YouTube, Instagram*, Facebook*, Tik-Tok…
Соцсети блокируются, а рассылки остаются эффективными. По данным Unisender 2019–2024, блогеры и бизнес стали в 2 раза чаще
отправлять электронные письма.
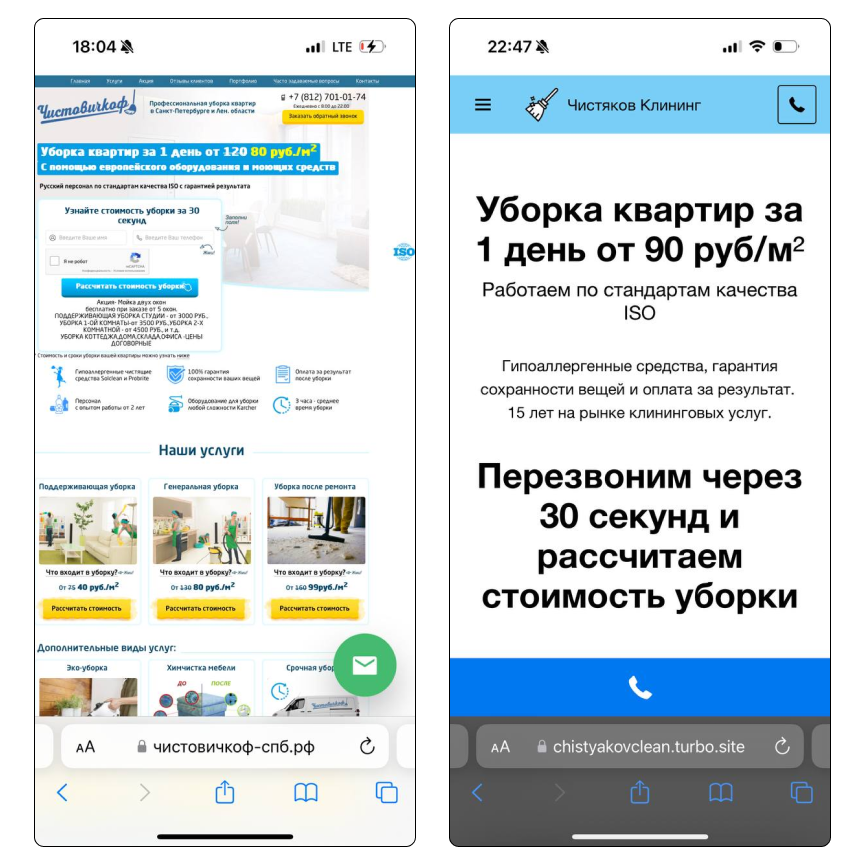
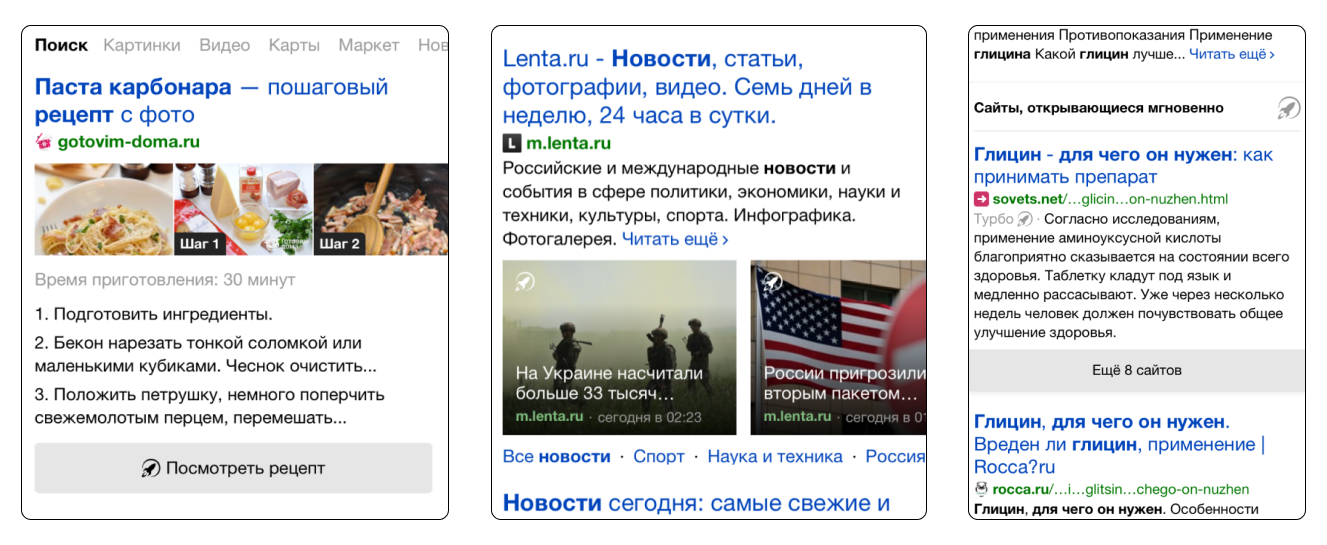
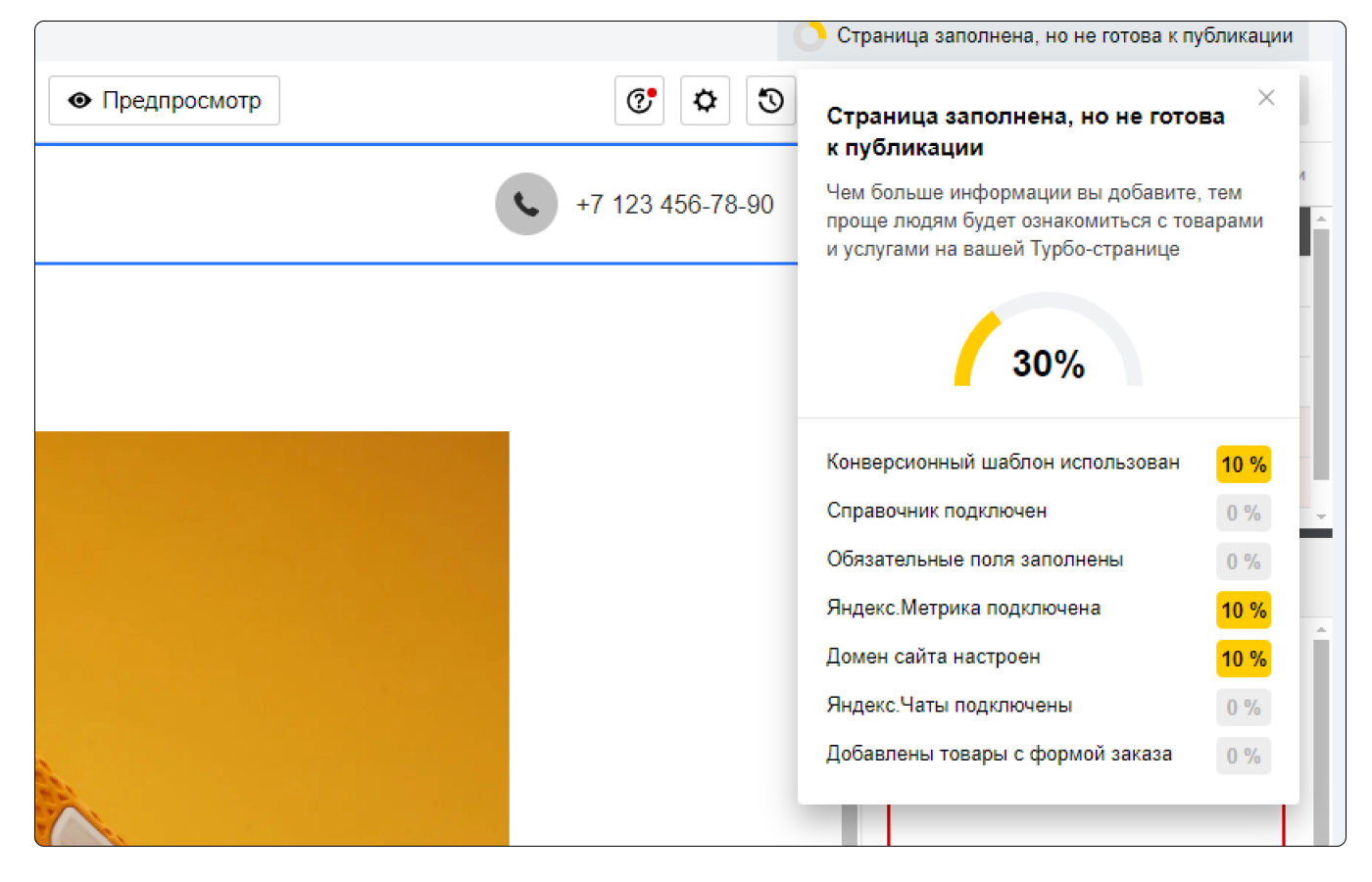
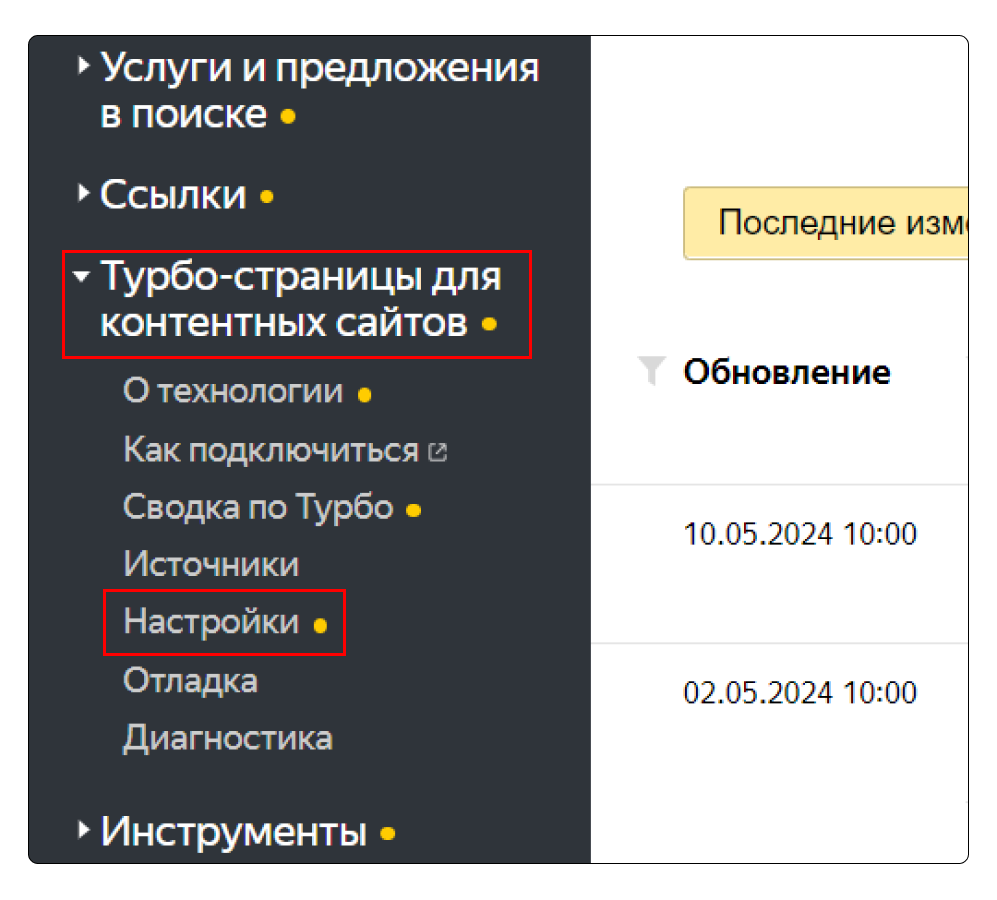
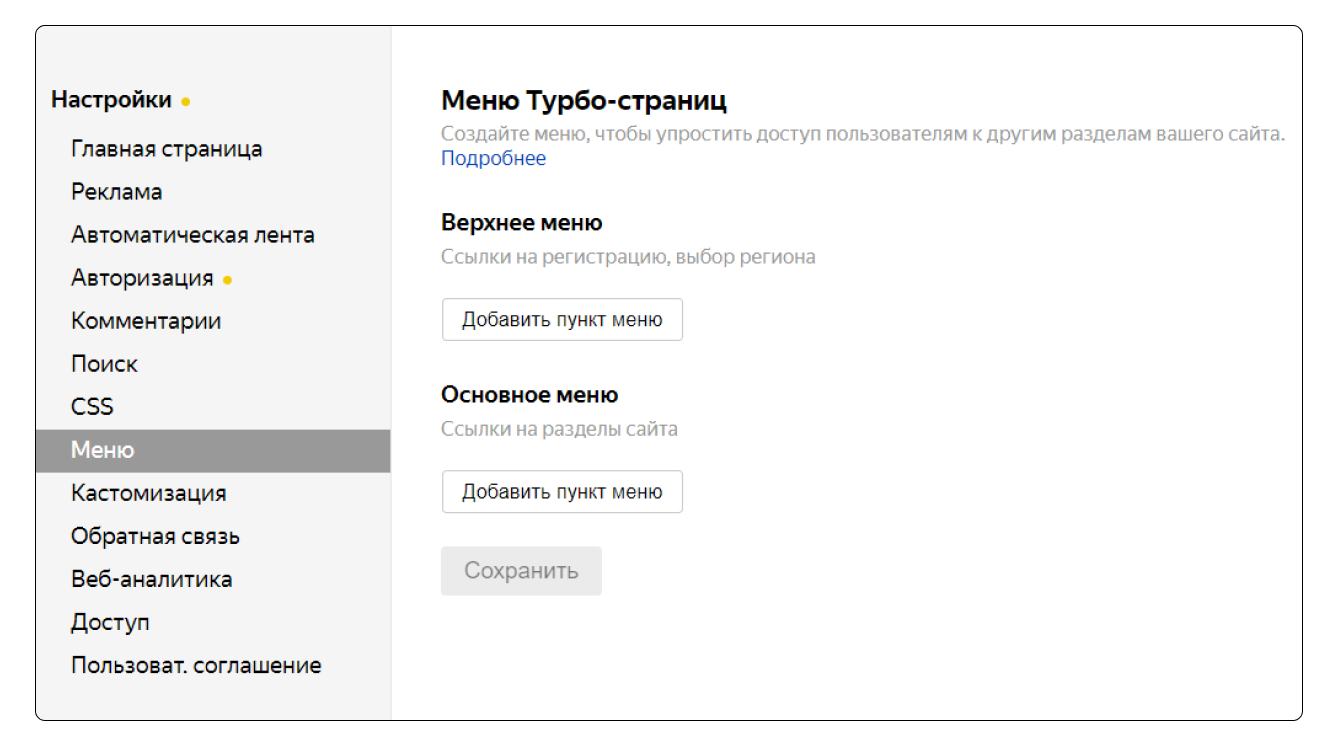
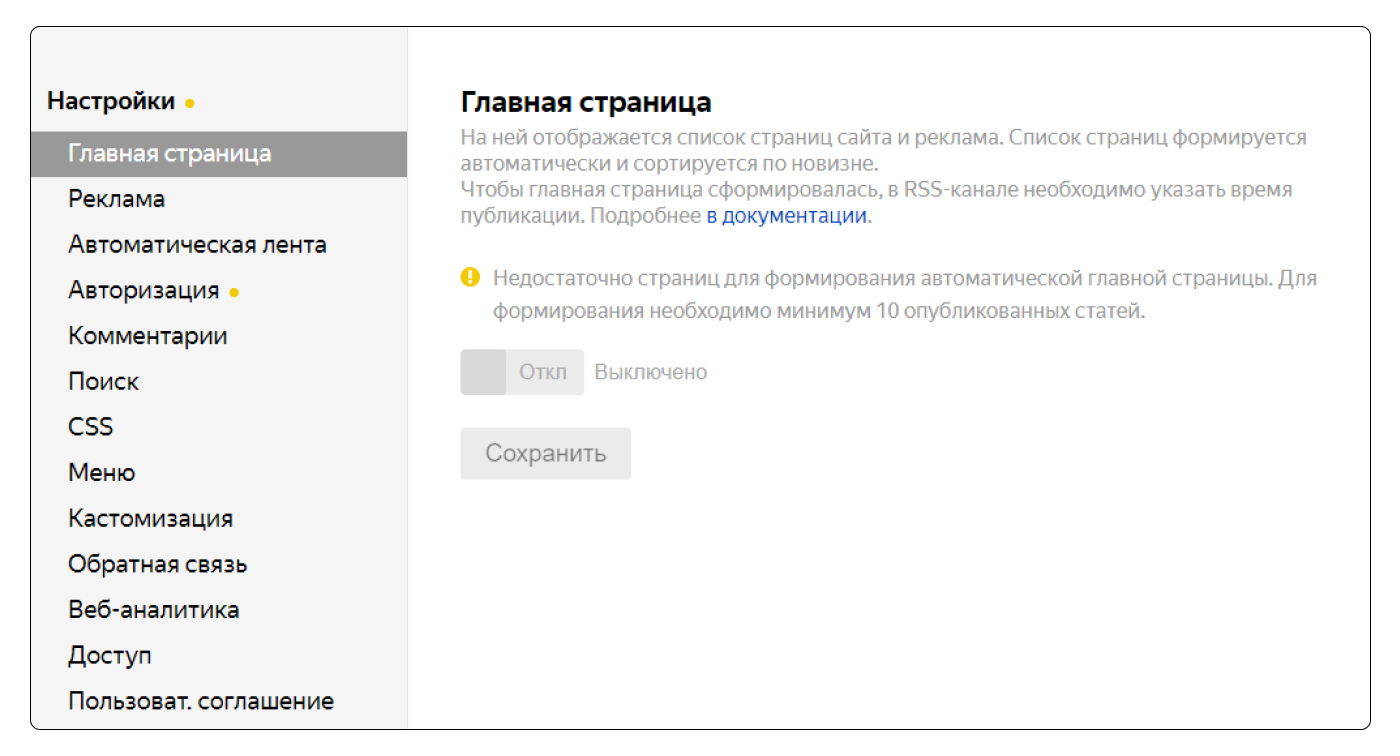
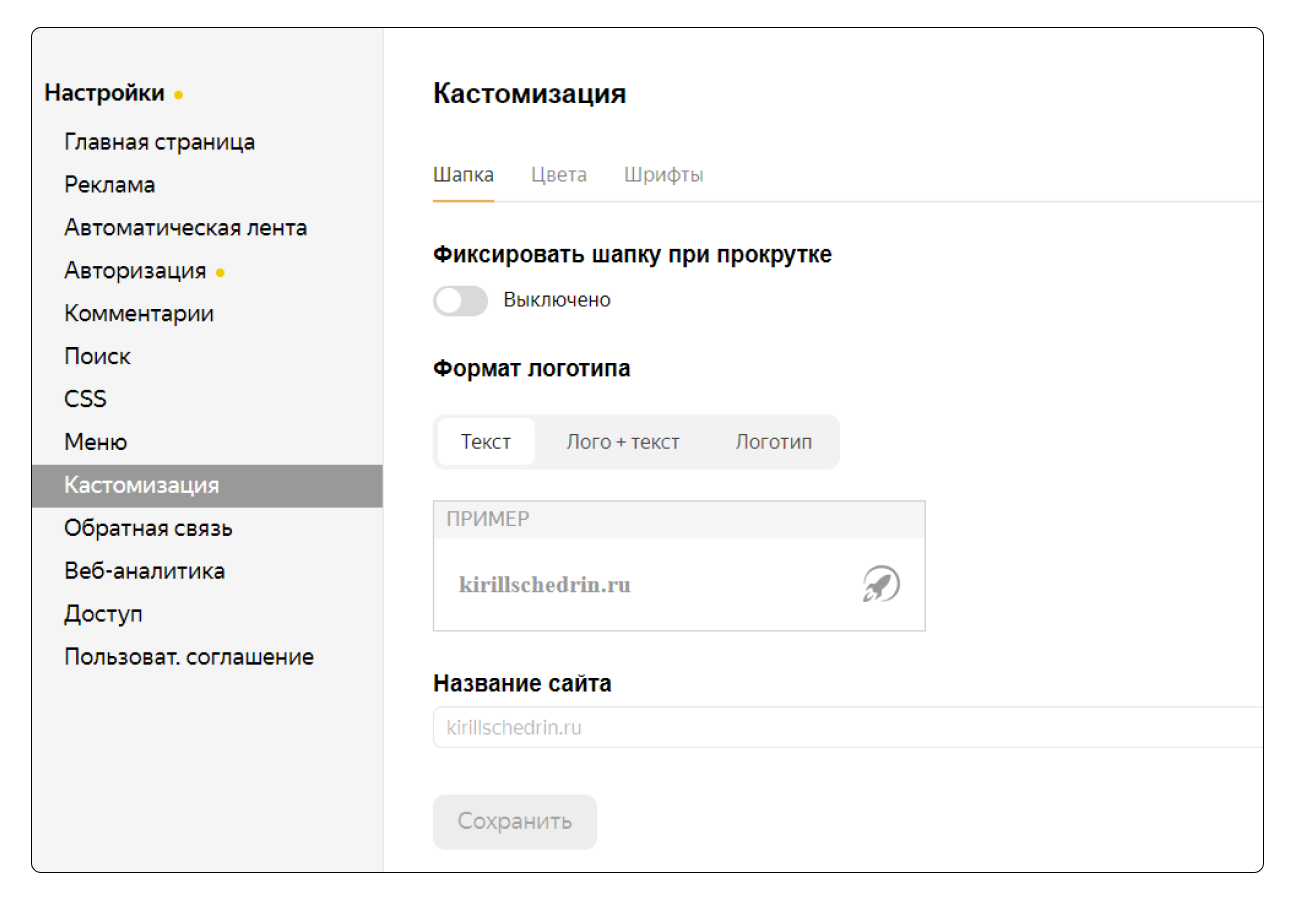
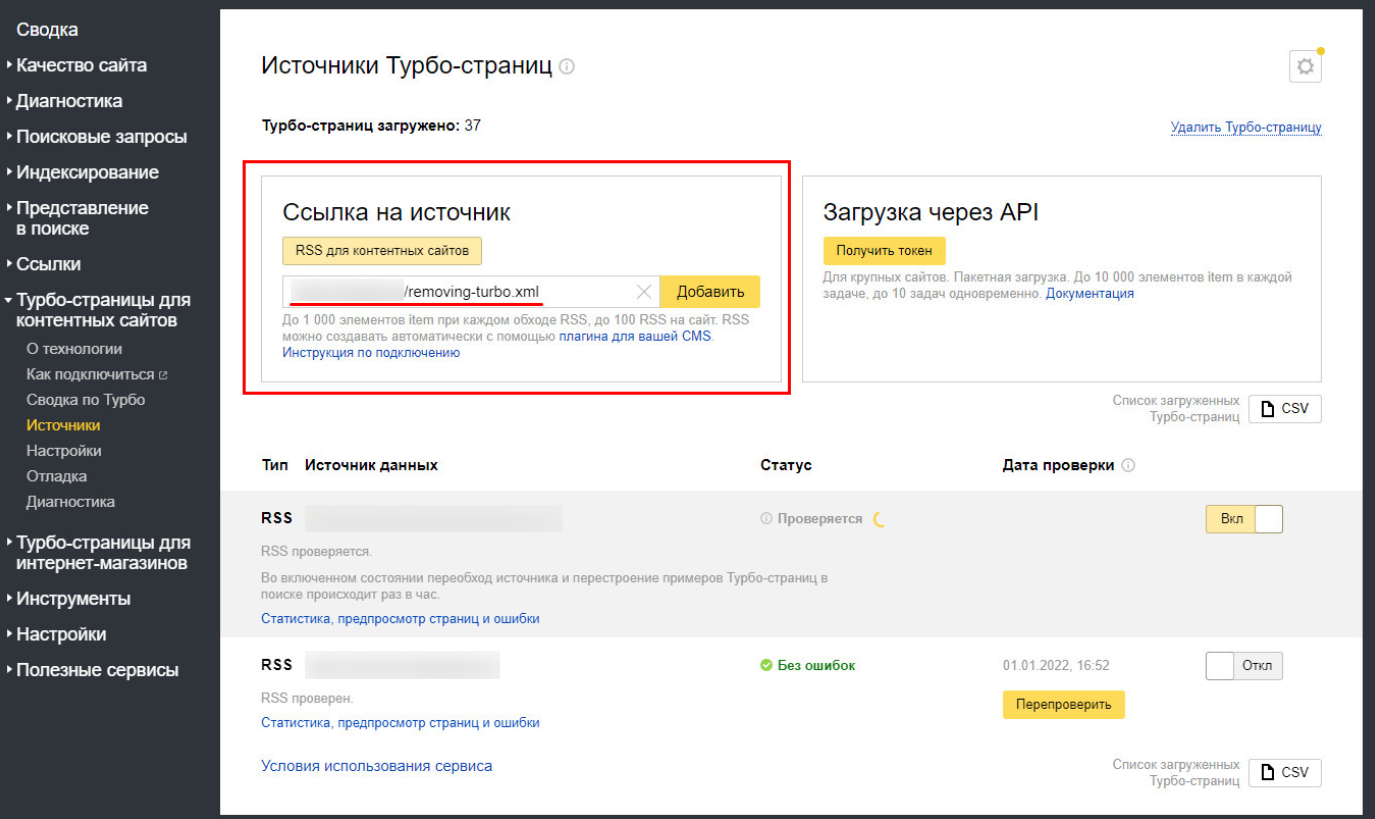
Скорость загрузки — один из факторов, влияющих на позиции в поисковых системах и поведение пользователей на сайте. Чтобы страницы ресурса быстро загружались, Яндекс предлагает подключить турбо-страницы.
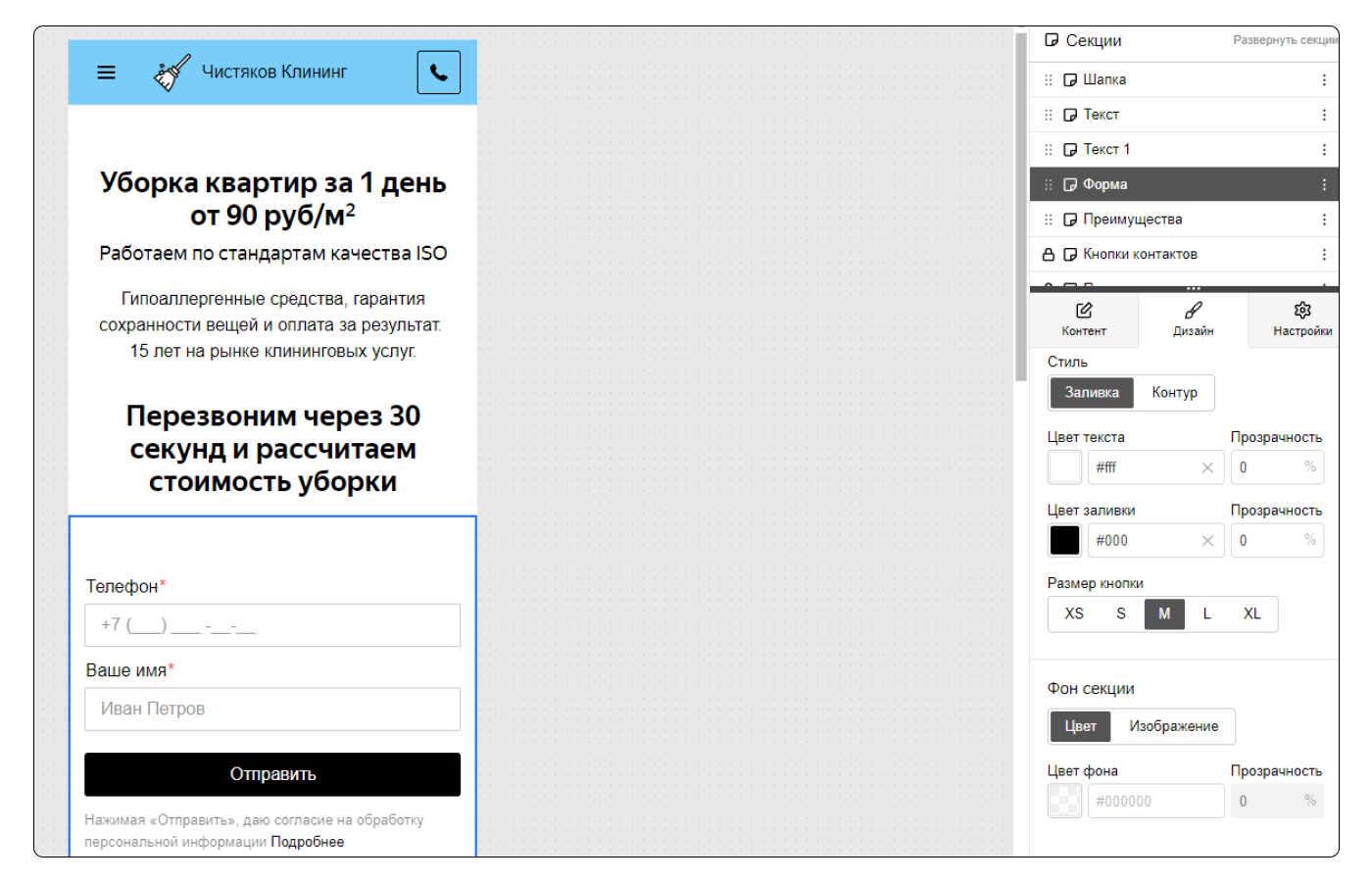
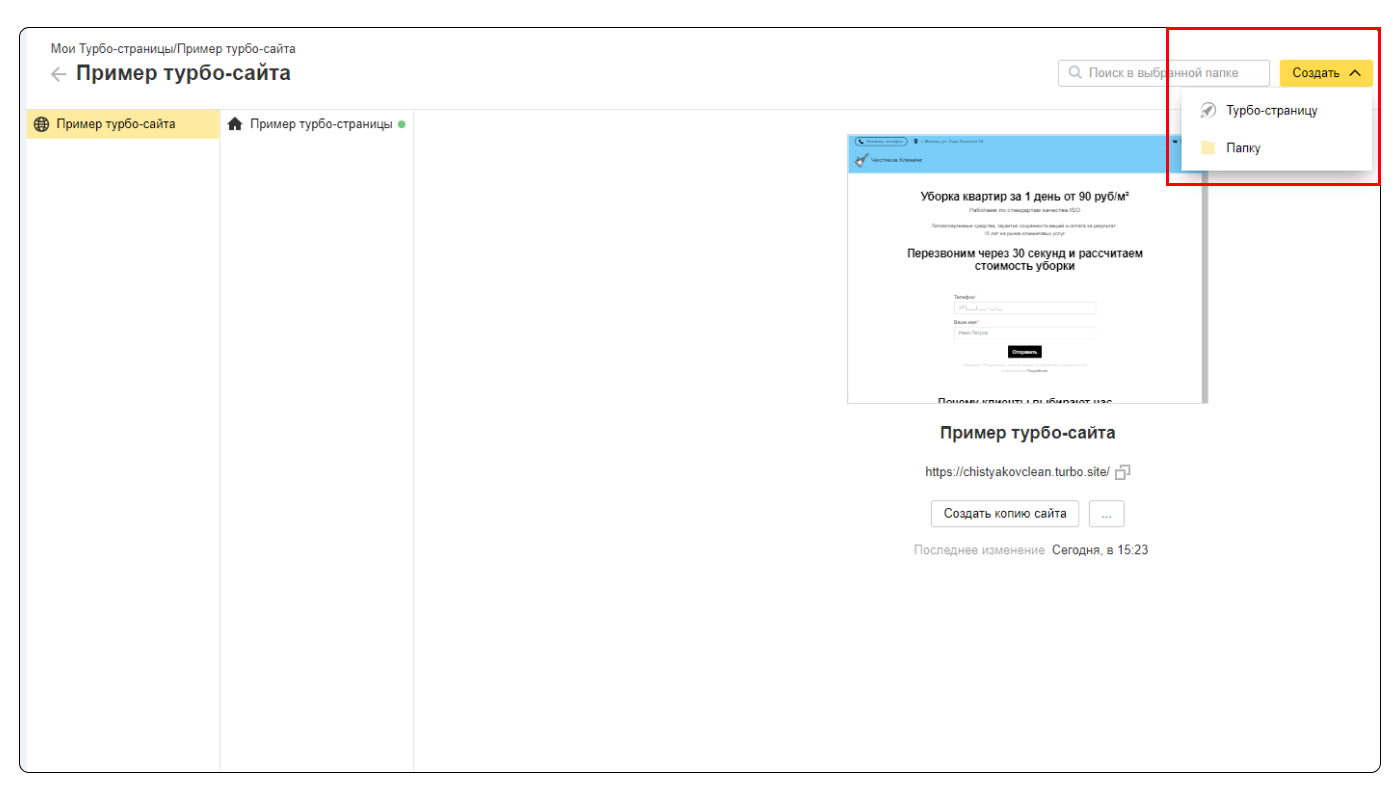
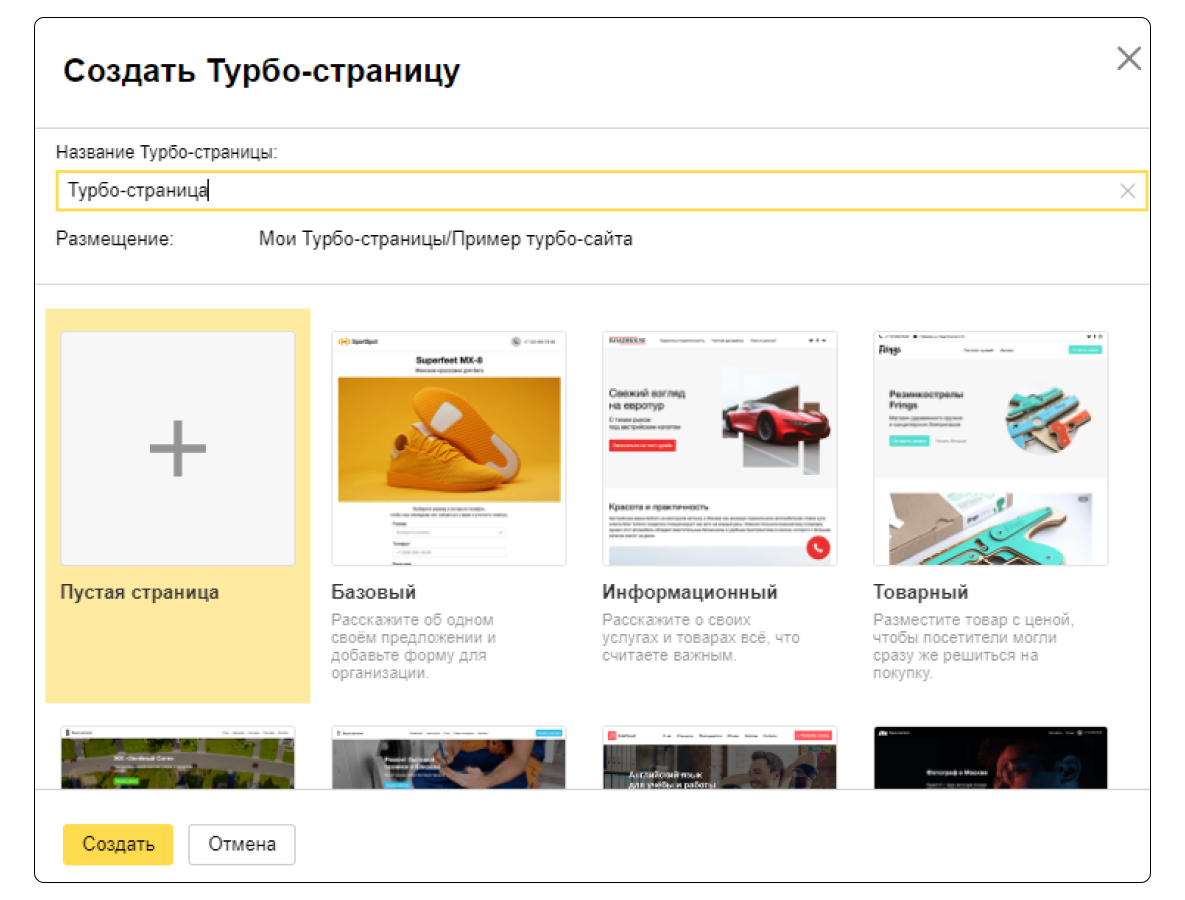
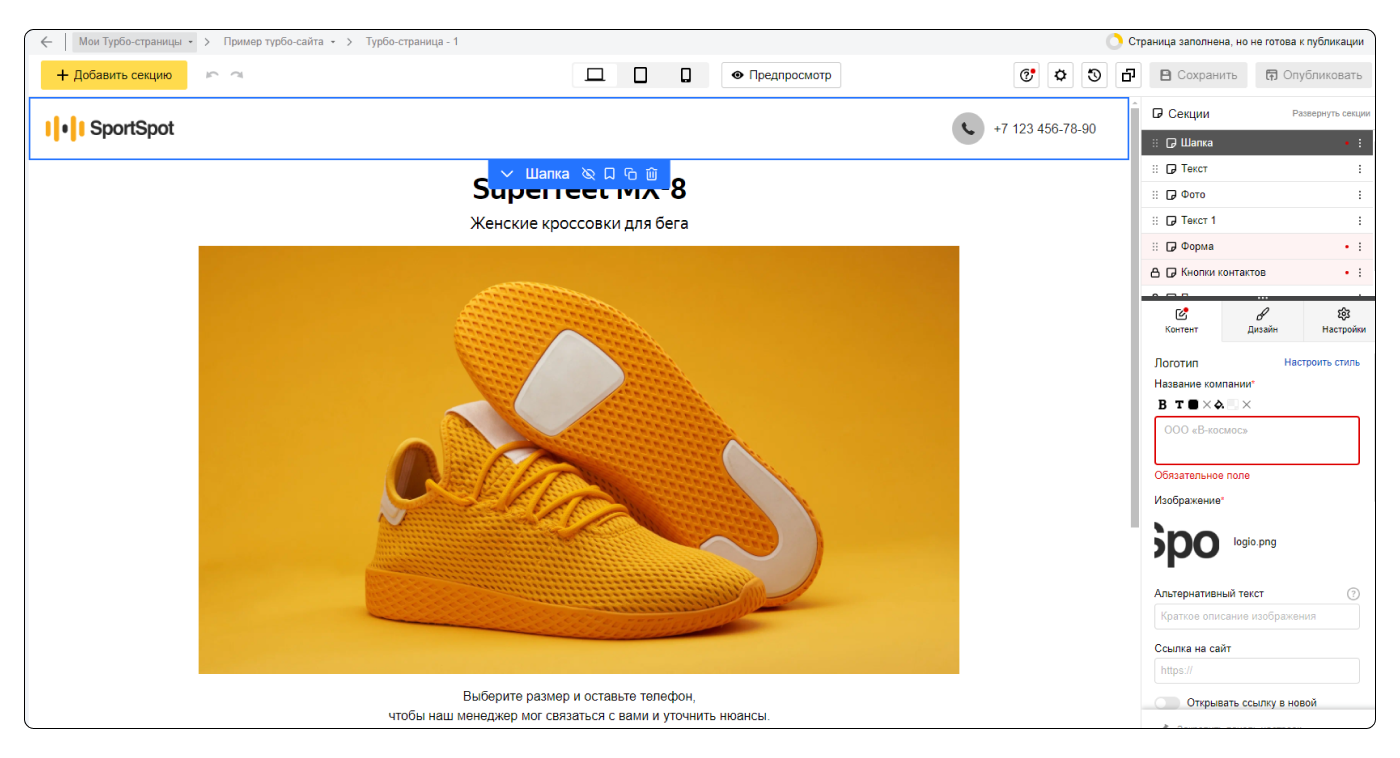
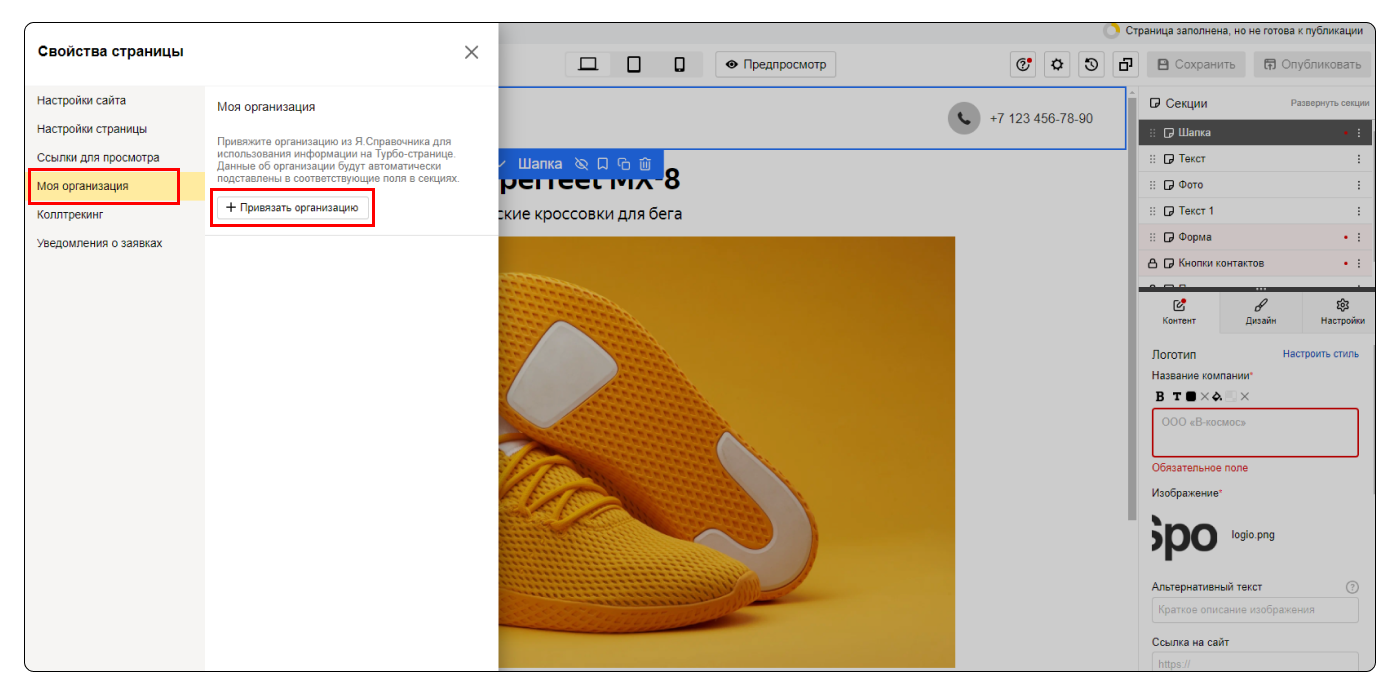
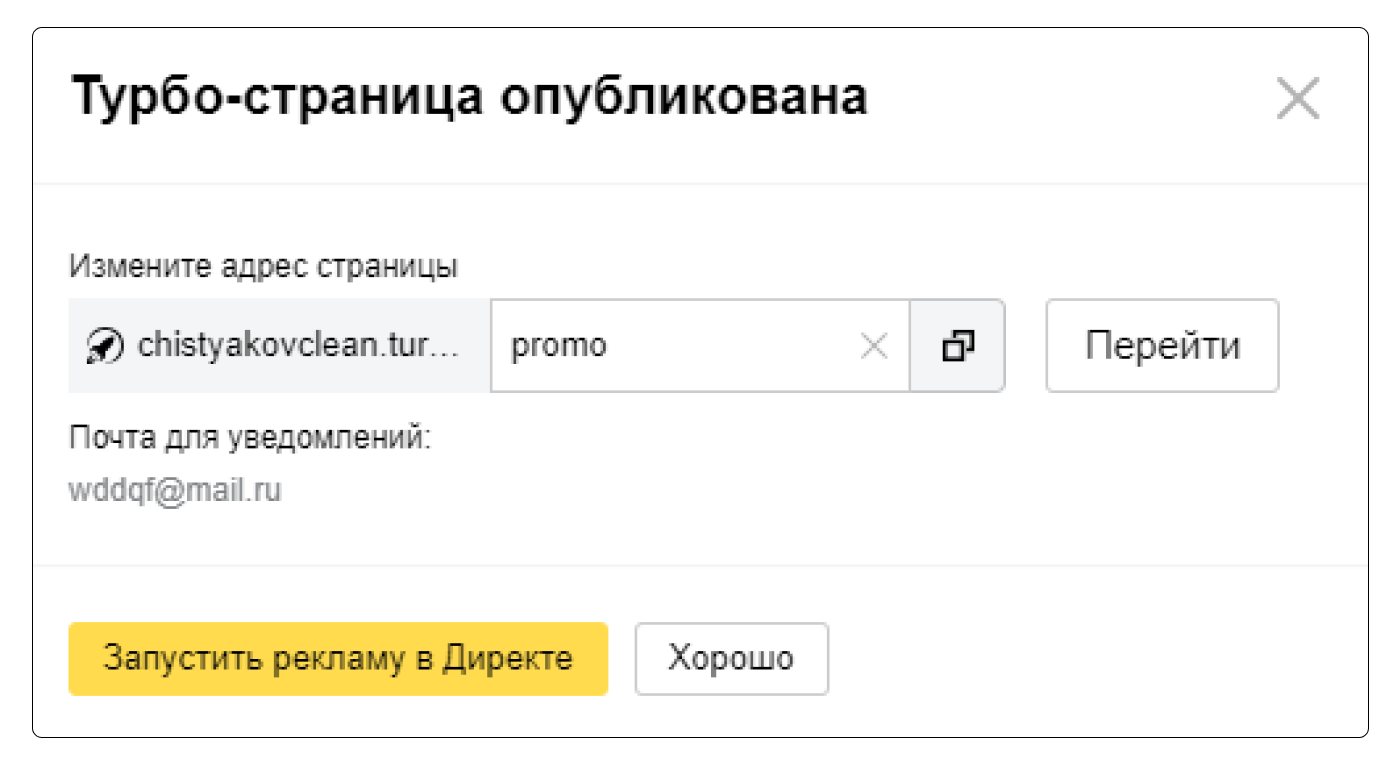
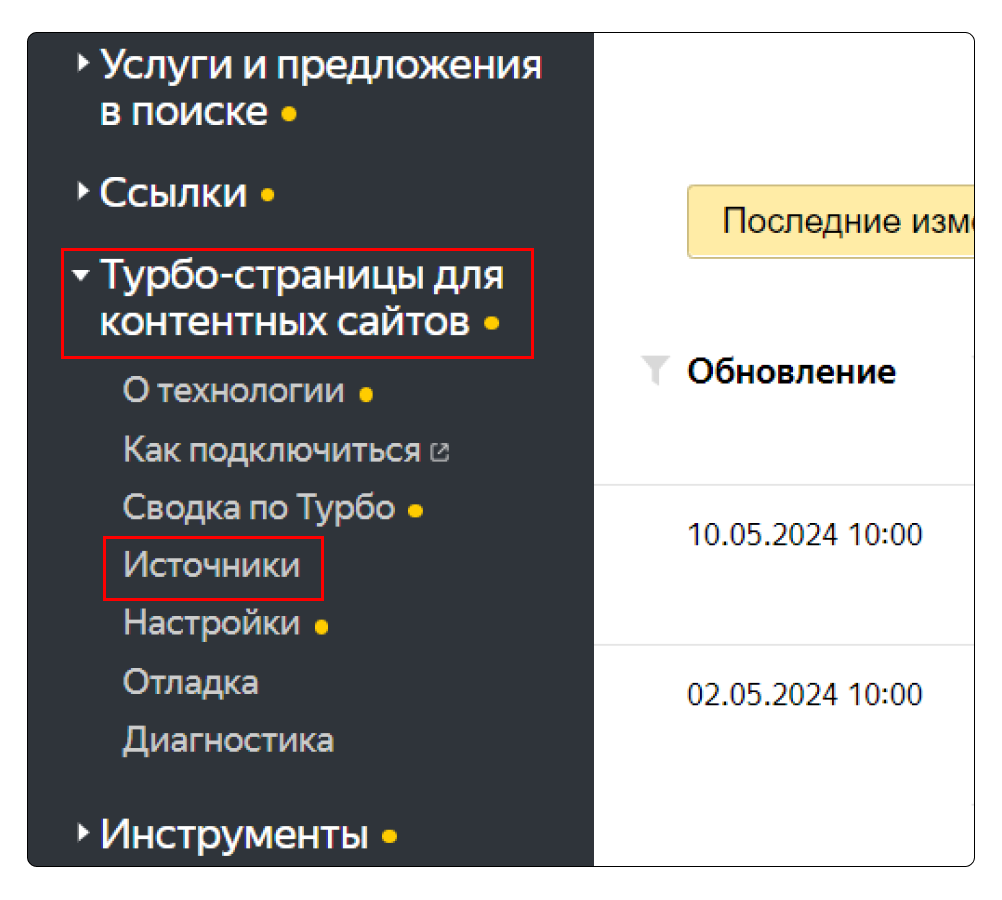
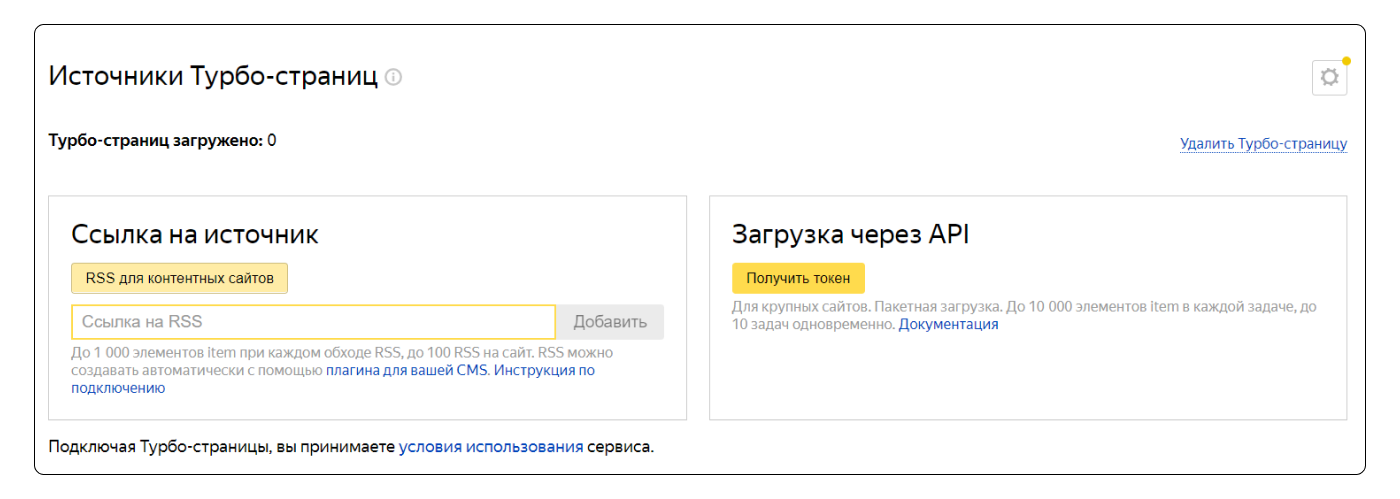
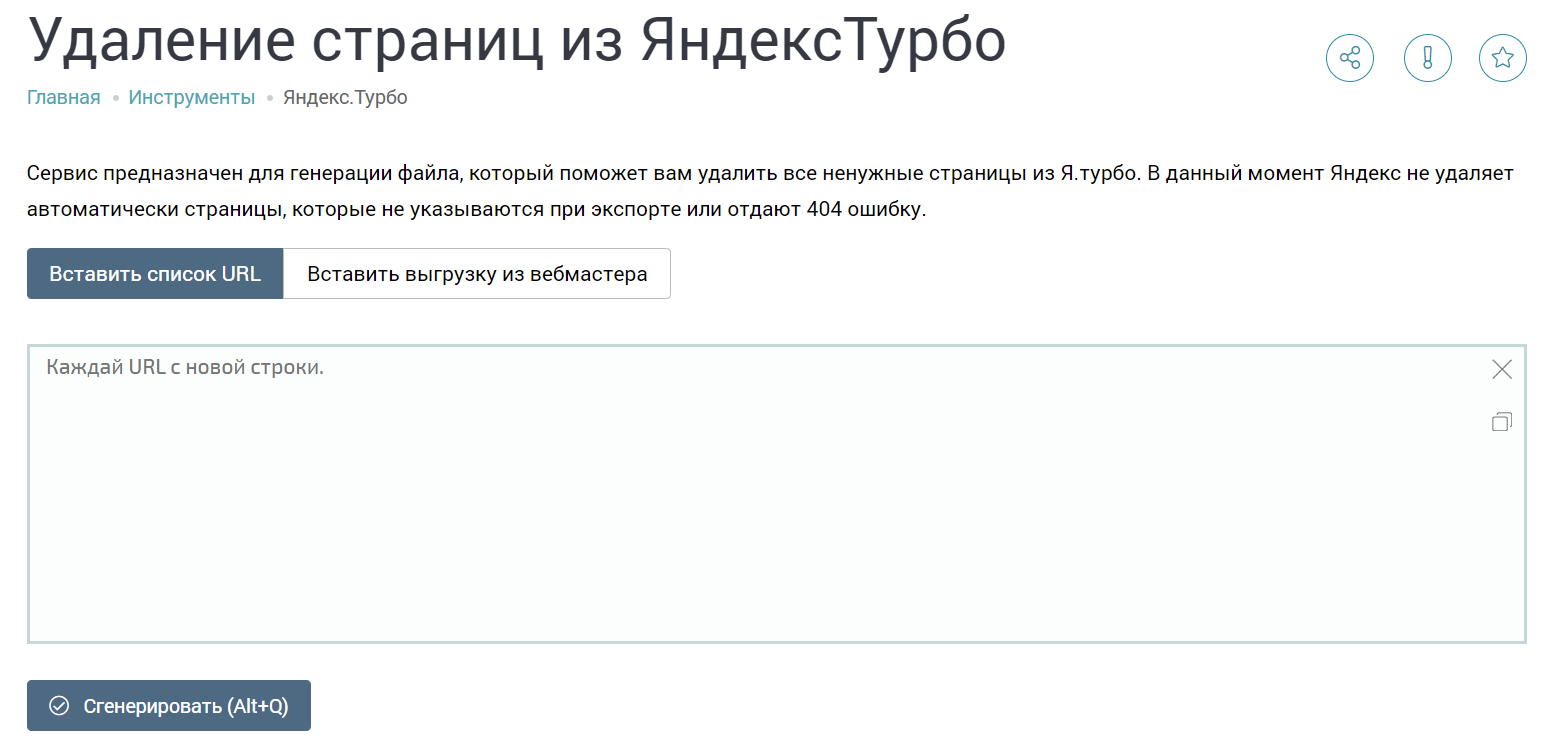
Разберемся, что это за технология и зачем она нужна, в чем плюсы, минусы и сложности. А также как создать турбо-страницы и, главное, удалить при необходимости.