CSS (cascading style sheets, каскадные таблицы стилей) — это язык, который используют, чтобы задать визуальное отображение веб-страницам.
CSS работает в связке с языком разметки HTML. На HTML разработчик или верстальщик создает структуру документа — заголовки и подзаголовки, маркированные списки и ссылки, таблицы. А с помощью CSS — определяет стиль всех элементов (меняет цвет и начертание текста, задает шрифт, раскрашивает кнопки, добавляет к отдельным элементам фон или поля и т.п.).

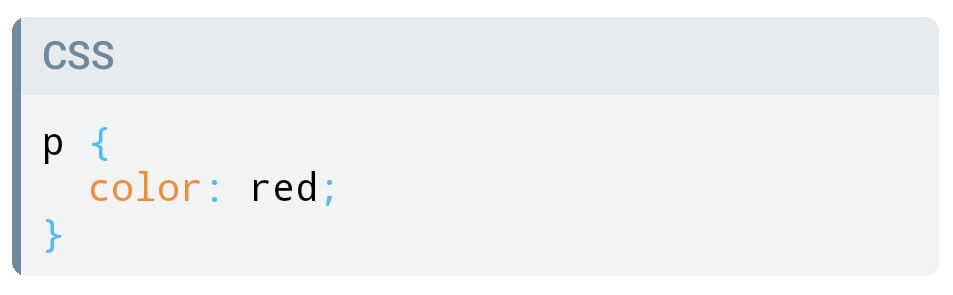
Например, чтобы изменить цвет текста с черного на красный, надо добавить в HTML-код свойство CSS «color». Этот код будет применять красный цвет ко всему тексту на странице с элементами <"p"> (к абзацам)
Сейчас практически все сайты используют CSS..
Для чего нужны каскадные таблицы стилей
В первую очередь для того, чтобы задать стиль визуального отображения HTML-элементам. CSS позволяет разработчикам:
Сделать веб-страницу привлекательнее. Без CSS мы бы видели на сайтах только простые тексты с базовым форматированием.

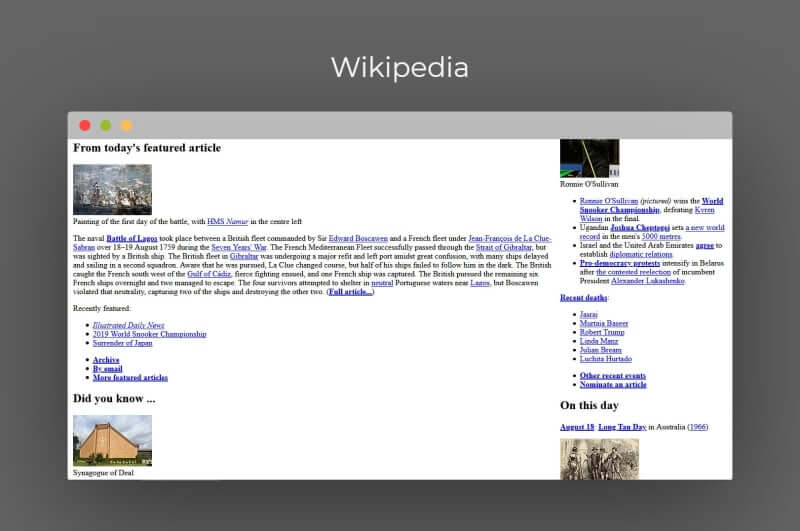
Так выглядит страница «Википедии», если отключить CSS. Непривычный и не слишком привлекательный дизайн. Источник
Добиться единообразия дизайна на сайте. Разработчики могут применить на всех страницах общие правила стиля. Благодаря этому все разделы сайта будут выглядеть как части единого целого.
Быстро менять оформление страниц. CSS дает возможность быстро изменить стили элементов. Например, если нужно поменять цвет кнопки на сайте, можно задать нужный стиль в CSS и применить изменения на все страницы. Заходить и вручную обновлять код каждой страницы, где есть эта кнопка, не придется.
Улучшить адаптивность страниц. Специалисты могут задать стили для разных типов устройств, разрешений экрана и ориентаций, чтобы веб-страницы автоматически адаптировались под устройство пользователя.

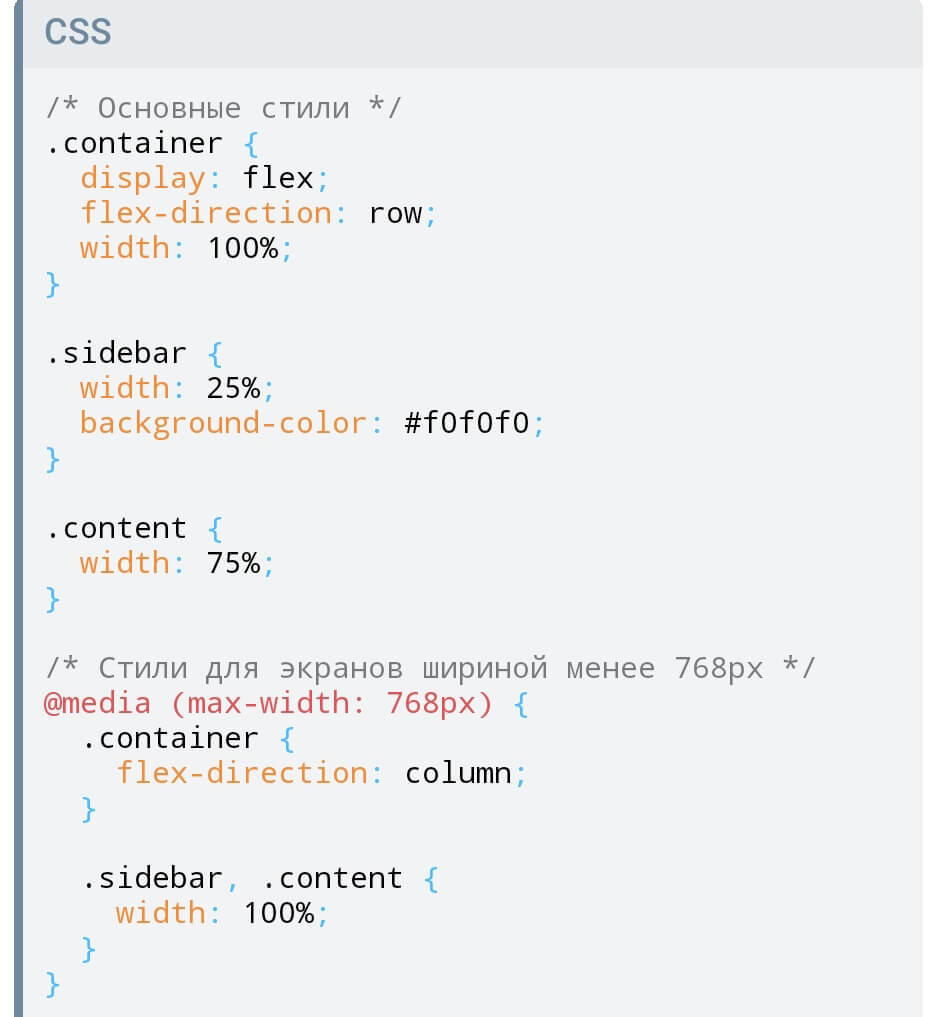
Адаптивный дизайн в CSS часто реализуется с использованием медиазапросов (media queries). Благодаря им разработчики могут задать разные стили в зависимости от размера экрана. На примере выше как раз такой код, где контент и боковая панель перестраиваются под десктопные и мобильные устройства
Повысить доступность контента для людей с ограниченными возможностями. Благодаря каскадным таблицам стилей можно сделать сайт более доступным для людей с нарушениями зрения без создания отдельной версии страниц. С помощью CSS можно добавить контрастные цвета в оформление текста, задать крупный шрифт и другие элементы, которые обеспечат удобство ресурса для всех пользователей, в том числе с ограниченными возможностями.
Так как CSS позволяет настроить альтернативный вид для каждого элемента сайта, то фактически можно по нажатию одной кнопки поменять оформление всего сайта. Не только отобразить версию сайта для слабовидящих, но и, например, поменять «светлую» тему на «темную».
Создавать интерактивные элементы и анимацию без JavaScript или Flash. С помощью CSS можно задавать различные эффекты — переходы, анимацию, размытие при наведении курсора и т.п. И хотя CSS не подходит для создания сложных интерактивных элементов, каскадные таблица можно использовать для простых задач, когда не хочется перегружать страницу JavaScript-кодом.
CSS постоянно развивается и адаптируется к требованиям верстки. Сейчас в разработке находится новый, четвертый стандарт CSS — CSS4, в котором появятся новые возможности. Например, можно будет создавать более продвинутую анимацию, которая позволит проектировать интерфейсы без добавления кода JavaScript или использования сторонних библиотек.
Как пользоваться CSS
Синтаксис CSS
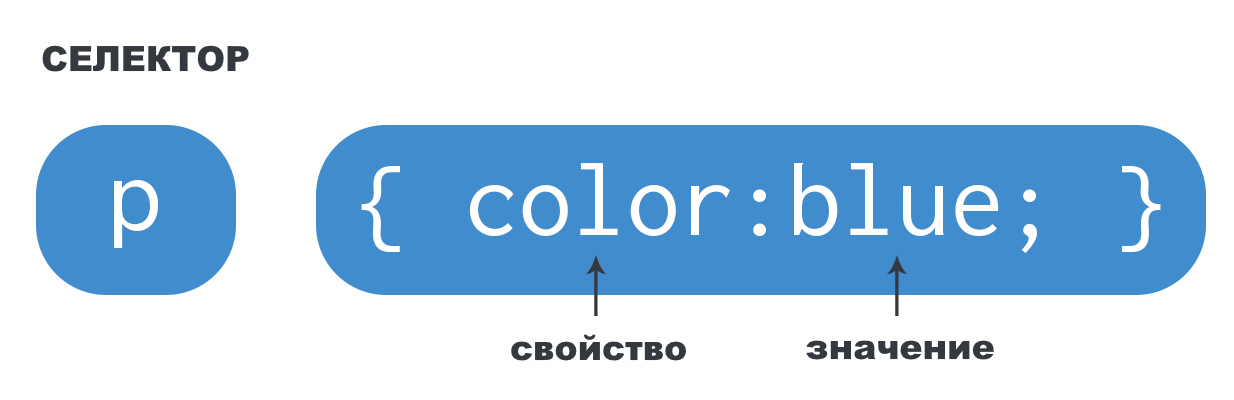
В основе синтаксиса CSS лежат правила, которые определяют стиль HTML-элементов страницы. Чтобы прописать правило, необходимо задать:
- селектор — элемент на странице, к которому нужно применить правило;
- после фигурной скобки указываются свойства. В них мы задаем характеристики того, что хотим изменить — цвет, размер шрифта и т.д.;
- после свойств указываются значения, то есть каким образом нужно изменить элемент.

В примере выше селектор p указывает, что правило применяется ко всем параграфам. Свойство color задает цвет текста параграфа, значение blue делает текст синим. Между свойством и значением ставится двоеточие, в конце — точка с запятой
Варианты применения стилей
Существует 3 способа применения стилей CSS:
- Встроенные стили подразумевают добавление стилей CSS напрямую в код HTML с помощью атрибута style.

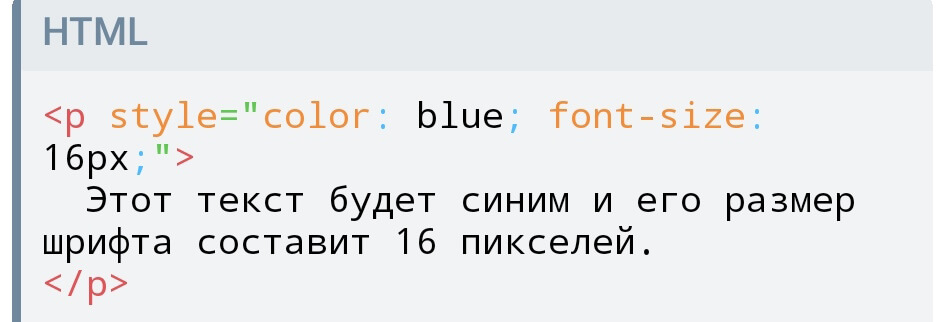
В примере выше мы добавляем в тег <"p">, который отвечает за разделение текста на абзацы, атрибут style. В самом атрибуте перечисляем свойства CSS и их значения. В данном случае меняем цвет текста абзаца на синий и задаем размер шрифта 16 пикселей
Главное преимущество этого способа — возможность быстро изменить элемент на странице. Однако у этого метода есть и недостатки. Например, при использовании этого способа стиль нужно задавать для каждого тега, что усложняет код и затрудняет поддержку сайта.
Кроме того, каждый тег со встроенным стилем увеличивает размер страницы и может замедлять загрузку сайта.
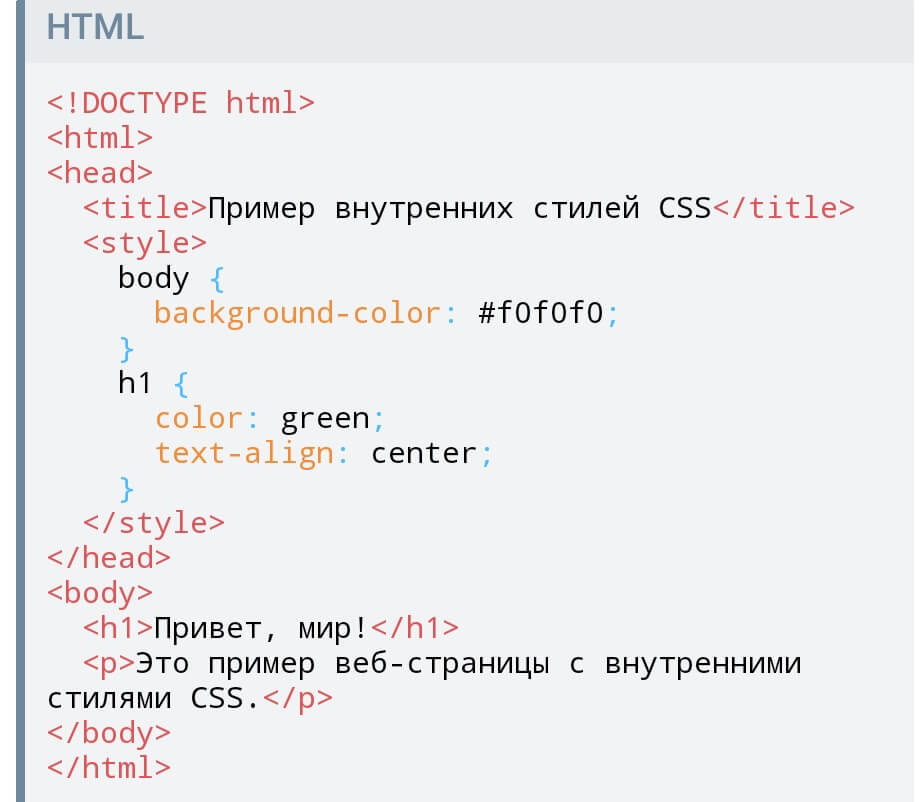
- Внутренние стили похожи на встроенные, только при использовании этого способа разработчики помещают стили с помощью тега <style> внутри секции <head>.

В примере выше задали зеленый цвет заголовку и выравнивание по центру. Этот стиль будет применяться ко всем аналогичным элементам на странице — в нашем случае все заголовки будут иметь зеленый цвет и размещаться по центру
Такой способ подходит для стилизации элементов на странице. Может использоваться для тестирования оформления документа или небольших сайтов. Метод прост и позволяет быстро внедрить изменения.
Из недостатков — внутренние стили сложно поддерживать, а еще они могут негативно сказаться на скорости загрузки страниц.
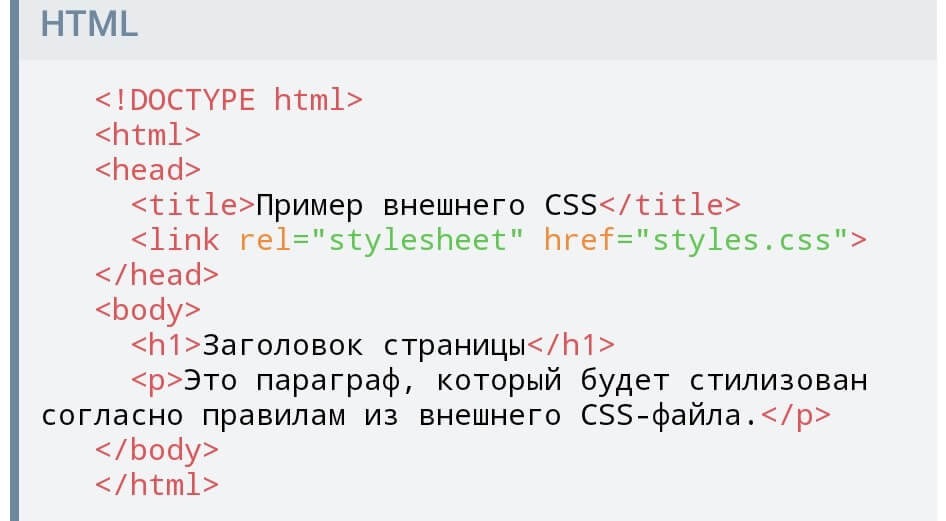
- Внешние стили подразумевают создание отдельного файла с расширением .css. В файле прописываются правила оформления страниц, а затем файл привязывают к странице с помощью тега <link>.

Пример файла со стилями CSS. Здесь указан фоновый цвет для страницы, выравнивание и цвет для заголовков h1, тип шрифта и расстояние между абзацами

Чтобы применить стили к странице сайта, CSS-файл добавляют в документ HTML с помощью тега <"link">, размещенного в секции <"head">
Метод внешних стилей позволяет управлять стилизацией всего сайта. Так как все стили собраны в отдельном файле, изменения автоматически применяются ко всем страницам, к которым файл подключен. Это удобно, вот почему метод внешних стилей используют чаще других.
Главный недостаток такого способа — сложность. Владельцы сайтов или начинающие разработчики сначала должны будут создать отдельный файл, а затем привязать его к сайту. Это требует времени и может пугать новичков.
Каскады в CSS
Основным принципом CSS является каскадность. Она подразумевает, что стили на странице будут применяться в определенном порядке независимо от того, как прописаны правила.
Например, если разработчик прописал два или более правила к одному и тому же элементу и они имеют одинаковые селекторы, то браузер применит последнее правило в коде.
Вопрос приоритетов в CSS напрямую связан с принципом каскадности. Приоритет (его еще называют «специфичность») определяет, какое правило использует браузер при показе страницы, если специалист перепутал и применил разные правила к одному и тому же элементу.
Система приоритетов была создана, чтобы избежать конфликтов между правилами. Вот какая иерархия работает в CSS:
- Самый высокий приоритет имеют свойства, которые в конце имеют пометку !important.
- Далее следуют так называемые инлайновые стили, которые применяются к элементу и прописываются в теге через атрибут style.
- Меньший приоритет имеют стили, заданные к самому документу в теге style.
- Стили, подключенные к странице через внешний CSS-файл с использованием тега <link>, имеют самый низкий приоритет по сравнению с предыдущими.
В случае равенства приоритетов применяется последнее записанное в коде CSS правило.

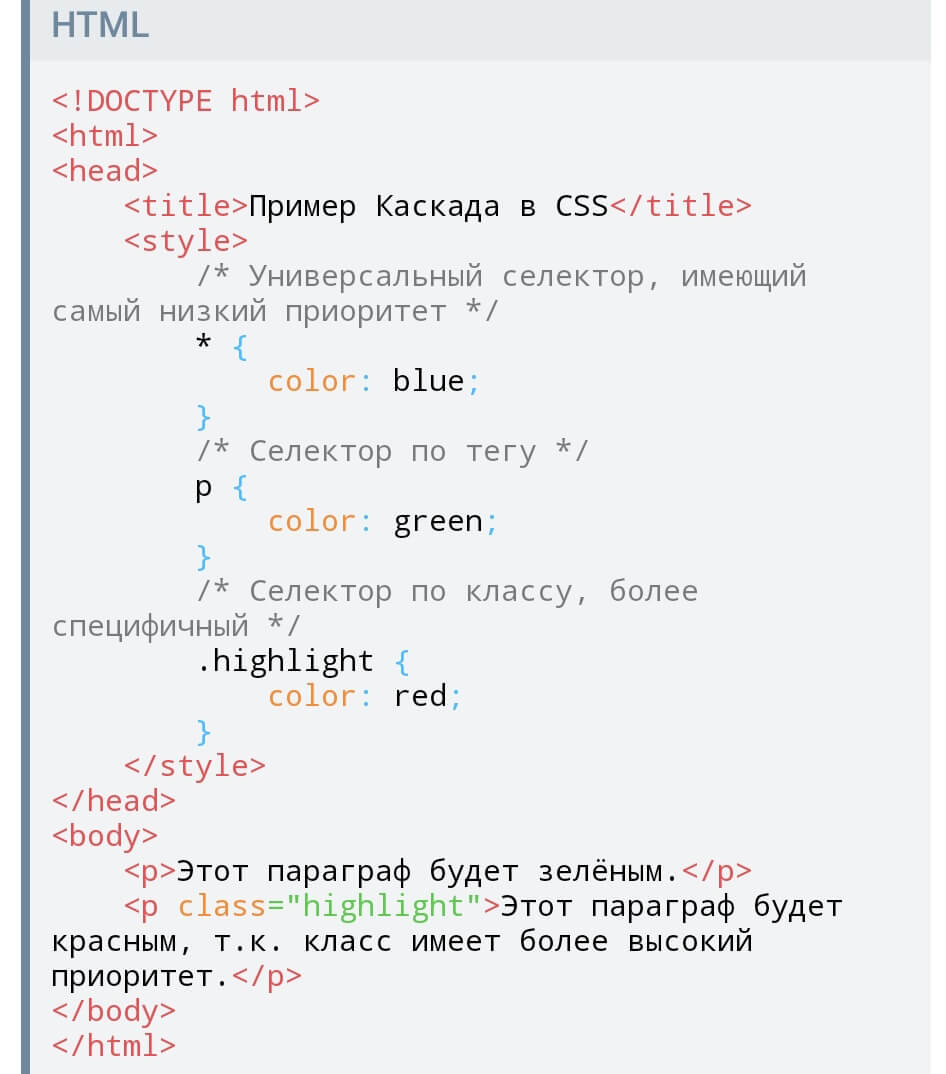
В примере выше текстовые элементы будут синими, так как указан универсальный селектор { color: blue; }. Более специфичный селектор по тегу p имеет больший приоритет, поэтому текст параграфов станет зеленым. Параграф с классом highlight станет красным из-за еще более специфичного селектора по классу
Методологии CSS
Методология каскадных таблиц стилей помогает упростить код CSS, избежать конфликтов в правилах при оформлении страниц и облегчить поддержку.
Часто бывает так, что над проектом работают одни разработчики, а поддерживают его другие. Со временем в код могут вноситься изменения, внедряться новые компоненты и стили. В результате код становится сложнее, может возникнуть конфликт стилей, в результате которого какие-то элементы перестанут отображаться на сайте или будут выглядеть не так, как было задумано изначально.
Следование единой методологии в рамках проекта минимизирует указанные риски и позволяет поддерживать единство на всех страницах сайта, упрощает совместную работу над проектом, когда в команде несколько разработчиков.
Наиболее распространенными методологиями CSS являются следующие:
- БЭМ (BEM — Block Element Modifier). Эта методология основана на применении трех типов селекторов — блоков, элементов, модификаторов. Цель методологии — сделать код понятным и легко читаемым, а также дать возможность повторно использовать компоненты CSS-кода. Например, можно взять блок с кнопкой или шапкой сайта и разместить его где-то еще. Если говорить простыми словами, то БЭМ помогает разработчикам понять, какие стили применяются к конкретным частям страницы сайта, и облегчает работу над большими и командными проектами.
- SMACSS (Scalable and Modular Architecture for CSS) — это методология, которая направлена на то, чтобы сделать CSS-код более структурированным, легко читаемым и удобным для поддержки. Методология включает определенные правила и категории, изучив которые разработчики смогут легко поддерживать, обновлять и масштабировать проекты, как небольшие, так и крупные.
- OOCSS (Object Oriented CSS) — методология, которая исходит из того, что необходимо разделять структуру элемента (размеры и макет) и его оформление (шрифты, цвета, фоны). Такой подход позволяет быстро изменять и перемещать компоненты по разным частям страницы или сайта, обеспечивает масштабируемость. Методология подходит для больших проектов.
Это далеко не все методологии, которые используют при работе с CSS. Выбор подходящего метода зависит от размера и сложности проекта, а также предпочтений разработчиков.
Главные мысли