Дизайн-система — это единая база, в которой собрано все, что необходимо дизайнерам и разработчикам для создания интерфейсов и веб-страниц.
Такие системы компании создают для внутреннего или внешнего пользования. В первом случае их делают для собственных сотрудников. Например, «Яндексу» такая база помогает поддерживать единообразие во всех своих сервисах.

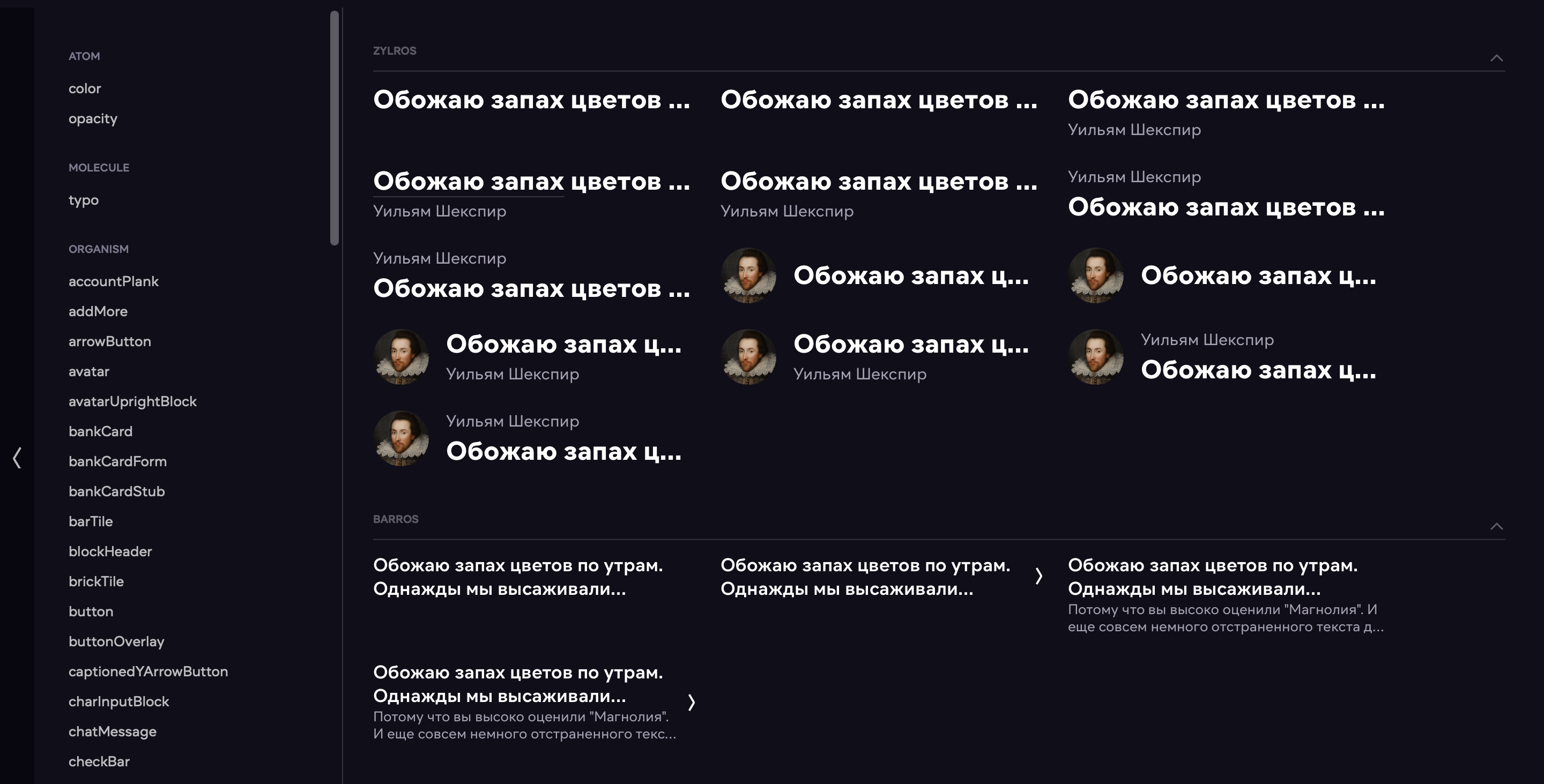
В такие системы добавляют все, что может понадобится конкретной компании. Например, онлайн-кинотеатр «ИВИ» часто использует цитаты режиссеров и кинокритиков, поэтому приводит сразу несколько вариантов для оформления такого элемента. Источник
Во втором случае дизайн-систему создают для тех, кто делает собственный продукт, но собирается внедрить его в чужую систему. Например, разрабатывает приложение, которое будет доступно в AppStore. Чтобы его приняли, необходимо следовать стандартам Apple, которые прописаны в дизайн-системе компании.

Такие базы часто содержат образовательные материалы. Например, в дизайн-системе Google Material Design можно найти гайды и туториалы для разработчиков. Источник
Дизайн системы — это не просто набор красивых картинок. Это целостный подход, который помогает объединить все аспекты продукта от интерфейса до пользовательского опыта. Система дизайна создает единый язык, позволяя командам работать более слаженно и креативно. В итоге каждый элемент, будь то кнопка или текст, становится частью общей стратегии и философии бренда, что обеспечивает согласованность и качественный опыт для пользователей.
Зачем нужна дизайн-система
Она помогает всем: и клиентам компании, и её сотрудникам, и бизнесу в целом. Рассмотрим задачи, которые решает дизайн-система, с каждой стороны.
Пользователям:
- Предлагает интуитивно понятные интерфейсы. Благодаря одинаковым элементам и правилам их использования все продукты бренда строятся по единой логике. Если человек использовал только одно приложение компании, ему будет легко разобраться и с другими ее сервисами.
- Делает продукты современными и сокращает количество проблем. Дизайн-система сильно ускоряет процесс разработки и внесения изменений. Благодаря этому интерфейсы легко обновлять в соответствии с современными трендами или жалобами пользователей.
- Улучшает user experience. Система освобождает время, которое дизайнеры и разработчики обычно тратят на рутинные задачи. Благодаря этому у них появляется возможность уделять больше внимания исследованиям и оптимизации UX.

В дизайн-системе «Ростелекома» в качестве одной из основных ценностей назван единый UX, так как он «создает консистентный пользовательский опыт». Источник
Разработчикам и дизайнерам:
- Ускоряет работу. Специалистам не приходится создавать что-либо с нуля — достаточно составить интерфейс из готовых элементов по инструкции.
- Разрешает споры. Определяет общие правила, которых должны придерживаться все сотрудники. Вместо долгих обсуждений подходящего цвета и размера кнопки, им достаточно заглянуть в дизайн-систему и найти готовый ответ.
- Объединяет все необходимое. Система собирает в одном месте все возможные элементы и гайдлайны по их использованию. Сотрудникам не приходится тратить время на поиск информации в разных источниках.
- Упрощает проверку гипотез. Благодаря готовым элементам черновой прототип интерфейса можно собрать за несколько часов.

Дизайн-система «Мегафона» предлагает не только библиотеку элементов, но и конструктор для создания простых макетов. С помощью него можно собрать базовый лендинг за несколько минут. Источник
Бизнесу:
- Повышает узнаваемость. Единообразие всех продуктов создает уникальный образ бренда. Даже фирменный шрифт или цвет вне интерфейса могут вызвать моментальную ассоциацию с компанией.
- Транслирует философию. Дизайн-систему создают в соответствии с ценностями бизнеса. Например, если компании важно показать себя как деловую, элементы будут строгими, а цвета — приглушенными.
- Улучшает качество продукта. Система автоматизирует разработку, поэтому вероятность ошибок сильно сокращается.
- Ускоряет обучение сотрудников. Новичку достаточно предоставить доступ к дизайн-системе: в ней уже расписано, как, почему и зачем в компании используют разные элементы. В гайдлайнах иногда прописывают пошагово, как создать какой-либо интерфейс.
- Оптимизирует процессы. Сокращает количество и длительность переговоров, а также избавляет от многих этапов разработки.

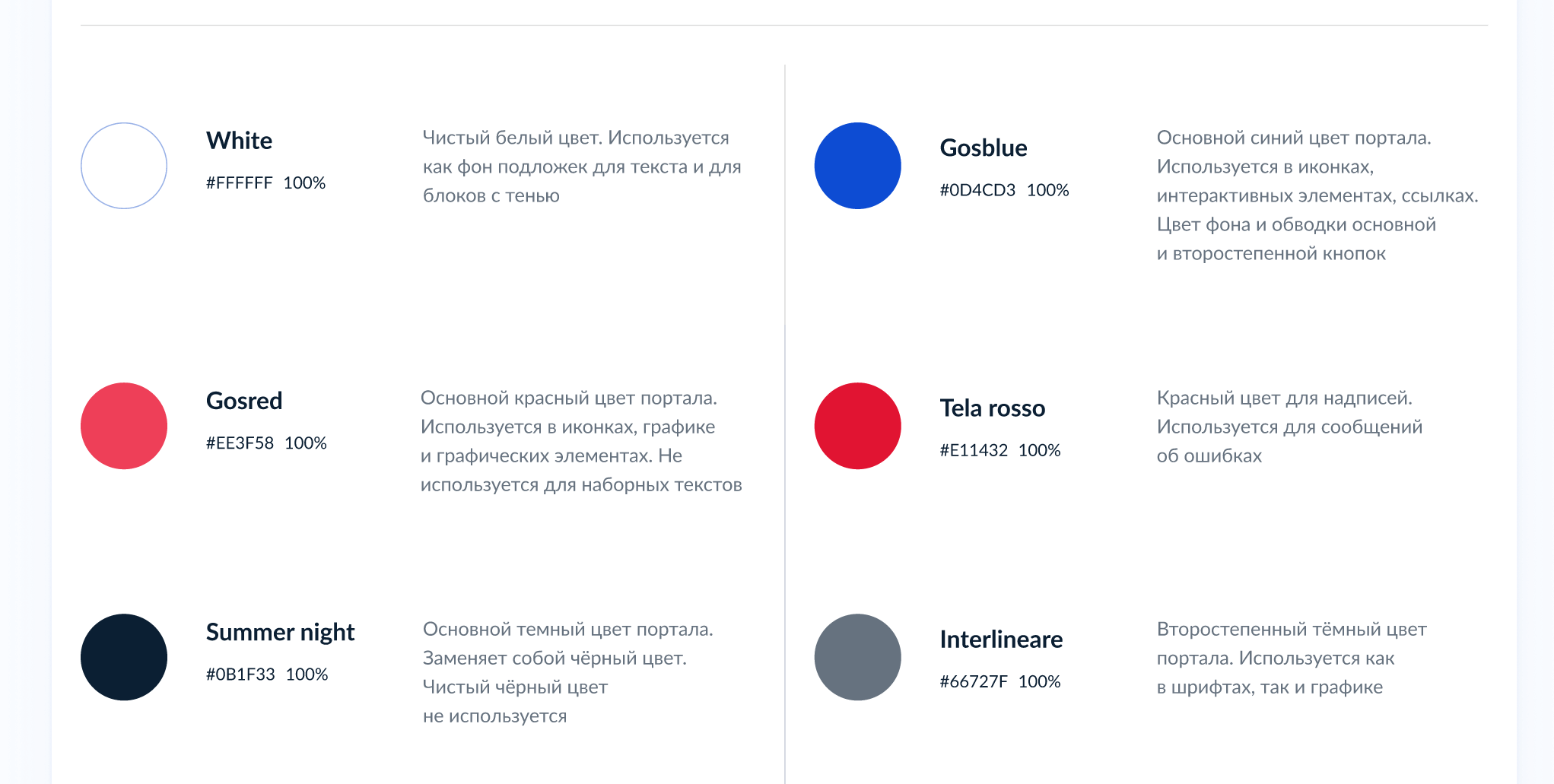
Фирменные цвета дизайн-системы «Госуслуг», с одной стороны, сразу показывают, что сервис государственный (использованы белый, синий и красный). С другой — в качестве основного выбран розоватый оттенок красного Gosred, что создает дружелюбный, а не чиновничий образ. Источник
Каким компаниям нужны дизайн-системы
Дизайн-система — дорогое и сложное решение. Ей даже дают отдельное название. Например, в Mail.ru её назвали Paradigm.
Чтобы создать и постоянно поддерживать дизайн-систему, понадобится отдельная команда. Так, в «Альфа-банке» это направление развивают с 2017 года, а его руководитель Евгений Сергеев называет систему отдельным полноценным продуктом.

Дизайн-системой в «Альфа-банке» занимается несколько десятков человек. Источник
Чем больше в компании команд и платформ, тем нужнее дизайн-система. В стартапе, где работают 2 дизайнера и 3 разработчика, сотрудники смогут договориться самостоятельно. Это проще и быстрее, чем создание системы.
Если же в организации несколько сотен или тысяч работников, согласование каких-либо решений может длиться месяцами. В таком случае дизайн-система серьезно ускорит процесс.

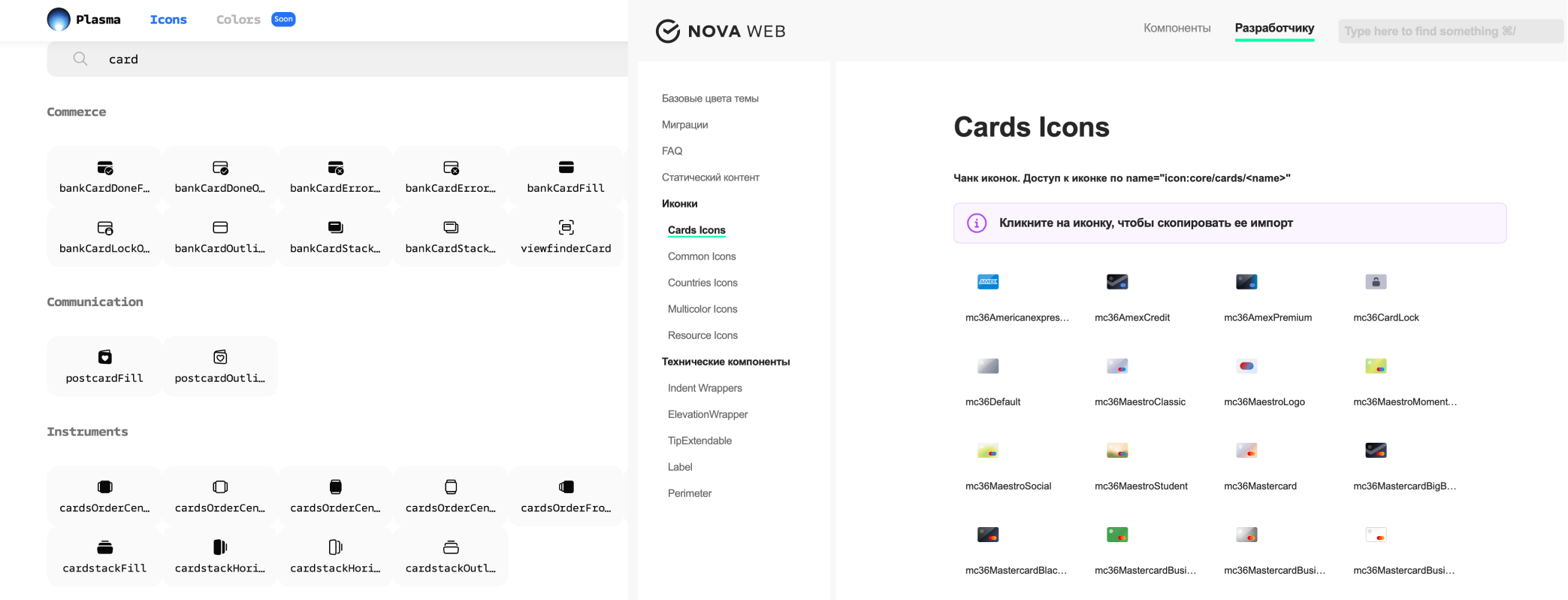
Если у компании очень много продуктов, дизайн-систем может быть несколько. Например, у «Сбера» есть Plasma для создания смартапов (приложений с голосовым помощником «Салют») и Nova для мобильного приложения и веб-страниц
Из чего состоит дизайн-система
Информационные разделы. Обычно первая страница предлагает обзор возможностей системы. Кроме этого, часто можно найти разделы, в которых публикуют последние новости, связанные с дизайн-системой, а также справочные и обучающие материалы.

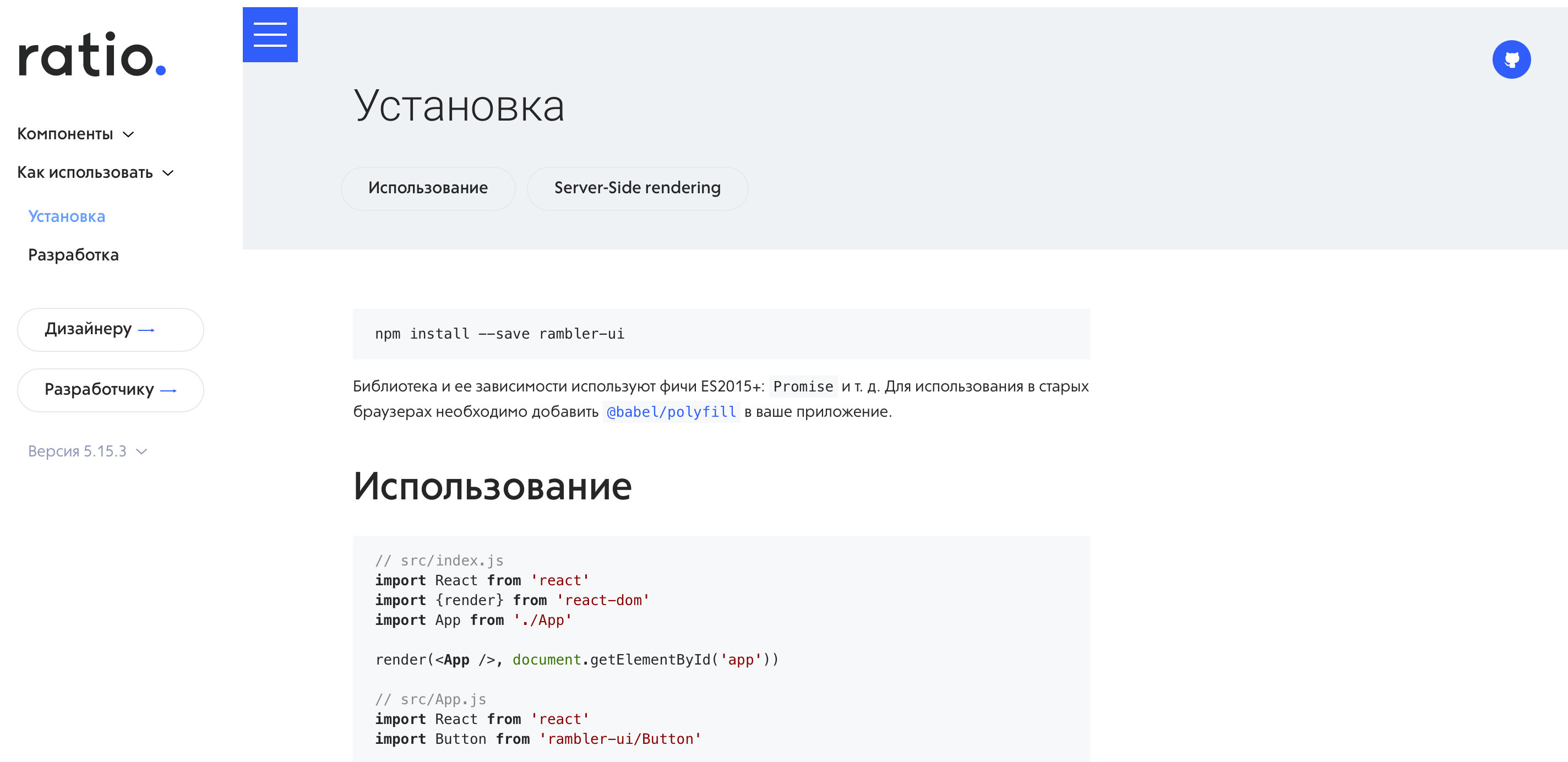
В этой части также обычно объясняют, как установить систему. Например, как в Ratio от Rambler. Источник
Компоненты. Это все базовые элементы, которые необходимы при создании веб-страниц или интерфейсов: кнопки, чекбоксы, поля ввода и так далее. Каждый из них реализован как в визуальном формате, так и в виде кода. Помимо этого, для каждого элемента обычно предусмотрены разные вариации и состояния.

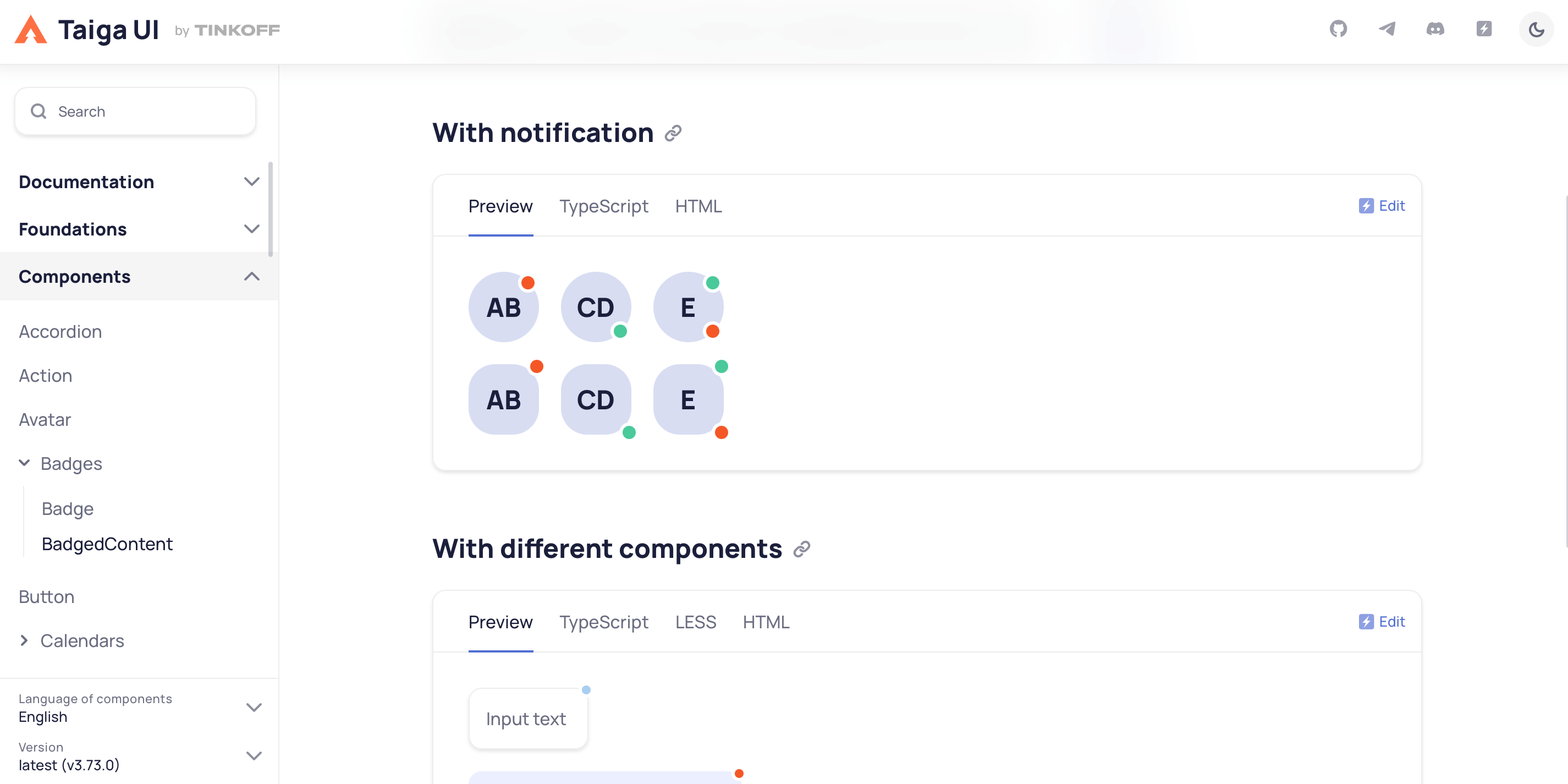
В дизайн-системе Taiga UI от «Тинькофф» предусмотрено, например, как будут выглядеть элементы в том случае, если пользователю придут уведомления. Источник
Паттерны. Это компоненты, объединенные в готовые шаблоны. Например, формы регистрации. Они состоят из полей ввода, кнопок и других элементов. Но разработчик может не собирать их самостоятельно — в дизайн-системе уже будут предложены готовые варианты.

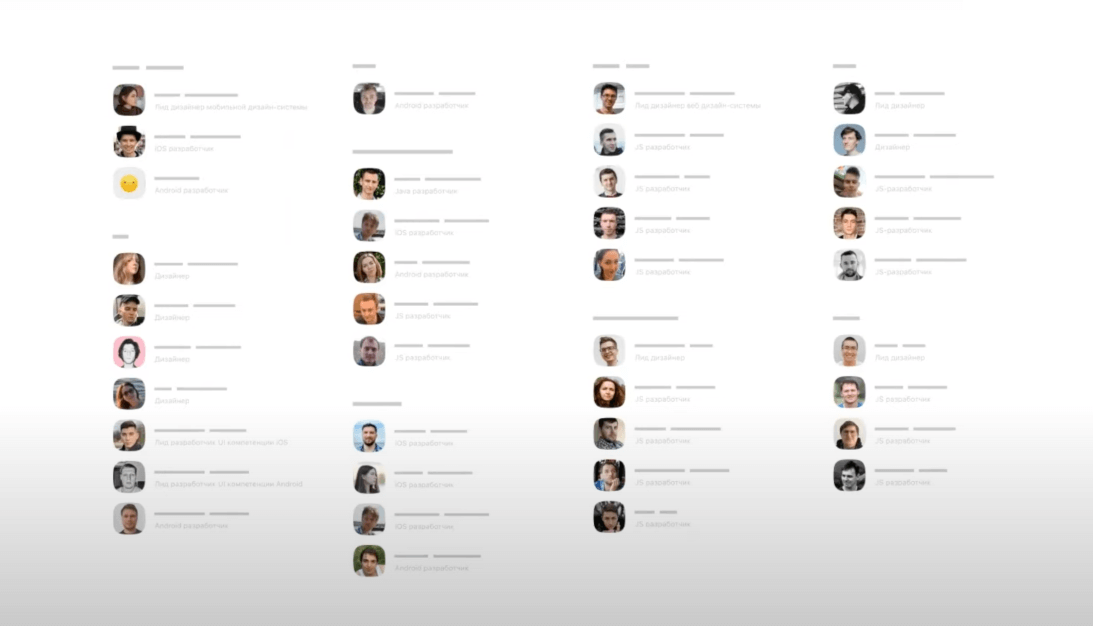
Дизайн-системы могут содержать шаблоны больших элементов, если они однотипные. Например, в «Яндексе» есть внутренние страницы для сотрудников, которые называются wiki. Их привели к единому виду и добавили в систему. Теперь такую страницу можно создать за несколько минут. Источник
Гайдлайны. Руководства по использованию всех компонентов и паттернов, а также фирменных цветов и шрифтов. Они регулируют, как могут и не могут располагаться элементы, какие из них можно объединять, что в них можно изменять, а что — нет.

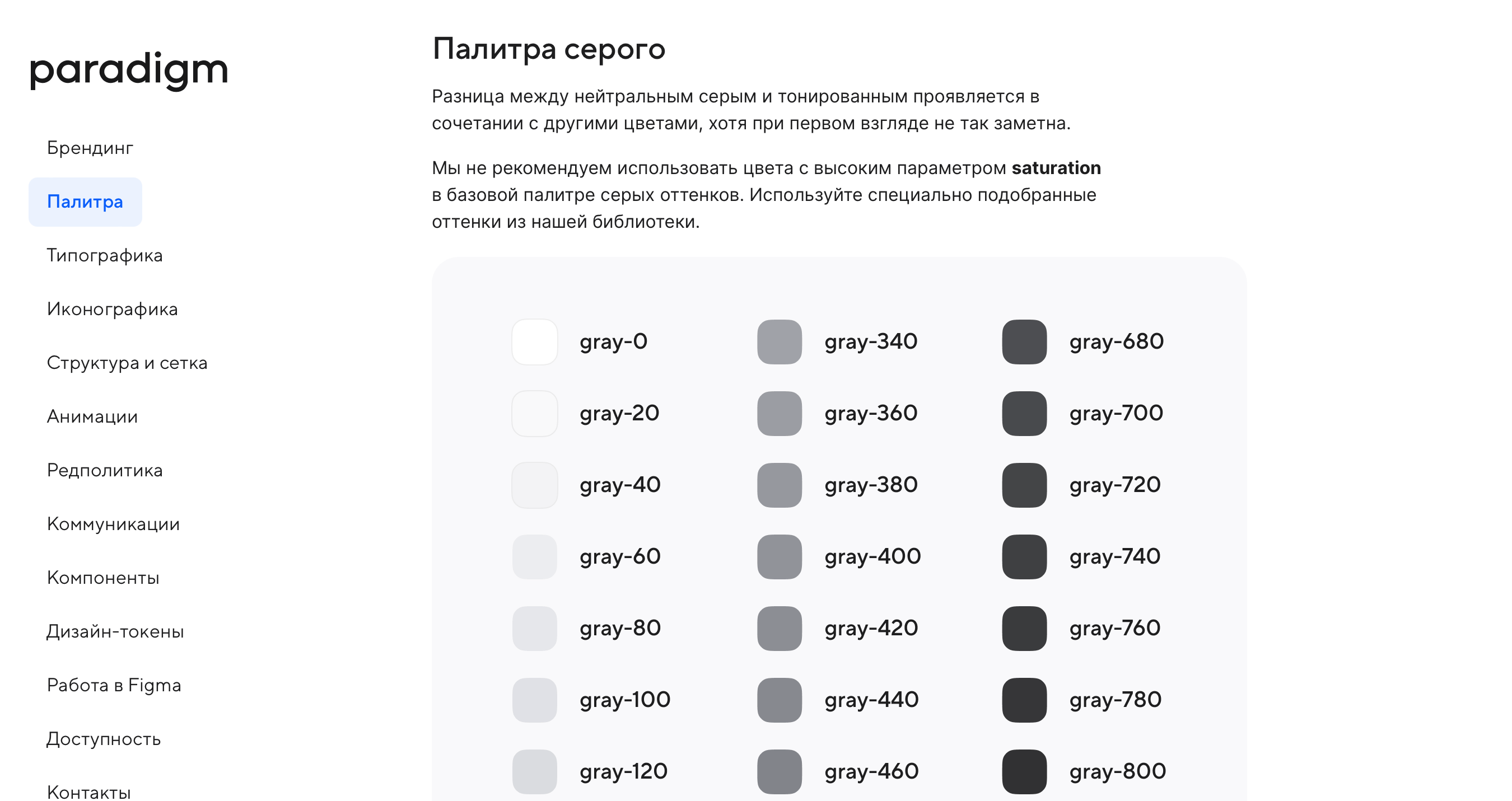
Все гайдлайны в дизайн-системе максимально развернутые. Например, в Paradigm от Mail.ru только палитра серого занимает два экрана. Источник
Это части, которые обязательно присутствуют почти в любой дизайн-системе. Однако компании могут добавлять в такие базы и другие материалы, которые считают важными. Например, часто систему дополняют редполитикой и брендбуком.
Главные мысли