- Email-маркетолог
- Email-верстка
- Маркировка рекламы 2.0
- Аналитика рассылок
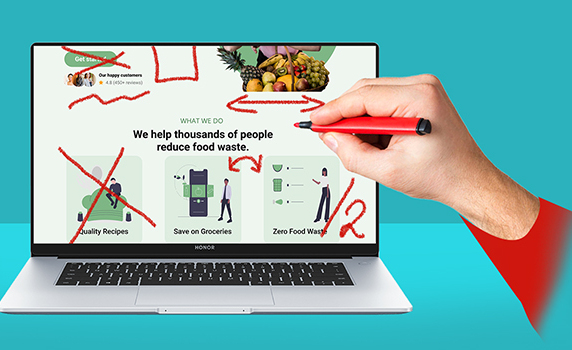
Лендинг — актуальный и действенный инструмент продвижения бизнеса в интернете. Но проблемы с текстом, дизайном или технической частью могут серьезно повлиять на посещаемость и конверсию.
В статье разбираем ошибки, которые могут возникнуть на разных этапах создания лендинга:
- Делать лендинг без маркетингового анализа
- Заниматься сначала дизайном, а потом текстом
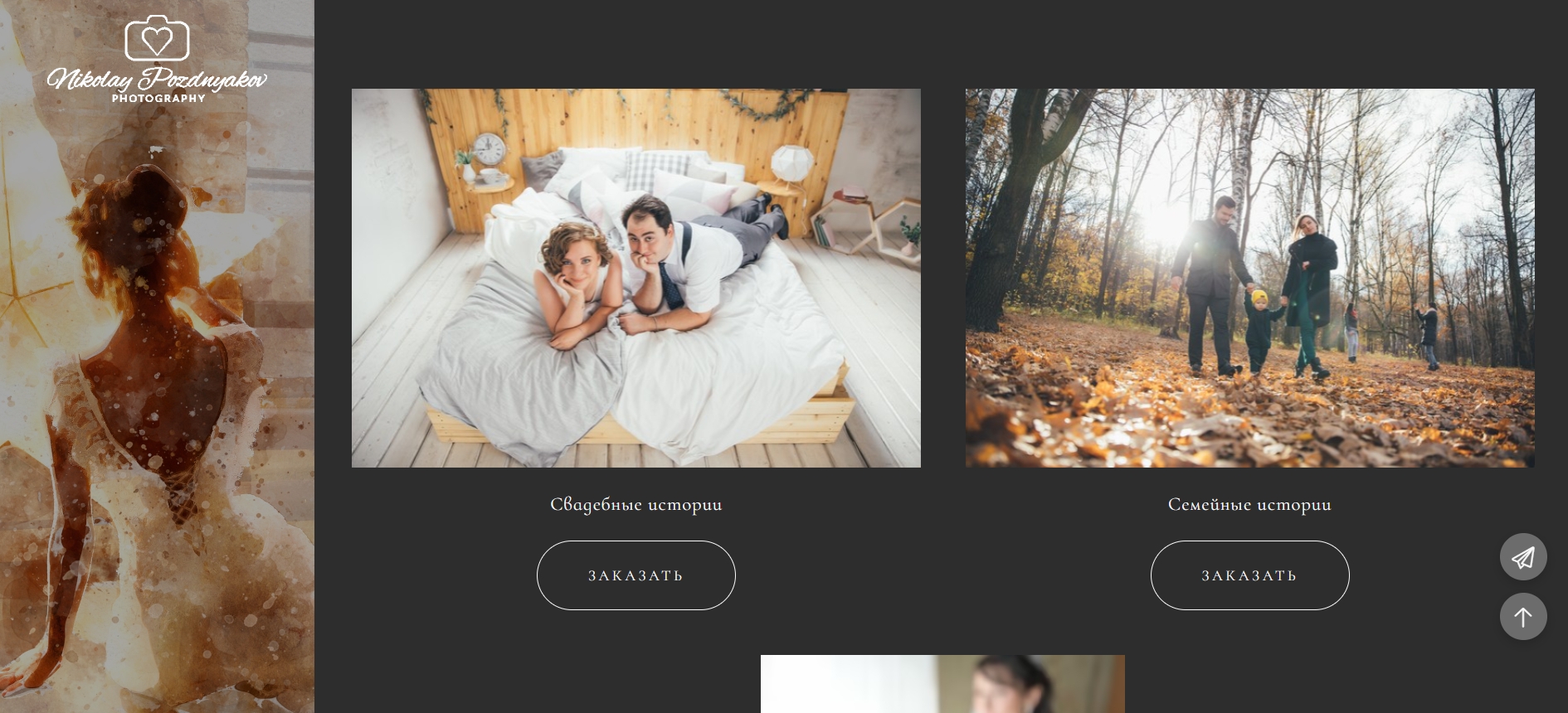
- Использовать непонятную структуру лендинга
- Писать не на языке аудитории
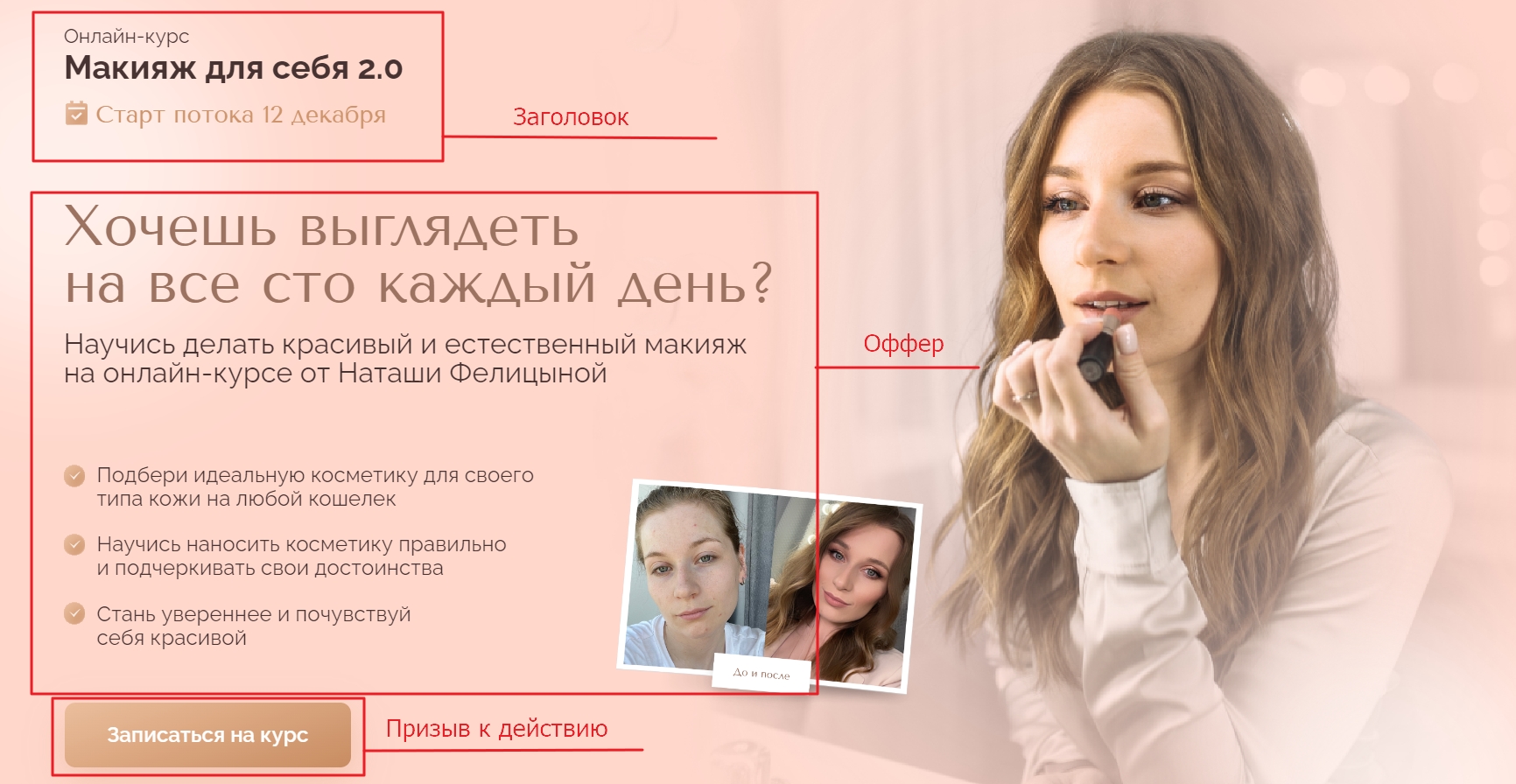
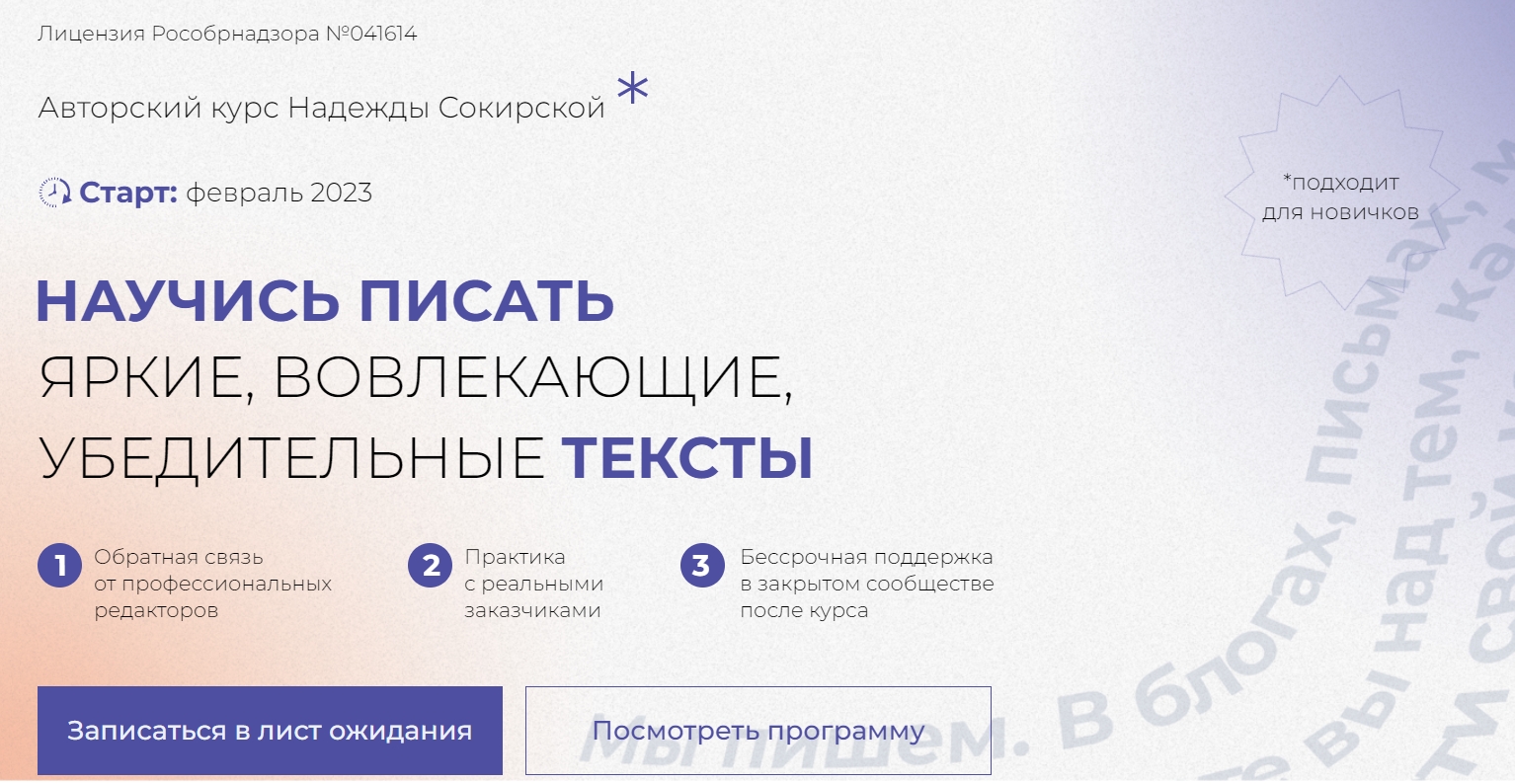
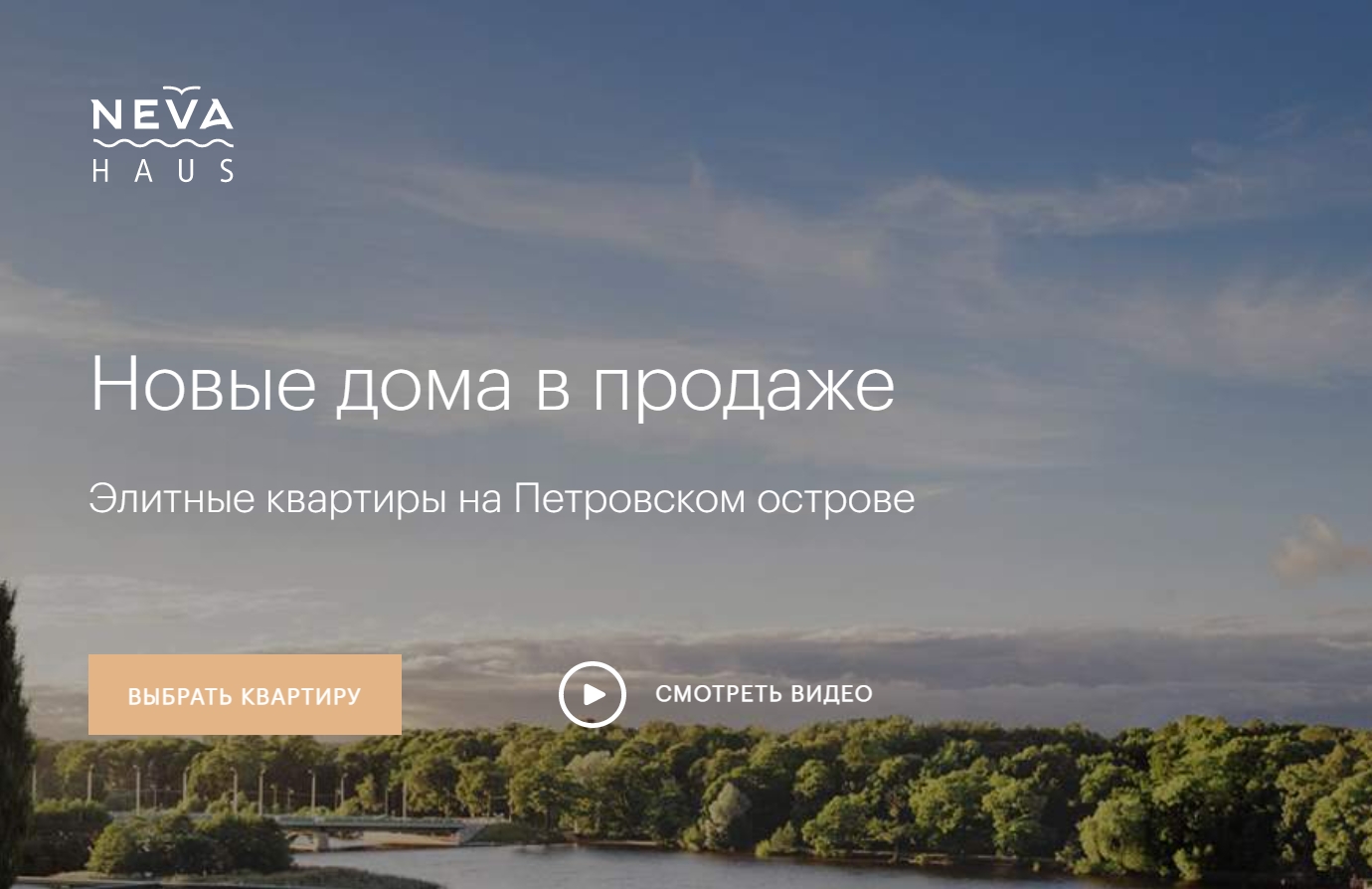
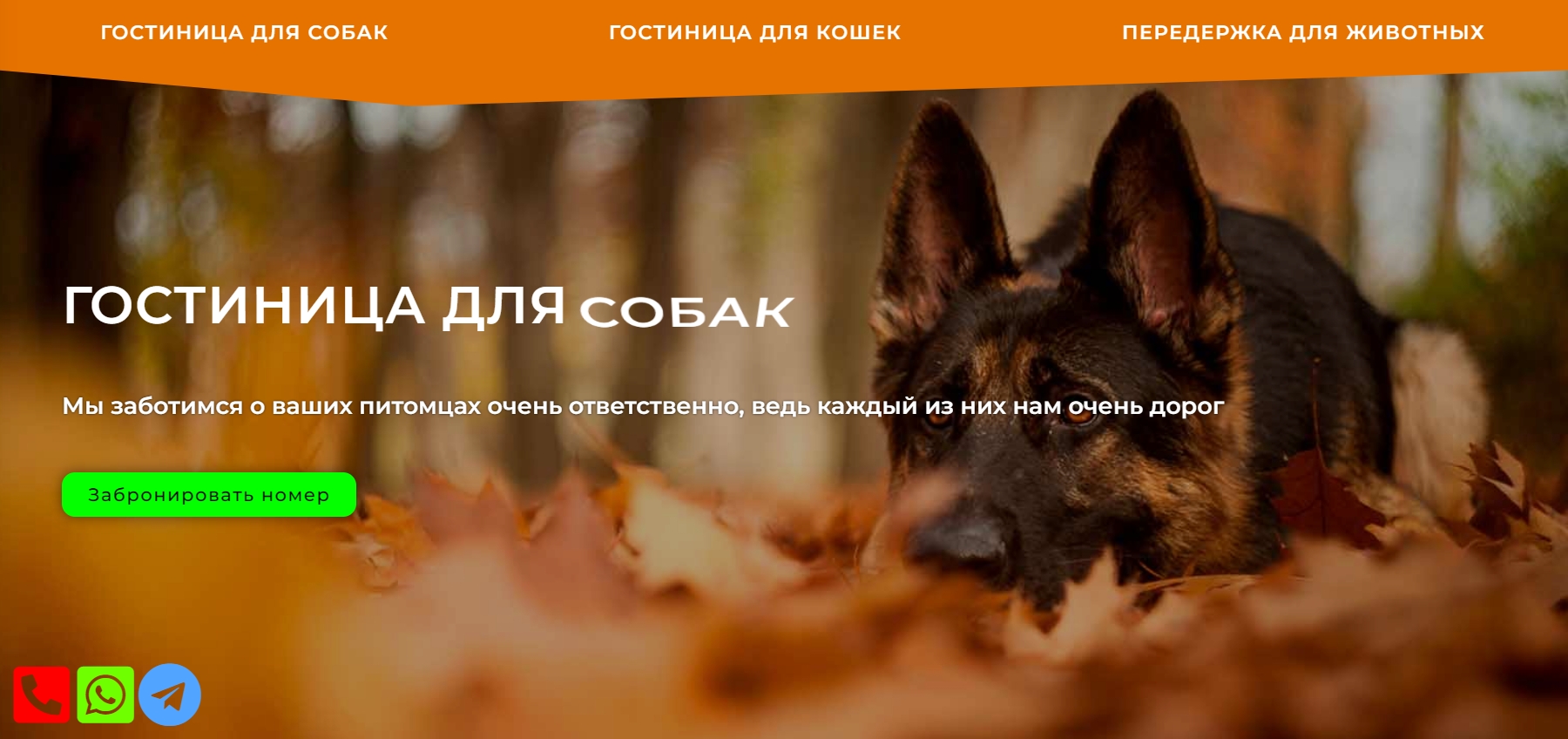
- Не уделять время первому экрану
- Не ставить CTA на первый экран
- Использовать разные CTA в одном лендинге
- Не проверить, сколько грузится лендинг
- Не адаптировать лендинг под разные устройства
- Перестараться с дизайном
- Перегрузить лендинг информацией
- Использовать некачественный текст
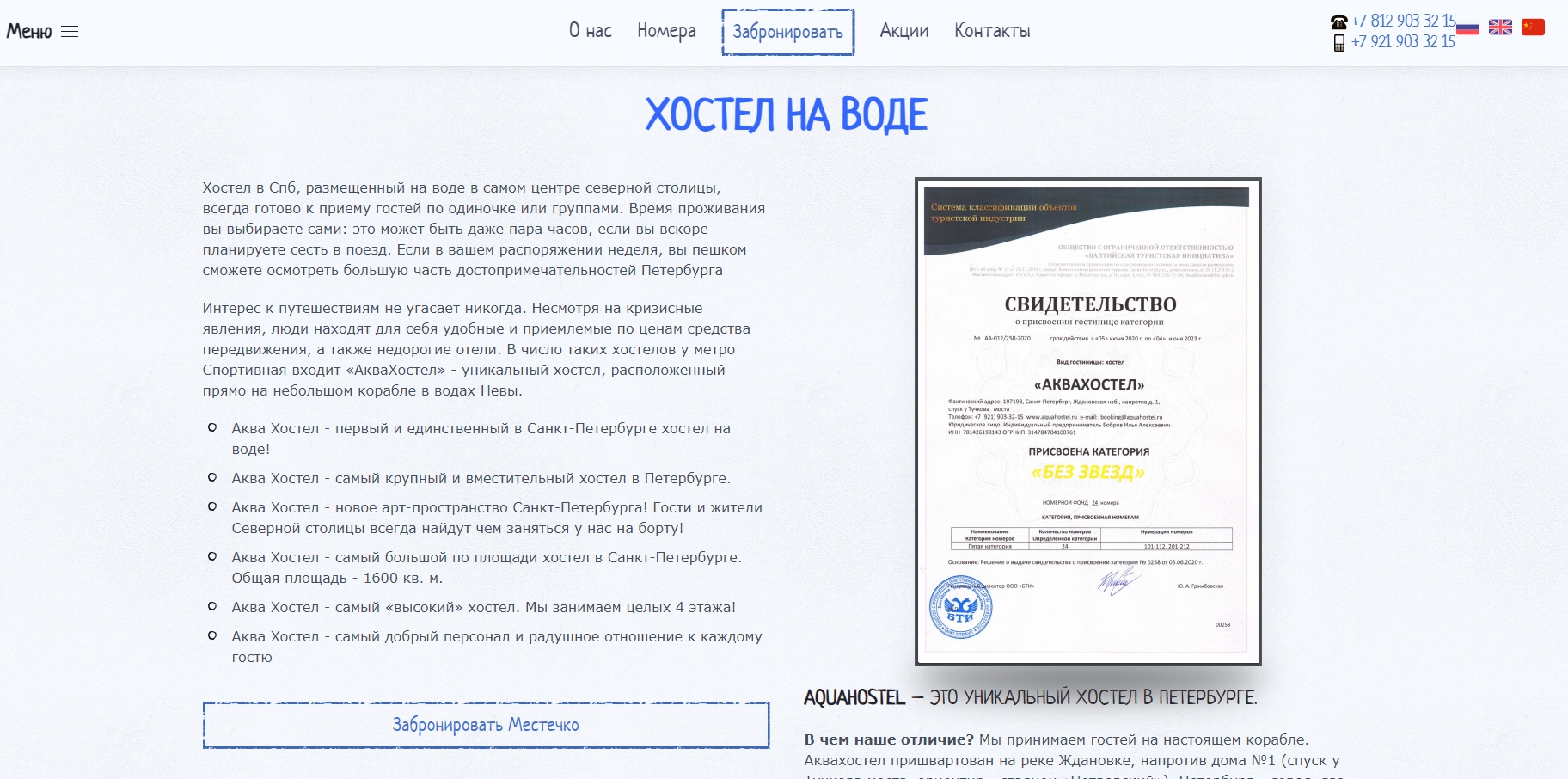
- Не добавлять социальные доказательства
- Не задумываться о продвижении и SEO-оптимизации
- Не вносить в лендинг корректировки