YouTube, Instagram*, Facebook*, Tik-Tok…
Соцсети блокируются, а рассылки остаются эффективными. По данным Unisender 2019–2024, блогеры и бизнес стали в 2 раза чаще
отправлять электронные письма.
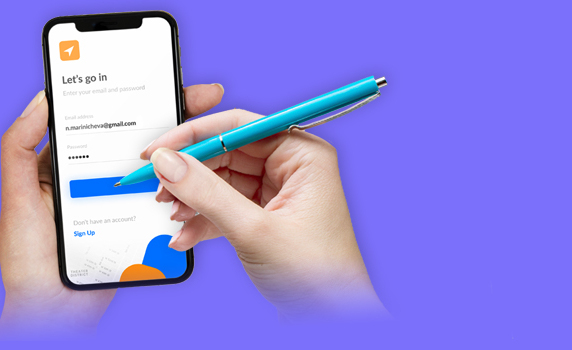
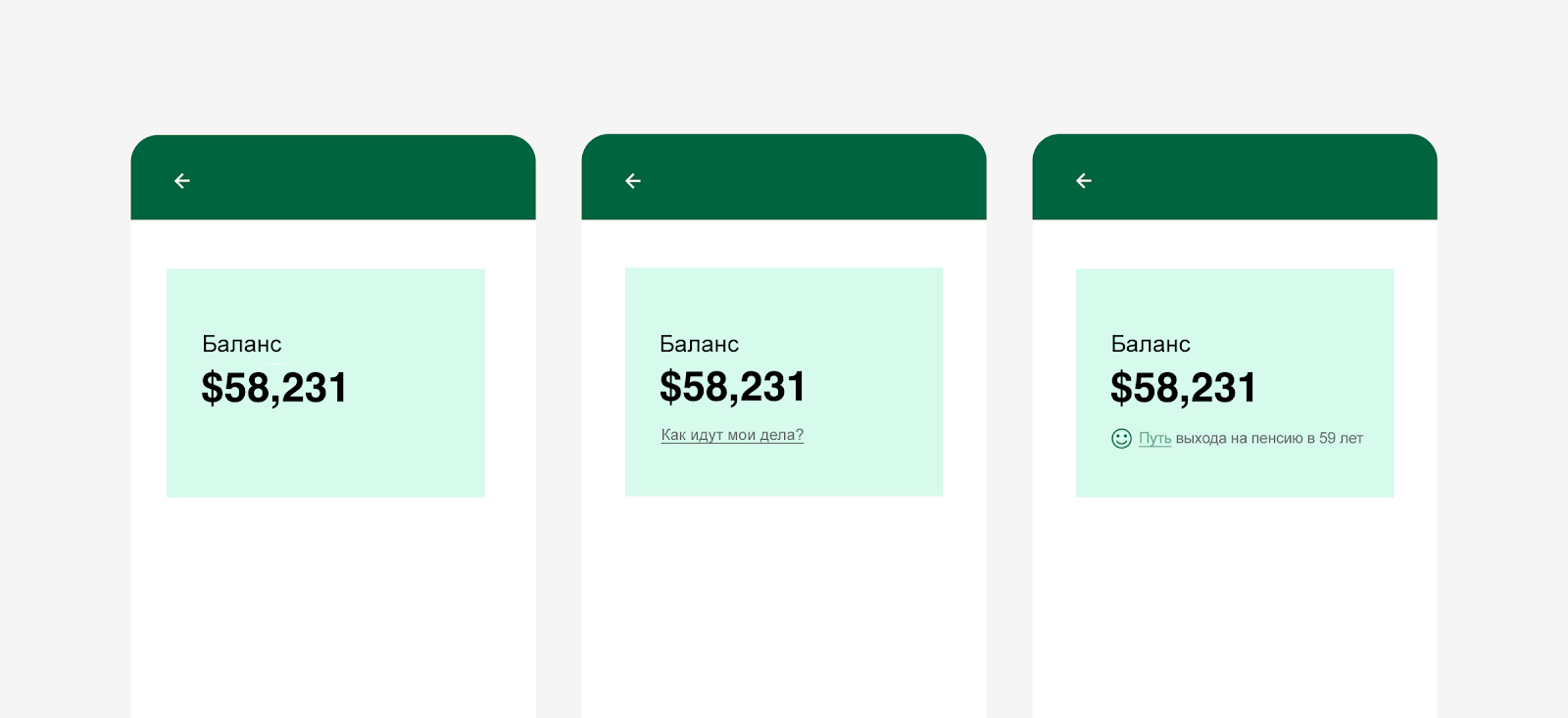
За 2019 год во всем мире люди установили 204 миллиарда мобильных приложений. Эти приложения становятся частью повседневной жизни, поэтому клиенты предпочитают user-friendly сервисы.