Внутри конструктора Unisender — ИИ-ассистент. Поможет составить тему, проверить ошибки в тексте, нарисовать картинку. И даст рекомендации как маркетолог или психолог.
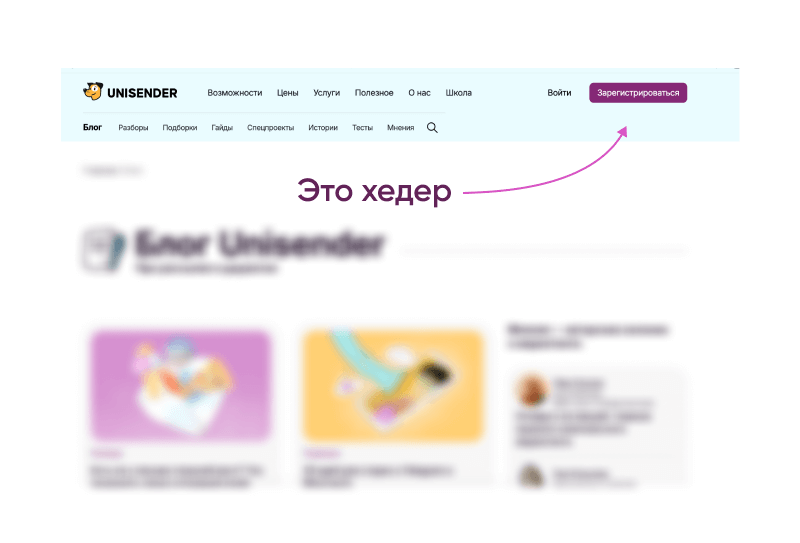
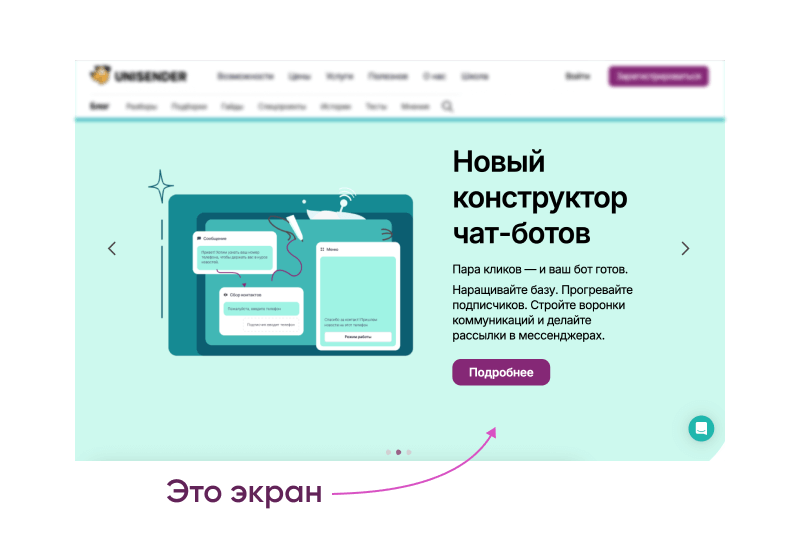
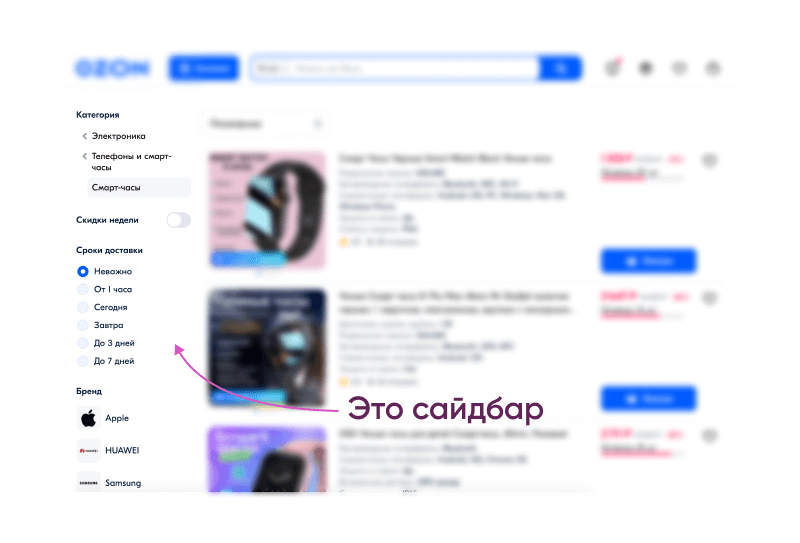
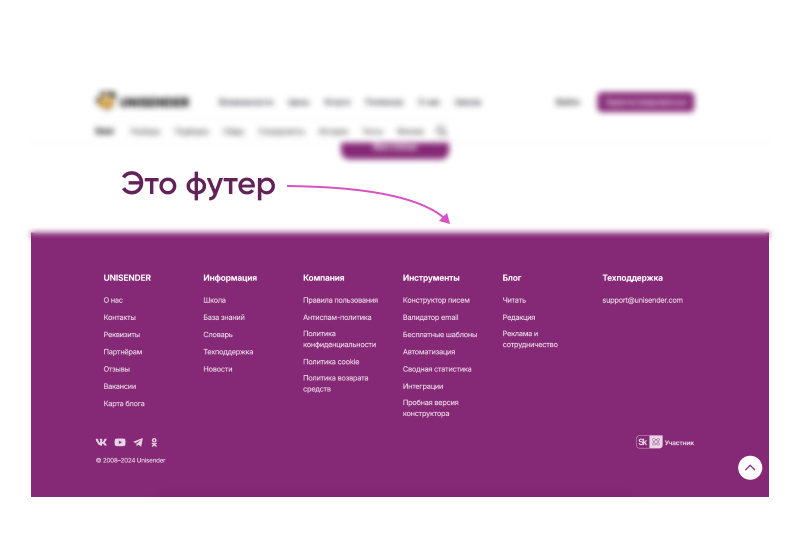
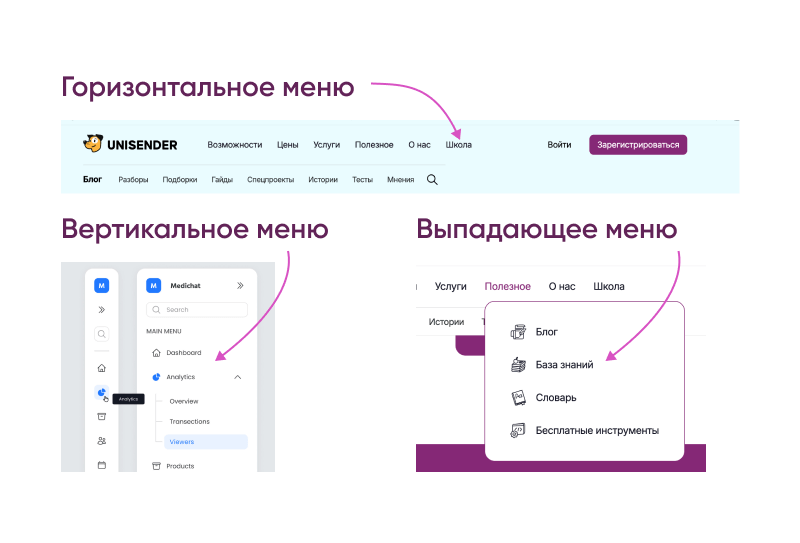
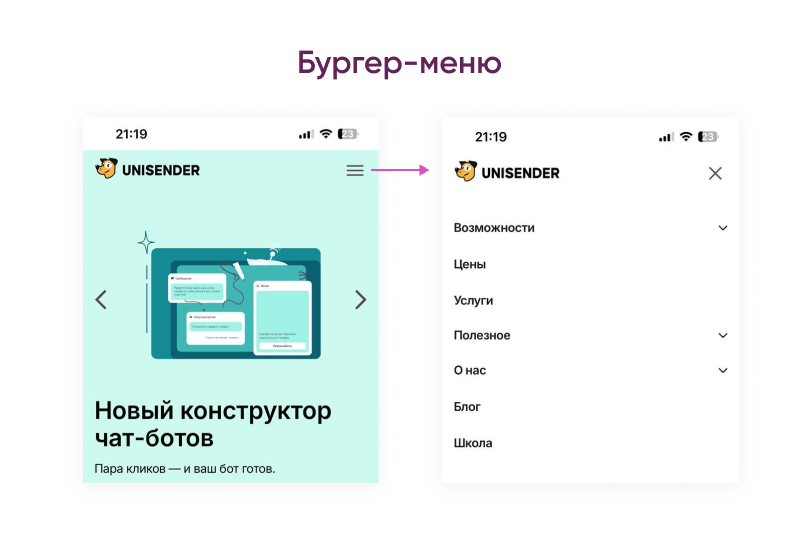
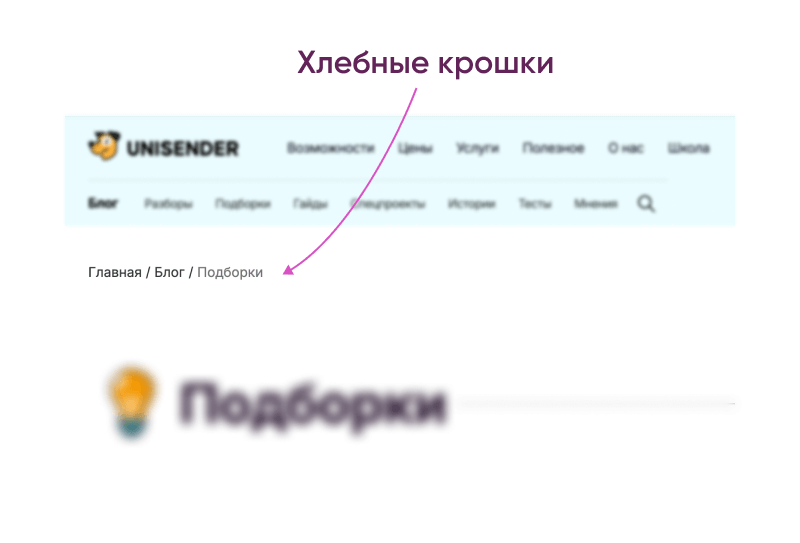
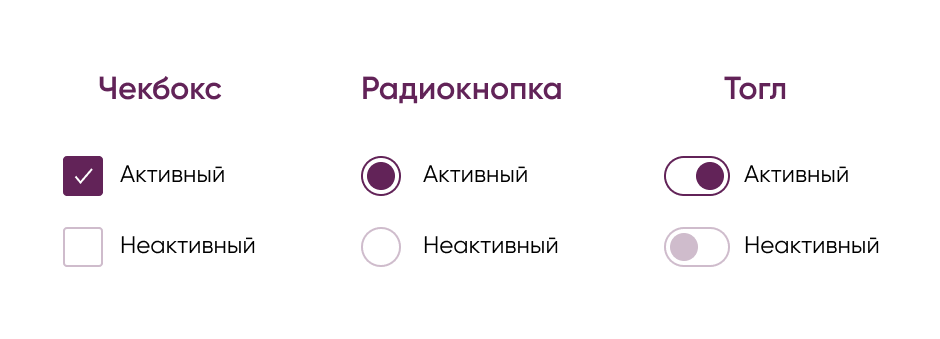
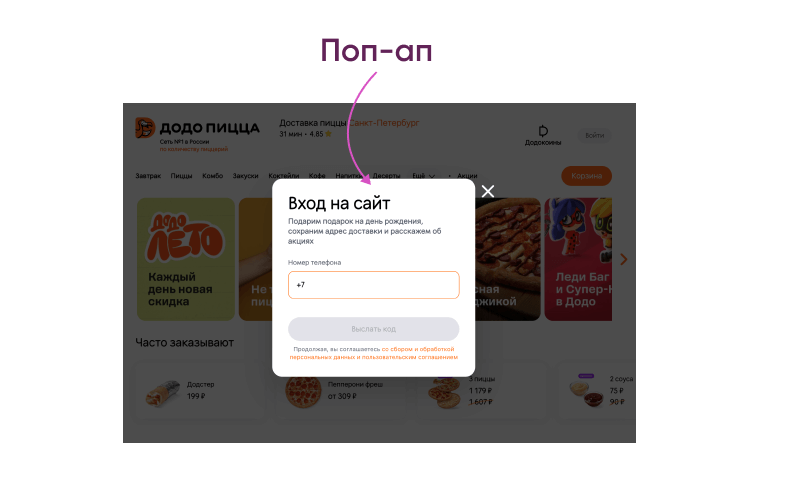
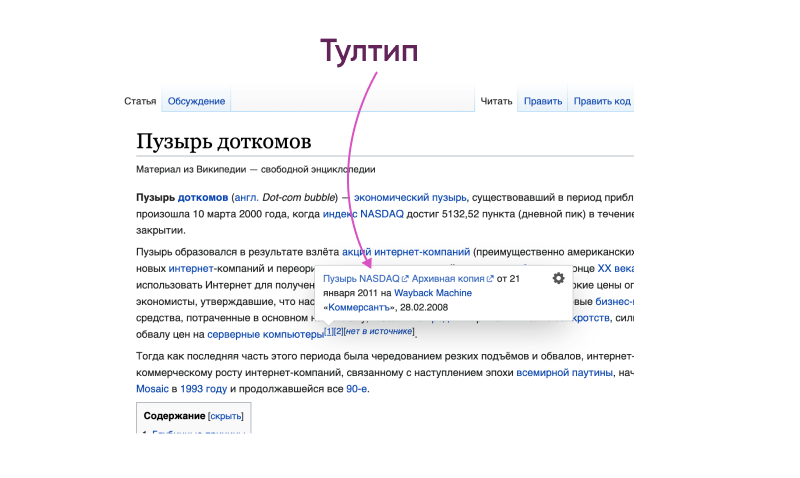
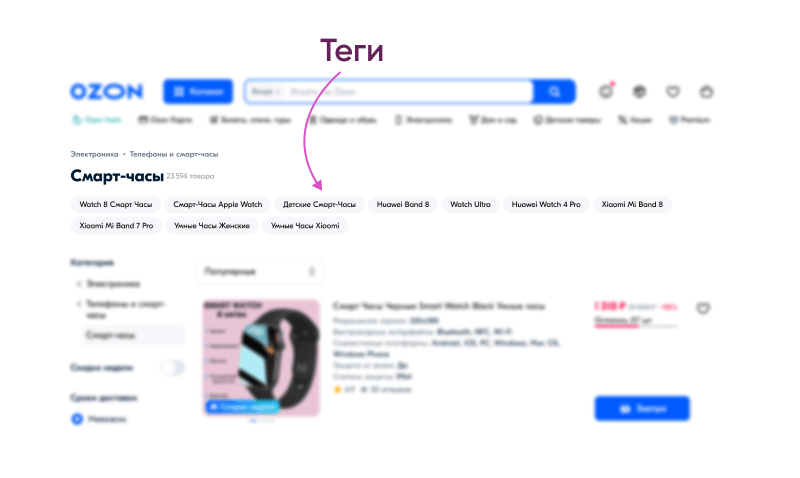
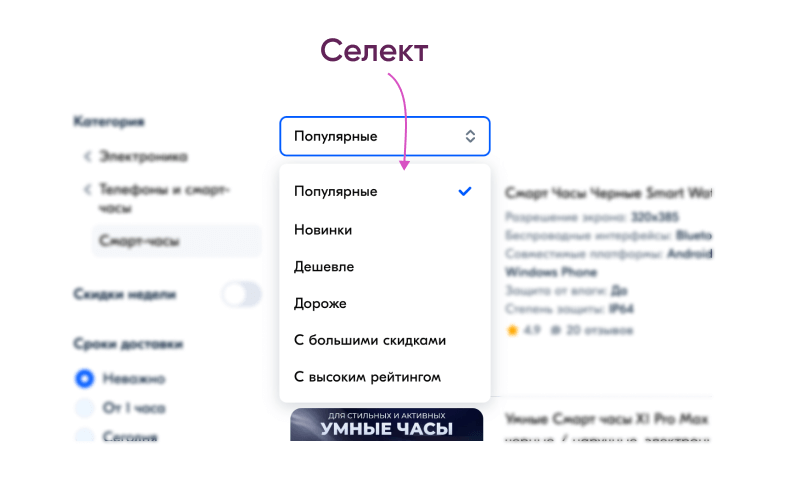
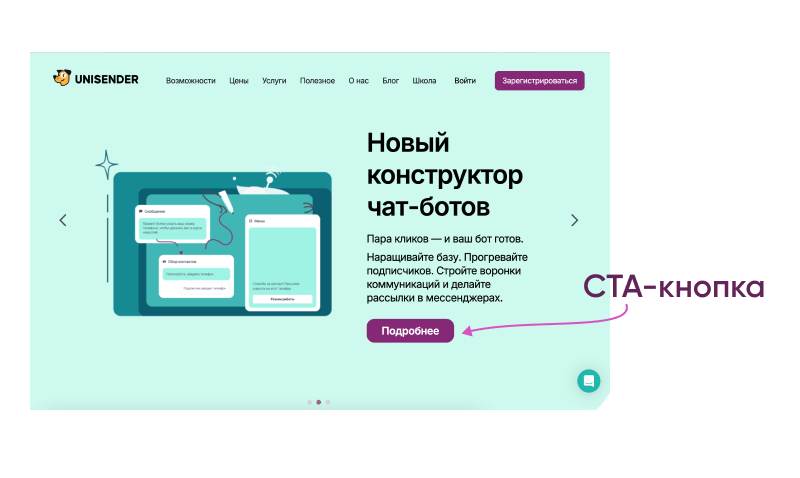
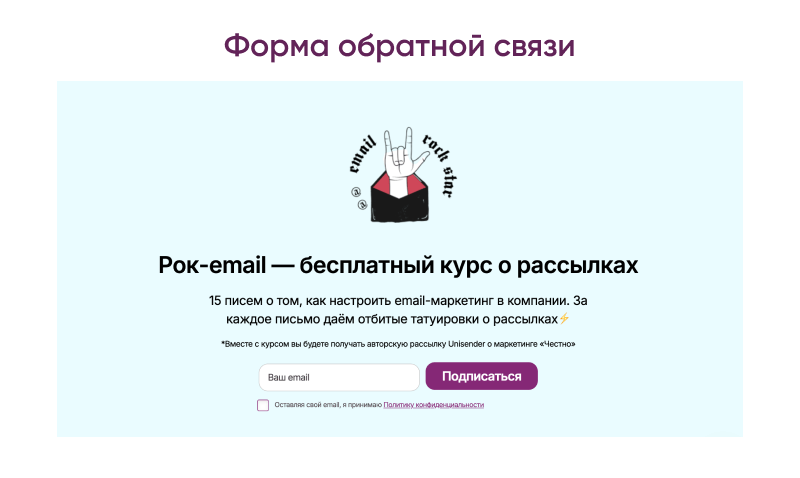
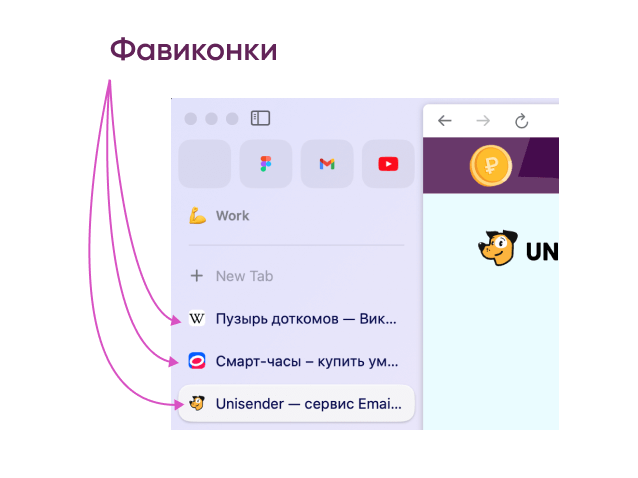
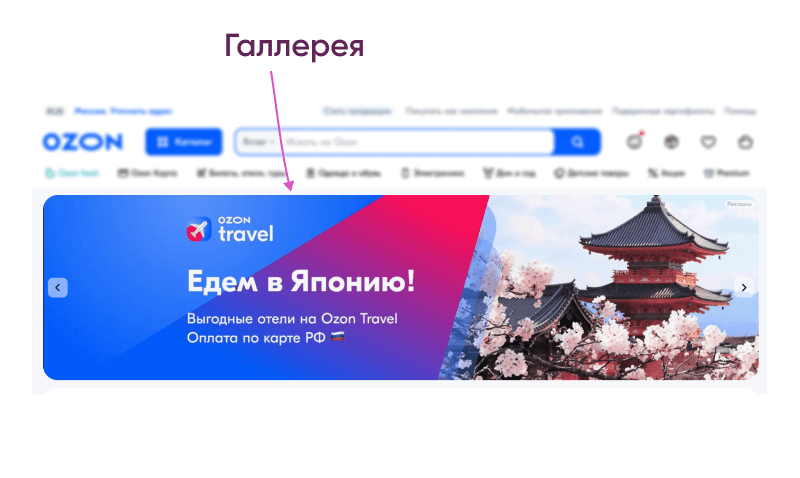
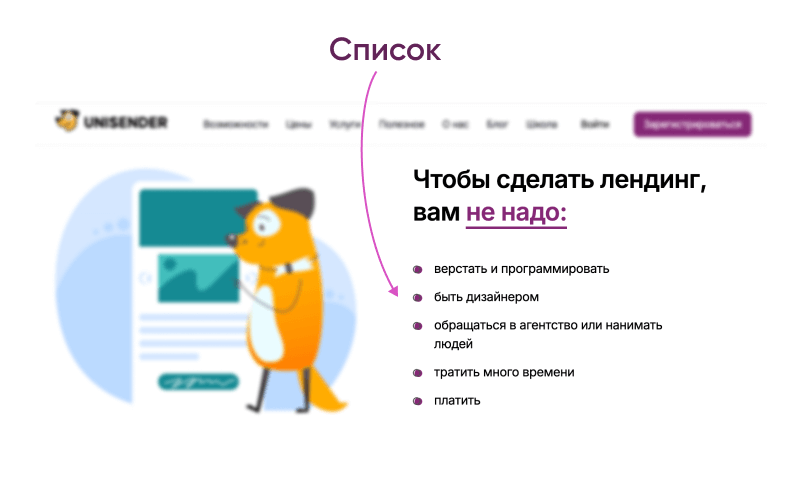
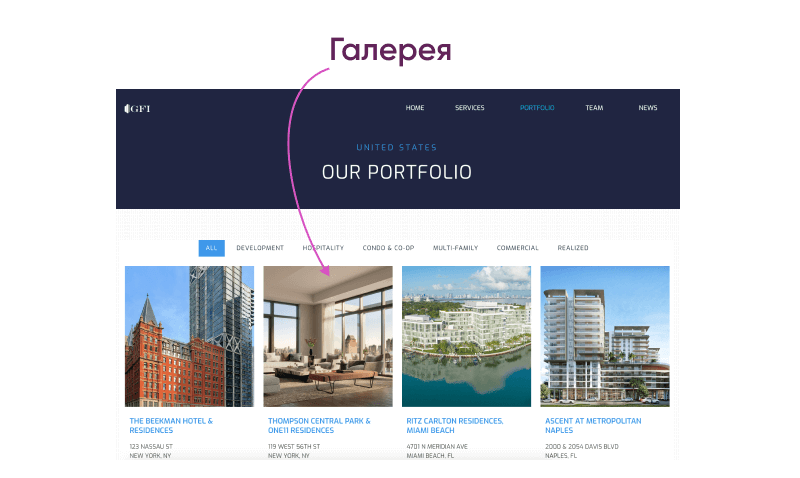
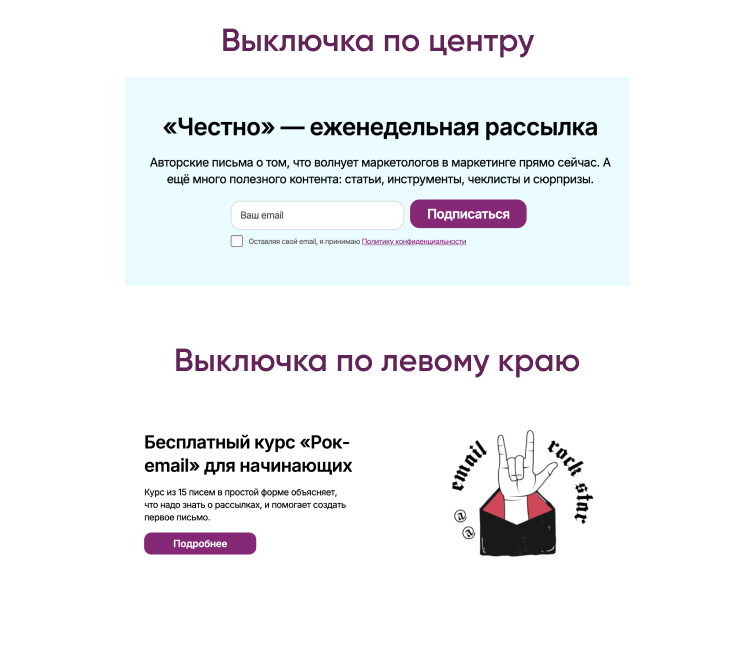
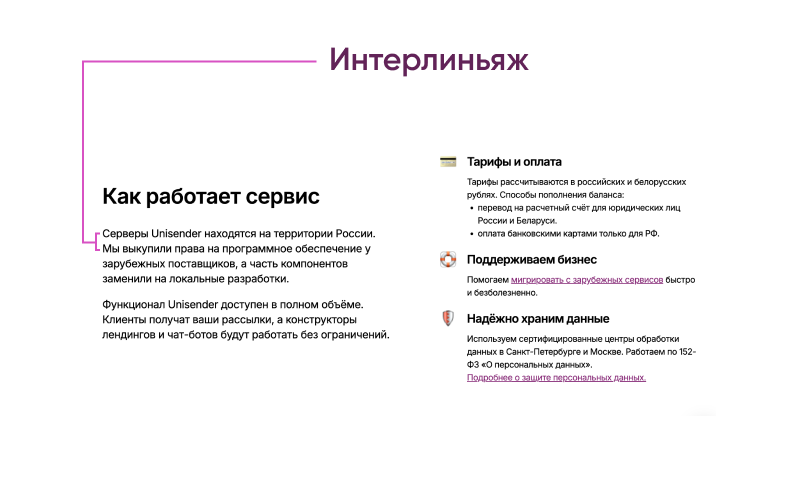
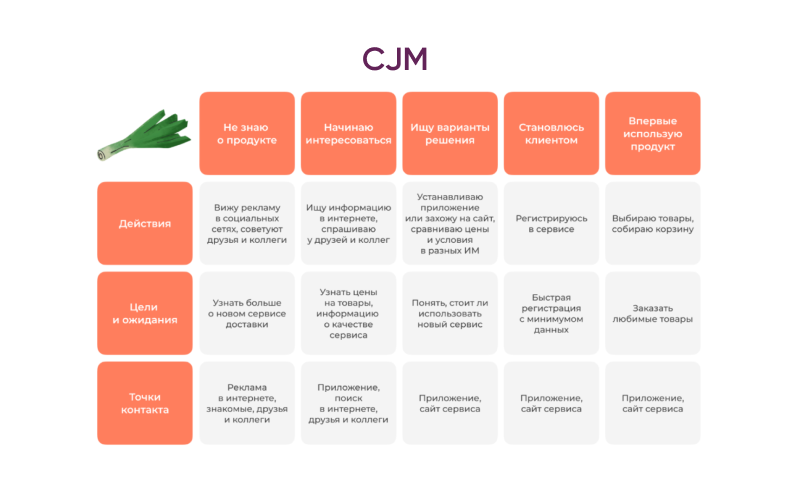
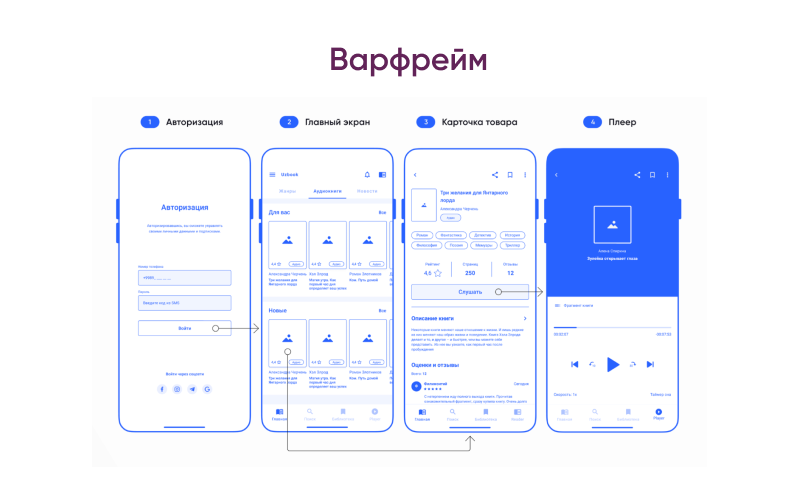
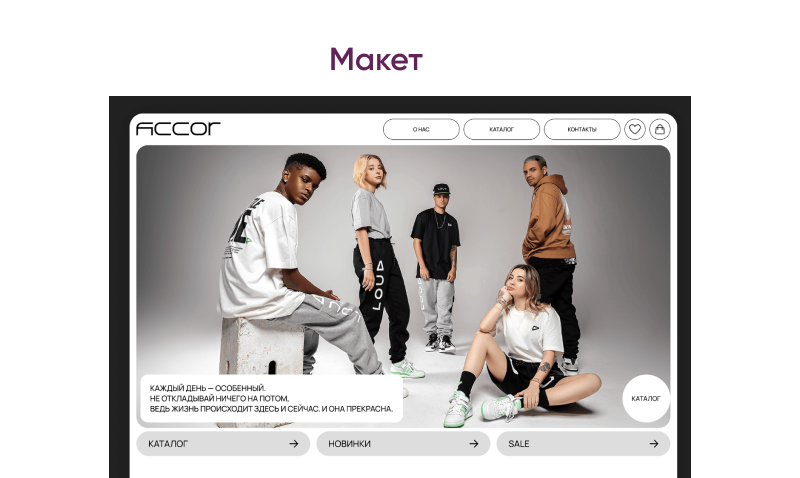
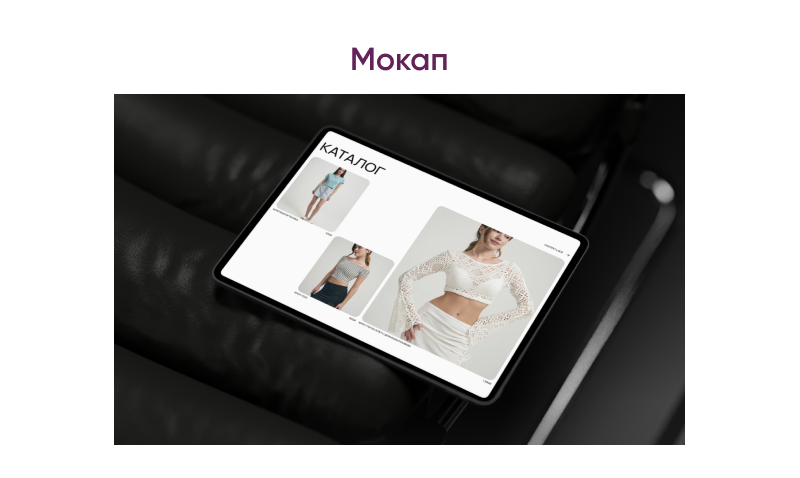
Хедер, чекбокс, выключка, мокап — знакомые слова? Если нет, мы подготовили краткий словарь: он пригодится тем, кто планирует делать сайт самостоятельно или формулировать ТЗ для дизайнера и верстальщиков. Рассмотрим ключевые элементы интерфейса и этапы его создания, чтобы вы могли говорить с дизайнерами на одном языке.