Адаптивные письма
Создавайте красивые письма для мобильных и ПК без знания верстки
Подготовить письмо
Создавайте адаптивные письма в конструкторе
Конструктор Unisender работает по принципу резиновой верстки, когда размер письма подстраивается под разрешение экрана. Поэтому все email рассылки, созданные в конструкторе, одинаково хорошо выглядят на любых устройствах.
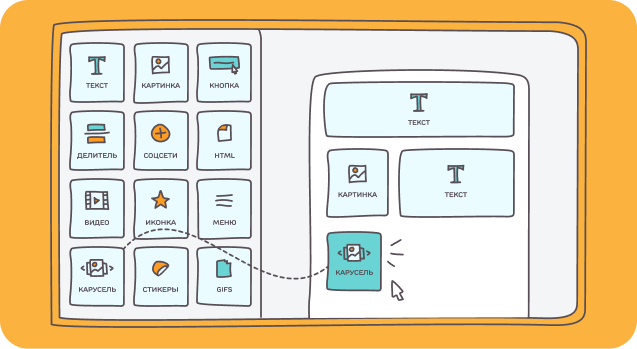
Чтобы создать адаптивное письмо, зайдите в конструктор, создайте структуру из готовых блоков и наполните ее контентом — адаптивное письмо готово.

Используйте готовые шаблоны
Мы подготовили более 100 адаптивных шаблонов для разных сфер бизнеса и популярных инфоповодов: Нового года, Черной пятницы, Дня святого Валентина.
Создавайте рассылки на основе готовых шаблонов. Такие письма приятно читать и с декстопа, и с экрана смартфона.
Посмотреть шаблоны
Подготовьте отдельную версию рассылки для смартфонов
В одном макете можно создать 2 версии рассылки: для мобильных и для ПК.
Настройте размер картинок
На мобильных изображения должны быть крупными, чтобы можно было рассмотреть важные детали.
Настройте картинки так, чтобы на смартфонах они занимали всю ширину экрана. В конструкторе это делается за пару кликов.

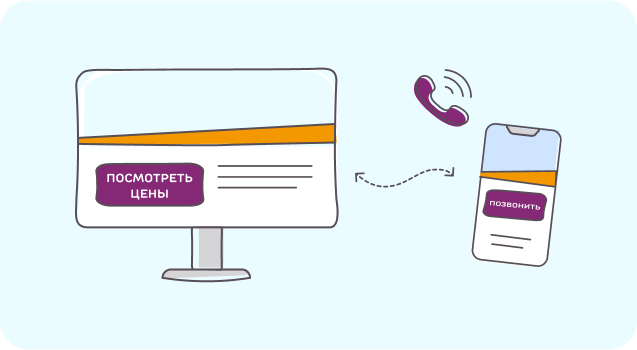
Добавьте кнопку «Позвонить»
Так подписчики смогут связаться с вами прямо из email в один клик. Все что надо сделать — создать кнопку и поставить ссылку на номер телефона. С компьютера звонить неудобно. Поэтому при желании для декстопа добавьте другую кнопку, например, «Посмотреть цены».

Используйте меню-гамбургер
Обычное меню не помещается на экранах смартфона или выглядит слишком мелко. Сделайте обычное меню для ПК, а в мобильную версию email добавьте меню-гамбургер, которое будет открываться по клику.

Оцените результат перед отправкой
Чтобы проверить, все ли вы сделали правильно, включите предварительный просмотр в конструкторе Unisender. Оцените, как будет выглядеть адаптивная рассылка на мобильном и ПК.

Часто задаваемые вопросы
✉️Зачем нужны адаптивные письма?
Почти половина подписчиков просматривает почту со смартфонов. Если у email рассылки на мобильных нарушена верстка: картинки не помещаются в экран, текст слишком мелкий, а по кнопкам невозможно попасть пальцем, — отправитель получит от такого email лишь половину результата.
Адаптивные письма отображаются одинаково хорошо на разных экранах и устройствах. Это значит, что подписчики получат сообщение, которое вы хотели донести, и смогут совершить нужные вам действия. Аналитика покажет, насколько
✔Как создать адаптивную рассылку в Unisender?
С помощью шаблона или с чистого листа в блочном конструкторе. Используйте дополнительные функции, чтобы создать разные варианты верстки писем для мобильных и ПК.
👀Как проверить, работает ли адаптивная верстка рассылки?
Первый вариант — включите предварительный просмотр, чтобы оценить, как выглядит верстка рассылки на декстопе и экране мобильного. Второй (более надежный)— отправьте email себе на почту, откройте его с ноутбука, а потом с телефона в разных почтовых клиентах.