YouTube, Instagram*, Facebook*, Tik-Tok…
Соцсети блокируются, а рассылки остаются эффективными. По данным Unisender 2019–2024, блогеры и бизнес стали в 2 раза чаще
отправлять электронные письма.
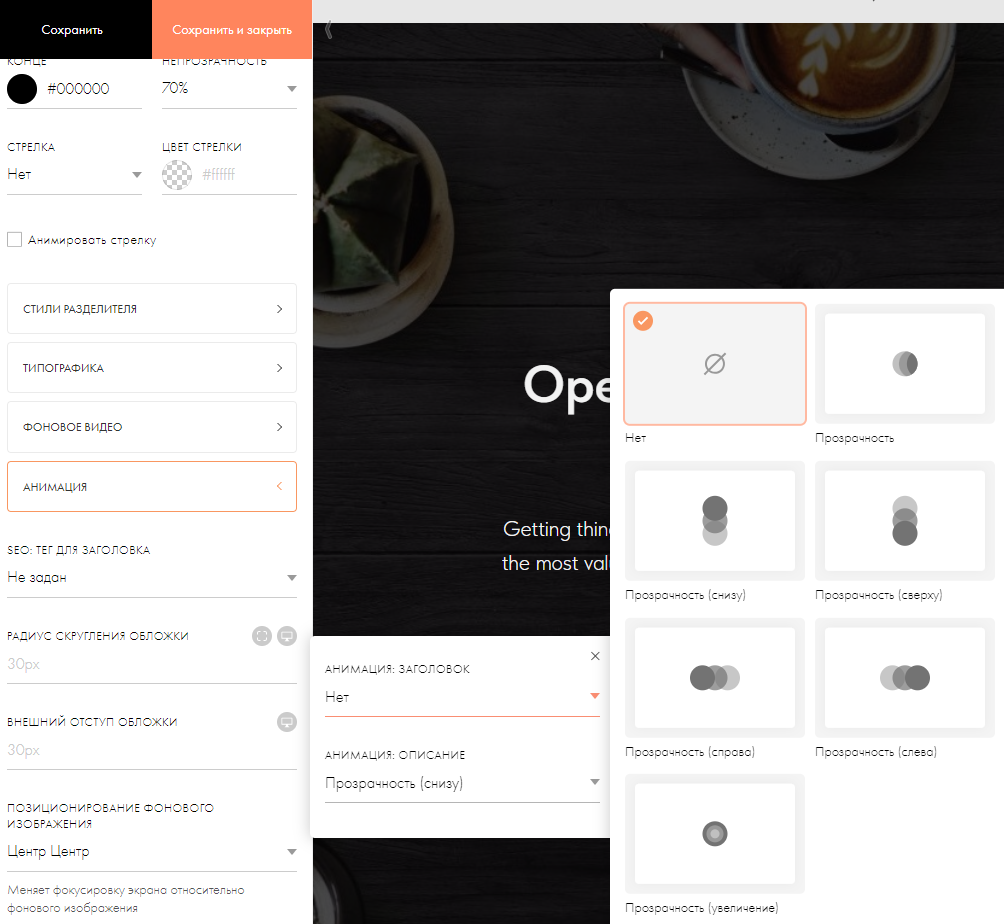
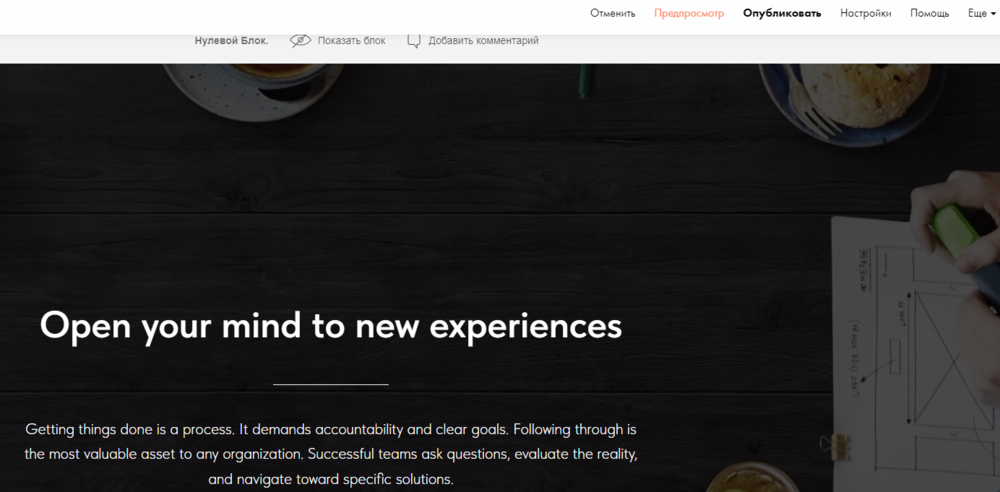
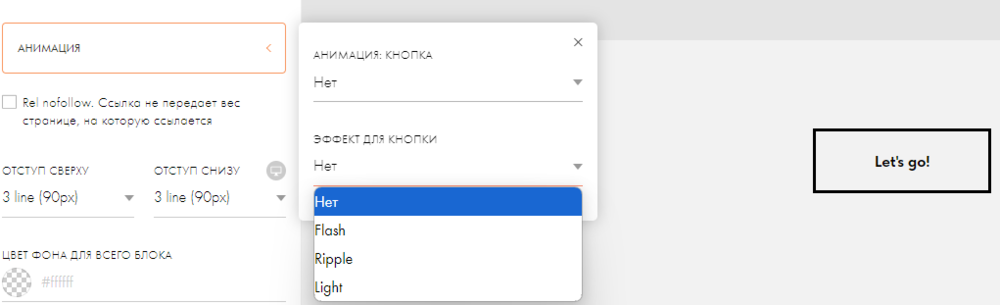
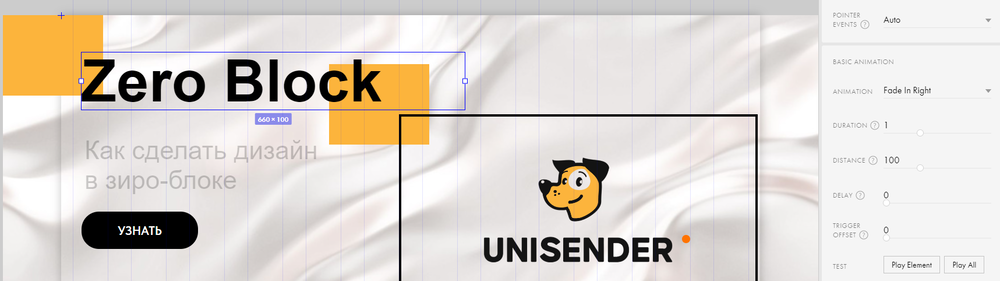
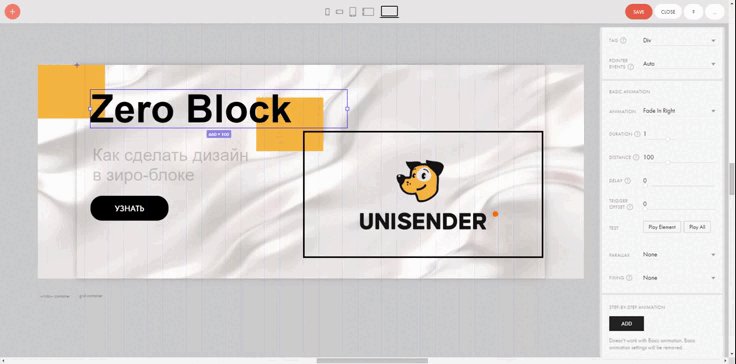
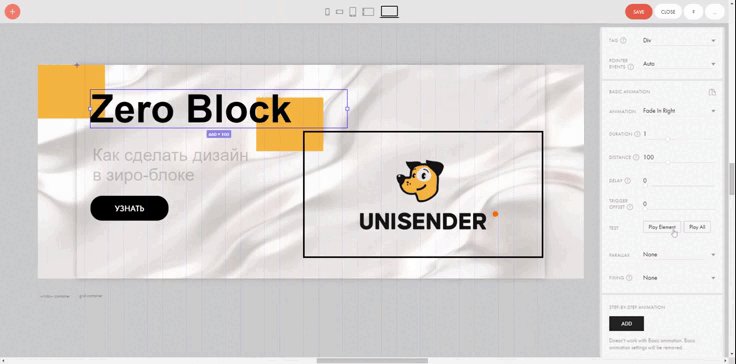
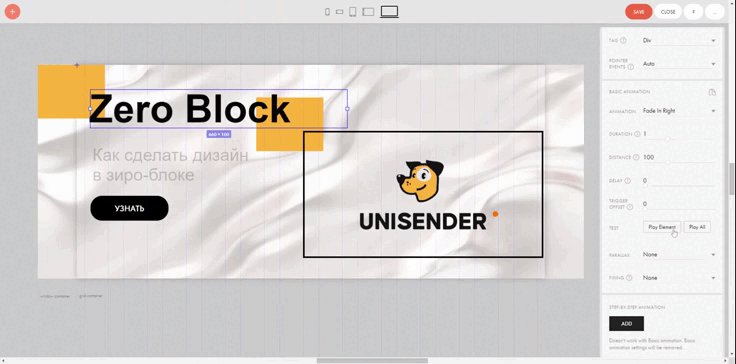
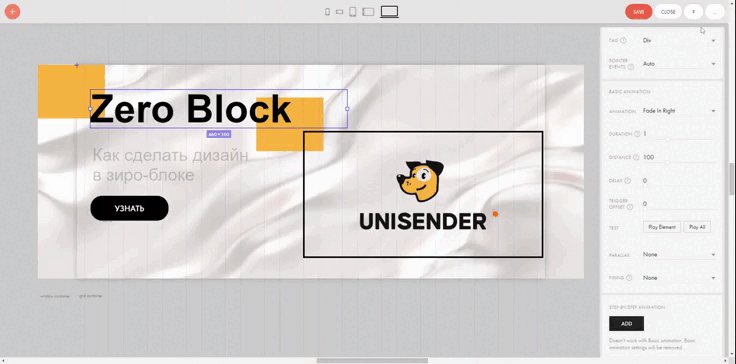
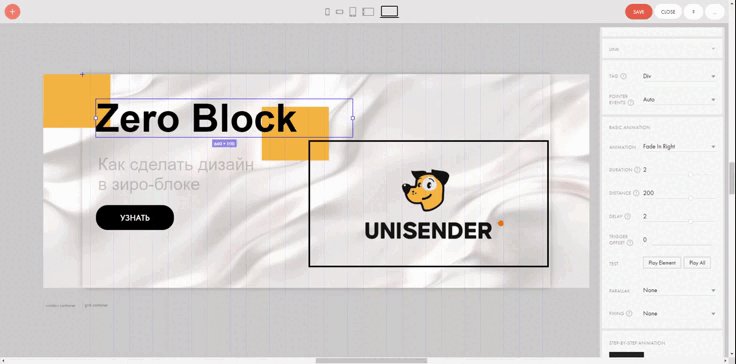
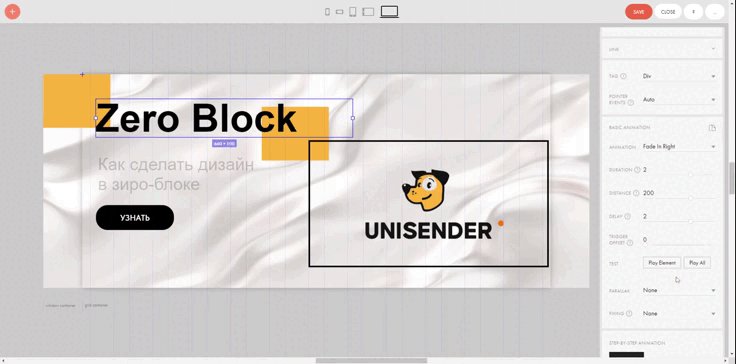
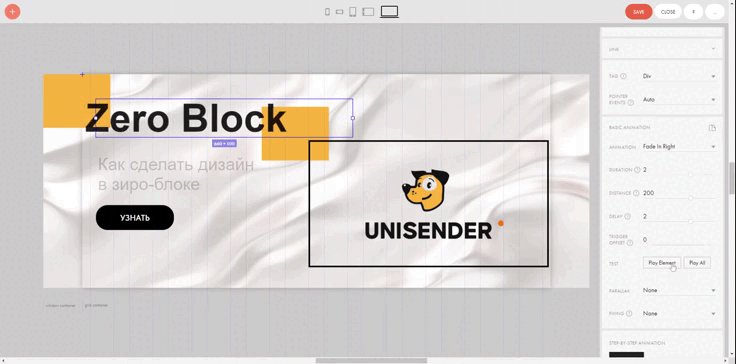
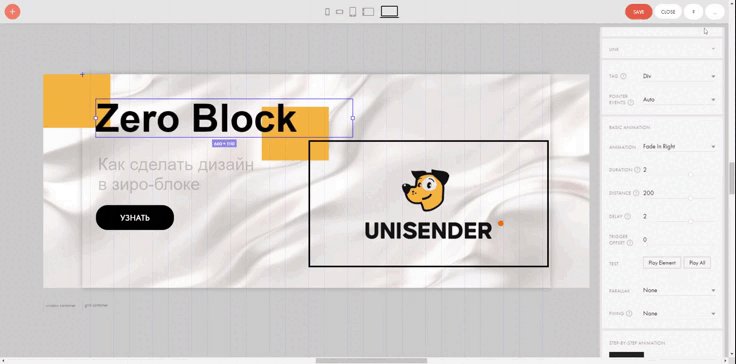
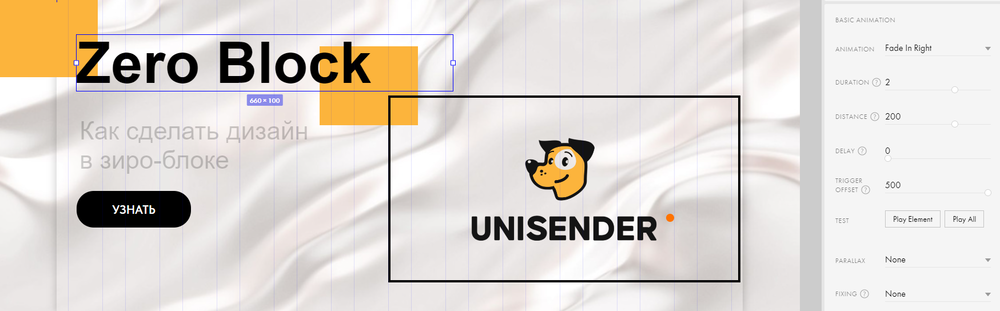
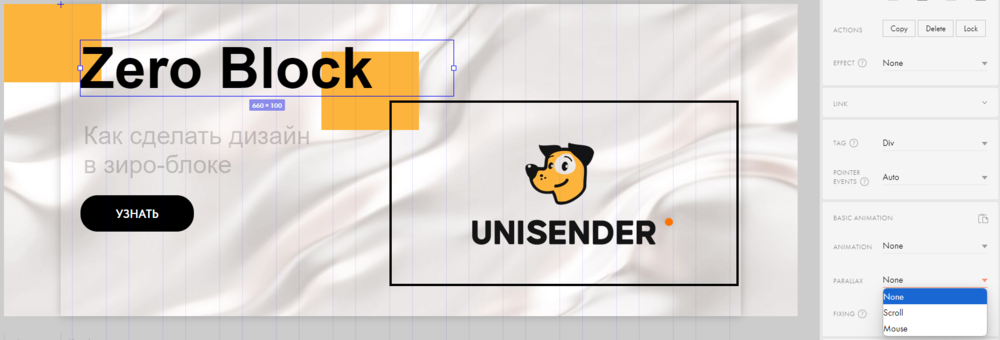
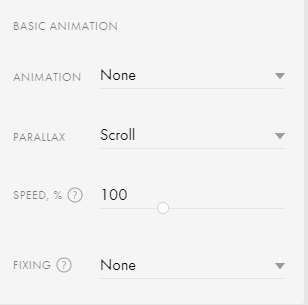
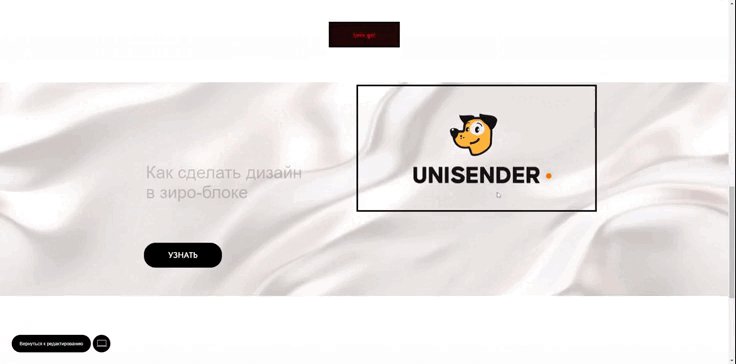
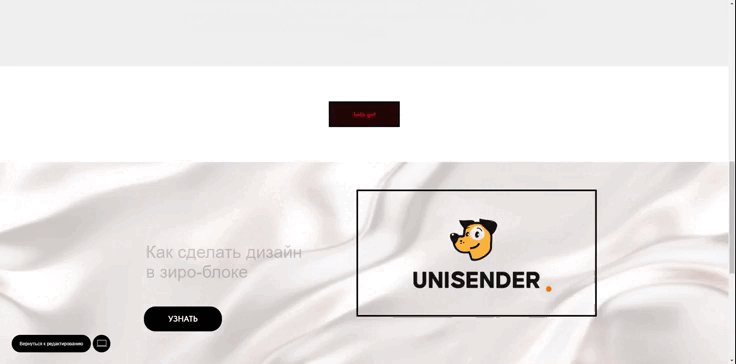
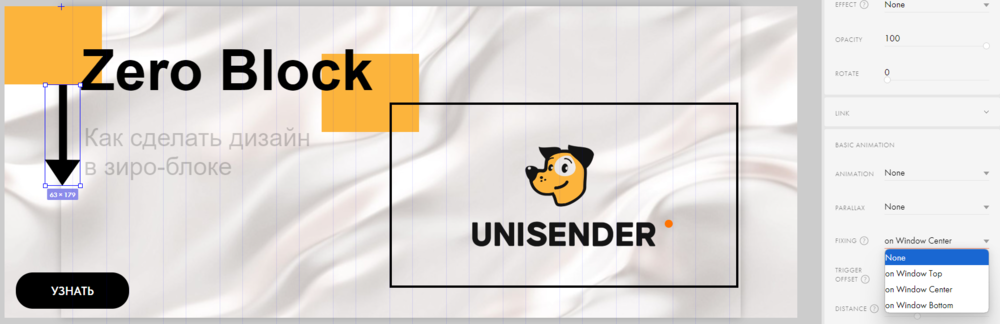
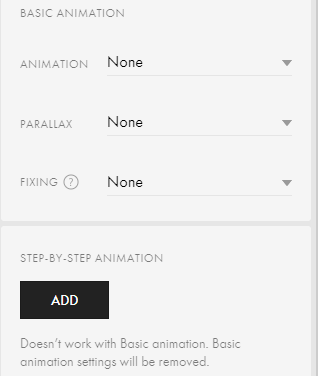
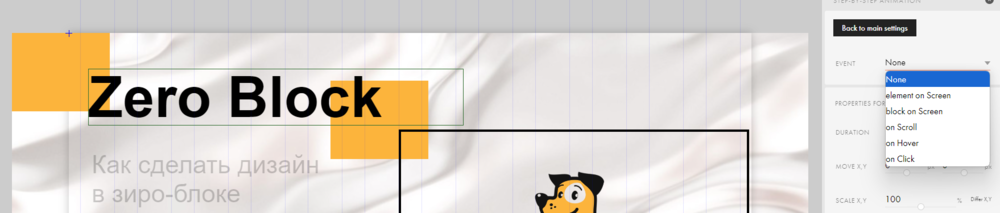
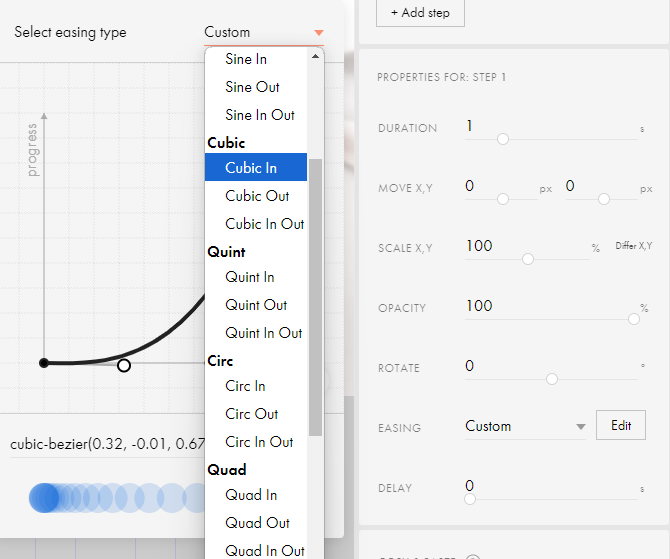
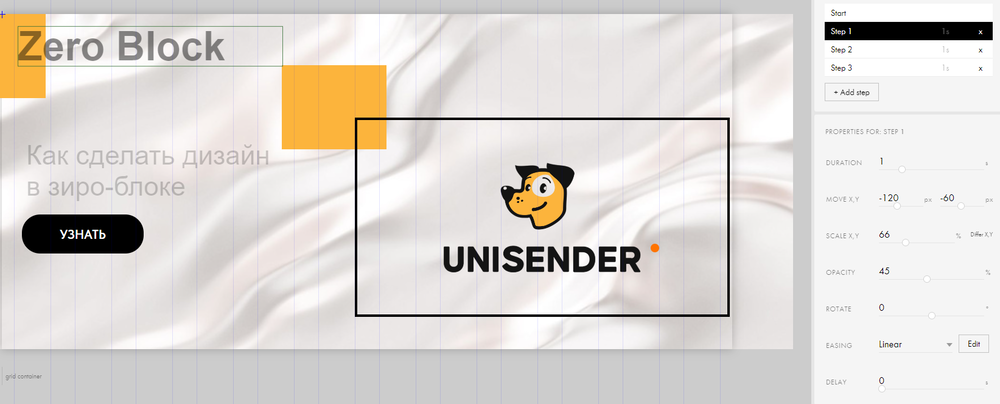
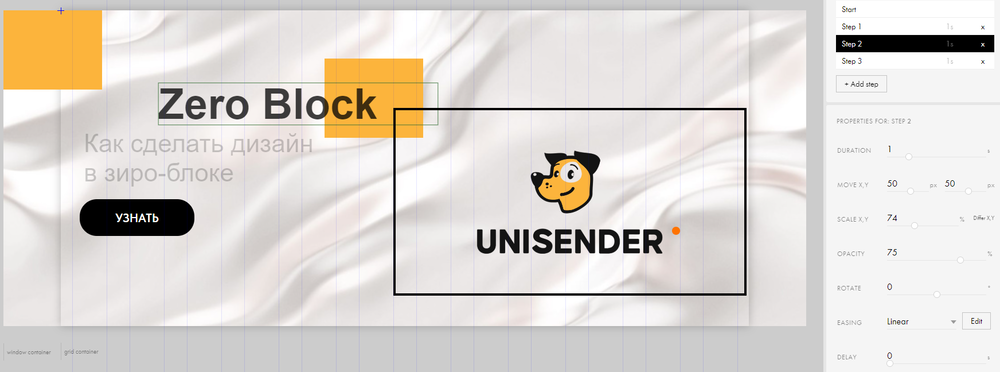
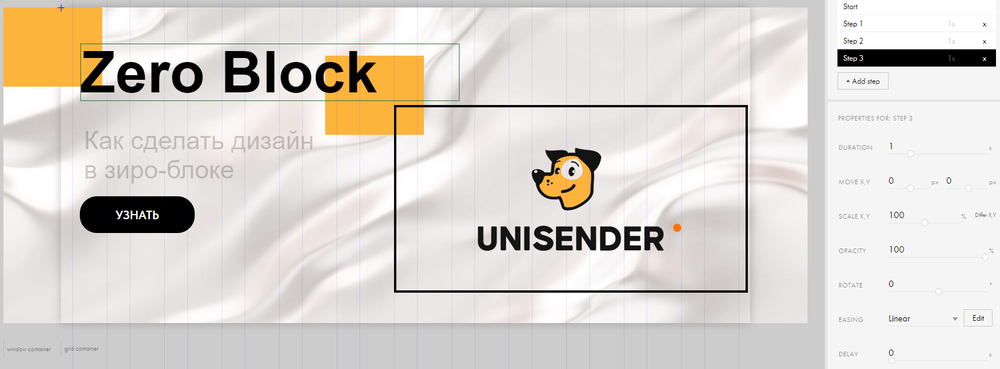
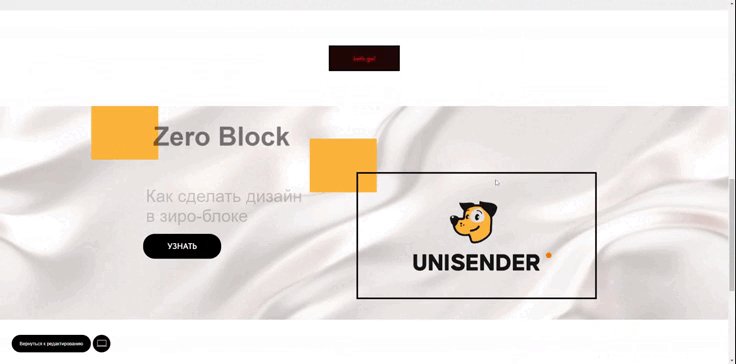
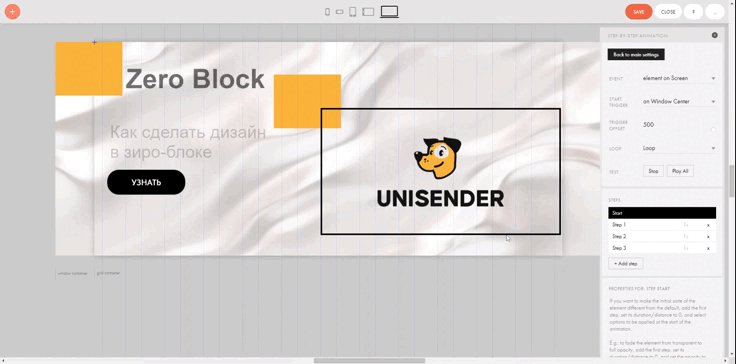
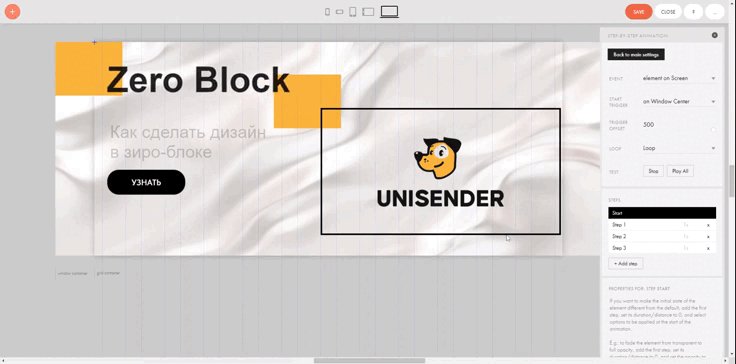
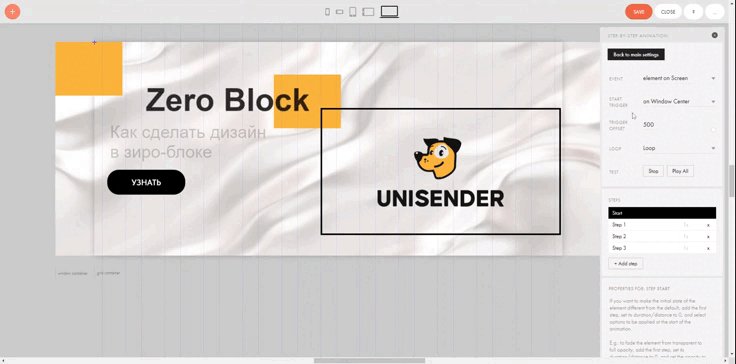
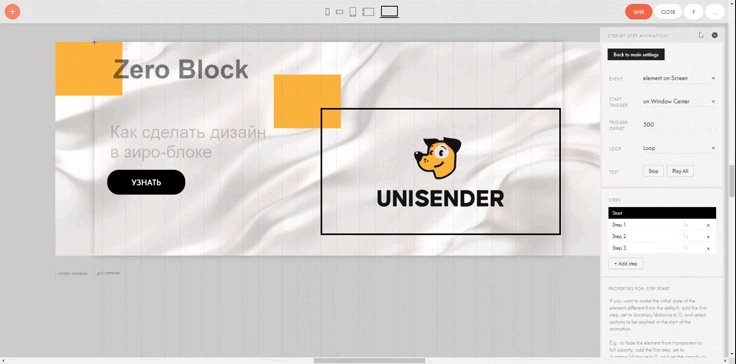
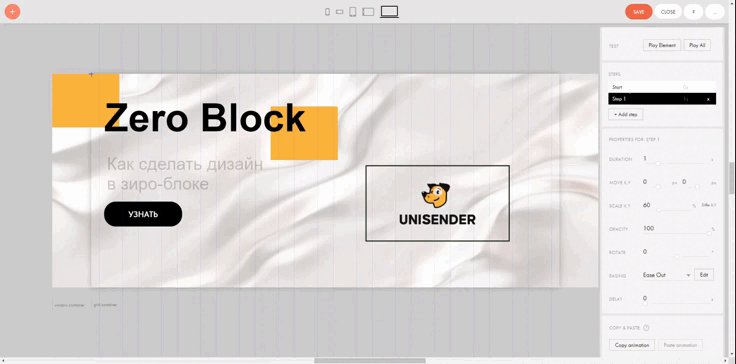
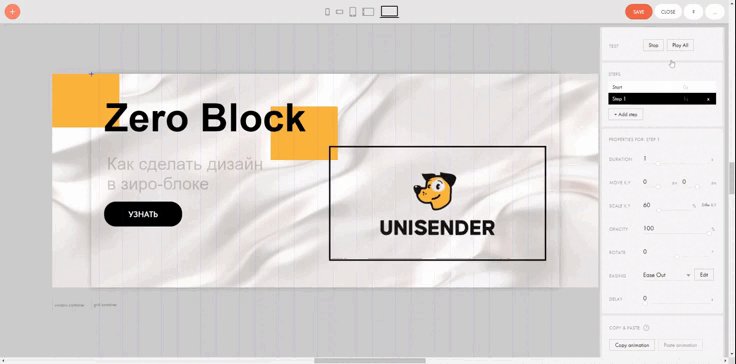
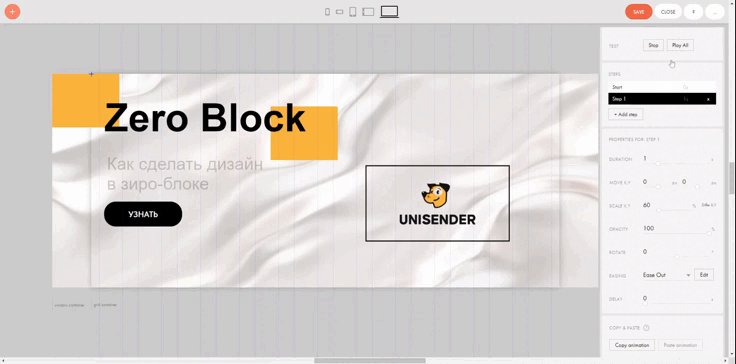
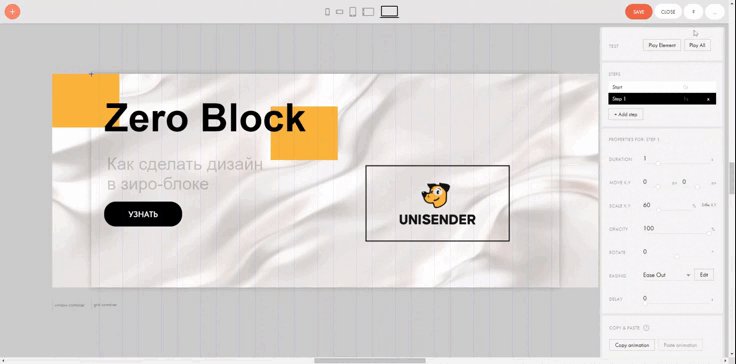
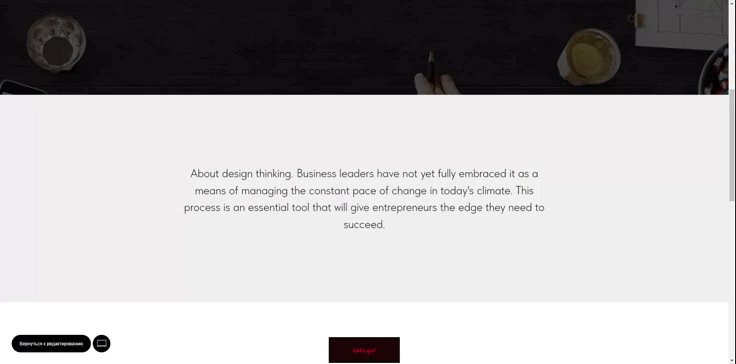
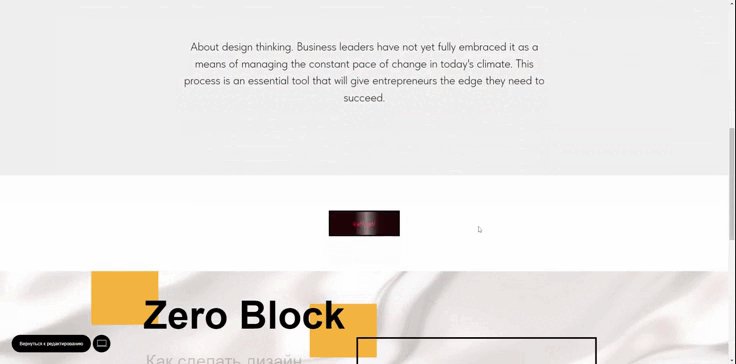
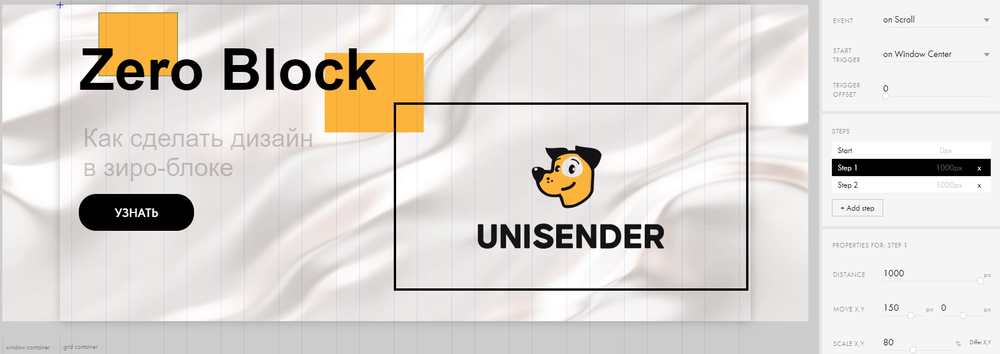
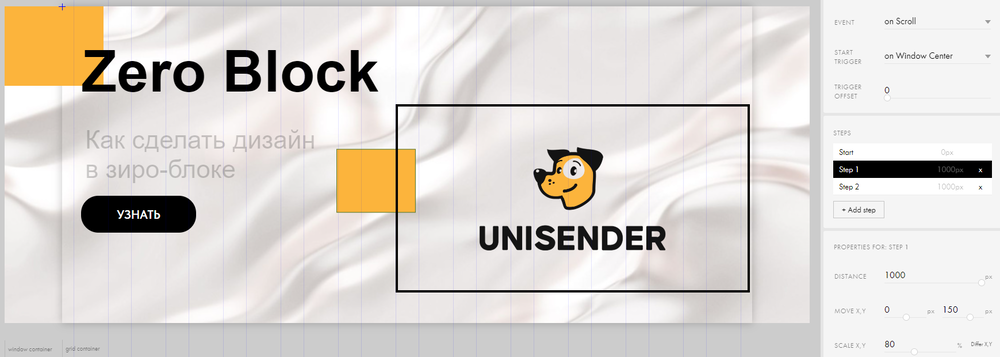
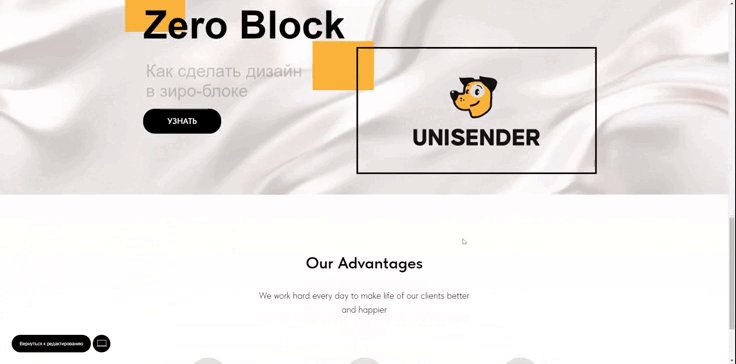
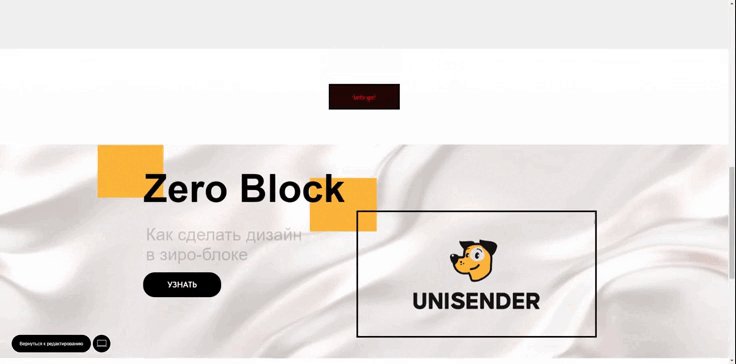
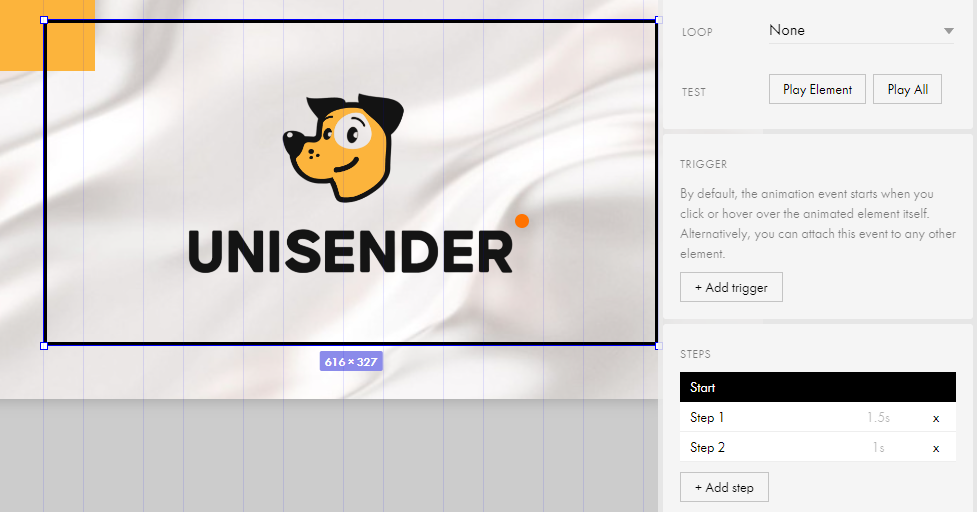
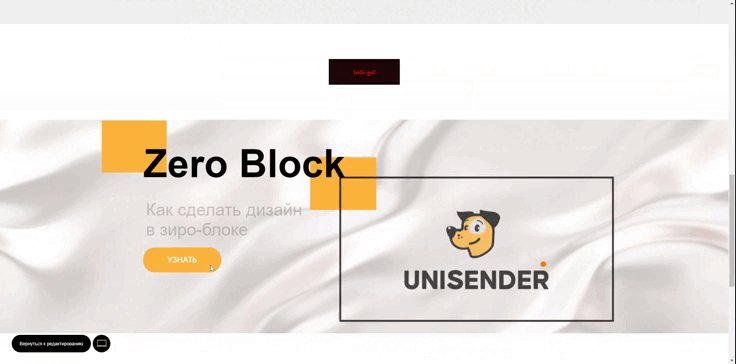
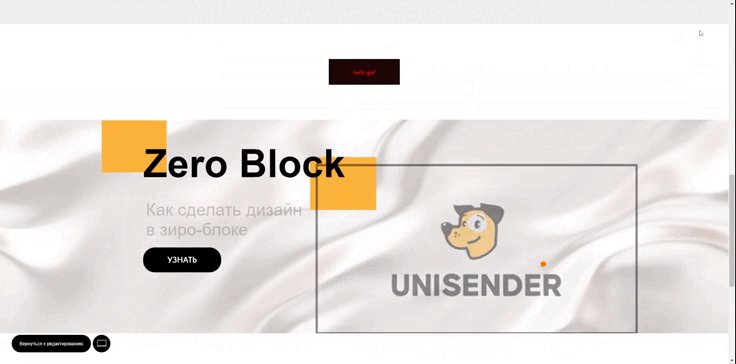
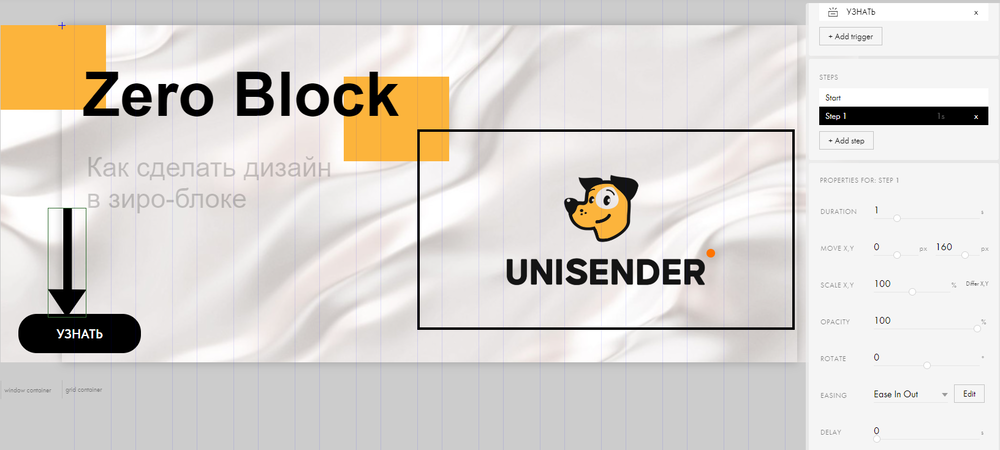
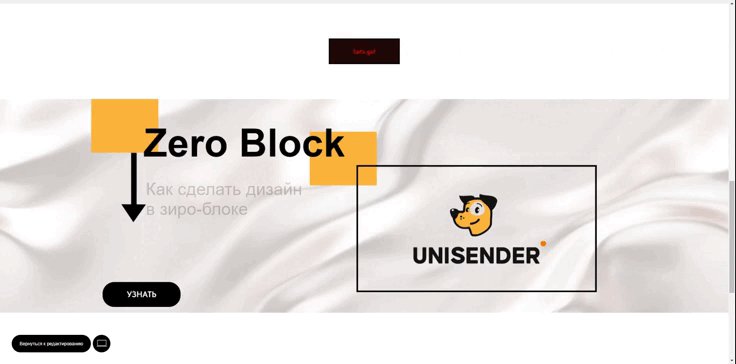
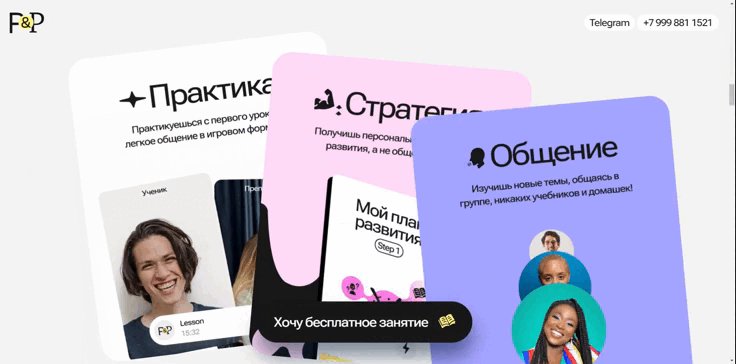
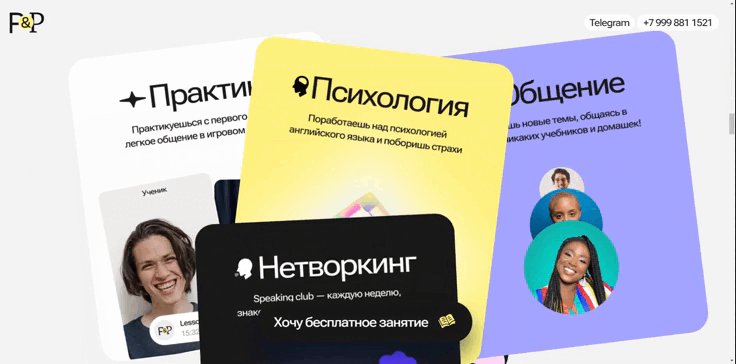
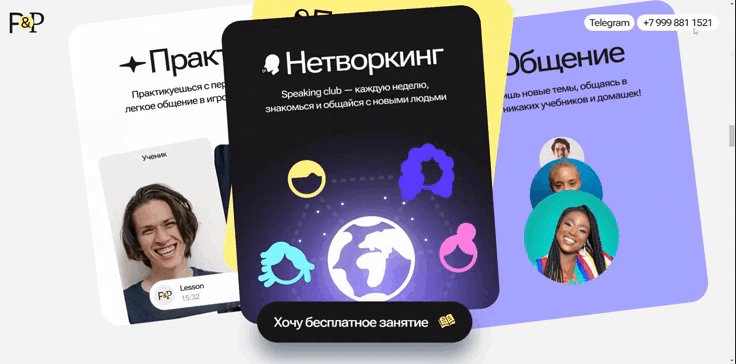
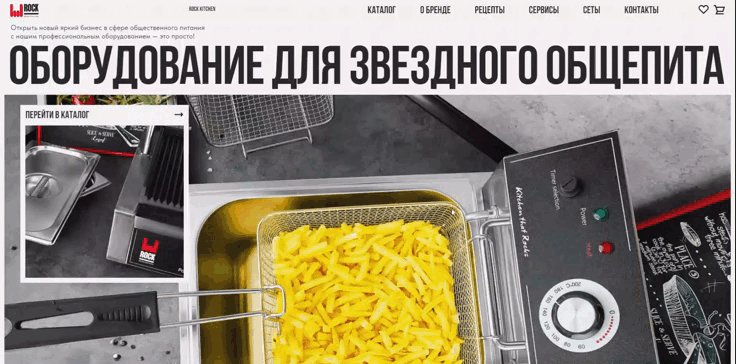
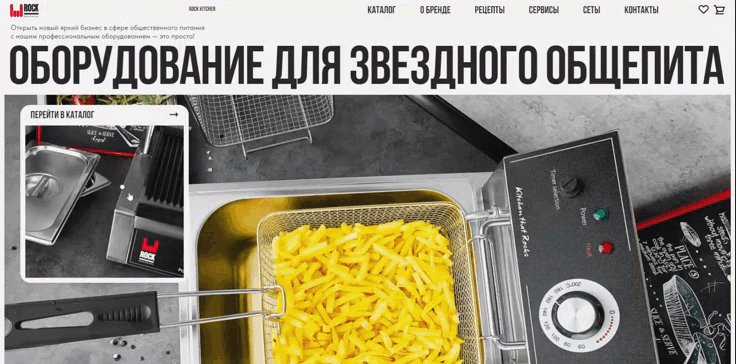
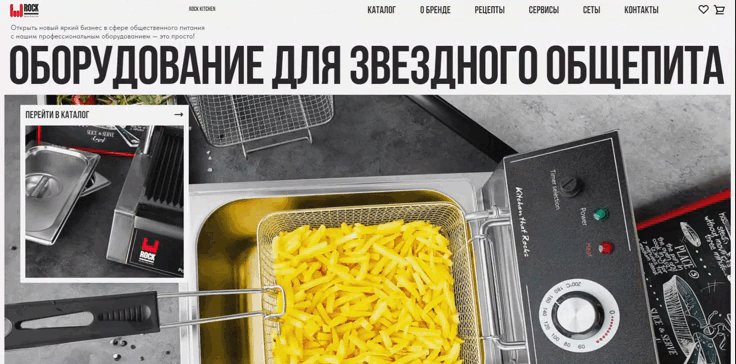
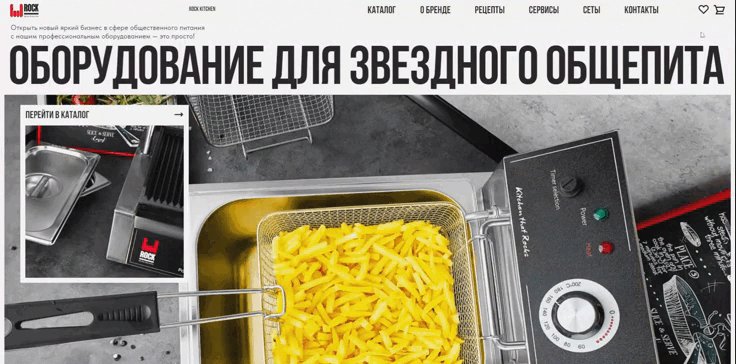
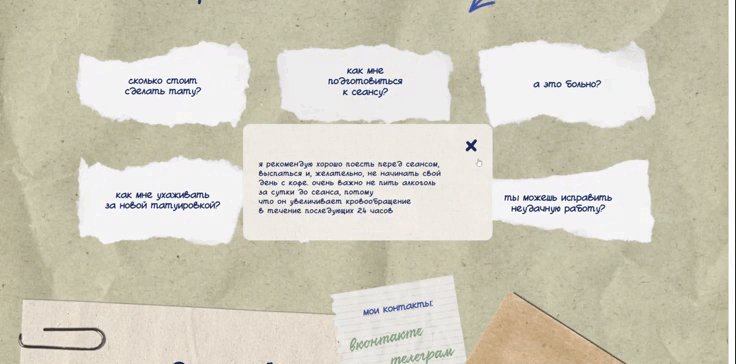
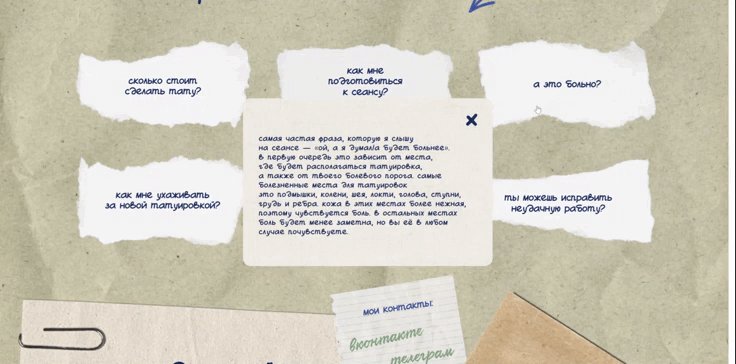
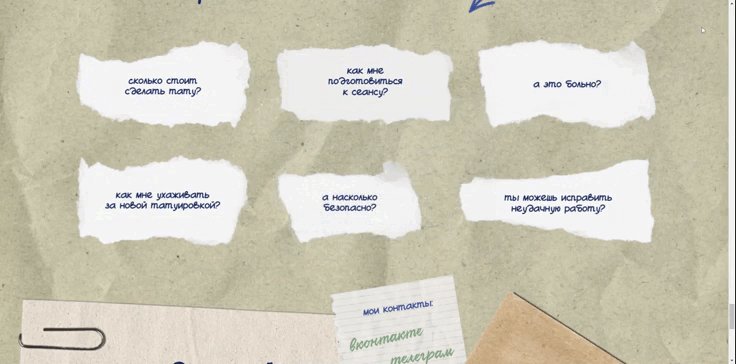
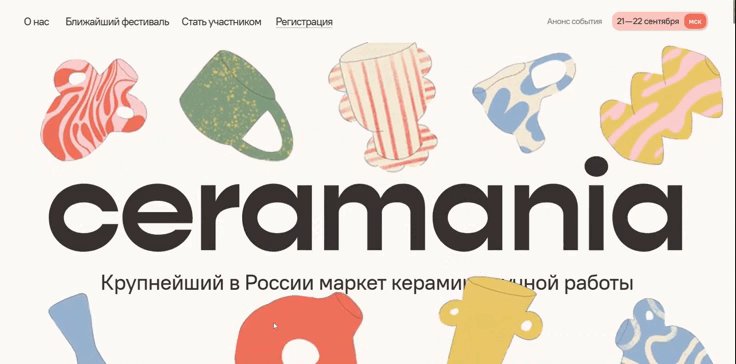
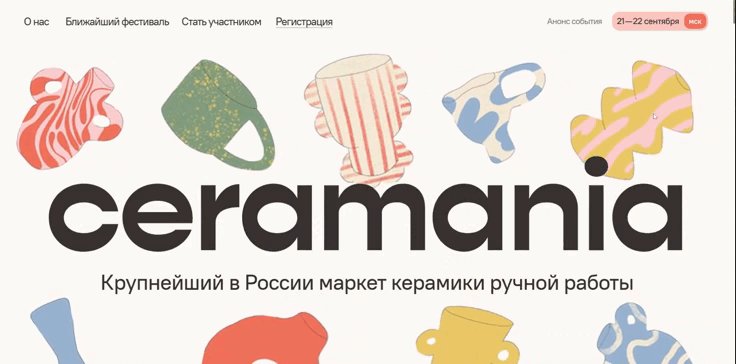
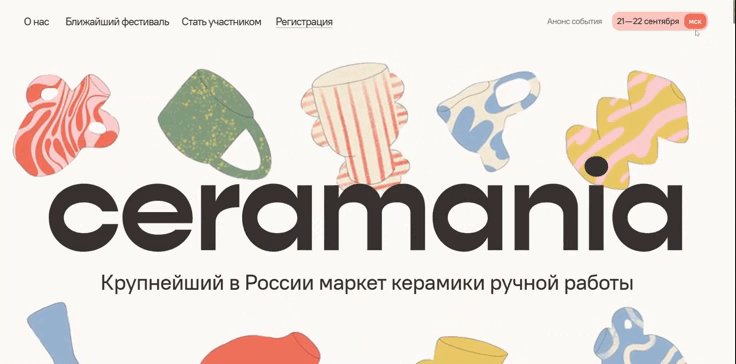
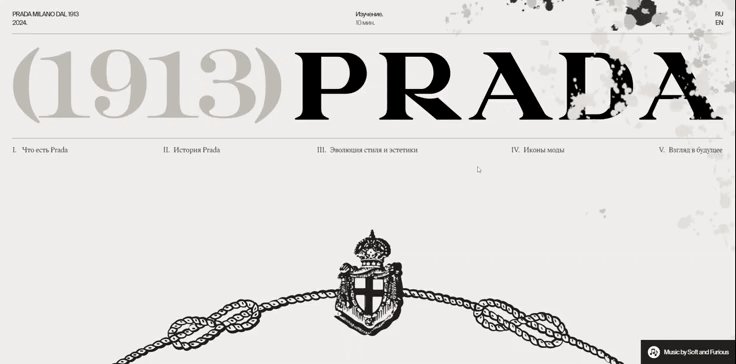
Возможности анимации в Tilda довольно широкие. Если вы собираете сайт в стандартных блоках, по шаблонам, будут доступны готовые эффекты — их можно задать в пару кликов. В zero-блоках, заточенных под кастомные решения, есть более гибкие настройки, они позволят в точности реализовать любую задумку.
Мы разберем все возможные виды анимации в конструкторе, чтобы добавлять эффекты движения для текста, кнопок, картинок и других элементов.