Диагональ (диаграмма) Гутенберга — паттерн чтения, который описывает, как движется человеческий взгляд во время просмотра печатной страницы или сайта.
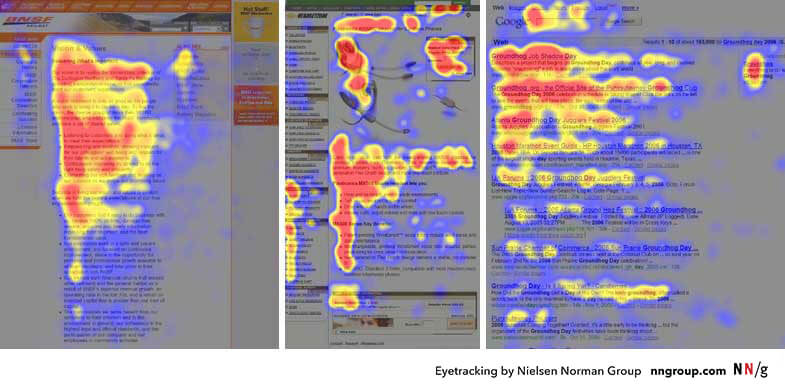
Диаграмму Гутенберга описал дизайнер газет Эдмунд Арнольд в 1950-х годах. Он заметил, что читатели просматривают страницы неравномерно. Обычно они перемещают взгляд из левого верхнего угла в правый нижний и редко фокусируются на двух других зонах. Обнаруженная диагональ легла в основу паттерна чтения.
Своё название диаграмма получила в честь изобретателя печатного станка Иоганна Гутенберга.
С развитием интернета диаграмму Гутенберга стали использовать в веб-дизайне: при создании сайтов и рекламных креативов, верстке статей в блогах.

В основе модели Гутенберга лежит идея осей ориентации и «гравитации чтения»: в кириллических и латинских текстах взгляд читателя скользит сверху вниз слева направо. Источник
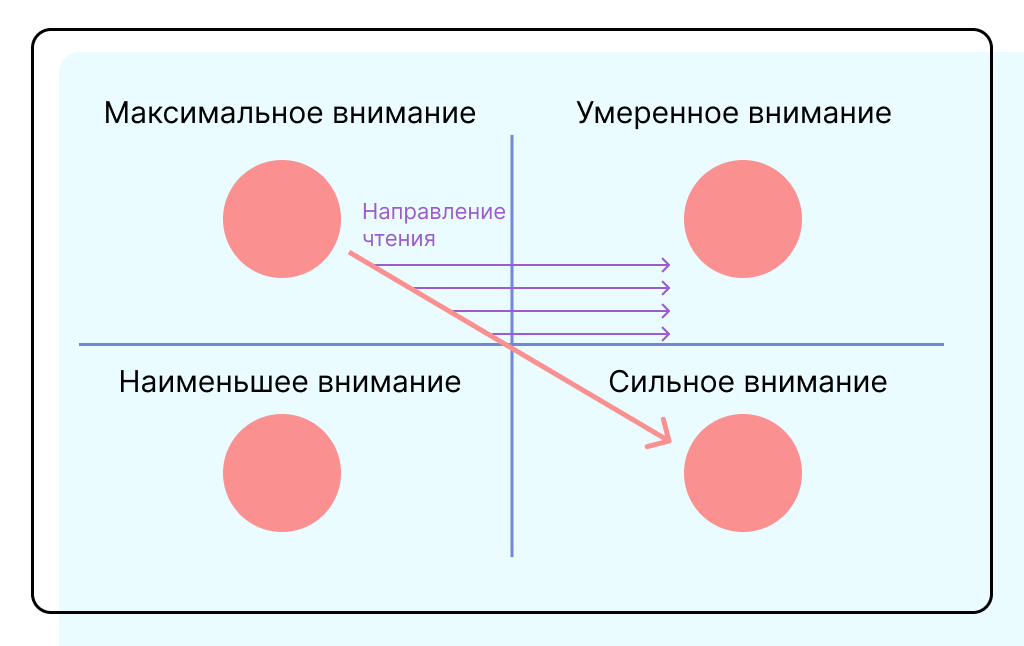
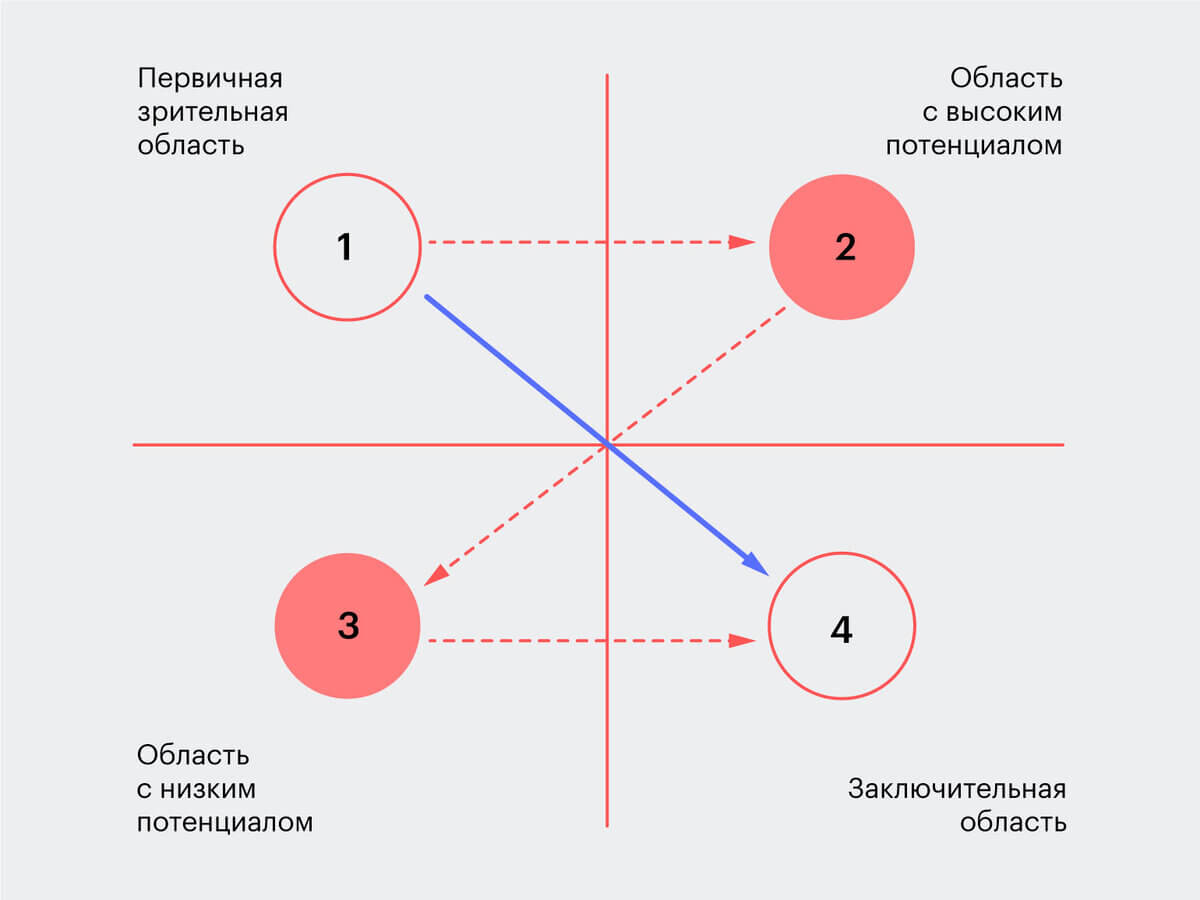
Как работает диаграмма Гутенберга
Эдмунд Арнольд разделил область чтения на четыре зоны:
- Левый верхний квадрат — зона максимального внимания. Здесь размещают то, что может зацепить пользователя и побудить продолжить чтение. Например, заголовок или уникальное торговое предложение.
- Правый верхний квадрат — зона умеренного внимания. Подходит для размещения дополнительной информации.
- Левый нижний квадрат — зона наименьшего внимания. Здесь лучше не помещать ничего важного. Читатель легко упускает из виду эту часть страницы.
- Правый нижний квадрат — вторая зона максимального внимания. В ней так же, как и в первой, размещают важные элементы. Например, призыв к действию, кнопки, основные идеи статьи.

Последовательность зон и направление «гравитации чтения» зависит от языковой принадлежности читателя. Носители арабского, персидского и иврита читают справа налево. Их взгляд движется от правой верхней зоны к левой нижней. Источник
Для чего нужна диагональ Гутенберга
Диаграмма Гутенберга позволяет управлять вниманием пользователя. Маркетологи используют ее, чтобы:
Увеличить конверсию. Паттерн Гутенберга помогает привлечь взгляд потребителя к приоритетным блокам и подтолкнуть его к покупке. Для этого на сайтах в зонах максимального внимания размещают форму заказа или подписки и другую информацию, которая может побудить посетителя совершить целевое действие.

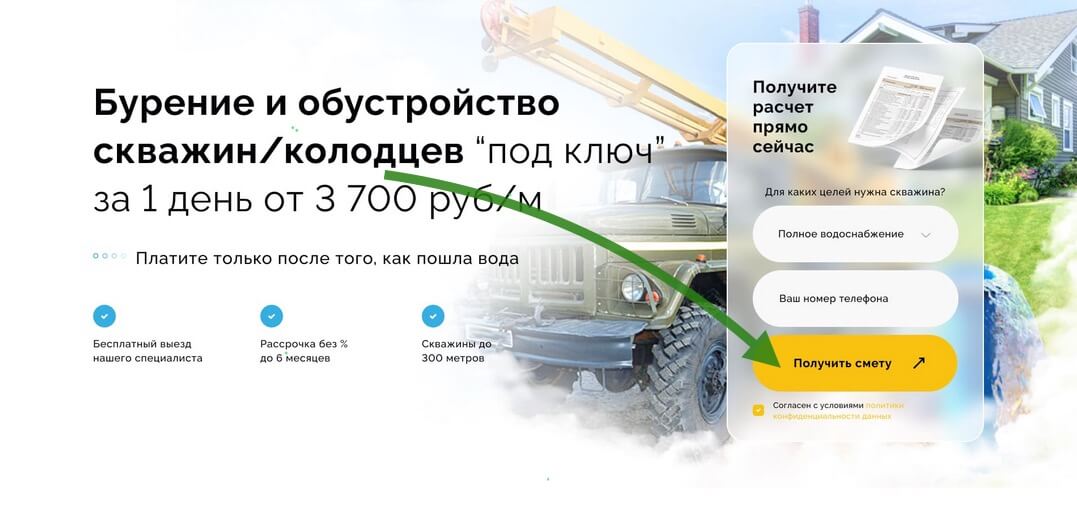
Диагональ Гутенберга часто используют в дизайне лендингов. В левой верхней части стартового экрана размещают крупный заголовок или УТП, а в правом нижнем — яркую кнопку целевого действия
Это не значит, что размещение формы в правом нижнем углу автоматически принесет больше конверсий, чем в любом другом месте. Если пользователь не заинтересован в продукте, он все равно не совершит целевое действие. Иногда важнее эффектно презентовать товар или выгоду, которую получит клиент.

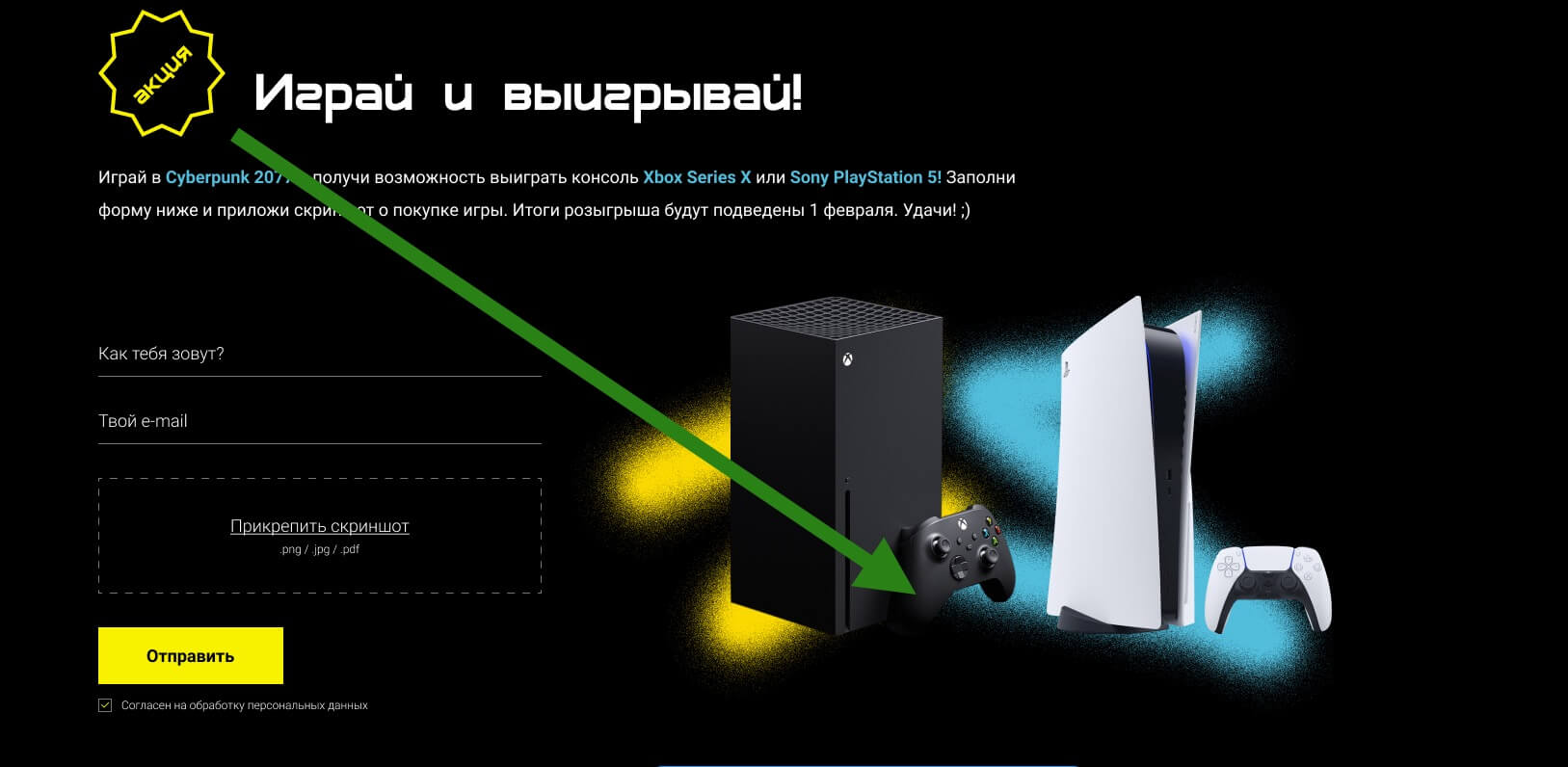
Здесь в центре внимания пользователя оказываются два ключевых элемента: призыв к участию в розыгрыше и привлекательные фото ценных призов

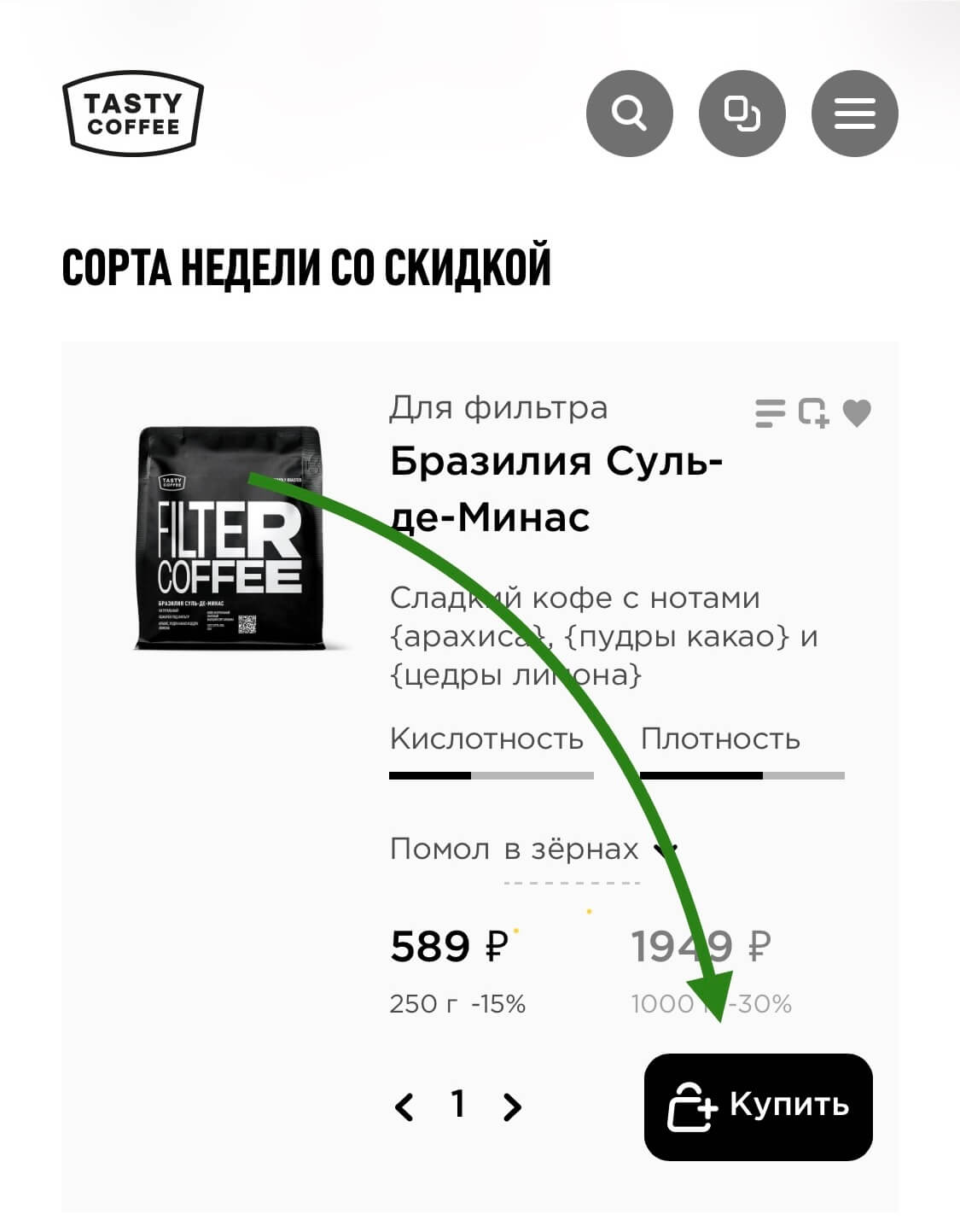
В мобильном приложении Tasty Coffee изображение товара и кнопка «Купить» лежат на диагонали Гутенберга
Снизить число отказов. Современные пользователи закрывают сайты, если не находят нужную информацию за несколько секунд. Размещение информации в зонах максимального внимания повышает удовлетворенность сервисом и удерживает посетителя на странице.
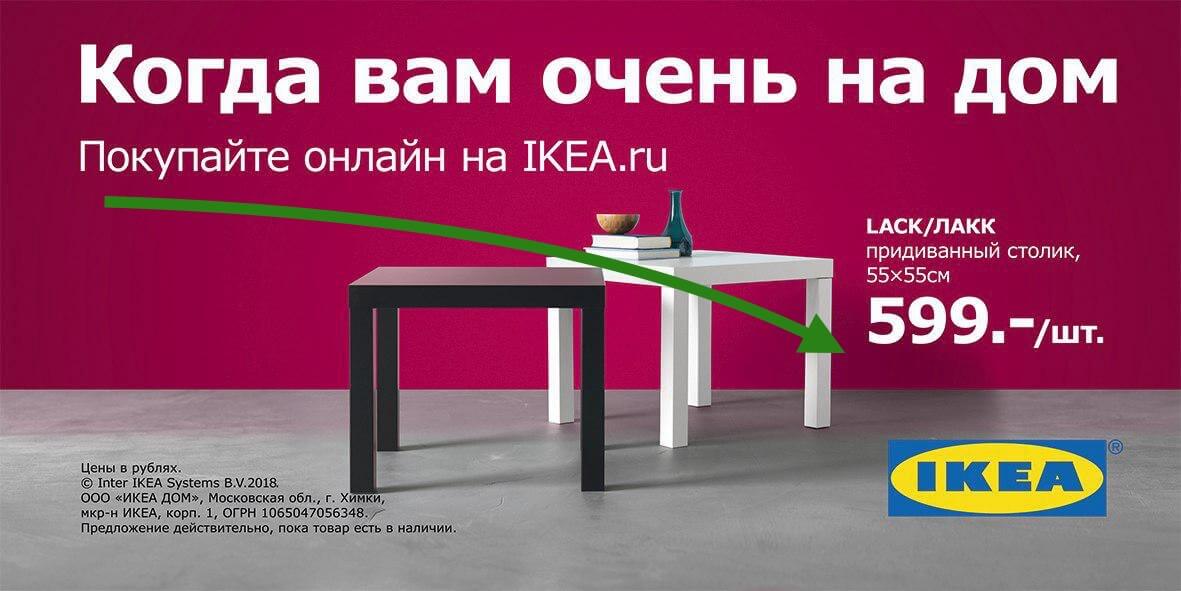
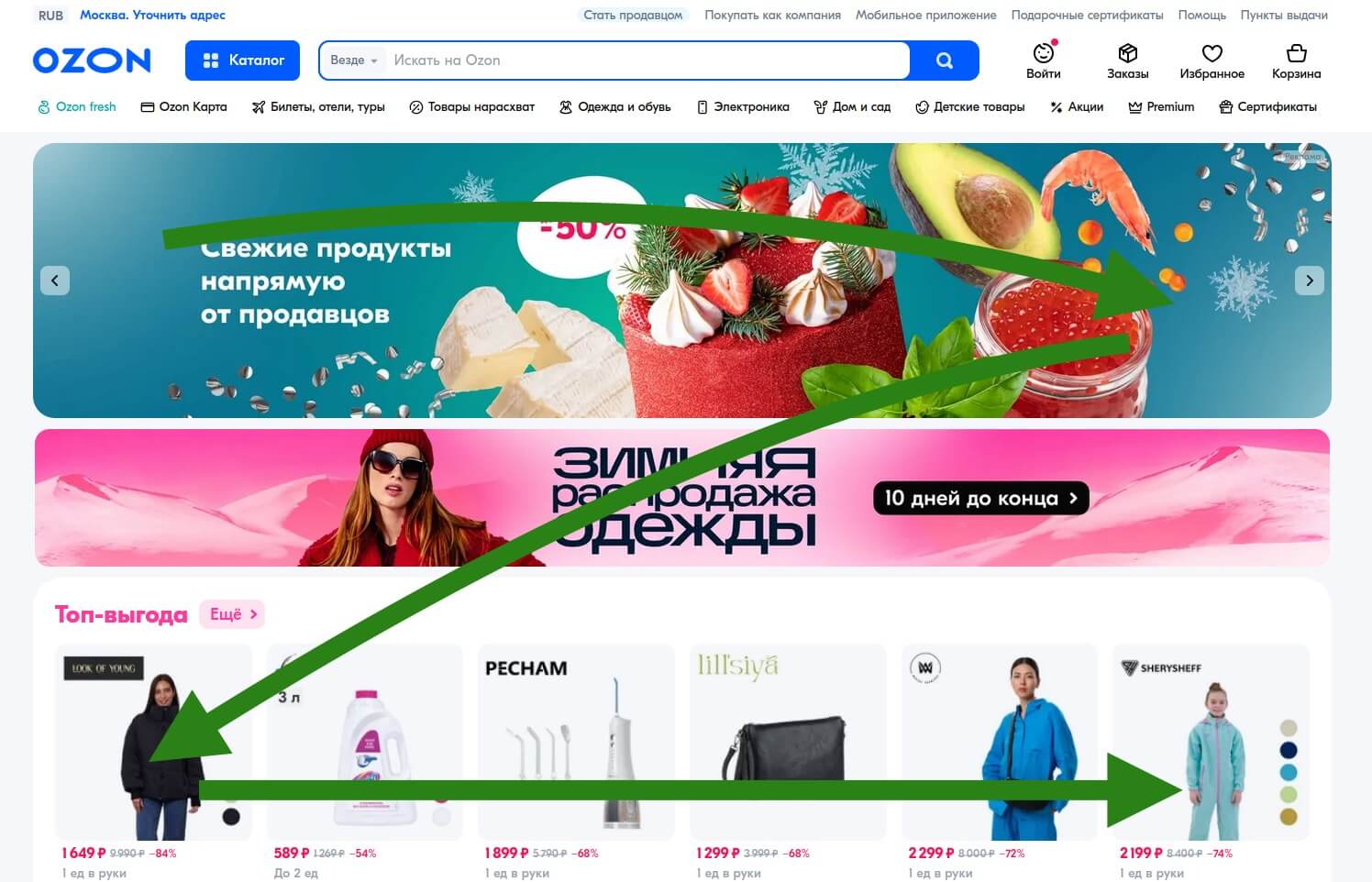
Побороть баннерную слепоту. Пользователи часто не замечают рекламные блоки в интернете. Из-за информационного перегруза мозг научился автоматически игнорировать отвлекающую информацию. Правильное размещение элементов в рекламных креативах помогает вернуть внимание пользователя и увеличить кликабельность объявлений.

Основная информация размещена в трех наиболее просматриваемых сегментах рекламы. Нижний левый сегмент как наименее привлекающий внимание заполнен техническим текстом. Такой воздушный и минималистичный креатив захватывает внимание потребителя. Источник
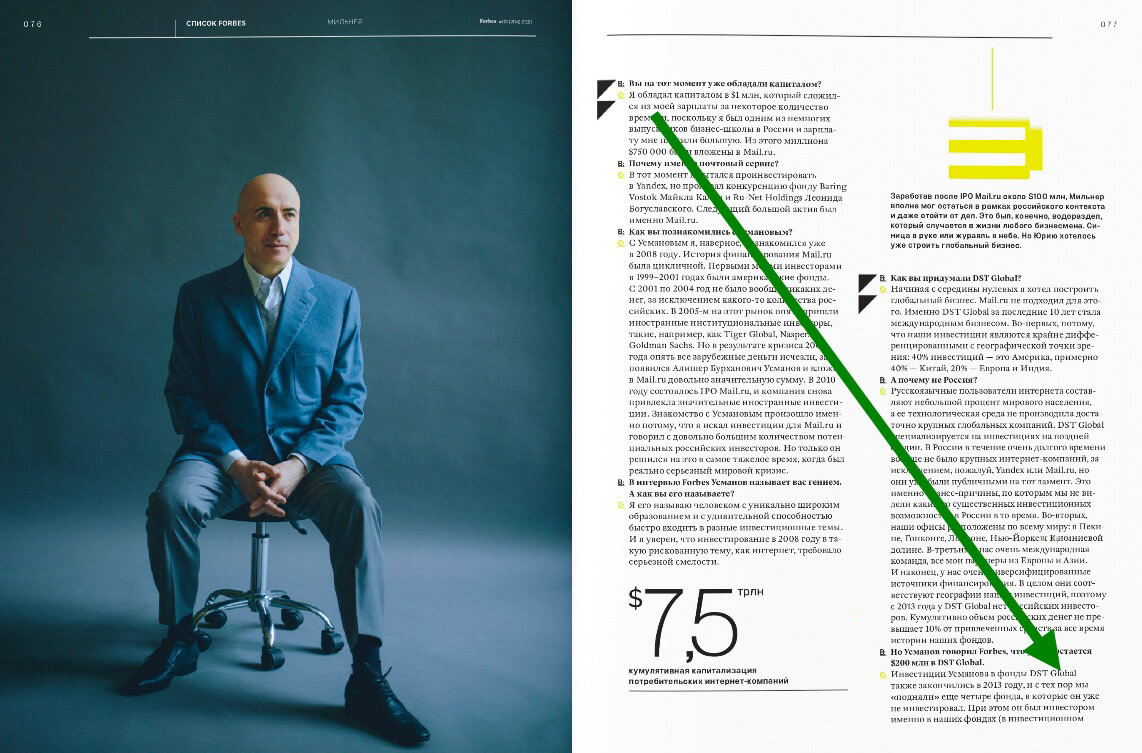
Повысить вовлеченность читателей. Изначально модель разрабатывалась, чтобы поддерживать интерес покупателей печатных медиа. До сих пор многие крупные издания компонуют фотографии и текстовые блоки по диагонали.

Один из вариантов применения диагонали Гутенберга в печати — верстка текста «лесенкой», когда левая колонка начинается выше правой. Такое расположение текста совпадает с естественным движением взгляда читателя и делает чтение более комфортным. Источник
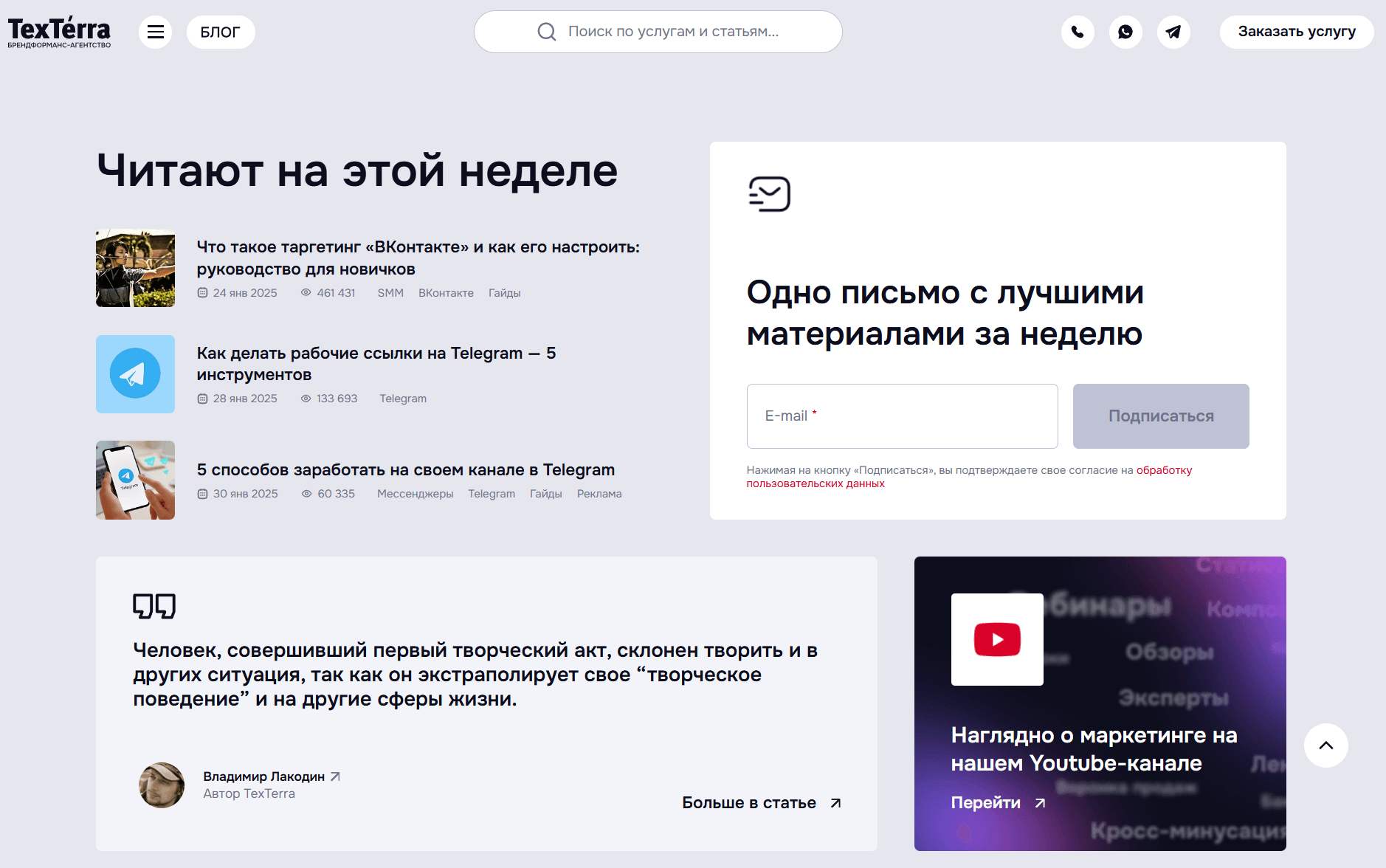
Повысить глубину просмотра. Для интернет-магазинов и медиа важно, чтобы посетитель как можно дольше оставался на сайте. С помощью диагонали Гутенберга можно разместить ссылки на другие статьи или сопутствующие товары на видных местах и мотивировать перейти на следующую страницу.

TexTerra разместила в верхнем левом углу блога блок популярных статей, в правом верхнем — форму подписки, а в правом нижнем — ссылку на Youtube-канал
Чем отличается от других паттернов
Диагональ Гутенберга не единственный паттерн чтения, который используют дизайнеры и маркетологи.
F-паттерн описывает движение глаз пользователя, когда он просматривает большие объемы текста. Например, новостные сайты или таблицы с характеристиками товара на маркетплейсе.

F-паттерн был открыт в 2006 году. Тогда все веб-страницы были похожи друг на друга и состояли в основном из текстов. Источник
Z-паттерн, напротив, лучше работает на сайтах с минимумом текста и большим количеством графических элементов. Согласно исследованиям, в этих случаях взгляд пользователя скользит от верхней левой точки экрана к правой, затем по диагонали к нижней левой и наконец нижней правой.

Z-паттерн часто используют в дизайне главных экранов сайтов и мобильных приложений маркетплейсов
Диаграмму Гутенберга часто путают с Z-паттерном. Но между ними есть важное различие. Z предполагает движение глаз читателя последовательно по всем четырем точкам. В модели Гутенберга взгляд пользователя движется через две основные зоны — левую верхнюю и правую нижнюю.
Где используют диаграмму
По сравнении с другими паттернами диагональ Гутенберга — универсальная модель. Она одинаково подходит для верстки текста и компоновки визуальных элементов в разных областях дизайна.
С ее помощью:
- разрабатывают макеты сайтов и мобильных приложений;
- создают рекламные креативы и баннеры;
- верстают наружную рекламу;
- компонуют материалы в газетах и блогах.
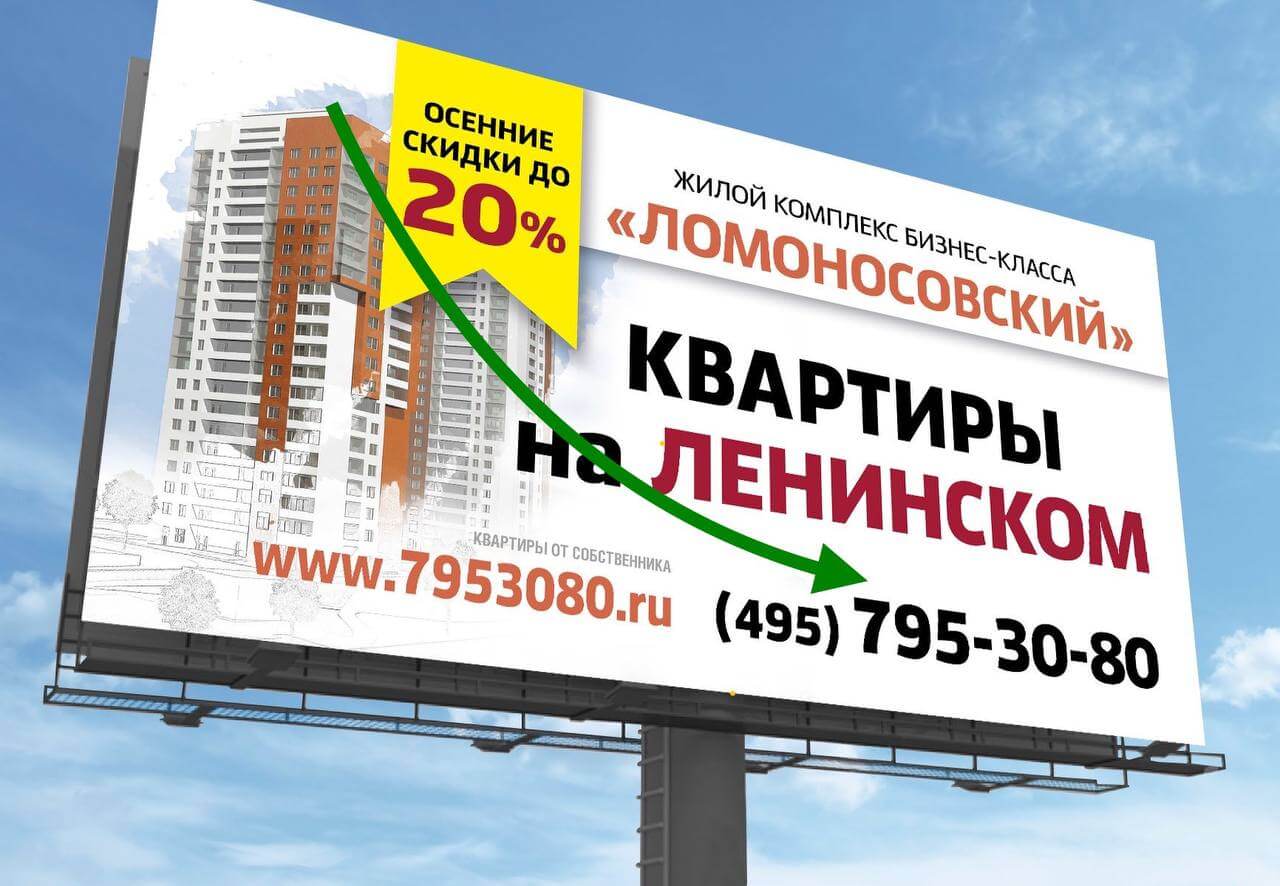
Правильная композиция особенно важна для уличной рекламы: билбордов, вывесок, постеров. Размещение основных элементов по диагонали Гутенберга позволяет привлечь внимание проезжающих или быстро проходящих мимо людей.

Застройщик поместил самую важную информацию по диагонали: объявление о скидке, УТП с акцентом на удобном расположении комплекса и номер телефона для связи. Источник
Главные мысли
- Это один из паттернов чтения, согласно которому человек просматривает страницу по диагонали — от правого верхнего угла к правому нижнему.
- Помогает повысить конверсию рекламы и лендингов, снизить число отказов, увеличить глубину чтения и вовлеченность читателей.
- В отличие от F- и Z-паттернов одинаково подходит для верстки текстов и визуальных элементов.