Любой стиль в дизайне со временем эволюционирует во что-то более актуальное, чтобы соответствовать тенденциям общества.
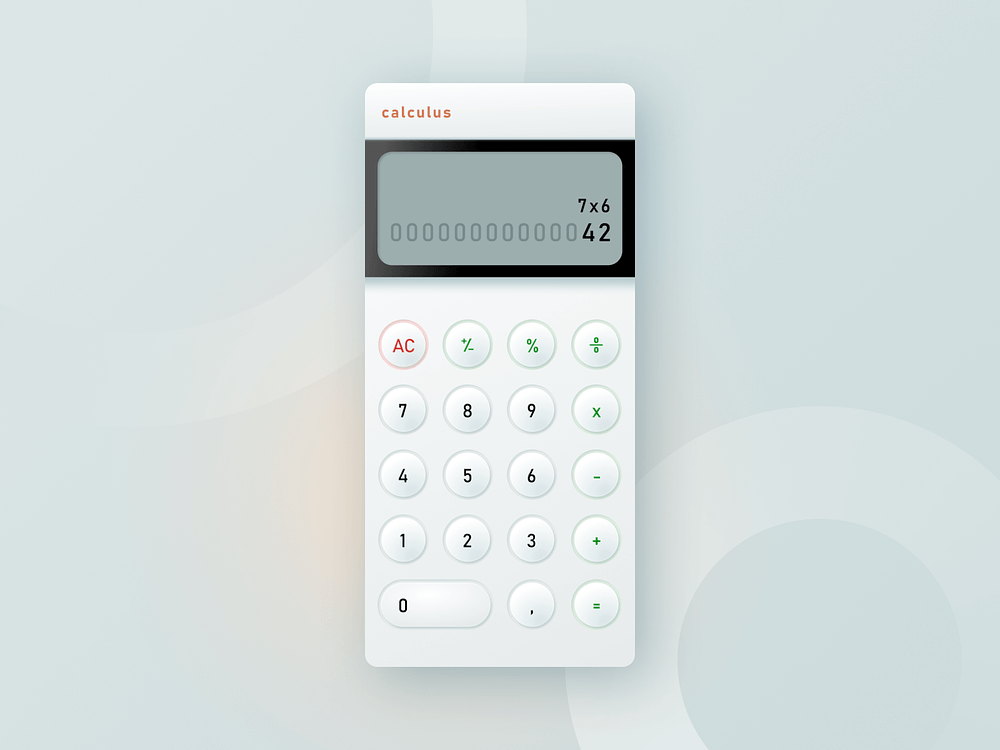
Скевоморфизм — стиль в дизайне интерфейсов, который предполагает изображение элементов интерфейса в точности или очень близко похожими на реальный физический объект.
Подобный стиль в дизайне был особенно распространен, когда эра цифровизации только подходила.
Когда-то Стив Джобс и главный дизайнер Apple Джони Айв разработали первый интерфейс Iphone и iPad, опираясь на этот стиль. Если покопаться в памяти, можно вспомнить, что все иконки на рабочем столе телефона практически в точности отображали физические элементы (тени, цвета). Тим Кук позже немного изменил стилистику ОС вместе с Iphone 5s и все элементы были значительно упрощены (стали больше напоминать 2D-изображения).
Логика такова: дизайн вещей нужно приблизить к тому, что люди привыкли видеть в реальной жизни.
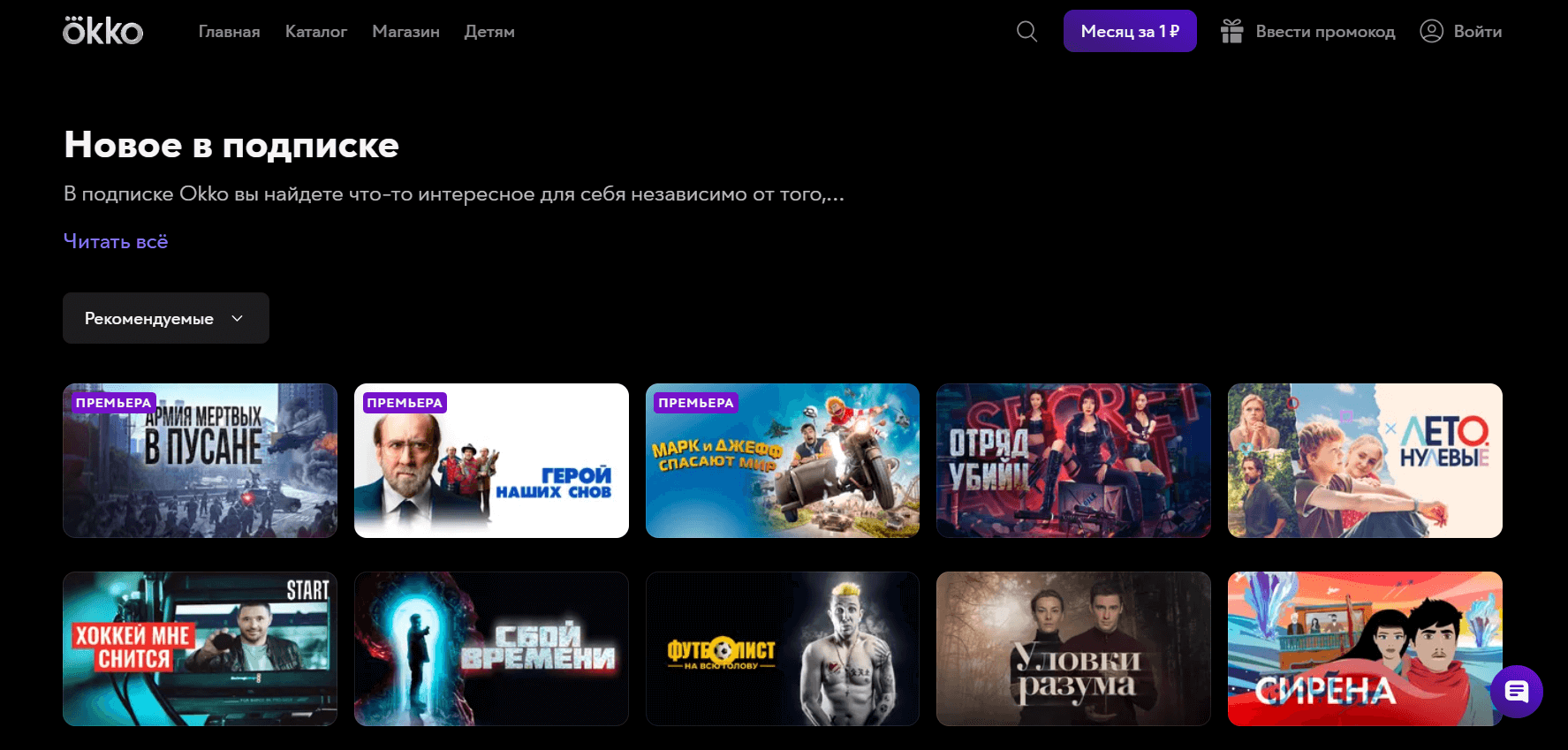
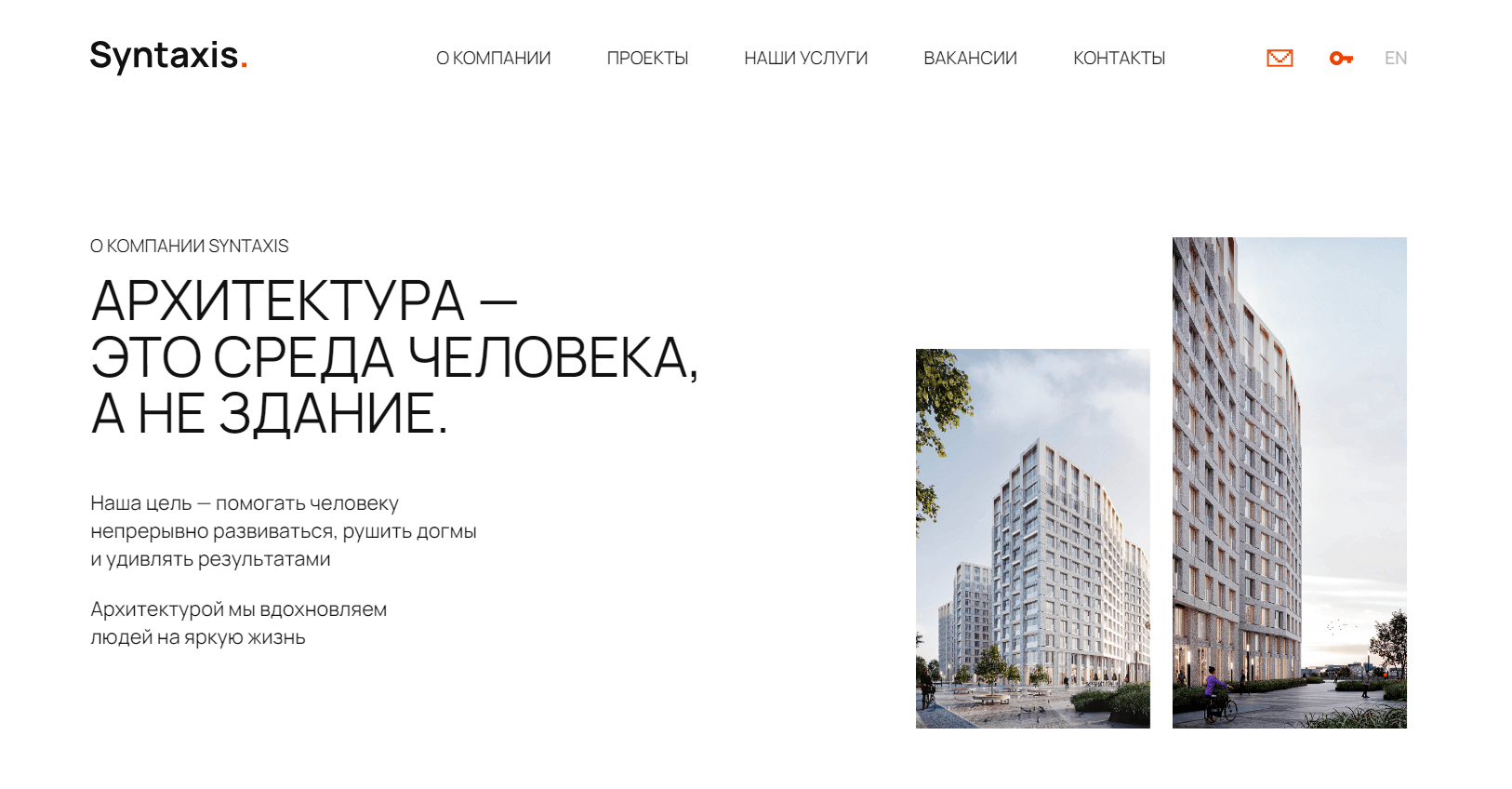
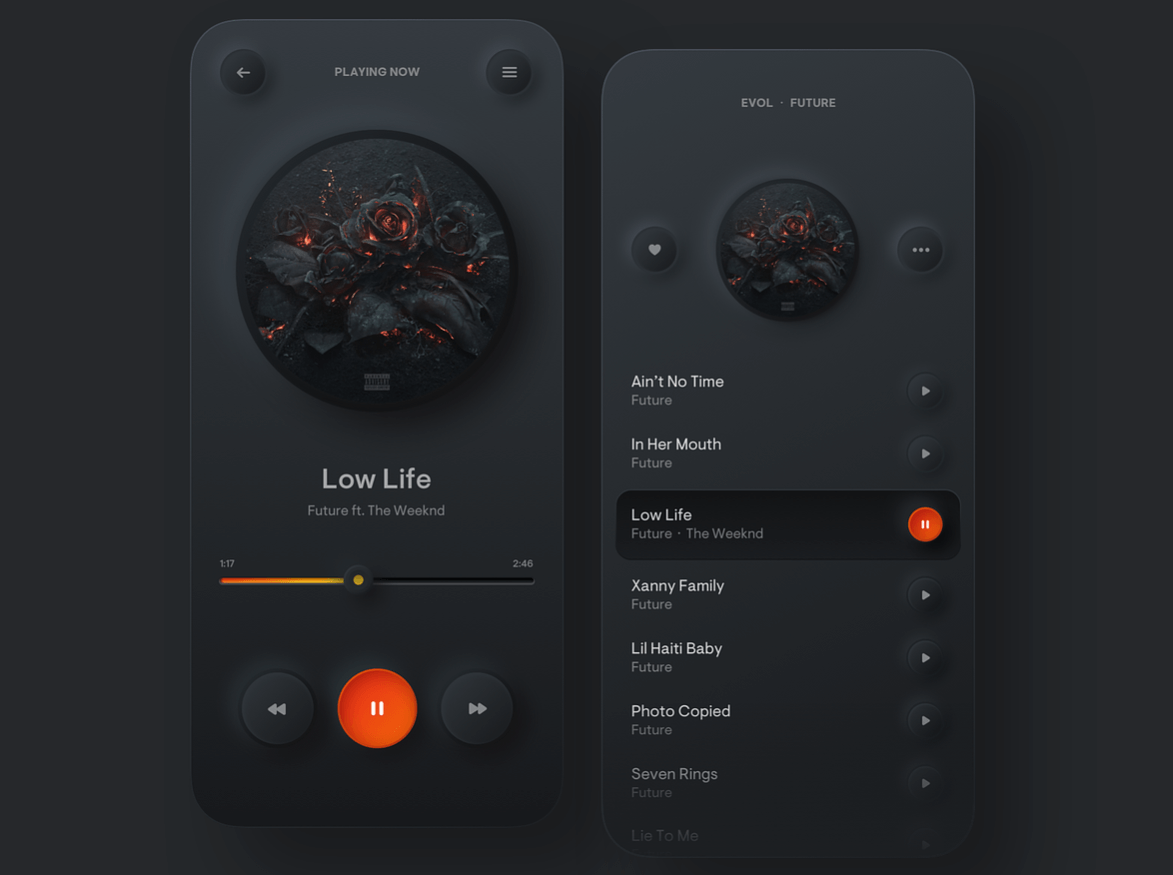
Скевоморфизм сегодня переживает сильные изменения. 2D-эпоха постепенно деформируется, стиль развивается и переходит в стадию неоскевоморфизма.
Новое осмысление данного стиля предполагает скрупулезную работу с тенями и формами, чтобы элементы были похожи на физические кнопки. Однако сейчас массовый потребитель не готов к таким кардинальным изменениям в паттерне пользования ОС, но со временем и этот стиль станет трендом