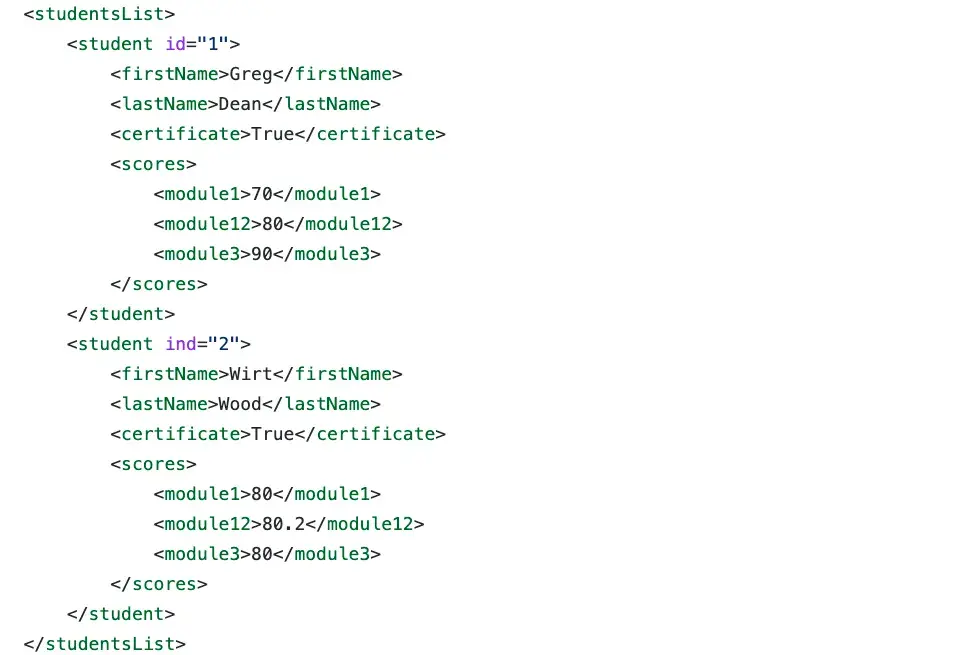
Многие считают, что улучшенная альтернатива HTML — XML. Действительно, язык разметки XML более адаптивный. Например, на скриншоте видно, что язык позволяет задавать собственные названия тегов. Однако у этих языков разные задачи. Если HTML нужен для визуализации контента на странице, то XML — для хранения и транспортировки данных. Источник
Основные элементы HTML
Каждая HTML-страница состоит из множества элементов, которые заключены в теги. Тег — это специальная команда, которая обозначает начало и конец какого-либо элемента на странице. Основные теги:
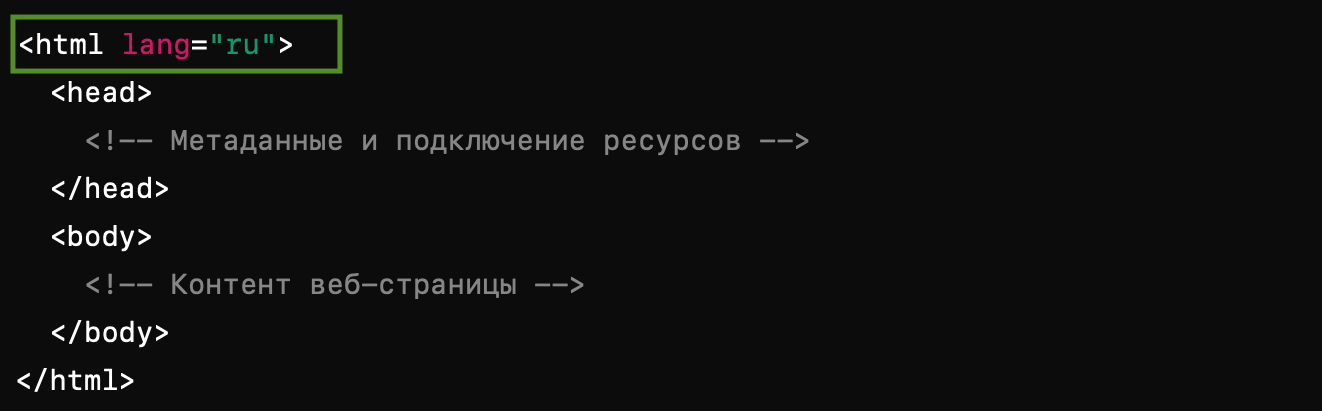
<html> — определяет, что документ является HTML-страницей. Тег может содержать атрибут lang, который указывает язык содержимого страницы. Это важно для корректного отображения текста и для поисковых систем.

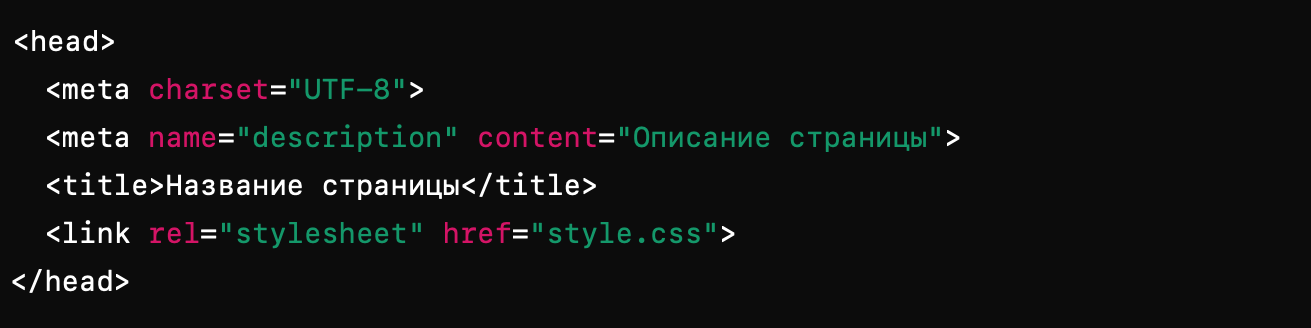
<head> — хранит метаинформацию о веб-странице, которая не отображается непосредственно на экране, но важна для браузеров и поисковых систем. Внутри этого тега располагаются:
- <meta> — мета-теги для указания кодировки, описания, ключевых слов и другой информации.
- <title> — название страницы, отображаемое на вкладке браузера.
- <link> — для подключения внешних файлов, таких как CSS.
- <script> — для подключения внешних или встроенных скриптов JavaScript.

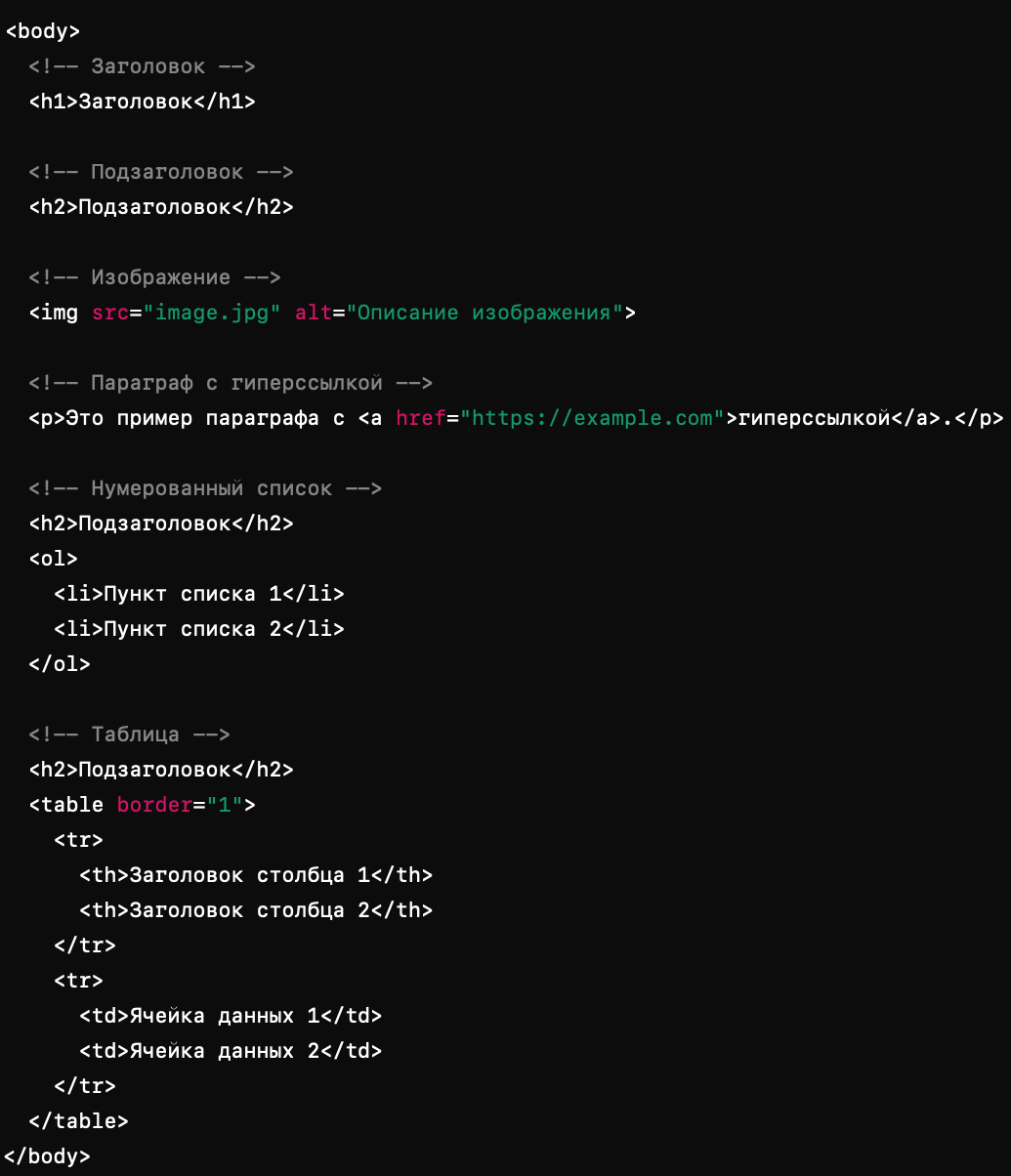
<body> — содержит основной контент страницы, который виден пользователям. Внутри этого тега располагаются все визуальные элементы. Основные из них:
- <img> — изображение,
- <p> — параграф,
- <a> — гиперссылка,
- <h1> − <h6> — заголовки и подзаголовки,
- <ol> и <ul> — маркированный и немаркированный список,
- <table> — таблица.

Главные мысли